HTML Hypertext Markup Language Hyperlinks from text to








- Slides: 8

HTML (Hypertext Markup Language )

Hyperlinks from text to other sites <a href=“write address, to which leads the hyperlink"> Write the link, which is visible at the screen</a> Example: <a href="http: //www. dir. bg">Hyperlink to www. dir. bg</a>

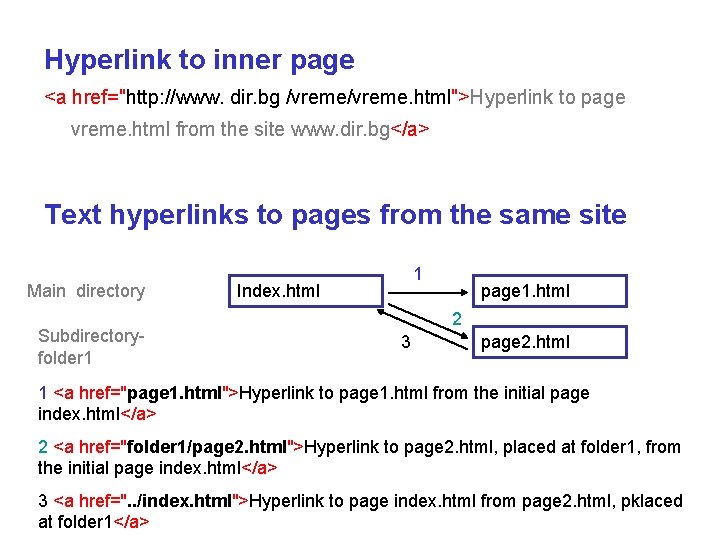
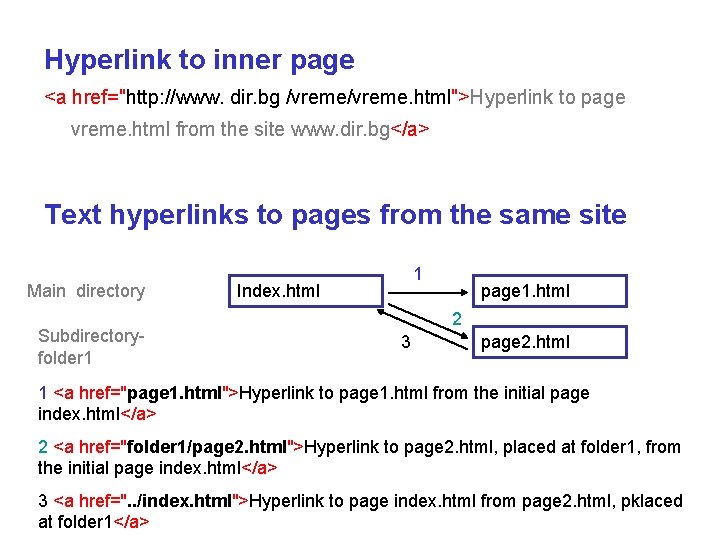
Hyperlink to inner page <a href="http: //www. dir. bg /vreme. html">Hyperlink to page vreme. html from the site www. dir. bg</a> Text hyperlinks to pages from the same site Main directory Subdirectoryfolder 1 1 Index. html page 1. html 2 3 page 2. html 1 <a href="page 1. html">Hyperlink to page 1. html from the initial page index. html</a> 2 <a href="folder 1/page 2. html">Hyperlink to page 2. html, placed at folder 1, from the initial page index. html</a> 3 <a href=". . /index. html">Hyperlink to page index. html from page 2. html, pklaced at folder 1</a>

Text hyperlinks to parts from the same page <a name=“arbitrary name"></a> example: <a name=“label 1"></a> <a href=“#etiket 1">Hyperlink to label 1</a> <a name=“label 1">This is visible on the screen label 1 </a>

Text hyperlinks to е-mail address and files at FTP server Hyperlink to e-mail address <a href="mailto: name@somewhere. bg">name@somewhere. bg</a> Hyperlink to file from FTP server <a href="ftp: //address. bg/file. pdf">Hyperlink to file in format pdf from FTP server</a>

Hyperlinks, which are open in new window Attribute target="_blank" <a href="http: //www. dir. bg" target="_blank">Hyperlink to dir. bg, which will be opened in new window</a> Hyperlinks at the same or determined window target =“ _self “ (by default) target=“_somename"

Changing the color of text hyperlinks <body> the hyperlink’s color is changed by attributes link – determine the color of unvisited hyperlinks alink - determine the color of hyperlinks at the moment of clicking on them • vlink - determine the color of already visited hyperlinks Example: <body bgcolor="#ffffff" text="#000000" link="#0000 ff" alink="#ff 0000" vlink="#ff 00 ff">

Using images for hyperlinks image: “image. jpg” <a href="http: //www. xxxx. bg"><img src="image. jpg" /></a>