Projektowanie interfejsu uytkownika l Przedstawienie pewnych aspektw projektowania







































- Slides: 39

Projektowanie interfejsu użytkownika l Przedstawienie pewnych aspektów projektowania interfejsu użytkownika, które są istotne dla inżynierów oprogramowania ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 1

Cele l l l Poznać uniwersalne zasady projektowania, które powinni uwzględniać inżynierowie odpowiedzialni za projekt interfejsu użytkownika. Umieć rozpoznawać pięć różnych sposobów interakcji z systemem oprogramowania. Poznać różne sposoby przetwarzania informacji i wiedzieć, kiedy prezentacja graficzna jest właściwa. Rozumieć pewne podstawowe zasady projektowania wbudowanej w system pomocy dla użytkownika. Poznać atrybuty użyteczności i proste podejścia do oceny interfejsu systemu. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 2

Zawartość l l l Zasady projektowania interfejsu użytkownika Interakcja z użytkownikiem Prezentacja informacji Pomoc dla użytkownika Ocena interfejsu ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 3

Interfejs użytkownika l l l Dobry projekt interfejsu użytkownika jest niezbędnym warunkiem powodzenia systemu, z kolei niedobry interfejs w najlepszym wypadku doprowadzi do wielu pomyłek użytkowników. W najgorszym wypadku użytkownicy po prostu odmówią używania systemu oprogramowania niezależnie od jego funkcjonalności. Jeśli informacja jest przedstawiona w sposób zagmatwany i mylący, użytkownicy mogą wykonać polecenia, które uszkodzą dane lub doprowadzą do awarii systemu. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 4

Graficzny interfejs użytkownika l Obecnie niemal wszyscy użytkownicy komputerów mają komputer osobisty, który oferuje interfejs graficzny użytkownika (GUI) obsługujący kolorowy ekran o dużej rozdzielczości i interakcje za pomocą myszy i klawiatury. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 5

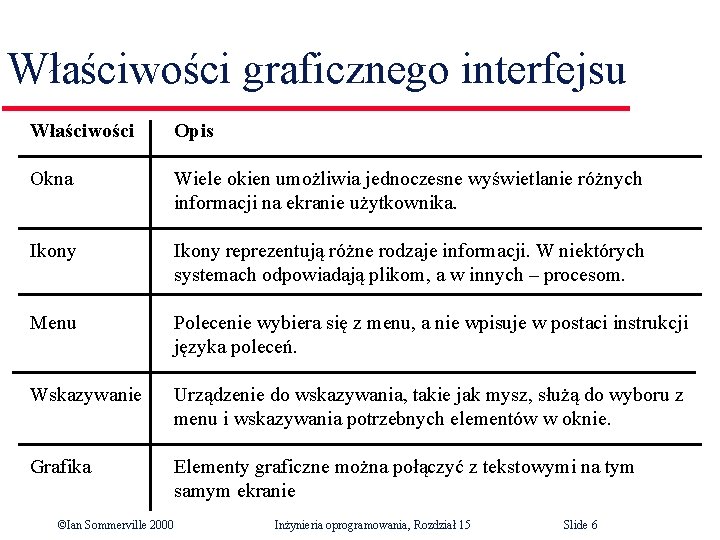
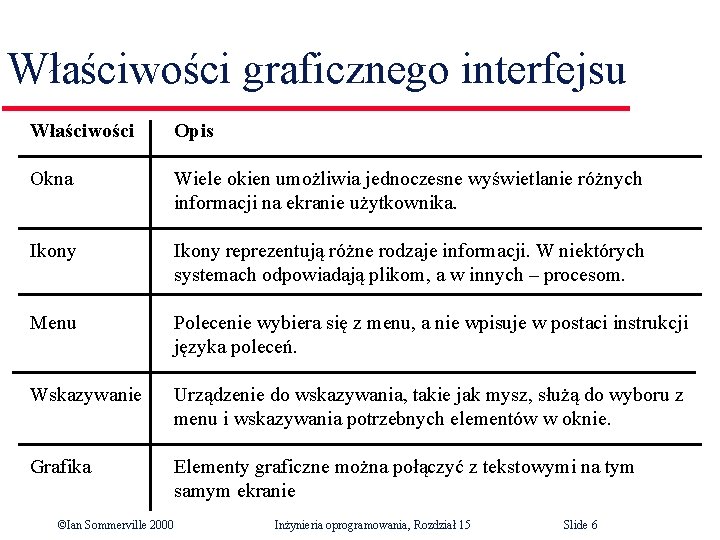
Właściwości graficznego interfejsu Właściwości Opis Okna Wiele okien umożliwia jednoczesne wyświetlanie różnych informacji na ekranie użytkownika. Ikony reprezentują różne rodzaje informacji. W niektórych systemach odpowiadają plikom, a w innych – procesom. Menu Polecenie wybiera się z menu, a nie wpisuje w postaci instrukcji języka poleceń. Wskazywanie Urządzenie do wskazywania, takie jak mysz, służą do wyboru z menu i wskazywania potrzebnych elementów w oknie. Grafika Elementy graficzne można połączyć z tekstowymi na tym samym ekranie ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 6

Zalety GUI l l l Są dość łatwe do nauczenia się i do użytkowania. Użytkownicy bez doświadczeń z komputerami mogą nauczyć się używania interfejsu w ciągu krótkiego szkolenia. Użytkownik ma kilka ekranów (okien) do interakcji z systemem. Można przejść od jednego zadania do innego bez utraty oglądu informacji przygotowanej w trakcie pierwszego zadania. Szybka interakcja za pomocą pełnego ekranu daje dostęp do każdego miejsca na ekranie. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 7

Projektowanie interfejsu użytkownika l l Projektanci oprogramowania i programiści są zwykle kompetentnymi użytkownikami technologii, takich jak HTML lub biblioteka Swing w Javie, które są podstawą implementacji interfejsu użytkownika. Zbyt rzadko jednak korzystają z tej technologii właściwie i tworzą nieeleganckie, nieodpowiednie i trudne w obsłudze interfejsy użytkownika. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 8

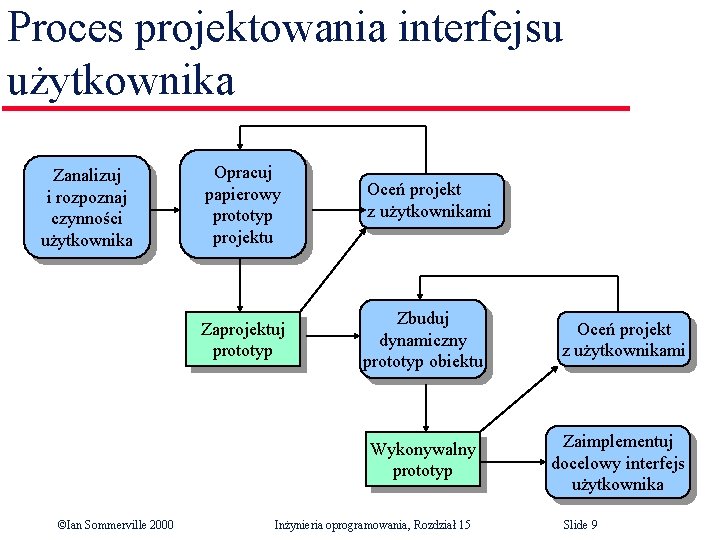
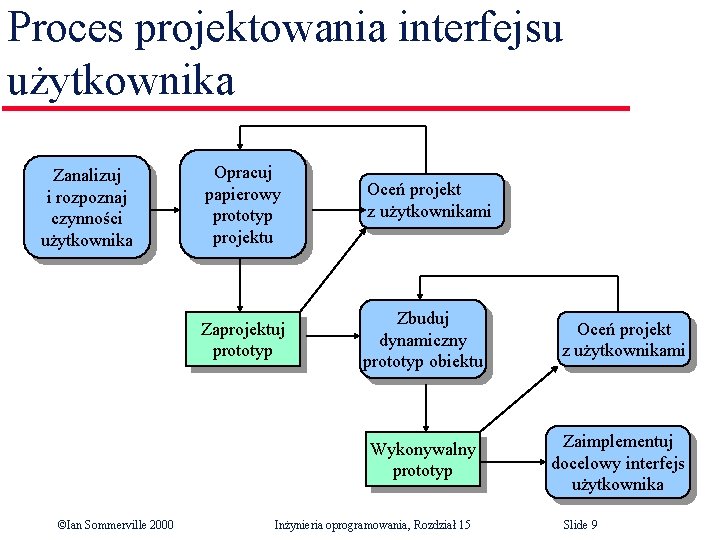
Proces projektowania interfejsu użytkownika Zanalizuj i rozpoznaj czynności użytkownika Opracuj papierowy prototyp projektu Oceń projekt z użytkownikami Zaprojektuj prototyp Zbuduj dynamiczny prototyp obiektu Wykonywalny prototyp ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Oceń projekt z użytkownikami Zaimplementuj docelowy interfejs użytkownika Slide 9

Zasady projektowania interfejsu użytkownika l l Projektanci interfejsu użytkownika muszą brać pod uwagę psychiczne i umysłowe zdolności osób używających oprogramowania. Ludzie mają ograniczoną pamięć krótką i robią błędy zwłaszcza wówczas, gdy muszą obsłużyć dużą ilość informacji lub są pod presją. Mają też różne możliwości psychiczne. Projektując interfejs użytkownika, trzeba to wszystko wziąć pod uwagę. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 10

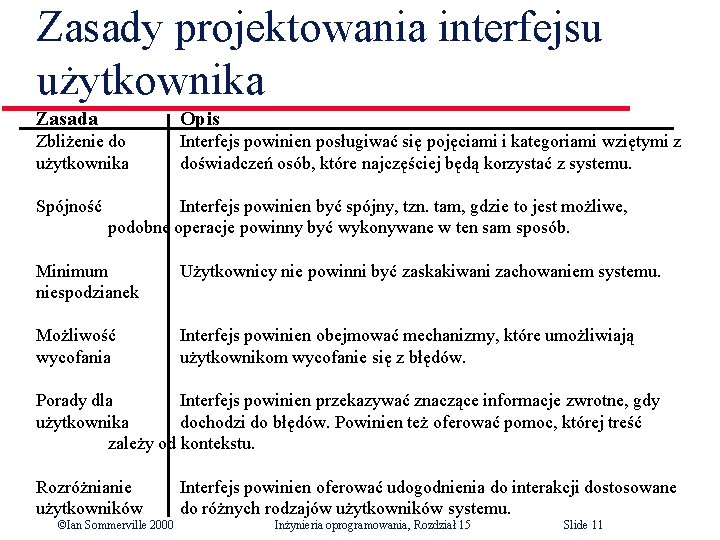
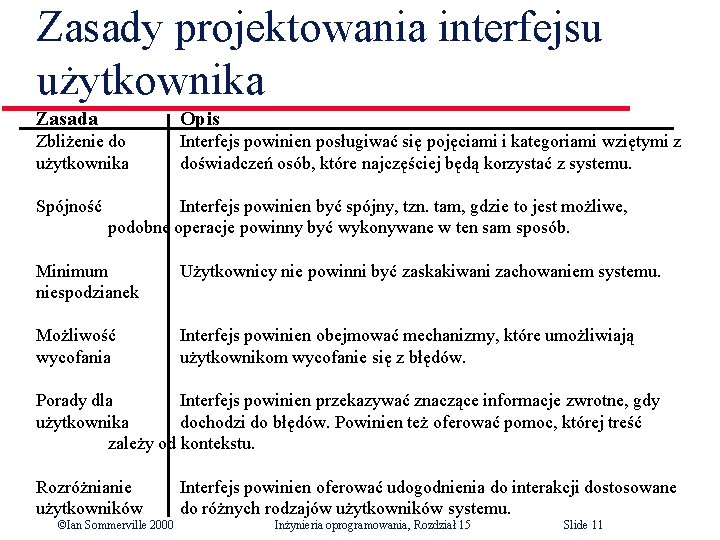
Zasady projektowania interfejsu użytkownika Zasada Opis Zbliżenie do użytkownika Interfejs powinien posługiwać się pojęciami i kategoriami wziętymi z doświadczeń osób, które najczęściej będą korzystać z systemu. Spójność Interfejs powinien być spójny, tzn. tam, gdzie to jest możliwe, podobne operacje powinny być wykonywane w ten sam sposób. Minimum niespodzianek Użytkownicy nie powinni być zaskakiwani zachowaniem systemu. Możliwość wycofania Interfejs powinien obejmować mechanizmy, które umożliwiają użytkownikom wycofanie się z błędów. Porady dla Interfejs powinien przekazywać znaczące informacje zwrotne, gdy użytkownika dochodzi do błędów. Powinien też oferować pomoc, której treść zależy od kontekstu. Rozróżnianie użytkowników ©Ian Sommerville 2000 Interfejs powinien oferować udogodnienia do interakcji dostosowane do różnych rodzajów użytkowników systemu. Inżynieria oprogramowania, Rozdział 15 Slide 11

Interakcja z użytkownikiem l Projektant komputerowego interfejsu użytkownika ma do czynienia z dwoma zasadniczymi zagadnieniami: • • l Jak systemowi komputerowemu dostarczyć informacje od użytkownika? Jak przedstawić użytkownikowi informacje od systemu komputerowego? Spójny interfejs użytkownika musi integrować interakcję użytkownika i prezentację informacji. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 14

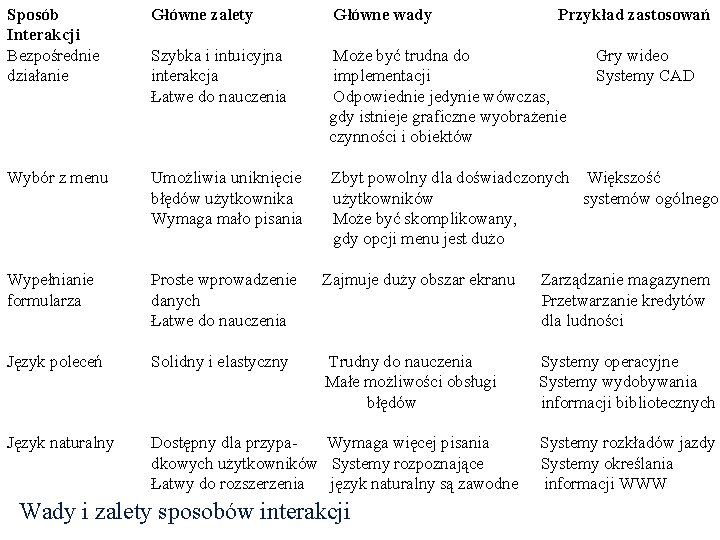
Rodzaje interakcji l l l Działanie bezpośrednie Wybór z menu Wypełnianie formularza Język poleceń Język naturalny ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 15

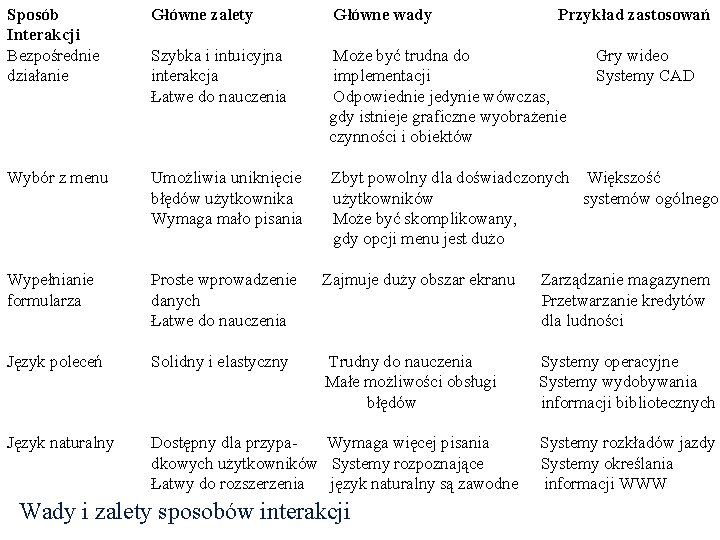
Sposób Interakcji Bezpośrednie działanie Główne zalety Główne wady Szybka i intuicyjna interakcja Łatwe do nauczenia Może być trudna do implementacji Odpowiednie jedynie wówczas, gdy istnieje graficzne wyobrażenie czynności i obiektów Wybór z menu Umożliwia uniknięcie błędów użytkownika Wymaga mało pisania Zbyt powolny dla doświadczonych Większość użytkowników systemów ogólnego Może być skomplikowany, gdy opcji menu jest dużo Wypełnianie formularza Proste wprowadzenie danych Łatwe do nauczenia Zajmuje duży obszar ekranu Zarządzanie magazynem Przetwarzanie kredytów dla ludności Język poleceń Solidny i elastyczny Trudny do nauczenia Małe możliwości obsługi błędów Systemy operacyjne Systemy wydobywania informacji bibliotecznych Język naturalny Dostępny dla przypa. Wymaga więcej pisania dkowych użytkowników Systemy rozpoznające Łatwy do rozszerzenia język naturalny są zawodne Wady i zalety sposobów interakcji Przykład zastosowań Gry wideo Systemy CAD Systemy rozkładów jazdy Systemy określania informacji WWW

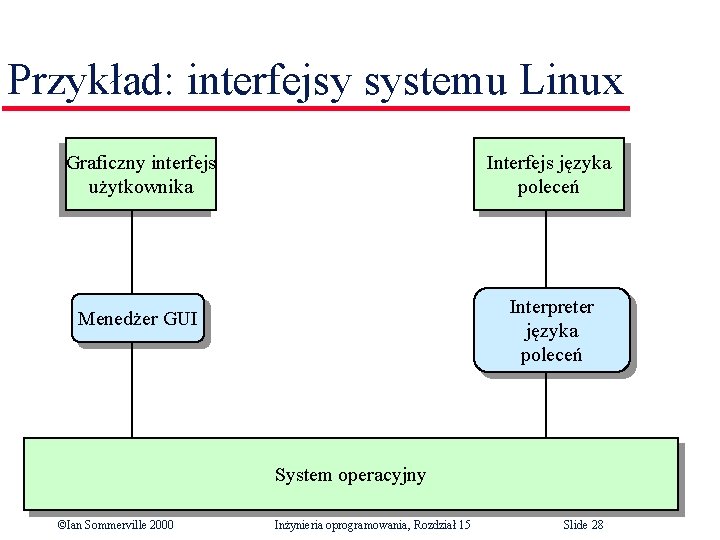
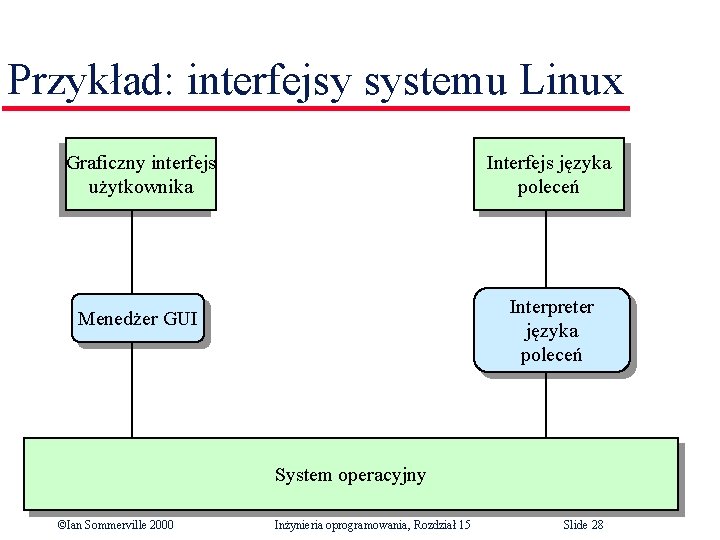
Przykład: interfejsy systemu Linux Graficzny interfejs użytkownika Interfejs języka poleceń Interpreter języka poleceń Menedżer GUI System operacyjny ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 28

Problem prezentacji informacji l l l Wszystkie systemy interakcyjne muszą zapewniać sposoby przedstawiania informacji użytkownikom. Prezentacja informacji może być po prostu bezpośrednim uwidocznieniem danych wejściowych (np. tekstu w procesorze tekstu) lub mieć formę graficzną. Dobrą praktyką programistyczną jest oddzielenie oprogramowania do prezentacji informacji od samej informacji. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 29

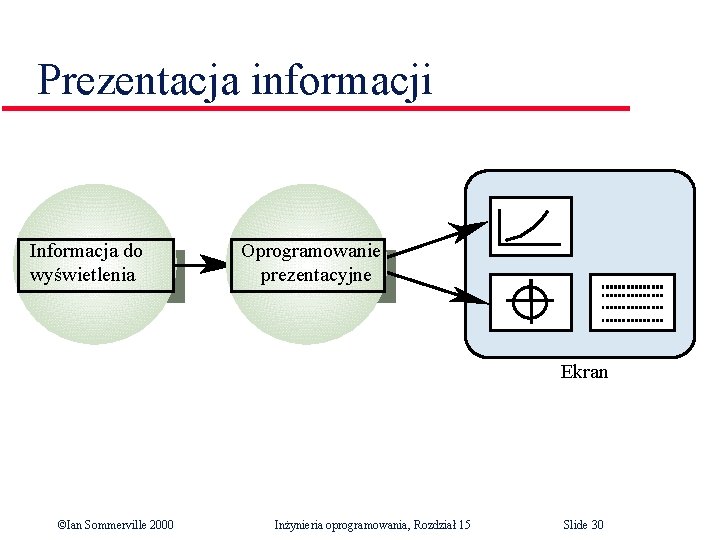
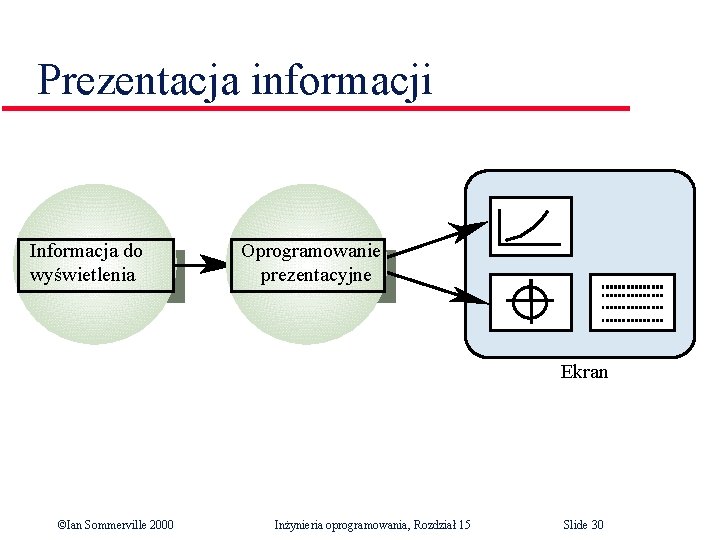
Prezentacja informacji Informacja do wyświetlenia Oprogramowanie prezentacyjne Ekran ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 30

Informacje statyczne i dynamiczne l l l Informacja, która nie zmienia się w trakcie sesji, może być przedstawiona zarówno graficznie, jak i tekstowo. Prezentacja tekstowa zajmuje mniejszy obszar ekranu, ale nie może być czytana „na pierwszy rzut oka”. Informacja, która się nie zmienia, powinna być odróżniona od informacji dynamicznej za pomocą innego stylu wyświetlania. Wszystkie statyczne informacje mogą być wyświetlane na przykład za pomocą jednej czcionki lub uwydatnione za pomocą ustalonego koloru. Powinny być też zawsze skojarzone z ta sama ikoną. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 32

Czynniki decydujące o sposobie prezentacji informacji l l l Czy użytkownik potrzebuje dokładnej informacji, czy tylko związków między różnymi wartościami danych? Jak szybko zmienia się ta informacja? Czy użytkownik musi natychmiast widzieć te zmiany? Czy użytkownik musi wykonywać pewne działania w odpowiedzi na zmianę informacji? Czy użytkownik ma oddziaływać na wyświetlaną informację przez interfejs bezpośredniego działania? Czy wyświetlana informacja jest tekstowa, czy numeryczna? Czy wartości względne są ważne? ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 33

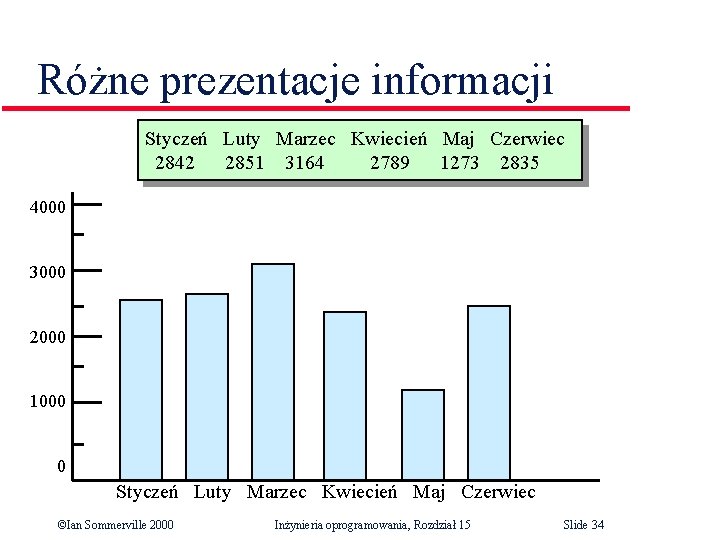
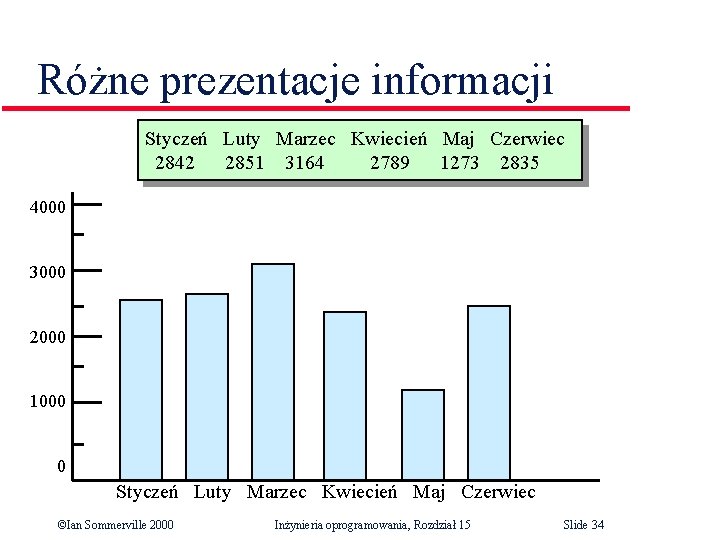
Różne prezentacje informacji Styczeń Luty Marzec Kwiecień Maj Czerwiec 2842 2851 3164 2789 1273 2835 4000 3000 2000 1000 0 Styczeń Luty Marzec Kwiecień Maj Czerwiec ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 34

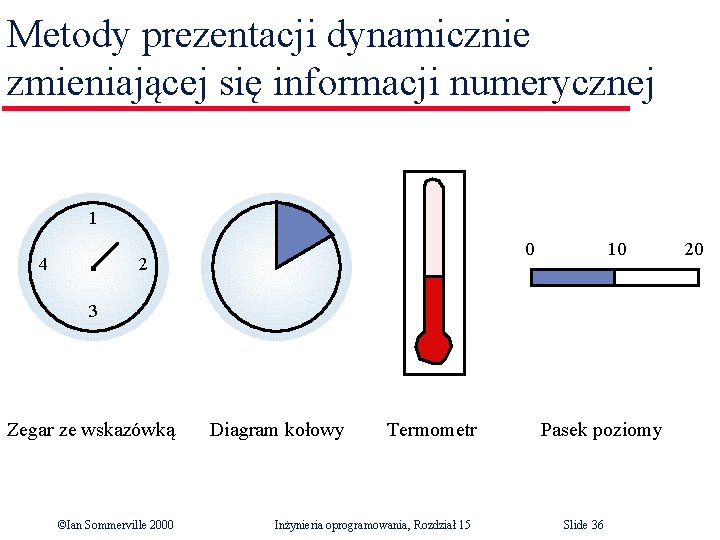
Tekst czy grafika? l l l Prezentacja tekstowa zajmuje mniej miejsca niż graficzna. Dynamicznie zmieniające się informacje numeryczne najlepiej uwidacznia się za pomocą prezentacji graficznej. Ustawicznie zmieniające się wyświetlacze cyfrowe są mylące, ponieważ szybkie przyswajanie dokładnych informacji jest trudne. Ciągłe wyświetlacze analogowe umożliwiają zaobserwowanie wartości względnych. Graficzne uwydatnianie może służyć do zwrócenia uwagi użytkownika na zmiany we fragmentach obrazu. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 35

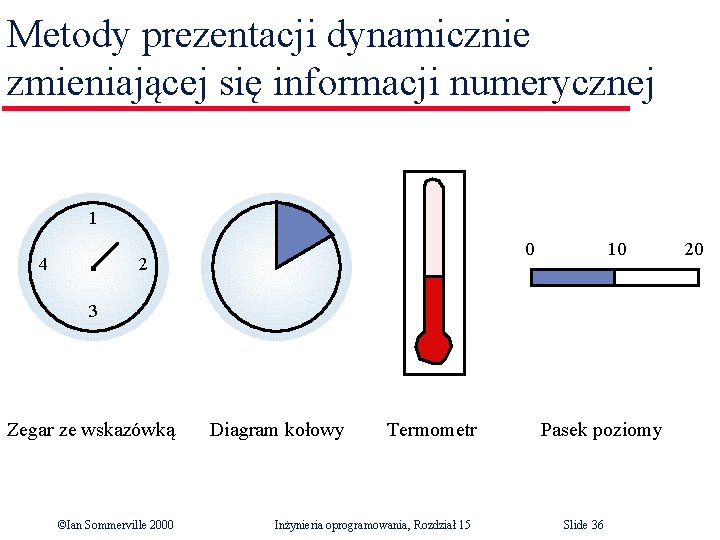
Metody prezentacji dynamicznie zmieniającej się informacji numerycznej 1 4 0 2 10 3 Zegar ze wskazówką ©Ian Sommerville 2000 Diagram kołowy Termometr Inżynieria oprogramowania, Rozdział 15 Pasek poziomy Slide 36 20

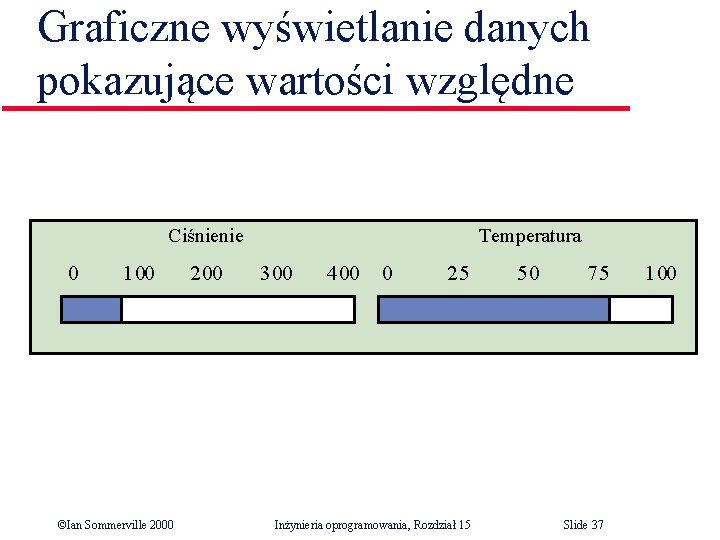
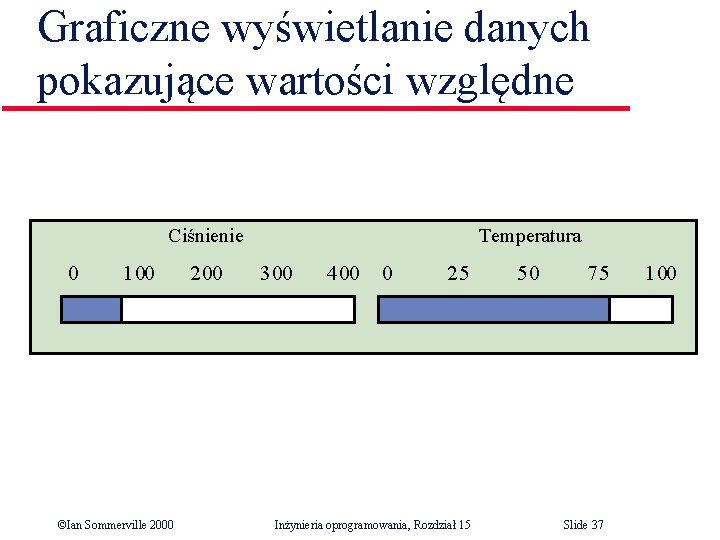
Graficzne wyświetlanie danych pokazujące wartości względne Ciśnienie 0 100 ©Ian Sommerville 2000 200 Temperatura 300 400 0 25 Inżynieria oprogramowania, Rozdział 15 50 75 Slide 37 100

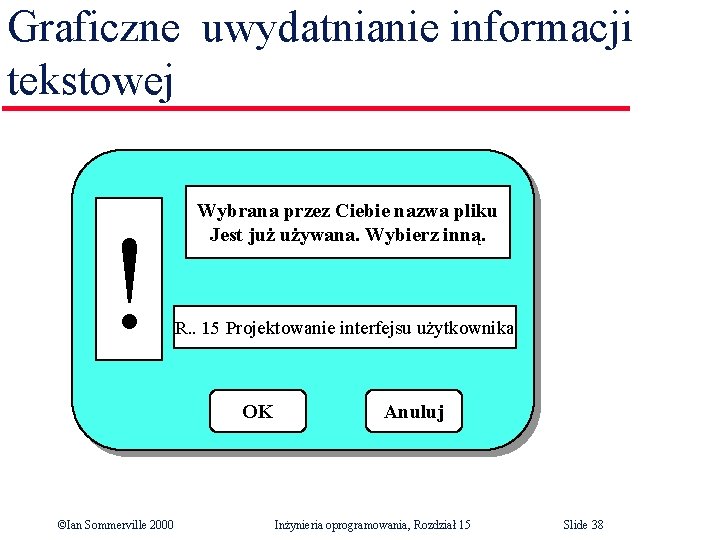
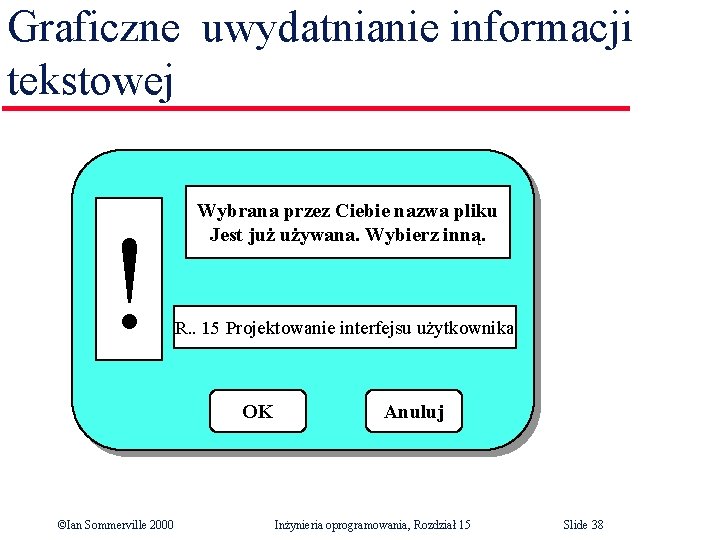
Graficzne uwydatnianie informacji tekstowej ! Wybrana przez Ciebie nazwa pliku Jest już używana. Wybierz inną. R. . 15 Projektowanie interfejsu użytkownika OK ©Ian Sommerville 2000 Anuluj Inżynieria oprogramowania, Rozdział 15 Slide 38

Przykłady prezentacji graficznych l l Informacje meteorologiczne zebrane z kilku źródeł przedstawione na mapie pogody za pomocą izobar i frontów atmosferycznych. Stan sieci telefonicznej przedstawiony graficznie jako zbiór połączonych węzłów na tablicy w centrum sterowania siecią. Stan reaktora chemicznego przedstawionego graficznie uwidoczniony jako ciśnienia i temperatury w zbiorze połączonych zbiorników i rur. Model cząsteczki uwidoczniony i zmieniany w trzech wymiarach za pomocą systemu rzeczywistości wirtualnej. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 39

Kolor w projekcie interfejsu l l l Za pomocą kolorów można ulepszyć interfejs, pomagając użytkownikom w zrozumieniu i panowaniu nad złożonością. Łatwo jest jednak nadużyć barw i stworzyć interfejsy użytkownika nieatrakcyjne graficznie i powodujące błędy. Projektanci interfejsu powinni przyjąć ogólną zasadę, że kolory należy stosować ostrożnie. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 40

Jak należy korzystać z kolorów w interfejsach użytkownika? l l Ogranicz liczbę stosowanych kolorów i używaj ich ostrożnie. Zmiany kolorów używaj do oznaczenia zmiany stanu systemu. Skorzystaj z kodu kolorów, który pomoże użytkownikowi w realizacji zadań. Uważaj na związki między kolorami. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 41

Pomoc dla użytkownika l l l Komunikaty generowane przez system w odpowiedzi na działania użytkownika System pomocy natychmiastowej Dokumentacja dostępna w systemie ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 42

Komunikaty o błędach l l l Pierwsze wrażenie użytkownika w kontaktach z systemem zależy od komunikatów o błędach systemowych. Niedoświadczeni użytkownicy rozpoczynają pracę, popełniają błąd i natychmiast muszą zrozumieć komunikat o błędzie. Projektując komunikaty o błędach należy przewidzieć doświadczenie i przeszłość użytkowników. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 44

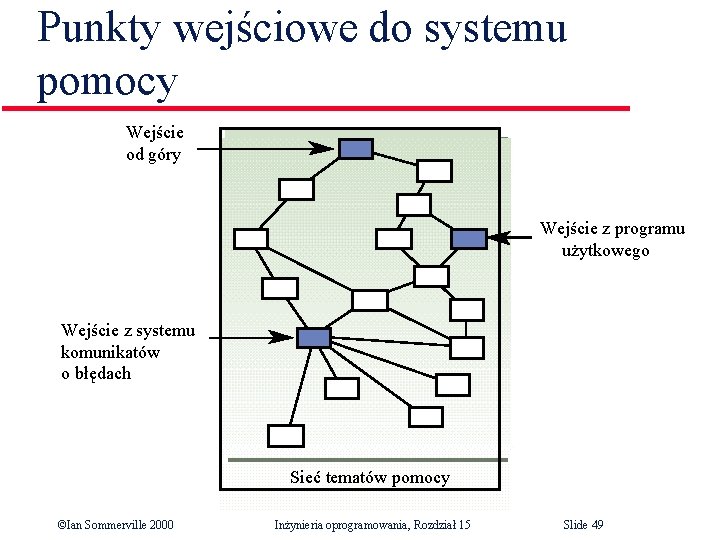
Projektowanie systemu pomocy l l l Gdy użytkownicy otrzymują komunikat o błędzie, którego nie rozumieją, odwołują się do systemu pomocy. Jest to przykład wołania „Pomocy, jestem w kłopotach!” Inny przykład prośby o pomoc jest związany z poszukiwaniem informacji potrzebnej do wykorzystania możliwosci danego oprogramowania. Jest to przykład wołania „Pomocy, potrzebuję informacji!”. Systemy pomocy powinny mieć kilka różnych punktów wejściowych. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 48

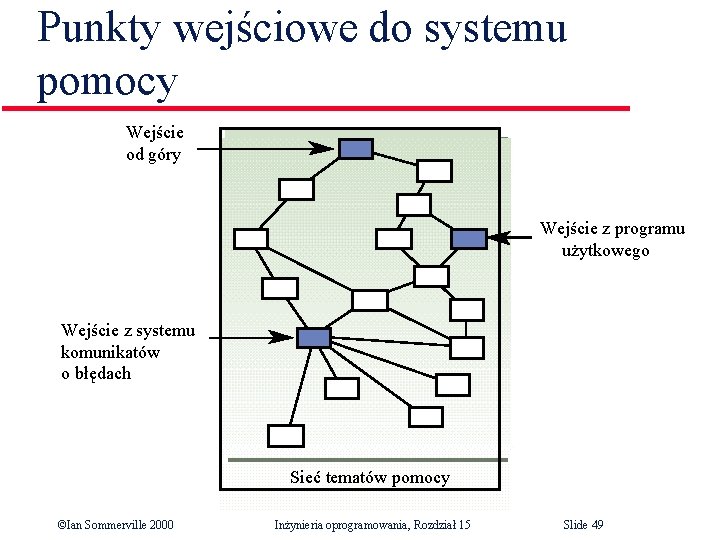
Punkty wejściowe do systemu pomocy Wejście od góry Wejście z programu użytkowego Wejście z systemu komunikatów o błędach Sieć tematów pomocy ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 49

Teksty systemu pomocy l l l Jeśli to tylko możliwe teksty pomocy powinny być przygotowane z udziałem specjalistów w dziedzinie zastosowania. Temat pomocy nie powinien być prostym odwzorowaniem podręcznika użytkownika, ponieważ ludzie inaczej czytają ekran niż kartki papieru. Tekst, jego układ i style powinny być starannie oznakowane, aby można je było czytać w dość małym oknie. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 50

Systemy pomocy l l l Można implementować jako zbiór powiązanych witryn WWW lub za pomocą uniwersalnego systemu hipertekstowego, który można integrować z programami użytkowymi. Hierarchię można łatwo przemierzać, wybierając części komunikatu oznaczone jako odsyłacze. Zaletą systemu WWW jest łatwość implementacji i brak wymagania jakiegokolwiek specjalnego oprogramowania. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 51

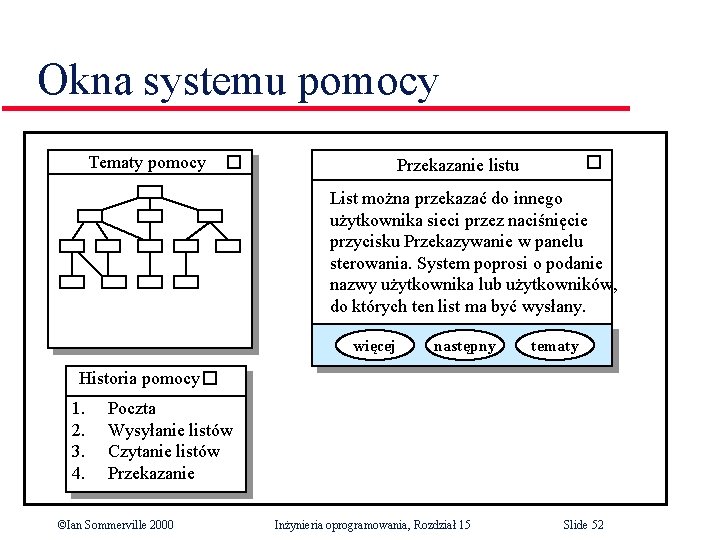
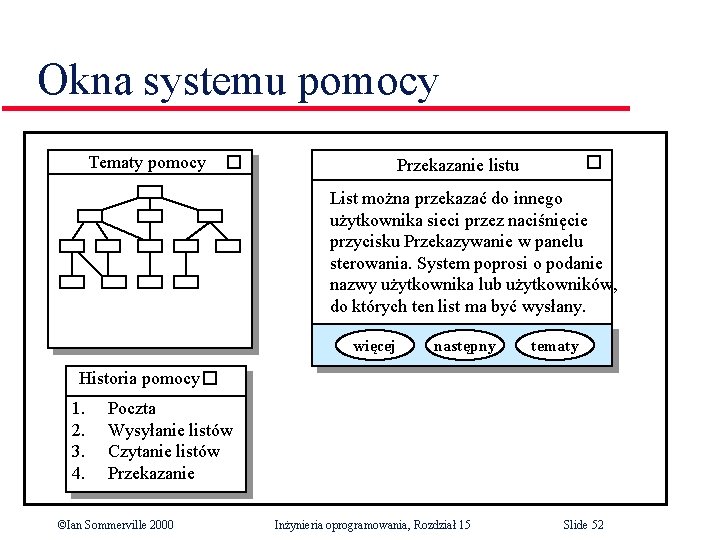
Okna systemu pomocy Tematy pomocy Przekazanie listu List można przekazać do innego użytkownika sieci przez naciśnięcie przycisku Przekazywanie w panelu sterowania. System poprosi o podanie nazwy użytkownika lub użytkowników, do których ten list ma być wysłany. więcej następny tematy Historia pomocy 1. 2. 3. 4. Poczta Wysyłanie listów Czytanie listów Przekazanie ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 52

Ocena interfejsu l l l Ocena interfejsu to proces szacowania użyteczności interfejsu i sprawdzenia, czy spełnia on wymagania użytkownika. Powinna więc być częścią normalnego procesu weryfikacji i zatwierdzania systemów oprogramowanych. Najlepiej jest, aby oceny dokonywano względem specyfikacji użyteczności ustalającej atrybuty użyteczności. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 56

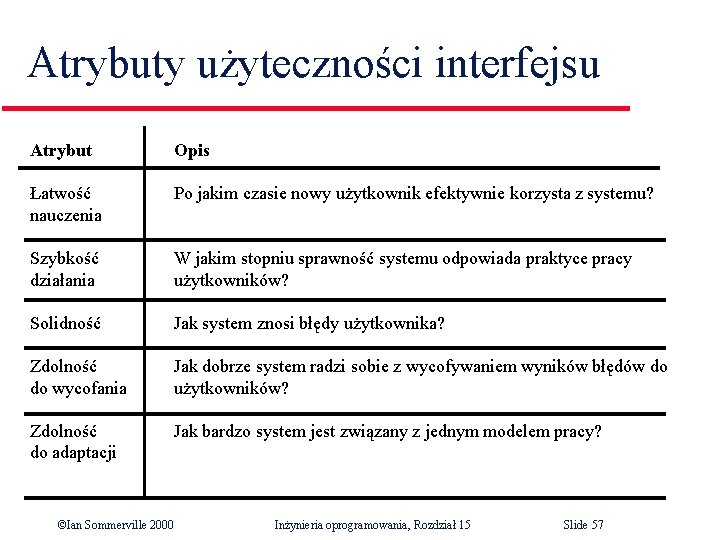
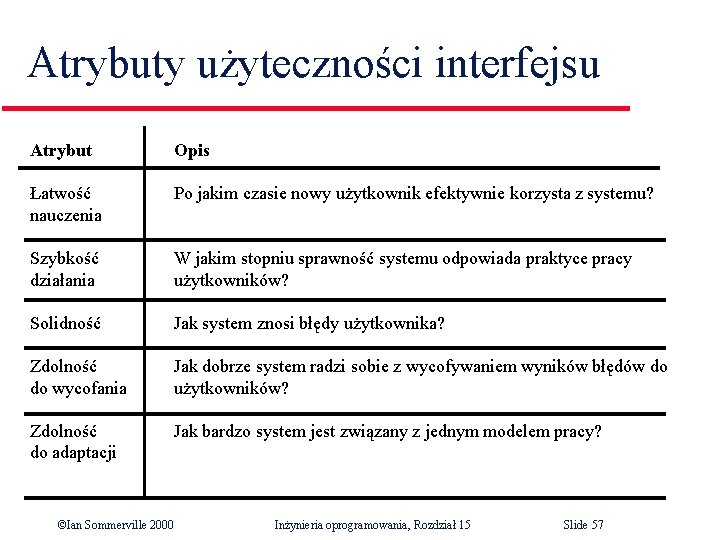
Atrybuty użyteczności interfejsu Atrybut Opis Łatwość nauczenia Po jakim czasie nowy użytkownik efektywnie korzysta z systemu? Szybkość działania W jakim stopniu sprawność systemu odpowiada praktyce pracy użytkowników? Solidność Jak system znosi błędy użytkownika? Zdolność do wycofania Jak dobrze system radzi sobie z wycofywaniem wyników błędów do użytkowników? Zdolność do adaptacji Jak bardzo system jest związany z jednym modelem pracy? ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 57

Sposoby oceny interfejsu użytkownika l l Kwestionariusze z pytaniami o to, co o interfejsie myślą jego użytkownicy. Obserwowanie użytkowników przy pracy z systemem i „głośne myślenie” o tym, jak próbują korzystać z systemu w celu realizacji pewnego zadania. Krótkie filmy z typowym użyciem systemu. Umieszczanie w oprogramowaniu kodu, który służy do gromadzenia informacji o najczęściej używanych udogodnieniach systemu i najczęściej występujących błędach. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 58

Główne tezy l l Proces projektowania interfejsu użytkownika powinien koncentrować się na użytkowniku. Interfejs powinien porozumiewać się z użytkownikiem za pomocą ich pojęć. Powinien być logiczny i spójny. Powinien zawierać tez udogodnienia pomagające użytkownikom w pracy z systemem i w wycofywaniu się z pomyłek. Sposoby interakcji z systemem oprogramowanym to m. in. Bezpośrednie działanie, wybór z menu, wypełnianie formularza, języki poleceń i język naturalny. Informacje należy wyświetlać graficznie, gdy chce się przedstawić trendy i wartości przybliżone. Wyświetlacze cyfrowe powinny być stosowane jedynie wówczas, gdy jest wymagana precyzja. W interfejsie użytkownika kolory należy używać oszczędnie i spójnie. Projektanci powinni brać pod uwagę, że znaczące liczba osób to daltoniści. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 59

Główne tezy l l Systemy pomocy powinny oferować dwa rodzaje pomocy: Pomóżcie!, to znaczy „Pomóżcie! Jestem w kłopotach!” i „Pomożecie? ”, to znaczy „Pomożecie? Potrzebuję informacji”. Komunikaty obłędach nie powinny sugerować, że użytkownik jest winny. Powinny za to sugerować, jak naprawić błąd, i dawać odsyłacz do systemu pomocy. Dokumentacja użytkownika powinna obejmować przewodniki dla początkujących i podręczniki. Należy dostarczyć oddzielenie dokumenty dla administratora. Specyfikacja systemu powinna zawierać (tam gdzie to jest możliwe) ilościowe wartości atrybutów użyteczności. Proces oceny powinien polegać na weryfikacji systemu względem tych wymagań. ©Ian Sommerville 2000 Inżynieria oprogramowania, Rozdział 15 Slide 60
 Projekt interfejsu użytkownika
Projekt interfejsu użytkownika Zaproszenie polski wzór
Zaproszenie polski wzór Przykladowy pesel
Przykladowy pesel Skalowalność sieci komputerowej
Skalowalność sieci komputerowej Projektowanie case
Projektowanie case Etapy projektowania baz danych
Etapy projektowania baz danych Filtr iir
Filtr iir Projektowanie aplikacji internetowych
Projektowanie aplikacji internetowych Projektowanie magazynów
Projektowanie magazynów Plan sieci komputerowej
Plan sieci komputerowej Projektowanie relacyjnych baz danych
Projektowanie relacyjnych baz danych Projektowanie systemów logistycznych
Projektowanie systemów logistycznych Projektowanie aplikacji webowych
Projektowanie aplikacji webowych Projektowanie betonu metodą trzech równań
Projektowanie betonu metodą trzech równań Projektowanie konceptualne
Projektowanie konceptualne Paradygmat
Paradygmat Projektowanie bazy danych
Projektowanie bazy danych