Silhouette and 2 D animation Intro Having gotten







- Slides: 7

Silhouette and 2 D animation

Intro Having gotten an idea for my character and storyboarded out their moves, we now moved on to trying to translate the storyboards into actual animation. In order to do this we turned to using paper shadow puppets and lightboxes to create silhouette-based stop motion animation that would demonstrate how our animations would look

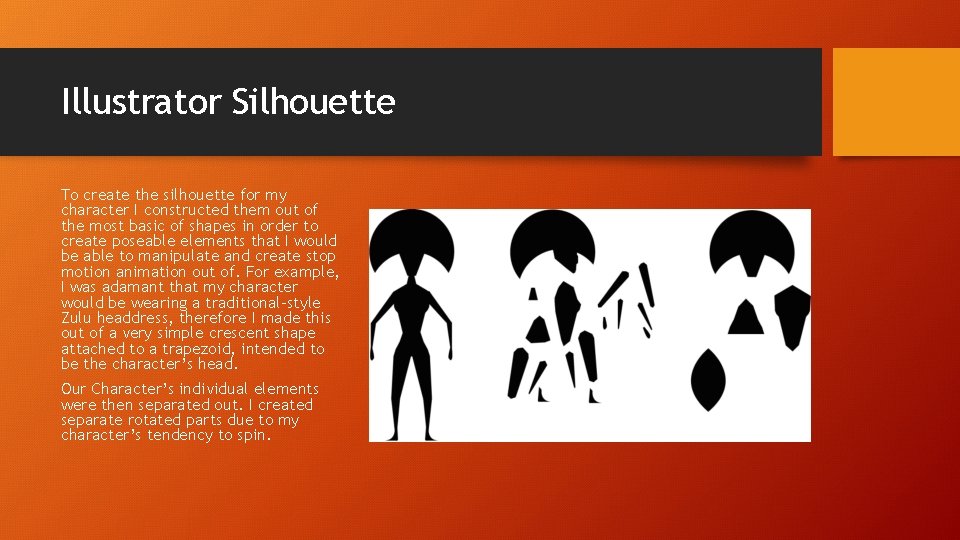
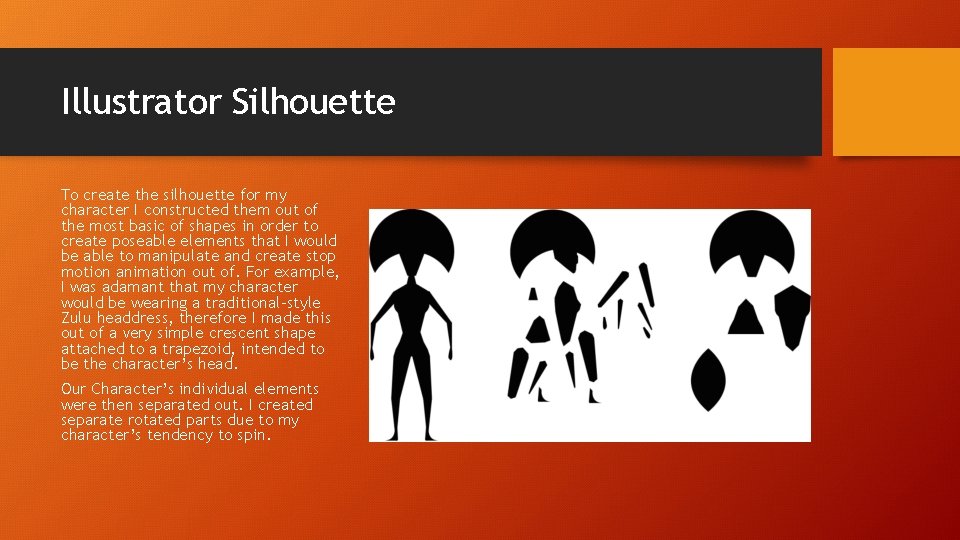
Illustrator Silhouette To create the silhouette for my character I constructed them out of the most basic of shapes in order to create poseable elements that I would be able to manipulate and create stop motion animation out of. For example, I was adamant that my character would be wearing a traditional-style Zulu headdress, therefore I made this out of a very simple crescent shape attached to a trapezoid, intended to be the character’s head. Our Character’s individual elements were then separated out. I created separate rotated parts due to my character’s tendency to spin.

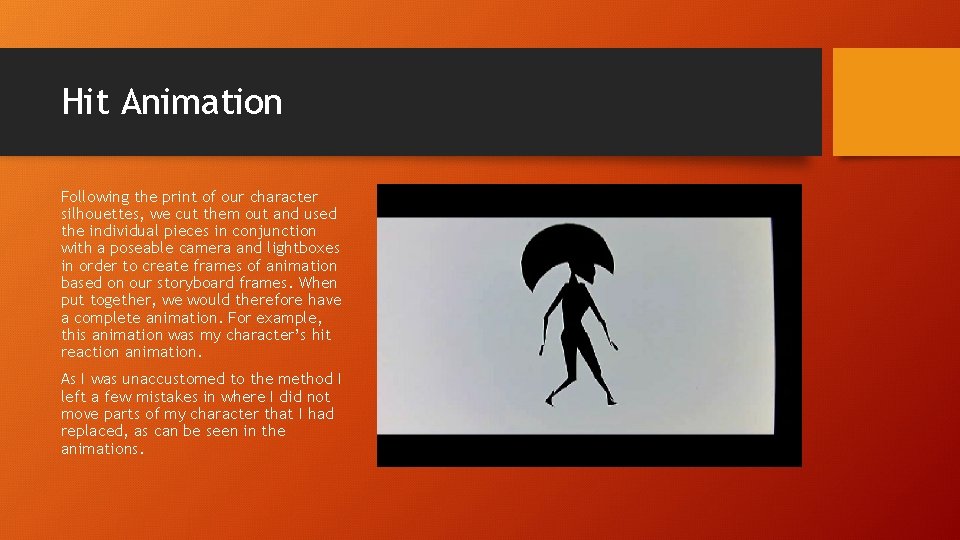
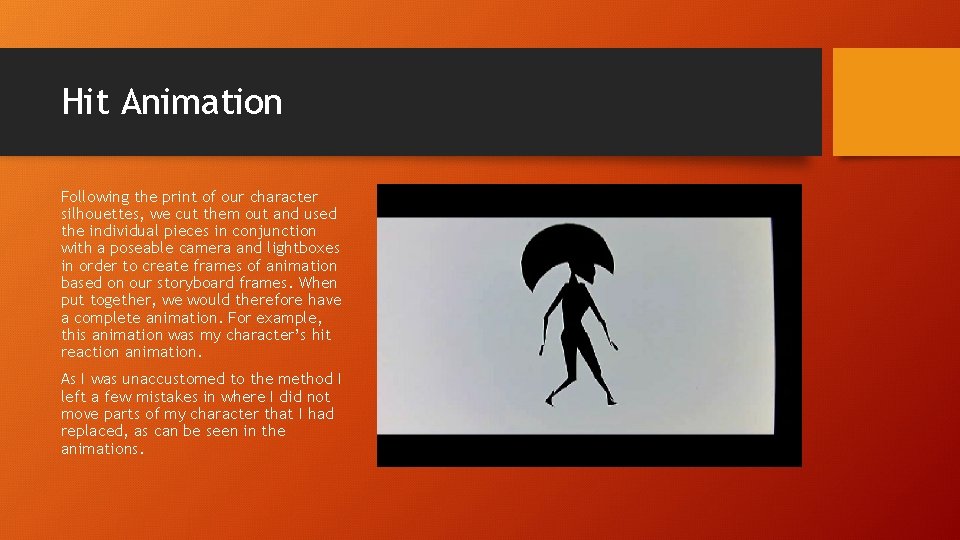
Hit Animation Following the print of our character silhouettes, we cut them out and used the individual pieces in conjunction with a poseable camera and lightboxes in order to create frames of animation based on our storyboard frames. When put together, we would therefore have a complete animation. For example, this animation was my character’s hit reaction animation. As I was unaccustomed to the method I left a few mistakes in where I did not move parts of my character that I had replaced, as can be seen in the animations.

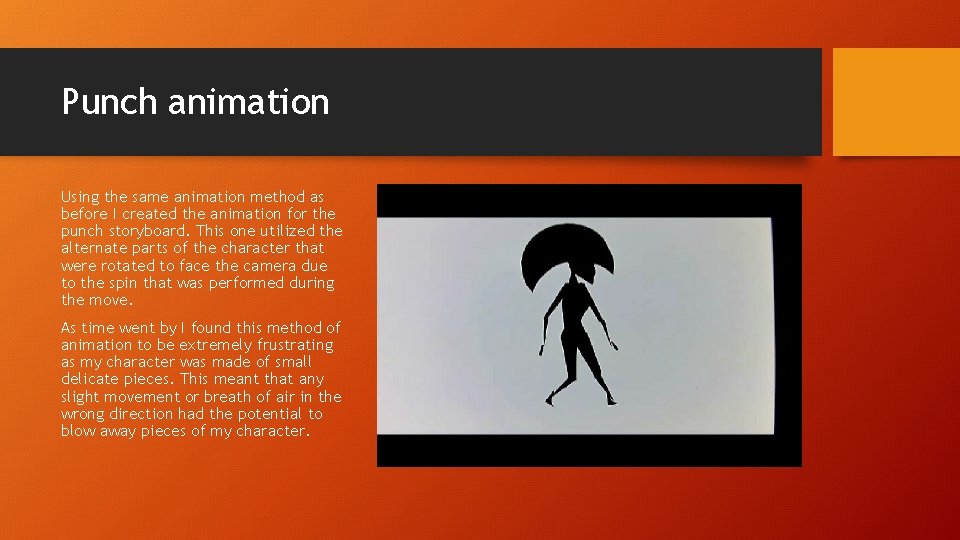
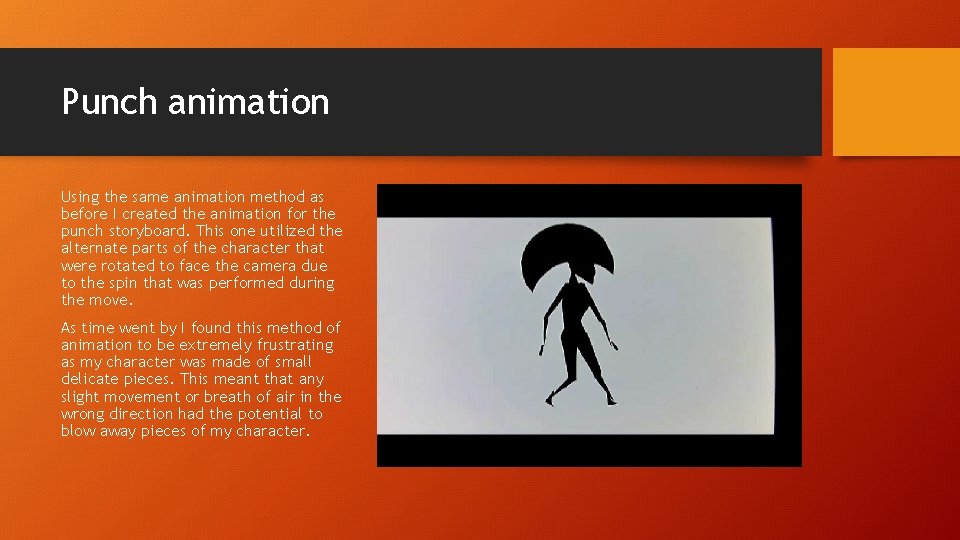
Punch animation Using the same animation method as before I created the animation for the punch storyboard. This one utilized the alternate parts of the character that were rotated to face the camera due to the spin that was performed during the move. As time went by I found this method of animation to be extremely frustrating as my character was made of small delicate pieces. This meant that any slight movement or breath of air in the wrong direction had the potential to blow away pieces of my character.

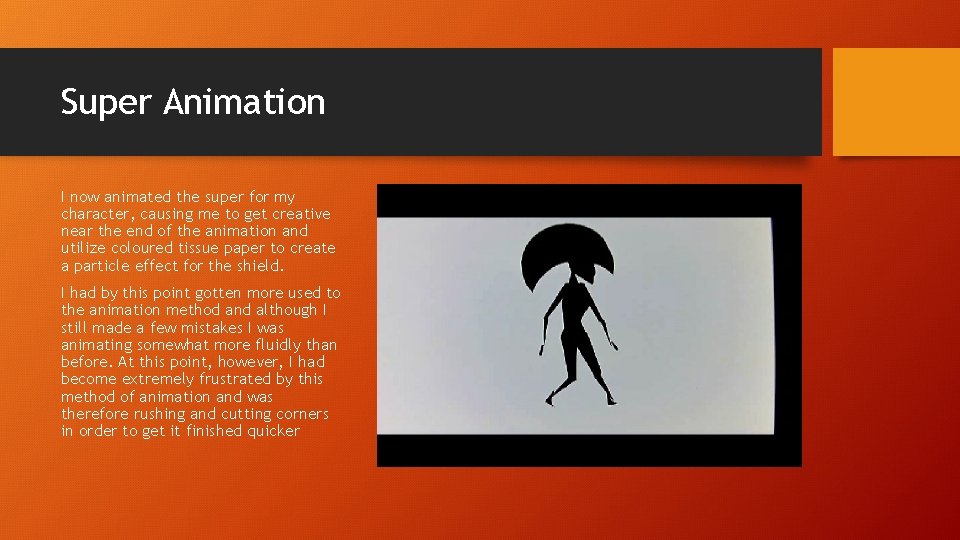
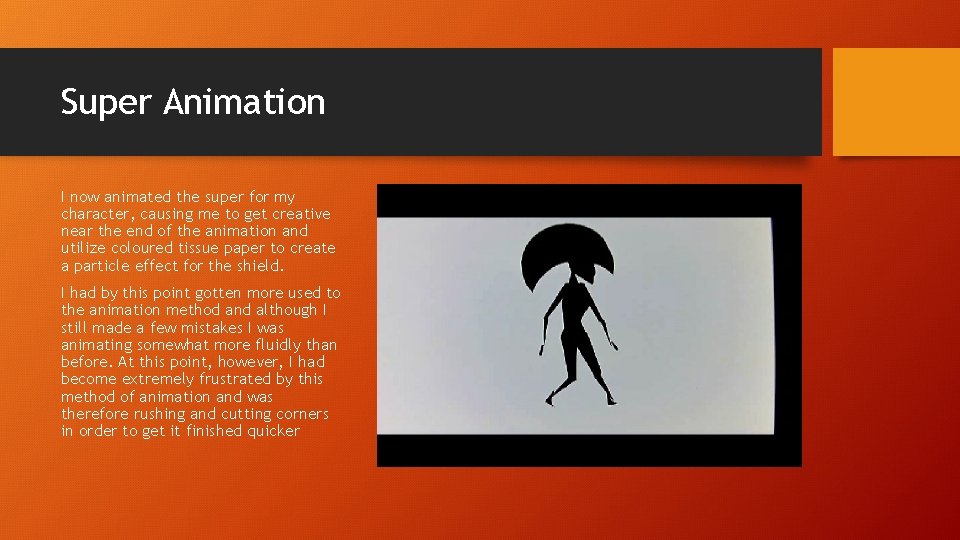
Super Animation I now animated the super for my character, causing me to get creative near the end of the animation and utilize coloured tissue paper to create a particle effect for the shield. I had by this point gotten more used to the animation method and although I still made a few mistakes I was animating somewhat more fluidly than before. At this point, however, I had become extremely frustrated by this method of animation and was therefore rushing and cutting corners in order to get it finished quicker

Evaluation Overall I feel the animation task went quite well, although the method we used seemed to have very little to do with games development. This method isn’t used in-industry in order to test animation as that is usually done by assembling a more detailed rough pencil animation of the storyboarded animation. However, it was useful to gain the experience in animating this way and did help us to see what our animations would look like in motion.