Zklady HTML 1 HTML Hypertext Markup Language Je












































- Slides: 44

Základy HTML 1

HTML - Hypertext Markup Language Je jazyk pre tvorbu dokumentov, ktorý definuje vzhľad textu (veľkosť nadpisov, použité fonty, veľkosť písma, . . . ) l Bol vyvinutý za účelom publikovania dokumentov na World Wide Web l Pôvodne bol určený pre písanie textu, neskôr sa doplnil o multimediálne prvky ako grafika, hudba, animácie. l 2

Jazyk HTML l l Zdrojový kód dokumentu písaného v jazyku HTML je prostý text, ktorý je možné upravovať v ľubovoľnom textovom editore. Jazyk HTML je typografickým, čo znamená, že cieľový dokument len popisuje. Interpretácia dokumentu je ponechaná na prehliadač (browser = prehliadač HTML dokumentov). Medzi najznámejšie patria Internet Explorer, Netscape Navigator, Mozila, Opera. . . ) 3

Príkazy HTML l Príkazy jazyka HTML sa nazývajú Tagy. l Tagy sú odlíšené od textu pomocou ostrých zátvoriek ”<“ a “>” Príklad tagu <HR> HR = horizontal line – vloží do dokumentu horizontálnu čiaru l 4

Tagy l V HTML poznáme dva druhy Tagov: Párové tagy Majú počiatočný a koncový tag. Rozlíšenie koncového tagu od začiatočného je zabezpečené znakom „/“ Príklad: <TITLE>Moja www stránka</TITLE> Oznámi prehliadaču, že názov dokumentu je: „Moja www stránka“ 1. 5

Nepárové tagy 2. Nepárové tagy Neobsahujú koncový tag. Do dokumentu je vložený jediný element, ktorý už nie je deliteľný. Príklad: <BR> Oznámi prehliadaču koniec riadku. 6

Atribúty HTML tagov HTML tag je možné doplniť pomocou atribútov. Nasledujú za menom príkazu a sú od seba oddelené medzerou. Na ich poradí nezáleží. Hodnota sa atribútom priradí pomocou znamienka „=„ l Príklad: <FONT COLOR=RED> Tag oznámi prehliadaču, že farba použitého fontu písma má byť červená. l 7

Prvá HTML stránka l Otvorte program Poznámkový blok(Notepad) pomocou Štart®Programy®Príslušenstvo® Poznámkový blok 8

Prvá HTML stránka <HTML> <HEAD> <TITLE>Moja prvá HTML stránka</TITLE> </HEAD> <BODY> Toto je moja prvá html stránka <BR> </BODY> </HTML> 9

Prvá HTML stránka l Súbor uložte pomocou Súbor®Uložiť l Názov súboru zadajte prvahtml l Kliknite OK l Zapamätajte si cestu, kde ste súbor uložili. 10

Spustiť súbor Súbor si na príslušnom mieste nájdeme a dvojklikom otvoríme. l Stránka sa zobrazí cez príslušný preddefinovaný internetový prehliadač. l l Ak chceme súbor upravovať, klikneme na súbor pravým tlačítkom – otvoriť v programe – poznámkový blok. 11

Formátovnie textu Otvorte si súbor prvahtml v poznámkovom bloku. 12

ENTER l Nemá vplyv na formát textu Príklad: <BODY> Klávesa ENTER nemá vplyv na formát textu. <BR> </BODY> Výsledok: „Klávesa ENTER nemá vplyv na formát textu. “ 13

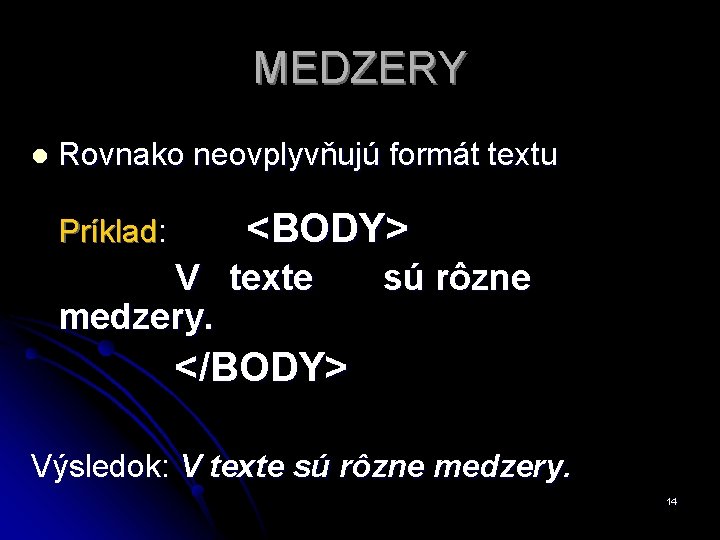
MEDZERY l Rovnako neovplyvňujú formát textu Príklad: <BODY> V texte medzery. sú rôzne </BODY> Výsledok: V texte sú rôzne medzery. 14

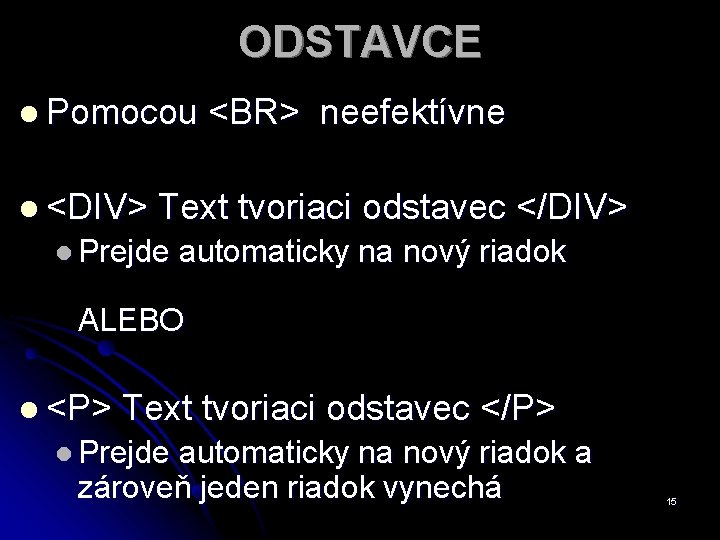
ODSTAVCE l Pomocou <BR> neefektívne l <DIV> Text tvoriaci odstavec </DIV> l Prejde automaticky na nový riadok ALEBO l <P> Text tvoriaci odstavec </P> l Prejde automaticky na nový riadok a zároveň jeden riadok vynechá 15

ZAROVNANIE TEXTU ALIGN LEFT - naľavo RIGHT - napravo CENTER – centrovať JUSTIFY – zarovnaný na oba okraje Zarovnanie možno použiť pri <DIV> aj pri <P>. 16

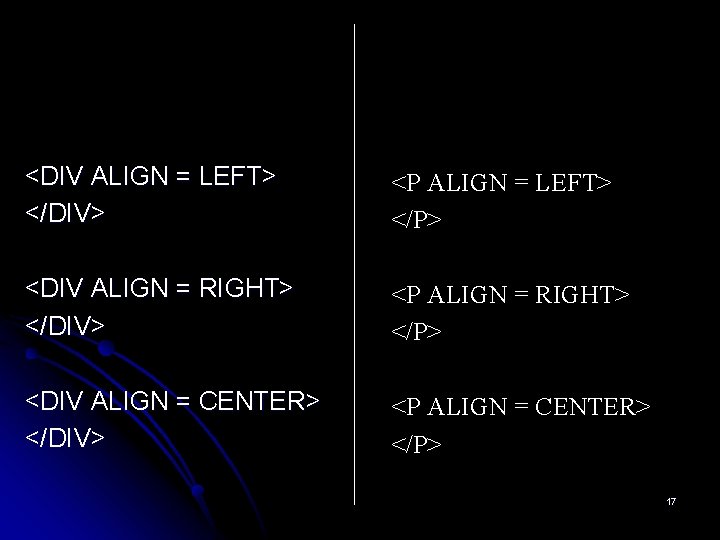
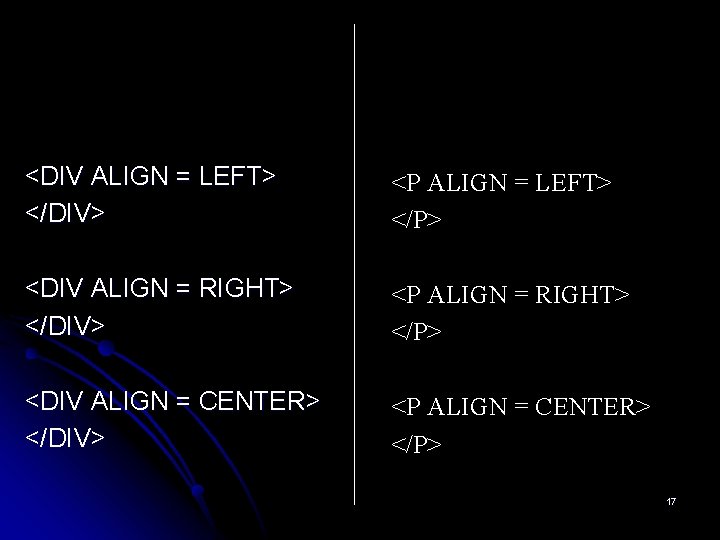
<DIV ALIGN = LEFT> </DIV> <P ALIGN = LEFT> </P> <DIV ALIGN = RIGHT> </DIV> <P ALIGN = RIGHT> </P> <DIV ALIGN = CENTER> </DIV> <P ALIGN = CENTER> </P> 17

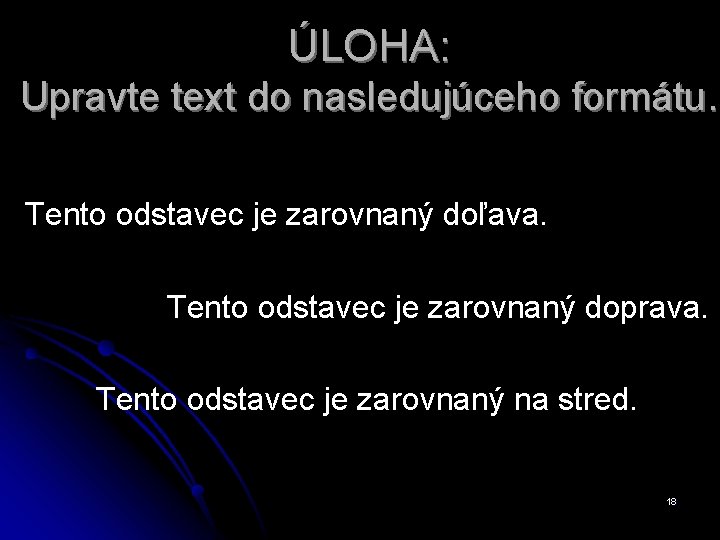
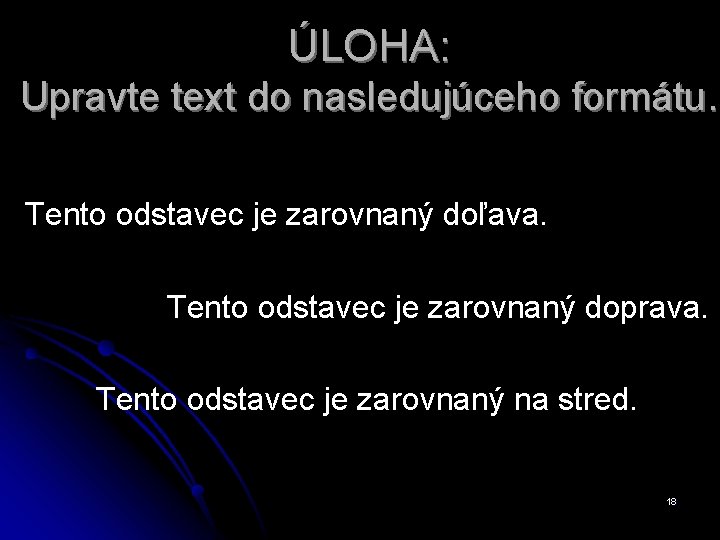
ÚLOHA: Upravte text do nasledujúceho formátu. Tento odstavec je zarovnaný doľava. Tento odstavec je zarovnaný doprava. Tento odstavec je zarovnaný na stred. 18

RIEŠENIE: <P ALIGN = LEFT> Tento odstavec je zarovnaný doľava. </P> <P ALIGN = RIGHT> Tento odstavec je zarovnaný doprava. </P> <P ALIGN = CENTER> Tento odstavec je zarovnaný na stred. </P> 19

<CENTER> Nadpis </CENTER> 20

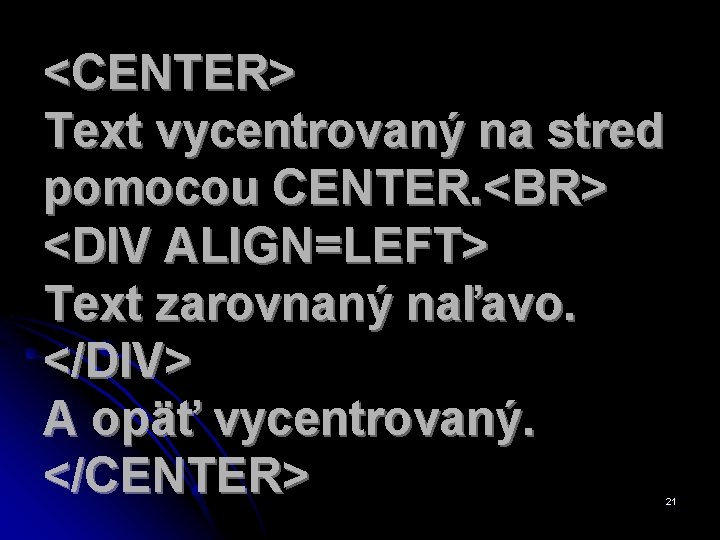
<CENTER> Text vycentrovaný na stred pomocou CENTER. <BR> <DIV ALIGN=LEFT> Text zarovnaný naľavo. </DIV> A opäť vycentrovaný. </CENTER> 21

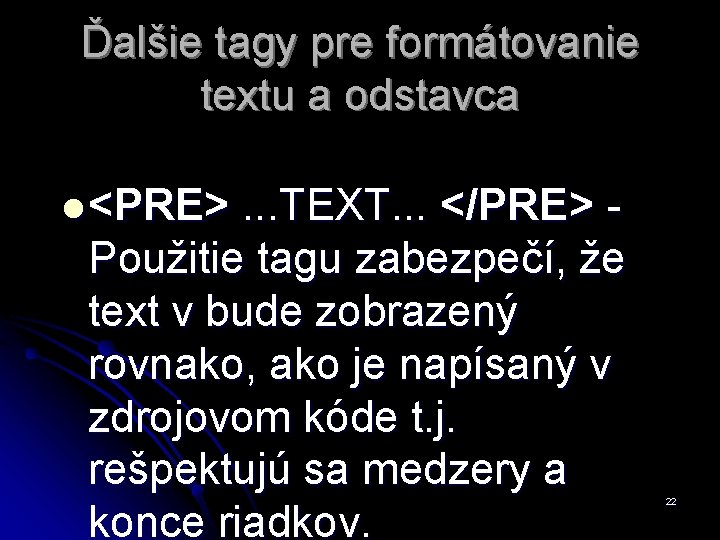
Ďalšie tagy pre formátovanie textu a odstavca l <PRE>. . . TEXT. . . </PRE> - Použitie tagu zabezpečí, že text v bude zobrazený rovnako, ako je napísaný v zdrojovom kóde t. j. rešpektujú sa medzery a konce riadkov. 22

l Príklad: Ak je text napísaný v zdrojovom kóde: <PRE> a b c d e f g h i j k l</PRE> Text v prehliadači sa zobrazí tak isto: a b c d e f g h i j k l 23

Ďalšie tagy pre formátovanie textu a odstavca <CITE>. . . TEXT. . . </CITE> - uvedený text je citát. Bude znázornený kurzívou. <BLOCKQUOTE>…TEXT…</BLOCKQUOTE> Text bude odsadený od oboch okrajov cca 2 cm 24

Formátovanie písma 25

Typy písma l Každý typ písma má svoj vlastný tag: <B>. . . TEXT. . . </B> - tučné písmo <I>. . . TEXT. . . </I> - kurzíva <U>. . . TEXT. . . </U> - podčiarknuté písmo <STRIKE>. . . TEXT. . . </STRIKE> prečiarknuté písmo <SMALL>. . . TEXT. . . </SMALL> - malé písmo <BIG>. . . TEXT. . . </BIG> - veľké písmo <SUB>. . . TEXT. . . </SUB> - dolný index <SUP>. . . TEXT. . . </SUP> - horný index <TT>. . . TEXT. . . </TT> - písmo s pevnou šírkou znaku 26

Kombinovanie tagov <B> <I> <U>. . . TEXT. . . </U> </I> </B> Tagy môžeme navzájom rôzne kombinovať. Poradie začiatočných tagov je ľubovoľné. Koncové musia byť zrkadlovým odrazom začiatočných tagov. 27

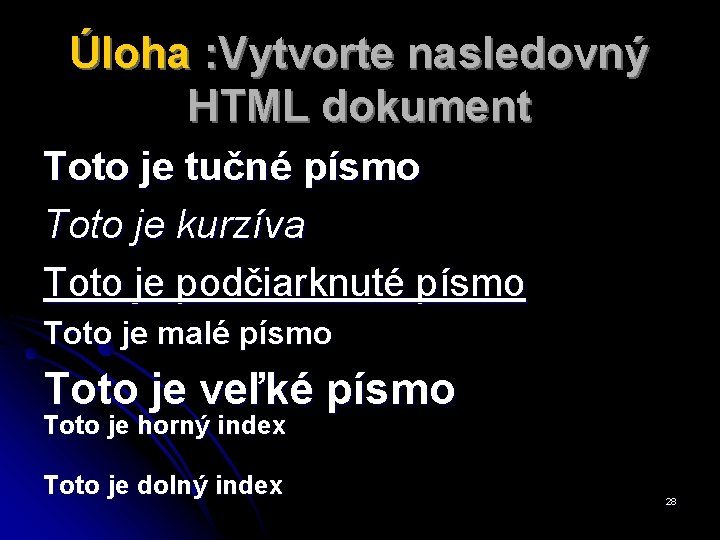
Úloha : Vytvorte nasledovný HTML dokument Toto je tučné písmo Toto je kurzíva Toto je podčiarknuté písmo Toto je malé písmo Toto je veľké písmo Toto je horný index Toto je dolný index 28

<HTML> <HEAD> <TITLE>Druhy písma</TITLE> </HEAD> <BODY> <B>Toto je tučné písmo</B><BR> <I>Toto je kurzíva</I><BR> <U>Toto je podčiarknuté písmo</U><BR> <SMALL>Toto je malé písmo</SMALL><BR> <BIG>Toto je veľké písmo</BIG><BR> <SUP>Toto je horný index</SUP><BR> <SUB>Toto je dolný index</SUB><BR> </BODY> </HTML> 29

Tag FONT l Pomocou tagu FONT je možné zadefinovať veľkosť, farbu a druh písma. l Syntax je: <FONT SIZE="veľkost" FACE="druh písma" COLOR=“farba">. . . TEXT. . . </FONT> 30

SIZE="veľkost„ FACE="druh písma„ COLOR=“farba" 31

SIZE = veľkosť SIZE=veľkost - Definuje buď absolútnu veľkost textu 1 až 7 (1 je najmenšie 7 je najväčšie) alebo relatívne zmenšenie či zväčšenie oproti základnej veľkosti. l Príklad: <FONT SIZE=+2>. . . TEXT. . . </FONT> - Písmo zväčšené o dve úrovne <FONT SIZE=-1>. . . TEXT. . . </FONT> - Písmo zmenšené o jednu úroveň<FONT SIZE=4>. . . TEXT. . . </FONT> - Písmo veľkosti číslo 4 l 32

COLOR=“farba" l COLOR=“farba" – určuje farbu písma. Je možné použiť meno farby, alebo jeho hexadecimálnu hodnotu. l PRÍKLAD: <FONT COLOR=RED>červené písmo </FONT> 33

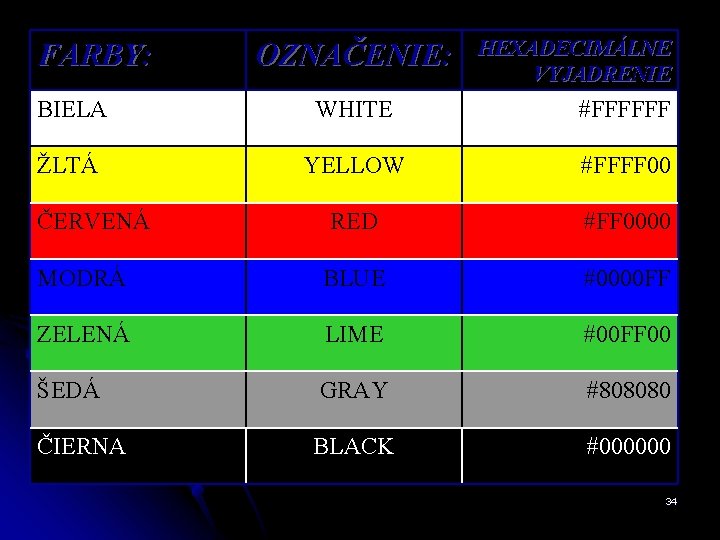
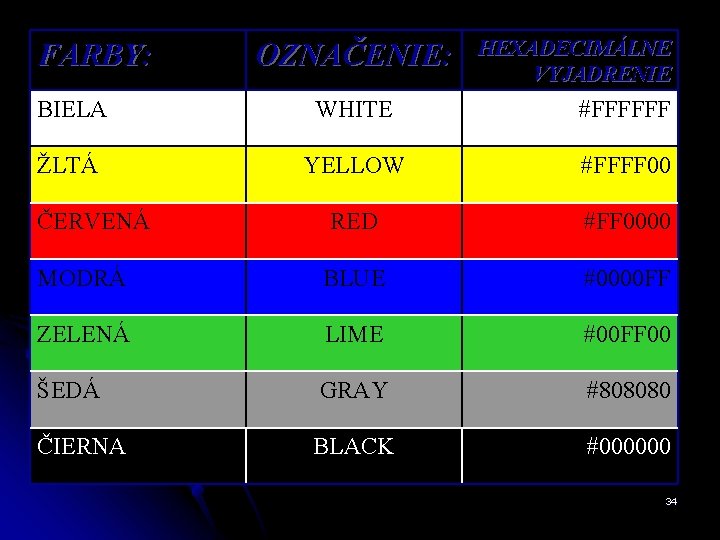
FARBY: OZNAČENIE: HEXADECIMÁLNE VYJADRENIE BIELA WHITE #FFFFFF ŽLTÁ YELLOW #FFFF 00 RED #FF 0000 MODRÁ BLUE #0000 FF ZELENÁ LIME #00 FF 00 ŠEDÁ GRAY #808080 ČIERNA BLACK #000000 ČERVENÁ 34

FARBY: TMAVOŽLTÁ OZNAČENIE HEXADECIMÁLNE VYJADRENIE OLIVE #808000 FIALOVÁ FUCHSIA #FF 00 FF TMAVOFIALOVÁ PURPLE #800080 TMAVOČERVENÁ MAROON #800000 TMAVOMODRÁ NAVY #000080 TYRKYSOVÁ AQUA #00 FFFF TMAVOZELENÁ GREEN #008000 35

FACE=“písmo" l Definuje druh písma. Používajú sa štandartné názvy napr. “Times New Roman CE" l Ak používateľ nemá druh písma nainštalovaný, zobrazí sa “default” písmo. l Z toho dôvodu je možné, aby sa ako parameter zadalo viac druhov písma. Vyhľadávané budú podľa poradia. 36

Príklad: <FONT SIZE=4 COLOR=blue FACE=Verada, Times New Roman CE, Arial CE>Text veľkosti č. 4</FONT> l V prehliadači sa zobrazí písmo s veľkosťou 4, modrej farby, napísané vo fonte: Ø Verada Ø Ak nie je nainštalovaný druh písma Verada, tak Times New Roman CE Ø Ak nie je k dispozícii Times New Roman CE, tak sa použije Arial CE. 37

Tag BASEFONT l Štandartne je veľkosť písma nastavená na hodnotu 3. To zodpovedá veľkosti číslo 12 v textovom editore Microsoft Word. Umožňuje zadefinovať veľkosť, farbu a druh základného písma. l Syntax l <BASEFONT size=n color="barva” face=“druh písma">. . . text. . . </BASEFONT> 38

Tag BASEFONT l Pre parametre tagu BASEFONT platia rovnaké pravidlá ako pre parametre tagu FONT. 39

Štandardné nastavenia Atribúty tagu BODY l BGCOLOR – pozadie (štandard biela) l TEXT – text (čierna) l LINK – neprečítaný odkaz (modrá) l VLINK – prečítaný odkaz (fialová) l ALINK – práve označený odkaz (červená) 40

<BODY BGCOLOR =BLACK TEXT=WHITE LINK=YELLOW VLINK=GREEN ALINK=RED> 41

Poznámky: l <!- - text poznámky - -> Internet Explorer podporuje: l <COMMENT>Toto je text poznámky </COMMENT> 42

Nadpisy sú v HTML zadefinované príkazom <Hx></Hx>. l Príkaz <H> “header” má šesť úrovní <H 1> - <H 6> l Syntax <H 1>… text nadpisu 1 …</H 1> l 43

Parametre Tagu <Hn> l ALIGN=zarovnanie - zarovnanie môže byť: left - zarovnanie vľavo right - zarovnanie vpravo center - zarovnanie na stred justify - nadpis je zarovnaný na oba okraje. 44