Desenvolvimento de Sites Aula 1 Professor Elielso Dias

















- Slides: 17

Desenvolvimento de Sites Aula: 1 Professor: Elielso Dias Turma: 2506 -C 1 Pág: 1 xxx Data: Definindo o Site 109 janeiro 2022

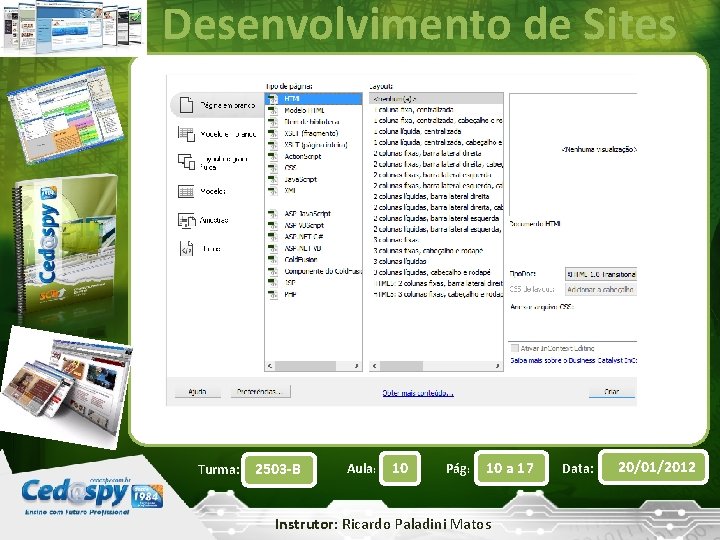
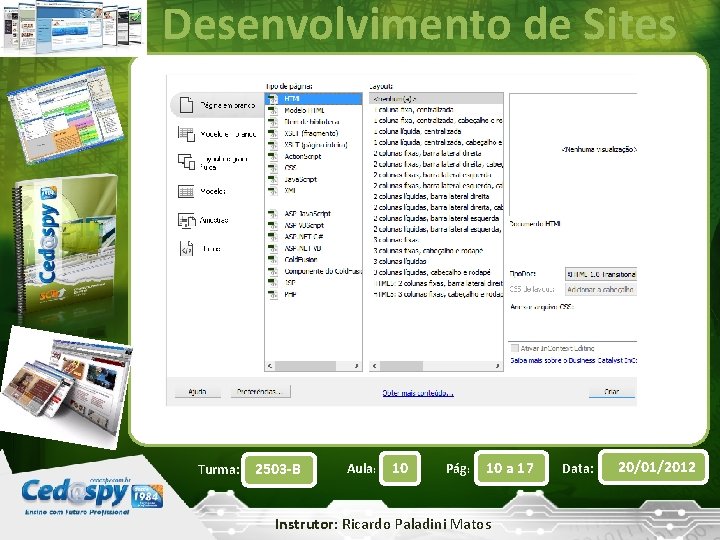
Desenvolvimento de Sites Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

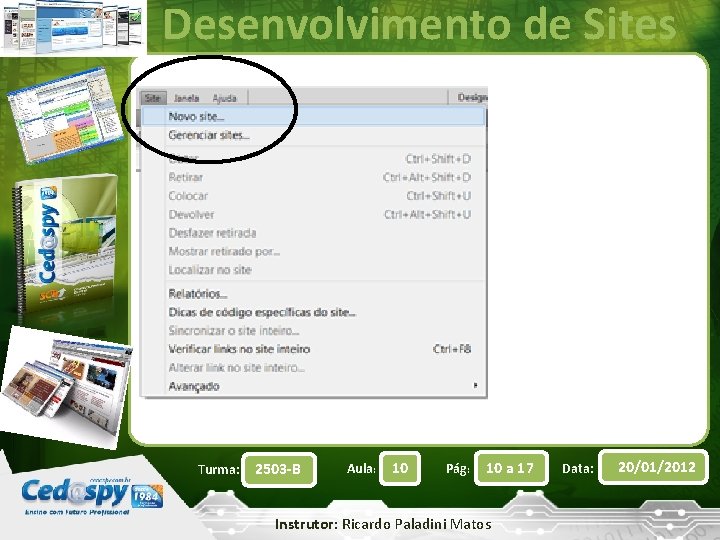
Desenvolvimento de Sites Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

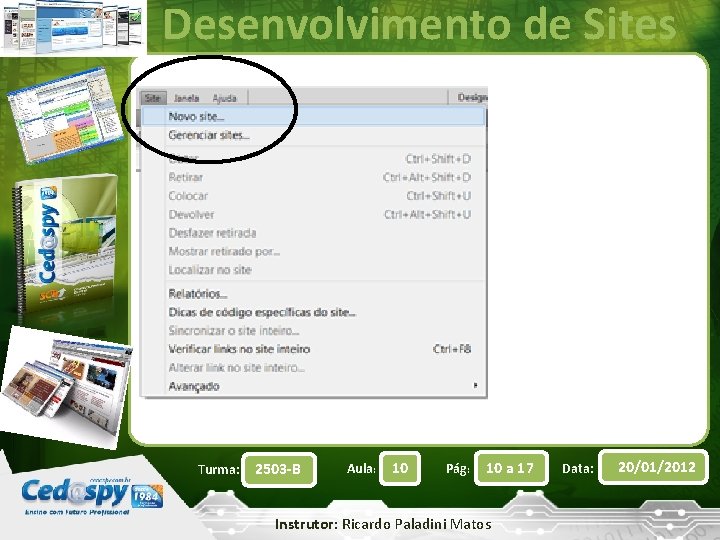
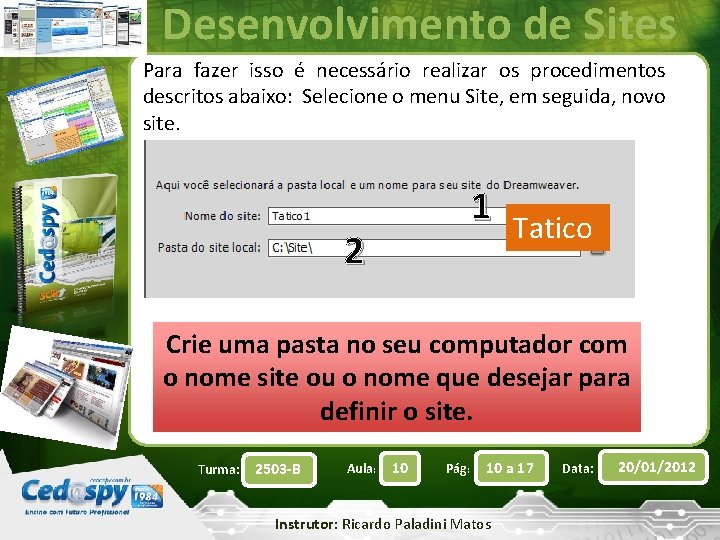
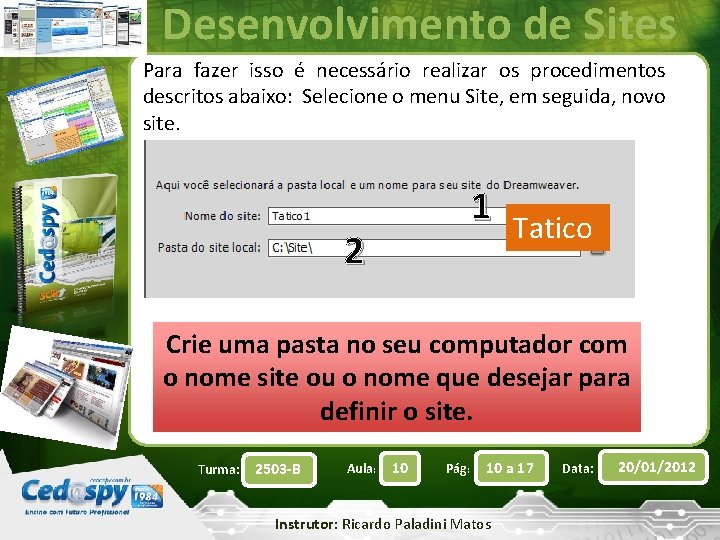
Desenvolvimento de Sites Para fazer isso é necessário realizar os procedimentos descritos abaixo: Selecione o menu Site, em seguida, novo site. 1 2 Tatico Crie uma pasta no seu computador com o nome site ou o nome que desejar para definir o site. Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

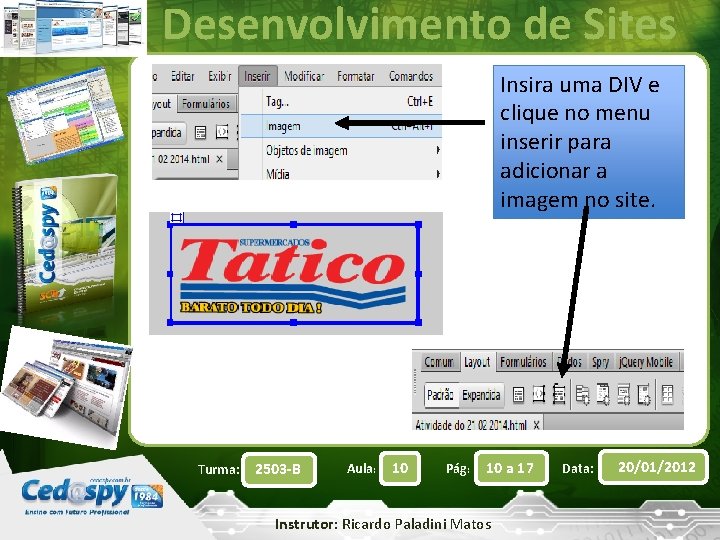
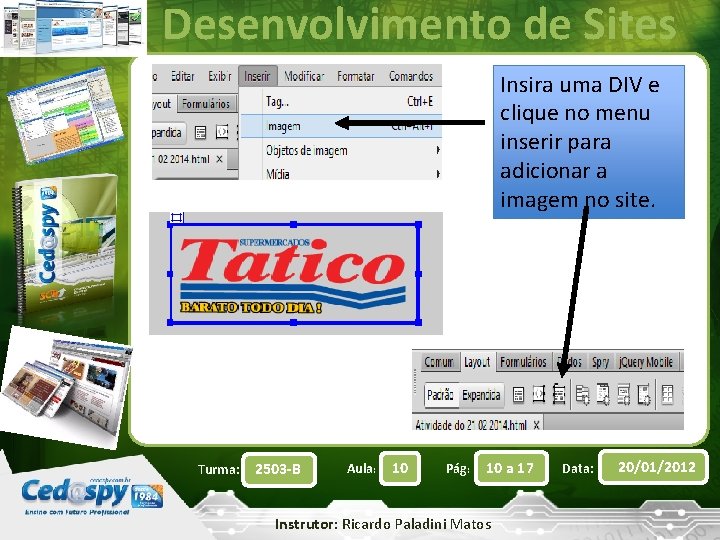
Desenvolvimento de Sites Insira uma DIV e clique no menu inserir para adicionar a imagem no site. Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

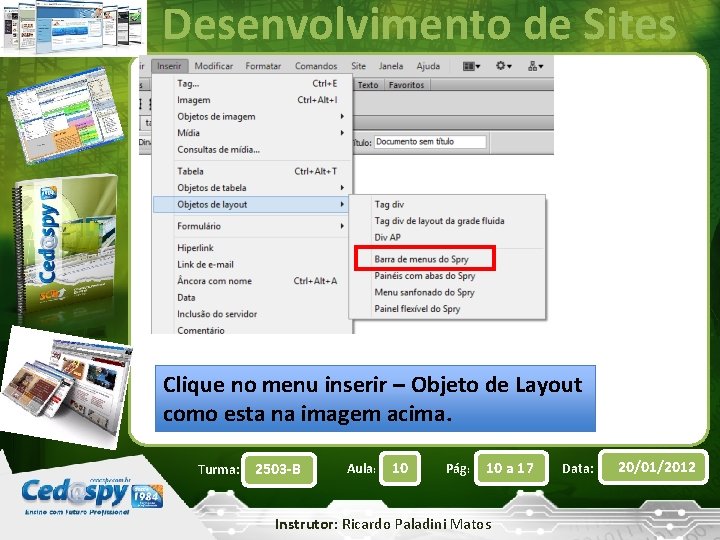
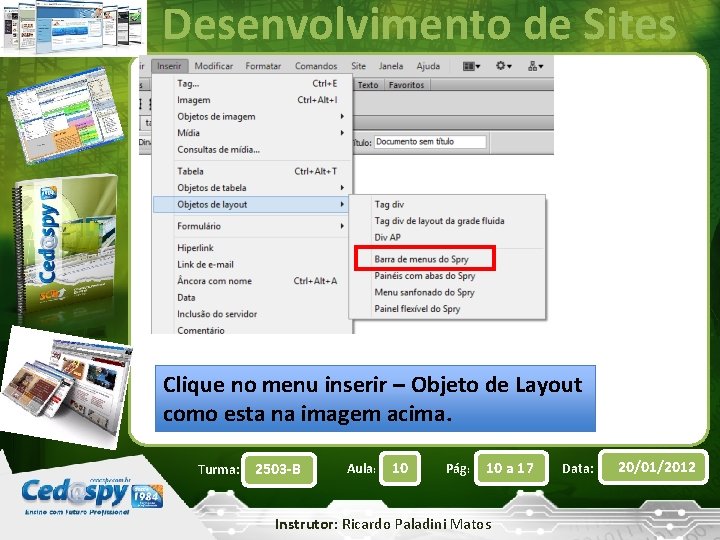
Desenvolvimento de Sites Clique no menu inserir – Objeto de Layout como esta na imagem acima. Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

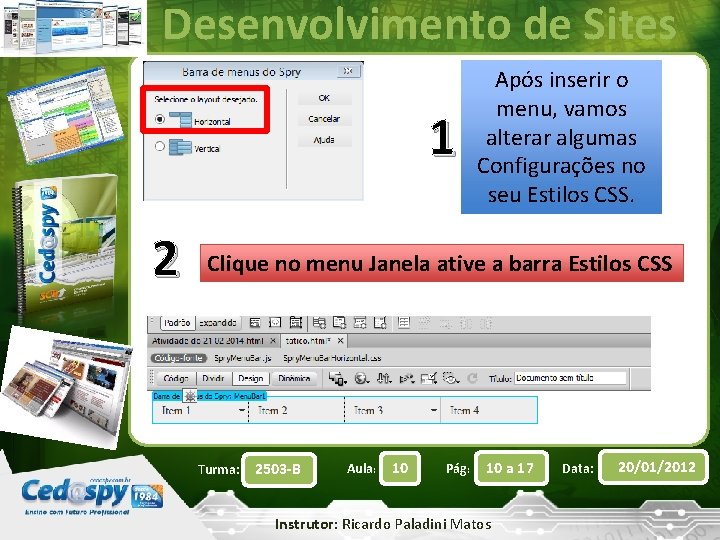
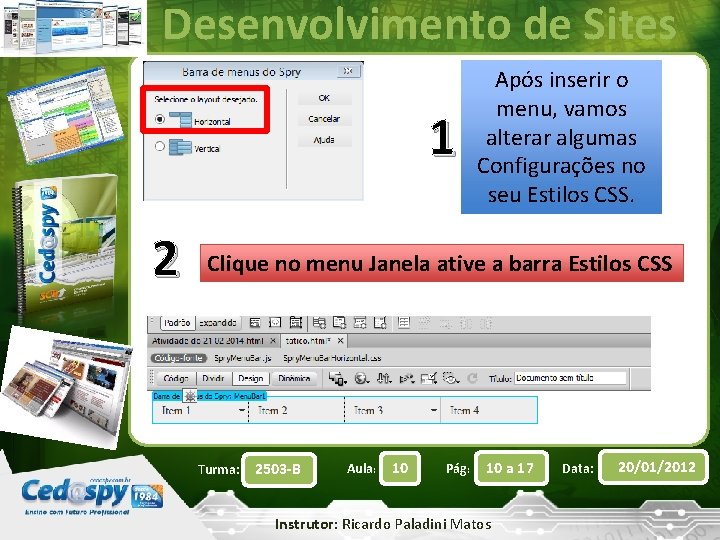
Desenvolvimento de Sites 1 2 Após inserir o menu, vamos alterar algumas Configurações no seu Estilos CSS. Clique no menu Janela ative a barra Estilos CSS Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

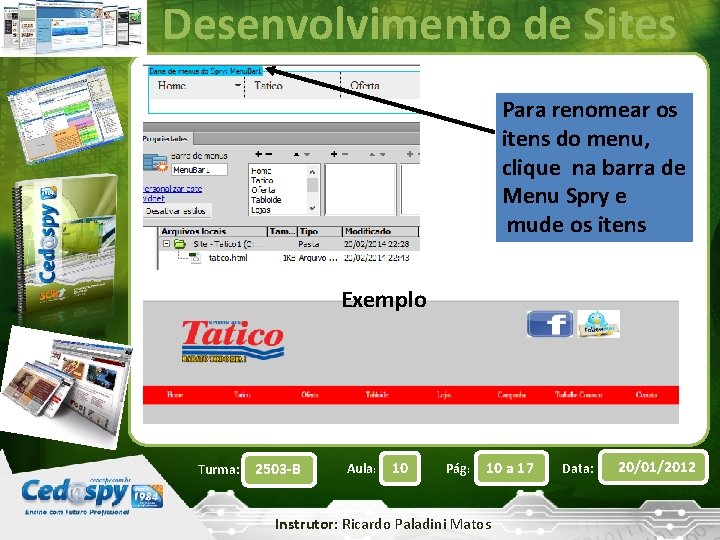
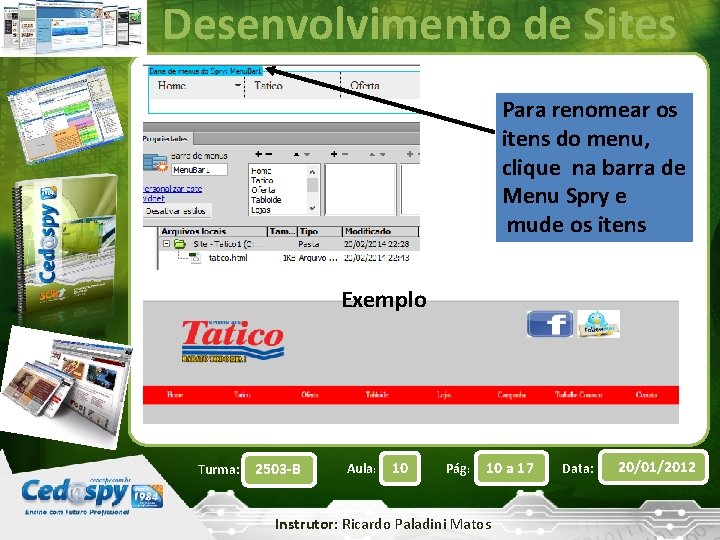
Desenvolvimento de Sites Para renomear os itens do menu, clique na barra de Menu Spry e mude os itens Exemplo Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

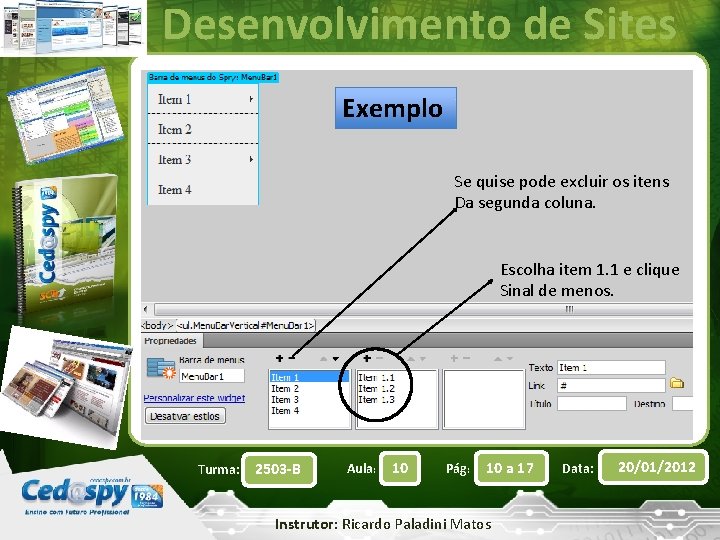
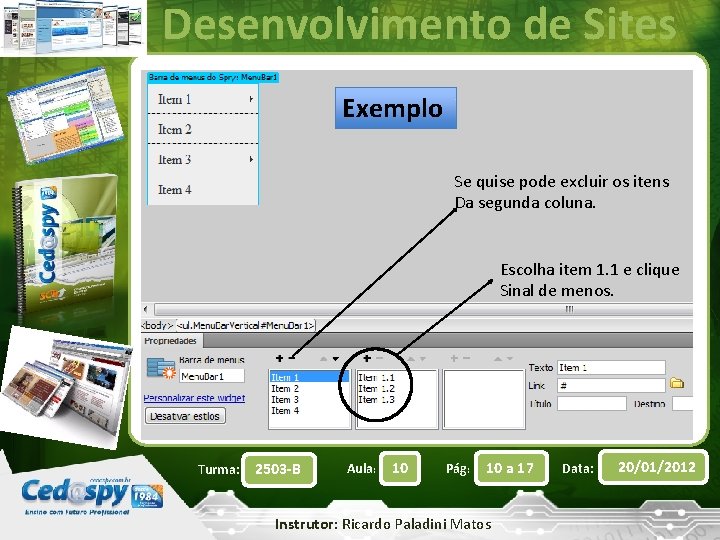
Desenvolvimento de Sites Exemplo Se quise pode excluir os itens Da segunda coluna. Escolha item 1. 1 e clique Sinal de menos. Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

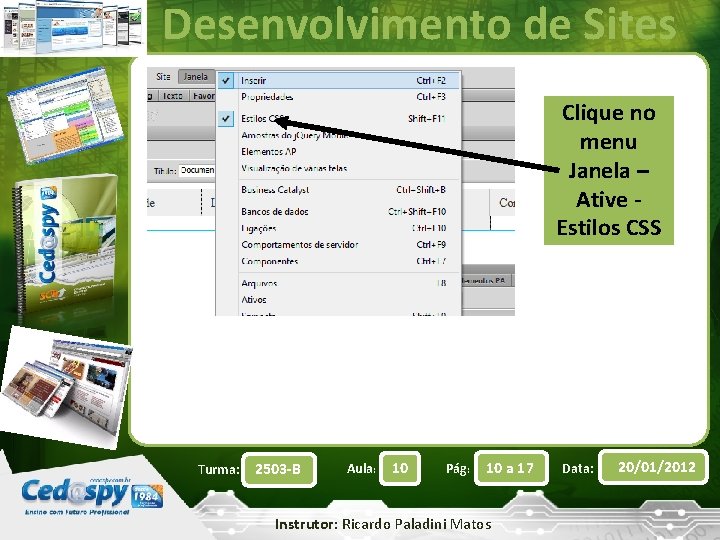
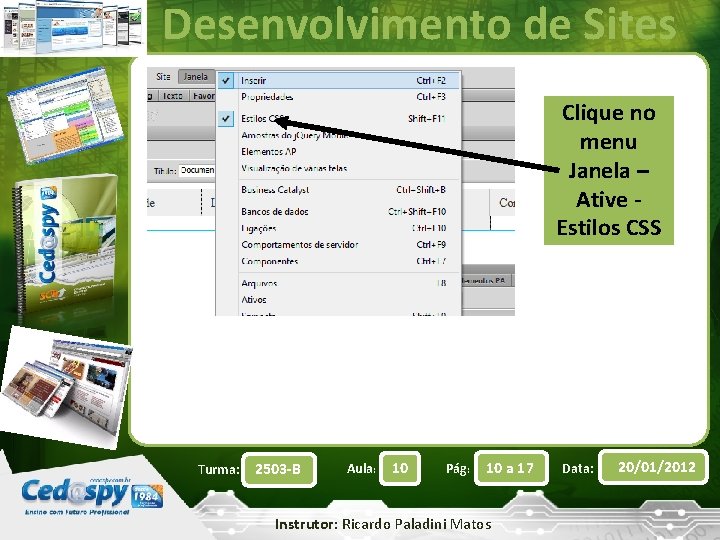
Desenvolvimento de Sites Clique no menu Janela – Ative Estilos CSS Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

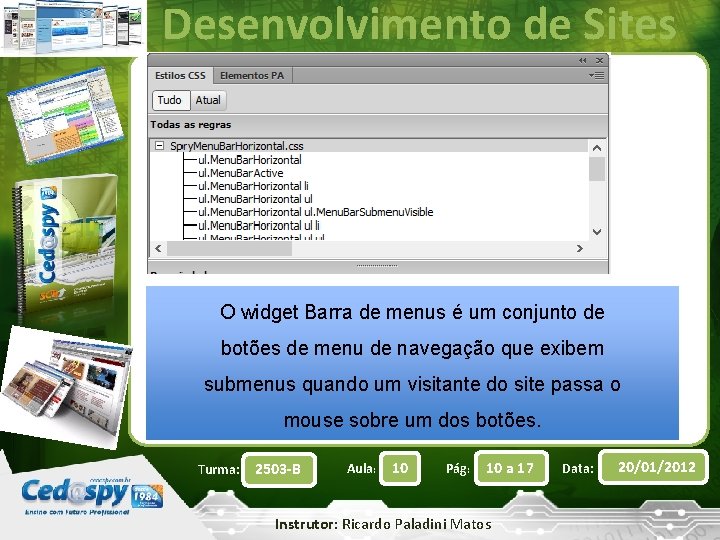
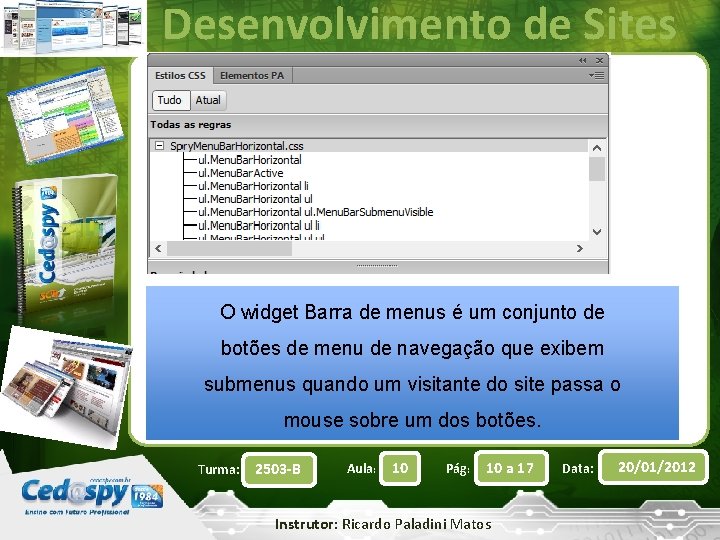
Desenvolvimento de Sites O widget Barra de menus é um conjunto de botões de menu de navegação que exibem submenus quando um visitante do site passa o mouse sobre um dos botões. Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

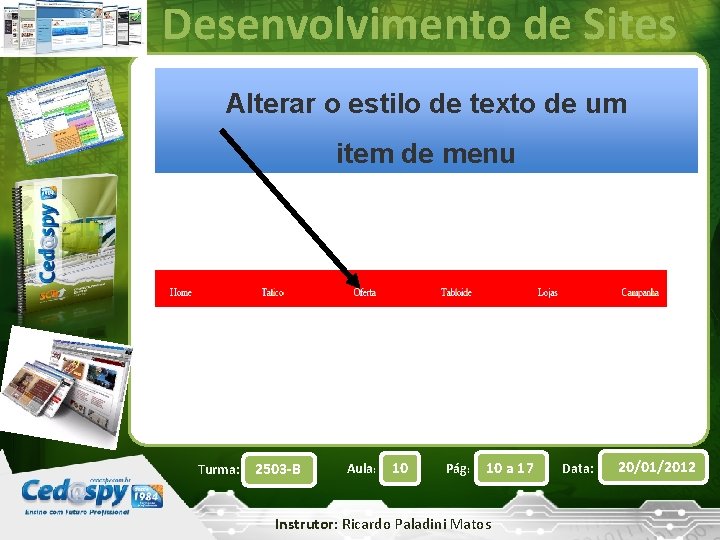
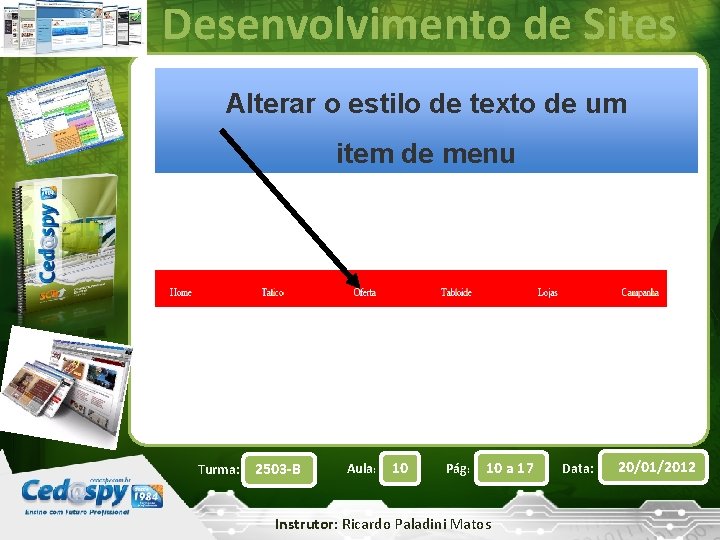
Desenvolvimento de Sites Alterar o estilo de texto de um item de menu Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

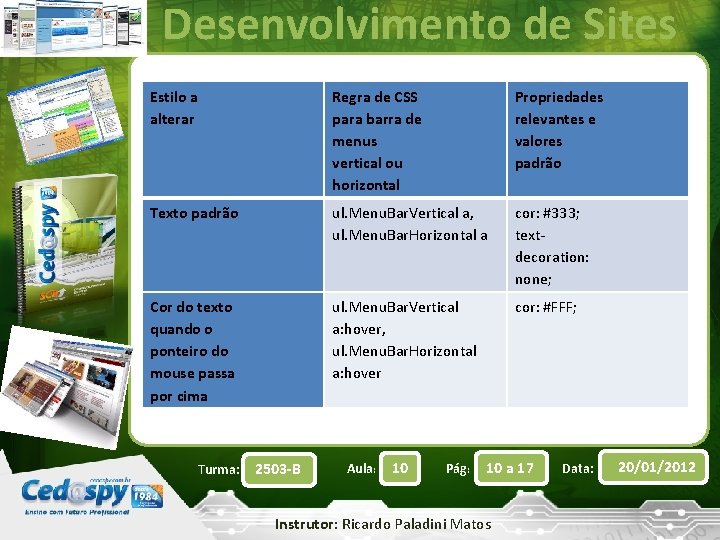
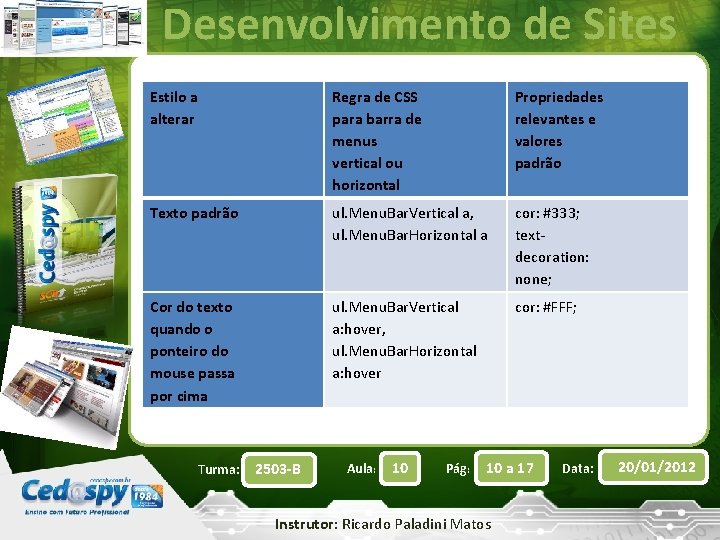
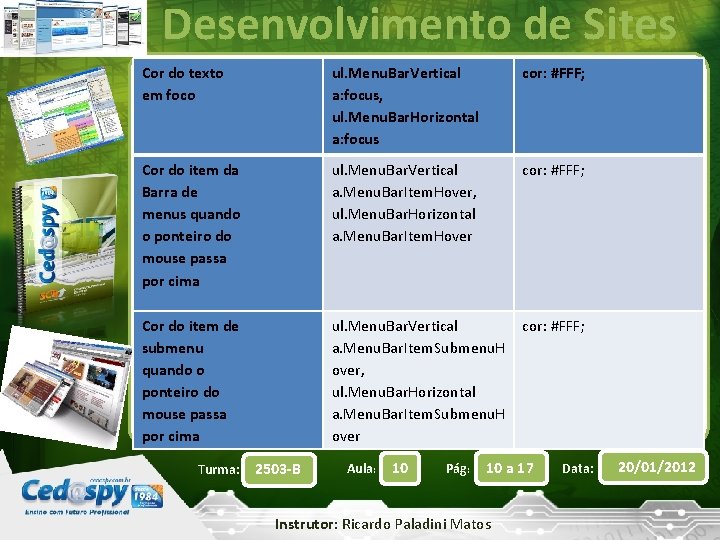
Desenvolvimento de Sites Estilo a alterar Regra de CSS para barra de menus vertical ou horizontal Propriedades relevantes e valores padrão Texto padrão ul. Menu. Bar. Vertical a, ul. Menu. Bar. Horizontal a cor: #333; textdecoration: none; Cor do texto quando o ponteiro do mouse passa por cima ul. Menu. Bar. Vertical a: hover, ul. Menu. Bar. Horizontal a: hover cor: #FFF; Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

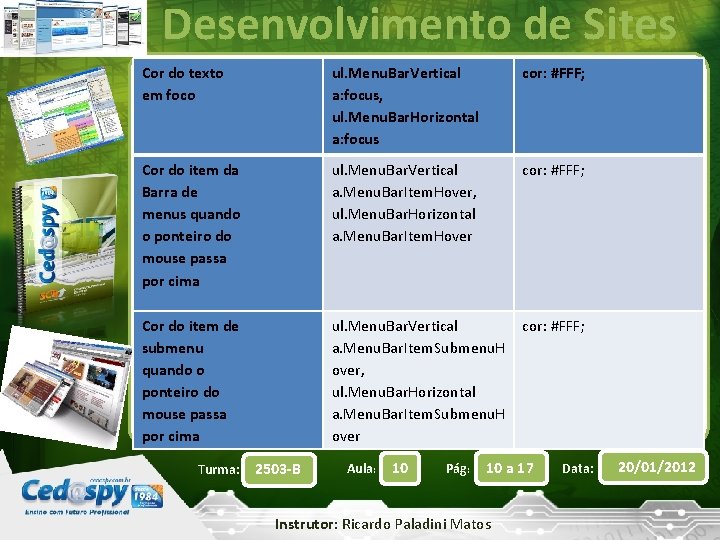
Desenvolvimento de Sites Cor do texto em foco ul. Menu. Bar. Vertical a: focus, ul. Menu. Bar. Horizontal a: focus cor: #FFF; Cor do item da Barra de menus quando o ponteiro do mouse passa por cima ul. Menu. Bar. Vertical a. Menu. Bar. Item. Hover, ul. Menu. Bar. Horizontal a. Menu. Bar. Item. Hover cor: #FFF; Cor do item de submenu quando o ponteiro do mouse passa por cima ul. Menu. Bar. Vertical a. Menu. Bar. Item. Submenu. H over, ul. Menu. Bar. Horizontal a. Menu. Bar. Item. Submenu. H over cor: #FFF; Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

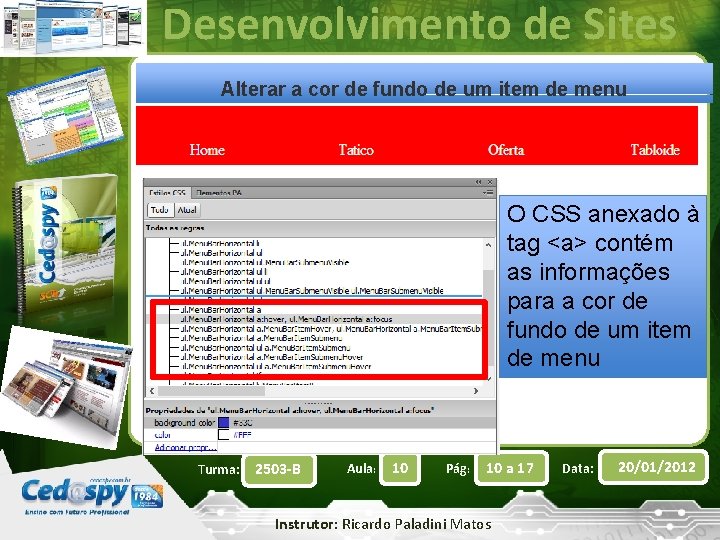
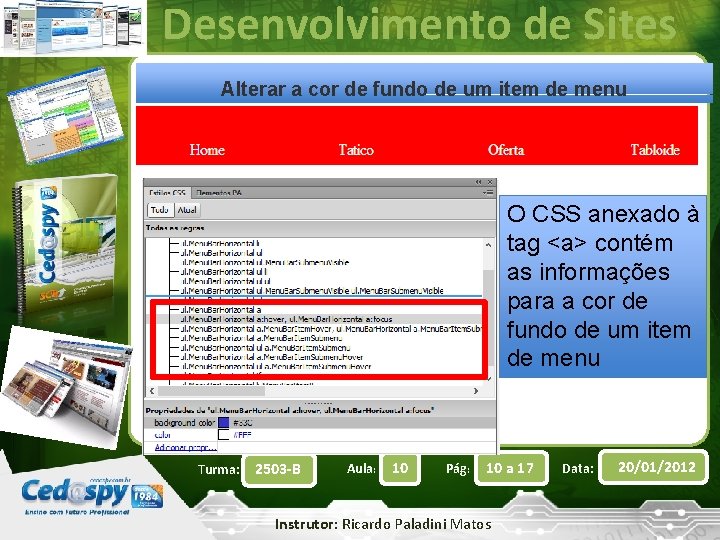
Desenvolvimento de Sites Alterar a cor de fundo de um item de menu O CSS anexado à tag <a> contém as informações para a cor de fundo de um item de menu Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

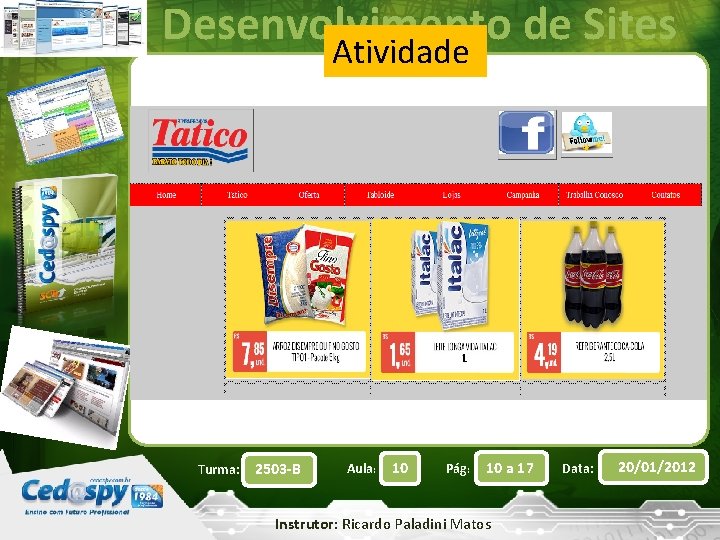
Desenvolvimento de Sites Atividade Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012

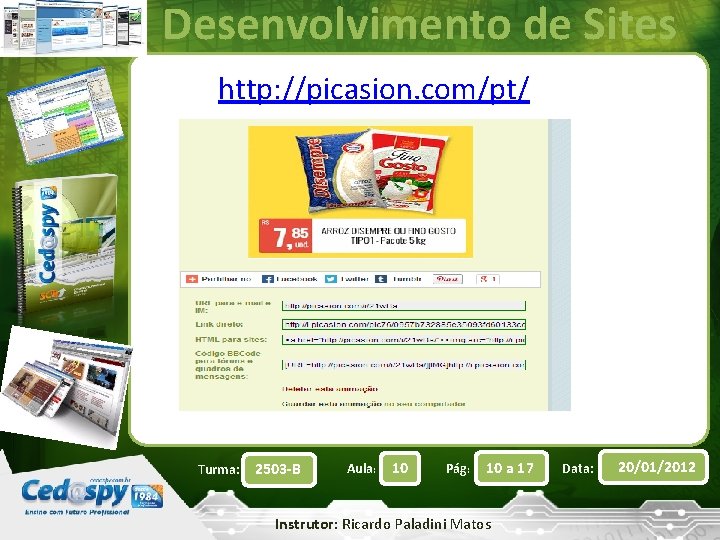
Desenvolvimento de Sites http: //picasion. com/pt/ Turma: 2503 -B Aula: 10 Pág: 10 a 17 Instrutor: Ricardo Paladini Matos Data: 20/01/2012
 Hay dias llenos de viento hay dias llenos de furia
Hay dias llenos de viento hay dias llenos de furia Vvela
Vvela Promotion from associate professor to professor
Promotion from associate professor to professor Porque o professor usava óculos escuros na sala de aula
Porque o professor usava óculos escuros na sala de aula Sympathetic trunks
Sympathetic trunks Iv access sites
Iv access sites Mississippi civil war sites map
Mississippi civil war sites map Meaning of industrial estate
Meaning of industrial estate Dylan ryder website
Dylan ryder website Ventrogluteal im
Ventrogluteal im Kororkoff sounds
Kororkoff sounds What are the 8 vital signs?
What are the 8 vital signs? Https://sites google
Https://sites google Www.sites.google.com
Www.sites.google.com Peripheral arterial pulse sites
Peripheral arterial pulse sites High performance web site
High performance web site Brownfield site disadvantages
Brownfield site disadvantages Social networking sites
Social networking sites