Zavrni rad Java Script i Canvas Prije i














- Slides: 14

Završni rad Java. Script i Canvas : “Prije i poslije" aplikacija za prikaz fotografija Petar Slavić 06. 03. 2012. 1

Sadržaj �Zadatak završnog rada �Korištene tehnologije �HTML 5 kompatibilnost �Canvas API �Prije i poslije aplikacija �Kinetic. JS �Galerija �Prije i poslije efekt �Učitavanje korisničkih fotografija 06. 03. 2012. 2

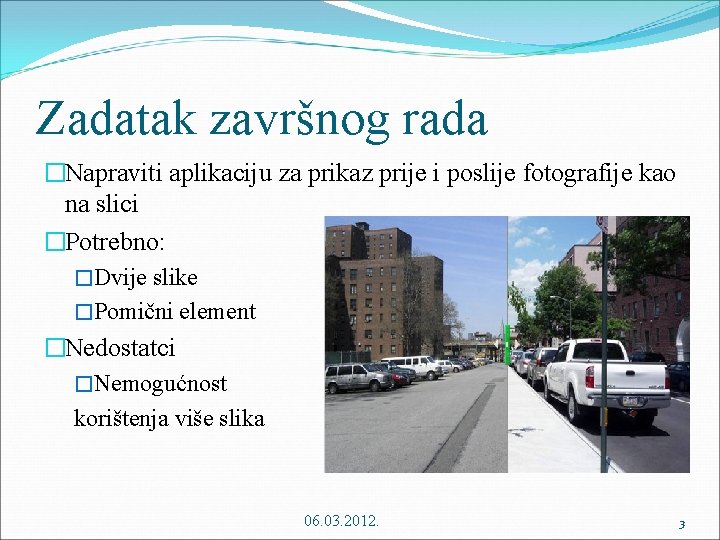
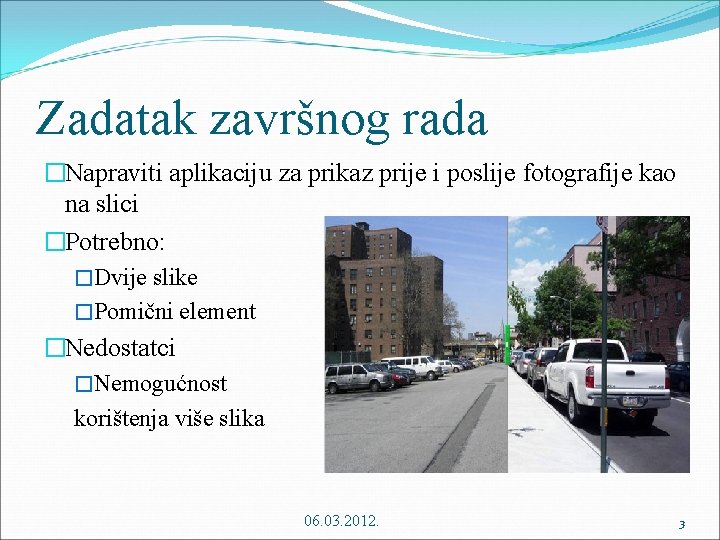
Zadatak završnog rada �Napraviti aplikaciju za prikaz prije i poslije fotografije kao na slici �Potrebno: �Dvije slike �Pomični element �Nedostatci �Nemogućnost korištenja više slika 06. 03. 2012. 3

Korištene tehnologije �HTML i j. Query �Karakteristike korištenih tehnologija: �Jednostavna manipulacija i pristupanje elementima preko j. Query i CSS �Jednostavno korištenje animacija �Mobilnost zbog korištenja “plugin” �Relativno kratak kod 06. 03. 2012. 4

HTML 5 �Nova generacija HTML �Dizajniran da bude cross-browser �Uvodi nove elemente , API : �Video i audio �Canvas API – Canvas Text Api �Geolocation �File. System API �File API. . 06. 03. 2012. 5

HTML 5 Kompatibilnost �Relativno nova tehnologija – slaba kompatibilnost �Prepoznavanje kompatibilnosti : �Modernizr biblioteka �Ručna provjera 06. 03. 2012. 6

Canvas API � 2 D podloga za crtanje �Koristi direktni (“immediate”) mod crtanja �Koristi se za: �Naprednu grafiku ( 2 D i 3 D) �Animacije �Problem kompatibilnosti kod Internet Explorera �Riješenje problema : �Excanvas biblioteka 06. 03. 2012. 7

Canvas API �Iscrtavanje se obavlja preko Context(“ 2 d”) �Context je osnovna funkcija za crtanje svih oblika na Canvas elementu 06. 03. 2012. 8

Prije i poslije aplikacija �Po uzoru na originalnu aplikaciju napravljena je ova nova aplikacija sa dodanim svojstvima kao što su : �Galerija slika �Direktan pristup “prije i poslije” efektu �Učitavanje korisničkih fotografija �Aplikacija koristi tehnologije: �HTML 5 Canvas API �HTML 5 File API �Kinetic. JS biblioteku 06. 03. 2012. 9

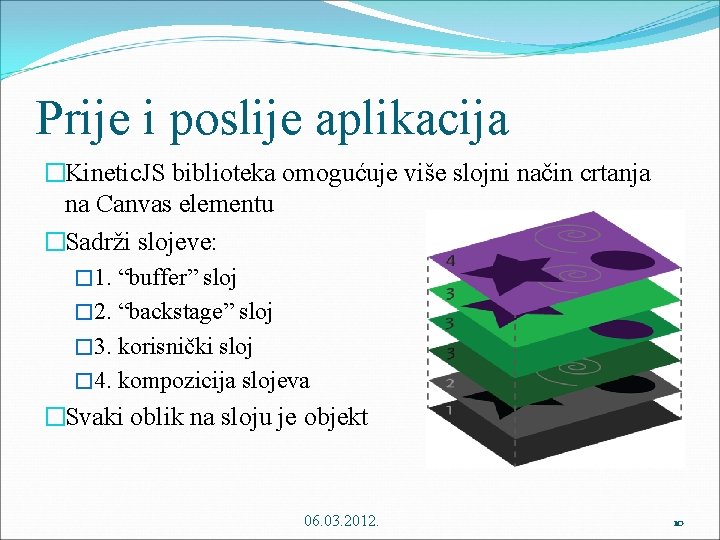
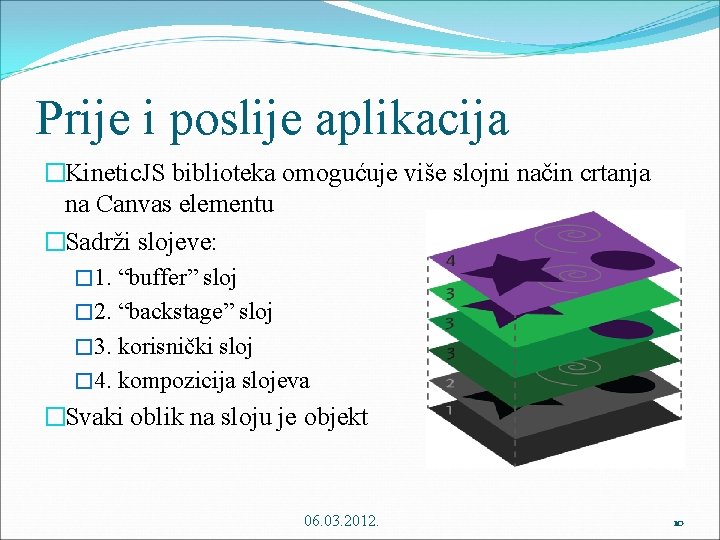
Prije i poslije aplikacija �Kinetic. JS biblioteka omogućuje više slojni način crtanja na Canvas elementu �Sadrži slojeve: � 1. “buffer” sloj � 2. “backstage” sloj � 3. korisnički sloj � 4. kompozicija slojeva �Svaki oblik na sloju je objekt 06. 03. 2012. 10

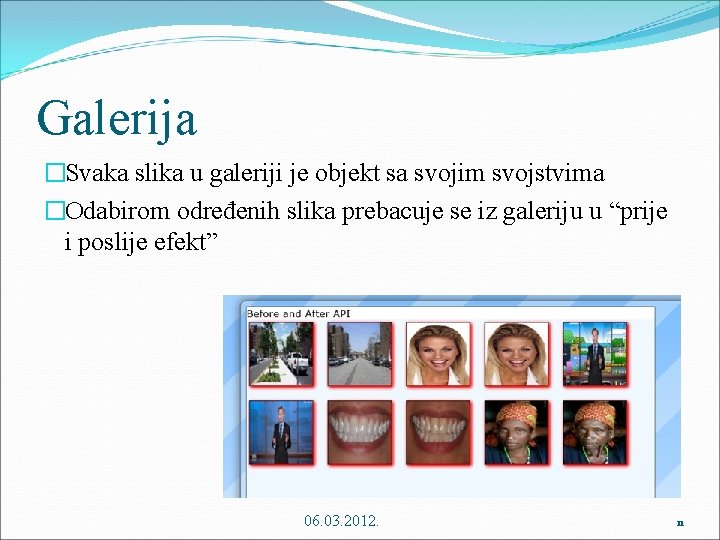
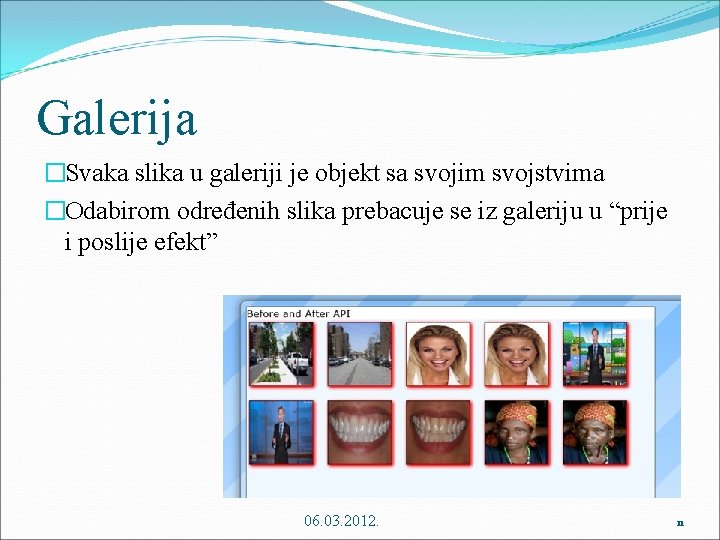
Galerija �Svaka slika u galeriji je objekt sa svojim svojstvima �Odabirom određenih slika prebacuje se iz galeriju u “prije i poslije efekt” 06. 03. 2012. 11

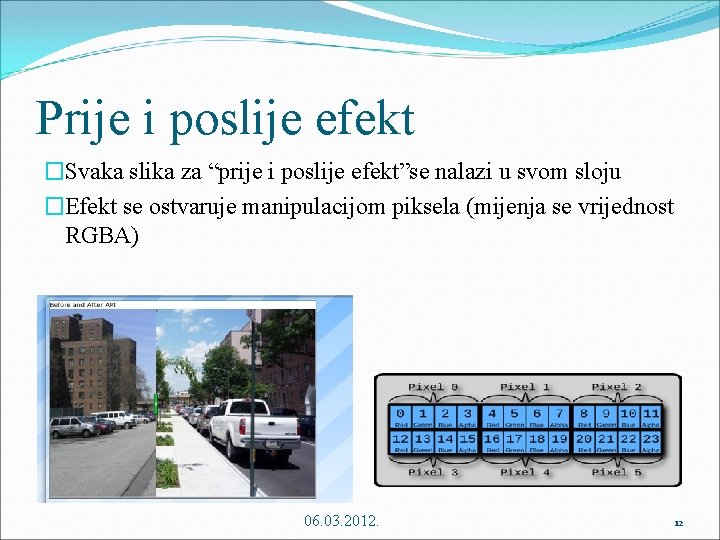
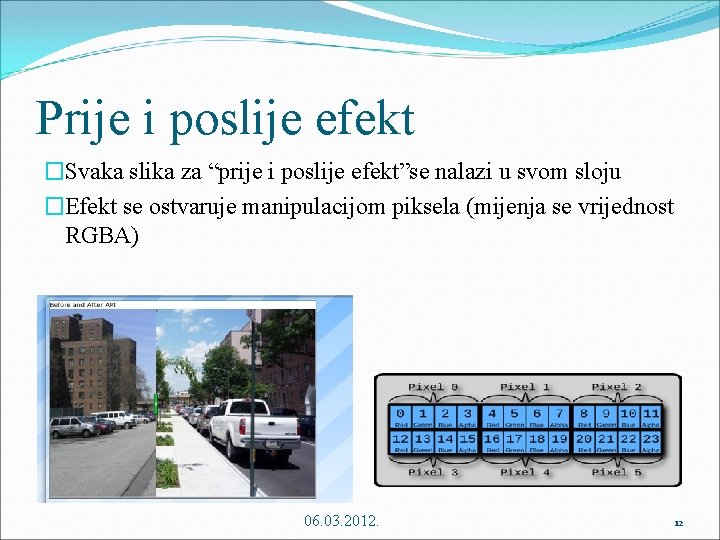
Prije i poslije efekt �Svaka slika za “prije i poslije efekt”se nalazi u svom sloju �Efekt se ostvaruje manipulacijom piksela (mijenja se vrijednost RGBA) 06. 03. 2012. 12

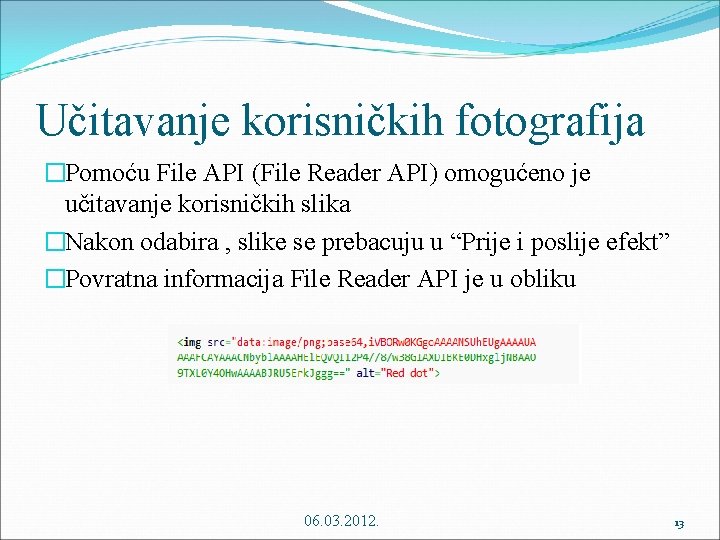
Učitavanje korisničkih fotografija �Pomoću File API (File Reader API) omogućeno je učitavanje korisničkih slika �Nakon odabira , slike se prebacuju u “Prije i poslije efekt” �Povratna informacija File Reader API je u obliku 06. 03. 2012. 13

�Hvala na pažnji �Pitanja? 06. 03. 2012. 14