Wininstall Macromedia Flash l Start Install Software l




















































- Slides: 52

Wininstall Macromedia Flash l Start -> Install Software l Select Macromedia Flash MX 2004 Installs entire Macromedia suite l Dreamweaver, Freehand, etc. l 1

Introduction to Flash l Tool for creating animation, interactivity, multimedia and web-based tracking l Deployable via web or CDROM l Learning interaction templates add abstract functionality for building quizzes and other complex interactions 2

Macromedia Flash versions l Flash, Flash MX, Flash MX 2004 Much better help l New components l Better video quality l Action. Script 2. 0 l l Flash MX 2004 Professional Slides and Forms l Enhanced video options l l Available on Lehigh LANs, trial version at macromedia. com, student versions 3

Wininstall Macromedia Flash l If you haven’t started this already… l Start -> Install Software l Select Macromedia Flash MX 2004 Installs entire Macromedia suite l Dreamweaver, Freehand, etc. l 4

Flash textbook and lab (see syllabus): David Unruh, e-learning with Macromedia Flash MX 2004, 1 st edition l l l l l Getting Started: drawing, text, layers Animation Symbols and buttons Flash Learning Interactions (templates) Multimedia (graphics, audio, video) Action. Script (programming language) Interactive content (e. g. , drag-and-drop) Drills Simulations Games 5

Graphical images l Bit-mapped (or raster-based) image: l l Vector-based image: l l l Matrix describing individual dots—the smallest elements (pixels) of resolution on computer screen or printer Bit-map tools ‘paint’ pixels of images Paint, Adobe Photoshop, Paintshop Pro, etc. Formulas representing geometric shapes Vector-based tools ‘draw’ shapes of images Corel Draw, Adobe Illustrator, Macromedia Freehand… Macromedia Flash supports vector-based animation Pros and cons of bit-mapped vs. vector-based? l l l Bit-mapped better for detailed images, photos Vector-based more efficient for less detailed drawings Vector-based scale to different resolutions more easily 6

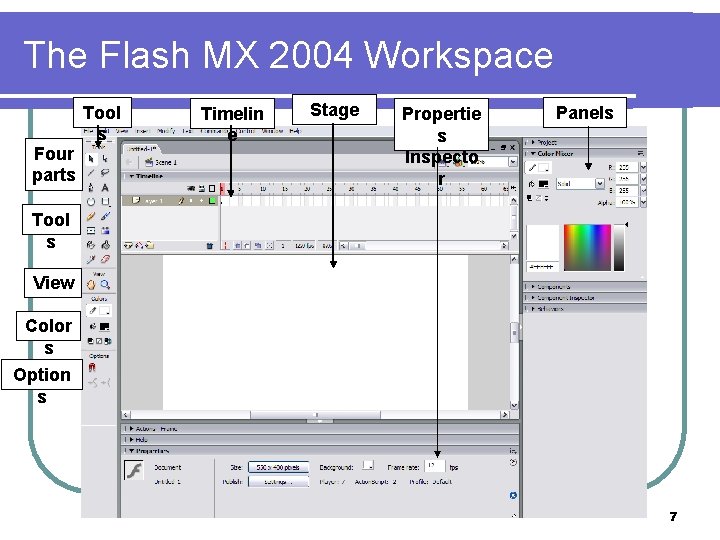
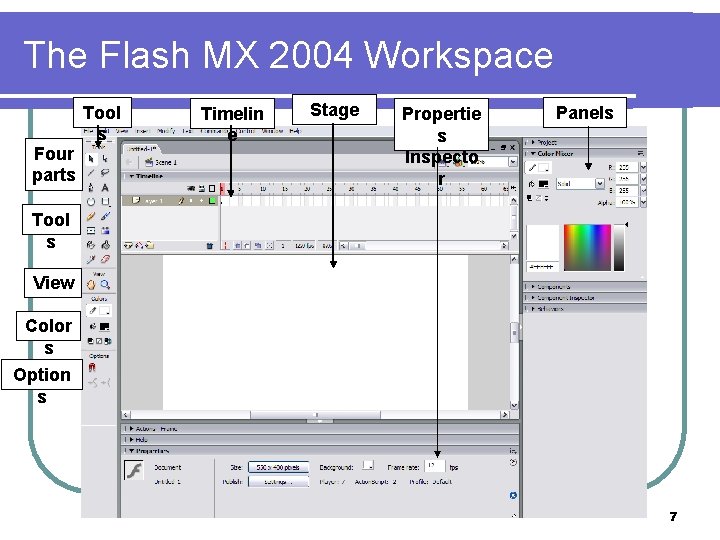
The Flash MX 2004 Workspace Four parts Tool s Timelin e Stage Propertie s Inspecto r Panels Tool s View Color s Option s 7

Do exercise 1. 1 on pages 8 -9 l l l l This exercise wilil get you familiar with the Flash MX 2004 workspace… Creating a Flash document (movie) Drawing a simple shape Testing (compiling) a movie Properties inspector for a movie Color selector and background colors Save your work in H: drive (and show me) 8

Drawing lines 1. Select 2. Place the pointer on the Stage 3. Drag the pointer to draw a line of the length you need 4. Release the mouse 9

Do exercise 2. 1 on page 17 l Drawing lines in Flash with Line tool Show me your work when done l No need to save it l 10

Drawing shapes n Create shapes by using the Line, Rectangle, Oval, Pen, or Pencil Tools n Select shapes by using the Selection Tool and the Lasso Tool n Edit shapes by using Selection Tool and the Eraser Tool n View, move, copy, and delete shapes 11

Drawing rectangles and squares n To draw a rectangle: 1. Select 2. Place the insertion point on the Stage 3. Drag diagonally n To draw a square: – Hold down the Shift key while dragging 12

Creating rounded rectangles 1. Click 2. Click the Round Rectangle Radius modifier 3. Specify the Corner Radius and click OK 4. Place the insertion point and drag diagonally 13

Drawing an ovals and circles n To draw an oval: 1. Select 2. Place the insertion point on the stage 3. Drag diagonally n To draw a circle: – Hold down the Shift key while dragging 14

Using the Pen Tool n To create a straight line: 1. Select 2. Click where you want the line to start 3. Click at a point where you want to place the end point 4. Drag the direction line n To create a closed path: 1. Click the first anchor point 2. Drag to adjust the curve 15

Do exercise 2. 3 on page 22 l Drawing a leaf with Pen tool Show me your work when done l No need to save it l 16

Using the Pencil Tool 1. Select 2. Select an option from Pencil Mode list 3. Place the pointer and drag 17

Copying and deleting shapes l To copy a shape: 1. 2. 3. l To delete a shape: 1. 2. l Select the shape Choose Edit, Copy Choose Edit, Paste Select the shape Choose Edit, Clear Flash also offers undo and history l Use undo to experiment! 18

Viewing shapes n The Zoom tool – Zoom In to magnify a shape – Zoom Out to reduce a shape n The Hand tool – To move the Stage 19

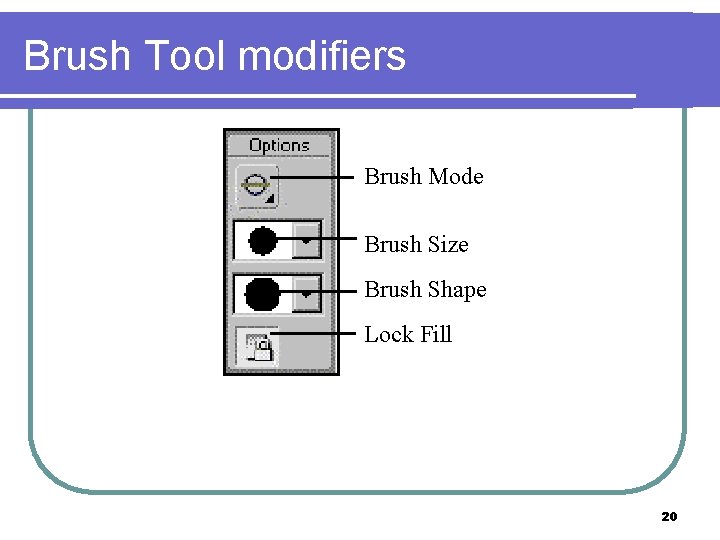
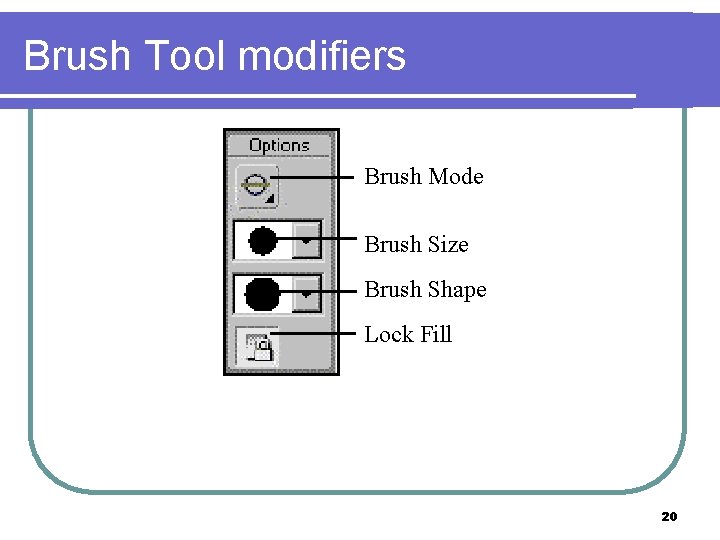
Brush Tool modifiers Brush Mode Brush Size Brush Shape Lock Fill 20

Brush and Eraser Tool modifiers n The Faucet modifier n The Eraser Shape modifier n The Eraser Mode modifier – – – Erase Normal Erase Fills Erase Lines Erase Selected Fills Erase Inside 21

Do exercise 2. 4 on page 25 l Experiment with brush tool and its modifiers l Show me your work when done l Also experiment with erase tool and modifiers 22

Working with colors l Apply stroke and fill colors to a shape by using the Paint Bucket, Ink Bottle, and Eyedropper tools l Create custom colors, swatches, and line styles 23

Hexadecimal Values RGB Colors 1 st 2 – Red Value 2 nd 2 – Green Value 3 rd 2 – Blue Value Each Value 00 -FF (0 -255) 24

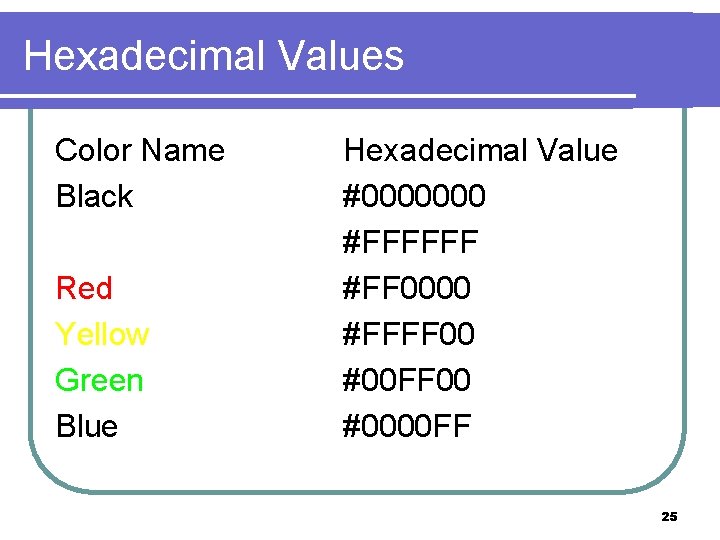
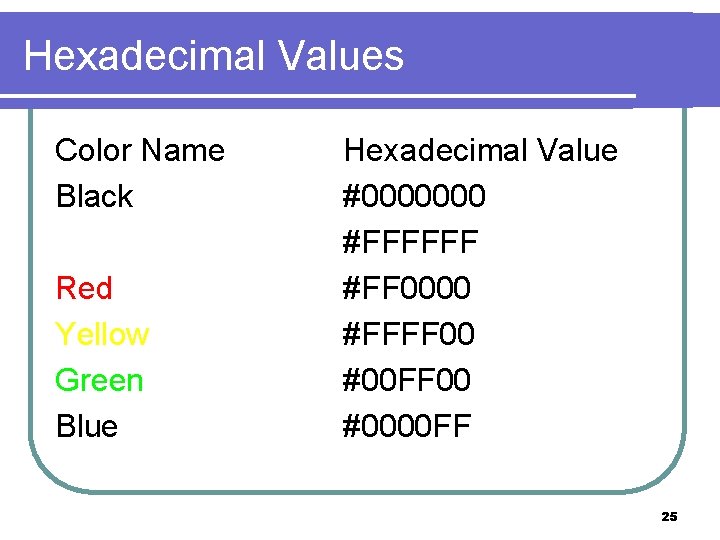
Hexadecimal Values Color Name Black White Red Yellow Green Blue Hexadecimal Value #0000000 #FFFFFF #FF 0000 #FFFF 00 #0000 FF 25

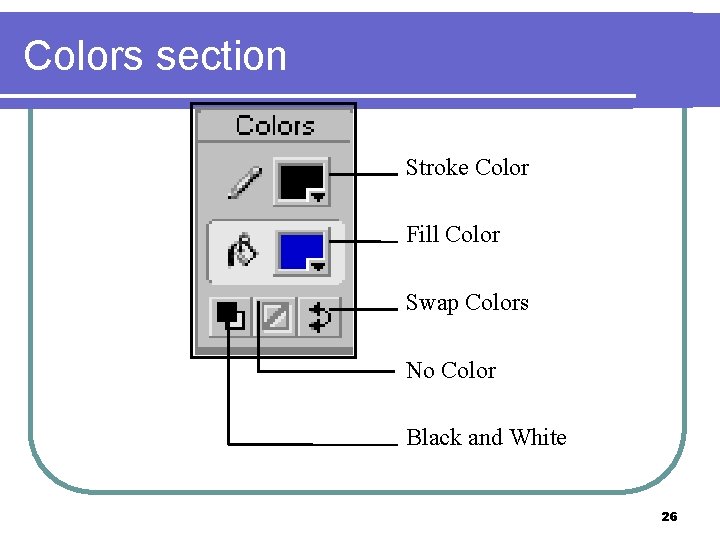
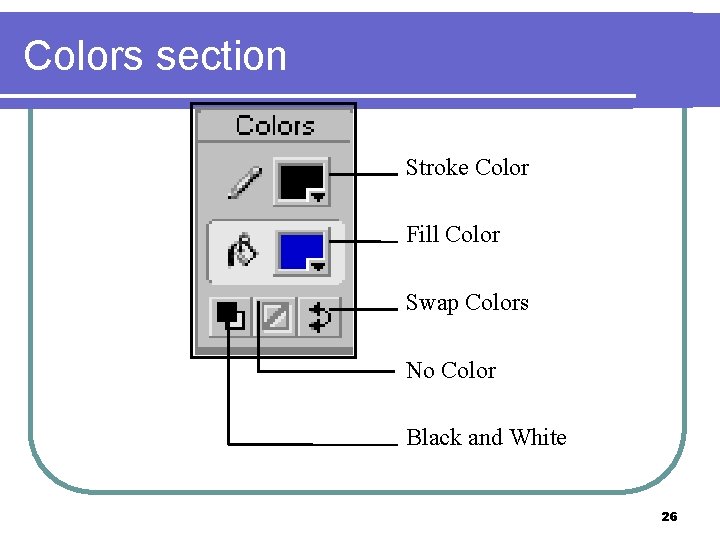
Colors section Stroke Color Fill Color Swap Colors No Color Black and White 26

Using the Paint Bucket Tool 1. 2. 3. 4. 5. Click the Paint Bucket Tool Select an option Click the Fill Color box Select a color Click inside the shape 27

Using the Ink Bottle Tool Click the Ink Bottle Tool 2. Click the Stroke Color box 3. Select a color 4. Click the shape 1. 28

Using the Eyedropper Tool l To copy the stroke color: 1. 2. 3. 4. Click the Eyedropper Tool Place the pointer on the outline of shape whose stroke color you want to copy Click the stroke of the shape Click the outline of the shape to which you want to apply the copied stroke color continued 29

Using the Eyedropper Tool l To copy the fill color: 1. 2. 3. 4. Click the Eyedropper Tool Place the pointer inside the shape whose fill color you want to copy Click the fill of the shape Click inside the shape to which you want to apply the fill color 30

Creating a custom color 1. 2. 3. 4. 5. Select a color from Fill Color palette in the Color Mixer panel Click the triangle on the upper-right corner of the Color Mixer panel From the menu, choose a color mode Edit values in R, G, B, and Alpha boxes From Options menu, choose Add Swatch 31

Creating a custom gradient From Fill style list, select gradient type 2. Adjust position of the various sliders 3. Display the Options menu and choose Add Swatch 1. 32

Do exercise 2. 5 on page 29 l Experiment with brush tool and its modifiers l Show me your work when done l Also experiment with erase tool and modifiers 33

Shape selection tools l Selection tool l Lasso tool l Select an object by clicking on it with mouse Or select a group of objects by click-dragging to surround them with a selection box Select a group of objects by drawing a freehand or polygonal box around them Or click, then click to draw polygonal shapes Subselection tool l Lets you manipulate control points in a vector drawing 34

Making marquee selections Select the Selection Tool or the Subselection Tool 2. Place the pointer at a position where you want the selection to start 3. Drag the pointer to cover all the shapes 4. Release the mouse 1. 35

Making freeform marquee selections Select the Lasso Tool 2. Place the pointer at a position where you want the selection to start 3. Drag the pointer to draw a line around the shapes you want to select 4. Connect the starting and ending points of the line 1. 36

Selection and Free Transform Tool modifiers Smoothes out any sharp areas Straightens out any curves Helps rotate a shape Helps resize a shape Helps distort a shape Helps warp and distort objects 37

Combining shapes Select a shape 2. Move the selected shape over the other shape to place it in such a way that it represents the shape that you need 3. Deselect the shape 1. 38

Grouping shapes l To create a group: Select the shapes l Choose Modify, Group l l To ungroup shapes: Select the group l Choose Modify, Ungroup l l To modify the group: Double-click the group l Make modifications l l To l deselect the group: Double-click anywhere on the Stage 39

Do exercise 2. 6 on page 36 l Try using as many of the tools as possible for this exercise l Save your work on H: drive l Show me at the beginning of next lab l I. e. , this is homework! 40

3 Types of Text l Static l text Can be horizontal or vertical l Dynamic text Can load text from a data file l Can be scrollable l l Input l text Can mask text as password text 41

Creating extending text block Select 2. Click where you want to insert text 3. Type the text 1. 42

Changing font and font size l To change the font: In the Properties Inspector, from the Font list, select a font -orl Choose Text, Font, and then choose an option l l To change the font size: In the Properties Inspector, drag the font size slider -orl Choose Text, Size, and then choose an option l 43

Changing font style l In the Properties Inspector, click the Bold or the Italic button -orl Choose Text, Style and then choose an option 44

Aligning text l Choose Text, Align, and choose an alignment option -orl Select the text block and click an alignment button (Properties Inspector) 45

Aligning text l Choose Text, Align, and choose an alignment option -orl Select the text block and click an alignment button (Properties Inspector) 46

Do exercise 3. 1 on pages 46 -47 l An exercise with text and graphics l Save your work on H: drive l Show me at the beginning of next lab l I. e. , exercises 2. 6 and 3. 1 are homework 47

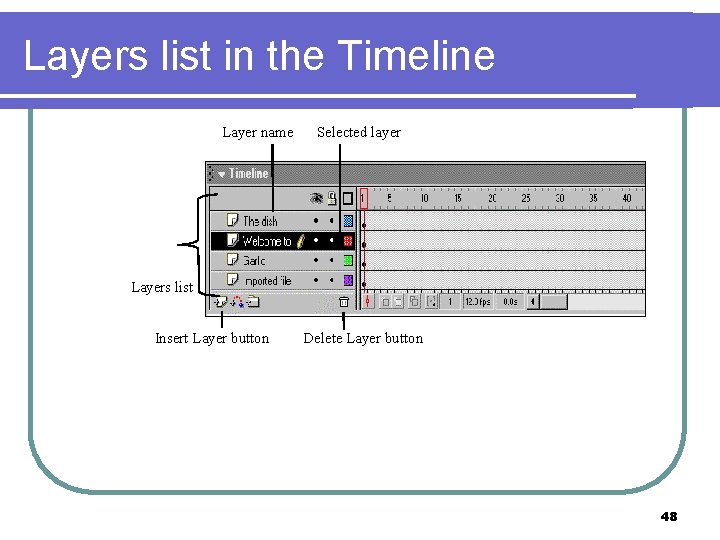
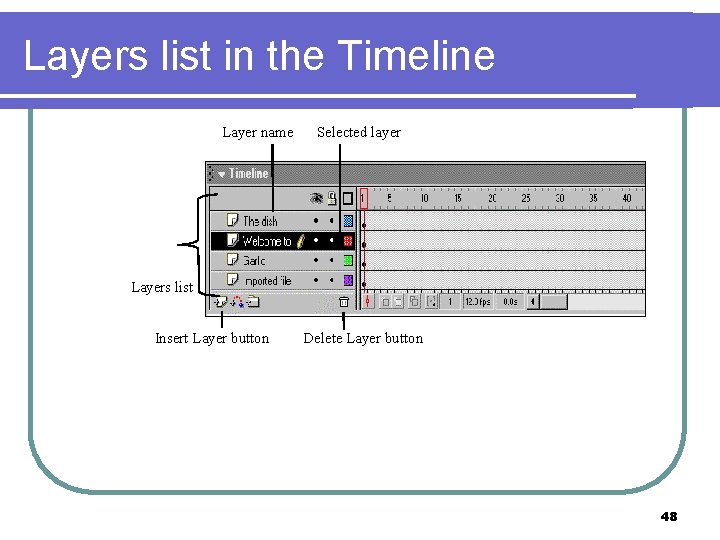
Layers list in the Timeline Layer name Selected layer Layers list Insert Layer button Delete Layer button 48

Deleting layers Click -orl Drag the layer to the Delete Layer button -or l Right-click the layer and choose Delete Layer l 49

Renaming a layer Choose Modify, Layer and specify the name -orl Right-click a layer, choose Properties, and specify the name -orl Double-click the layer, type the new name for the layer, and press Enter l 50

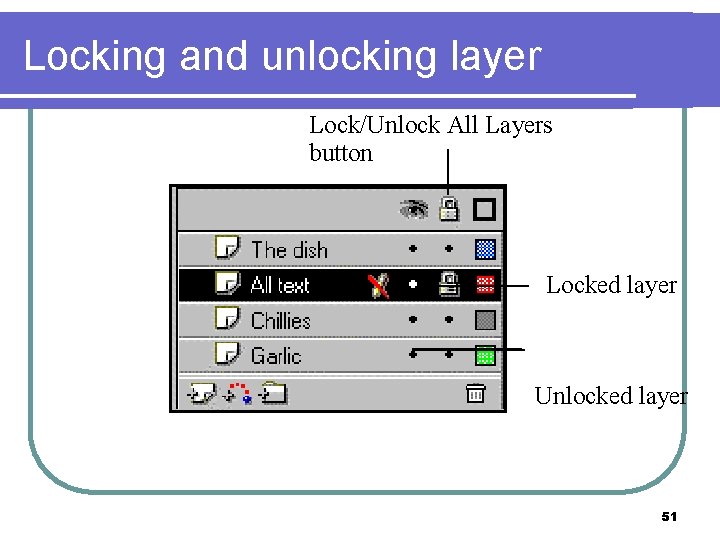
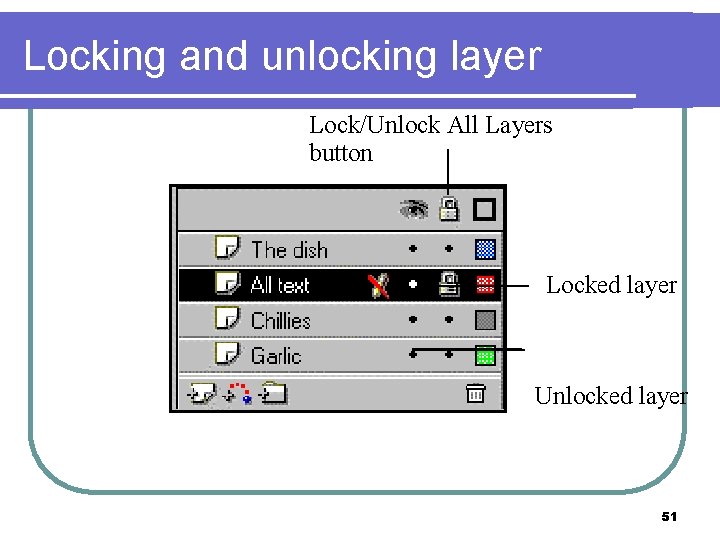
Locking and unlocking layer Lock/Unlock All Layers button Locked layer Unlocked layer 51

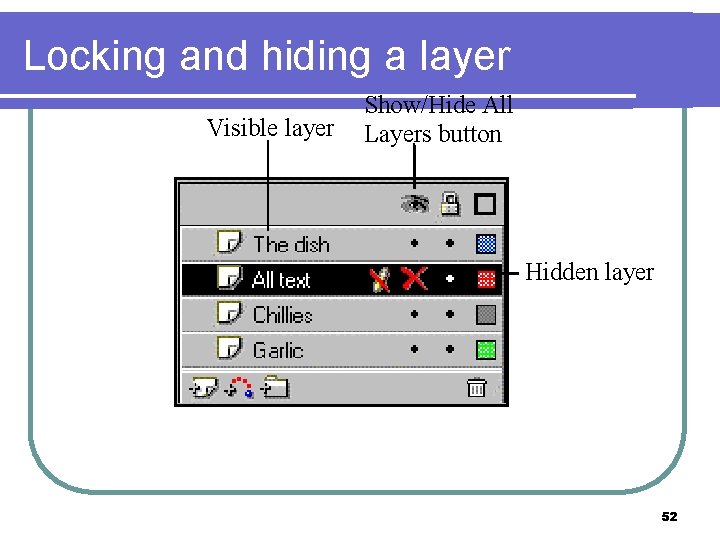
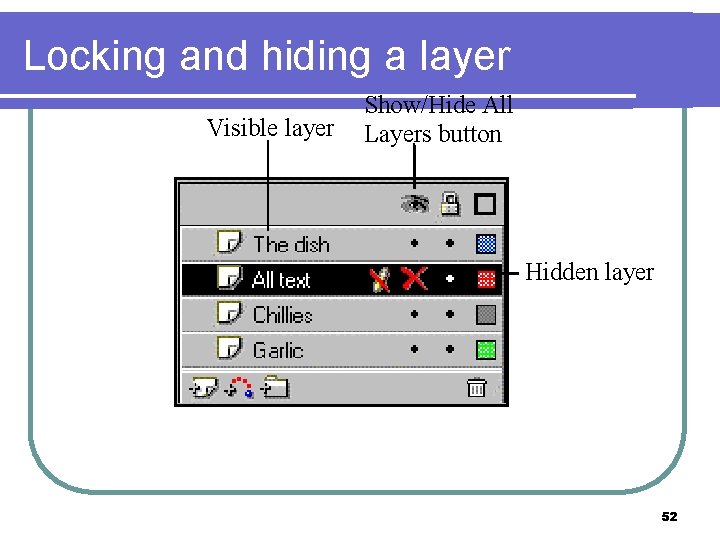
Locking and hiding a layer Visible layer Show/Hide All Layers button Hidden layer 52