HRI DE IMAGINI Crearea hrii de imagini se






- Slides: 6

HĂRȚI DE IMAGINI

Crearea hărții de imagini • se adaugă în interiorul tag-ului "<img>" atributul "usemap" a cărui valoare reprezintă numele hărții, apoi se începe formarea hărții prin elementul: • <map name="nume_harta"> </map> • - unde pt. "nume_harta" a atributului "name" se folosește același cuvânt adăugat la "usemap" - în cadrul acestuia se adaugă elemente • <area atribute> • - acestea definesc zonele hărții imaginii și forma acestora (prin valorile atributelor), - numărul de elemente "AREA" reprezintă numărul de suprafețe (cu link-uri specifice) în care este "impartita" imaginea.

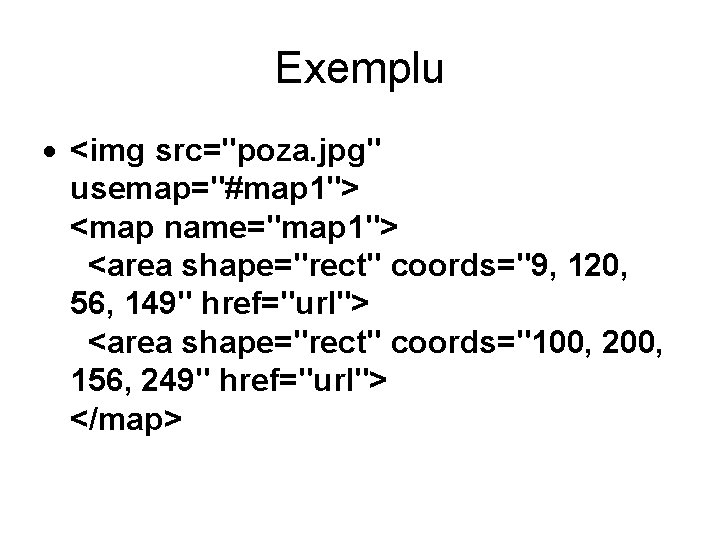
Exemplu <img src="poza. jpg" usemap="#map 1"> <map name="map 1"> <area shape="rect" coords="9, 120, 56, 149" href="url"> <area shape="rect" coords="100, 200, 156, 249" href="url"> </map>

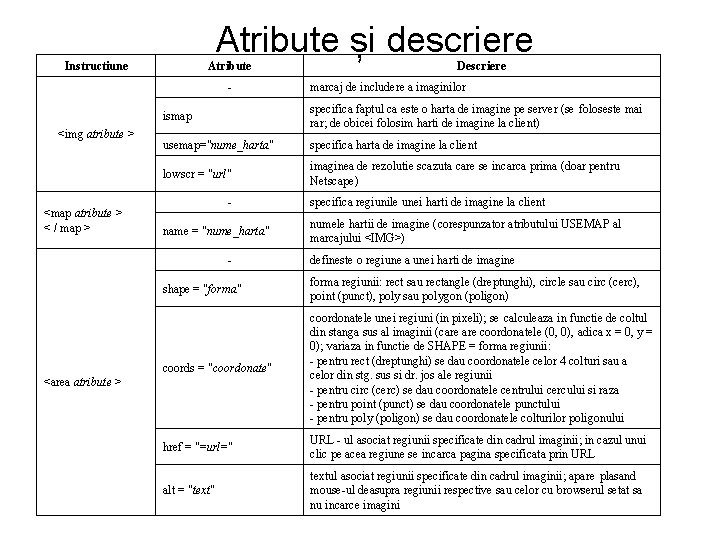
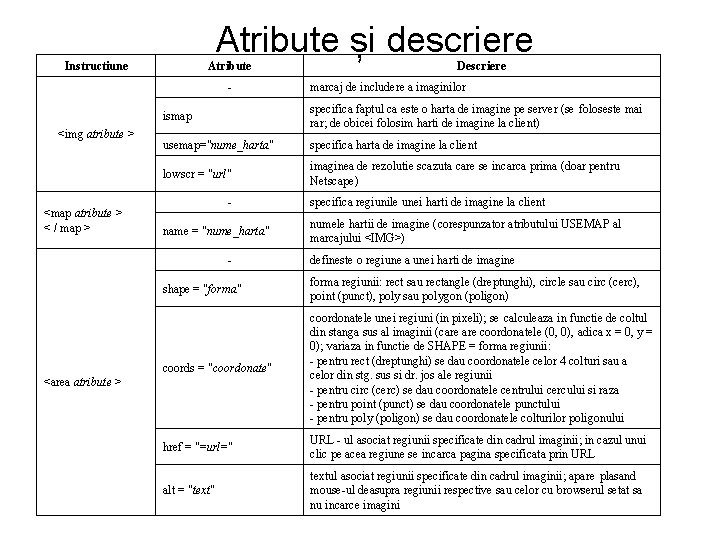
Atribute și descriere Instructiune Atribute - <img atribute > <map atribute > < / map > Descriere marcaj de includere a imaginilor ismap specifica faptul ca este o harta de imagine pe server (se foloseste mai rar; de obicei folosim harti de imagine la client) usemap="nume_harta" specifica harta de imagine la client lowscr = "url" imaginea de rezolutie scazuta care se incarca prima (doar pentru Netscape) name = "nume_harta" - specifica regiunile unei harti de imagine la client numele hartii de imagine (corespunzator atributului USEMAP al marcajului <IMG>) defineste o regiune a unei harti de imagine shape = "forma" forma regiunii: rect sau rectangle (dreptunghi), circle sau circ (cerc), point (punct), poly sau polygon (poligon) coords = "coordonate" coordonatele unei regiuni (in pixeli); se calculeaza in functie de coltul din stanga sus al imaginii (care coordonatele (0, 0), adica x = 0, y = 0); variaza in functie de SHAPE = forma regiunii: - pentru rect (dreptunghi) se dau coordonatele celor 4 colturi sau a celor din stg. sus si dr. jos ale regiunii - pentru circ (cerc) se dau coordonatele centrului cercului si raza - pentru point (punct) se dau coordonatele punctului - pentru poly (poligon) se dau coordonatele colturilor poligonului href = "=url=" URL - ul asociat regiunii specificate din cadrul imaginii; in cazul unui clic pe acea regiune se incarca pagina specificata prin URL alt = "text" textul asociat regiunii specificate din cadrul imaginii; apare plasand mouse-ul deasupra regiunii respective sau celor cu browserul setat sa nu incarce imagini <area atribute >

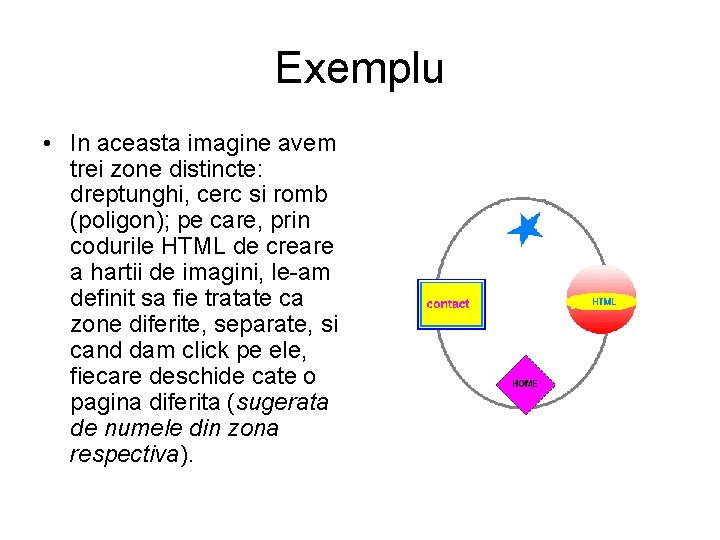
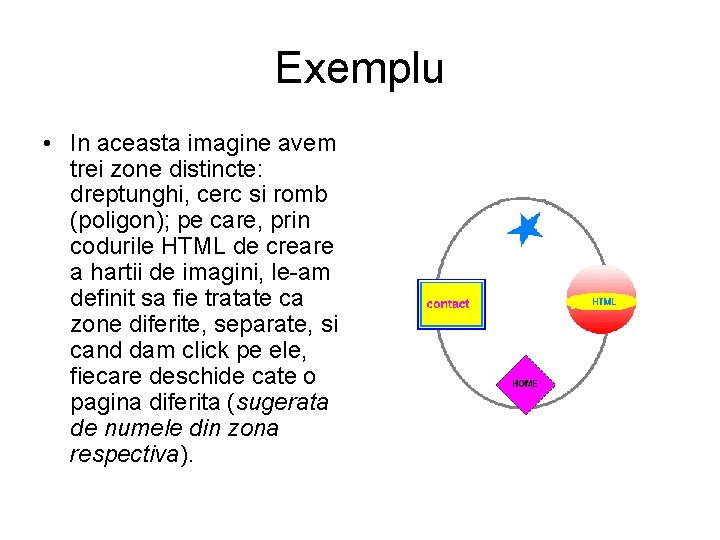
Exemplu • In aceasta imagine avem trei zone distincte: dreptunghi, cerc si romb (poligon); pe care, prin codurile HTML de creare a hartii de imagini, le-am definit sa fie tratate ca zone diferite, separate, si cand dam click pe ele, fiecare deschide cate o pagina diferita (sugerata de numele din zona respectiva).

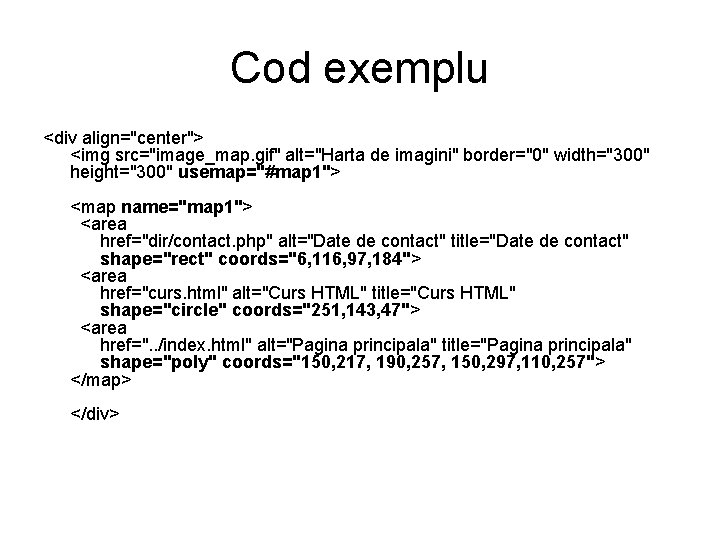
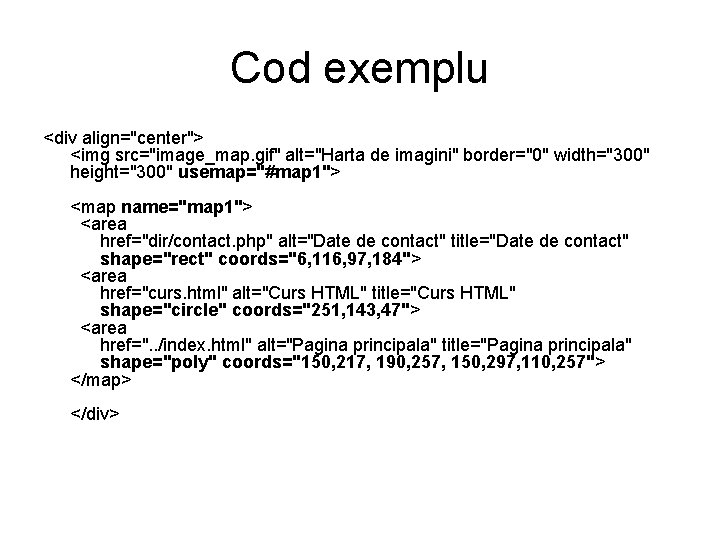
Cod exemplu <div align="center"> <img src="image_map. gif" alt="Harta de imagini" border="0" width="300" height="300" usemap="#map 1"> <map name="map 1"> <area href="dir/contact. php" alt="Date de contact" title="Date de contact" shape="rect" coords="6, 116, 97, 184"> <area href="curs. html" alt="Curs HTML" title="Curs HTML" shape="circle" coords="251, 143, 47"> <area href=". . /index. html" alt="Pagina principala" title="Pagina principala" shape="poly" coords="150, 217, 190, 257, 150, 297, 110, 257"> </map> </div>