InternetTutorium fr Fortgeschrittene WS 9900 Erstellung und Gestaltung















- Slides: 15

Internet-Tutorium für Fortgeschrittene WS 99/00 Erstellung und Gestaltung attraktiver WWW-Präsentationen

Inhalt: 1 Psychologie und WWW-Präsentationen 2 Hypertext: Charakteristika nicht-linearer Verknüpfungsstrukturen 3 Kriterien für gelungene WWW-Präsentationen – Allgemeines zum Layout – Mögliche Verknüpfungsstrukturen – Spezielle Layout-Fragen – Wenn die Präsentation fertiggestellt ist. . . 4 Literatur und Online-Quellen

1 Psychologie und WWWPräsentationen • Stichwort „Mensch-Maschine-Schnittstelle“ (Psychologen sind aufgefordert, die spezifisch menschlichen Charakteristika in diesem Bereich zu betonen/ zu erforschen „wahrnehmungspsychologische Aspekte“; „kognitive Kapazitäten“; . . . ) • Gute Gestaltung von WWW-Präsentationen ist eine neue, wichtige Kompetenz (analog zum Verfassen herkömmlicher wissenschaftlicher Arbeiten) Kriterien müssen erst noch entwickelt werden!

2 Hypertext: Charakteristika nichtlinearer Verknüpfungsstrukturen • Charakteristika von Hypertext: – Bestehend aus Knoten und Links (Verknüpfungen) – Links bestehen wiederum aus einem Start- und einem Zielanker – Nicht-lineare Verknüpfungen möglich (im Gegensatz zu traditionellen Texten in Buchform, die linear-hierarchisch aufgebaut sind) – keine festgelegte Lesereihenfolge (also auch kein voraussetzbares Vorwissen: Knoten müssen unabhängig voneinander formuliert sein!) – Vgl. bar: Enzyklopädien, Lexika, Karteikartensysteme (realisieren nicht alle Aspekte)

Hypertext (2) • Hauptproblem der Nutzer: kognitive Überlastung! • Gründe: – Gleichzeitig zu leisten: Lesen/ Aufnehmen des Textinhaltes und Treffen von Navigationsentscheidungen – Nicht verfolgte, aber interessierende Links müssen im. Gedächtnis behalten werden Kumulation „unerledigter Aufgaben“ im Laufe des Leseprozesses – Phänomen: „lost in hyperspace“! Man weiß nicht, • Wo genau im Hypertext man sich gerade befindet • Wie man zu bestimmten (irgendwo im Hypertext enthaltenen Informationen) gelangen kann • Welches der für die individuelle Fragestellung beste Weg durch den Hypertext ist • Ob man wirklich alle relevanten Informationen gesehen hat • Wie umfangreich der Hypertext wirklich ist, welche Infos enthält • Was einen am anderen Ende eines Links erwartet

Hypertext (3) • Auswege/ Hilfen: – Inhaltsverzeichnis, das immer verfügbar ist – Grafische Übersicht über die Hypertextstruktur – Einschränkungen der komplexen Hypertextstruktur (z. B. Angebot einer „guided tour“ – Rückwärtsgerichtete Navigationshilfen („Zurück“-Knopf, History-Liste, Lesezeichen, verschiedene Färbung gesichteter und ungesichteter Links) – Links gezielt setzen, Hypertext nicht mit Links überladen • Untersuchungen zeigen: – Experten profitieren mehr von Hypertexten, Personen ohne Vorkenntnisse eher von linear strukturierten Texten (fehlende Vorstrukturierung/ Kohärenz scheint hier eher hinderlich) – Hypertext scheint ideal zur Suche nach neuen Infos bei hohem Vorwissen, aber eher ungeeignet, um sich ein Thema ganz neu anzueignen

3 Kriterien für gelungene WWWPräsentationen: 3. 1 Allgemeines zum Layout • Die Präsentation als Ganzes – Das Aussehen eines WWW-Angebots wird von der intendierten Funktion/ der angesprochenen Nutzergruppe beeinflusst (kurzweilig/ seriös/ motivierend/. . . ) – inhaltlich logische Gliederung (evtl. grafisch veranschaulicht) – Bei längeren Seiten: Inhaltsverzeichnis (interne Verknüpfungen) – optisch übersichtliches Layout: • z. B. einheitlicher Kopf-/ Fußbereich auf jeder Seite mit – Titel der Seite/ Logo o. ä. – Name(n) der Autor. In/ Autoren und Kontaktadresse – Erstellungs-/ Änderungsdatum • Navigationsknöpfe verwenden als Orientierungshilfe (z. B. : „zurück zum Seitenanfang“/ „zurück zur Homepage“/. . . )! – Text: mindestens 12 Punkt; kursiv ist schlecht lesbar!

3. 1 Allgemeines zum Layout (2) • Startseite des Angebotes (Homepage): – wichtig: • sich als Autor. In kenntlich machen • Anschrift bzw. Kontaktmöglichkeit (E-Mail-Adresse) angeben • eine inhaltliche Übersicht über die Präsentation geben (in Form von Links) • evtl. Links zu interessanten Parallelangeboten bereitstellen • evtl. (bei gut gepflegten/ häufig aktualisierten Seiten) einen „What‘s new“-Link installieren, der auf eine Seite führt, die alle Neuigkeiten des Angebotes auflistet • Wichtigste Infos auf der Homepage (bzw. auf höheren Hierarchieebenen) ansiedeln

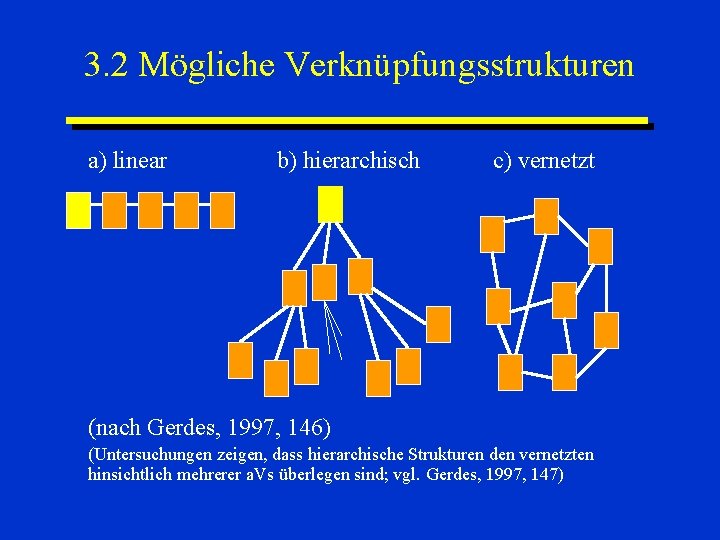
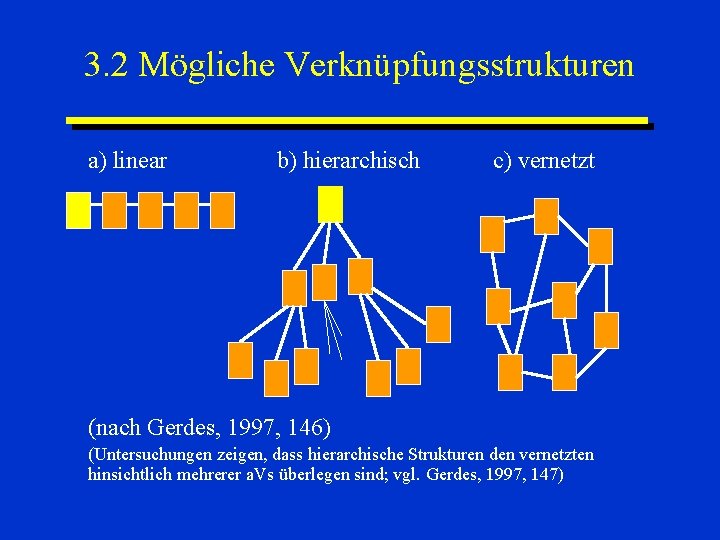
3. 2 Mögliche Verknüpfungsstrukturen a) linear b) hierarchisch c) vernetzt (nach Gerdes, 1997, 146) (Untersuchungen zeigen, dass hierarchische Strukturen den vernetzten hinsichtlich mehrerer a. Vs überlegen sind; vgl. Gerdes, 1997, 147)

Mögliche Verknüpfungsstrukturen (2) • Verknüpft werden können sowohl Text als auch Grafiken • 3 Ebenen der Verknüpfung: – Innerhalb des Dokuments – Innerhalb der Hypertextstruktur (= der eigenen Präsentation) – Extern (zu anderen Dokumenten/ Präsentationen im WWW) • Hierarchische vs. assoziative Verknüpfungen – Hierarchische Links erleichtern die Orientierung – Assoziative Links stellen den eigentlichen Mehrwert gegenüber einem Buch dar • Wichtig: Aussagekräftige Begriffe finden, wo ein Link hinführen wird • Ideal: Alle Arten der Verknüpfung dort verwenden, wo sie angemessen sind, aber nicht im Übermaß!

3. 3 Spezielle Layout-Fragen • Exakte Formatierung von WWW-Dokumenten nicht möglich (abhängig von Browser, Hard- und Softwarevoraussetzungen der einzelnen Nutzer) • Tipps, um ungünstige Effekte zu vermeiden: – Text: Formatierung in (unsichtbaren) Tabellen: Zellengröße relativ zueinander definieren! – Grafiken lockern ein Angebot auf und erleichtern die Orientierung. Trotzdem: Mit Grafiken sparsam umgehen, um lange Ladezeiten bei privaten Nutzern zu vermeiden – Hintergrundgrafik (wenn überhaupt): eher kontrastarm und in einheitlichem Ton, damit Vordergrund (eigentlich wichtige Information) nicht gestört wird – Allzu lange Dokumente in mehrere kürzere aufspalten (Hypertextstruktur nutzen!)

3. 4 Wenn die Präsentation fertiggestellt ist. . . • Testen: – funktionieren alle Links? – Wie wirkt die Präsentation auf verschiedene Personen/ an verschiedenen Computern? • WWW ist ein dynamisches Medium regelmäßige Pflege und Aktualisierung (v. a. der Links) ist unerlässlich! • Bekanntmachung der eigenen Präsentation: – Seiten bei Suchmaschinen anmelden/ Schlüsselwörter angeben – Anbieter guter und thematisch passender Übersichtsseiten informieren mit Bitte um Aufnahme des Links – URL an thematisch relevante Newsgroups/ Mailinglisten senden

4 Literatur und Online-Quellen Allgemein: • Batinic, B. (1997) (Hrsg. ): Internet für Psychologen. Göttingen: Hogrefe. • Krüger, T. und Funke, J. (1998) (Hrsg. ): Psychologie im Internet. Ein Ratgeber für psychologisch interessierte User. Weinheim: Beltz.

4 Literatur und Online-Quellen (2) Speziell: • Gerdes, Heike (1997): Hypertext. In: Batinic (s. o. ) • Gerdes, Heike (1998): Gestaltung attraktiver WWWAngebote. In: Krüger/ Funke (s. o. ) • Krüger, T. , Ott, R. und Funke, J. : Das WWW als Medium der Außendarstellung. In: Batinic (s. o. ) • Reips, U. : Tips zum Erstellen von WWW-Dokumenten. In: Batinic (s. o. ) • Schade, O. : WWW-Praxis. In: Batinic (s. o. )

4 Literatur und Online-Quellen (3) • • • Merkblatt zur Arbeit mit dem Net. Scape-Composer (Internet-Tutorium für Anfänger) Erstellung privater Homepages über das URZ (Uni HD) verschiedene Pools mit Grafiken zum Herunterladen (im Zweifelsfall vorher per E-Mail kurz um. Erlaubnis fragen): – – – • http: //www. iconbazaar. com/ http: //www. mcs. net/~wallach/freeart/buttons. html http: //www. westworld. com/~ghyatt/icons/buttons/index. html http: //www. clark. net/pub/evins/Icons/ http: //msdn. microsoft. com/downloads/images/toc. htm Online-Tutorials zum Thema – – – http: //www. boku. ac. at/htmleinf/ http: //www. utoronto. ca/webdocs/HTMLdocs/New. HTML/intro. html http: //www. netzwelt. com/selfhtml/ http: //www. uni-siegen. de/help/html/ http: //home. t-online. de/home/Wern. Mannsd/internet. htm