Design Firm Co Inc Partnership Client Johndan Project




















- Slides: 20

Design Firm Co. Inc. Partnership Client: Johndan Project: Website Wireframe v. 01π design description Prepared by: Jacob Orsini Last modified: 11/12/07

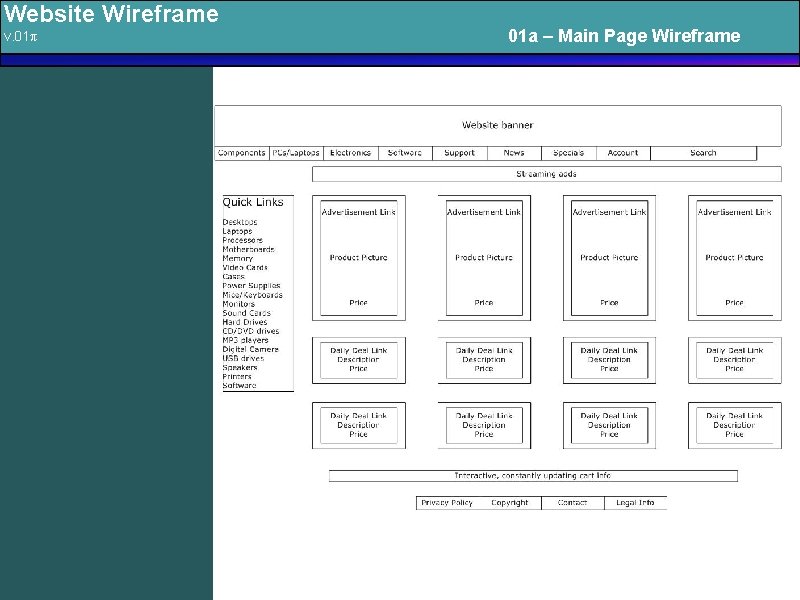
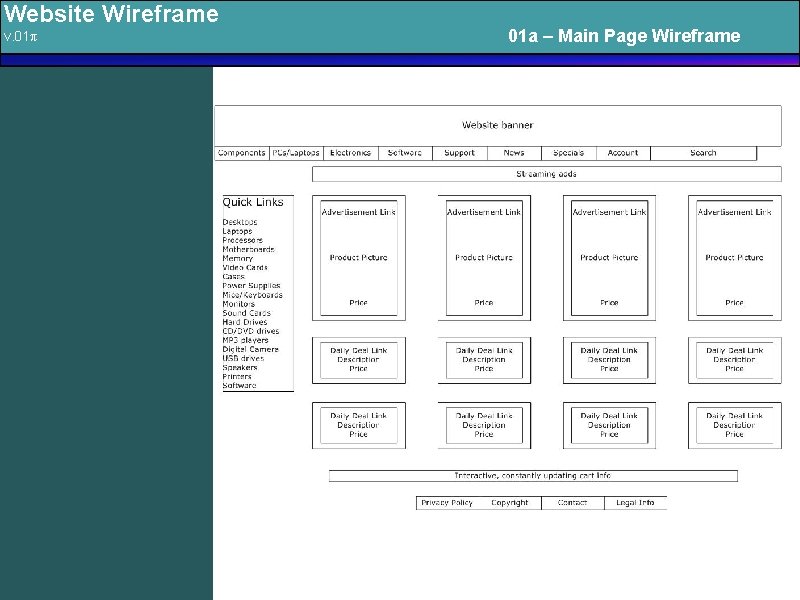
Website Wireframe v. 01π 01 a – Main Page Wireframe

Website Wireframe v. 01π Notes Quick Link Content The Information provided in the quick links section is just some of the information that could be present, based on the blueprints. Advertising and Daily Deals These should be changing daily and thus have no set graphics, just a particular layout which is conveyed here. Also, all advertising and deal links will redirect to a specific product page. Streaming adds There will be a preset number of advertisements that will be changing, these should be updated daily

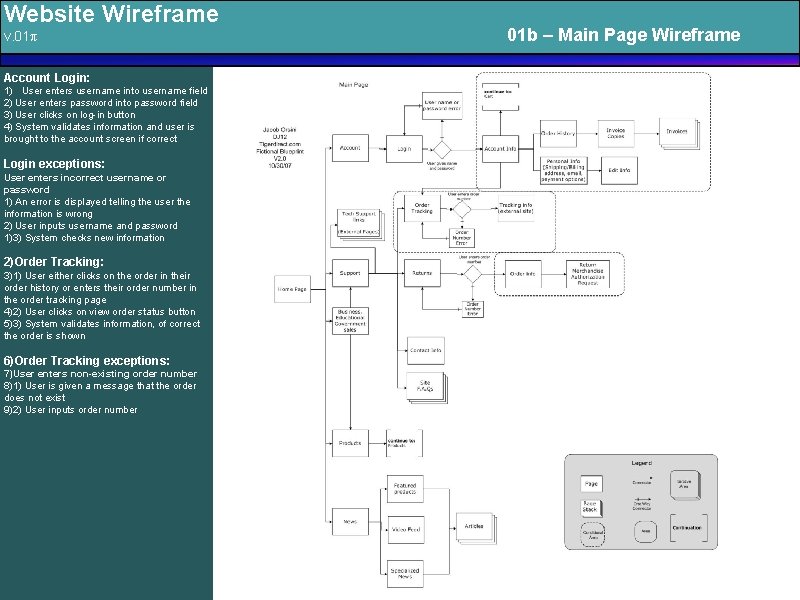
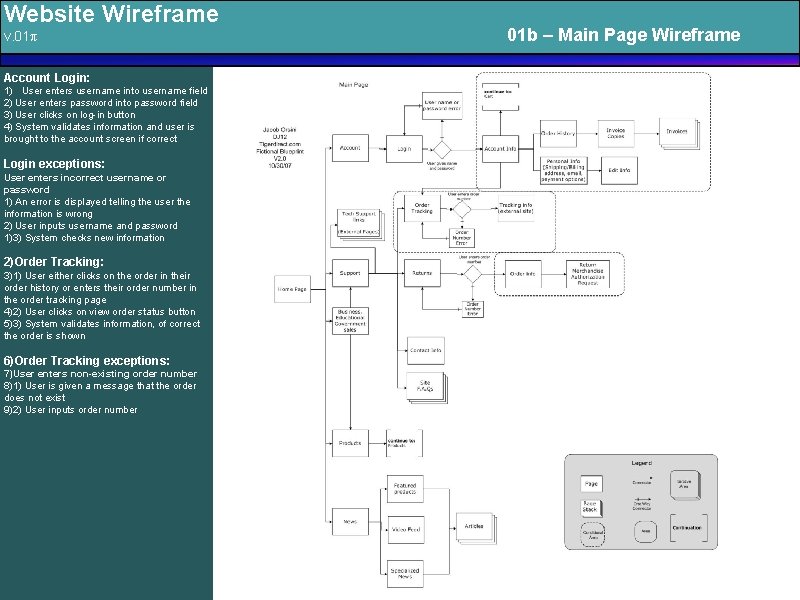
Website Wireframe v. 01π Account Login: 1) User enters username into username field 2) User enters password into password field 3) User clicks on log-in button 4) System validates information and user is brought to the account screen if correct Login exceptions: User enters incorrect username or password 1) An error is displayed telling the user the information is wrong 2) User inputs username and password 1)3) System checks new information 2)Order Tracking: 3)1) User either clicks on the order in their order history or enters their order number in the order tracking page 4)2) User clicks on view order status button 5)3) System validates information, of correct the order is shown 6)Order Tracking exceptions: 7)User enters non-existing order number 8)1) User is given a message that the order does not exist 9)2) User inputs order number 01 b – Main Page Wireframe

Website Wireframe v. 01π Basic Connectivity: Notes With this, and every other blueprint in this document, assume that all navigation is free flowing and that no sections of the site are blocked off after entering another part of the page unless specified.

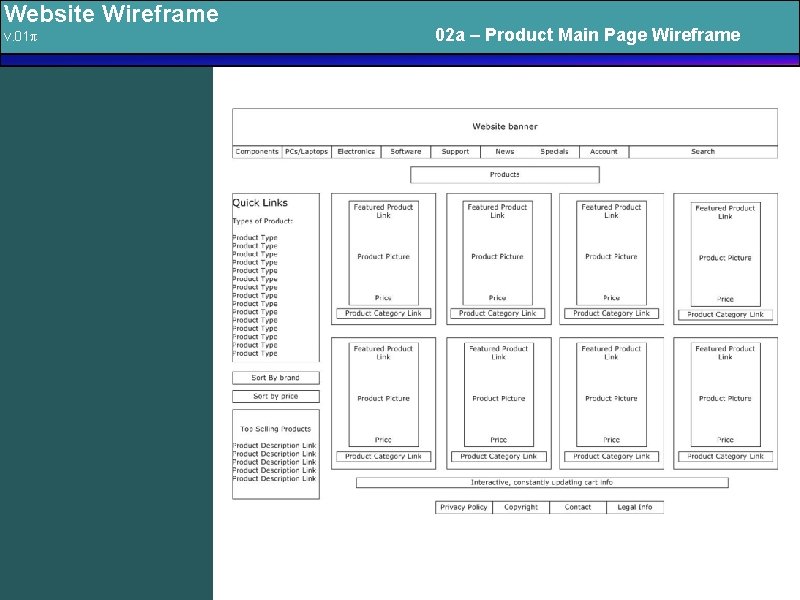
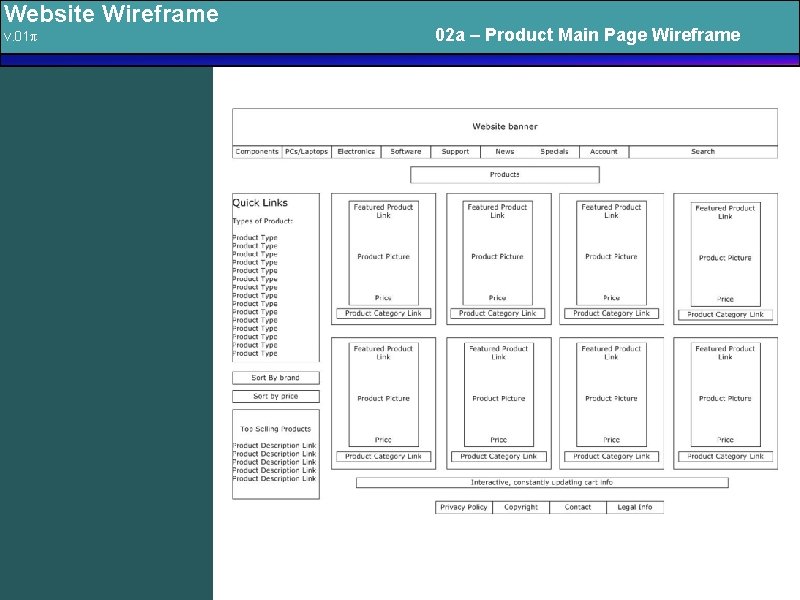
Website Wireframe v. 01π 02 a – Product Main Page Wireframe

Website Wireframe Notes v. 01π Page Definition This is the main page for products being sold on the site. The quick links on the side are basically the quick way of finding a product category that is needed which will vary based on what type of goods the company is selling. Sort by brand sort by price will allow the user to go through items by price or brand if they so desire. Featured product These are more advertisements that allow the user to either go right to the specific product or browse through similar products which is a useful tool to get people to buy things. Top selling products Shows users right off the bat what other users are buying the most of.

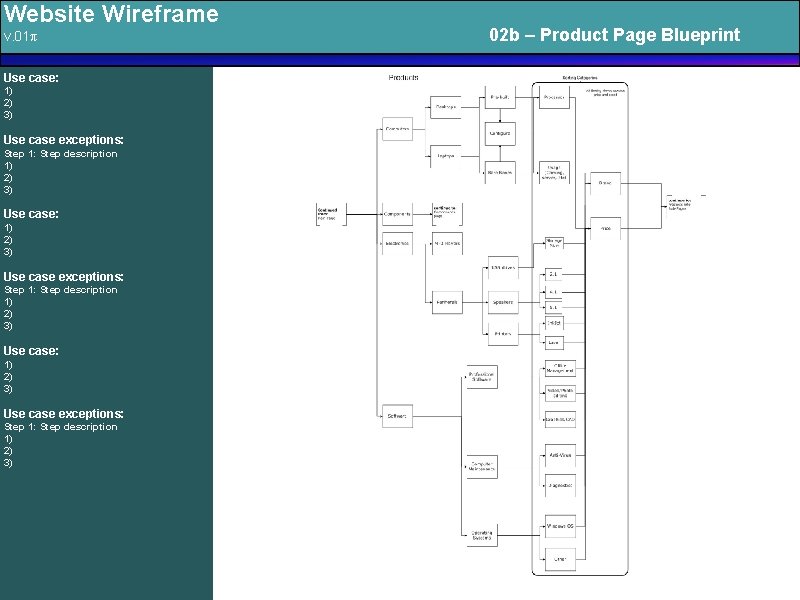
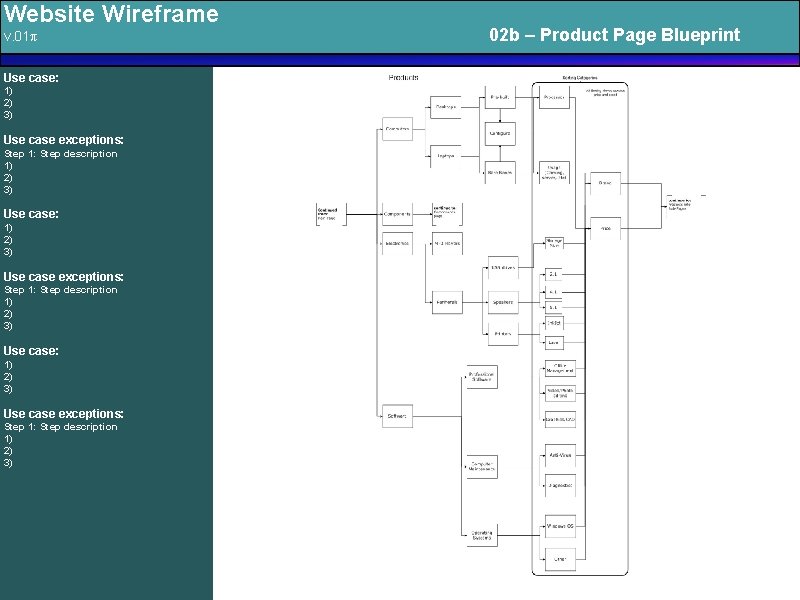
Website Wireframe v. 01π Use case: 1) 2) 3) Use case exceptions: Step 1: Step description 1) 2) 3) 02 b – Product Page Blueprint

Website Wireframe Notes v. 01π Products not displayed: : To display every product would take a lot of time and space but the ones listed should provide a good idea of most products should be laid out in the site. Likewise, the products present can and should be expanded beyond what is seen. Brand Price: All products should be able to be sorted by brand price.

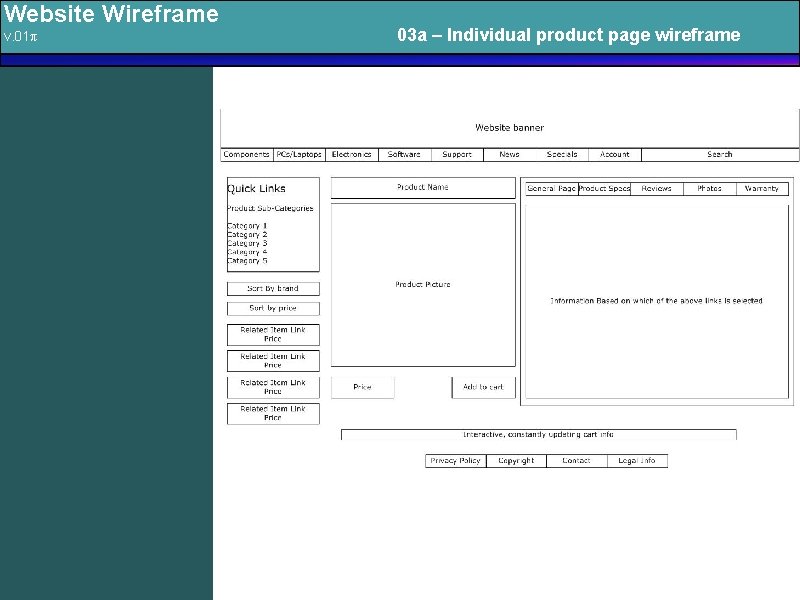
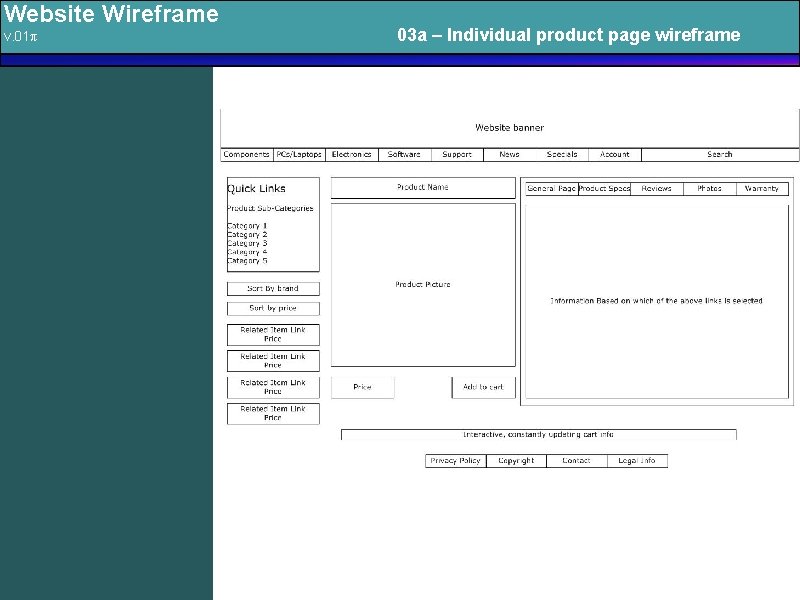
Website Wireframe v. 01π 03 a – Individual product page wireframe

Website Wireframe v. 01π Notes Product info: : The product info will change in screen in the box located on the right side of the screen based on which link is chosen. Sub-Category links These are links to various sub-categories of the product (such as LCD monitors or AMD processors).

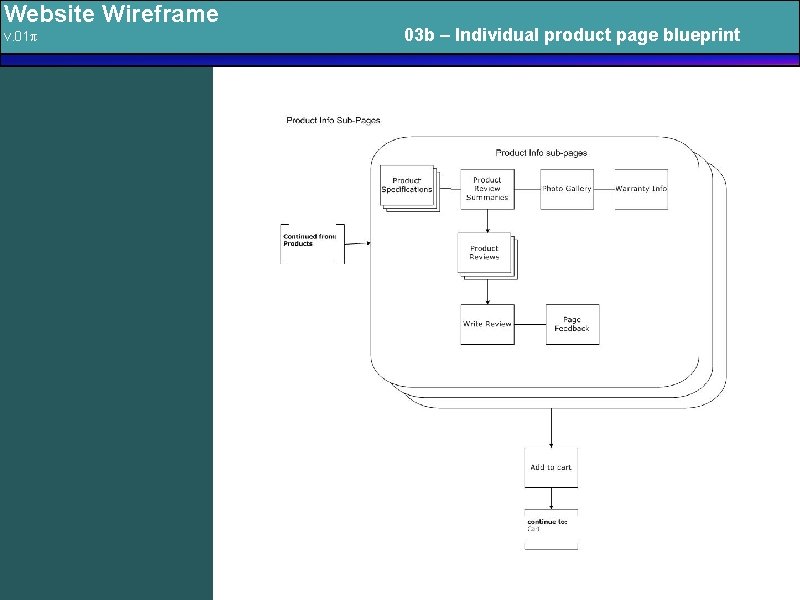
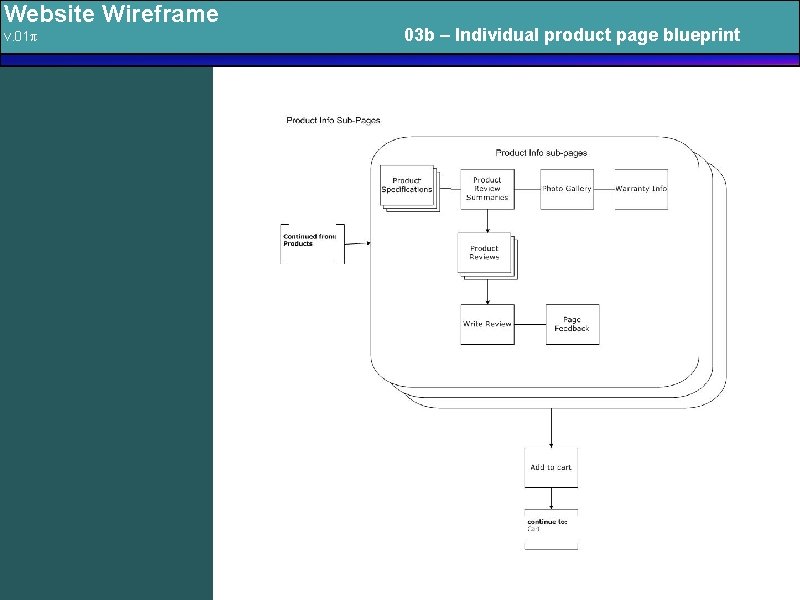
Website Wireframe v. 01π 03 b – Individual product page blueprint

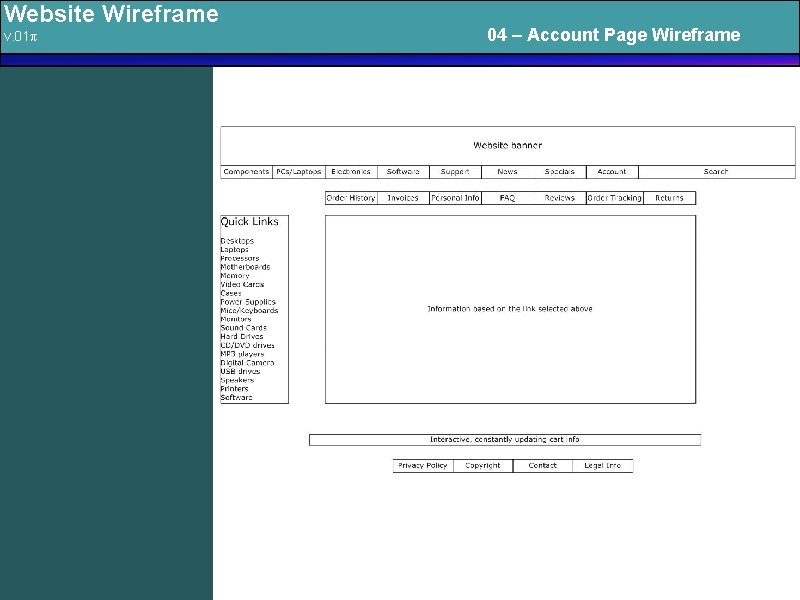
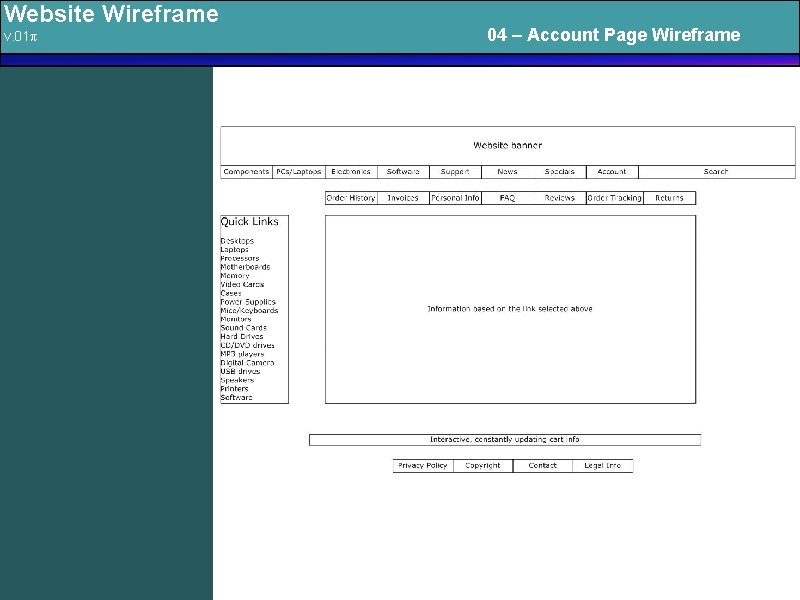
Website Wireframe v. 01π 04 – Account Page Wireframe

Website Wireframe v. 01π Page Functionality: : Notes The information in the big box in the middle will change in regards to which link is chosen from the account information toolbar. Other navigation exists to allow users to freely explore the site whenever they choose.

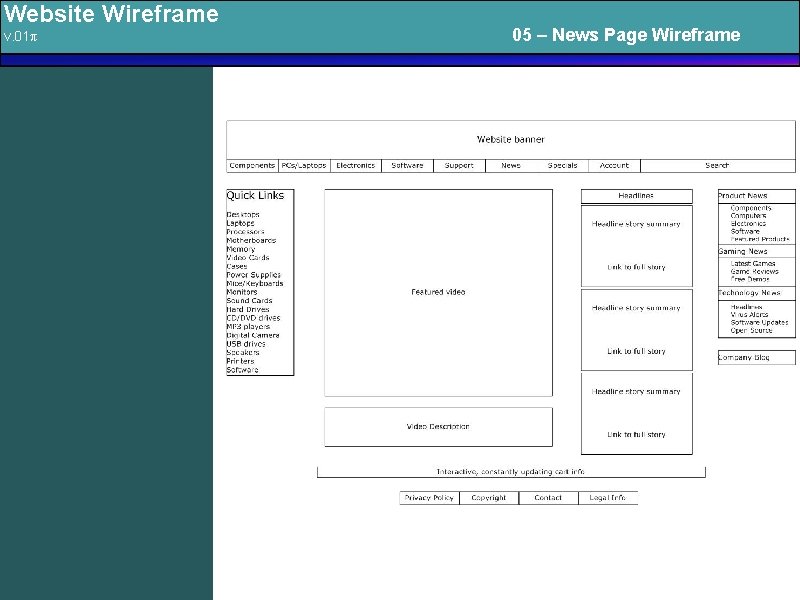
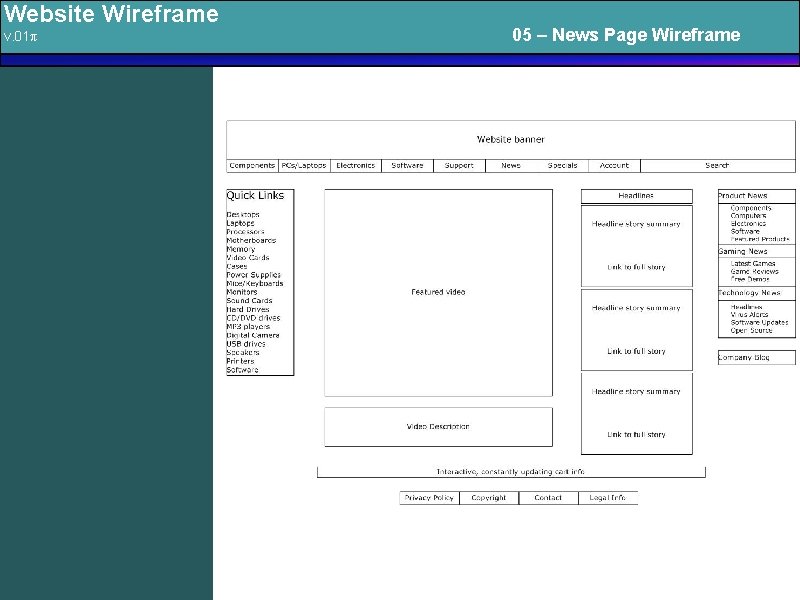
Website Wireframe v. 01π 05 – News Page Wireframe

Website Wireframe v. 01π Notes Variability: Information on this page will be changing daily or more often depending on how important the news is to keep up with. News Categories The news categories on the left most side of the page are by no means the only ones that can be put there but are there for means of getting the idea across. Story sources: If the headlines are did not originate from the site itself the link should bring the user to the site it originated from if its possible.

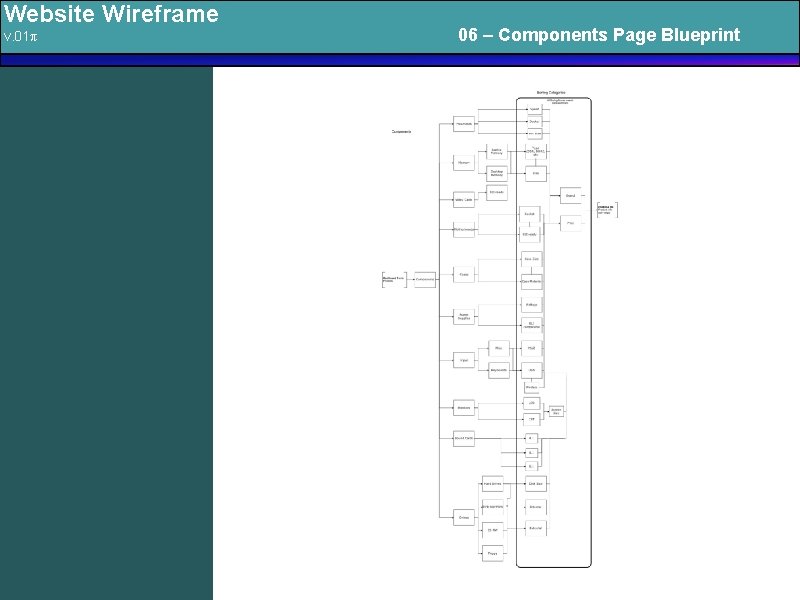
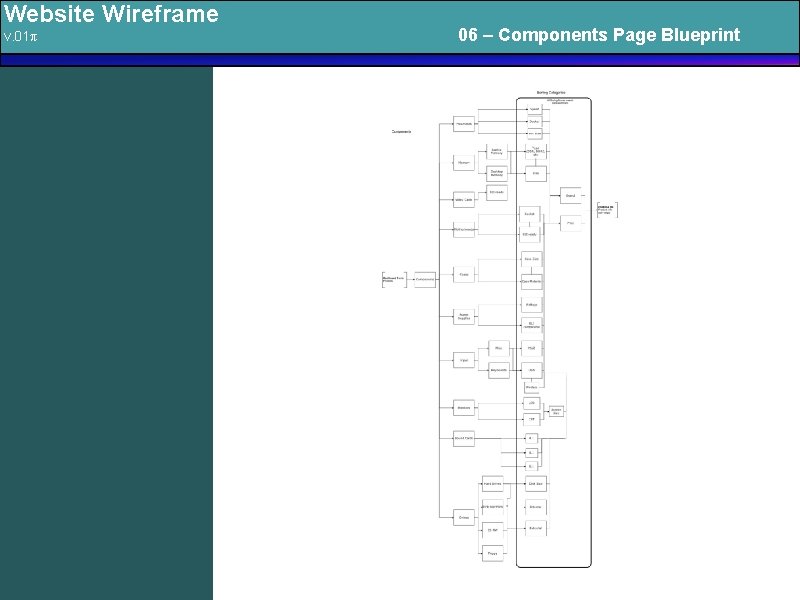
Website Wireframe v. 01π 06 – Components Page Blueprint

Website Wireframe v. 01π See product blueprint notes Notes

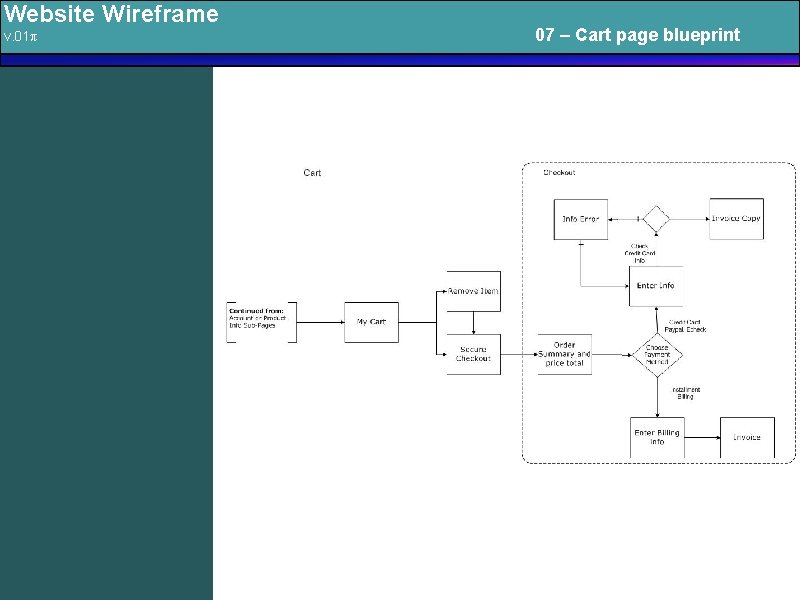
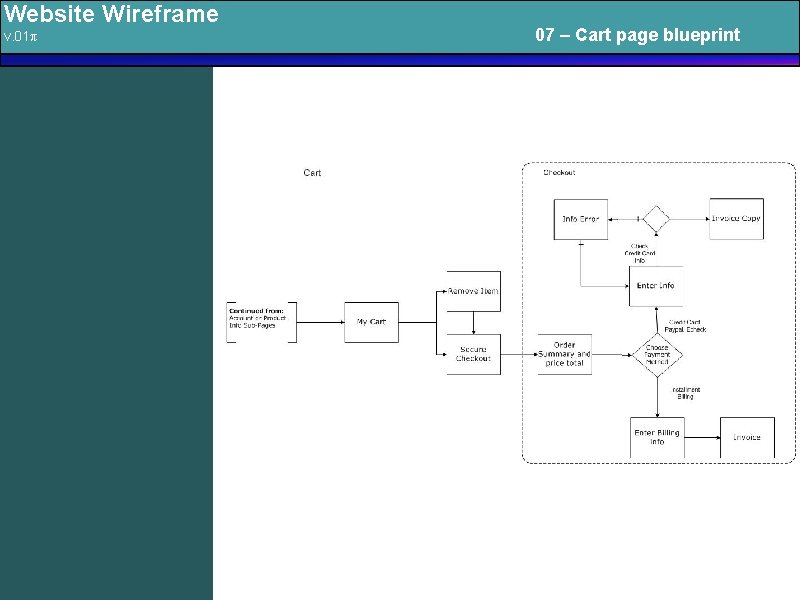
Website Wireframe v. 01π 07 – Cart page blueprint

Website Wireframe v. 01π Notes Note title: Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500 s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960 s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus Page. Maker including versions of Lorem Ipsum.
 Amalgamation of two partnership firms
Amalgamation of two partnership firms Effciency
Effciency Client léger client lourd
Client léger client lourd Example of two tier architecture
Example of two tier architecture Client name example
Client name example Contentdm project client
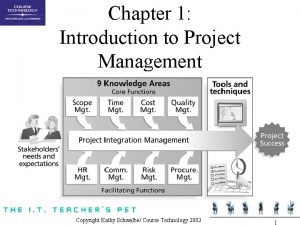
Contentdm project client The role of project management in achieving project success
The role of project management in achieving project success What to write in project background
What to write in project background Walker royce software project management
Walker royce software project management Reasons for reducing project duration
Reasons for reducing project duration Introduction to project management kathy schwalbe
Introduction to project management kathy schwalbe Software project evaluation
Software project evaluation Traditional vs modern project management
Traditional vs modern project management Perpetual project closure
Perpetual project closure Process indicators enable a software project manager to
Process indicators enable a software project manager to Ms project agile template
Ms project agile template Methology
Methology Type n terminations
Type n terminations Behavioral health training partnership
Behavioral health training partnership Wisconsin long term care partnership program
Wisconsin long term care partnership program Common ground partnership
Common ground partnership