HIPERTEKSTINS TECHNOLOGIJOS vadas statini internetini puslapi krim Pareng














- Slides: 14

HIPERTEKSTINĖS TECHNOLOGIJOS Įvadas į statinių internetinių puslapių kūrimą Parengė: S. Ivanikovas

Įvadas Hipertekstinės technologijos darosi vis aktualesnės ne tik informatikos specialistams, bet ir visiems informacinės visuomenės nariams. Kiekviena įstaiga, firma nori (ir gali) turėti savo internetinę svetainę. Gana greitai auga ir asmeninių puslapių skaičius. Šiuo metu yra nemažai priemonių kurti internetinius puslapius: pradedant nuo paprasčiausių html puslapių iki asp, php, flash technologijų ir pan.

HTML - kas tai? HTML (Hypertext Markup Language) – tai hiperteksto žymėjimo kalba. Internetinių puslapių kūrimui naudojama standartinė HTML kalba. Šia kalba parašyta dauguma Web dokumentų. HTML sudaro teksto formatavimo priemonės, hipernuorodos, grafika ir informacijos peržiūros išorinės priemonės.

Internetinių puslapių kūrimas Internetinį puslapį galima kurti keliais būdais: 1. Naudojant, pvz. , programą Notepad, kurioje rašome gryną HTML tekstą nuo pradžios iki pabaigos. Failą saugome kaip tekstinį su plėtiniu htm arba html. 2. Sukuriame failą, pvz. , su Microsoft Word, Microsoft Excel ar Microsoft Power. Point, jį išsaugome, kaip Web puslapį, jei reikia pakoreguojame HTML tekstą. 3. HTML failus kuriame naudojantis specializuotu redaktoriumi.

HTML redaktoriai Programinės įrangos rinka siūlo milžinišką HTML redaktorių pasirinkimą. Egzistuoja trijų tipų HTML redaktoriai: 1. Text tipo redaktoriai 2. Toolbar tipo redaktoriai 3. WYSIWYG tipo redaktoriai

Text ir Toolbar tipo redaktoriai Text tipo redaktoriai tekstiniai redaktoriai, kurie specialiai patobulinti, pritaikant juos HTML dokumentų kūrimui. Toolbar tipo redaktoriai tai specializuoti HTML dokumentų redaktoriai, kurių meniu, kodų ir kitos sistemos optimaliai pritaikytos HTML dokumentų kūrimui. Čia rašomas tekstas HTML kalba, kai kurios konstrukcijos atsiranda savaime, arba iškviečiamos pasirinkus tam tikrus meniu punktus, arba įrankių juostos mygtukus. (Home. Site, Hot. Dog Profesional ir t. t. ).

WYSIWYG tipo redaktoriai WYSIWYG (what you see is what you get) – redaktorių šeima, kuri suteikia galimybes kurti ir redaguoti tiesiogiai HTML vaizdą ir visiškai ar beveik nereikalauja HTML kalbos žinojimo, nes dokumento konvertavimą į HTML kalbą atlieka pati programa (Aolpress, Microsoft Front. Page, Hot. Dog Page. Wiz). Naujausi HTML redaktoriai dažnai turi visų trijų tipų redagavimo galimybes, vienaip ar kitaip integruotas savyje; su tokiais redaktoriais dalį dokumento galima redaguoti tekstiniu režimu, dalį toolbar režimu, o reikalingą informaciją įvedinėti WYSIWYG režime.

HTML pagrindai Kiekvieno tinklapio komandų struktūra yra griežtai apibrėžta ir praktiškai nekintama. Kiekviena komanda rašoma < > skliaustuose ir nusako tam tikrą tinklapio struktūrinį elementą. Kiekvienas HTML kalbos elementas sudarytas iš pradinio elemento <direktyvos_vardas>, o pabaigoje rašomas tas pats vardas tik su pasvirusiu brūkšneliu </direktyvos_vardas>. Tarp šių elementų rašomas tekstas, sudarantis tinklapį. Kai kurios komandos turi papildomų atributų, kurie nurodomi komandos pradžioje <direktyvos_vardas atributas = reikšmė>. Komentarai prasideda <!-- ženklu ir baigiasi -->.

HTML dokumento struktūra HTML dokumentą sudaro keturios pagrindinės dalys: 1. HTML – Visi HTML dokumentai prasideda nuoroda, kuri informuoja naršyklę, kad dokumentas yra parašytas naudojant HTML kalbos elementus. 2. HEAD – tai vadinamoji HTML „antraštė“, nurodanti įvairią techninę informaciją, pavyzdžiui, dokumento autorių, programą, su kuria dokumentas buvo kurtas, naudojamą kodų lentelę ir pan. 3. TITLE – tai dokumento pavadinimas, kuris bus rodomas peržiūros programos lango titulinėje eilutėje. 4. BODY – tai pagrindinė HTML dokumento dalis, susidedanti iš HTML komandų ir teksto.

Elementariausio puslapio pavyzdys <HTML> <HEAD> <TITLE>Pirmas puslapis</TITLE> </HEAD> <BODY>Pirmo puslapio tekstas </BODY> </HTML>

Šiek tiek apie Java Script- savotiška, programavimo kalba, taikoma įvesti dinamikos į HTML puslapį. Java. Script elementams įterpti į tinklapius vartojama HTML kalbos SCRIPT direktyva: <Script Language=”Java. Script”> programa Java. Script kalba. . . </Script> Adresu http: //javascript. internet. com galima rasti įvairių Java. Script’ų

Java Script naudojimo pavyzdys <html> <head> <title>Šiandien</title> </head> <body> <b> <script language="Java. Script"> siandien = new Date(); val = siandien. get. Hours(); document. write ("Dabar: " + val + " valandu<p><p>"); if ((val >= 6) & (val < 12)) document. write("Labas rytas"); if ((val >= 12) & (val < 18)) document. write("Laba diena"); if ((val >= 18) & (val < 24)) document. write("Labas vakaras"); if ((val >= 0) & (val < 6)) document. write("Laba naktis"); </script> </body> </html>

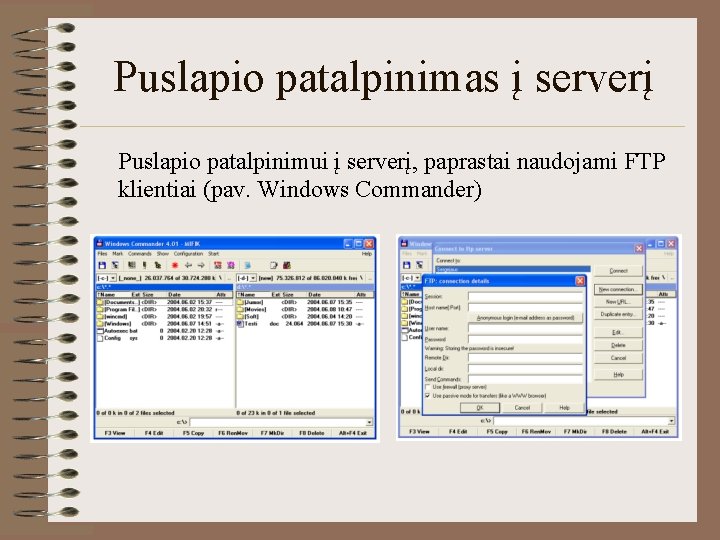
Puslapio patalpinimas į serverį Puslapio patalpinimui į serverį, paprastai naudojami FTP klientiai (pav. Windows Commander)

Sėkmės toliau studijuojant HTML!!!