Software Project in Computer Networks CNT 4104 Dr




















- Slides: 20

Software Project in Computer Networks CNT 4104 Dr. Janusz Zalewski Florida Gulf Coast University

ASP. NET – Active Server Pages

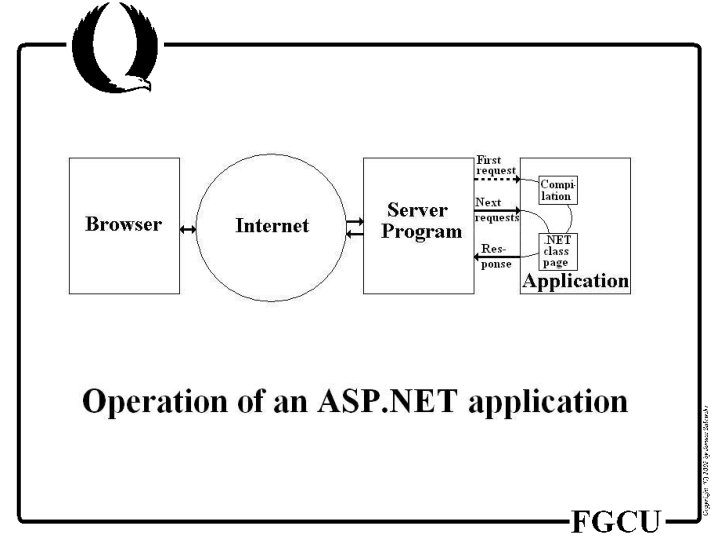
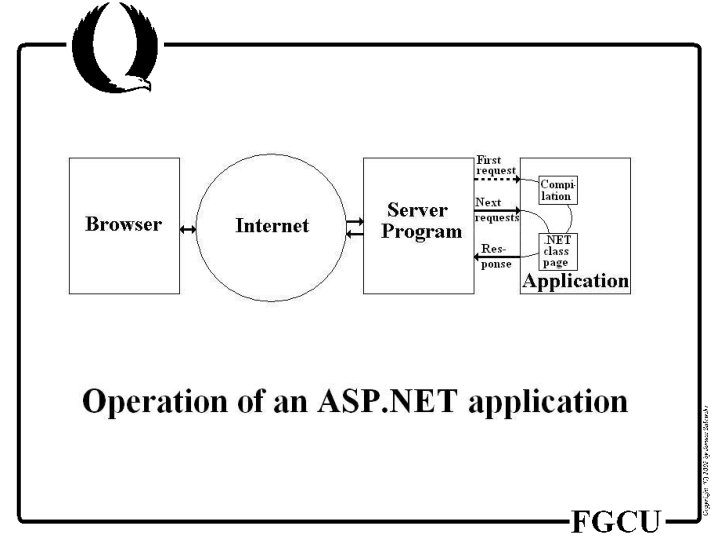
ASP. NET is a server-side technology for developing web applications based on the. NET Framework.

Terminology Reminder: web application – same as dynamic website.

• ASP. NET has been created in response to such technologies as CGI, PHP, etc. , that allow creating dynamic webpages • ASP. NET allows use of multiple languages (C#, VB, others) • ASP. NET pages are compiled, not interpreted

Essentially, ASP. NET requires using: • Windows, although. NET Framework has been ported to other operating systems, as well • Microsoft’s Internet Information Services (IIS) server (although a small server named Cassini exists for hobbyists)

• Microsoft SQL Server is also required, if one needs a webpage to interact with a database (required in any serious web development)

Technical details: • web pages are text files with. aspx extension • web files should be placed in the directory C: Inetpubwwwroot • files cannot be opened locally from Explorer, only via the web server • default. aspx is a default page


Structure of an ASP. NET page: • directives • code declaration blocks • code render blocks • ASP. NET server controls • server side comments • literal text and HTML tags.

Role of the directives: • control how the page is compiled • allow importing classes • specify page caching in a browser • assist in debugging. Directives start with <%@ and end with %> Example of a directive: <%@ Page Language=“C#” %>

Code declaration blocks help separate the application logic from HTML contents. The application logic defines variables, subroutines, functions, etc.

Example of a code declaration block: <script runat=”server”> void my. Sub() { // Code placed here } </script>

Code render blocks define inline code and inline expressions. Inline code render blocks execute one or more statements and are placed inside HTML code delimited by <% … %> Inline expression render blocks display values of variables/methods.

Example of a code render block: <% string Title=”text”; %> Example of inline expression render block: <%= Title %>

ASP. NET server controls • are central to every ASP. NET page • represent page’s dynamic elements • usually must reside within a <form runat=“server”> tag • fall into 3 categories: ASP. NET controls, HTML controls, and web user controls.

Server side comments allow including text, which will not be processed by ASP. NET. They are included in special type of brackets: <%-- comments go here --%>

Literal text and HTML tags provide the structure for presenting dynamic data, give a page the right format, which the browser can understand.

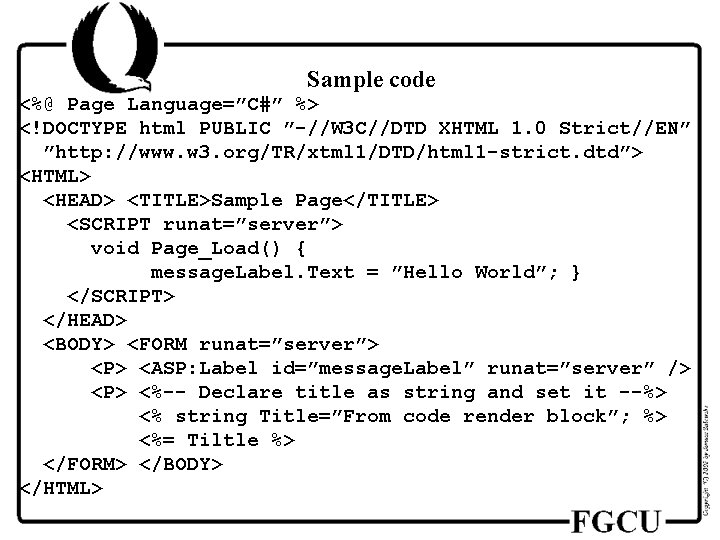
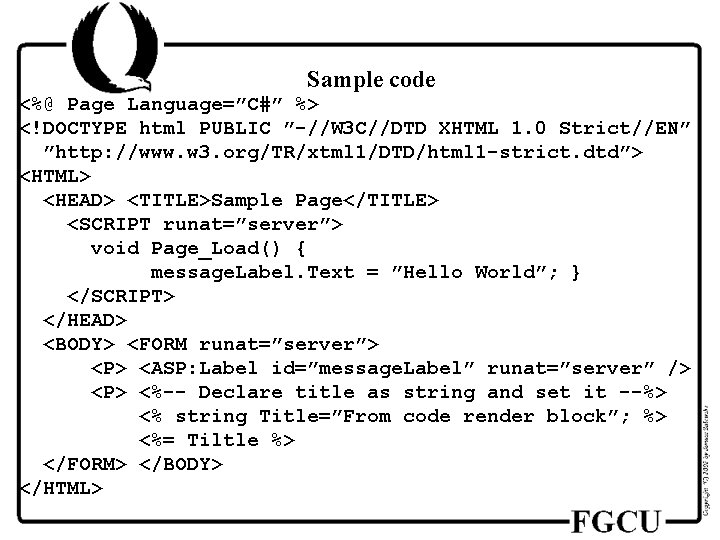
Sample code <%@ Page Language=”C#” %> <!DOCTYPE html PUBLIC ”-//W 3 C//DTD XHTML 1. 0 Strict//EN” ”http: //www. w 3. org/TR/xtml 1/DTD/html 1 -strict. dtd”> <HTML> <HEAD> <TITLE>Sample Page</TITLE> <SCRIPT runat=”server”> void Page_Load() { message. Label. Text = ”Hello World”; } </SCRIPT> </HEAD> <BODY> <FORM runat=”server”> <P> <ASP: Label id=”message. Label” runat=”server” /> <P> <%-- Declare title as string and set it --%> <% string Title=”From code render block”; %> <%= Tiltle %> </FORM> </BODY> </HTML>

Summary All of the dynamic portions of the web pages in ASP. NET are usually contained within code render blocks or controls located inside a tag: <form runat=”server”>