Introduction to Word Press Pages and Forms Pages












- Slides: 12

Introduction to Word. Press Pages and Forms

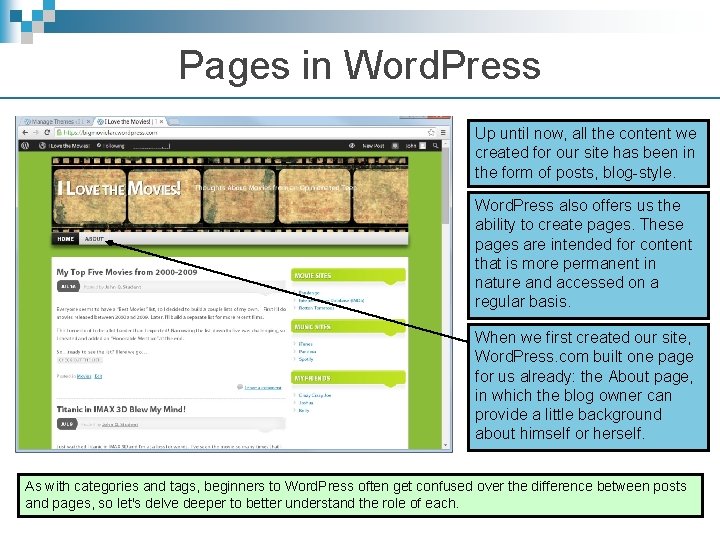
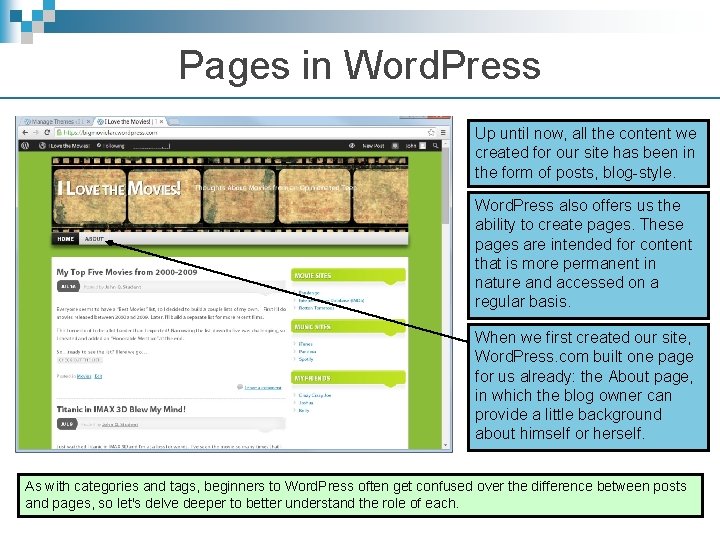
Pages in Word. Press Up until now, all the content we created for our site has been in the form of posts, blog-style. Word. Press also offers us the ability to create pages. These pages are intended for content that is more permanent in nature and accessed on a regular basis. When we first created our site, Word. Press. com built one page for us already: the About page, in which the blog owner can provide a little background about himself or herself. As with categories and tags, beginners to Word. Press often get confused over the difference between posts and pages, so let's delve deeper to better understand the role of each.

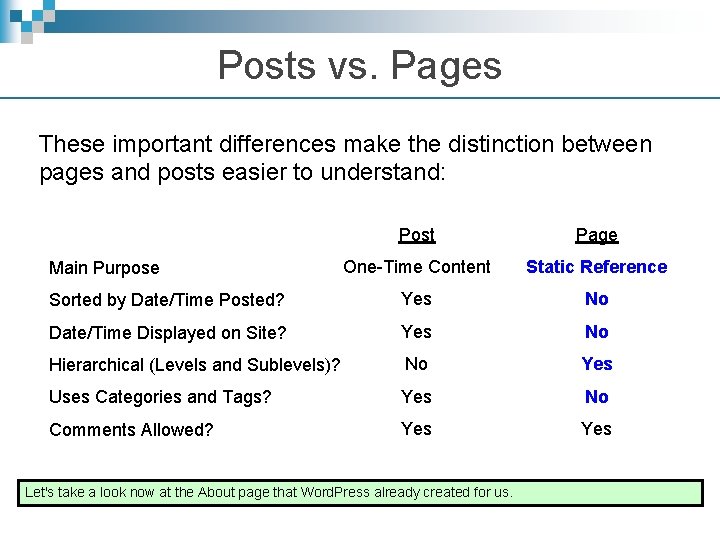
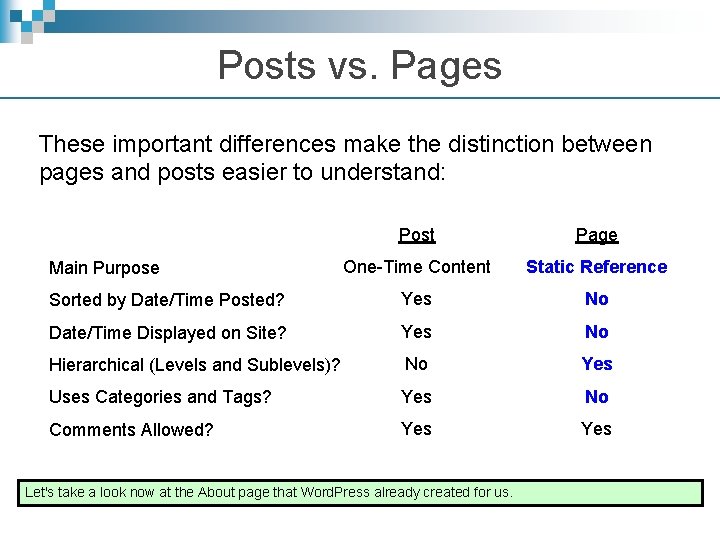
Posts vs. Pages These important differences make the distinction between pages and posts easier to understand: Post Page One-Time Content Static Reference Sorted by Date/Time Posted? Yes No Date/Time Displayed on Site? Yes No Hierarchical (Levels and Sublevels)? No Yes Uses Categories and Tags? Yes No Comments Allowed? Yes Main Purpose Let's take a look now at the About page that Word. Press already created for us.

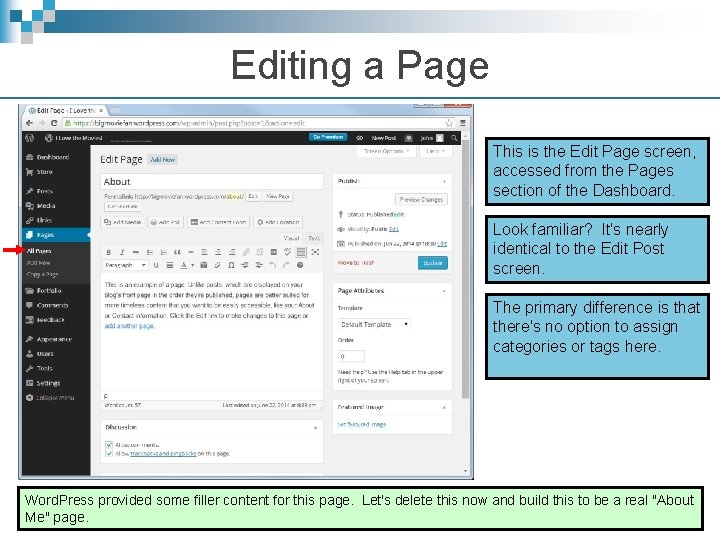
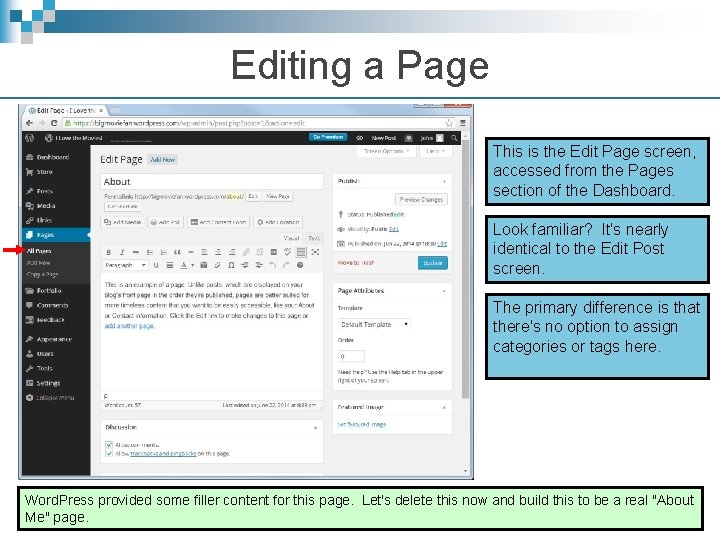
Editing a Page This is the Edit Page screen, accessed from the Pages section of the Dashboard. Look familiar? It's nearly identical to the Edit Post screen. The primary difference is that there's no option to assign categories or tags here. Word. Press provided some filler content for this page. Let's delete this now and build this to be a real "About Me" page.

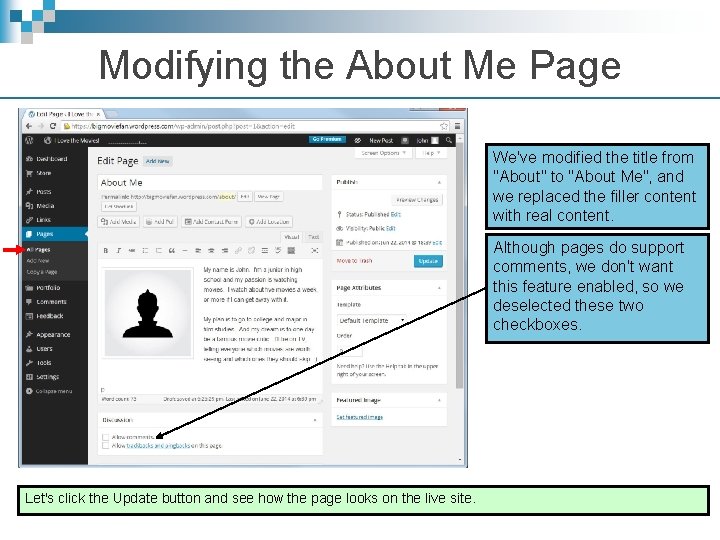
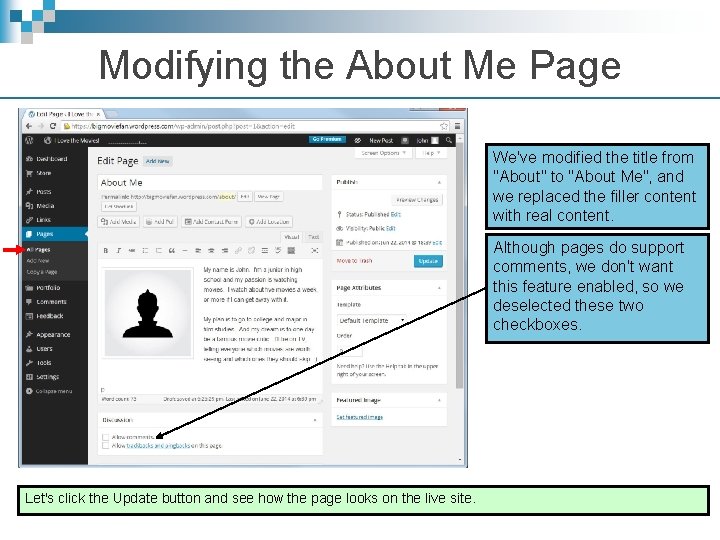
Modifying the About Me Page We've modified the title from "About" to "About Me", and we replaced the filler content with real content. Although pages do support comments, we don't want this feature enabled, so we deselected these two checkboxes. Let's click the Update button and see how the page looks on the live site.

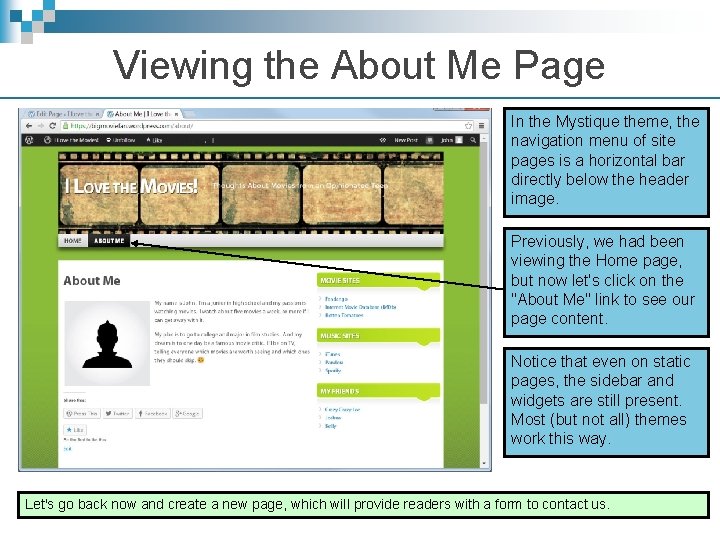
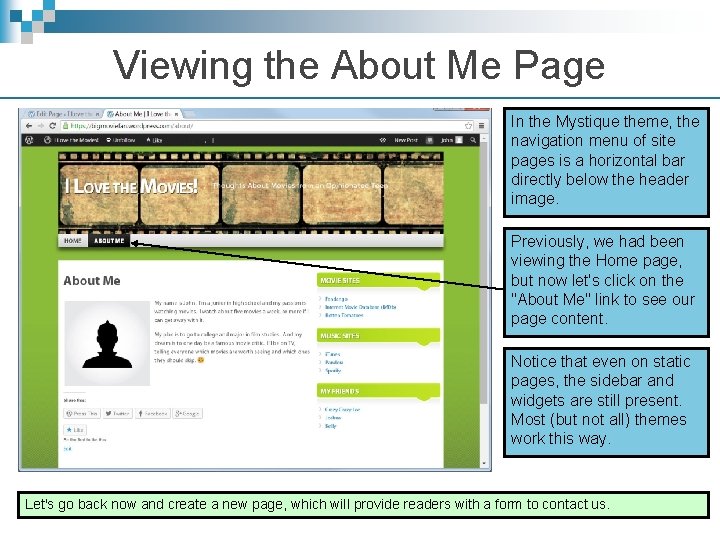
Viewing the About Me Page In the Mystique theme, the navigation menu of site pages is a horizontal bar directly below the header image. Previously, we had been viewing the Home page, but now let's click on the "About Me" link to see our page content. Notice that even on static pages, the sidebar and widgets are still present. Most (but not all) themes work this way. Let's go back now and create a new page, which will provide readers with a form to contact us.

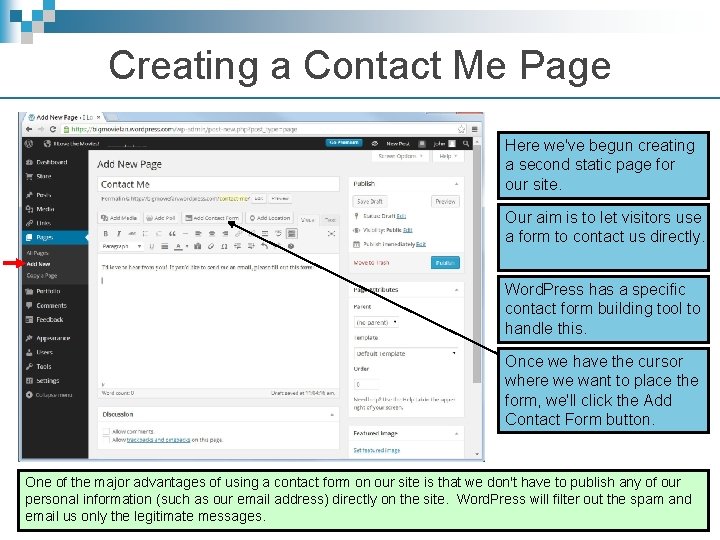
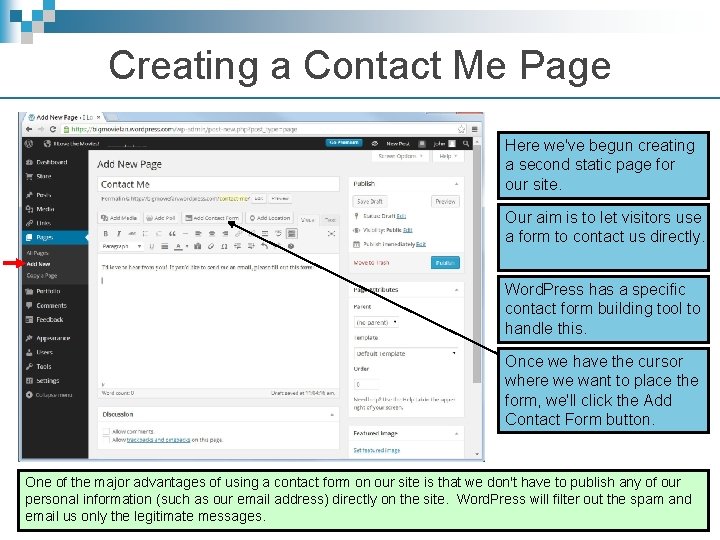
Creating a Contact Me Page Here we've begun creating a second static page for our site. Our aim is to let visitors use a form to contact us directly. Word. Press has a specific contact form building tool to handle this. Once we have the cursor where we want to place the form, we'll click the Add Contact Form button. One of the major advantages of using a contact form on our site is that we don't have to publish any of our personal information (such as our email address) directly on the site. Word. Press will filter out the spam and email us only the legitimate messages.

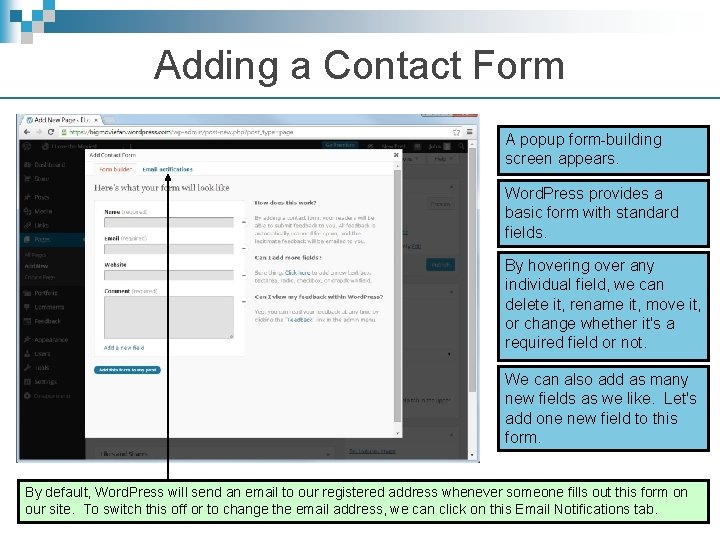
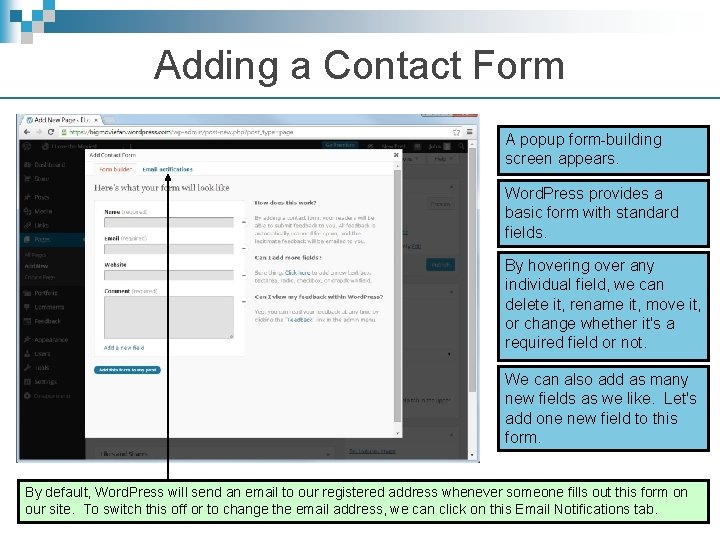
Adding a Contact Form A popup form-building screen appears. Word. Press provides a basic form with standard fields. By hovering over any individual field, we can delete it, rename it, move it, or change whether it's a required field or not. We can also add as many new fields as we like. Let's add one new field to this form. By default, Word. Press will send an email to our registered address whenever someone fills out this form on our site. To switch this off or to change the email address, we can click on this Email Notifications tab.

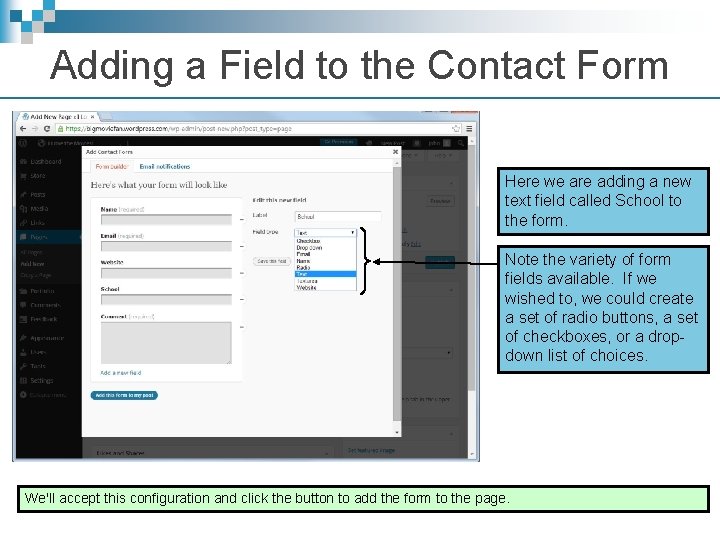
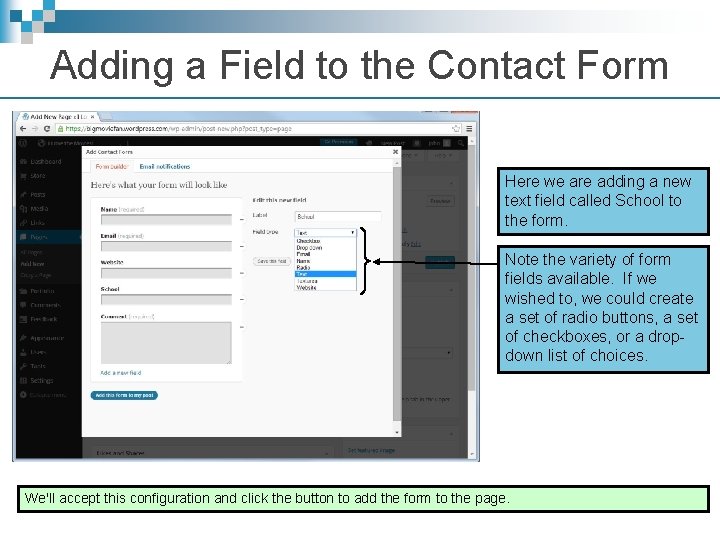
Adding a Field to the Contact Form Here we are adding a new text field called School to the form. Note the variety of form fields available. If we wished to, we could create a set of radio buttons, a set of checkboxes, or a dropdown list of choices. We'll accept this configuration and click the button to add the form to the page.

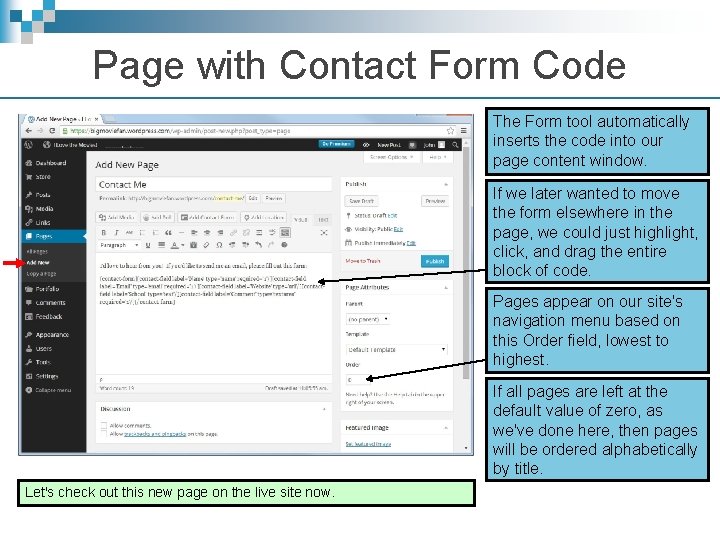
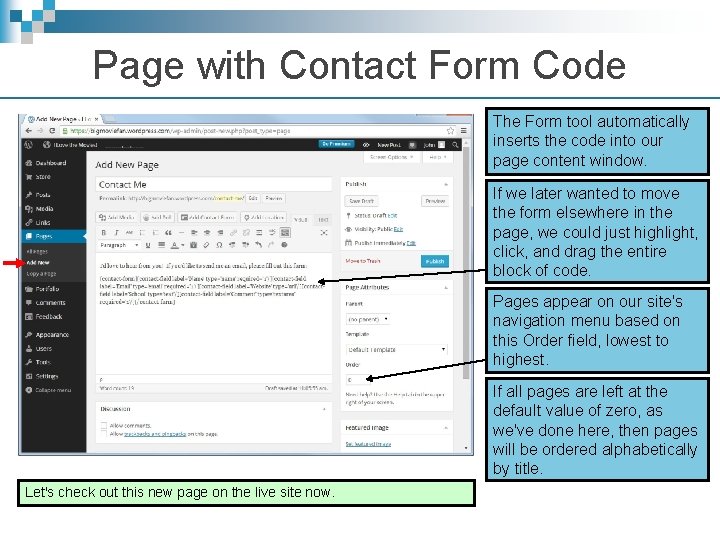
Page with Contact Form Code The Form tool automatically inserts the code into our page content window. If we later wanted to move the form elsewhere in the page, we could just highlight, click, and drag the entire block of code. Pages appear on our site's navigation menu based on this Order field, lowest to highest. If all pages are left at the default value of zero, as we've done here, then pages will be ordered alphabetically by title. Let's check out this new page on the live site now.

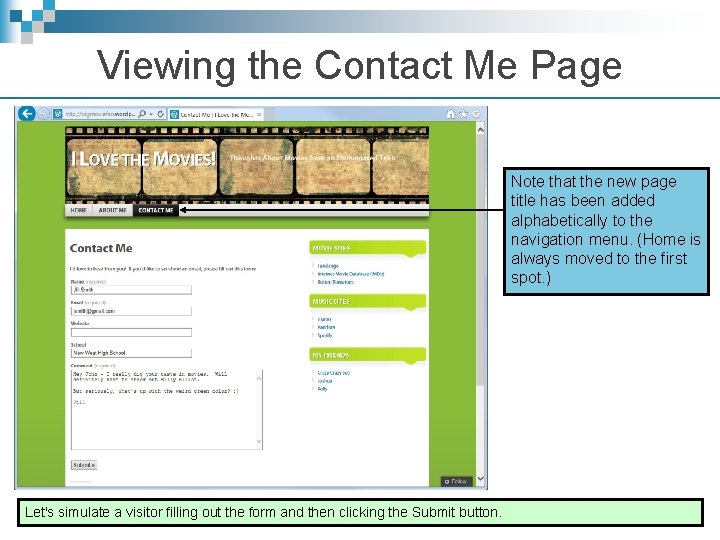
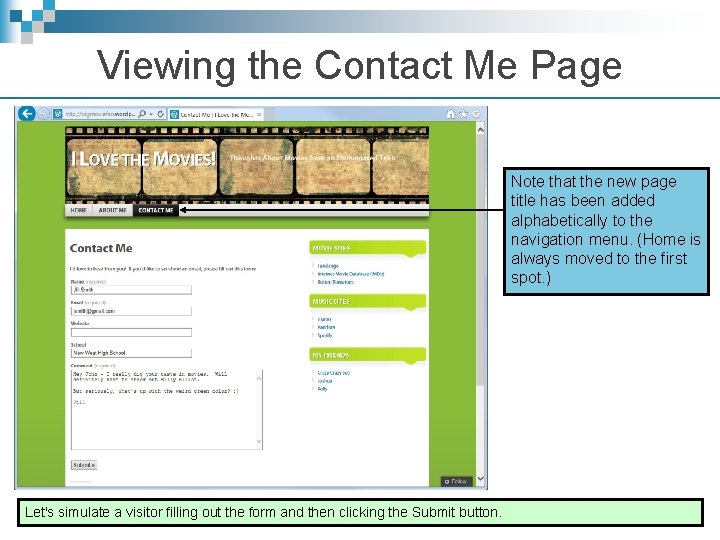
Viewing the Contact Me Page Note that the new page title has been added alphabetically to the navigation menu. (Home is always moved to the first spot. ) Let's simulate a visitor filling out the form and then clicking the Submit button.

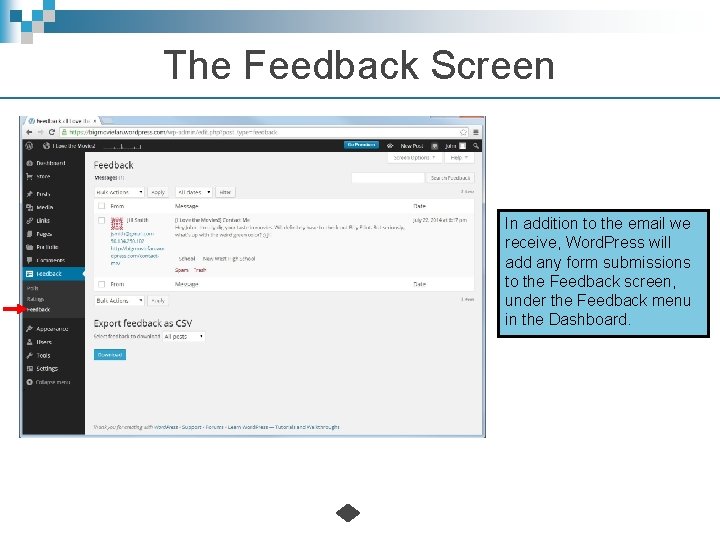
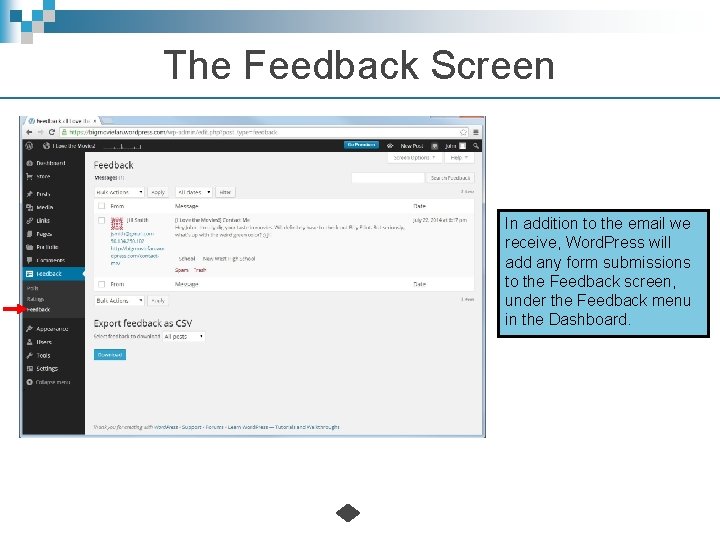
The Feedback Screen In addition to the email we receive, Word. Press will add any form submissions to the Feedback screen, under the Feedback menu in the Dashboard.
 Printed pages vs web pages
Printed pages vs web pages Page.aspx?id=
Page.aspx?id= Greek word dran means
Greek word dran means [email protected]
[email protected] Contracted form of they have
Contracted form of they have Deteriminer
Deteriminer Why are related forms more agreeable than unrelated forms
Why are related forms more agreeable than unrelated forms Why are related forms more agreeable than unrelated forms
Why are related forms more agreeable than unrelated forms Why are related forms more agreeable than unrelated forms?
Why are related forms more agreeable than unrelated forms? What did the decimal say to the other
What did the decimal say to the other Chapter 19 section 3 freedom of speech and press
Chapter 19 section 3 freedom of speech and press Chapter 19 section 3 freedom of speech and press
Chapter 19 section 3 freedom of speech and press Telephone television radio and the internet
Telephone television radio and the internet