Zasady tworzenia prezentacji multimedialnych Przygotowanie do prezentacji Dziaania































- Slides: 31

Zasady tworzenia prezentacji multimedialnych

Przygotowanie do prezentacji Działania wstępne: § Określ temat i cel prezentacji , po co przygotowujesz prezentację, co chcesz osiągnąć, co chcesz przekazać i komu (dostosuj treść i środki wyrazu do wieku i poziomu odbiorcy). § Określ główne myśli, które chcesz przekazać § Zgromadź potrzebne materiały: teksty, grafikę, filmy itp. Przygotuj plan prezentacji – projekt slajdów Sprawdź przygotowany plan prezentacji: § § § Zastanów się jakiemu celowi ma służyć dana prezentacja Sprawdź czy prezentacja jest spójna Nie bój się pominąć zbędny materiał

Plan prezentacji § Pierwszy slajd to slajd tytułowy - przedstaw temat prezentacji oraz autora. § Slajd drugi to spis treści - w skrócie przedstaw plan prezentacji. § Następne slajdy to przedstawienie treści (zagadnień) ze spisu treści. § Na zakończenie przedstaw podsumowanie - może to być jakiś cytat, sentencja, hasło. § Zakończ źródłem lub literaturą - pamiętaj o podaniu wszystkich źródeł wykorzystanych do prezentacji (autorów i tytułów cytowanych utworów, wykorzystanych materiałów ilustracyjnych, itp. ).

Zasady projektowania slajdów • Każda plansza powinna mieć tytuł. • Jeden, konkretny problem na jednej stronie. • Nie umieszczaj zbyt wielu informacji na slajdzie, a szczególnie tekstu. • Prezentowane informacje powinny być rzetelne.

Zasady projektowania slajdów • Tekst powinien składać się z haseł, a nie z rozbudowanych akapitów. • Należy pamiętać o tym, że odbiorca zwraca największą uwagę na górną część slajdu, a szczególnie lewy górny róg.

Tekst na slajdzie Jednolity tekst powinien być wyrównywany do strony lewej lub wyjustowany. Tekst wyrównany do strony prawej jest mało czytelny ze względu na konieczność poszukiwania początków nowych linii, będących za każdym razem w innym miejscu.

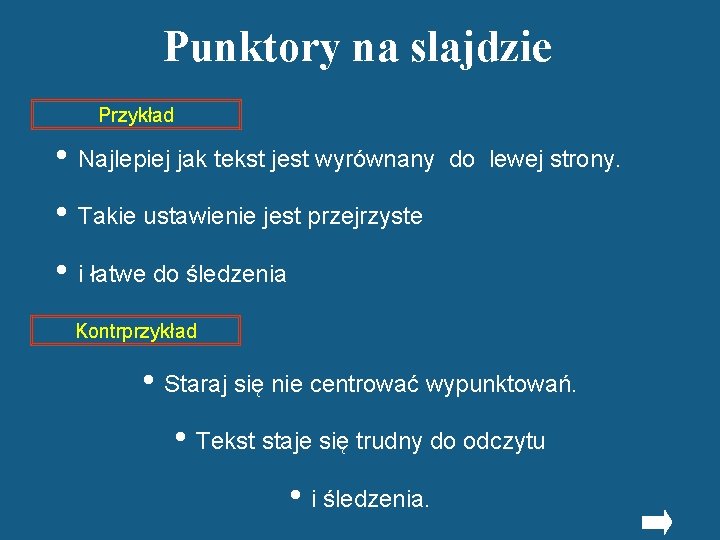
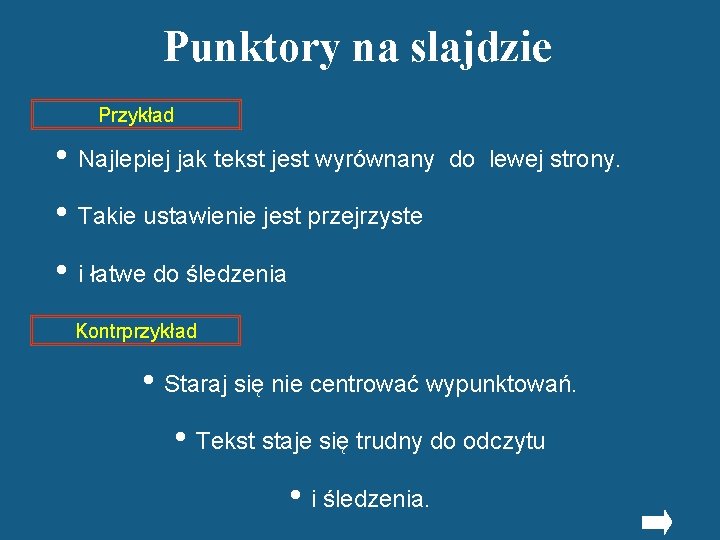
Punktory na slajdzie Przykład • Najlepiej jak tekst jest wyrównany do lewej strony. • Takie ustawienie jest przejrzyste • i łatwe do śledzenia Kontrprzykład • Staraj się nie centrować wypunktowań. • Tekst staje się trudny do odczytu • i śledzenia.

Odpowiedni dobór czcionek • Stosuj czytelną czcionkę, bez zbędnych ozdobników (najlepiej bezszeryfową). • Zadbaj, aby tekst i pozostałe elementy były czytelne z większej odległości. • Prawidłowy rozmiar czcionki, który powinniśmy stosować, aby zapewnić pełną czytelność to 24 pkt. Zobacz przykłady

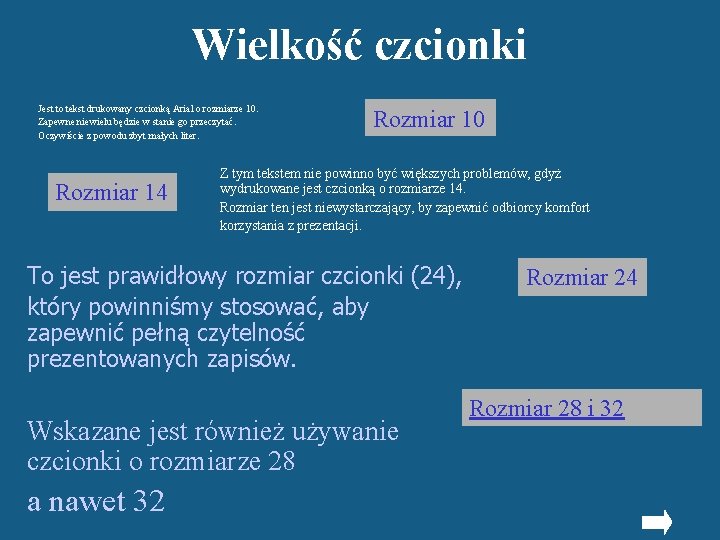
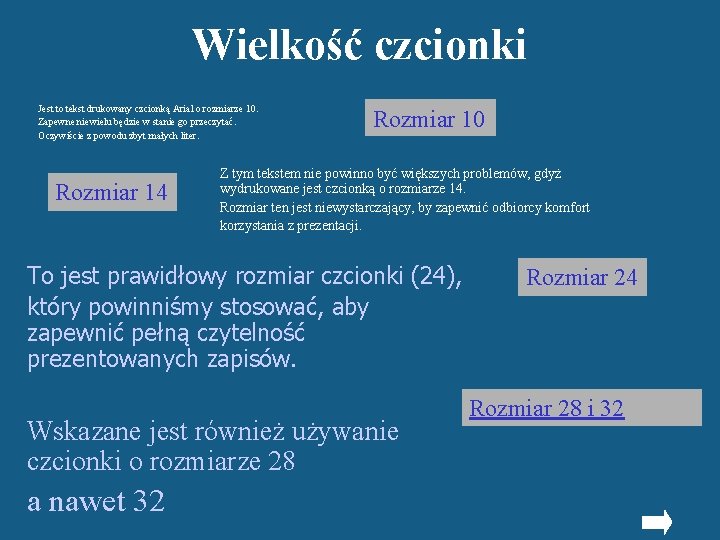
Wielkość czcionki Jest to tekst drukowany czcionką Arial o rozmiarze 10. Zapewne niewielu będzie w stanie go przeczytać. Oczywiście z powodu zbyt małych liter. Rozmiar 14 Rozmiar 10 Z tym tekstem nie powinno być większych problemów, gdyż wydrukowane jest czcionką o rozmiarze 14. Rozmiar ten jest niewystarczający, by zapewnić odbiorcy komfort korzystania z prezentacji. To jest prawidłowy rozmiar czcionki (24), który powinniśmy stosować, aby zapewnić pełną czytelność prezentowanych zapisów. Wskazane jest również używanie czcionki o rozmiarze 28 a nawet 32 Rozmiar 24 Rozmiar 28 i 32

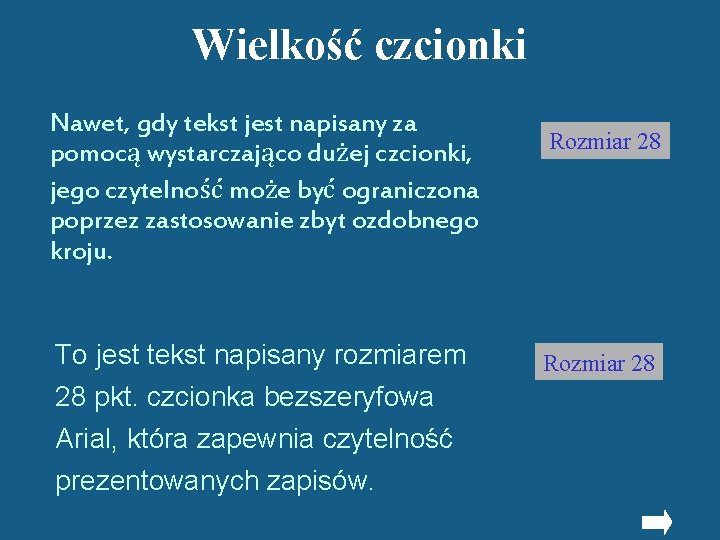
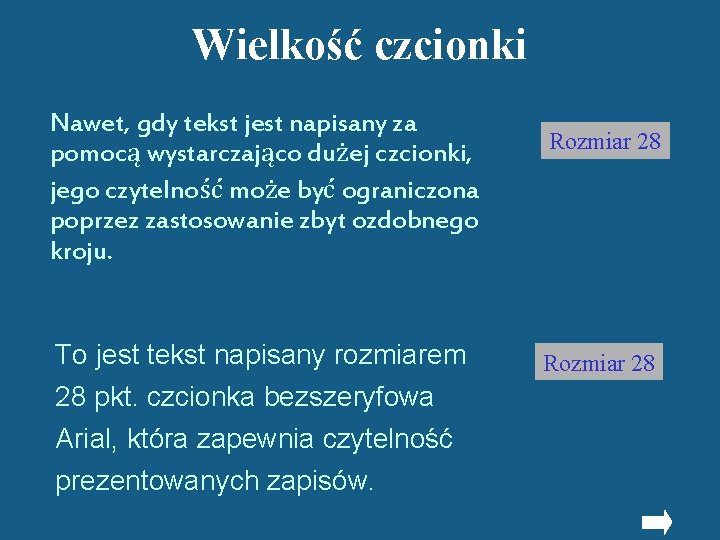
Wielkość czcionki Nawet, gdy tekst jest napisany za pomocą wystarczająco dużej czcionki, jego czytelność może być ograniczona poprzez zastosowanie zbyt ozdobnego kroju. To jest tekst napisany rozmiarem 28 pkt. czcionka bezszeryfowa Arial, która zapewnia czytelność prezentowanych zapisów. Rozmiar 28

Odpowiedni dobór czcionek • Konsekwentnie używaj 1, maksymalnie 2 rodzajów czcionek. • Unikaj zbyt częstych zmian wielkości czcionki – to wprowadza chaos do projektu. Zobacz kontrprzykład

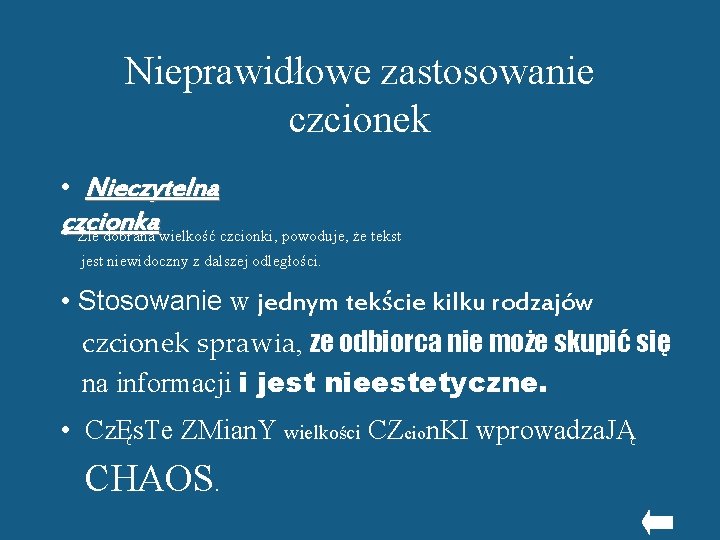
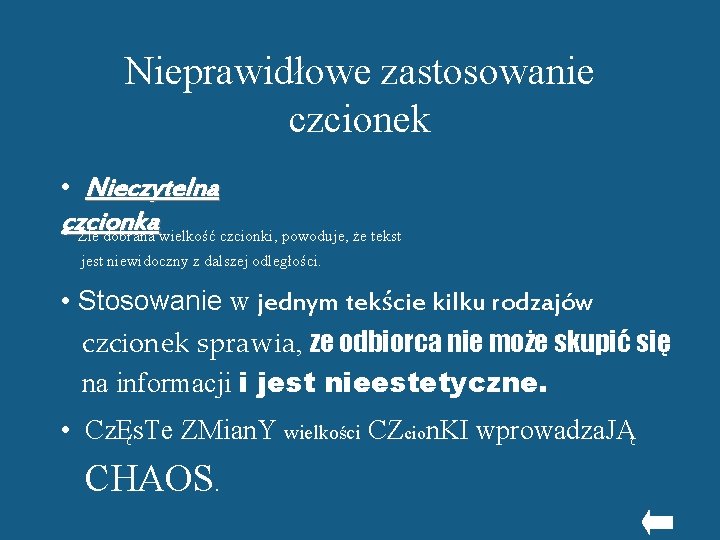
Nieprawidłowe zastosowanie czcionek • Nieczytelna czcionka • Źle dobrana wielkość czcionki, powoduje, że tekst jest niewidoczny z dalszej odległości. • Stosowanie w jednym tekście kilku rodzajów czcionek sprawia, ze odbiorca nie może skupić się na informacji i jest nieestetyczne. • CzĘs. Te ZMian. Y wielkości CZcion. KI wprowadza. JĄ CHAOS.

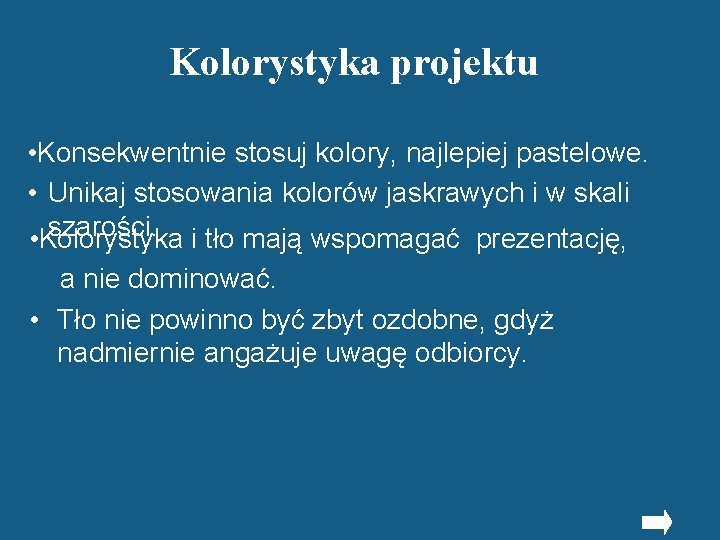
Kolorystyka projektu • Konsekwentnie stosuj kolory, najlepiej pastelowe. • Unikaj stosowania kolorów jaskrawych i w skali szarości. i tło mają wspomagać prezentację, • Kolorystyka a nie dominować. • Tło nie powinno być zbyt ozdobne, gdyż nadmiernie angażuje uwagę odbiorcy.

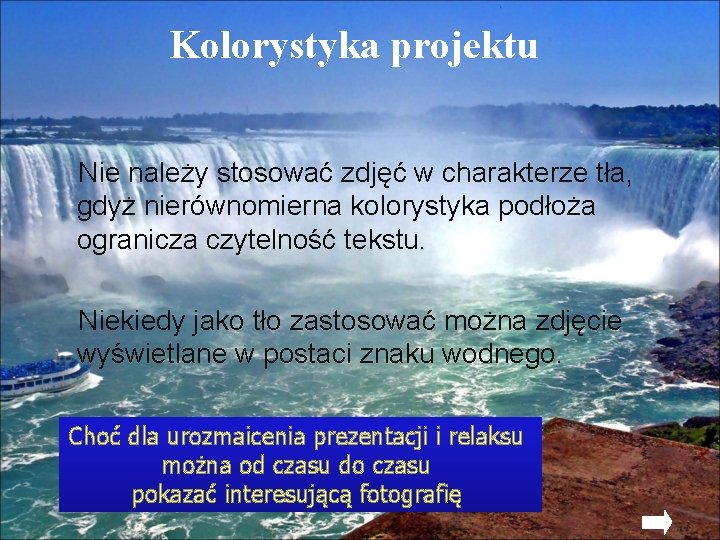
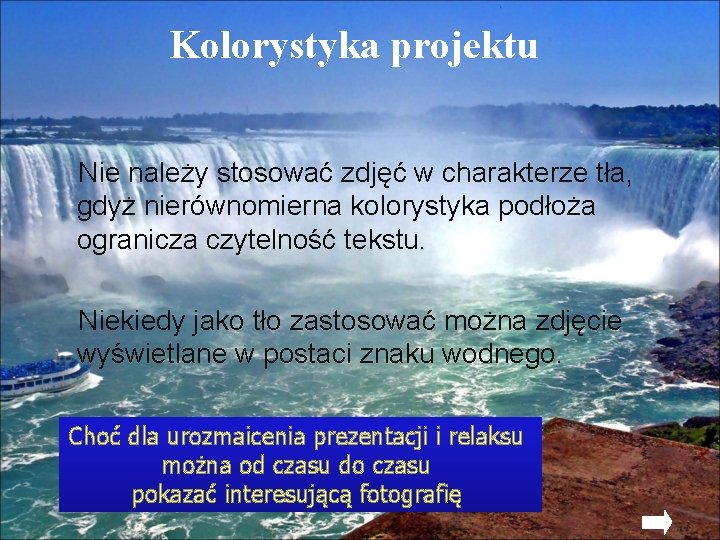
Kolorystyka projektu Nie należy stosować zdjęć w charakterze tła, gdyż nierównomierna kolorystyka podłoża ogranicza czytelność tekstu. Niekiedy jako tło zastosować można zdjęcie wyświetlane w postaci znaku wodnego. Choć dla urozmaicenia prezentacji i relaksu można od czasu do czasu pokazać interesującą fotografię

Kolorystyka projektu • Kontrast – podstawowa zasada przy dobieraniu kolorów tekstu i tła. • Odpowiedni dobór kolorów sprzyja koncentracji widza. • Należy pamiętać o tym, że odbiorca zwraca największą uwagę na tekst jeżeli jest on przedstawiany za pomocą jasnych kolorów na niezbyt ciemnym tle, ponieważ wzrok jest przyciągany do światła. Zobacz kontrprzykład

Nieprawidłowe zastosowanie kolorów • Uwaga widza skupia się na kolorach. • Slajd kolorystycznie pasuje do prezentacji. • Zły dobór kolorów dekoncentruje odbiorcę. • Tekst jest słabo widoczny.

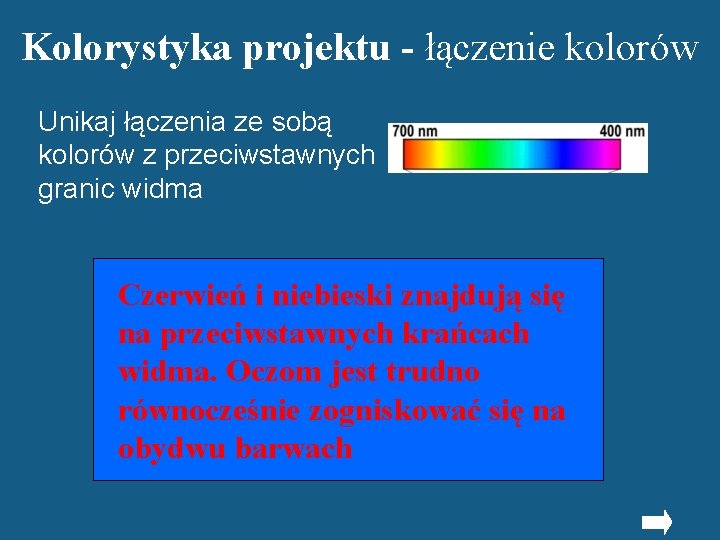
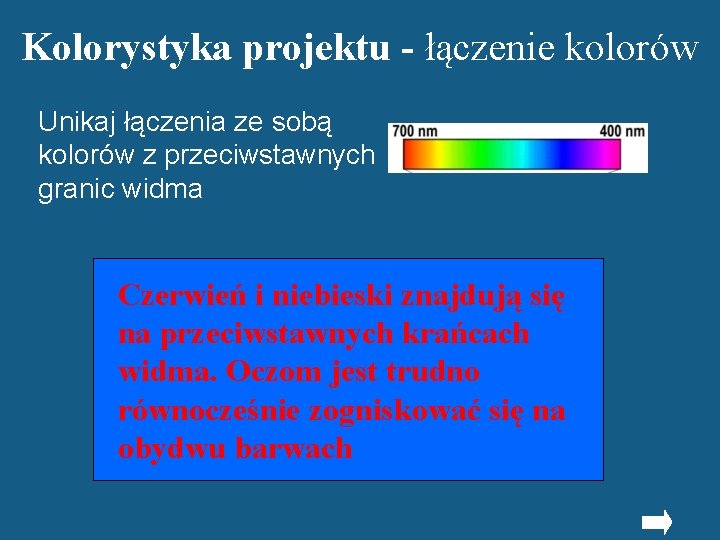
Kolorystyka projektu - łączenie kolorów Unikaj łączenia ze sobą kolorów z przeciwstawnych granic widma Czerwień i niebieski znajdują się na przeciwstawnych krańcach widma. Oczom jest trudno równocześnie zogniskować się na obydwu barwach

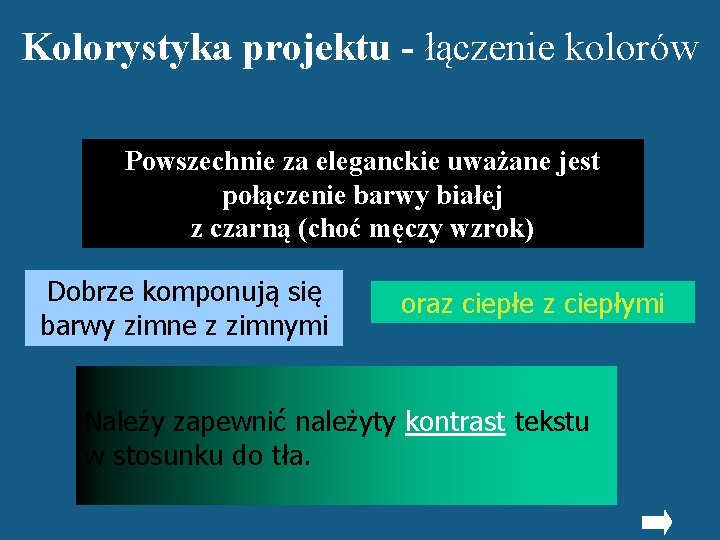
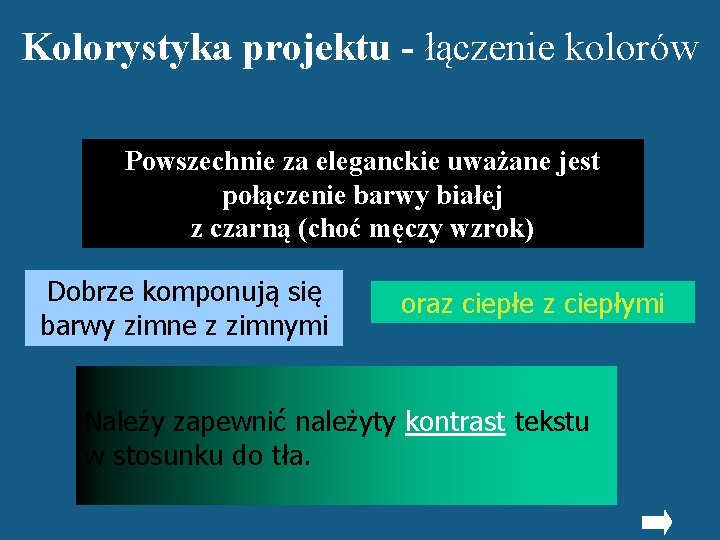
Kolorystyka projektu - łączenie kolorów Powszechnie za eleganckie uważane jest połączenie barwy białej z czarną (choć męczy wzrok) Dobrze komponują się barwy zimne z zimnymi oraz ciepłe z ciepłymi Należy zapewnić należyty kontrast tekstu w stosunku do tła.

Grafika • Obiekty graficzne oraz animacja urozmaicają wygląd slajdu. Obraz jest środkiem do przekazu informacji. • Elementy graficzne muszą być czytelne. • Grafika powinna być związana z tematem prezentacji lub problemem na slajdzie - zadaniem grafiki jest wspomaganie tekstu. • Wykorzystuj stopniowanie –tzn. wyświetlaj kolejne elementy slajdu potrzebne do prezentacji. Zobacz kontrprzykład

Stopniowanie tekstu i grafiki W MS Power. Point możliwe jest stopniowe wyświetlanie elementów. Wprowadza to chronologię i porządek w schemacie. Pozwala widzowi lepiej zrozumieć przedstawiane zagadnienia.

Rozplanowanie elementów na slajdzie • Slajd powinien być czytelny. • Każdy slajd powinien mieć podobny schemat. • Elementy nie mogą zachodzić na siebie.

Nieprawidłowe zastosowanie grafiki • Grafika nie jest związana tematycznie z prezentacją. • Elementy graficzne są nieprawidłowo rozmieszczone. • Tekst jest nieczytelny, ponieważ zachodzi na obrazki.

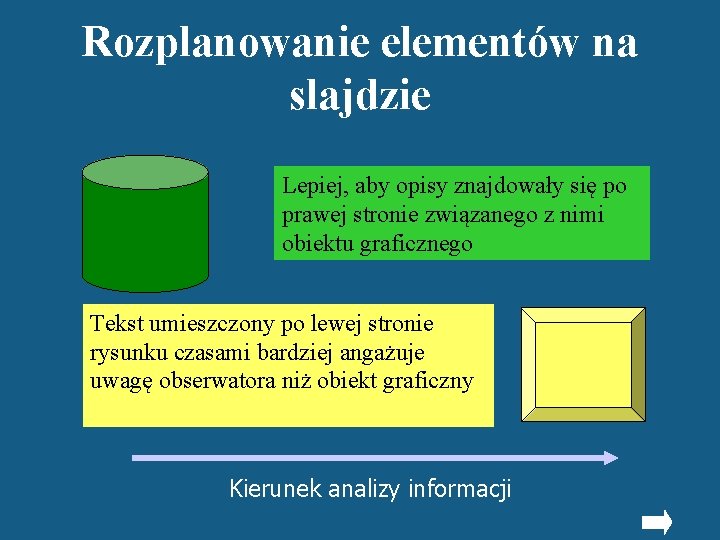
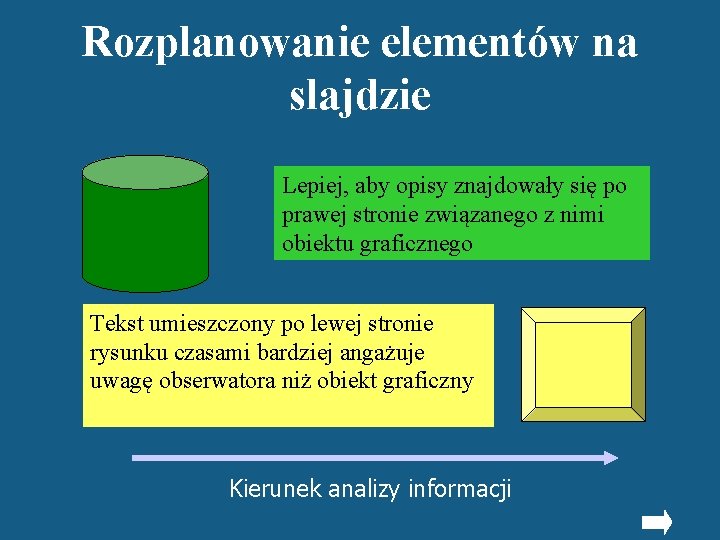
Rozplanowanie elementów na slajdzie Lepiej, aby opisy znajdowały się po prawej stronie związanego z nimi obiektu graficznego Tekst umieszczony po lewej stronie rysunku czasami bardziej angażuje uwagę obserwatora niż obiekt graficzny Kierunek analizy informacji

Nieprawidłowe zastosowanie grafiki Nieregularne rozmieszczenie obiektów graficznych wprowadza chaos i zmniejsza czytelność slajdu.

Prawidłowe zastosowanie grafiki Regularne rozmieszczenie obiektów graficznych zwiększa czytelność slajdu

Animacja • Umieszczenie animacji w slajdzie służy objaśnianiu jakiegoś zjawiska lub uatrakcyjnieniu prezentacji. Przesadne używanie różnorodnych "sztuczek" dezorientuje słuchaczy. • Wskazane jest stosowanie tylko jednego wybranego rodzaju animacji tekstu podczas prezentowanie danego zagadnienia. • Rodzaj animacji należy zmienić przechodząc do zagadnienia następnego.

Animacja Przykład Jeżeli nie chcemy zapoznawać odbiorców z całą zawartością slajdu razu - pokazujemy sukcesywnie kolejne jego elementy: 1. Najpierw treść pierwszego akapitu (punktu). Następnie po jego omówieniu. . . Kolejne akapity. . . 2. . . . 3. . . .

Pokazy multimedialne Filmy wzbogacają prezentacje i sprawiają, że staje się ona bardziej interesująca.

rozszerzenia plików w programie Power Point • *. ppt; *. pptx – plik z prezentacją programu Power Point (po dwukrotnym kliknięciu otwiera się prezentacja w formie do edycji) • *. pps; *. ppsx – plik z prezentacją programu Power Point (po dwukrotnym kliknięciu otwiera się pokaz slajdów) • *. html – prezentacja zapisana w formie strony internetowej

Zakończenie • W podsumowaniu dobrze jest zamieścić jakiś cytat, sentencję lub hasło. KONIEC PREZENTACJI

Źródła W dobrej prezentacji powinna znaleźć się lista materiałów wykorzystywanych przy tworzeniu pokazu. • http: //www. fgcu. edu/support/office 2000/ppt/tips. html • http: //www. mtholyoke. edu/lits/csit/documentation/building_webpages/good_ design. html • http: //www. vulcan. edu. pl/biblioteka/prezentacje/zasady_tworzenia. html • http: //wwwzpt. tele. pw. edu. pl/~andrzej/TP/wyklad/pm 1 -zas_og. pdf • pomoc pakietu Microsoft