Psmo a prava textu typografia poda Lucie Peliknov
















- Slides: 16

Písmo a úprava textu, typografia podľa Lucie Pelikánová 2005, Lenka Tahalová 2006 a iných zdrojov

Ciele prednášky u Typografia – Web Design je z 95 % typografia – http: //www. suewebik. net/webove/webdesign_95_typografie _1. html u Písmo - rodina písma, štýl písma, variant písma, veľkosť písma u Typografia webových stránok 2

Počítačová typografia u Typus = znak, grafó = písať u Znak, písmeno – základ dokumentu u Náuka o tom, ako má textový dokument vyzerať u „Každý“ môže pripravovať textové dokumenty u Typografické pravidla treba poznať – pravidla nie sú dogma – amatéri by sa ich mali držať 3

Fonty u u Písmo uložené ako dáta u Súbor s presným popisom tvaru písmen Fonty je možné si dokúpiť Rôzne počítače nemusia mať u rovnaké fonty Bitmapové fonty – tvar písmena je určený bodmi v matici – Rastrové obrázky – Hardvérovo závislé (tlačiarne) Vektorové fonty – tvar písmena je popísaný matematicky – Vektorové obrázky – True. Type, Adobe Postscript 4

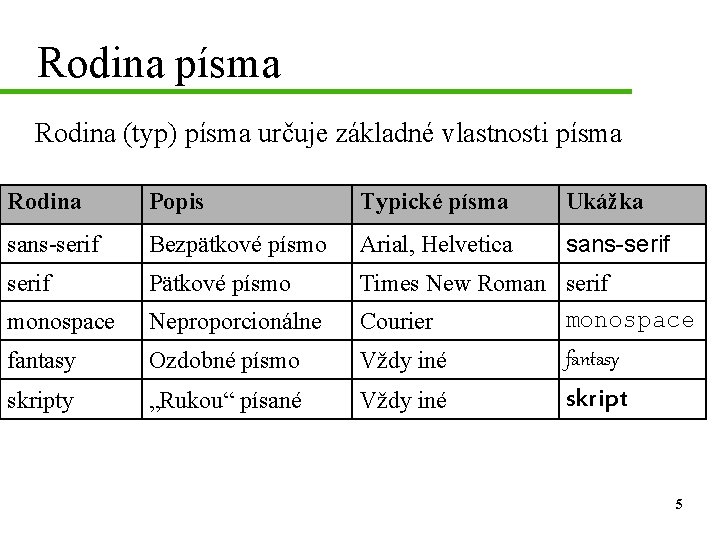
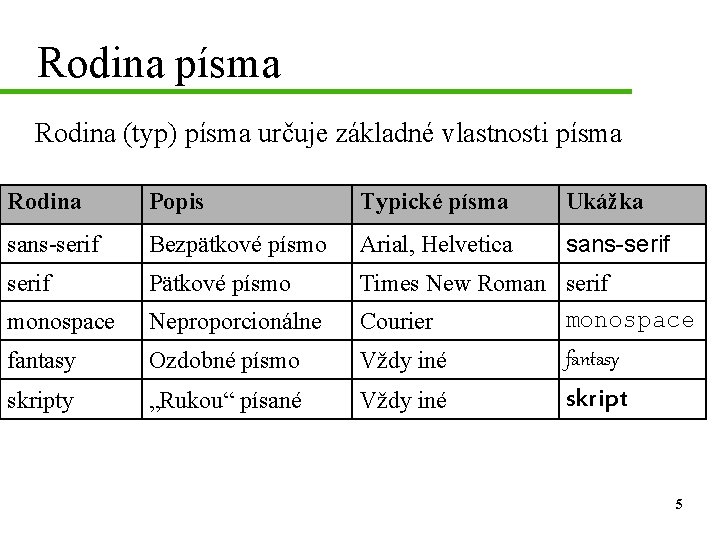
Rodina písma Rodina (typ) písma určuje základné vlastnosti písma Rodina Popis Typické písma Ukážka sans-serif Bezpätkové písmo Arial, Helvetica sans-serif Pätkové písmo Times New Roman serif monospace Neproporcionálne Courier monospace fantasy Ozdobné písmo Vždy iné fantasy skripty „Rukou“ písané Vždy iné skript 5

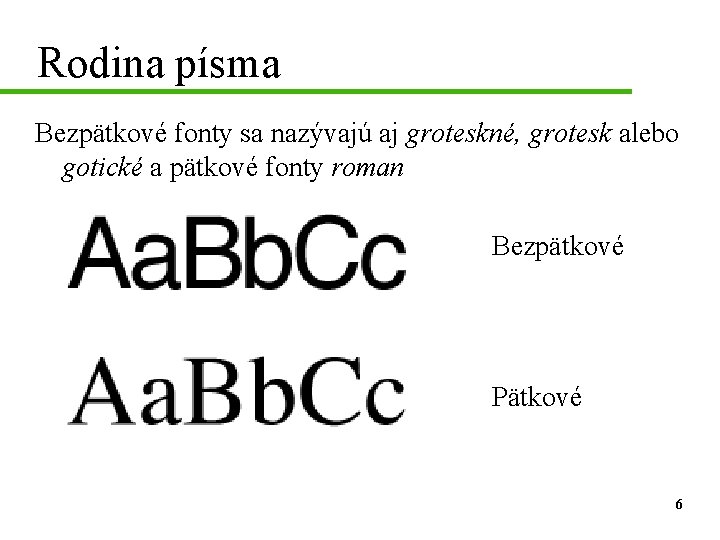
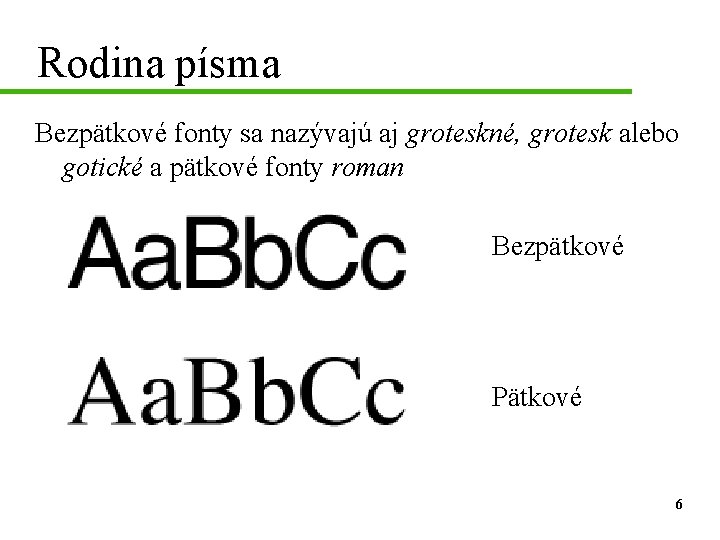
Rodina písma Bezpätkové fonty sa nazývajú aj groteskné, grotesk alebo gotické a pätkové fonty roman Bezpätkové Pätkové 6

Rodina písma h 1 { font-family: ideálne, náhradné 1. . n, bežné, rodina písma } h 1 { font-family: Georgia, "Times New Roman", Times, serif } h 1 { font-family: Verdana, Arial, Helvetica, sans-serif } 7

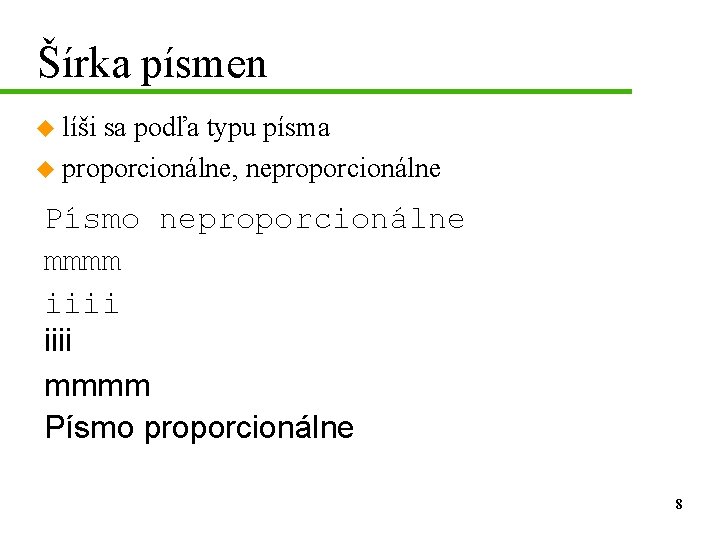
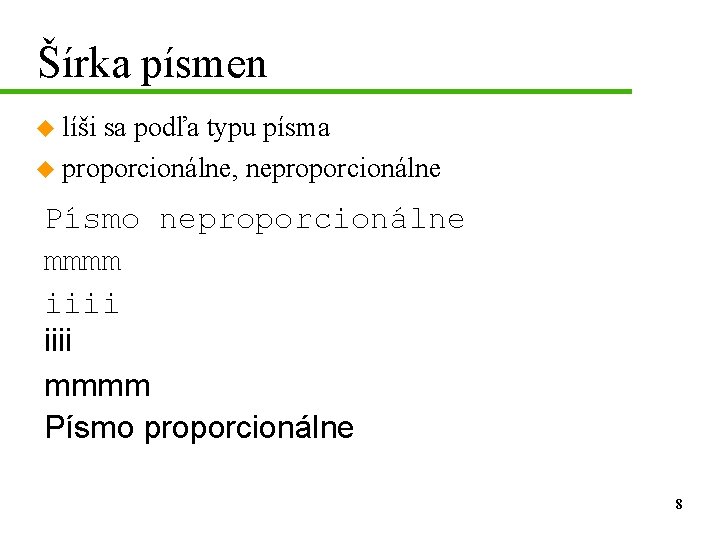
Šírka písmen u líši sa podľa typu písma u proporcionálne, neproporcionálne Písmo neproporcionálne mmmm iiii mmmm Písmo proporcionálne 8

Písmo - ostatné u font-style – normálne/kurzíva/sklonené u font-variant – normálne/kapitálky u font-weight - hrúbka (duktus) písma u font-size - veľkosť písma Kedysi to už bolo na prednáške 9

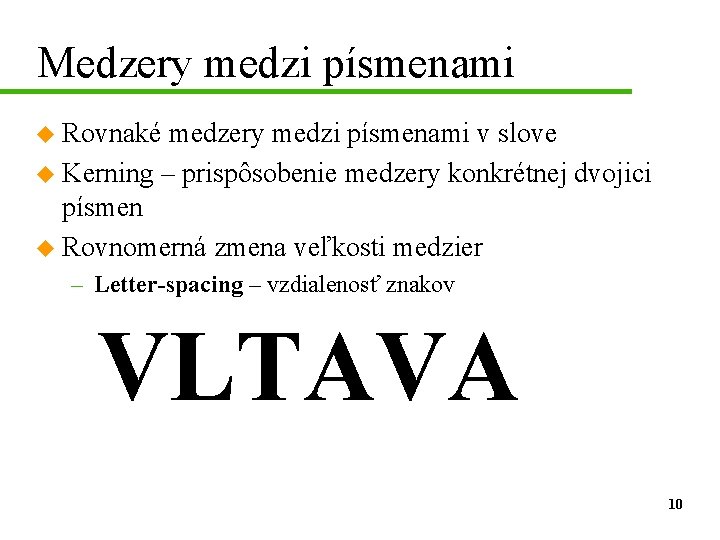
Medzery medzi písmenami u Rovnaké medzery medzi písmenami v slove u Kerning – prispôsobenie medzery konkrétnej dvojici písmen u Rovnomerná zmena veľkosti medzier – Letter-spacing – vzdialenosť znakov VLTAVA 10

Slovo u Skupina znakov oddelená od znakov naokolo medzerou u Medzeru píšeme zásadne jednu u Nie pred interpunkčným znamienkom, ale za znamienkom byť musí u Pevná medzera: Ctrl+Shift+medzera, 11

Umiestnenie nadpisov a obrázkov u Ak je na strane iba jeden dominantný prvok, mal by byť v optickom strede u Najdôležitejší objekt by mal byť umiestnený v tzv. zlatom strede u Okraje obrázkov zarovnať u Pohyb objektu či pohľad človeka má smerovať dovnútra knihy, stránky u Text by mal byť výrazne členený nadpismi - mal by mať jasnú štruktúru 12

Typografia webových stránok u Medzi hlavný nadpis a text umiestniť dvoj až trojriadkový pod nadpis u Úvodný odsek by mal byť krátky u Titulok by nemal byť len nadpisom u Medzera medzi odsekmi zvýši pozornosť čitateľa u V DLHOM TEXTE SA VEĽKÉ PÍSMENA ČÍTAJÚ HORŠIE než malé u Medzititulky udržujú čitateľa v texte 13

Typografia webových stránok u Zarovnaním do bloku môžu vznikať tzv. rieky, riadok sa rozpadá do nesúvislých blokov u Ak má byť text viac vidieť, zaslúži si viac voľného priestoru u Dlhý riadok nie je vhodný pre rýchle informácie u Pre bežný text používajte vždy písmo v základnom tvare u Čím menej zvýraznených slov na riadku, tím je text vnímaný rýchlejšie 14

Zhrnutie u Typografia u Písmo - rodina písma, štýl písma, variant písma, veľkosť písma, duktus písma u Typografia webových stránok 15

Ďakujem za pozornosť u Otázky k téme? u Otázky k predmetu? u Otázky k prezentácii? u Iné otázky? 16