INT 3 F 3 Medieteknik Del 1 Frger
































- Slides: 32

INT 3 F 3 Medieteknik Del 1 Färger, teckensnitt och bildformat DSV Peter Mozelius

En texts läsbarhet Teckensnitt ¡ Teckengrad ¡ Radlängd ¡ Radavstånd ¡ Papper/Skärm ¡ Bakgrundsfärg ¡

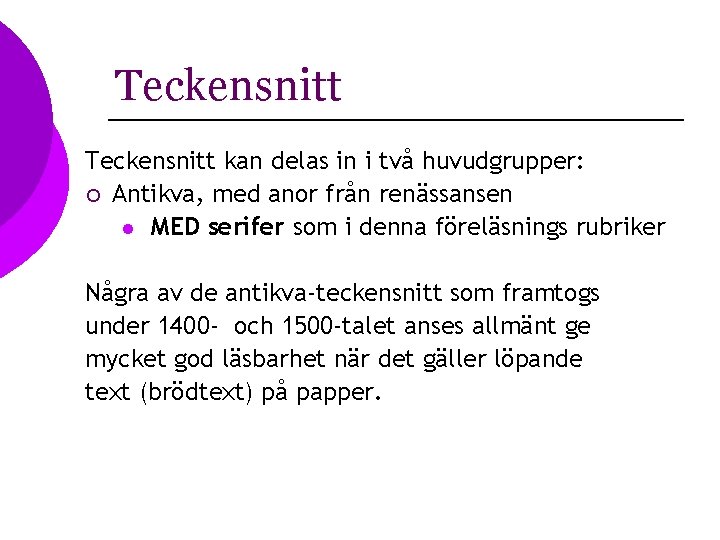
Teckensnitt kan delas in i två huvudgrupper: ¡ Antikva, med anor från renässansen l MED serifer som i denna föreläsnings rubriker Några av de antikva-teckensnitt som framtogs under 1400 - och 1500 -talet anses allmänt ge mycket god läsbarhet när det gäller löpande text (brödtext) på papper.

En antikva från 1500 -talet Garamond skuren av Claude Garamond

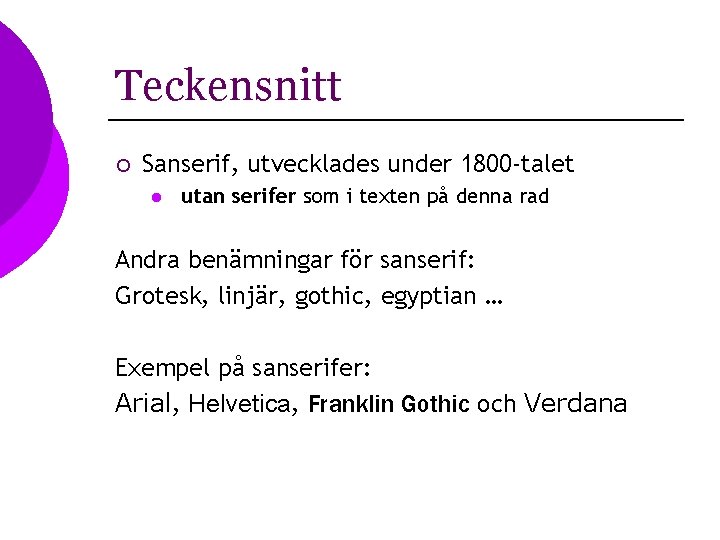
Teckensnitt ¡ Sanserif, utvecklades under 1800 -talet l utan serifer som i texten på denna rad Andra benämningar för sanserif: Grotesk, linjär, gothic, egyptian … Exempel på sanserifer: Arial, Helvetica, Franklin Gothic och Verdana

Sanserif Grekisk ursanserif från 500 f Kr. Ett bustrofedon med växlande skrivriktning för varannan rad.

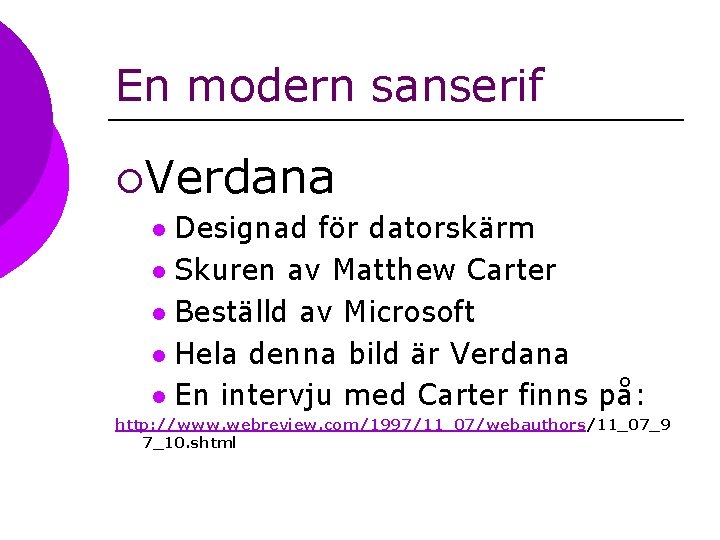
En modern sanserif ¡Verdana Designad för datorskärm l Skuren av Matthew Carter l Beställd av Microsoft l Hela denna bild är Verdana l En intervju med Carter finns på: l http: //www. webreview. com/1997/11_07/webauthors/11_07_9 7_10. shtml

Teckengrad/radlängd Teckengrad = bokstävernas storlek För god läsbarhet i löpande text: l 10 – 12 punkter Radlängd = antal tecken per rad En ideal rad i en brödtext innehåller 55 – 65 tecken.

Radavstånd Avståndet mellan rader kallas även kägel. ¡ Kägeln ska vara minst lika stor som textens teckengrad och gärna lite större. ¡ Olika radavstånd för olika teckensnitt. ¡ Ibland anges teckensnitt – kägel enligt 10/12 med betydelsen: ¡ 10 punkters teckengrad / 12 punkters radavstånd

Papper / skärm En grundregel för brödtext kan vara: Antikva för papperspublikationer Sanserif för det som ska läsas på en skärm ¡ Olika @media i Cascading Style Sheets Paus 15 min

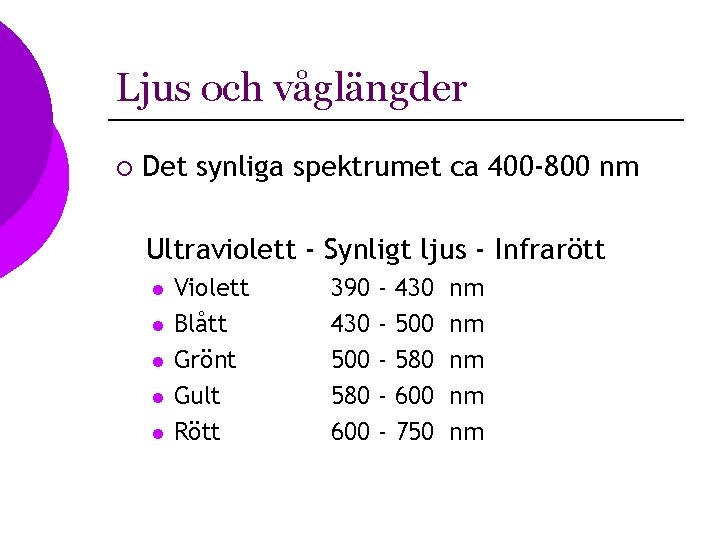
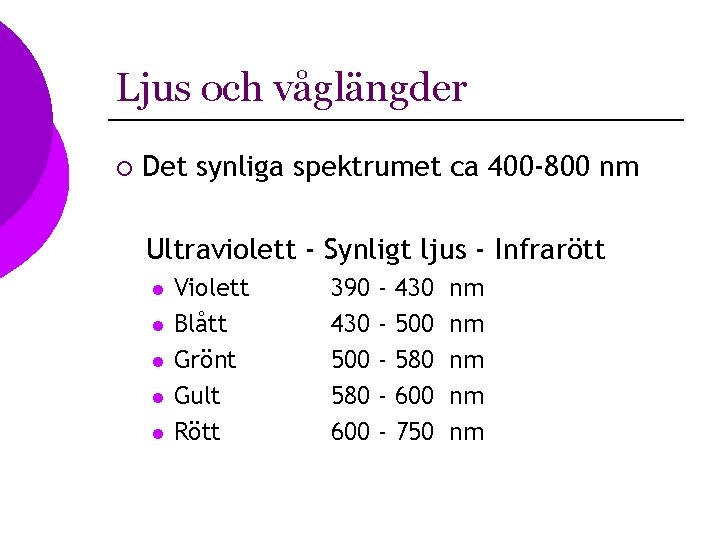
Ljus och våglängder ¡ Det synliga spektrumet ca 400 -800 nm Ultraviolett - Synligt ljus - Infrarött l l l Violett Blått Grönt Gult Rött 390 430 500 580 600 - 430 500 580 600 750 nm nm nm

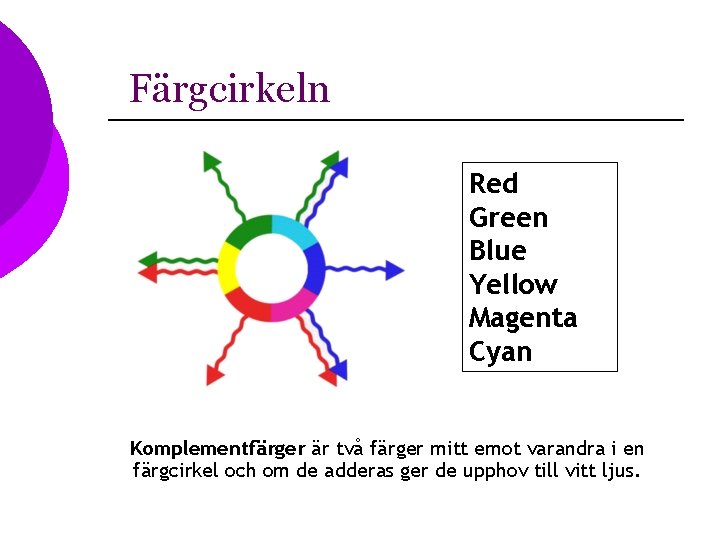
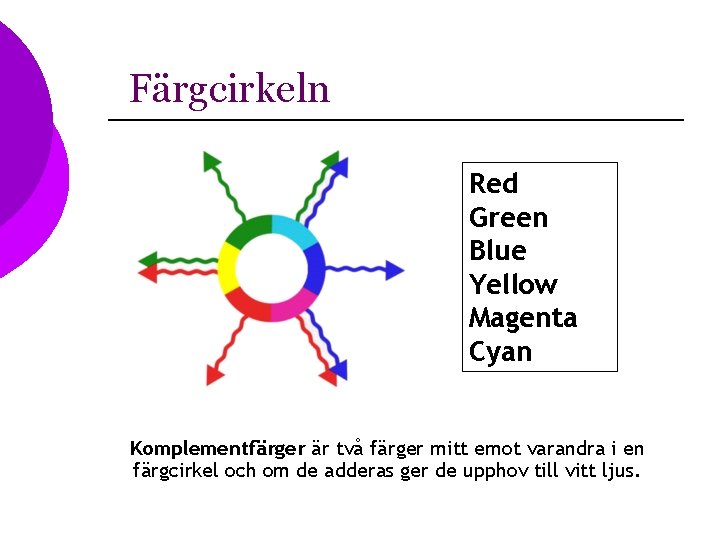
Färgcirkeln Red Green Blue Yellow Magenta Cyan Komplementfärger är två färger mitt emot varandra i en färgcirkel och om de adderas ger de upphov till vitt ljus.

Färgmodeller RGB-modellen, ett sätt att härma ögat ¡ Färgkänsliga tappar i näthinnan ¡ Stavarna registrerar ljusstyrkan ¡ RGB för dataskärmar, scanners mm ¡ CMYK för tryckprocesser ¡ Additiv och Subtraktiv färgblandning ¡ HSB för digital bildbehandling mm ¡

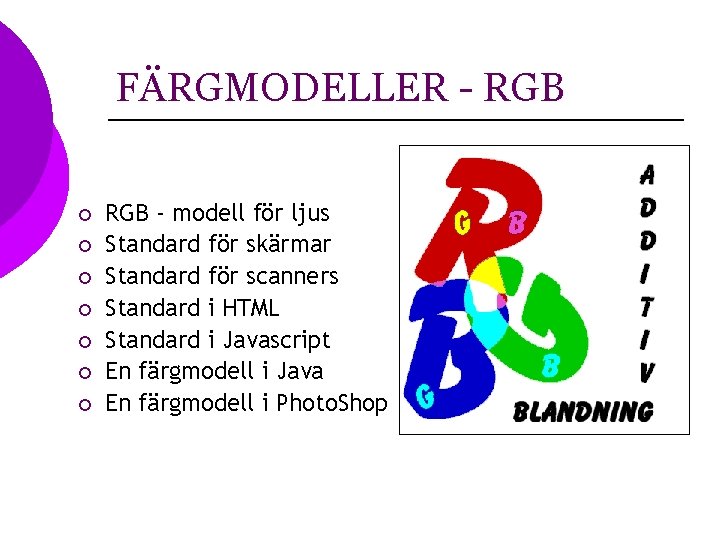
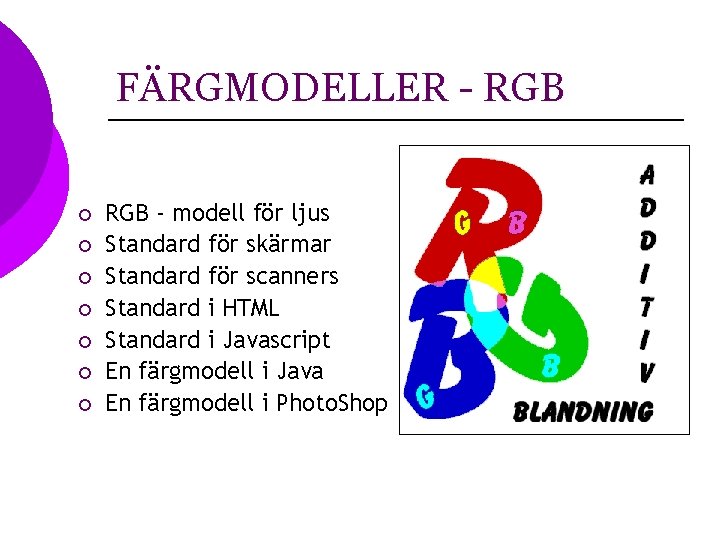
FÄRGMODELLER - RGB ¡ ¡ ¡ ¡ RGB - modell för ljus Standard för skärmar Standard för scanners Standard i HTML Standard i Javascript En färgmodell i Java En färgmodell i Photo. Shop

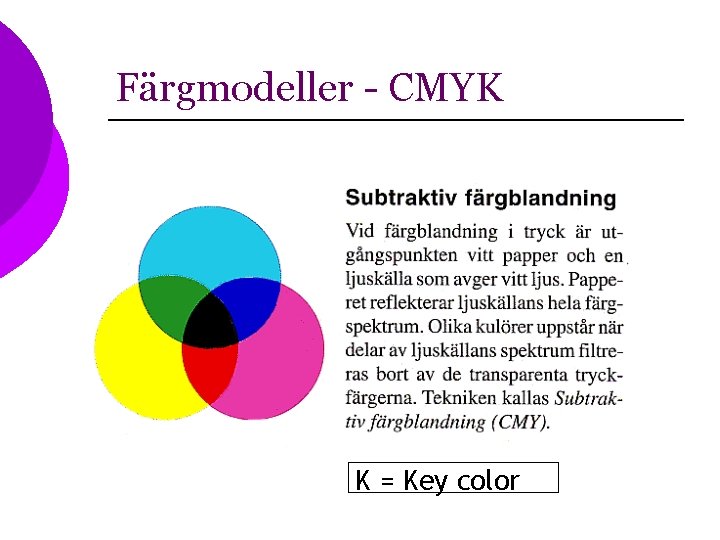
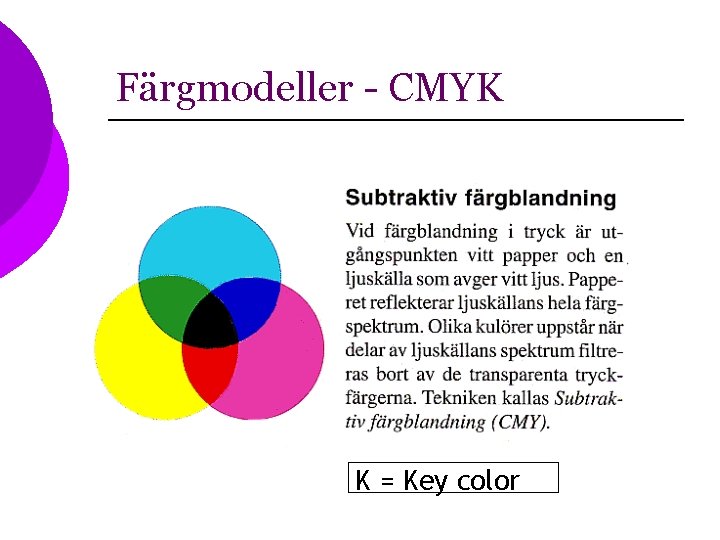
Färgmodeller - CMYK K = Key color

Färg – designregler Färguppfattningen är individuell MEN ¡ Undvik komplementfärger på samma sida om det inte finns en klar anledning. ¡ Genomgående i Microsoftprodukter ¡ Undvik även att blanda alltför många färger på samma sida om det finns viktig information att läsa. ¡

Färgkombinationer Hur påverkas färger av omgivande färger ? Finns det färger på denna sida som INTE harmonierar ?

Bilders färgdjup Varje pixel i en punktuppbyggd bild innehåller information om sin färg ¡ Hur många bitar som går åt till detta kallas för bildens färgdjup ¡ l l l 1 bit, 0 eller 1 för en s/v bild (streckteckning) 4 bitars = 2*2*2*2 = 16 färger 8 bitar ger 256 färger 16 bitar ger High Color 24|32 bitar ger True Color

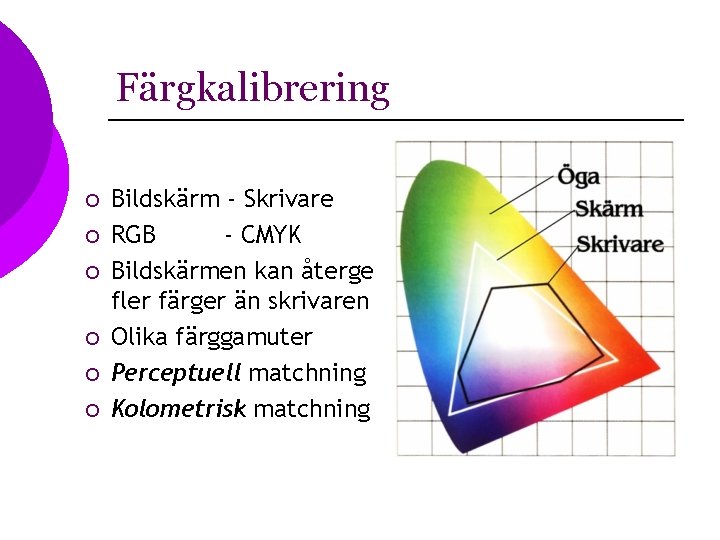
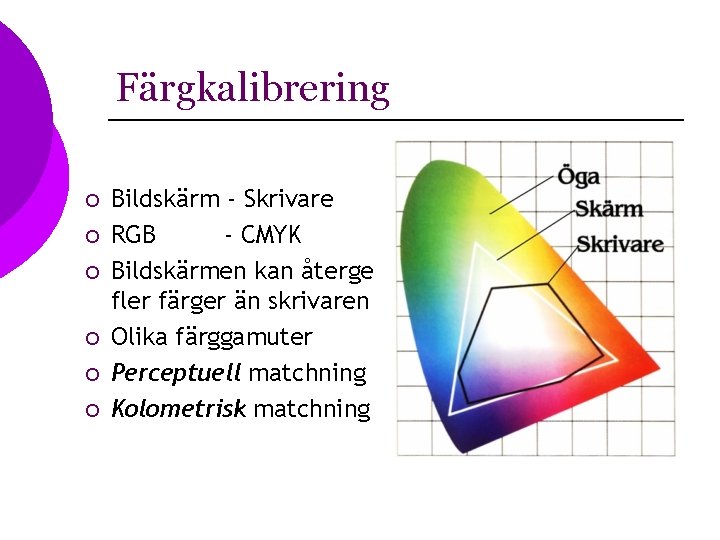
Färgkalibrering ¡ ¡ ¡ Bildskärm - Skrivare RGB - CMYK Bildskärmen kan återge fler färger än skrivaren Olika färggamuter Perceptuell matchning Kolometrisk matchning

Webbpalett 216 ¡ Plattformsoberoende med 216 säkra färger som återges likadant oavsett om det är på en PC, en Mac eller en UNIX-dator ¡ Mindre färger, snabbare att ladda sidan ¡ 24 -bitars färgdjup ger distorsion på datorer med dåliga grafikkort PAUS 15 min ? ?

Bilder och bildformat Vektorgrafik eller punktgrafik ¡ Vektorgrafik: grafiken beskrivs med formler och noder (Bézierkurvor) ¡ Framställs i t ex Adobe Illustrator ¡ Skalbart och utrymmessnålt ¡ Fungerar ej för fotografier ¡ SVG Scalable Vector Graphics ¡

Bilder och bildformat ¡ Punktgrafik innebär att bilderna är uppbyggda av pixlar (bitmapping) l l l Filstorlek = antalet pixlar x färgdjupet Utskriftsstorlek = pixlar / upplösningen Resampling: Upsampling-Downsampling Uppsampling = interpolering Jämna multiplar vid inscanning-uppsampling

Bilder och bildformat Bitmappade bildformat som t ex: ¡ bildfil. bmp ¡ bildfil. tiff ¡ bildfil. psd Hög kvalitet och metainformation ger stora filer som tar tid att ladda via nätet

Digitala bilder ¡ ¡ ¡ Då datorskärmarnas upplösning fortfarande är så låg som 96 dpi så kan vi på datorn ändå inte tillgodagöra oss den höga kvaliteten. Det är också nödvändigt att minska bildstorleken vid internetpublicering. Stora filer ger lång nedladdningstid. Lösningen är komprimeringsalgoritmer. Ett exempel är GIF-bildens LZW-komprimering.

Bildformat för Internet GIF, en gammal trotjänare ¡ GIF 87 a och den uppdaterade GIF 89 a ¡ 8 bitars färgdjup - 256 färger ¡ Transparens för 1 färg ¡ Interlace (sammanflätning) ¡ Animering genom en serie av GIF-bilder ¡ Passar bra för diagram, ikoner och teckningar ¡

Bildformat för Internet ¡ ¡ ¡ ¡ JPEG-formatet Framtaget av Joint Photographic Experts Group 24 -bitars färgdjup för fotorealistiska bilder Förstörande irreversibel kompression Passar för fotografier, målningar och liknande Progressiva JPEG-bilder i stil med GIF-interlace Stödjs precis som GIF av de flesta webb-läsare

Bildformat för Internet ¡ PNG-bilder l Portable Network Graphics PNG = GIF + JPEG + lite till ¡ Icke-förstörande kompression utan ägare med bättre packratio än GIF/LZW ¡ 16 -bitars alfa-kanal för transparens ¡ Framtidens bildformat? ¡

Framtidens format ¡ ¡ ¡ Det har i flera år talats om att PNG ska ta över Det har gått lite trögt Nu finns också JPEG 2000 En vidareutveckling av JPEG Förbättrad komprimering: l l högre packratio – mindre filer högre kvalitet vid kraftig komprimering

Bildformat i Authorware ¡ Stödjer internetformaten l l l jpg gif png Men även ”Windowsformatet”. bmp ¡ Och Photoshops. psd MEN då måste först eventuella lager ha plattats ihop till ett enda ¡ Animerade gif-bilder går också bra ¡

Aliasing ¡ ¡ ¡ I bilder < 500 KB Ögat kan se pixeluppbyggnaden Framför allt problem med nästan horisontella eller nästan vertikala linjer Syns extra tydligt vid skarpa linjer och detaljer med hög kontrast mot bakgrunden Som motmedel finns tekniken: anti-aliasing

För dig som vill läsa mera ¡ Delar av materialet till denna föreläsning är hämtat från följande litteratur: l l l Christer Hellmark, Typografisk handbok Astrid Haugland, Digital bildbehandling Jennifer Niederst, Web design in a nutshell Chapman & Chapman, Digital multimedia Lon Barfield, Design for new media Finns på välsorterade bibliotek.

Länkar till övningar ¡ Hemsida med kursmaterial: l ¡ http: //dsv. su. se/~mozelius/INT 3/ Photoshopövningar: l http: //www. dsv. su. se/~mozelius/photoshop/ Tack för idag!
 Sum0
Sum0 Int max(int x int y)
Int max(int x int y) Interface calculator public int add(int a int b) class test
Interface calculator public int add(int a int b) class test Public void drawsquare(int x, int y, int len)
Public void drawsquare(int x, int y, int len) Public int divide(int a int b)
Public int divide(int a int b) Frger
Frger Frger
Frger Interface myinterface int foo(int x)
Interface myinterface int foo(int x) Int main(int argc, char** argv)
Int main(int argc, char** argv) #include stdio.h int main() int i = 5
#include stdio.h int main() int i = 5 Int factorial(int n)
Int factorial(int n) Const arduino
Const arduino Int main() int num=4
Int main() int num=4 Void swap
Void swap Void f(int i) int j=0
Void f(int i) int j=0 Max int
Max int Char argv
Char argv Warning
Warning Int i j
Int i j Int ans
Int ans Int char float
Int char float Class bucket int capacity bucket()
Class bucket int capacity bucket() What is
What is Int kaç byte
Int kaç byte Int kaç byte
Int kaç byte Operadores aritmeticos
Operadores aritmeticos Production system characteristics
Production system characteristics Int vs short
Int vs short Int char float
Int char float Array tiga dimensi
Array tiga dimensi Diketahui suatu array segitiga memiliki 3 baris dan kolom
Diketahui suatu array segitiga memiliki 3 baris dan kolom Tipe data int memiliki nilai jangkauan antara
Tipe data int memiliki nilai jangkauan antara Vert opp angle
Vert opp angle