IMEN 315 8 Displays THIRTEEN PRINCIPLES OF DISPLAY














- Slides: 14

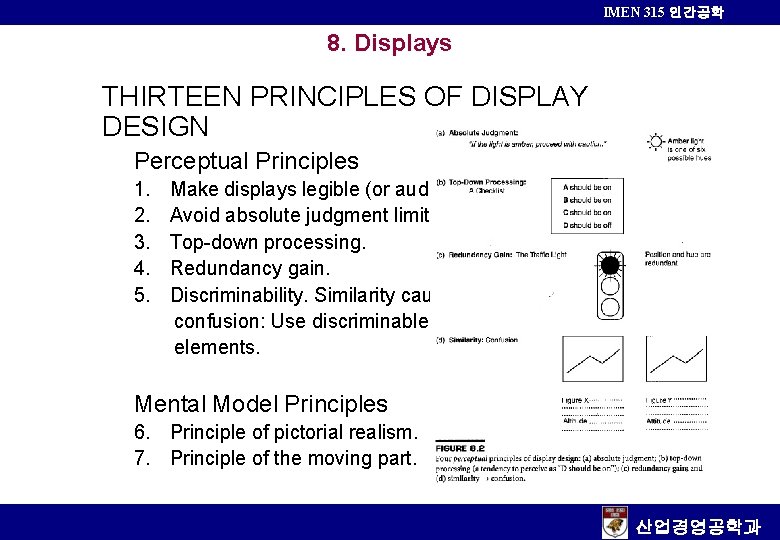
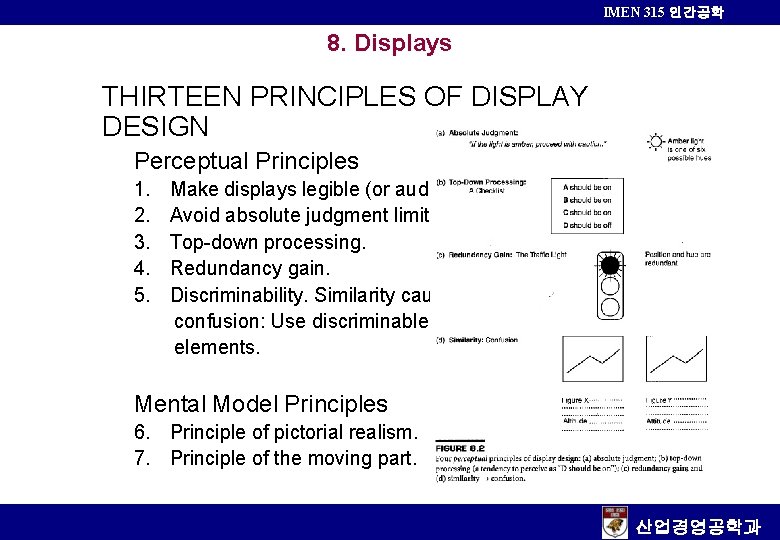
IMEN 315 인간공학 8. Displays THIRTEEN PRINCIPLES OF DISPLAY DESIGN Perceptual Principles 1. 2. 3. 4. 5. Make displays legible (or audible). Avoid absolute judgment limits. Top-down processing. Redundancy gain. Discriminability. Similarity causes confusion: Use discriminable elements. Mental Model Principles 6. Principle of pictorial realism. 7. Principle of the moving part. 산업경영공학과

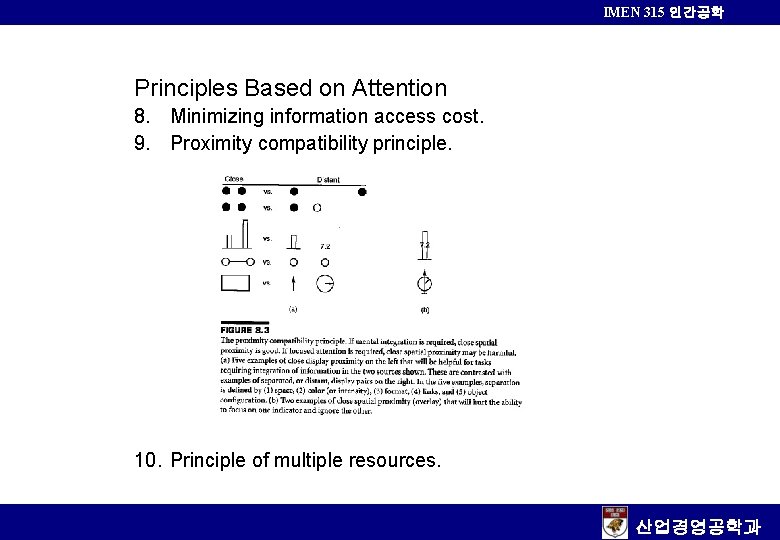
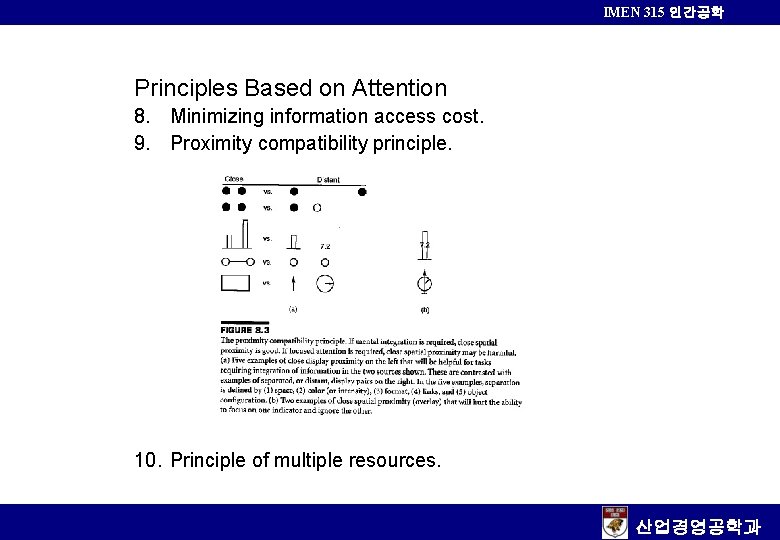
IMEN 315 인간공학 Principles Based on Attention 8. Minimizing information access cost. 9. Proximity compatibility principle. 10. Principle of multiple resources. 산업경영공학과

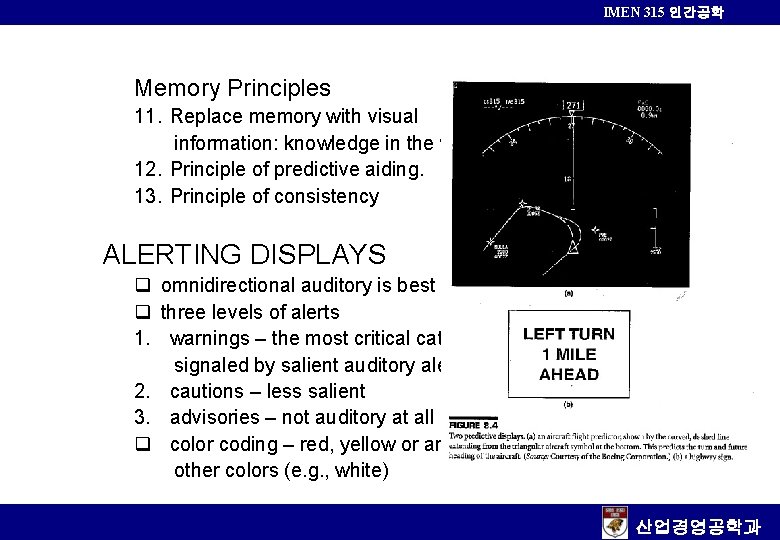
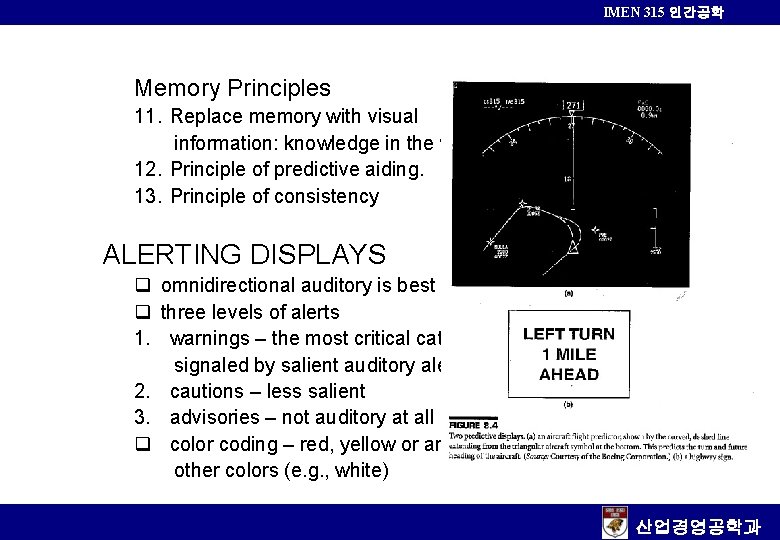
IMEN 315 인간공학 Memory Principles 11. Replace memory with visual information: knowledge in the world. 12. Principle of predictive aiding. 13. Principle of consistency ALERTING DISPLAYS q omnidirectional auditory is best q three levels of alerts 1. warnings – the most critical category, signaled by salient auditory alerts 2. cautions – less salient 3. advisories – not auditory at all q color coding – red, yellow or amber, other colors (e. g. , white) 산업경영공학과

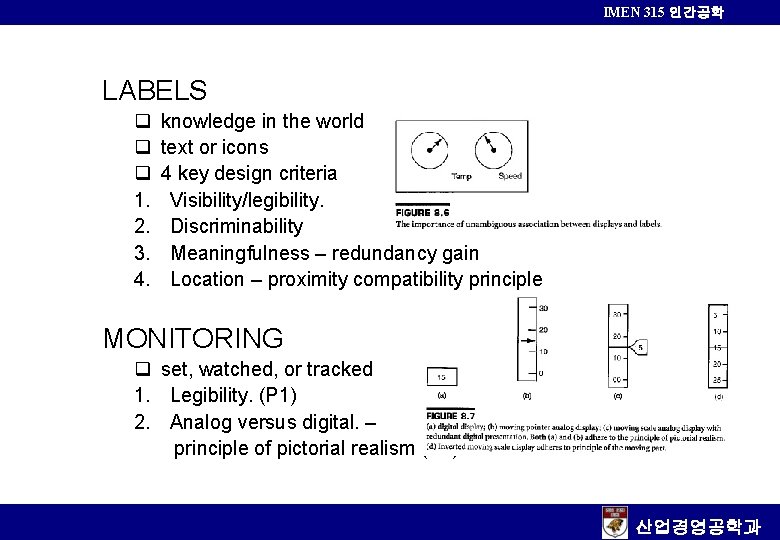
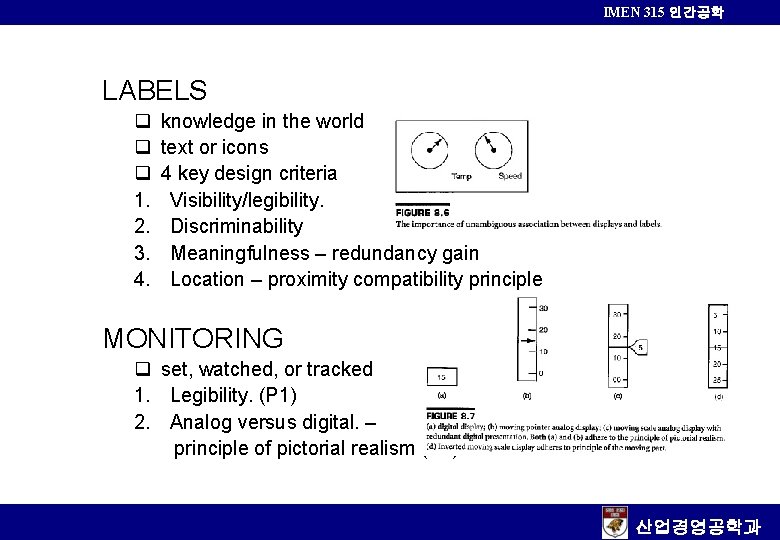
IMEN 315 인간공학 LABELS q q q 1. 2. 3. 4. knowledge in the world text or icons 4 key design criteria Visibility/legibility. Discriminability Meaningfulness – redundancy gain Location – proximity compatibility principle MONITORING q set, watched, or tracked 1. Legibility. (P 1) 2. Analog versus digital. – principle of pictorial realism (P 6) 산업경영공학과

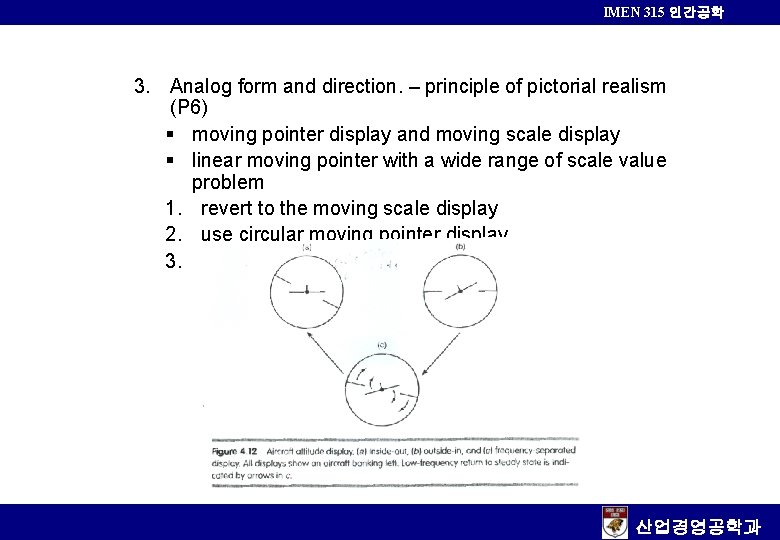
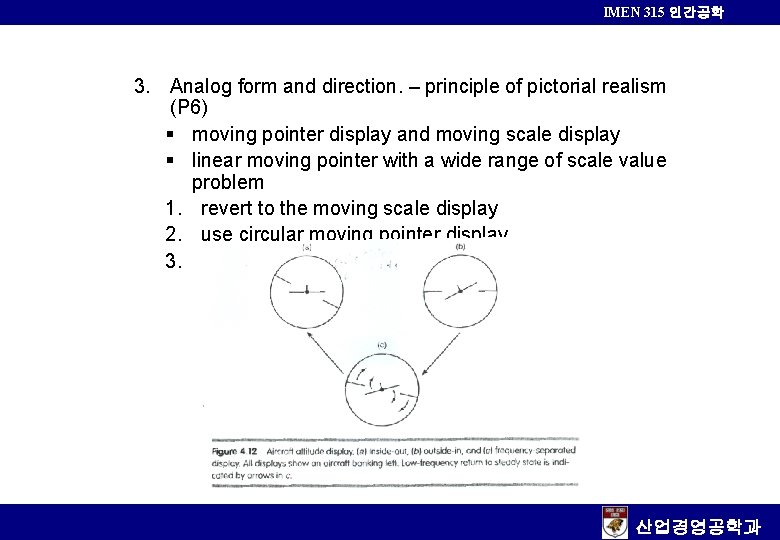
IMEN 315 인간공학 3. Analog form and direction. – principle of pictorial realism (P 6) § moving pointer display and moving scale display § linear moving pointer with a wide range of scale value problem 1. revert to the moving scale display 2. use circular moving pointer display 3. employ a frequency-separated concept 산업경영공학과

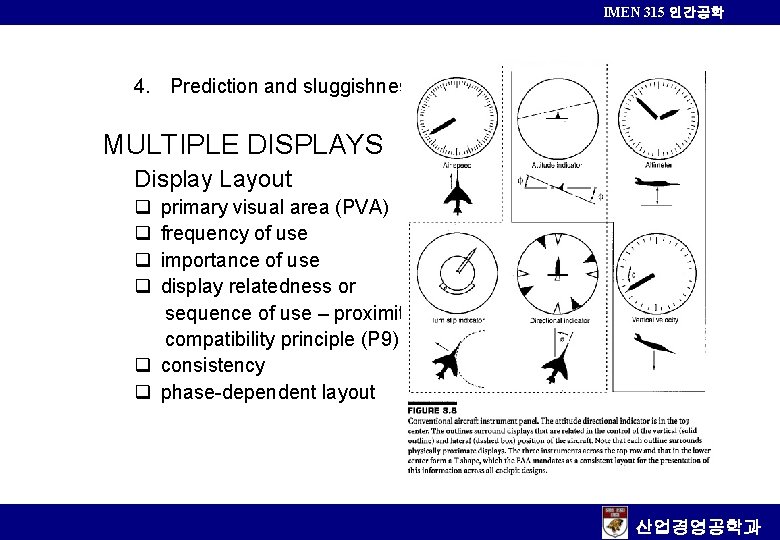
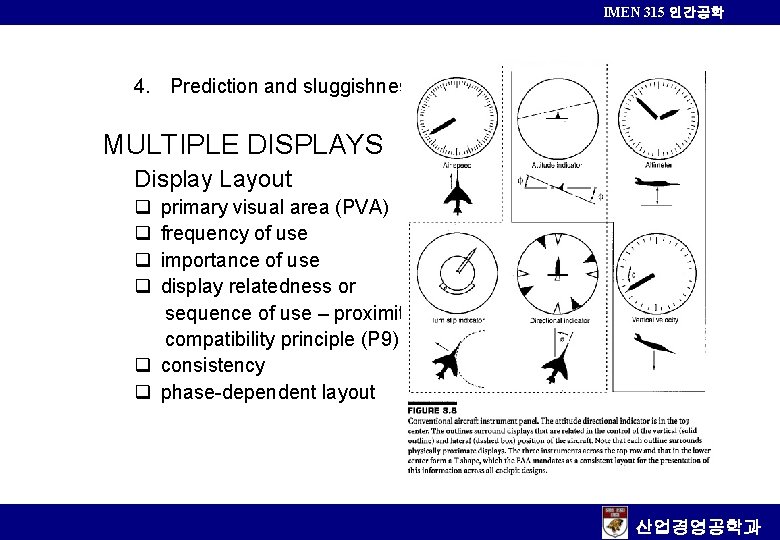
IMEN 315 인간공학 4. Prediction and sluggishness. MULTIPLE DISPLAYS Display Layout q q primary visual area (PVA) frequency of use importance of use display relatedness or sequence of use – proximitycompatibility principle (P 9) q consistency q phase-dependent layout 산업경영공학과

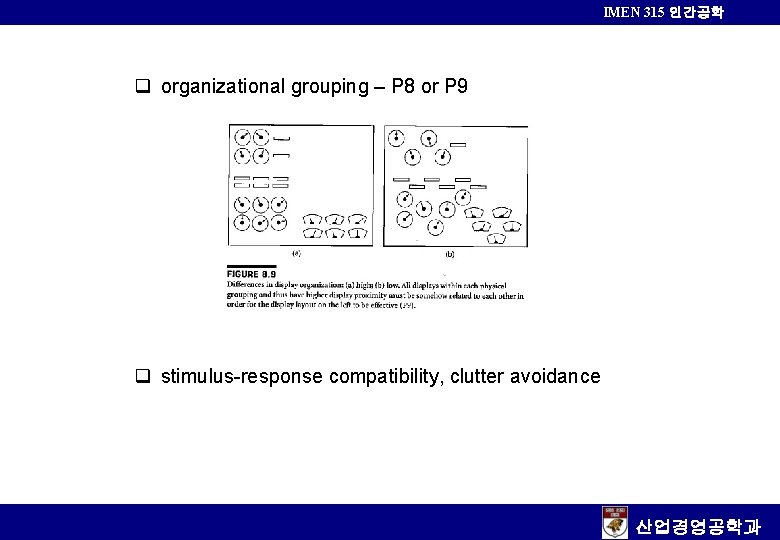
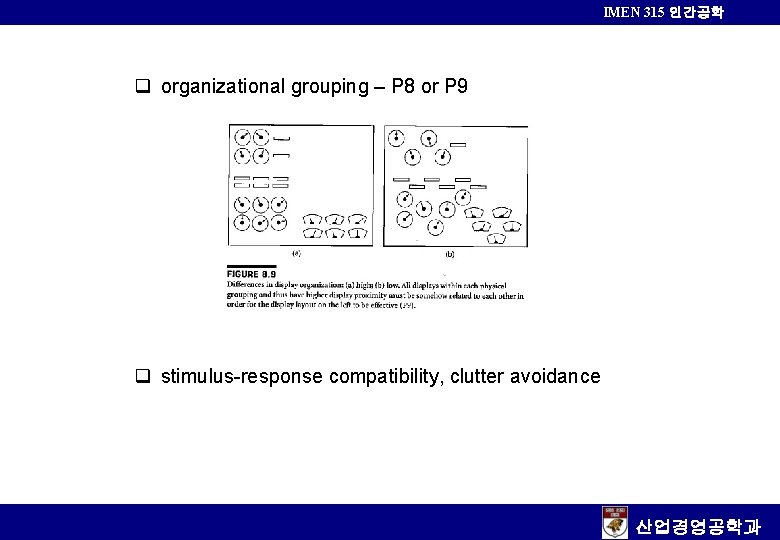
IMEN 315 인간공학 q organizational grouping – P 8 or P 9 q stimulus-response compatibility, clutter avoidance 산업경영공학과

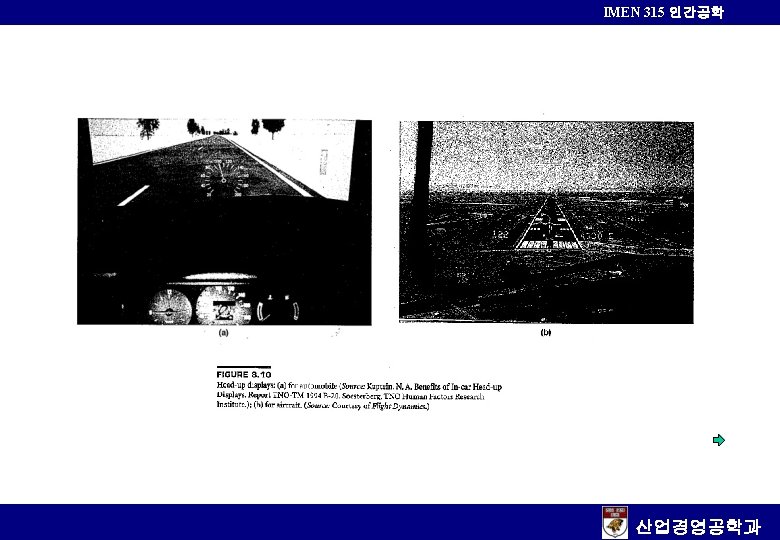
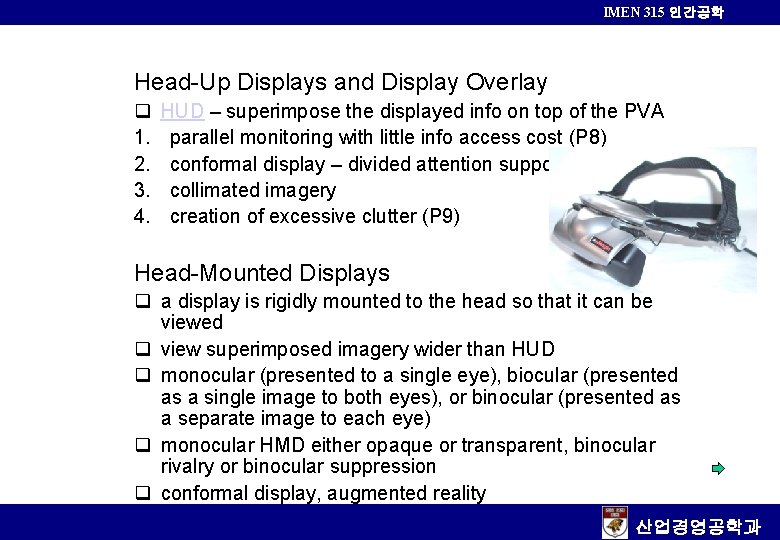
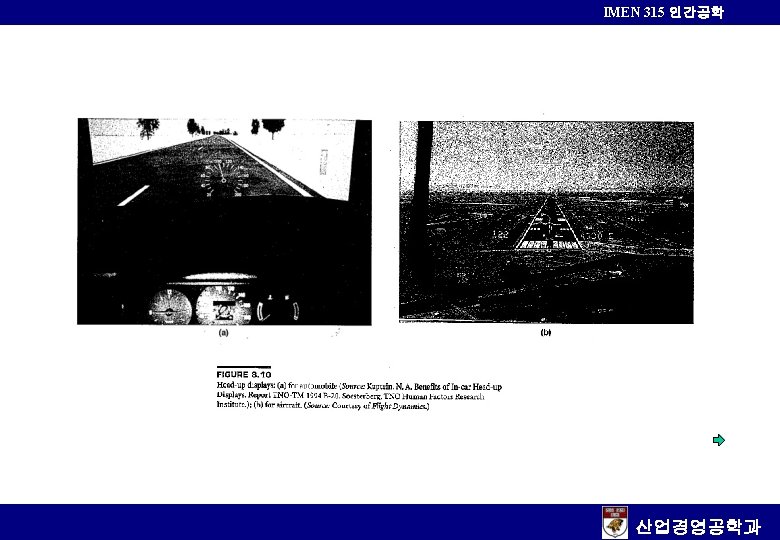
IMEN 315 인간공학 Head-Up Displays and Display Overlay q 1. 2. 3. 4. HUD – superimpose the displayed info on top of the PVA parallel monitoring with little info access cost (P 8) conformal display – divided attention supported (P 9) collimated imagery creation of excessive clutter (P 9) Head-Mounted Displays q a display is rigidly mounted to the head so that it can be viewed q view superimposed imagery wider than HUD q monocular (presented to a single eye), biocular (presented as a single image to both eyes), or binocular (presented as a separate image to each eye) q monocular HMD either opaque or transparent, binocular rivalry or binocular suppression q conformal display, augmented reality 산업경영공학과


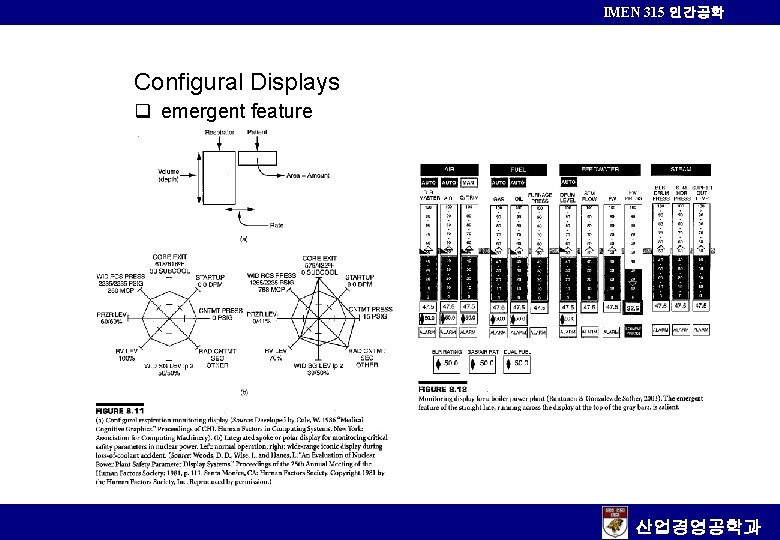
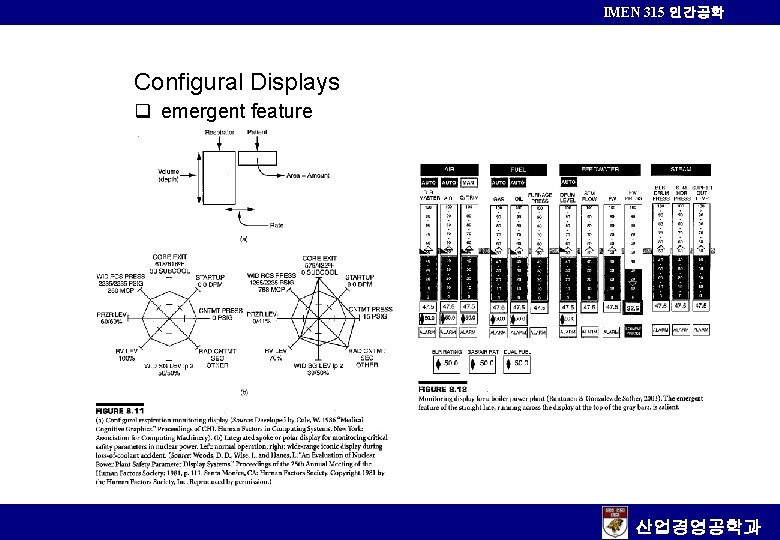
IMEN 315 인간공학 Configural Displays q emergent feature 산업경영공학과

IMEN 315 인간공학 Putting It All Together: Supervisory Displays q common baseline to make their access easy (P 8), emergent feature (P 9), redundancy (P 4), the predictor, white triangle (P 12), the fixed-scale pointer display (P 6, P 7), display under relevant parameter (P 9) q ecological interfaces NAVIGATION DISPLAY AND MAPS Route List and Command Displays q not effective depicting where one is, not useful for planning and maintaining situation awareness Maps Legibility Clutter and Overlay q color coding, highlighting the needed info, decluttering 산업경영공학과

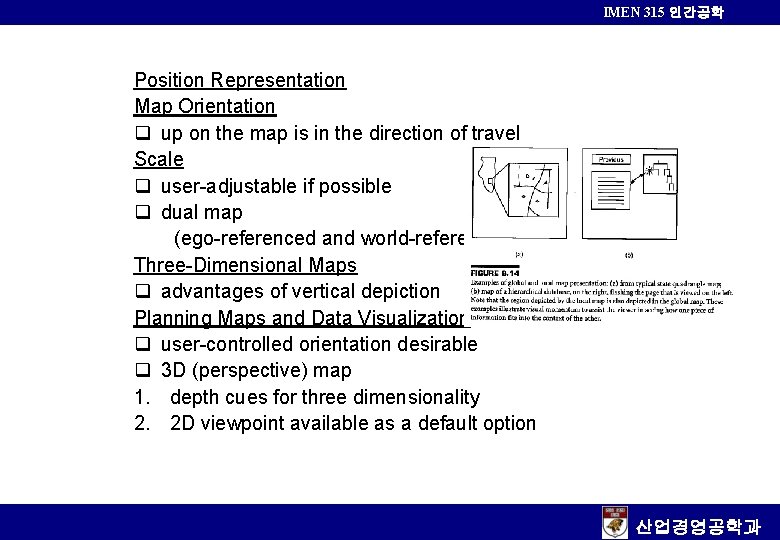
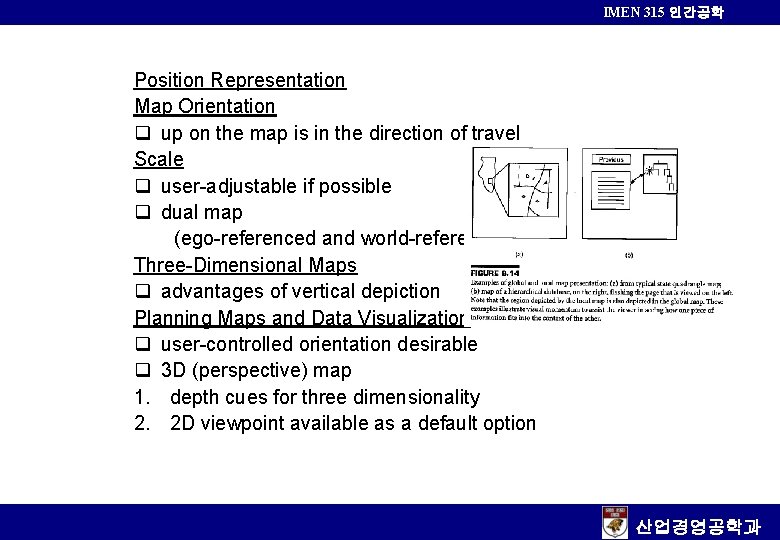
IMEN 315 인간공학 Position Representation Map Orientation q up on the map is in the direction of travel Scale q user-adjustable if possible q dual map (ego-referenced and world-referenced) Three-Dimensional Maps q advantages of vertical depiction Planning Maps and Data Visualization q user-controlled orientation desirable q 3 D (perspective) map 1. depth cues for three dimensionality 2. 2 D viewpoint available as a default option 산업경영공학과

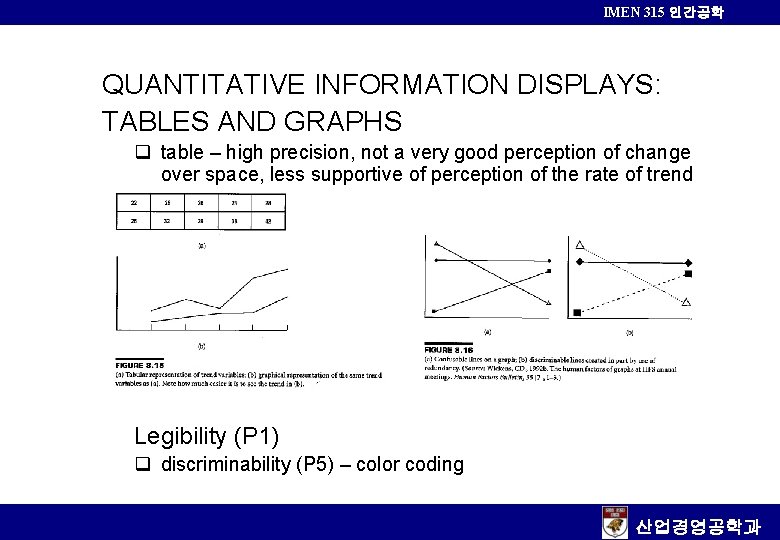
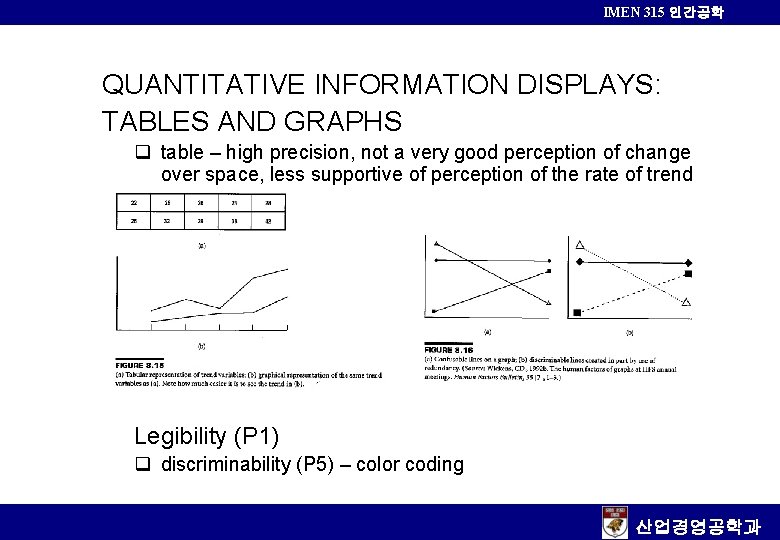
IMEN 315 인간공학 QUANTITATIVE INFORMATION DISPLAYS: TABLES AND GRAPHS q table – high precision, not a very good perception of change over space, less supportive of perception of the rate of trend change Legibility (P 1) q discriminability (P 5) – color coding 산업경영공학과

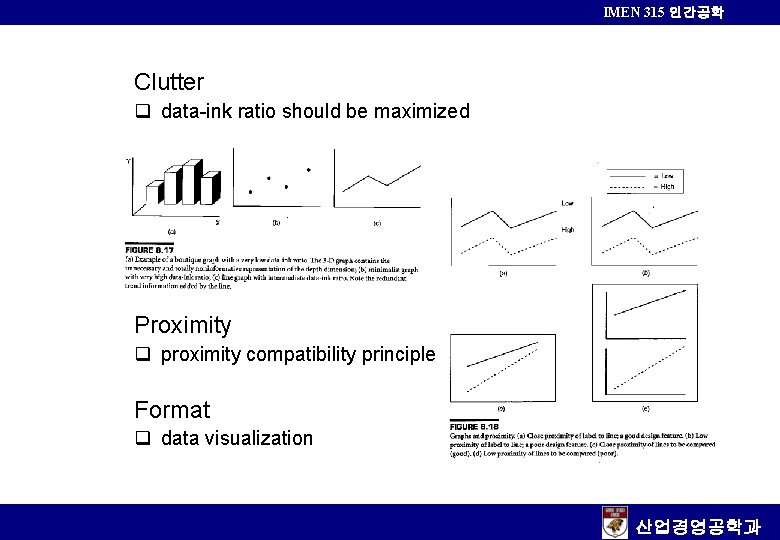
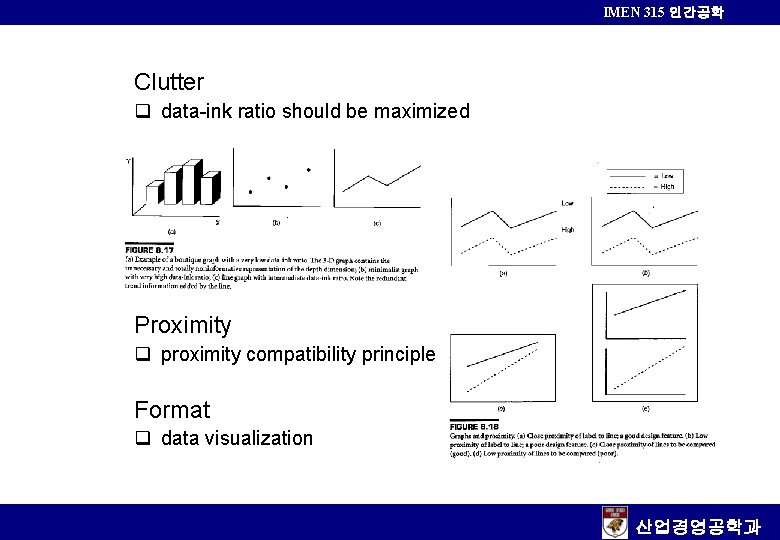
IMEN 315 인간공학 Clutter q data-ink ratio should be maximized Proximity q proximity compatibility principle Format q data visualization 산업경영공학과
 Every february across the country candy flowers
Every february across the country candy flowers Dvst stands for in computer graphics
Dvst stands for in computer graphics What is raster scan display
What is raster scan display Cathode ray tube in computer graphics
Cathode ray tube in computer graphics Alabama alaska arizona arkansas
Alabama alaska arizona arkansas 13 colonies
13 colonies Freddy the thirteen
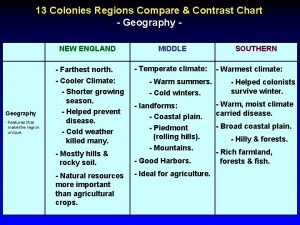
Freddy the thirteen Comparing the colonies chart
Comparing the colonies chart Eleven twelve thirteen fourteen fifteen
Eleven twelve thirteen fourteen fifteen 13 colonies quizlet
13 colonies quizlet Brainpop roanoke
Brainpop roanoke 13 ways of seeing nature in la
13 ways of seeing nature in la How many dogs can you see
How many dogs can you see Our vicar is always raising money for one cause or another
Our vicar is always raising money for one cause or another The 13 apostles
The 13 apostles