why does this suck Information Visualization Jeffrey Heer



































![Graphical Excellence [Tufte] l l the well-designed presentation of interesting data – a matter Graphical Excellence [Tufte] l l the well-designed presentation of interesting data – a matter](https://slidetodoc.com/presentation_image_h/17e826a8b161e61973594e7b0eaa3e1c/image-36.jpg)
![Interactive Tasks [Shneiderman] 1. 2. 3. 4. 5. 6. 7. Overview: Get an overview Interactive Tasks [Shneiderman] 1. 2. 3. 4. 5. 6. 7. Overview: Get an overview](https://slidetodoc.com/presentation_image_h/17e826a8b161e61973594e7b0eaa3e1c/image-37.jpg)





![Software Architectures l The Information Visualization Reference Model [Chi, Card, Mackinlay, Shneiderman] Software Architectures l The Information Visualization Reference Model [Chi, Card, Mackinlay, Shneiderman]](https://slidetodoc.com/presentation_image_h/17e826a8b161e61973594e7b0eaa3e1c/image-43.jpg)































- Slides: 74

why does this suck?

Information Visualization Jeffrey Heer UC Berkeley | PARC, Inc. CS 160 – 2004. 11. 22 (includes numerous slides from Marti Hearst, Ed Chi, Stuart Card, and Peter Pirolli)

Basic Problem We live in a new ecology.

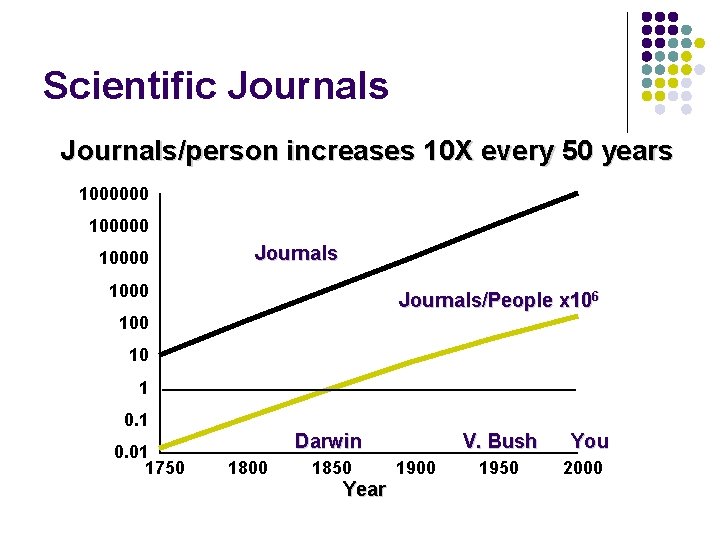
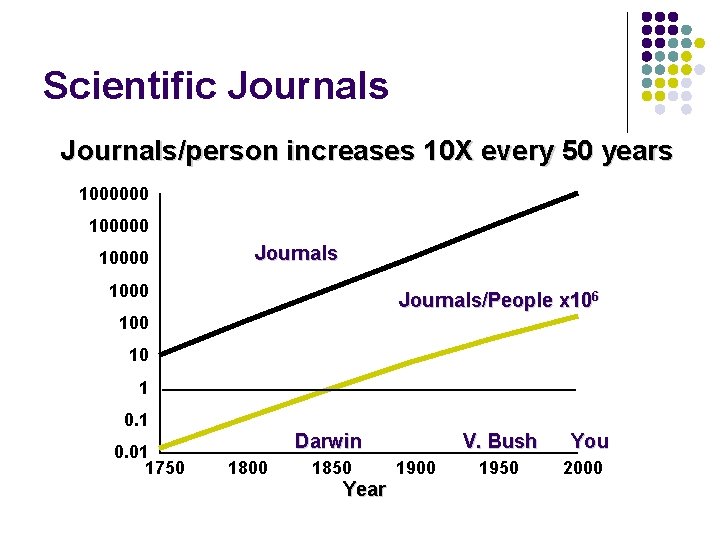
Scientific Journals/person increases 10 X every 50 years 1000000 10000 Journals 1000 Journals/People x 106 100 10 1 0. 01 1750 Darwin 1800 1850 Year V. Bush 1900 1950 You 2000

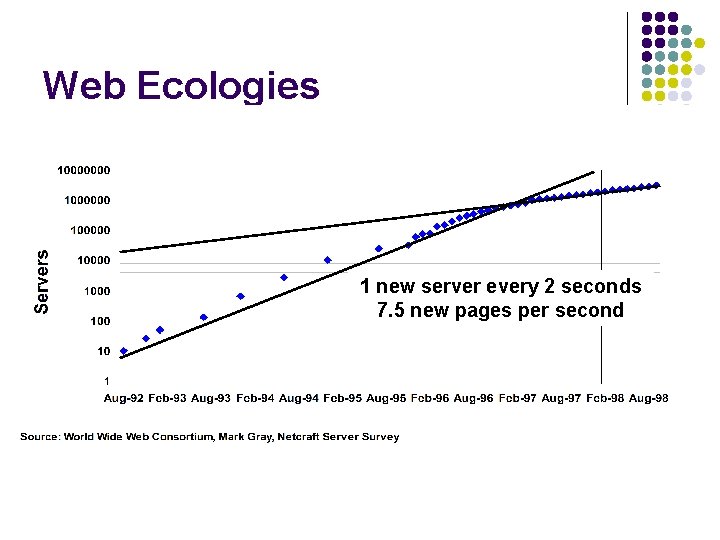
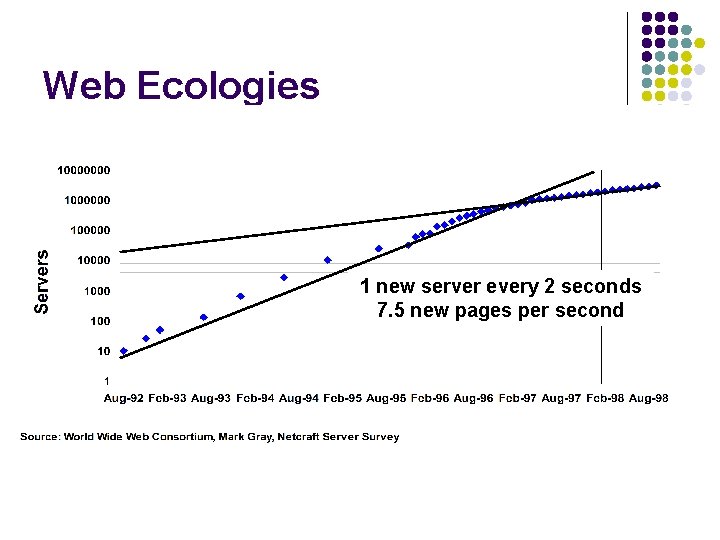
Web Ecologies 1 new server every 2 seconds 7. 5 new pages per second

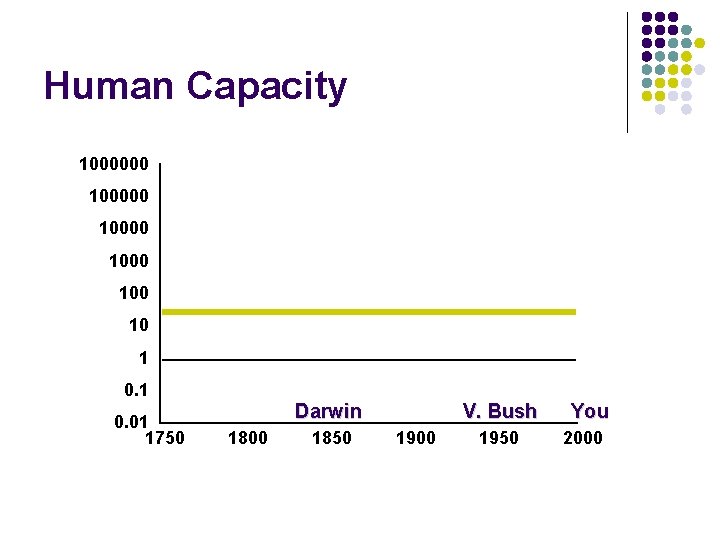
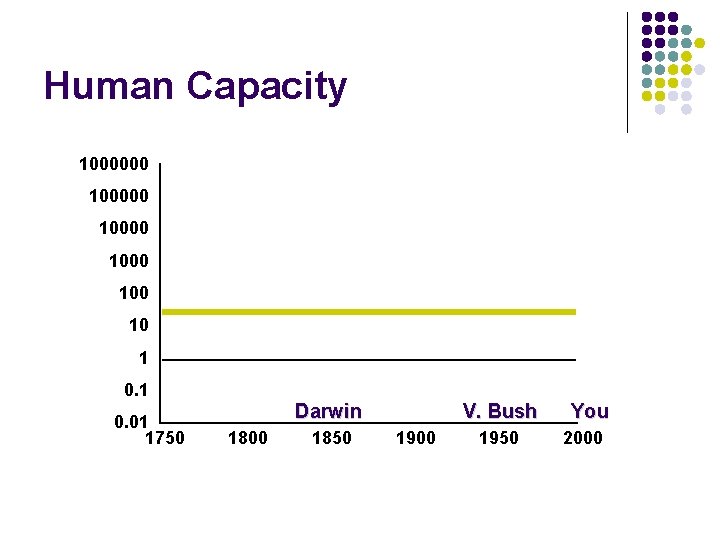
Human Capacity 1000000 10000 100 10 1 0. 01 1750 Darwin 1800 1850 V. Bush 1900 1950 You 2000

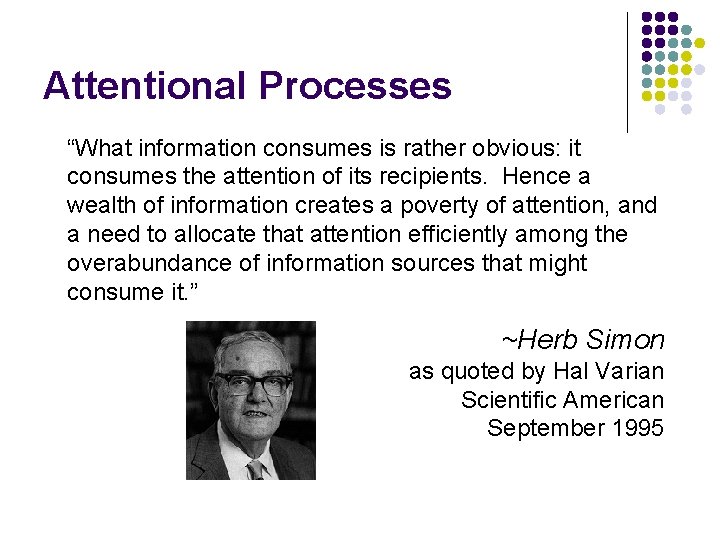
Attentional Processes “What information consumes is rather obvious: it consumes the attention of its recipients. Hence a wealth of information creates a poverty of attention, and a need to allocate that attention efficiently among the overabundance of information sources that might consume it. ” ~Herb Simon as quoted by Hal Varian Scientific American September 1995

Human-Information Interaction l l The real design problem is not increased access to information, but greater efficiency in finding useful information. Increasing the rate at which people can find and use relevant information improves human intelligence.

Information Visualization l Leverage highly-developed human visual system to achieve rapid understanding of abstract information. 1. 2 b/s (Reading) 2. 3 b/s (Pictures)

Information Visualization l “Transformation of the symbolic into the geometric” (Mc. Cormick et al. , 1987) l “. . . finding the artificial memory that best supports our natural means of perception. '‘ (Bertin, 1983) l The depiction of information using spatial or graphical representations, to facilitate comparison, pattern recognition, change detection, and other cognitive skills by making use of the visual system. (Hearst, 2003)

Why Visualization? l Use the eye for pattern recognition; people good at l l Graphical elements facilitate comparisons via l l l l scanning recognizing remembering images length shape orientation texture Animation shows changes across time Color helps make distinctions Aesthetics make the process appealing

Visualization Success Stories

Visualization Success Story Mystery: what is causing a cholera epidemic in London in 1854?

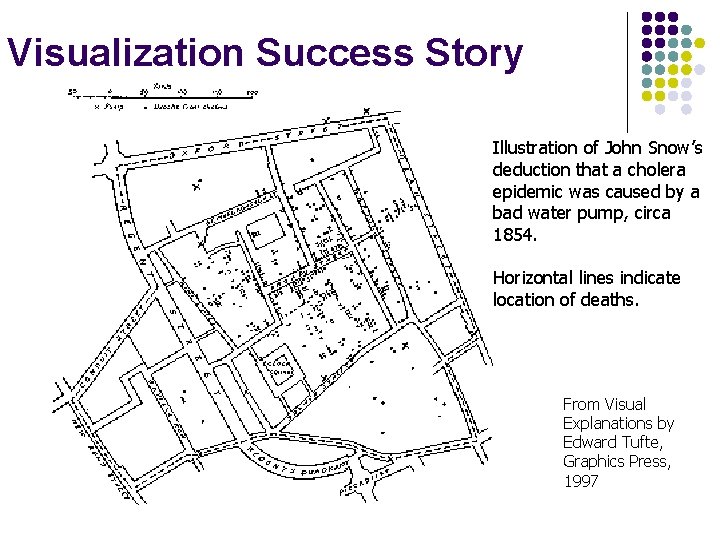
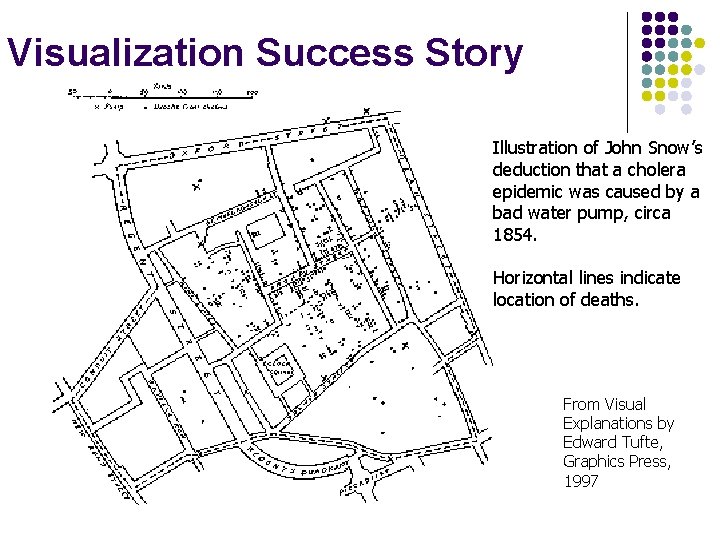
Visualization Success Story Illustration of John Snow’s deduction that a cholera epidemic was caused by a bad water pump, circa 1854. Horizontal lines indicate location of deaths. From Visual Explanations by Edward Tufte, Graphics Press, 1997

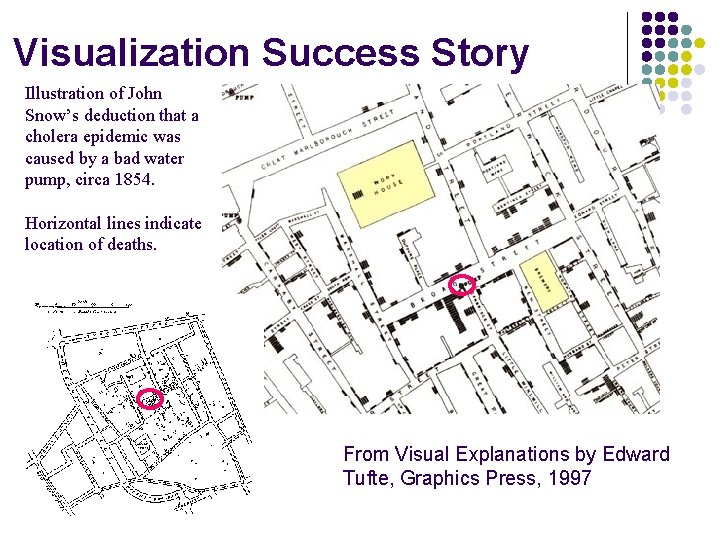
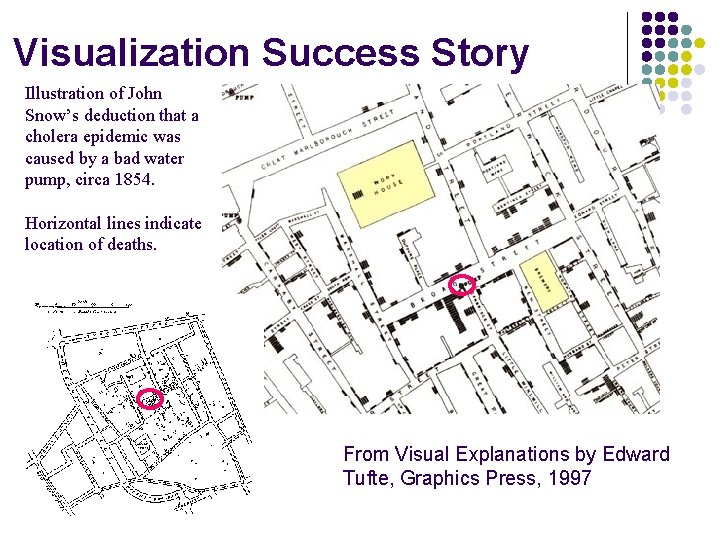
Visualization Success Story Illustration of John Snow’s deduction that a cholera epidemic was caused by a bad water pump, circa 1854. Horizontal lines indicate location of deaths. From Visual Explanations by Edward Tufte, Graphics Press, 1997

A Visualization Expedition (a tour through past and present)

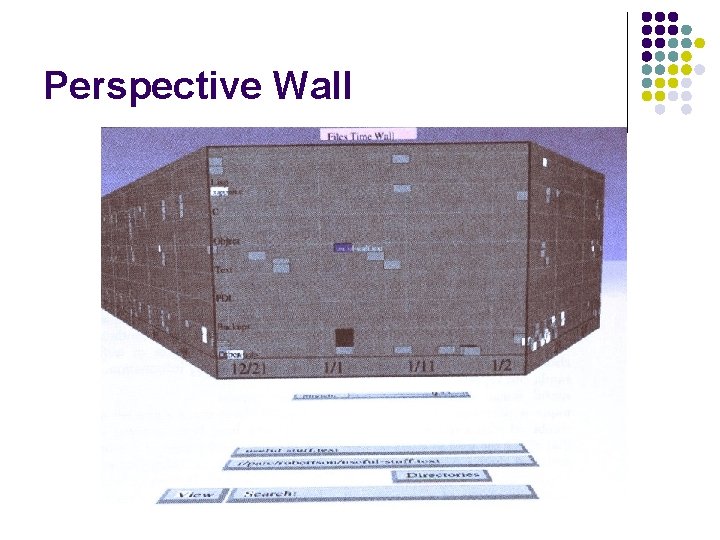
Perspective Wall

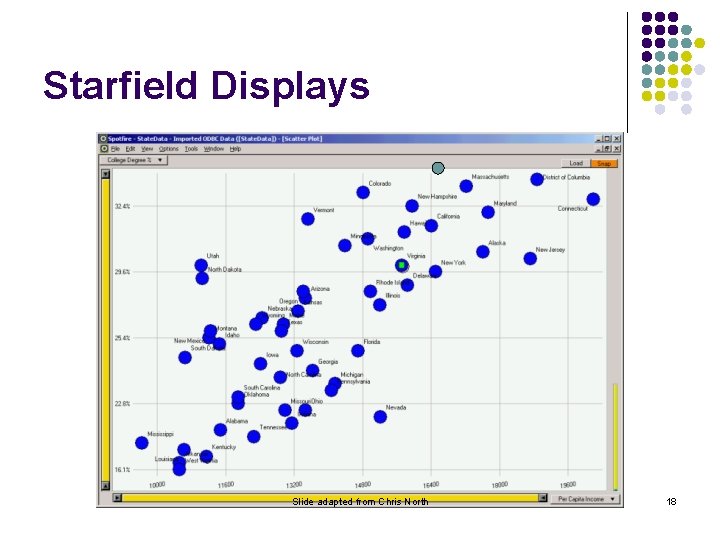
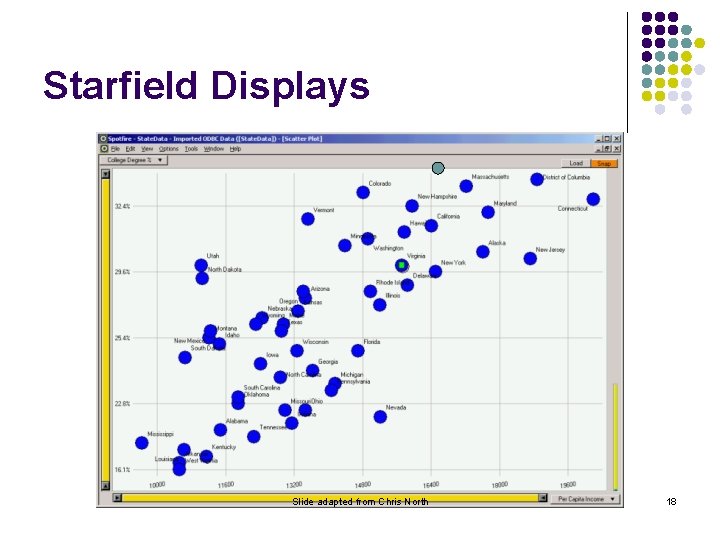
Starfield Displays Slide adapted from Chris North 18

Film Finder

Table Lens

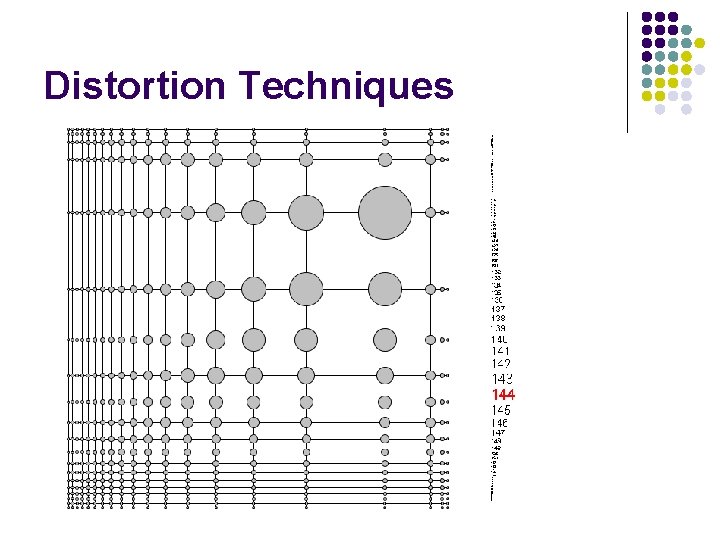
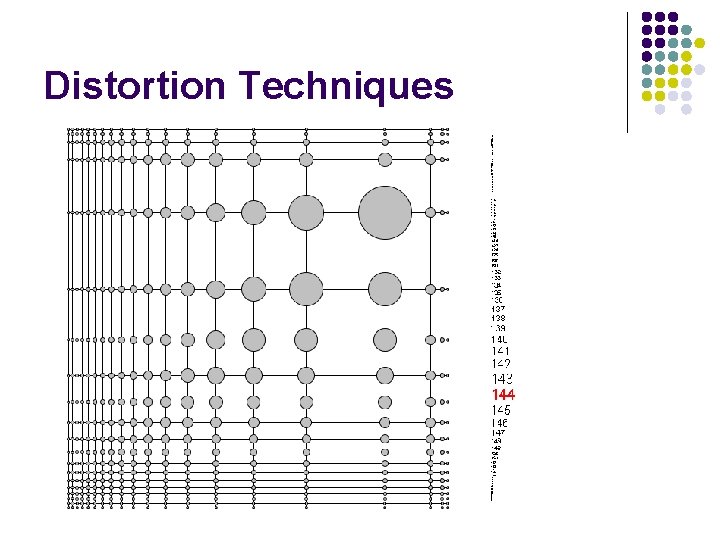
Distortion Techniques

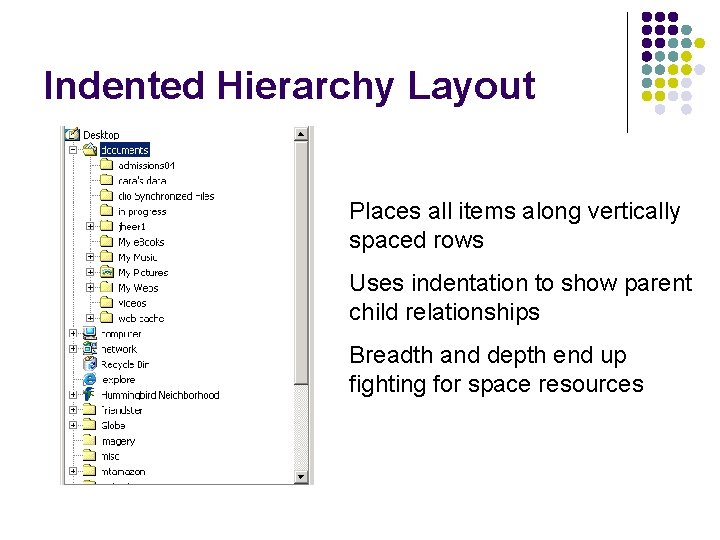
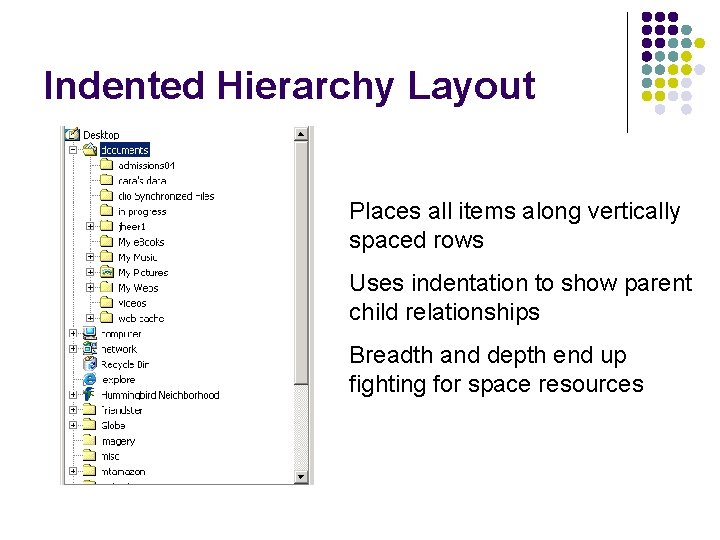
Indented Hierarchy Layout Places all items along vertically spaced rows Uses indentation to show parent child relationships Breadth and depth end up fighting for space resources

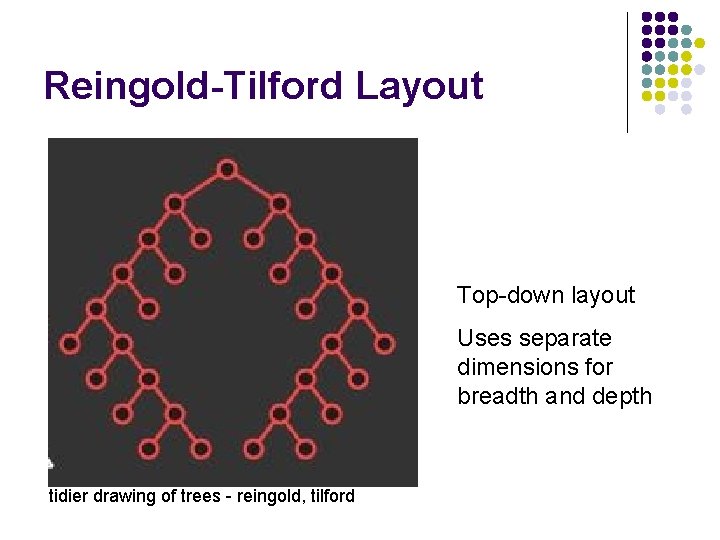
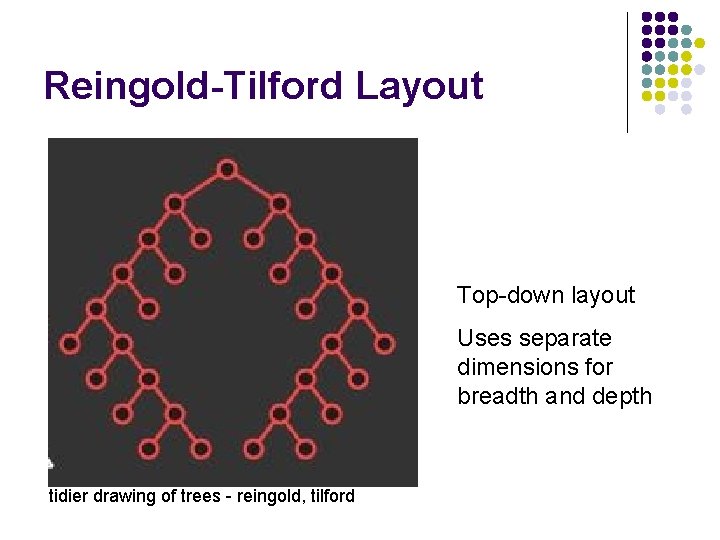
Reingold-Tilford Layout Top-down layout Uses separate dimensions for breadth and depth tidier drawing of trees - reingold, tilford

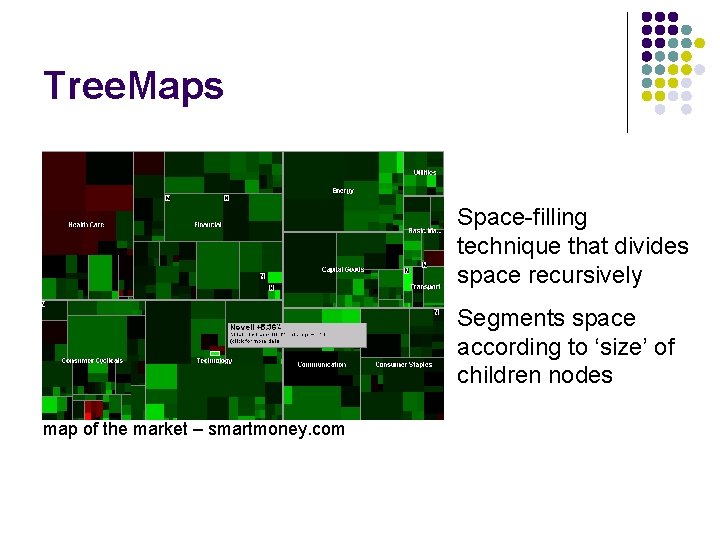
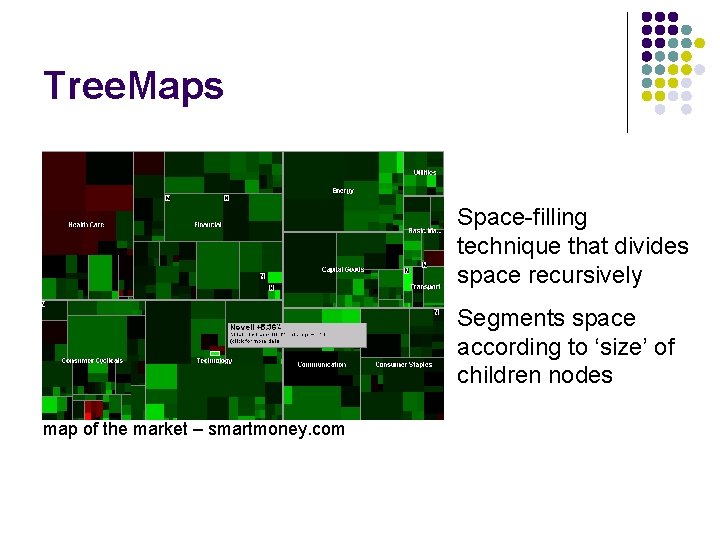
Tree. Maps Space-filling technique that divides space recursively Segments space according to ‘size’ of children nodes map of the market – smartmoney. com

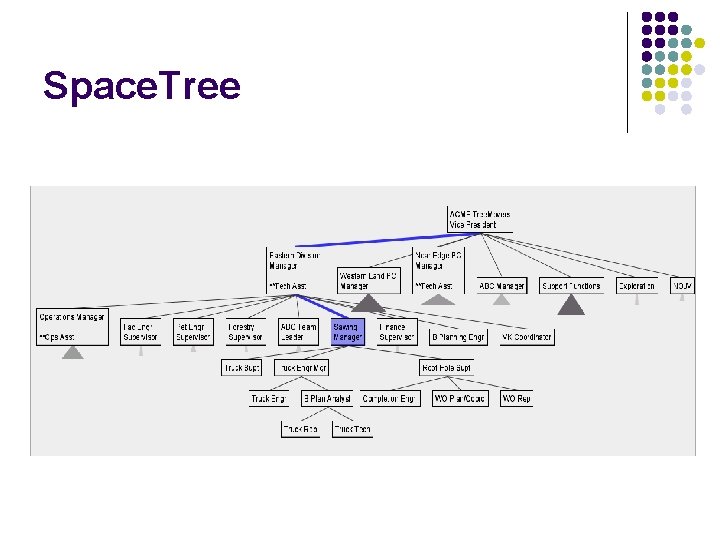
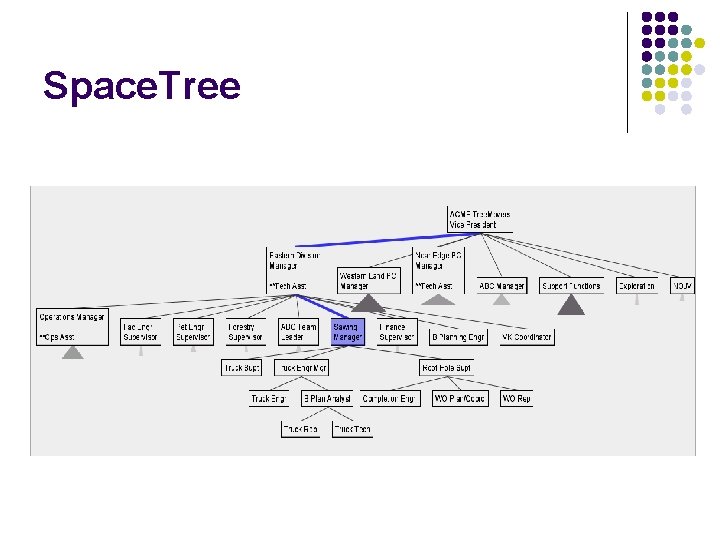
Space. Tree

Cone Trees Tree layout in three dimensions Shadows provide 2 D structure Can also make “Balloon Trees” – 2 D version of Cone. Tree cone tree – robertson, mackinlay, and card

Degree-of-Interest Trees

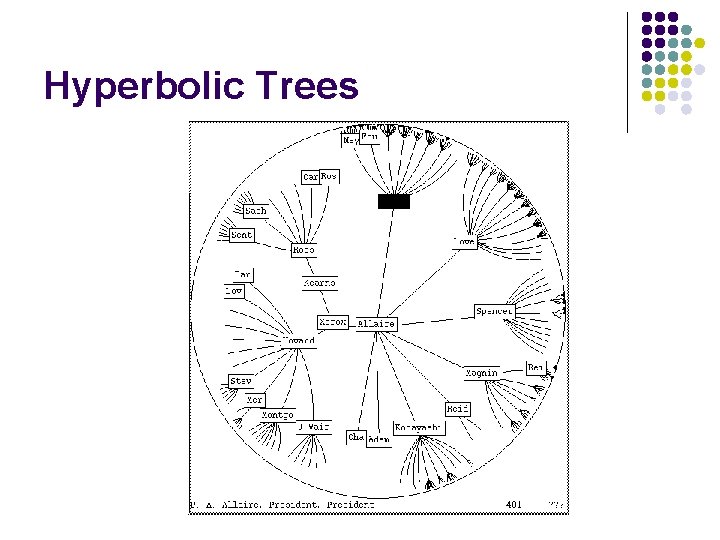
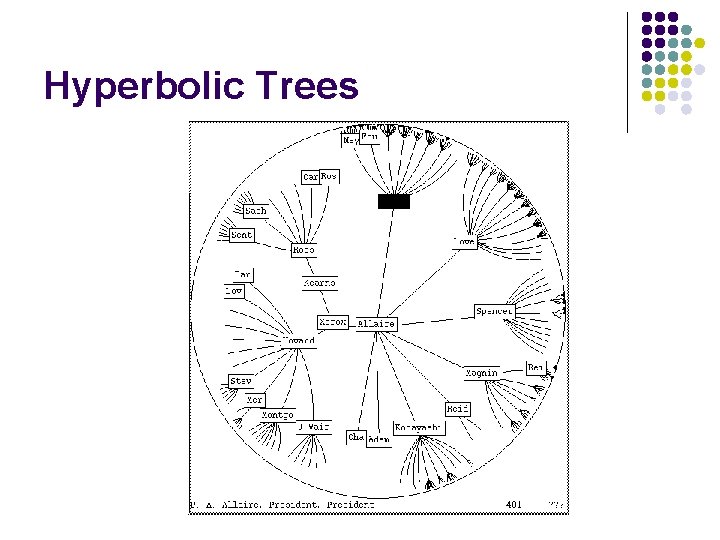
Hyperbolic Trees

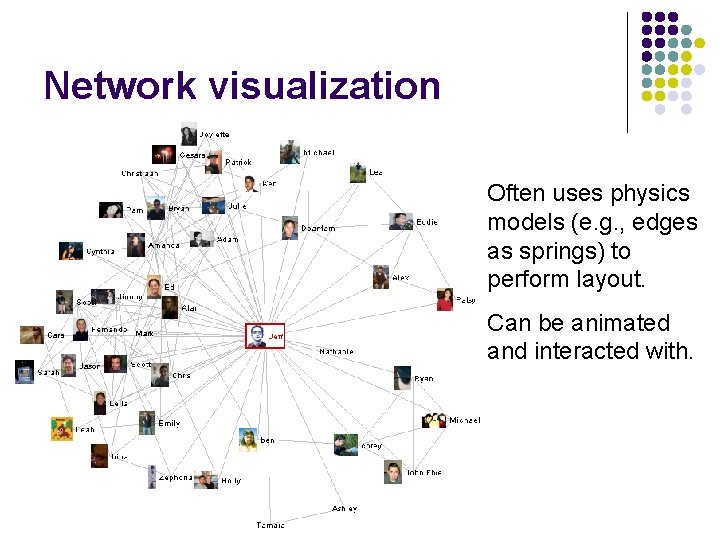
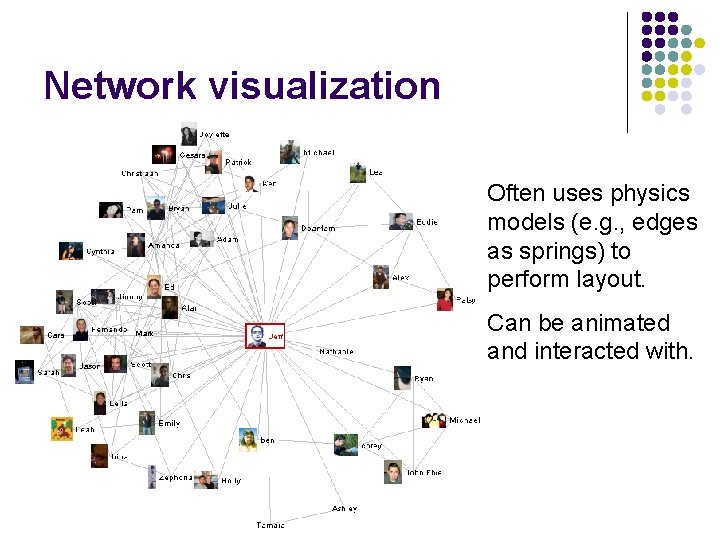
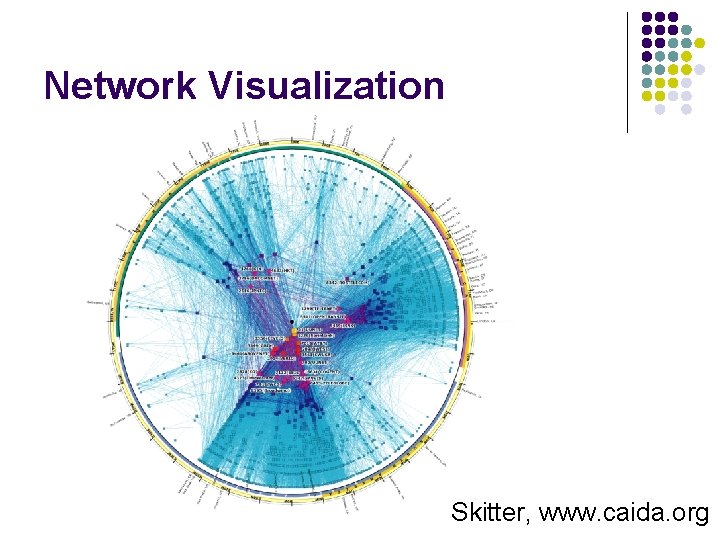
Network visualization Often uses physics models (e. g. , edges as springs) to perform layout. Can be animated and interacted with.

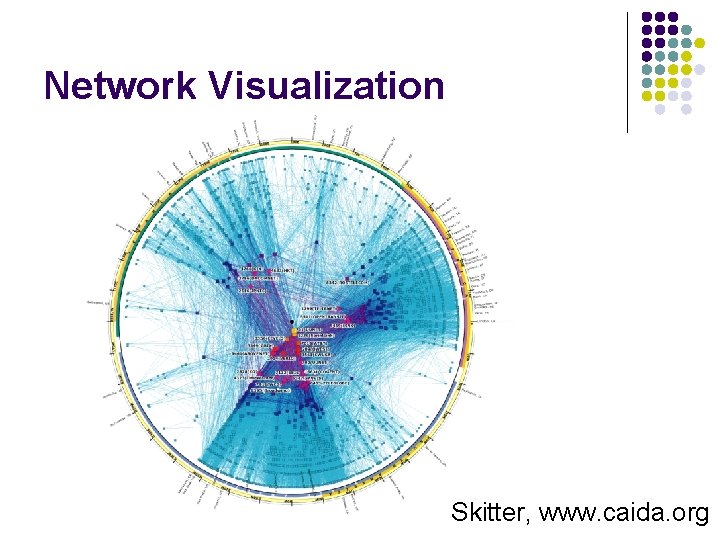
Network Visualization Skitter, www. caida. org

Web. Book

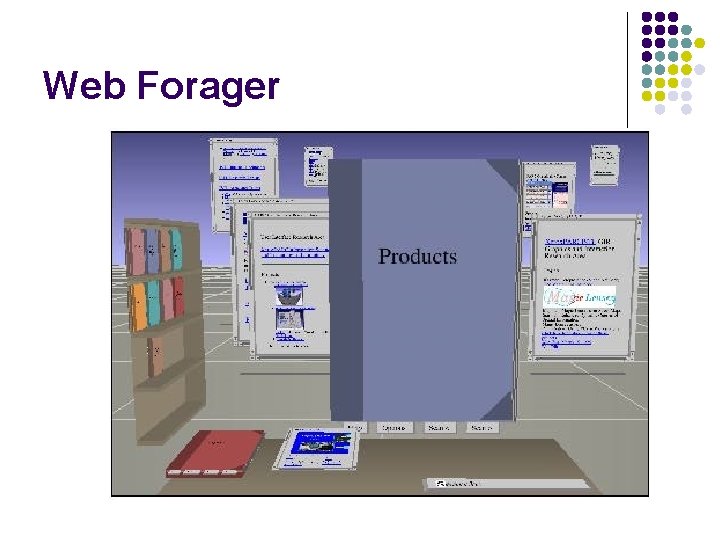
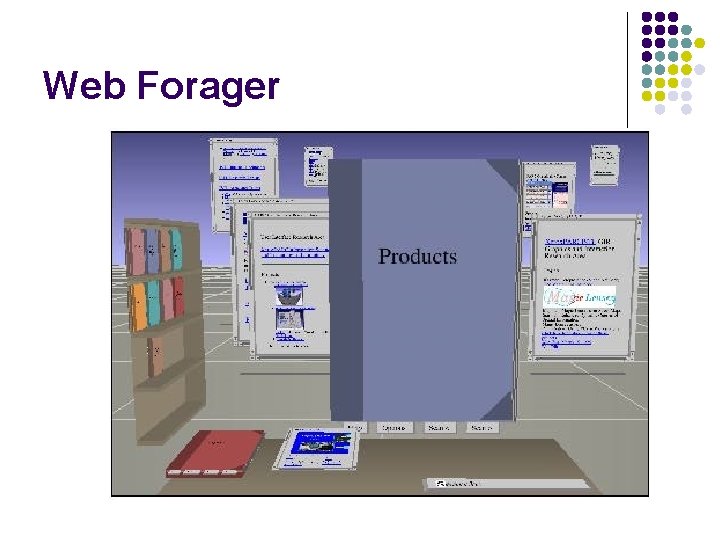
Web Forager

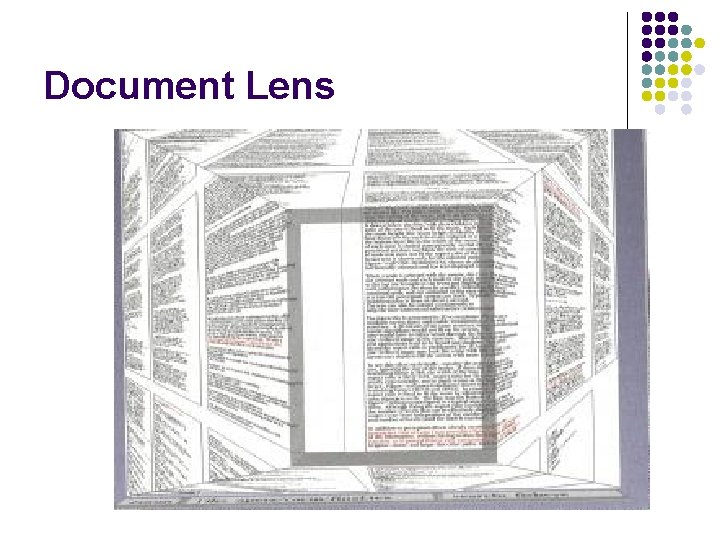
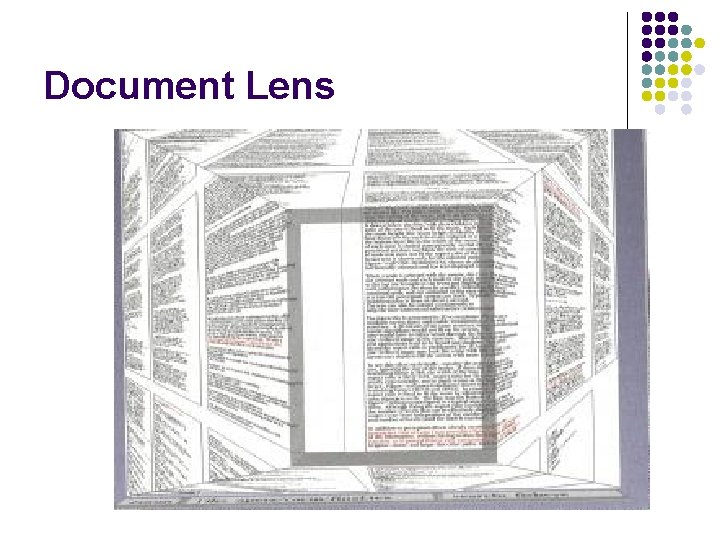
Document Lens

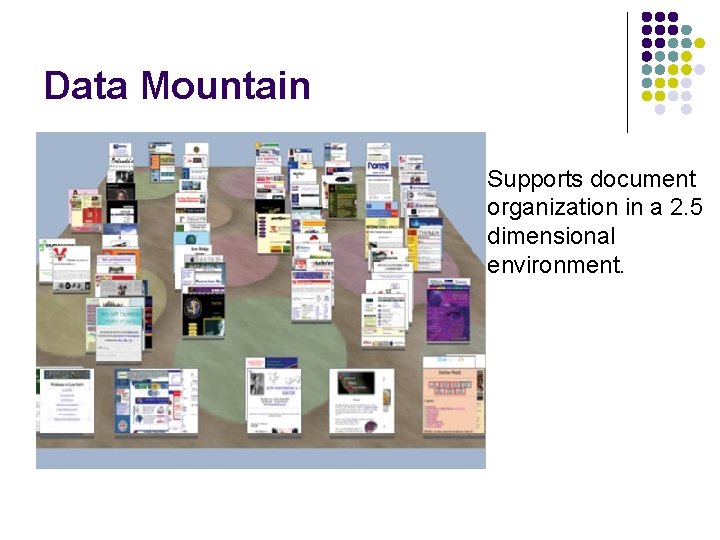
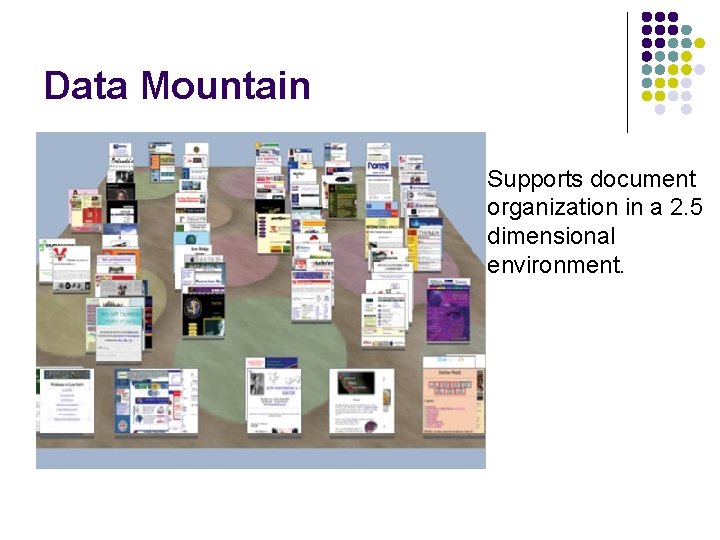
Data Mountain Supports document organization in a 2. 5 dimensional environment.

Designing Visualizations (some tricks of the trade)
![Graphical Excellence Tufte l l the welldesigned presentation of interesting data a matter Graphical Excellence [Tufte] l l the well-designed presentation of interesting data – a matter](https://slidetodoc.com/presentation_image_h/17e826a8b161e61973594e7b0eaa3e1c/image-36.jpg)
Graphical Excellence [Tufte] l l the well-designed presentation of interesting data – a matter of substance, of statistics, and of design consists of complex ideas communicated with clarity, precision and efficiency is that which gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest space requires telling the truth about the data.
![Interactive Tasks Shneiderman 1 2 3 4 5 6 7 Overview Get an overview Interactive Tasks [Shneiderman] 1. 2. 3. 4. 5. 6. 7. Overview: Get an overview](https://slidetodoc.com/presentation_image_h/17e826a8b161e61973594e7b0eaa3e1c/image-37.jpg)
Interactive Tasks [Shneiderman] 1. 2. 3. 4. 5. 6. 7. Overview: Get an overview of the collection Zoom: Zoom in on items of interest Filter: Remove uninteresting items Details on demand: Select items and get details Relate: View relationships between items History: Keep a history of actions for undo, replay, refinement Extract: Make subcollections

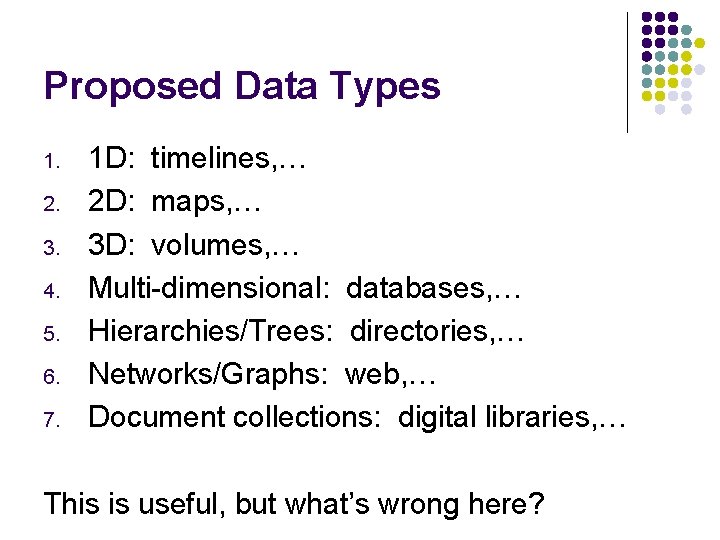
Proposed Data Types 1. 2. 3. 4. 5. 6. 7. 1 D: timelines, … 2 D: maps, … 3 D: volumes, … Multi-dimensional: databases, … Hierarchies/Trees: directories, … Networks/Graphs: web, … Document collections: digital libraries, … This is useful, but what’s wrong here?

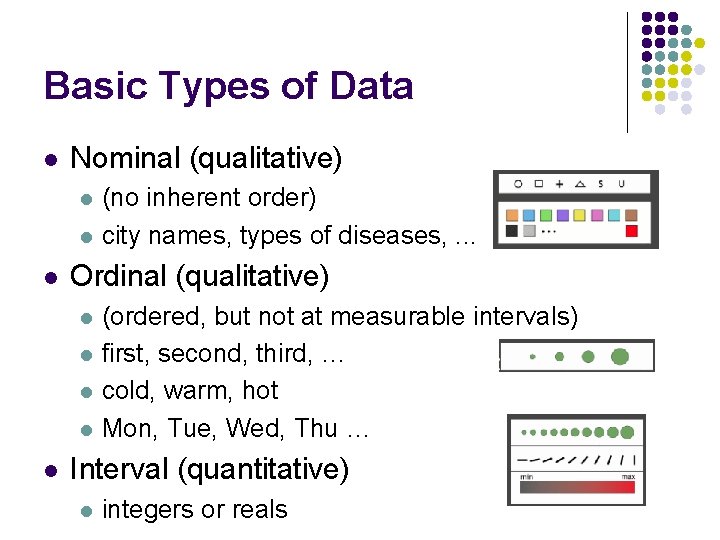
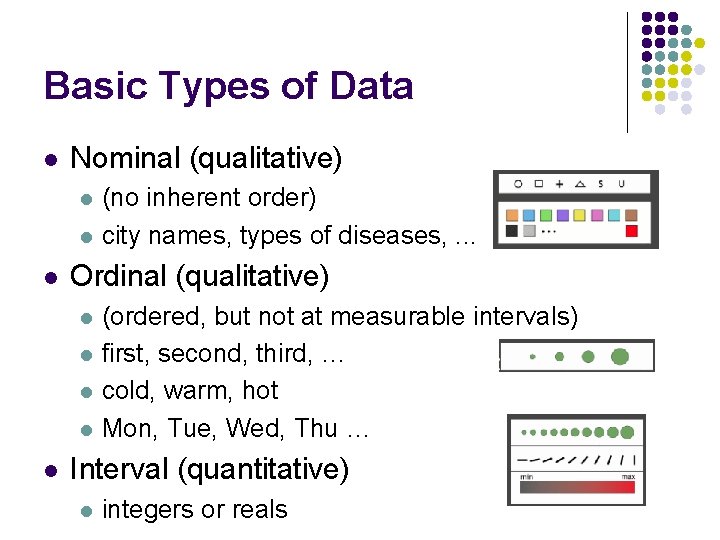
Basic Types of Data l Nominal (qualitative) l l l Ordinal (qualitative) l l l (no inherent order) city names, types of diseases, . . . (ordered, but not at measurable intervals) first, second, third, … cold, warm, hot Mon, Tue, Wed, Thu … Interval (quantitative) l integers or reals

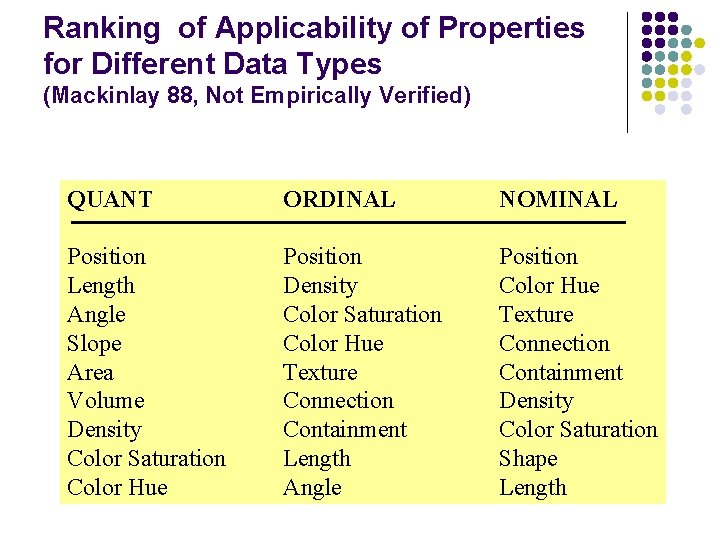
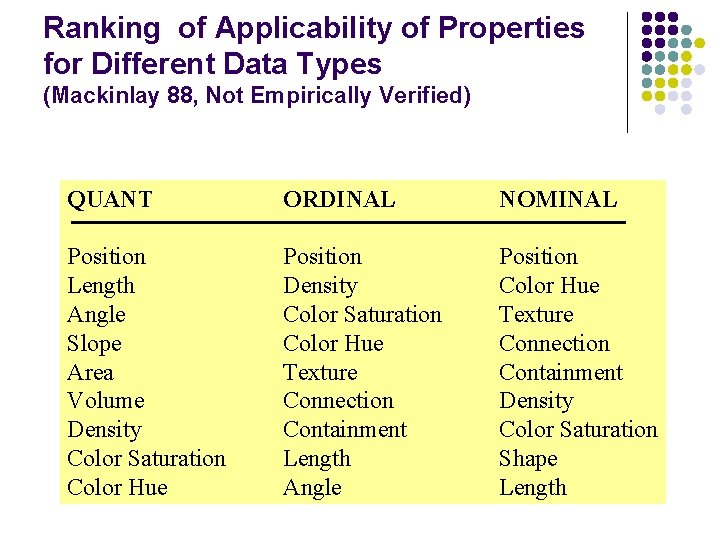
Ranking of Applicability of Properties for Different Data Types (Mackinlay 88, Not Empirically Verified) QUANT ORDINAL NOMINAL Position Length Angle Slope Area Volume Density Color Saturation Color Hue Position Density Color Saturation Color Hue Texture Connection Containment Length Angle Position Color Hue Texture Connection Containment Density Color Saturation Shape Length

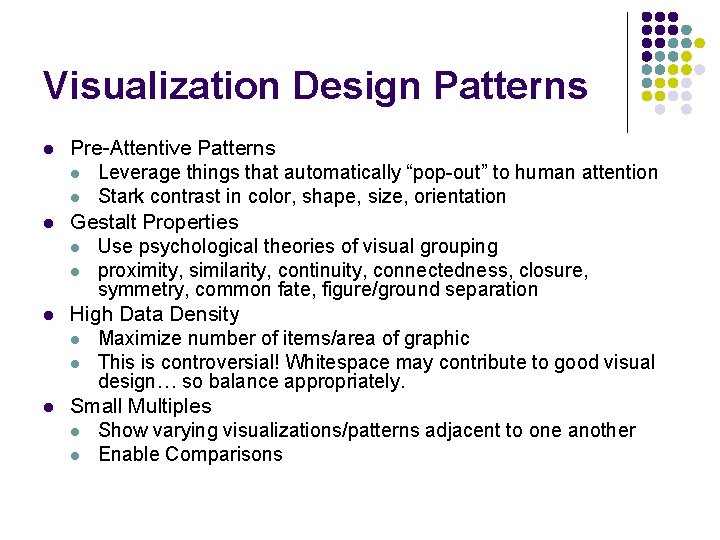
Visualization Design Patterns l l Pre-Attentive Patterns l Leverage things that automatically “pop-out” to human attention l Stark contrast in color, shape, size, orientation Gestalt Properties l Use psychological theories of visual grouping l proximity, similarity, continuity, connectedness, closure, symmetry, common fate, figure/ground separation High Data Density l Maximize number of items/area of graphic l This is controversial! Whitespace may contribute to good visual design… so balance appropriately. Small Multiples l Show varying visualizations/patterns adjacent to one another l Enable Comparisons

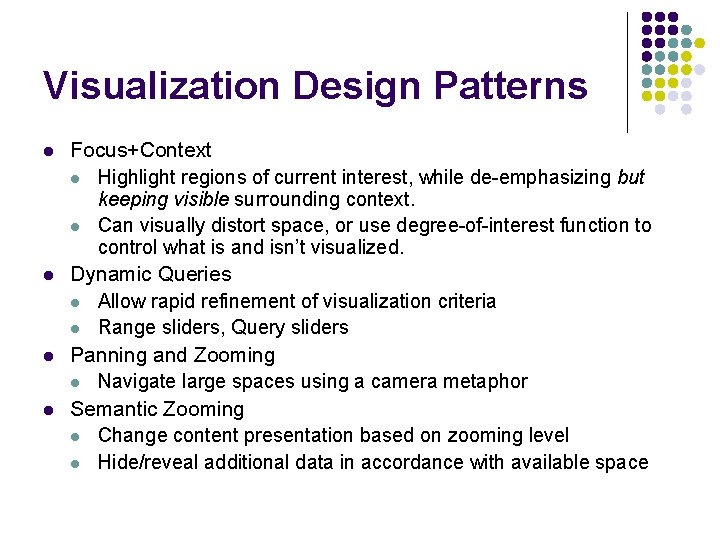
Visualization Design Patterns l l Focus+Context l Highlight regions of current interest, while de-emphasizing but keeping visible surrounding context. l Can visually distort space, or use degree-of-interest function to control what is and isn’t visualized. Dynamic Queries l Allow rapid refinement of visualization criteria l Range sliders, Query sliders Panning and Zooming l Navigate large spaces using a camera metaphor Semantic Zooming l Change content presentation based on zooming level l Hide/reveal additional data in accordance with available space
![Software Architectures l The Information Visualization Reference Model Chi Card Mackinlay Shneiderman Software Architectures l The Information Visualization Reference Model [Chi, Card, Mackinlay, Shneiderman]](https://slidetodoc.com/presentation_image_h/17e826a8b161e61973594e7b0eaa3e1c/image-43.jpg)
Software Architectures l The Information Visualization Reference Model [Chi, Card, Mackinlay, Shneiderman]

Evaluating Visualizations

Evaluating Visualizations l l Visualizations are user interfaces, too…established methodologies can be used. Questions to ask l l What tasks do you expect people to perform with the visualization? What interfaces currently exist for this task? In what ways do you expect different visualizations to help or hurt aspects of these tasks? Metrics: task time, success rate, information gained (e. g. , test the user, or exploit priming effects), eye tracking.

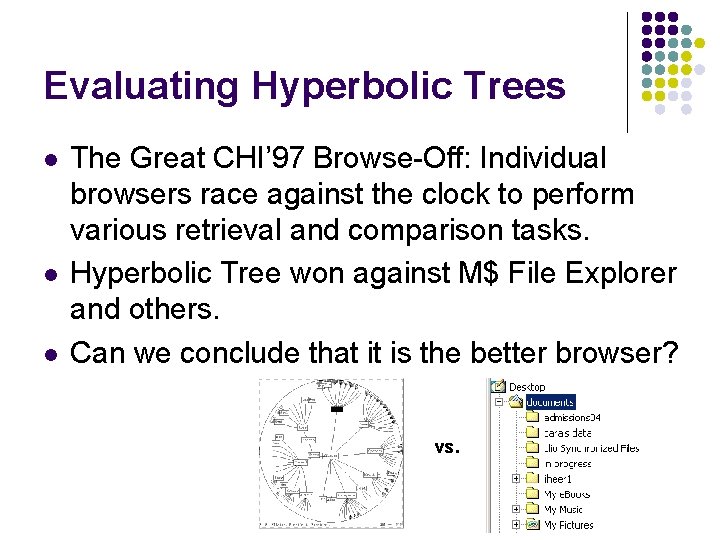
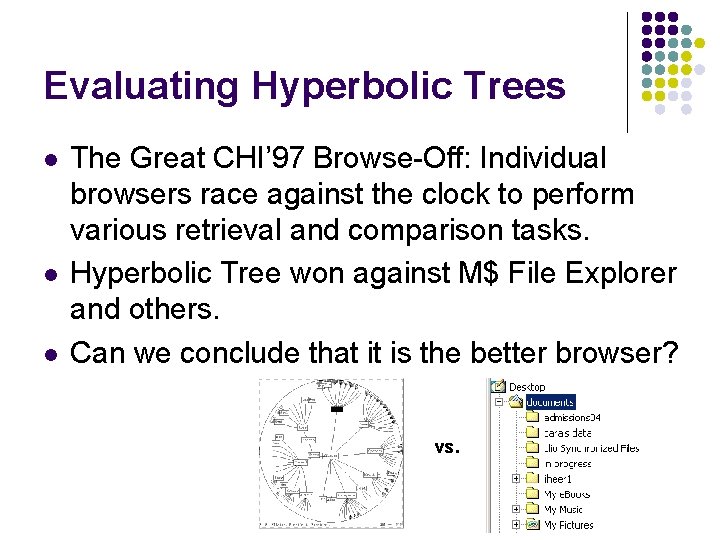
Evaluating Hyperbolic Trees l l l The Great CHI’ 97 Browse-Off: Individual browsers race against the clock to perform various retrieval and comparison tasks. Hyperbolic Tree won against M$ File Explorer and others. Can we conclude that it is the better browser? vs.

Evaluating Hyperbolic Trees l No! l Different people operating each browser. l Tasks were not ecologically valid. l l Can’t say what is better for what. PARC researchers did extensive eye-tracking studies uncovering very nuanced visual psychology. Found Hyperbolic Tree is better when underlying information design (e. g. , tree structure and labeling) is better. l In case of CHI Browse Off, the Hyperbolic Tree had a quicker human user “behind the wheel”. Moral: Exercise judicious study design, but also don’t feel let down if task times are not being radically improved… subtleties abound.

Questions? Jeffrey Heer prefuse jheer@cs. berkeley. edu http: //prefuse. sourceforge. net

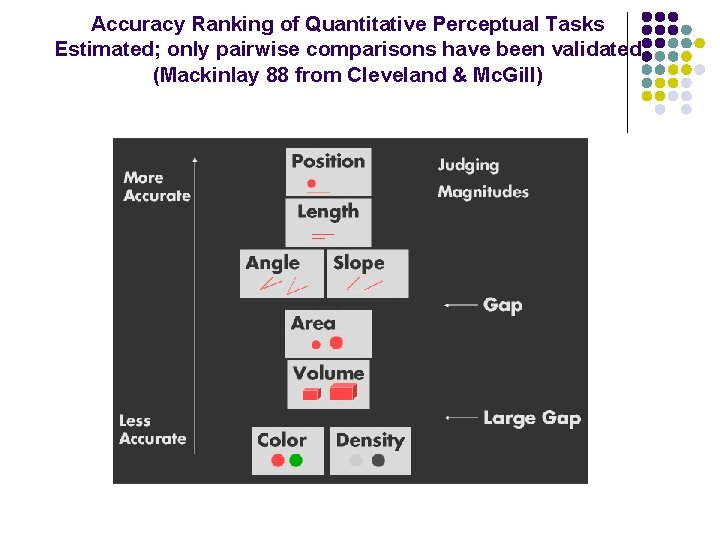
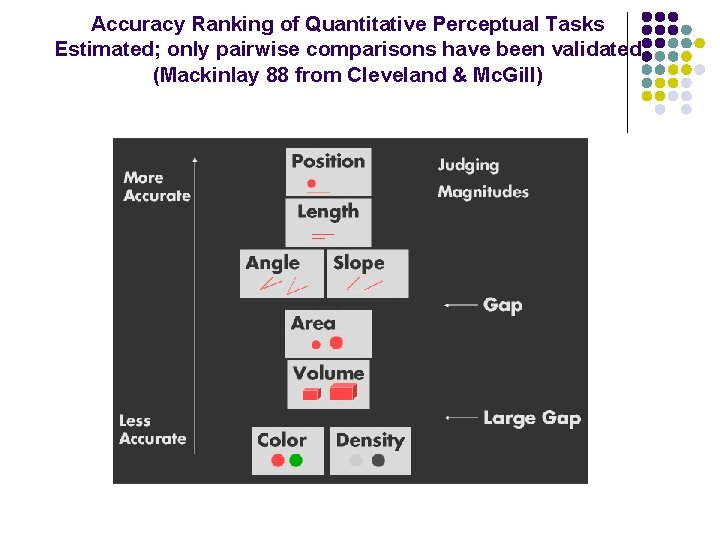
Accuracy Ranking of Quantitative Perceptual Tasks Estimated; only pairwise comparisons have been validated (Mackinlay 88 from Cleveland & Mc. Gill)

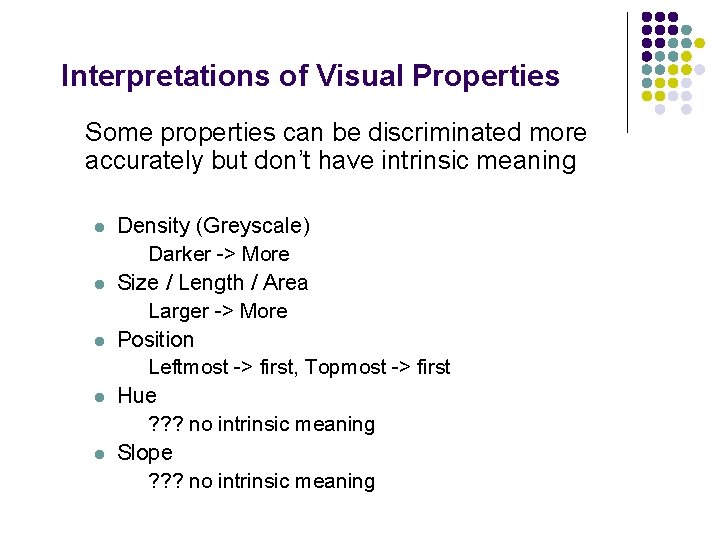
Interpretations of Visual Properties Some properties can be discriminated more accurately but don’t have intrinsic meaning l l l Density (Greyscale) Darker -> More Size / Length / Area Larger -> More Position Leftmost -> first, Topmost -> first Hue ? ? ? no intrinsic meaning Slope ? ? ? no intrinsic meaning

Micro-Aspects of Visualization Design (aka fun with visual psychology)

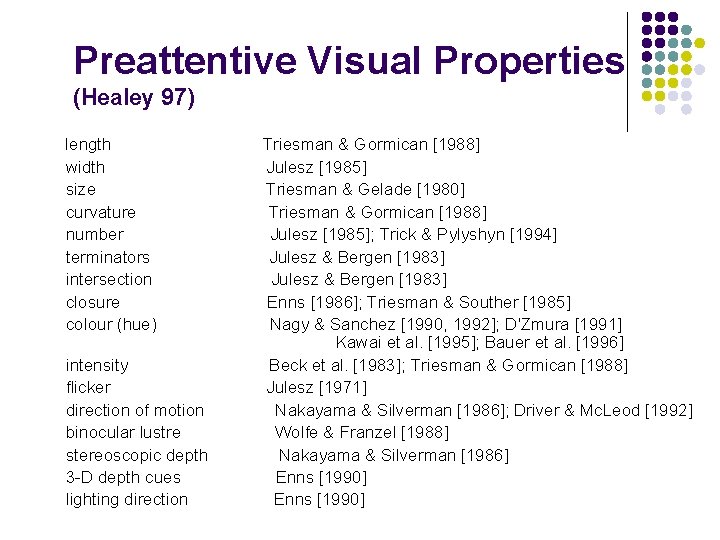
Preattentive Processing l A limited set of visual properties are processed preattentively l l (without need for focusing attention). This is important for design of visualizations l what can be perceived immediately l what properties are good discriminators l what can mislead viewers All Preattentive Processing figures from Healey 97 http: //www. csc. ncsu. edu/faculty/healey/PP/PP. html

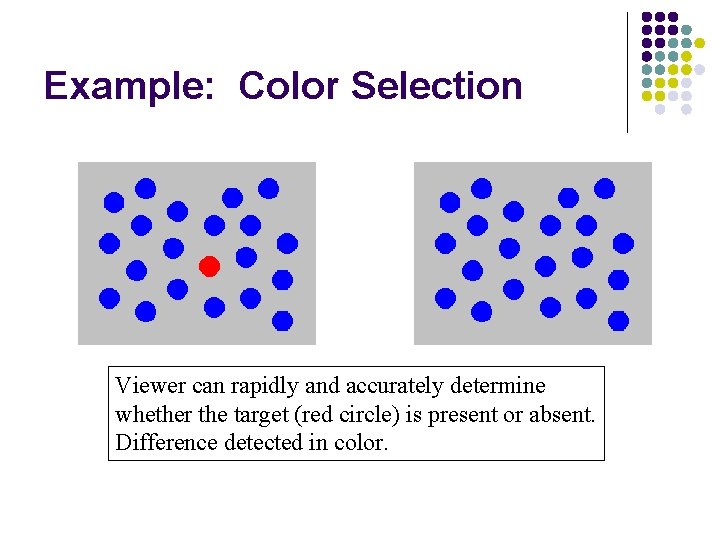
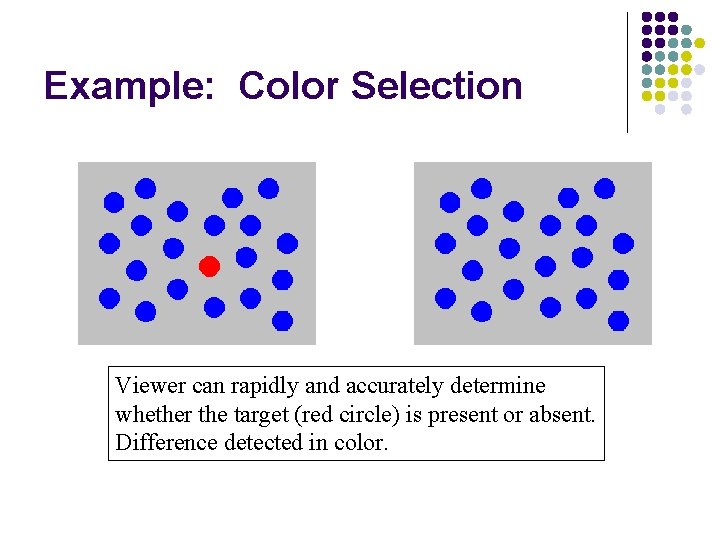
Example: Color Selection Viewer can rapidly and accurately determine whether the target (red circle) is present or absent. Difference detected in color.

Example: Shape Selection Viewer can rapidly and accurately determine whether the target (red circle) is present or absent. Difference detected in form (curvature)

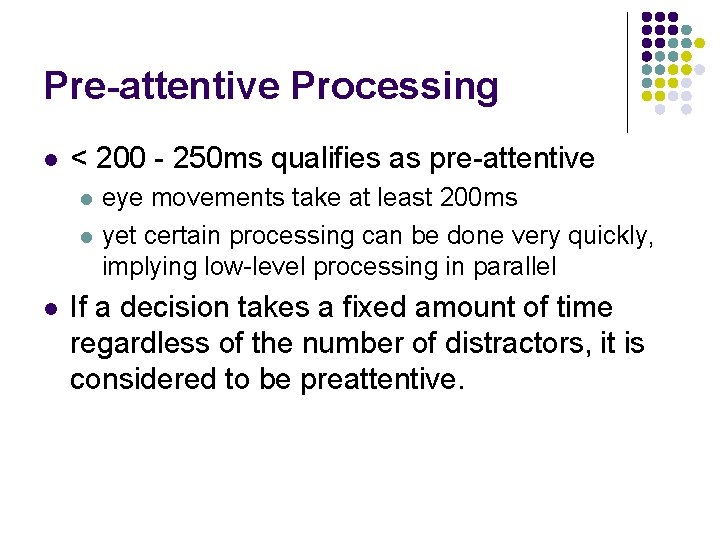
Pre-attentive Processing l < 200 - 250 ms qualifies as pre-attentive l l l eye movements take at least 200 ms yet certain processing can be done very quickly, implying low-level processing in parallel If a decision takes a fixed amount of time regardless of the number of distractors, it is considered to be preattentive.

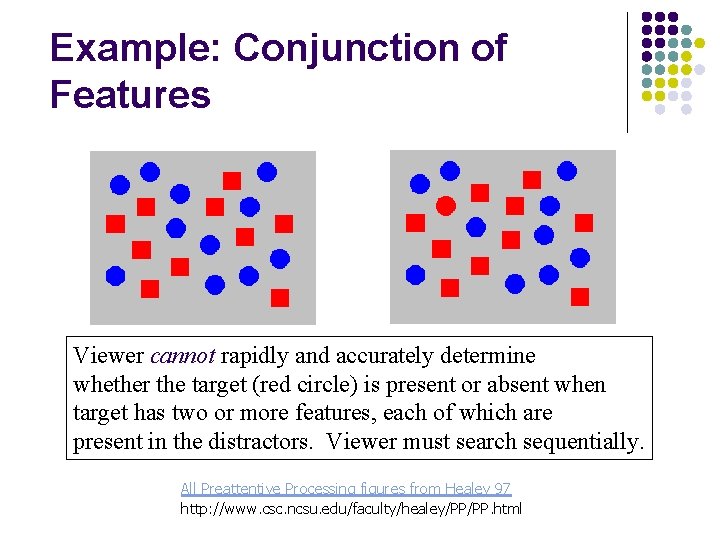
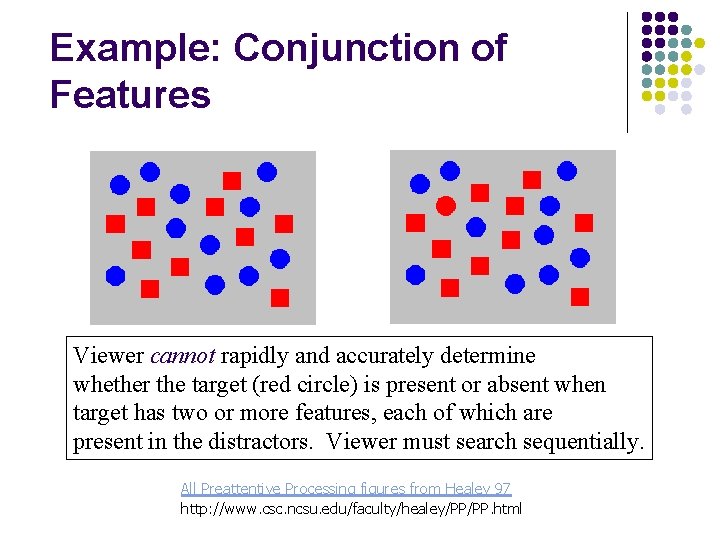
Example: Conjunction of Features Viewer cannot rapidly and accurately determine whether the target (red circle) is present or absent when target has two or more features, each of which are present in the distractors. Viewer must search sequentially. All Preattentive Processing figures from Healey 97 http: //www. csc. ncsu. edu/faculty/healey/PP/PP. html

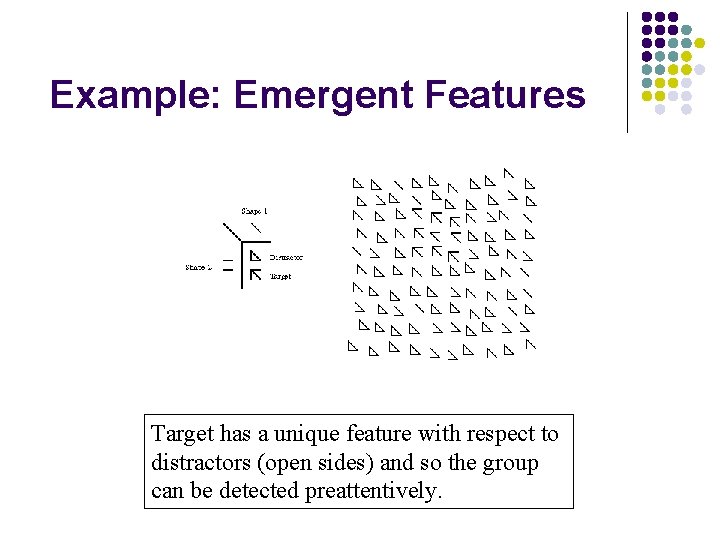
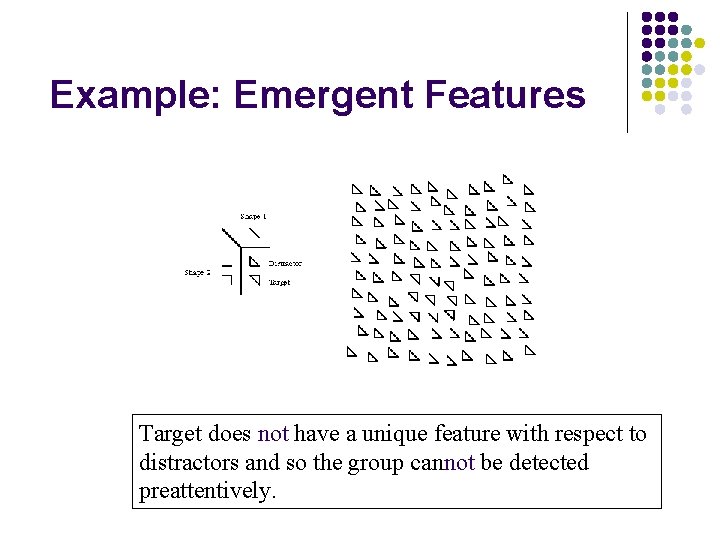
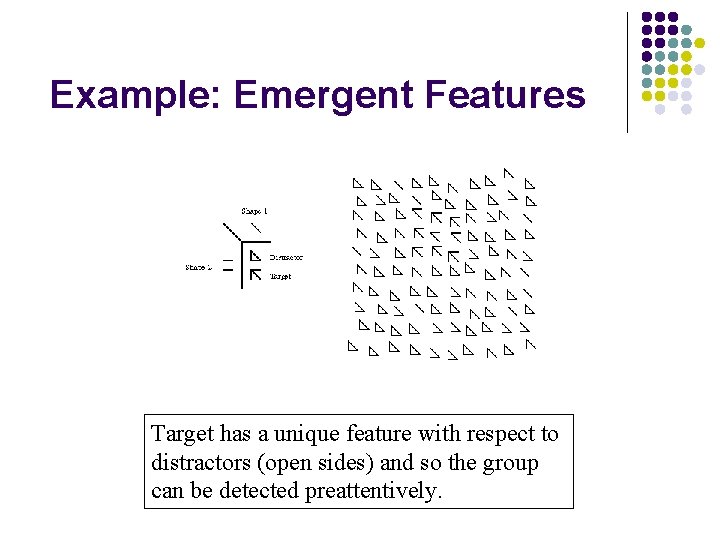
Example: Emergent Features Target has a unique feature with respect to distractors (open sides) and so the group can be detected preattentively.

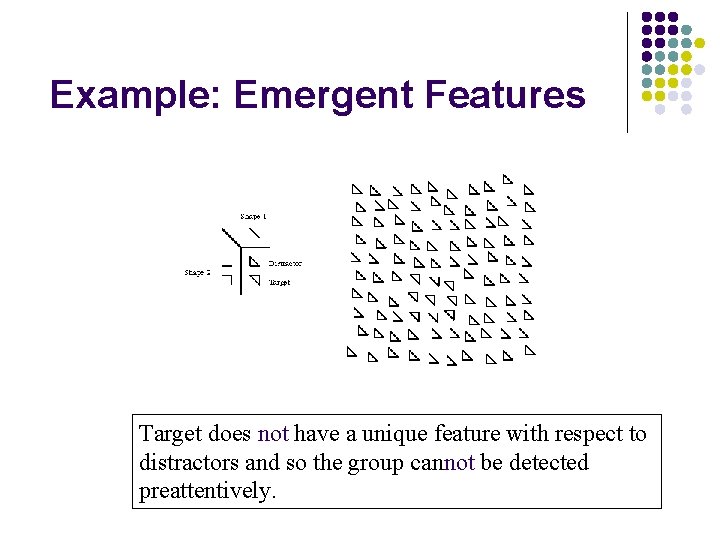
Example: Emergent Features Target does not have a unique feature with respect to distractors and so the group cannot be detected preattentively.

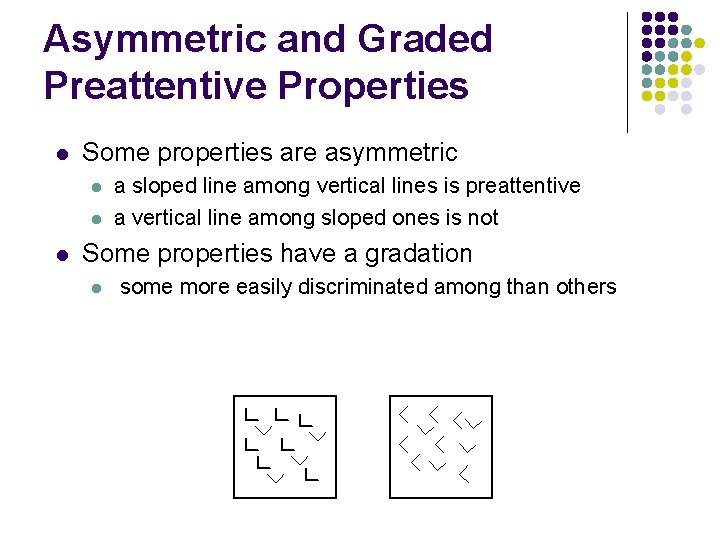
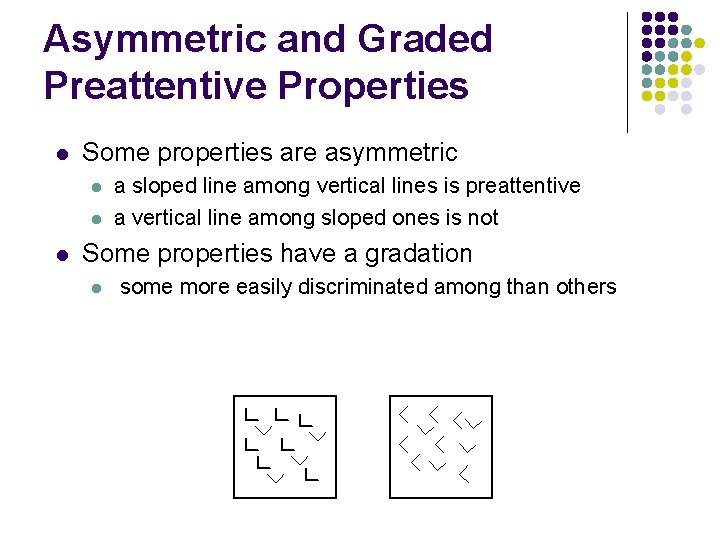
Asymmetric and Graded Preattentive Properties l Some properties are asymmetric l l l a sloped line among vertical lines is preattentive a vertical line among sloped ones is not Some properties have a gradation l some more easily discriminated among than others

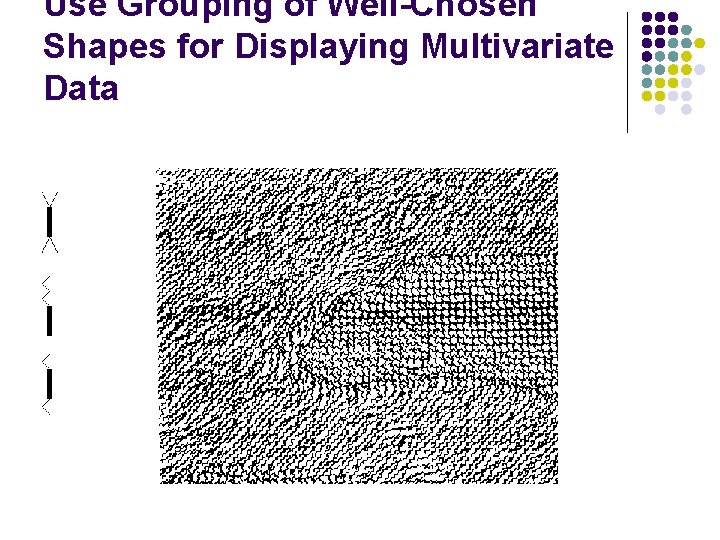
Use Grouping of Well-Chosen Shapes for Displaying Multivariate Data

SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC

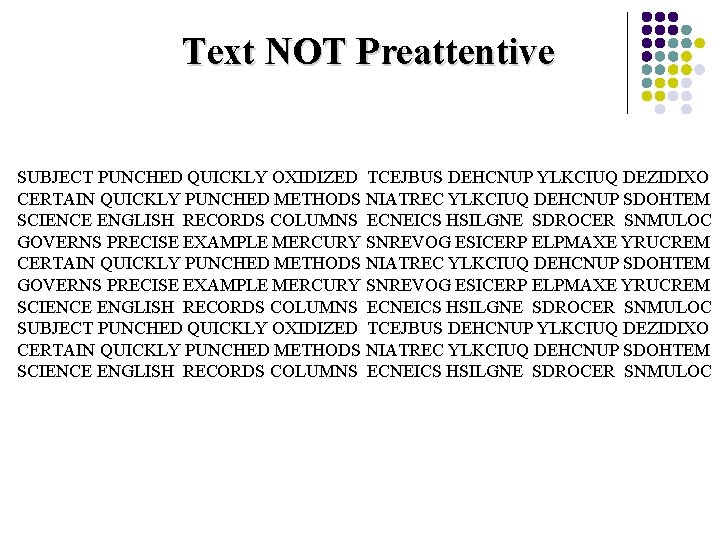
Text NOT Preattentive SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC

Preattentive Visual Properties (Healey 97) length width size curvature number terminators intersection closure colour (hue) intensity flicker direction of motion binocular lustre stereoscopic depth 3 -D depth cues lighting direction Triesman & Gormican [1988] Julesz [1985] Triesman & Gelade [1980] Triesman & Gormican [1988] Julesz [1985]; Trick & Pylyshyn [1994] Julesz & Bergen [1983] Enns [1986]; Triesman & Souther [1985] Nagy & Sanchez [1990, 1992]; D'Zmura [1991] Kawai et al. [1995]; Bauer et al. [1996] Beck et al. [1983]; Triesman & Gormican [1988] Julesz [1971] Nakayama & Silverman [1986]; Driver & Mc. Leod [1992] Wolfe & Franzel [1988] Nakayama & Silverman [1986] Enns [1990]

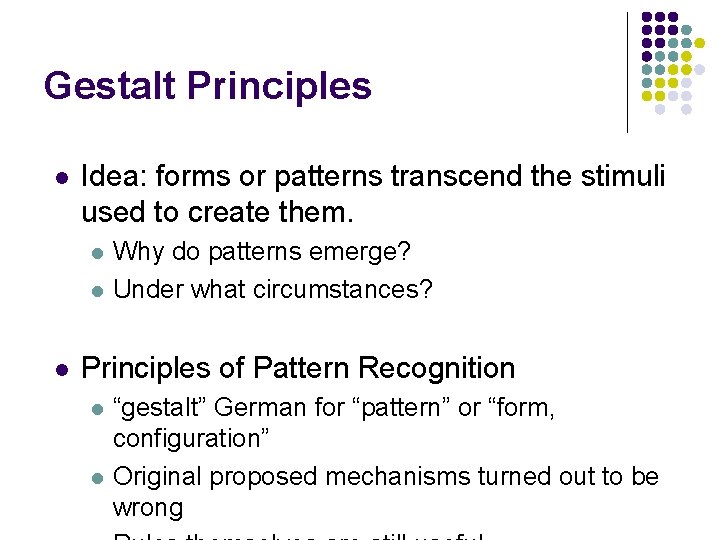
Gestalt Principles l Idea: forms or patterns transcend the stimuli used to create them. l l l Why do patterns emerge? Under what circumstances? Principles of Pattern Recognition l l “gestalt” German for “pattern” or “form, configuration” Original proposed mechanisms turned out to be wrong

Gestalt Properties Proximity Why perceive pairs vs. triplets?

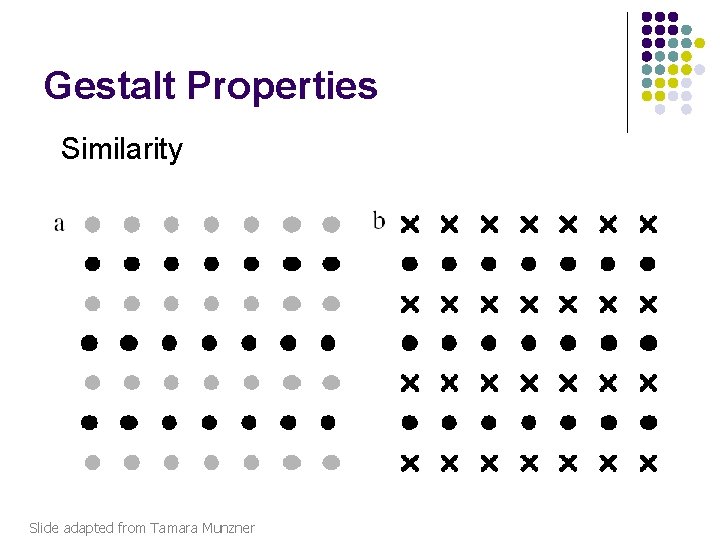
Gestalt Properties Similarity Slide adapted from Tamara Munzner

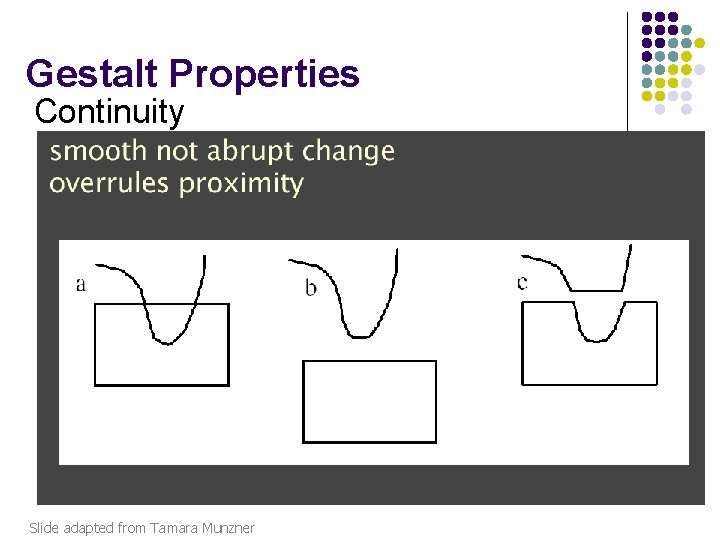
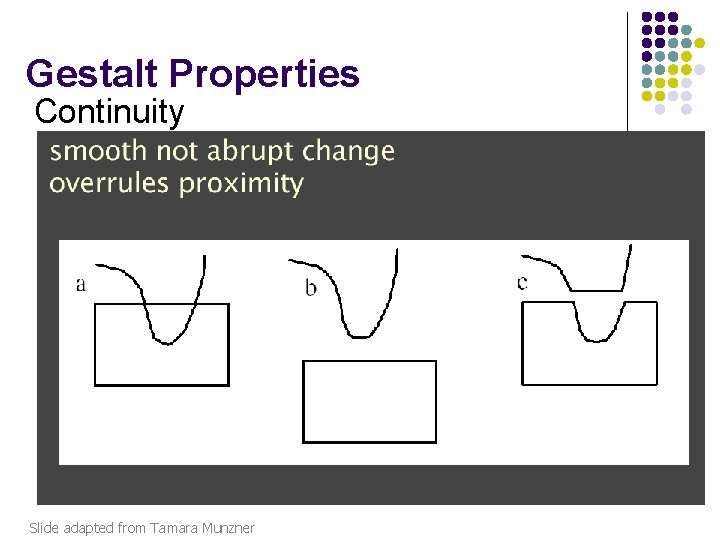
Gestalt Properties Continuity Slide adapted from Tamara Munzner

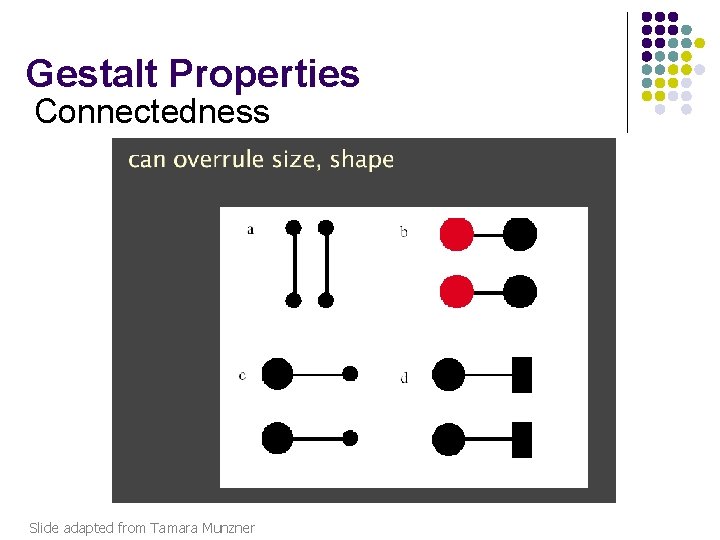
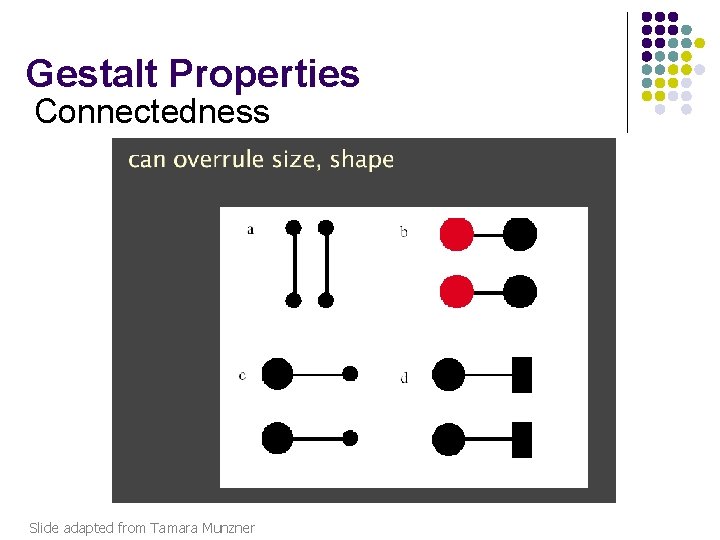
Gestalt Properties Connectedness Slide adapted from Tamara Munzner

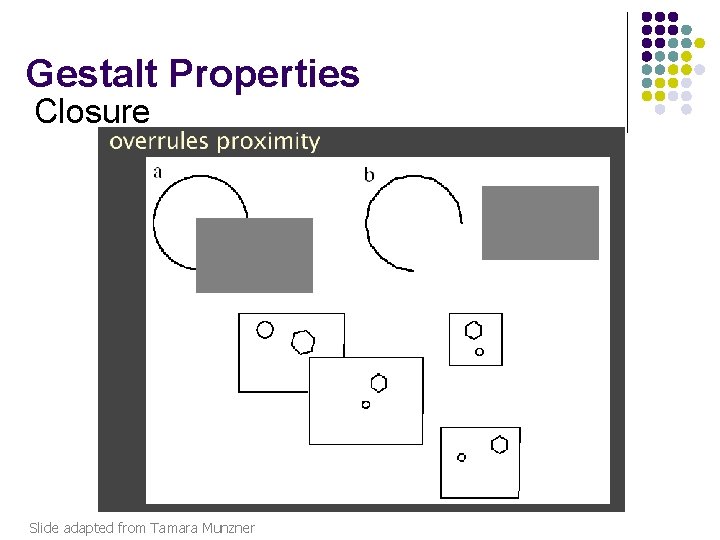
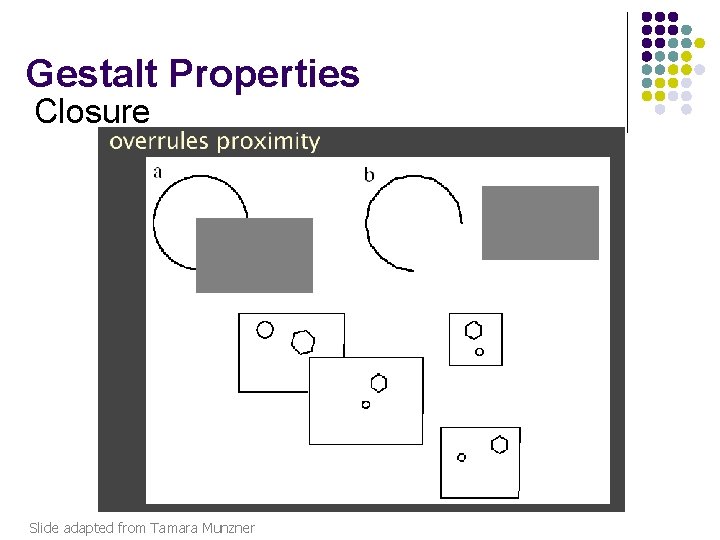
Gestalt Properties Closure Slide adapted from Tamara Munzner

Gestalt Properties Symmetry Slide adapted from Tamara Munzner

Gestalt Laws of Perceptual Organization (Kaufman 74) l Figure and Ground l l l Escher illustrations are good examples Vase/Face contrast Subjective Contour

More Gestalt Laws l Law of Common Fate l like preattentive motion property l move a subset of objects among similar ones and they will be perceived as a group

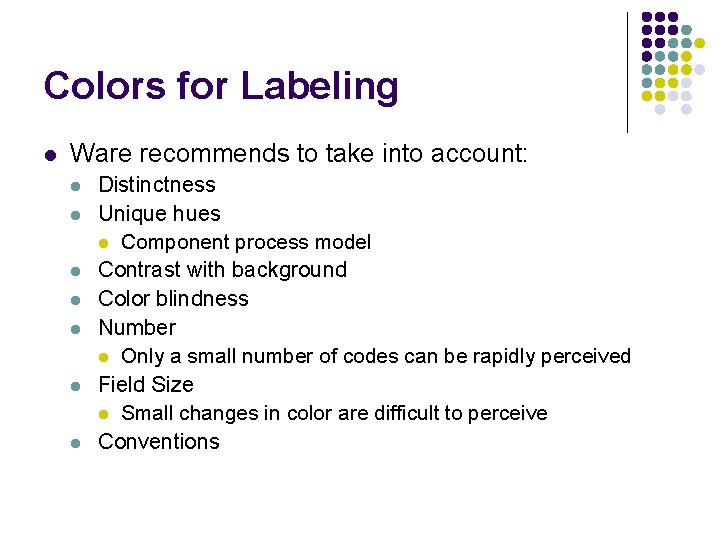
Colors for Labeling l Ware recommends to take into account: l l l l Distinctness Unique hues l Component process model Contrast with background Color blindness Number l Only a small number of codes can be rapidly perceived Field Size l Small changes in color are difficult to perceive Conventions

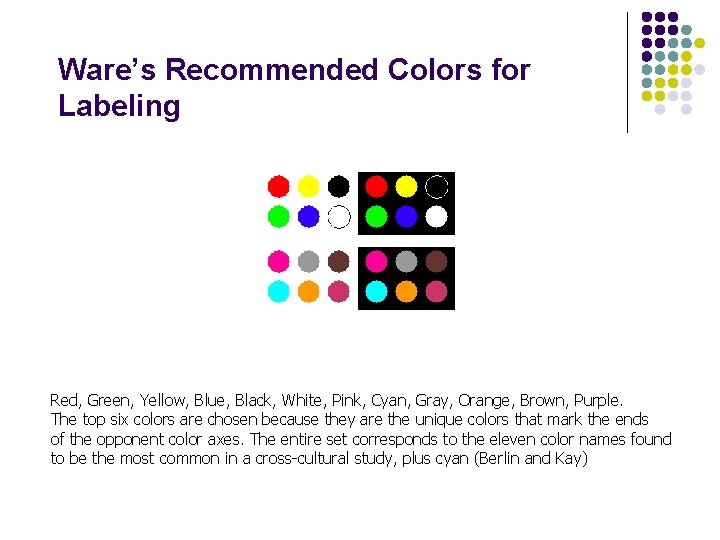
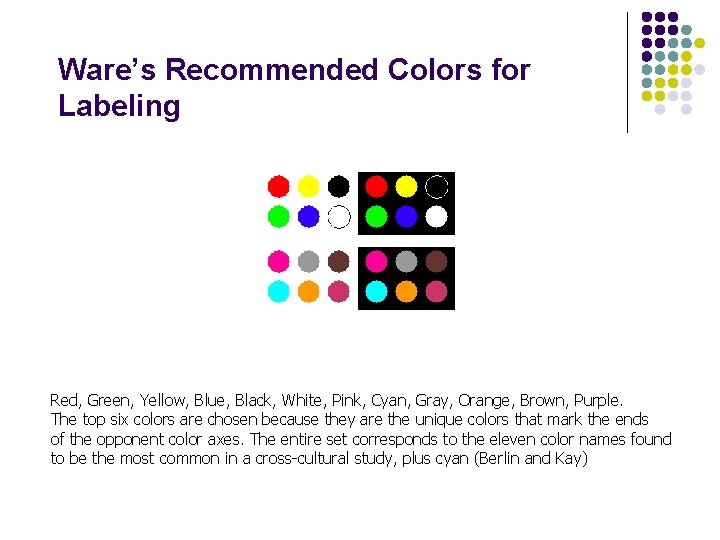
Ware’s Recommended Colors for Labeling Red, Green, Yellow, Blue, Black, White, Pink, Cyan, Gray, Orange, Brown, Purple. The top six colors are chosen because they are the unique colors that mark the ends of the opponent color axes. The entire set corresponds to the eleven color names found to be the most common in a cross-cultural study, plus cyan (Berlin and Kay)