xml version1 0 encodingISO8859 1 xmlstylesheet hrefarticulo 4


- Slides: 2

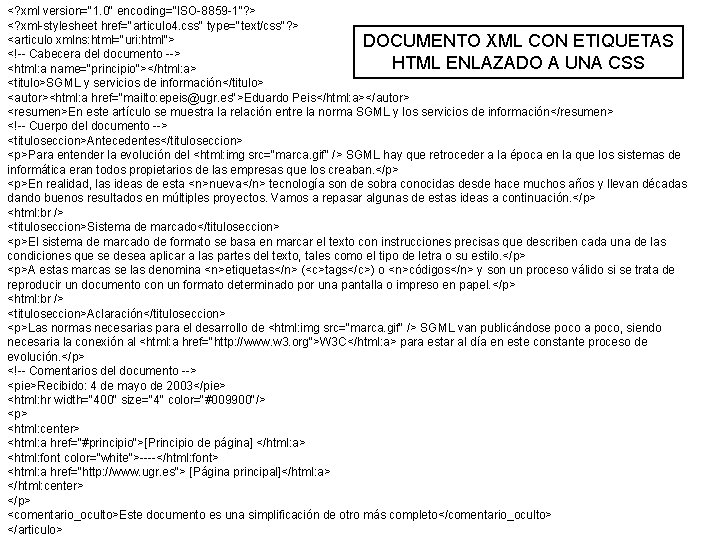
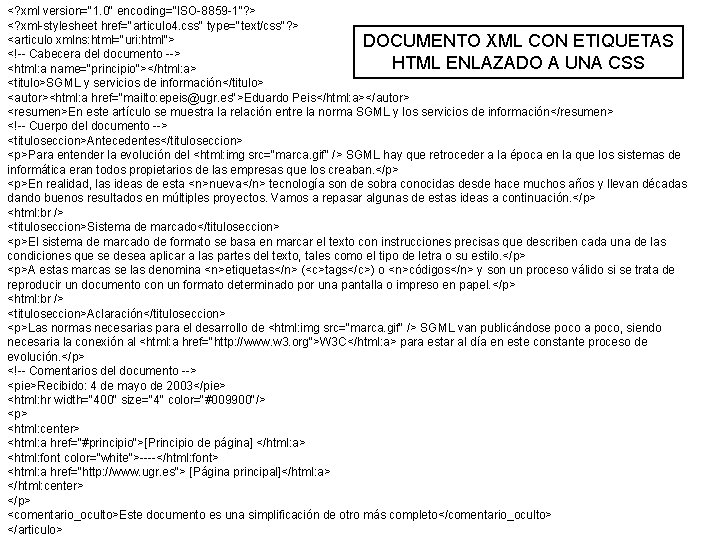
<? xml version="1. 0" encoding="ISO-8859 -1"? > <? xml-stylesheet href="articulo 4. css" type="text/css"? > <articulo xmlns: html="uri: html"> DOCUMENTO XML CON ETIQUETAS <!-- Cabecera del documento --> HTML ENLAZADO A UNA CSS <html: a name="principio"></html: a> <titulo>SGML y servicios de información</titulo> <autor><html: a href="mailto: epeis@ugr. es">Eduardo Peis</html: a></autor> <resumen>En este artículo se muestra la relación entre la norma SGML y los servicios de información</resumen> <!-- Cuerpo del documento --> <tituloseccion>Antecedentes</tituloseccion> <p>Para entender la evolución del <html: img src="marca. gif" /> SGML hay que retroceder a la época en la que los sistemas de informática eran todos propietarios de las empresas que los creaban. </p> <p>En realidad, las ideas de esta <n>nueva</n> tecnología son de sobra conocidas desde hace muchos años y llevan décadas dando buenos resultados en múltiples proyectos. Vamos a repasar algunas de estas ideas a continuación. </p> <html: br /> <tituloseccion>Sistema de marcado</tituloseccion> <p>El sistema de marcado de formato se basa en marcar el texto con instrucciones precisas que describen cada una de las condiciones que se desea aplicar a las partes del texto, tales como el tipo de letra o su estilo. </p> <p>A estas marcas se las denomina <n>etiquetas</n> (<c>tags</c>) o <n>códigos</n> y son un proceso válido si se trata de reproducir un documento con un formato determinado por una pantalla o impreso en papel. </p> <html: br /> <tituloseccion>Aclaración</tituloseccion> <p>Las normas necesarias para el desarrollo de <html: img src="marca. gif" /> SGML van publicándose poco a poco, siendo necesaria la conexión al <html: a href="http: //www. w 3. org">W 3 C</html: a> para estar al día en este constante proceso de evolución. </p> <!-- Comentarios del documento --> <pie>Recibido: 4 de mayo de 2003</pie> <html: hr width="400" size="4" color="#009900"/> <p> <html: center> <html: a href="#principio">[Principio de página] </html: a> <html: font color="white">----</html: font> <html: a href="http: //www. ugr. es"> [Página principal]</html: a> </html: center> </p> <comentario_oculto>Este documento es una simplificación de otro más completo</comentario_oculto> </articulo>

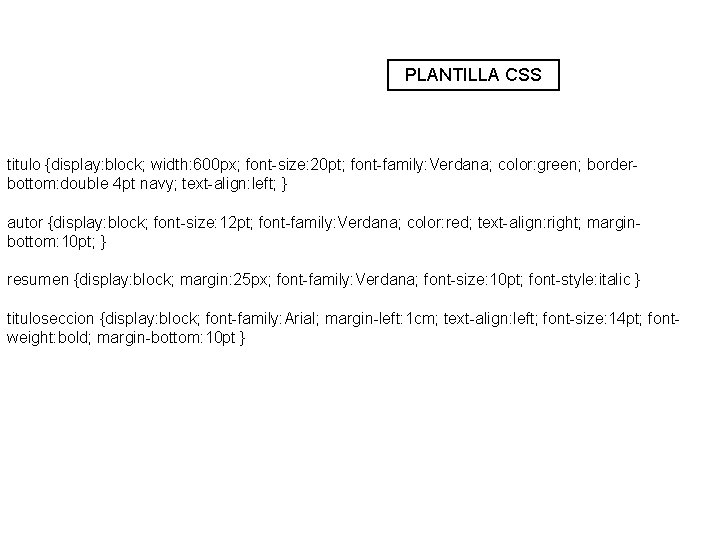
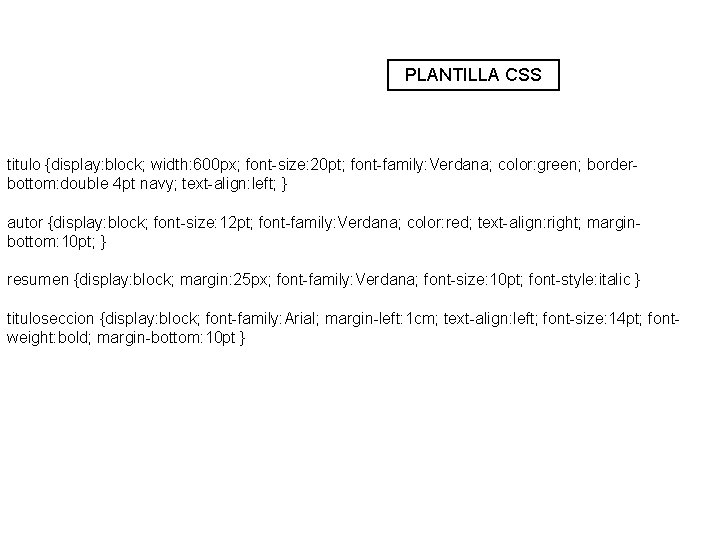
PLANTILLA CSS titulo {display: block; width: 600 px; font-size: 20 pt; font-family: Verdana; color: green; borderbottom: double 4 pt navy; text-align: left; } autor {display: block; font-size: 12 pt; font-family: Verdana; color: red; text-align: right; marginbottom: 10 pt; } resumen {display: block; margin: 25 px; font-family: Verdana; font-size: 10 pt; font-style: italic } tituloseccion {display: block; font-family: Arial; margin-left: 1 cm; text-align: left; font-size: 14 pt; fontweight: bold; margin-bottom: 10 pt }