Welcome STAR Training Next 7 General Configuration Next




















![3_ The parameters of the interface : the toolbar [content] q Toolbar : content 3_ The parameters of the interface : the toolbar [content] q Toolbar : content](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-21.jpg)
![3_ The parameters of the interface : the toolbar [content] q List of toolbar 3_ The parameters of the interface : the toolbar [content] q List of toolbar](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-22.jpg)
![3_ The parameters of the interface : the toolbar [content] q List of toolbar 3_ The parameters of the interface : the toolbar [content] q List of toolbar](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-23.jpg)
![3_ The parameters of the interface : the toolbar [content] q Installing items • 3_ The parameters of the interface : the toolbar [content] q Installing items •](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-24.jpg)
![3_ The parameters of the interface : the toolbar [position] q Toolbar : position 3_ The parameters of the interface : the toolbar [position] q Toolbar : position](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-25.jpg)
![3_ The parameters of the interface : the toolbar [position] q Exercise 2 : 3_ The parameters of the interface : the toolbar [position] q Exercise 2 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-26.jpg)
![3_ The parameters of the interface : the tabs [content] q Tabs : content 3_ The parameters of the interface : the tabs [content] q Tabs : content](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-27.jpg)
![3_ The parameters of the interface : the tabs [content] q Available items: • 3_ The parameters of the interface : the tabs [content] q Available items: •](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-28.jpg)
![3_ The parameters of the interface : the tabs [position] q Tabs : position 3_ The parameters of the interface : the tabs [position] q Tabs : position](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-29.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 5 : 3_ The parameters of the interface : the tabs [position] q Exercise 5 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-30.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 5 : 3_ The parameters of the interface : the tabs [position] q Exercise 5 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-31.jpg)
![3_ The parameters of the interface : the skins [SKINS] q Use of a 3_ The parameters of the interface : the skins [SKINS] q Use of a](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-32.jpg)
![3_ The parameters of the interface : the skins [SKINS] q Custom images • 3_ The parameters of the interface : the skins [SKINS] q Custom images •](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-33.jpg)
![3_ The parameters of the interface : the skins [SKINS] q Activate «webdemo» skin 3_ The parameters of the interface : the skins [SKINS] q Activate «webdemo» skin](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-34.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 5 : 3_ The parameters of the interface : the tabs [position] q Exercise 5 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-35.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 6 : 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-36.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 6 : 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-37.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 6 : 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-38.jpg)
![3_ The parameters of the interface : the tabs [position] q Exercise 6 : 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-39.jpg)
















































- Slides: 87

Welcome STAR Training Next 7 General Configuration Next 7. 1

0_ Introduction q Objectives : q Software : Install and Configure Next 7 + Next Information Servers (NIS) q For whom? : GIS administrator (good knowledge of STARGIS and/or Carto Winstar or Oracle Spatial) q How long? : Approximately 2 days Next 7. 2

0_ Introduction : Table of Contents Timing 0 Introduction 2 min I Installation 10 min II Training database 10 min III Links between modules 10 min Information circuits IV Assets of each application 10 min V On daily basis 5 min VI Location technique 5 min Control : Now let me test you Questions : Any question? 10 min Next 7. 3

1_ Installation q Goto the Installation Guide Next 7. 4

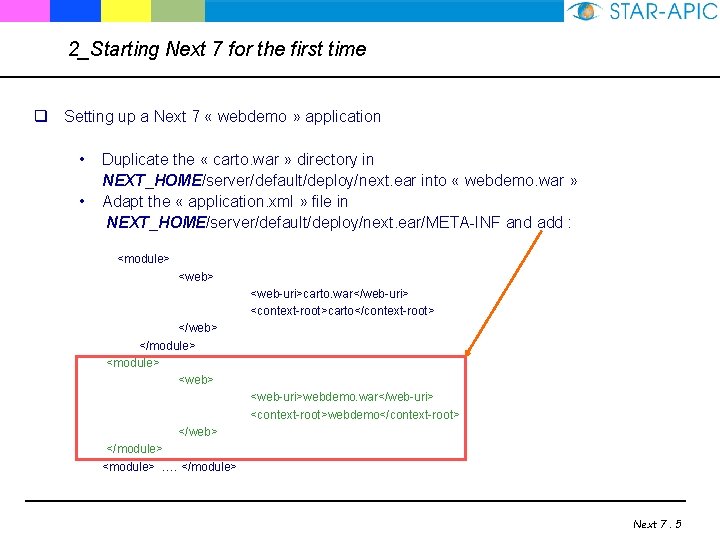
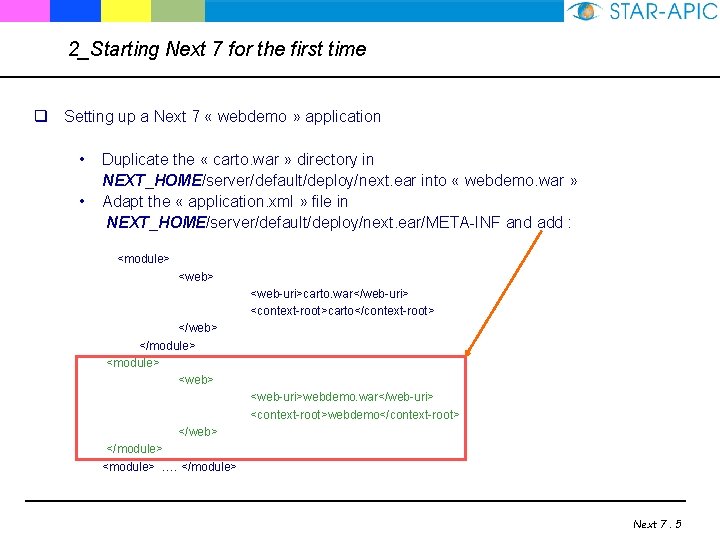
2_Starting Next 7 for the first time q Setting up a Next 7 « webdemo » application • • Duplicate the « carto. war » directory in NEXT_HOME/server/default/deploy/next. ear into « webdemo. war » Adapt the « application. xml » file in NEXT_HOME/server/default/deploy/next. ear/META-INF and add : <module> <web> <web-uri>carto. war</web-uri> <context-root>carto</context-root> </web> </module> <module> <web> <web-uri>webdemo. war</web-uri> <context-root>webdemo</context-root> </web> </module> <module> …. </module> Next 7. 5

2_Starting Next 7 for the first time q Starting Next 7 for the first time • • • Click NEXT_HOME/bin/run. Next. bat If any problem, check the JAVA_HOME and SERVICES variables in the environment definition file, NEXT_HOME/bin/serveur/Default. Env. File If necessary, configure the JAVA_HOME variable in the NEXT_HOME/bin/run. Next. bat file set JAVA_HOME=<access path to JAVA 5> Example : set JAVA_HOME=c: jdk 509 set JAVA_OPTS=%JAVA_OPTS% -Denv. default. Env. File=. /server/Default. Env. File call run. bat Next 7. 6

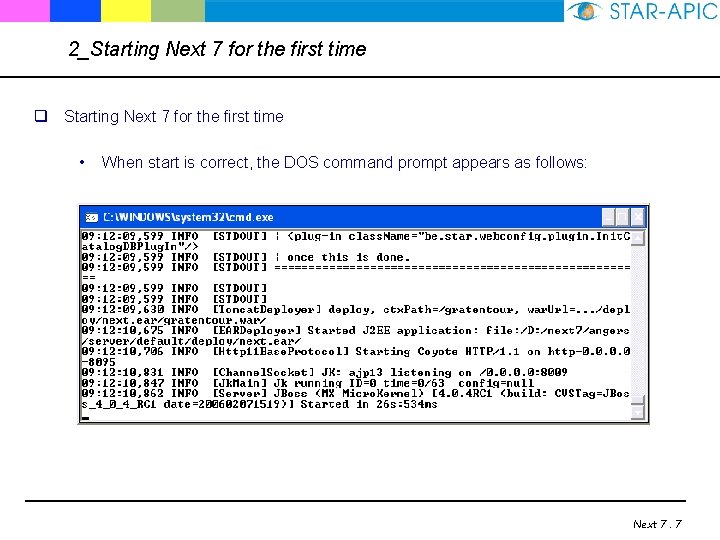
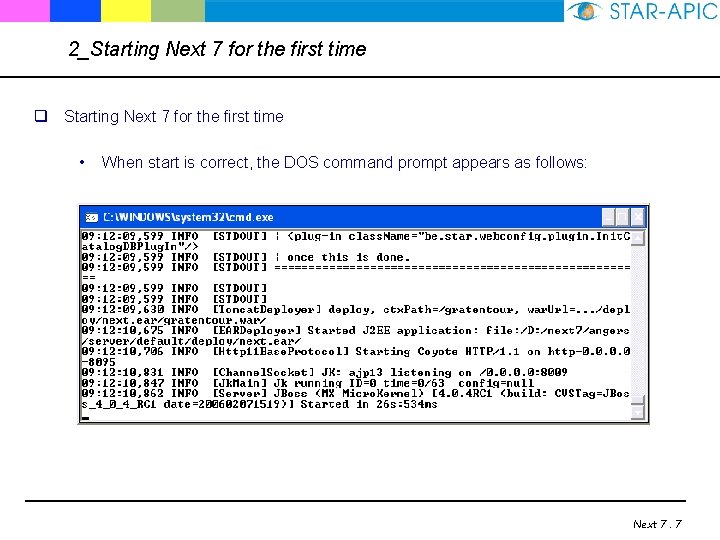
2_Starting Next 7 for the first time q Starting Next 7 for the first time • When start is correct, the DOS command prompt appears as follows: Next 7. 7

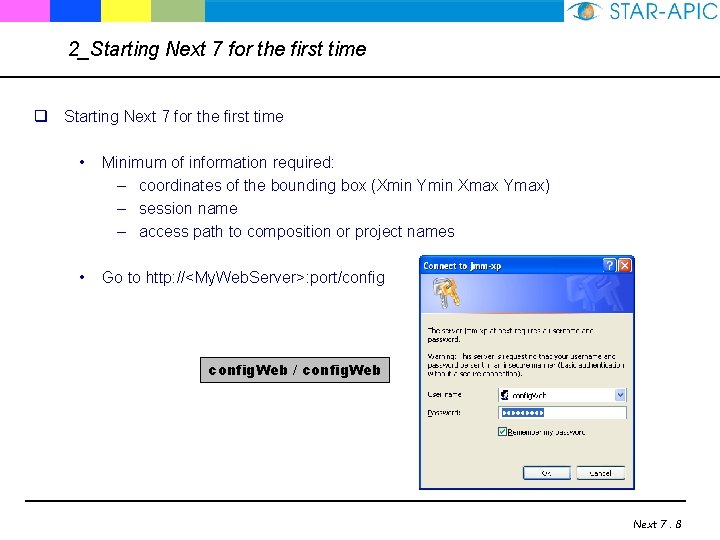
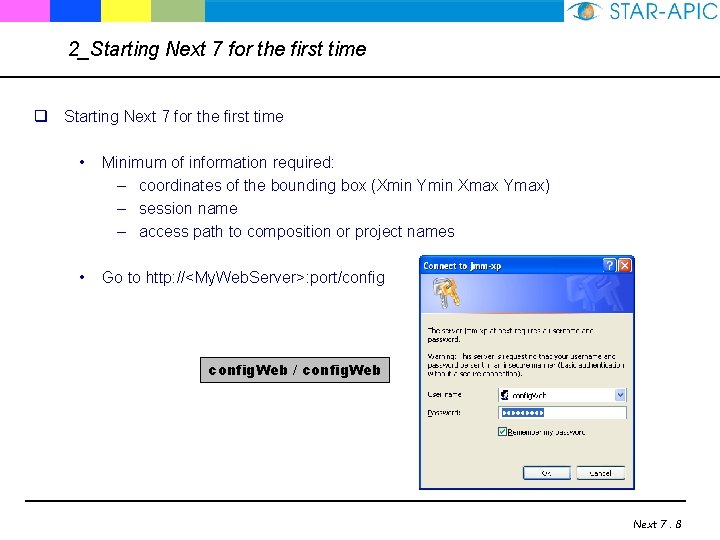
2_Starting Next 7 for the first time q Starting Next 7 for the first time • Minimum of information required: – coordinates of the bounding box (Xmin Ymin Xmax Ymax) – session name – access path to composition or project names • Go to http: //<My. Web. Server>: port/config. Web / config. Web Next 7. 8

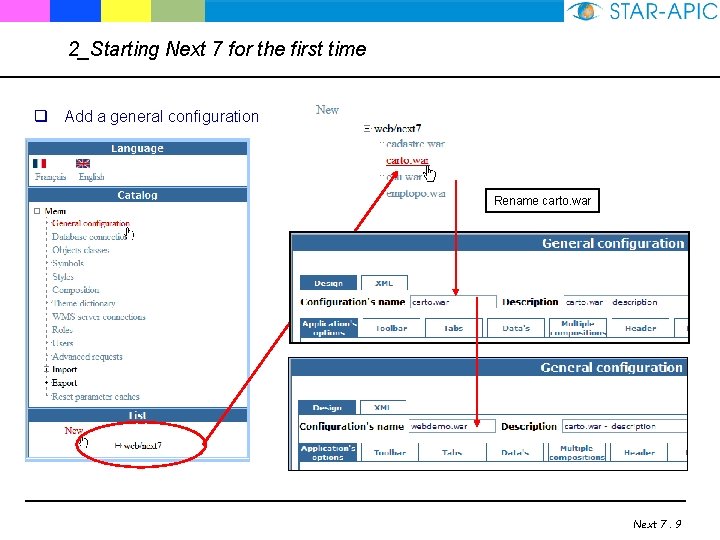
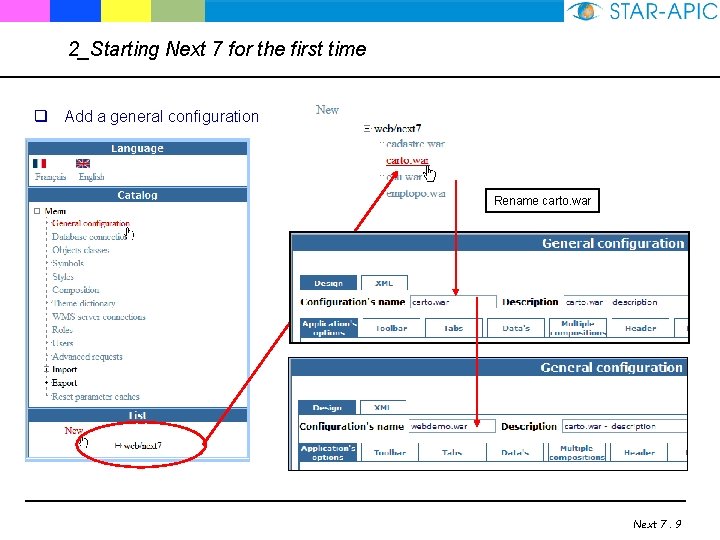
2_Starting Next 7 for the first time q Add a general configuration Rename carto. war Next 7. 9

2_Starting Next 7 for the first time q Add a dictionary of themes • • • Compulsory creation, configuration later on Translate map and layer names into significant words Gather under one same entry (under one same theme) a group of maps and/or layers Has the name of the general application XML format Next 7. 10

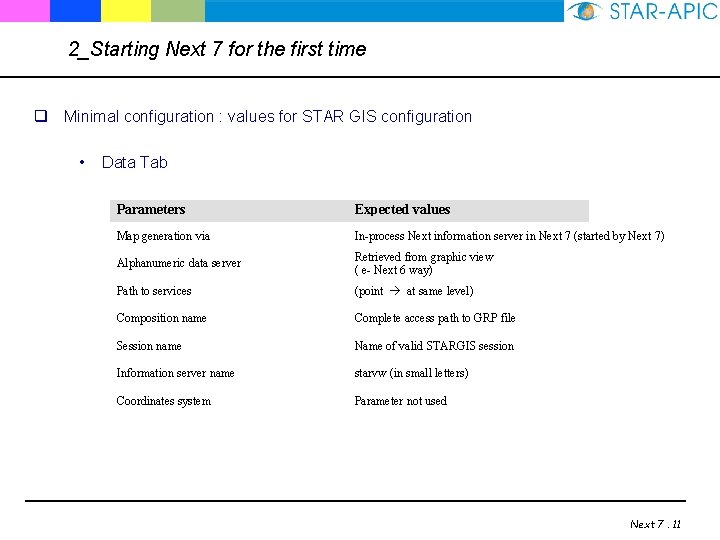
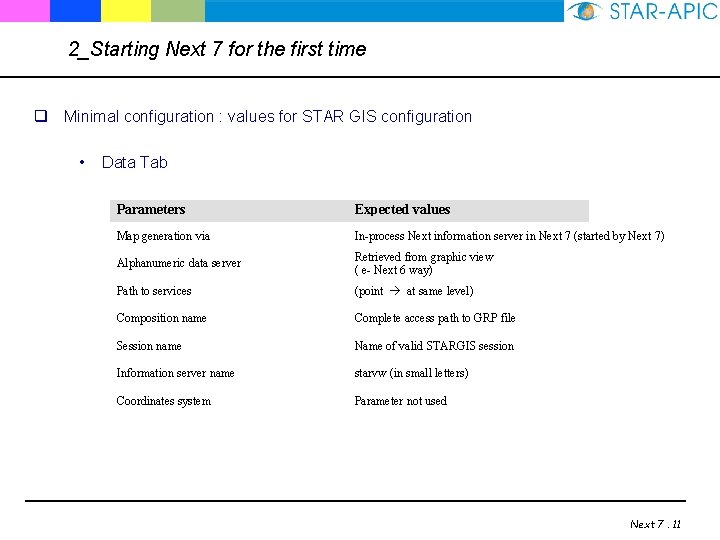
2_Starting Next 7 for the first time q Minimal configuration : values for STAR GIS configuration • Data Tab Parameters Expected values Map generation via In-process Next information server in Next 7 (started by Next 7) Alphanumeric data server Retrieved from graphic view ( e- Next 6 way) Path to services (point à at same level) Composition name Complete access path to GRP file Session name Name of valid STARGIS session Information server name starvw (in small letters) Coordinates system Parameter not used Next 7. 11

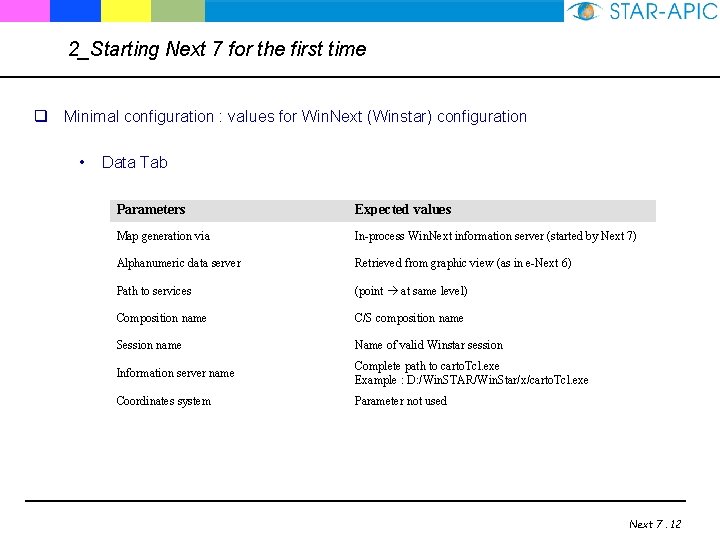
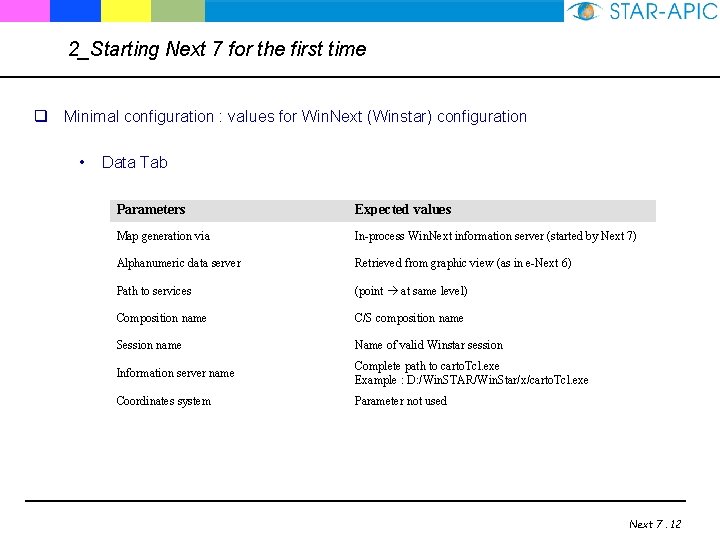
2_Starting Next 7 for the first time q Minimal configuration : values for Win. Next (Winstar) configuration • Data Tab Parameters Expected values Map generation via In-process Win. Next information server (started by Next 7) Alphanumeric data server Retrieved from graphic view (as in e-Next 6) Path to services (point à at same level) Composition name C/S composition name Session name Name of valid Winstar session Information server name Complete path to carto. Tcl. exe Example : D: /Win. STAR/Win. Star/x/carto. Tcl. exe Coordinates system Parameter not used Next 7. 12

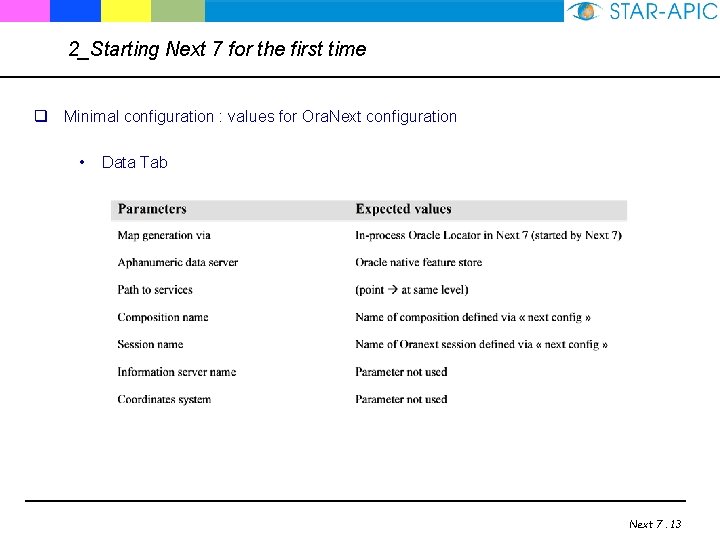
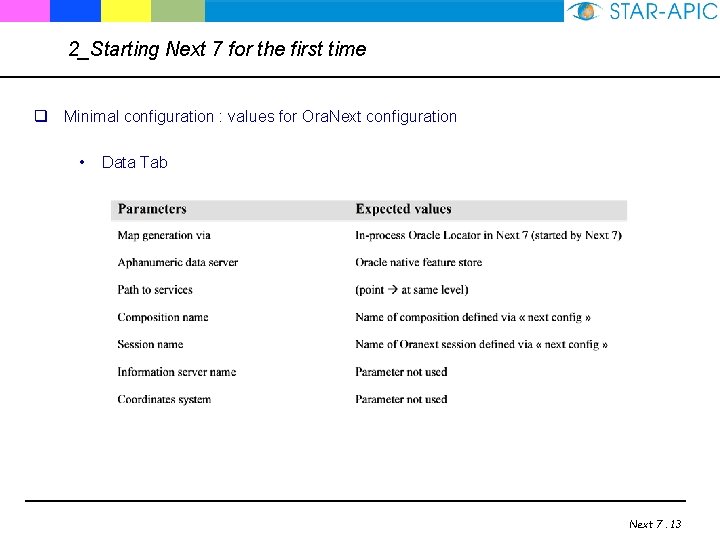
2_Starting Next 7 for the first time q Minimal configuration : values for Ora. Next configuration • Data Tab Next 7. 13

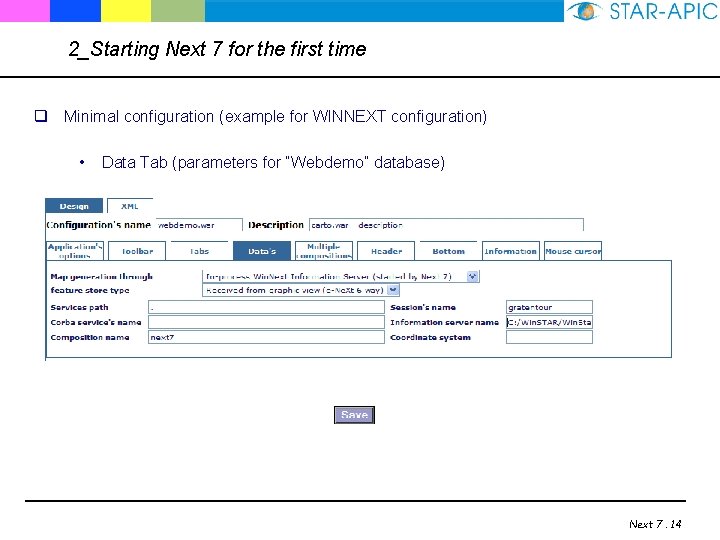
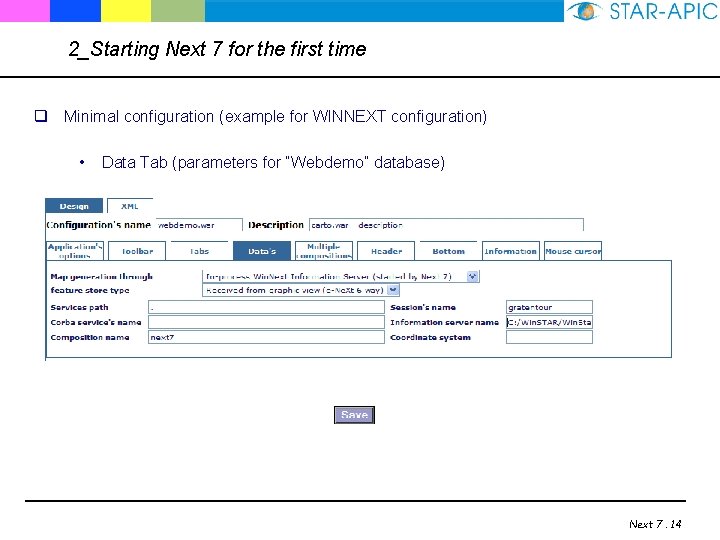
2_Starting Next 7 for the first time q Minimal configuration (example for WINNEXT configuration) • Data Tab (parameters for “Webdemo” database) Next 7. 14

2_Starting Next 7 for the first time q Minimal configuration • Map tab – – • X 1 : 525639. 0 Y 1 : 157000. 0 X 2 : 528740. 0 Y 2 : 159367. 0 Overview tab – Deselect «Display» Your first Next 7 application is now configured Next 7. 15

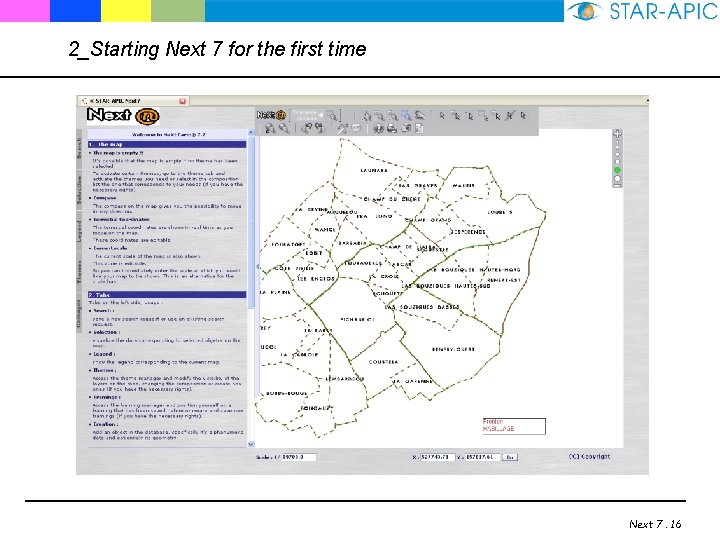
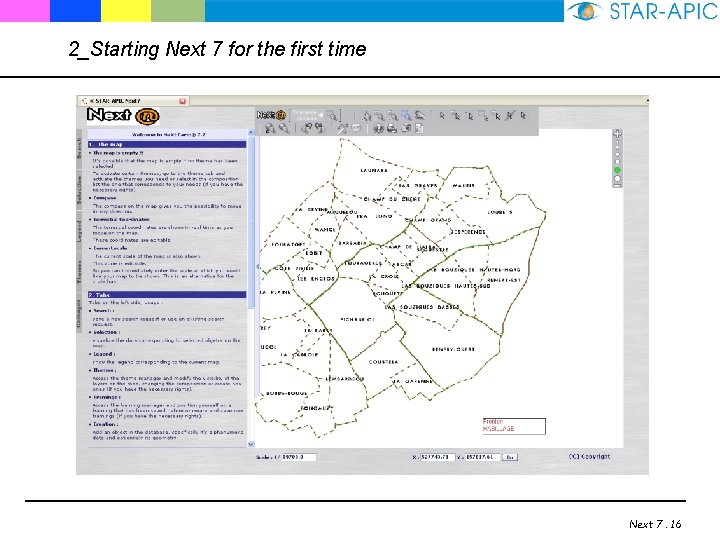
2_Starting Next 7 for the first time Next 7. 16

3_ The parameters of the interface : general presentation q Component position • Each component is independent and may be placed anywhere in the window. Usually, there are 5 parameters; 4 to position components: 1. Enabled: true/false : defines the presence of the component 2. Width: compared to the window (which is 100%) 3. Height: compared to the window (which is 100%) 4. Top: position in % of the total height compared to the top of the window 5. Left: position in % of the total width compared to the left corner of the window q Advice: Draw first on paper a sketch of your application. Calculate the size and the position in % of each component to obtain a 100% width and height total. Next 7. 17

3_ The parameters of the interface : the options of the application q Resize mode of the application • The application may react in two different ways according to the screen resolution of the browsers of the client PC. • Mode 1 : – The application keeps the resolution size defined by the Optimal screen resolution (width) and Optimal screen resolution (height) properties of the Options tab (ex: 1280*1024). In that case, the window is not resized. – Horizontal and vertical lifts are automatically added in case of resolution lower than optimal resolution. Mode 2 : – The application is resized to the resolution of the browser of the client PC. – In that case, the Optimal screen resolution (width) and Optimal screen resolution (height) properties of the Options tab must equal 0. – In some cases (if resolution is too low), resizing all components may cause some components to shift. • Next 7. 18

3_ The parameters of the interface : the options of the application q Parameters • • • Appearance : selection of the «skin» , «default» by default Default language : French Optimal screen resolution (width) : if 0; mode 2 Optimal screen resolution (height) : if 0; mode 2 Margin Screen - Width (in %) compensate snapping differences between Margin Screen - Height (in %) browsers (personal bars…) Selection - tolerance (in px) : tolerance when request for info by one point Width of drop-down lists (in %) Multiple compositions – Keep view : keep the view when the application loads another composition (specific) Next 7. 19

3_ The parameters of the interface : the options of the application q Parameters • • Show the map before the menu: yes/no: click «yes» if TM has many themes Enable roll-over on the images of these components: – Toolbar: yes / no – Tabs: yes / no – Compass: yes / no – Scale bar: yes / no Next 7. 20
![3 The parameters of the interface the toolbar content q Toolbar content 3_ The parameters of the interface : the toolbar [content] q Toolbar : content](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-21.jpg)
3_ The parameters of the interface : the toolbar [content] q Toolbar : content (list of items) Command active at application start Next 7. 21
![3 The parameters of the interface the toolbar content q List of toolbar 3_ The parameters of the interface : the toolbar [content] q List of toolbar](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-22.jpg)
3_ The parameters of the interface : the toolbar [content] q List of toolbar items (group 1) : • • • • finger zoominpoint zoomoutpoint zoomby 2 points pan selectadd selectbypoint selectbyrect unselect unhighlight. All select. To. App distance infobubble zoom on one point, no change of scale zoom in centred on 1 point zoom out centred on 1 point zoom by 2 points lateral move (pan) request, by 1 OR 2 points request and ADD in current selection request, by 1 point request, by 2 points (rectangle) remove from selection mask highlight send selection result to another application length and area measurement infobubble Next 7. 22
![3 The parameters of the interface the toolbar content q List of toolbar 3_ The parameters of the interface : the toolbar [content] q List of toolbar](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-23.jpg)
3_ The parameters of the interface : the toolbar [content] q List of toolbar items (group 2) : • • • currentcommand overview previous. View next. View help print save. Img link. <My. Page> separator spacer current command overview previous view next view activate help pages print current view show current view in new window open specific page in pop-up show separator (image [separator. gif] ) create 15 -pixel space Next 7. 23
![3 The parameters of the interface the toolbar content q Installing items 3_ The parameters of the interface : the toolbar [content] q Installing items •](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-24.jpg)
3_ The parameters of the interface : the toolbar [content] q Installing items • • • Each item is separated by a comma. No space between items and commas. The item order in the list corresponds to the order in which they appear in the toolbar. Group 1 items are prefixed by the «group» keyword. These functions need action in the map (ex: click) and are still active after execution. Group 2 items are independent items. They need no action in the map and are no longer active after execution. Thus, they need no prefix. q Exercise 1 : set up this toolbar Next 7. 24
![3 The parameters of the interface the toolbar position q Toolbar position 3_ The parameters of the interface : the toolbar [position] q Toolbar : position](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-25.jpg)
3_ The parameters of the interface : the toolbar [position] q Toolbar : position • Properties : – – Display : select it if you want the toolbar displayed Width : toolbar width in pixels (*) Height : toolbar height in pixels (*) Top margin : margin (in %) of the active window height, between the top border of the page and the top left corner of the toolbar – Left margin : margin (in %) of the active window width, between the left border of the page and the left border of the toolbar • The toolbar can be horizontal or vertical according to the value of the width and height parameters. • (*) Exceptionally in pixels so that icons (images) can not be resized. Next 7. 25
![3 The parameters of the interface the toolbar position q Exercise 2 3_ The parameters of the interface : the toolbar [position] q Exercise 2 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-26.jpg)
3_ The parameters of the interface : the toolbar [position] q Exercise 2 : set up this toolbar • • info : icon size is 24 px store configuration in «notepad» q Exercise 3 : hide compass q Exercise 4 : hide toolbar Next 7. 26
![3 The parameters of the interface the tabs content q Tabs content 3_ The parameters of the interface : the tabs [content] q Tabs : content](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-27.jpg)
3_ The parameters of the interface : the tabs [content] q Tabs : content (list of items) q Default active tab: • • Tab content and display order Determines the active tab when the application opens The « welcome_en. jsp » page is in NEXT_HOME/server/default/deploy/next. ear/<application>. war Click “Custom” to active this page This page is customisable Next 7. 27
![3 The parameters of the interface the tabs content q Available items 3_ The parameters of the interface : the tabs [content] q Available items: •](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-28.jpg)
3_ The parameters of the interface : the tabs [content] q Available items: • • search information legend treatment print theme interest. Zone search selection legend specific treatment print (dynamic plans) theme manager view management Next 7. 28
![3 The parameters of the interface the tabs position q Tabs position 3_ The parameters of the interface : the tabs [position] q Tabs : position](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-29.jpg)
3_ The parameters of the interface : the tabs [position] q Tabs : position • The properties (standard position parameters) : – – Display : select it if you want tabs displayed Width : width, in % (*), of the group of tabs Height : height, in % (*), of the group of tabs Top margin : margin, in % of the active window height, between the top border of the page and the top left corner of the group of tabs – Left margin: margin , in % of the active window width, between the left border of the page and the left border of the groups of tabs • The group of tabs can be horizontal or vertical according to the value of the width and height parameters. • (*) in % and not in pixels as texts will be used for tab headers Next 7. 29
![3 The parameters of the interface the tabs position q Exercise 5 3_ The parameters of the interface : the tabs [position] q Exercise 5 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-30.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 5 : • • Position horizontally the Search, Selection, Legend and Theme tabs in that order Default active tab : Theme Next 7. 30
![3 The parameters of the interface the tabs position q Exercise 5 3_ The parameters of the interface : the tabs [position] q Exercise 5 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-31.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 5 : result … … could be better ! Next 7. 31
![3 The parameters of the interface the skins SKINS q Use of a 3_ The parameters of the interface : the skins [SKINS] q Use of a](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-32.jpg)
3_ The parameters of the interface : the skins [SKINS] q Use of a specific «skin» to: • • Replace (all) images with custom images Redefine help pages Change the look (colours, fonts, …) of the application Define pages with specific content q How? • • Create a personal directory (for instance: «webdemo» ) in NEXT_HOME/server/default/deploy/next. ear/<application>. war/skins Copy the «layout. css» style sheet from «skins/default» Create the «images» directory If necessary, create the «help» and «custompages» directories Next 7. 32
![3 The parameters of the interface the skins SKINS q Custom images 3_ The parameters of the interface : the skins [SKINS] q Custom images •](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-33.jpg)
3_ The parameters of the interface : the skins [SKINS] q Custom images • • • Only the images to replace are placed in «skins/<My. Skin>/images» and the tree directory of «skins/default/images» is respected Those unchanged are accessed via «skins/default/images» The images of horizontal tabs are in «skins/horiztabs/images/tabs» They are copied to «skins/<My. Skin>/images/tabs» NB: the [bg. gif] background image is «skins/default/images/divers» Next 7. 33
![3 The parameters of the interface the skins SKINS q Activate webdemo skin 3_ The parameters of the interface : the skins [SKINS] q Activate «webdemo» skin](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-34.jpg)
3_ The parameters of the interface : the skins [SKINS] q Activate «webdemo» skin • Give the «Skin» parameter the «skin» value: «webdemo» Next 7. 34
![3 The parameters of the interface the tabs position q Exercise 5 3_ The parameters of the interface : the tabs [position] q Exercise 5 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-35.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 5 : … the result is still quite poor : -( Next 7. 35
![3 The parameters of the interface the tabs position q Exercise 6 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-36.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 6 : Do you have any solution ? • Solution 1 • Solution 2 • Other solutions? Next 7. 36
![3 The parameters of the interface the tabs position q Exercise 6 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-37.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 6 : solution 1 • Position the tabs outside the map – – Width (%) : 35 Height (%) : 0 Top margin (%) : 0 Left margin (%) : 35 Next 7. 37
![3 The parameters of the interface the tabs position q Exercise 6 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-38.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 6 : solution 2 • Clear the background image under the tab bar (style sheet). general { /* background-color: #C 0 C 0 C 0; /*#9999 cd; bleu-mauve*/ background-image: url(images/divers/bg. gif); }. tabs { /* background-color: #9999 cd; */ background-image: url(images/divers/bg. gif); } • • • The «general» class applies to the whole application EXCEPT FOR the map. When items are set onto the map, the item class is activated. Thus, delete the «background-image» tag in the «tabs» class. Next 7. 38
![3 The parameters of the interface the tabs position q Exercise 6 3_ The parameters of the interface : the tabs [position] q Exercise 6 :](https://slidetodoc.com/presentation_image_h/b5484d1f69e48379da9badc6890837ae/image-39.jpg)
3_ The parameters of the interface : the tabs [position] q Exercise 6 : solution 2 – – Width (%) : 35 Height (%) : 0 Top margin (%) : 7 Left margin (%) : 35 Next 7. 39

3_ The parameters of the interface : the header and footer q Header and Footer • • Standard position parameters The two parameters allow to display the personal (specific) HTML content, via the «header. jsp» and «bottom. jsp» pages to create in «skins/<My. Skyn>/custompages/» These pages will only contain the «useful HTML code» without the <html>, <head> and </body> (or <!DOCTYPE>) headers. Example : <table border="0" width="100%" cellpadding="0" cellspacing="0"> <tr> <td width="100%"><img border="0" src="skins/formation/images/logo/My. Logo. gif" width="600" height="40"></td> </tr> </table> • /! the access path to images is also relative to the «skins» directory. Next 7. 40

3_ The parameters of the interface : the legend q Legend • • • Displays a static legend in the LEGEND tab «. jsp» page in «skin/<My. Skin>/custompages» if no value, displays a dynamic legend Next 7. 41

3_ The parameters of the interface : the map q Map • Standard position parameters • Database coordinates – X 1, Y 1, X 2, Y 2 : coordinates of the bounding box Next 7. 42

3_ The parameters of the interface : the map q Map • Other parameters – – Display max. scale: scale below which the map can not be displayed Selection max. scale: idem, for data request Generated image format: png, jpeg or gif Selection rectangle colour: colour of selection rectangle, in selection by 2 points or zoom by 2 points. • Colour definition: – standard HTML colour (red, blue, green, . . . ) – hexadecimal colour value (#336699, #FFFF 0 A, . . . ) Next 7. 43

3_ The parameters of the interface : the overview q Overview • Standard position parameters • Database coordinates – X 1, Y 1, X 2, Y 2 : coordinates of the bounding box of the overview --> the same as the map’s • Image generation – Width in pixels : width of generated image – Height in pixels : height of generated image Next 7. 44

3_ The parameters of the interface : the overview • Image generation – How to calculate H x W ? • (Y 2 - Y 1) / (X 2 - X 1) = height/width ratio • If this ratio equals 0, 8 and if the desired Width of the image is 200 pixels Then --> Height = 200 x 0, 8 = 160 pixels width % = 20 % height % = 16 % • • • URL of image used: location of the image, automatically generated when called for the first time if it does not exist yet. For instance : « skins/formation/images/globalview/Global. View. gif » Next 7. 45

3_ The parameters of the interface : the overview • Other parameters of the overview – Colours (evolution: selection in colour palette) : • • Selection rectangle: – colour of the rectangle displayed in zoom by 2 points. – HTML colour or expressed by its hexadecimal value Location (in) – colour inside the location rectangle – R, G, B colour (3 values between 0 and 255, separated by «, » ) Location (out) : R, G, B colour – colour outside the location rectangle – R, G, B colour (3 values between 0 and 255, separated by «, » ) Crosshairs : R, G, B colour – crosshairs colour – R, G, B colour (3 values between 0 and 255, separated by «, » ) Next 7. 46

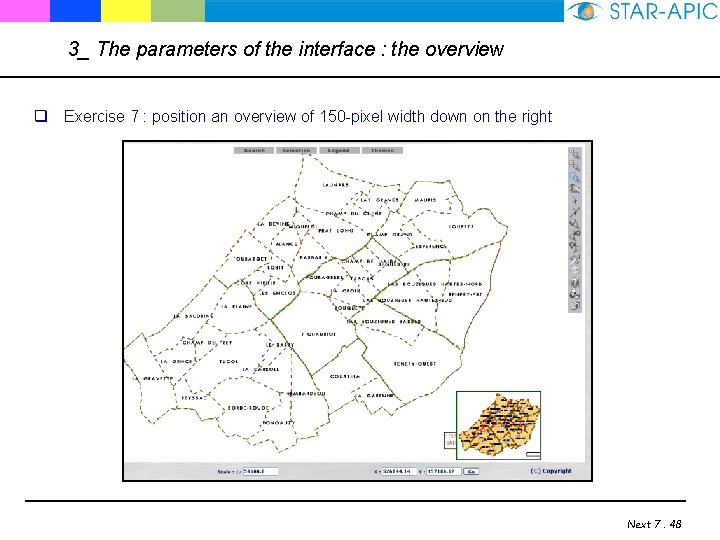
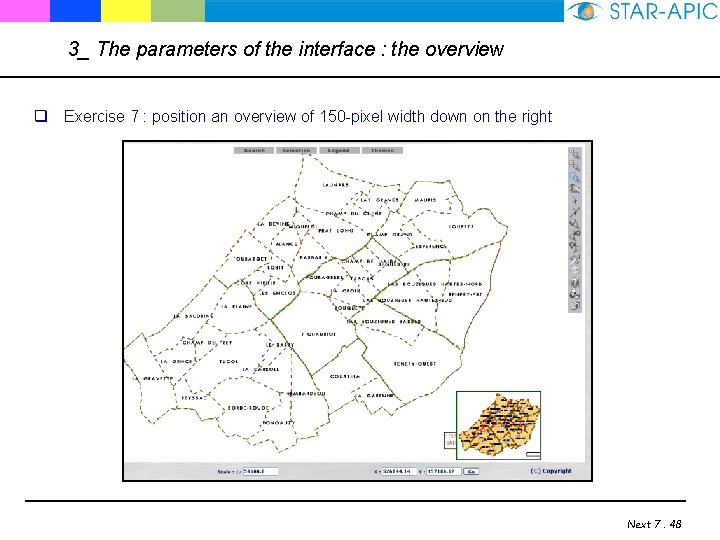
3_ The parameters of the interface : the overview q Exercise 7 : position an overview of 150 -pixel width down on the right – – X 1 = 528740. 0 Y 1 = 157000. 0 X 2 = 525639. 0 Y 2 = 159500. 0 • – – ratio (Y 2 - Y 1) / (X 2 - X 1) = 2500 / 3101 = 0, 8 Width = 150 pixels Height = 150 x 0. 8 = 120 pixels width % = 15 height % = 12 Next 7. 47

3_ The parameters of the interface : the overview q Exercise 7 : position an overview of 150 -pixel width down on the right Next 7. 48

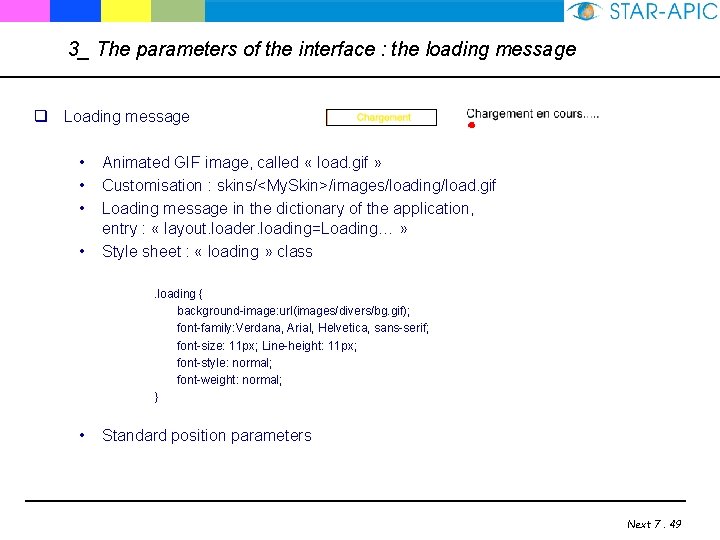
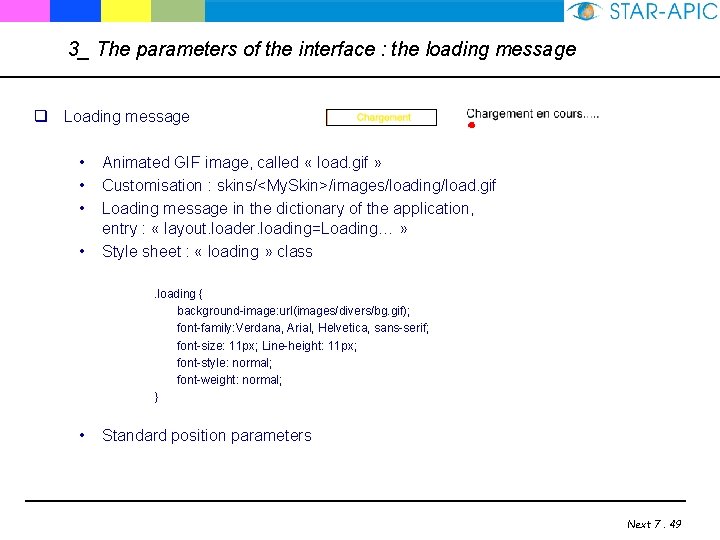
3_ The parameters of the interface : the loading message q Loading message • • Animated GIF image, called « load. gif » Customisation : skins/<My. Skin>/images/loading/load. gif Loading message in the dictionary of the application, entry : « layout. loader. loading=Loading… » Style sheet : « loading » class. loading { background-image: url(images/divers/bg. gif); font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11 px; Line-height: 11 px; font-style: normal; font-weight: normal; } • Standard position parameters Next 7. 49

3_ The parameters of the interface : the menu q Menu • Presents the map-related information: legend, selection result, theme management, … • Standard position parameters • Function active at start --> Tabs --> tab active by default Next 7. 50

3_ The parameters of the interface : the scale q Scale • Standard position parameters • Term defined in the dictionary of the application, entry : «scale. form. label. scale=Scale : 1/ » Next 7. 51

3_ The parameters of the interface : the earth coordinates q Display of X and Y coordinates • Standard position parameters • For the terms (X: , Y: and Go) : no entry in the dictionary (terms written in the « layout. jsp » page) Next 7. 52

3_ The parameters of the interface : the Themes tab q Parameters of THEMES tab • • • • Show buttons top Show buttons down «APPLY» button «OTHER COMPOSITIONS» button «SAVE» button Show styles Show title Other compositions – Delete allowed Other compositions - «RETURN» button Deploy theme items Show top box Show scales Mode Next 7. 53

3_ The parameters of the interface : the scale bar q Scale bar • Standard position parameters • Customise scale bar – By default : 500, 2000, 10000, 25000, 75000, 200000 = 6 values separated by commas – Other values : 100, 250, 500, 2500, 5000, 15000 – Create in « skins/<My. Skin>/images/scalebar » the following images: • 100. gif and 100 -over. gif • 250. gif and 250 -over. gif • 500. gif and 500 -over. gif • 2500. gif and 2500 -over. gif • 5000. gif and 5000 -over. gif • 15000. gif and 15000 -over. gif Next 7. 54

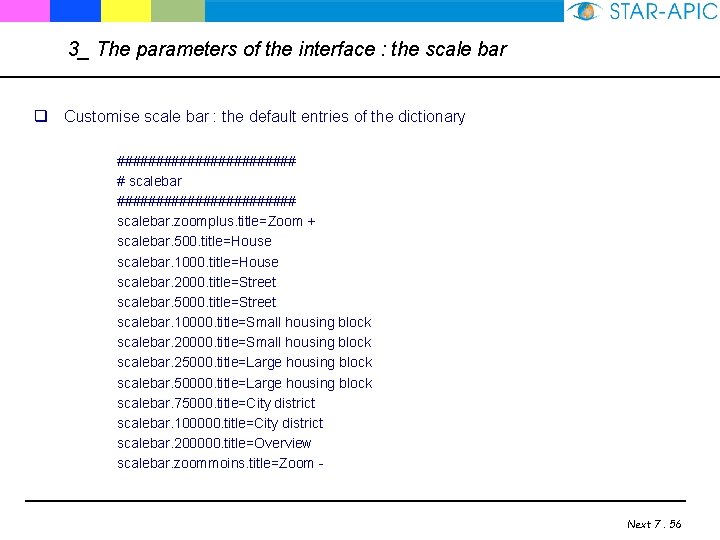
3_ The parameters of the interface : the scale bar q Customise scale bar : example – Create in « skins/< My. Skin>/help » the pages 100. jsp, 250. jsp, 500. jsp, 2500. jsp, 5000. jsp, 15000. jsp – In the dictionary, create the entries : scalebar. 100. title=, scalebar. 250. title=, scalebar. 500. title=, scalebar. 2500. title=, scalebar. 5000. title=, scalebar. 15000. title= Next 7. 55

3_ The parameters of the interface : the scale bar q Customise scale bar : the default entries of the dictionary ############ # scalebar ############ scalebar. zoomplus. title=Zoom + scalebar. 500. title=House scalebar. 1000. title=House scalebar. 2000. title=Street scalebar. 5000. title=Street scalebar. 10000. title=Small housing block scalebar. 25000. title=Large housing block scalebar. 50000. title=Large housing block scalebar. 75000. title=City district scalebar. 100000. title=City district scalebar. 200000. title=Overview scalebar. zoommoins. title=Zoom - Next 7. 56

3_ The parameters of the interface : the on-line help q On-line help • Standard position parameters • Content – «. jsp» pages with standard HTML code – Impossible to change the content of the <head> tag • Customisation – Essential if use of «skin» – copy all the pages of <skins/default/help> to <skins/<My. Skin>/help and change their content if necessary Next 7. 57

3_ The parameters of the interface : the infobubble q Infobubble (enabled in toolbar) • Position – – • Left margin (%) Top margin (%) Width (px) Height (px) Content – – Show object title Show field name Infobubble follows mouse Infobubble when object roll-over Next 7. 58

3_ The parameters of the interface : the infobubble q Infobubble • Content : selection of the fields shown in infobubble – Oranext : fields with human. Feature. Name=true property – GISNEXT : fields defined as visible in the mask of the structure Next 7. 59

3_ The parameters of the interface : the length measurement q Length measurement • Length and area measurement • Position parameters: – Width (px), top & left margins (%) – Height fits to content • Images : – First point : skins/default/images/geometry/first_point. gif – Intermediate point : skins/default/images/geometry/normal_point. gif – Last point : skins/default/images/geometry/last_point. gif Next 7. 60

3_ The parameters of the interface : the compass q Compass • • Activate Standard position parameters Images : in /skins/default/images/northarrow Terms in dictionary, «compass» group. Examples : compass. south. East. alt=SE compass. south. East. title=SE q Show around map • • • Activate Width and height in pixels (resize images) Images : in /skins/default/images/northarrow Next 7. 61

3_ The parameters of the interface : the copyright message q Copyright message • • Text OR image If no image, give the «Image used» parameter the «null» value • • Activate Standard position parameters Image used : image name in skins/<My. Skin>/images/copyright Text displayed : text to display • • /! the length of the text influences the position value of the left margin If the text is too long and «exceeds» , a horizontal scroll bar may appear Next 7. 62

3_ The parameters of the interface : the logo q Logo • • • Activate Standard position parameters Image used : image name in skins/<My. Skin>/images/logo • /! As image width and height are expressed in %, the image size fits to the browser size • If a logo with fixed size is required, select it in the «Header» component Next 7. 63

3_ The parameters of the interface : Print q Print : alphanumeric layouts • Alphanumeric template directory: « print. Layouts » in <My. Application>. war • A layout is automatically associated to a category if an HTML file (extension . html) with the name of the category exists in this directory • For Oranext, layouts (HTML files) are in a sub-directory with the name of the FAMILY to which the object class belongs and for which a layout is required • STAR-APIC provides specific tags to display the view, the overview and the field content of the queried table. Tags are to be added to an HTML page supplied by the Next administrator Next 7. 64

3_ The parameters of the interface : Print q Impression : print view layouts • Alphanumeric template directory: « print. Layouts » in <My. Application>. war • If one sole layout format is needed, give the «Unique layout» parameter this layout name. Display is a new window of the browser • If several formats are needed, the «Unique layout» parameter has the «null» value and the requested formats get the name of the HTML file – – A 4 Portrait (print_A 4 P. html by default) A 4 Landscape (print_A 4 L. html by default) A 3 Portrait (print_A 3 P. html by default) A 3 Landscape (print_A 3 L. html by default) Next 7. 65

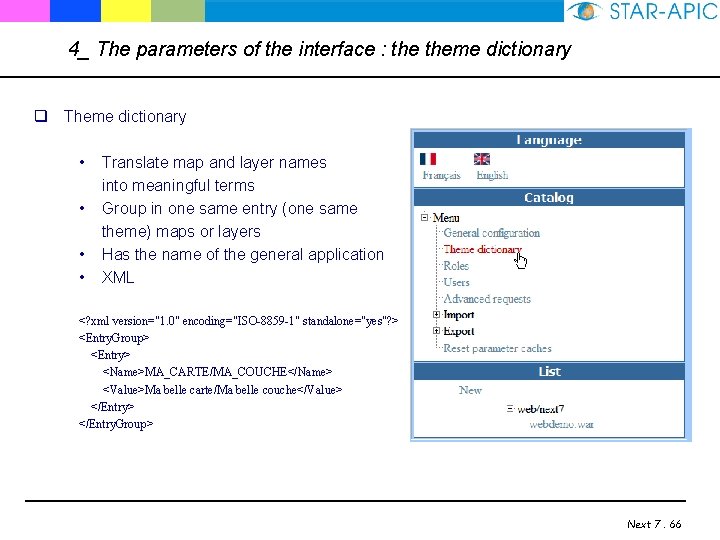
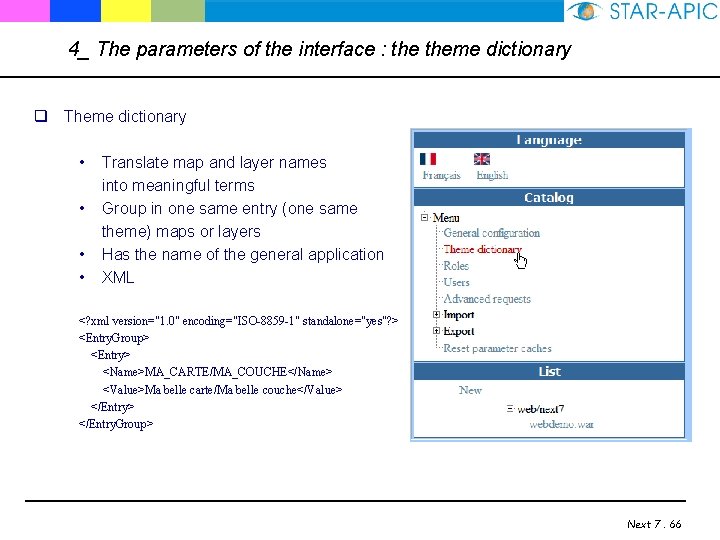
4_ The parameters of the interface : theme dictionary q Theme dictionary • • Translate map and layer names into meaningful terms Group in one same entry (one same theme) maps or layers Has the name of the general application XML <? xml version="1. 0" encoding="ISO-8859 -1" standalone="yes"? > <Entry. Group> <Entry> <Name>MA_CARTE/MA_COUCHE</Name> <Value>Ma belle carte/Ma belle couche</Value> </Entry. Group> Next 7. 66

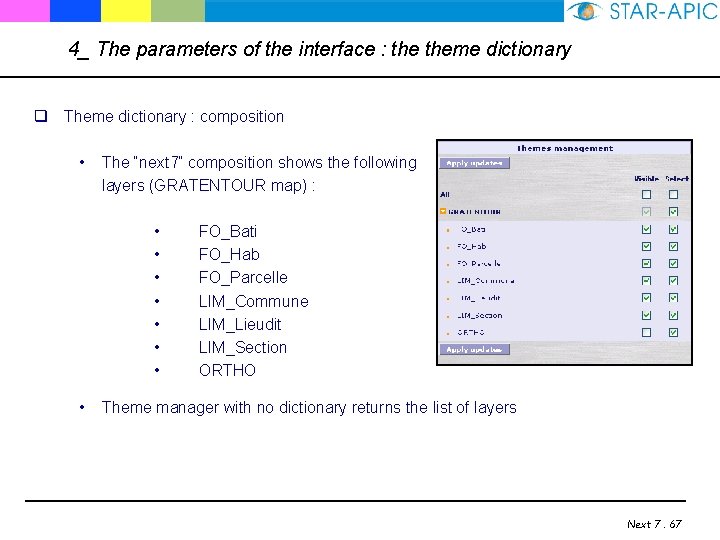
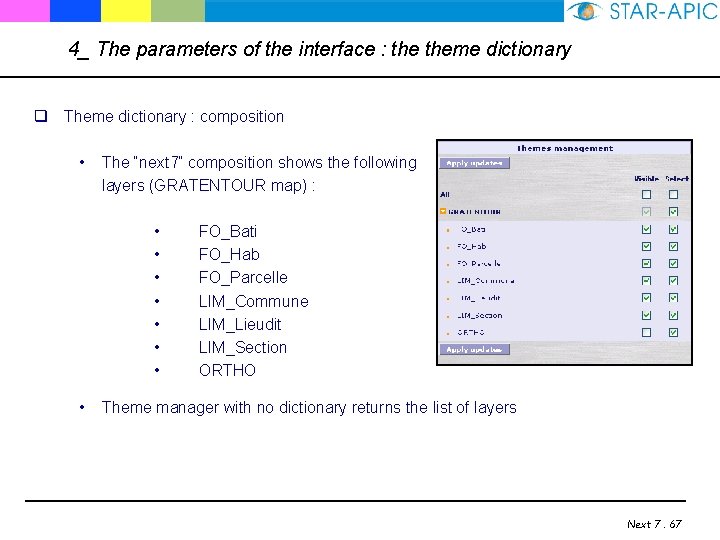
4_ The parameters of the interface : theme dictionary q Theme dictionary : composition • The “next 7” composition shows the following layers (GRATENTOUR map) : • • FO_Bati FO_Hab FO_Parcelle LIM_Commune LIM_Lieudit LIM_Section ORTHO Theme manager with no dictionary returns the list of layers Next 7. 67

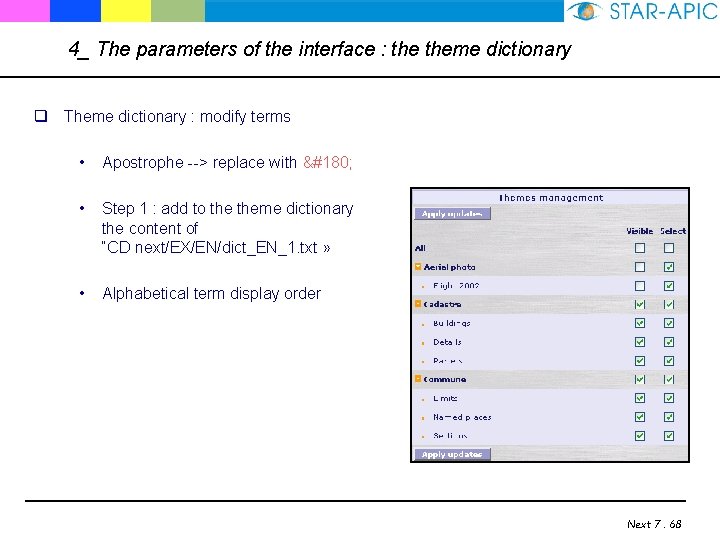
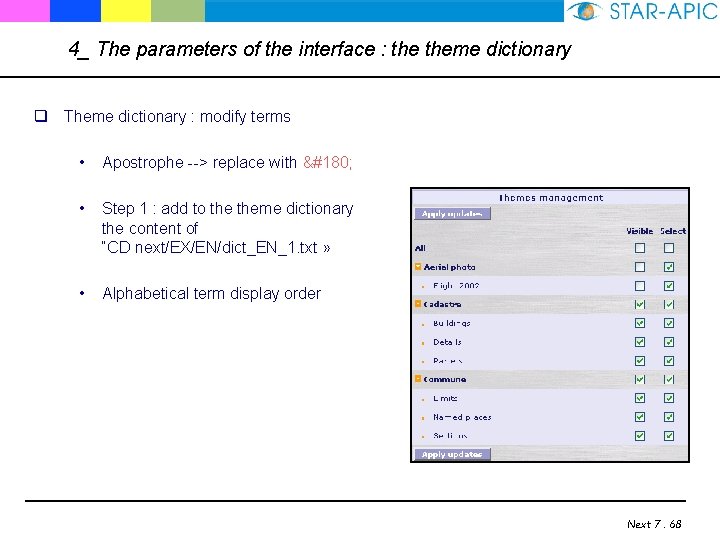
4_ The parameters of the interface : theme dictionary q Theme dictionary : modify terms • Apostrophe --> replace with ´ • Step 1 : add to theme dictionary the content of “CD next/EX/EN/dict_EN_1. txt » • Alphabetical term display order Next 7. 68

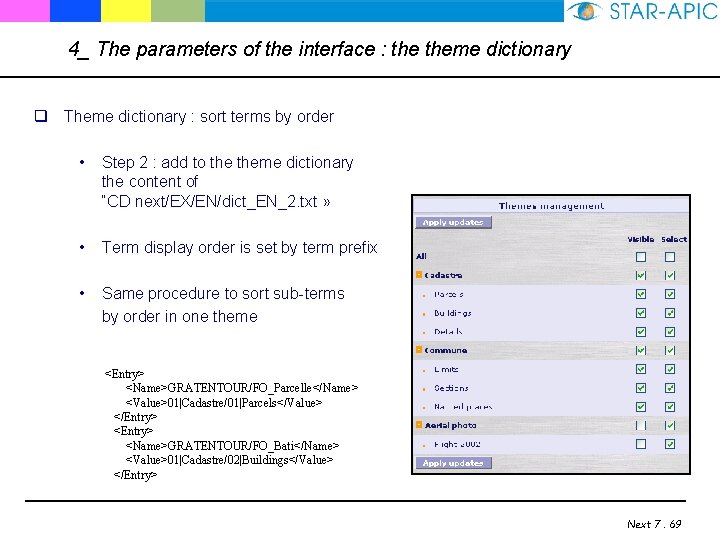
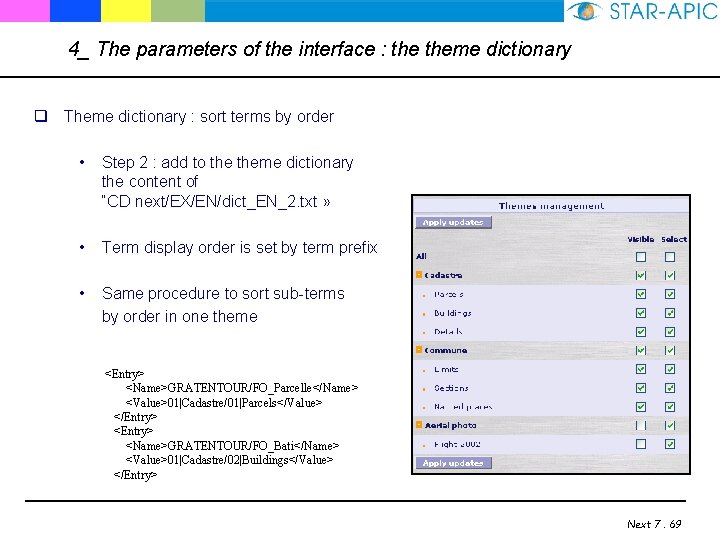
4_ The parameters of the interface : theme dictionary q Theme dictionary : sort terms by order • Step 2 : add to theme dictionary the content of “CD next/EX/EN/dict_EN_2. txt » • Term display order is set by term prefix • Same procedure to sort sub-terms by order in one theme <Entry> <Name>GRATENTOUR/FO_Parcelle</Name> <Value>01|Cadastre/01|Parcels</Value> </Entry> <Name>GRATENTOUR/FO_Bati</Name> <Value>01|Cadastre/02|Buildings</Value> </Entry> Next 7. 69

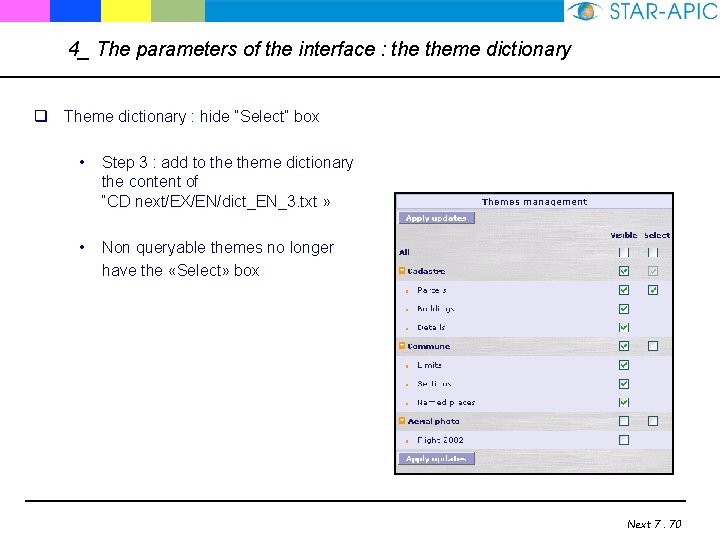
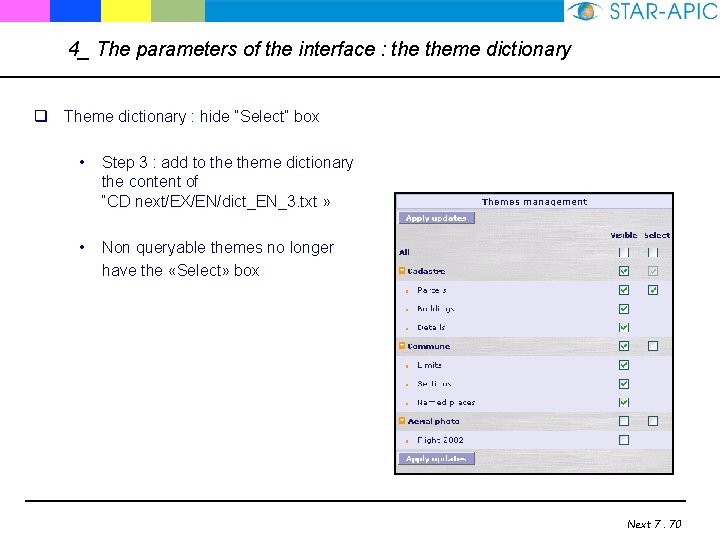
4_ The parameters of the interface : theme dictionary q Theme dictionary : hide “Select” box • Step 3 : add to theme dictionary the content of “CD next/EX/EN/dict_EN_3. txt » • Non queryable themes no longer have the «Select» box Next 7. 70

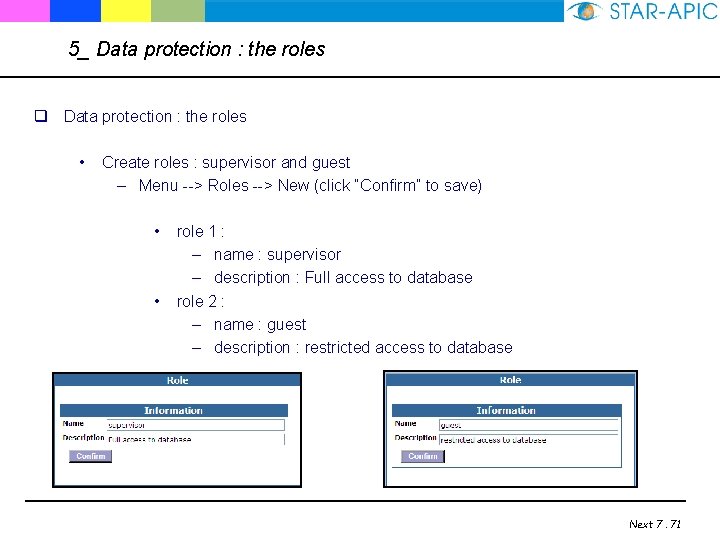
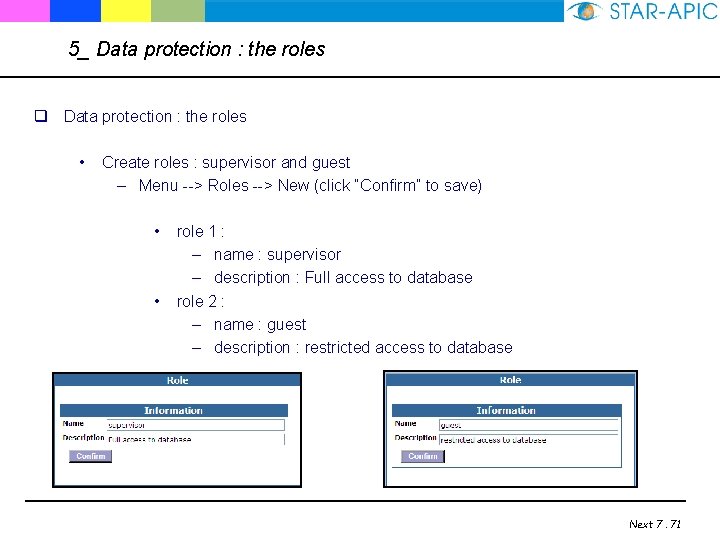
5_ Data protection : the roles q Data protection : the roles • Create roles : supervisor and guest – Menu --> Roles --> New (click “Confirm” to save) • • role 1 : – name : supervisor – description : Full access to database role 2 : – name : guest – description : restricted access to database Next 7. 71

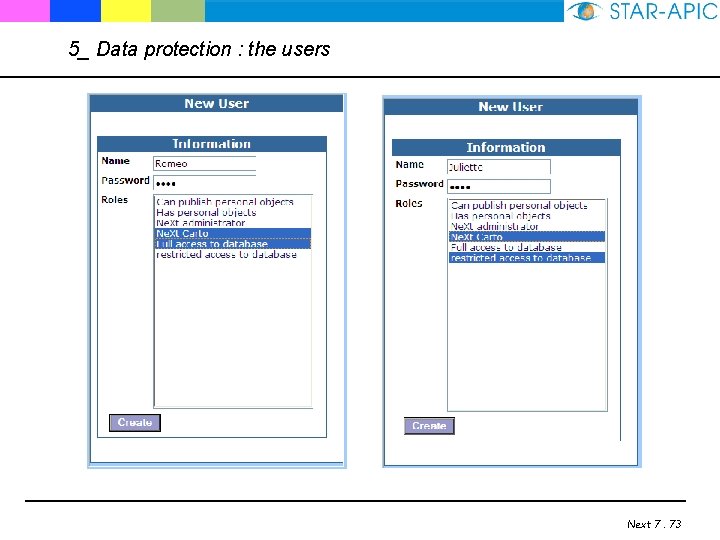
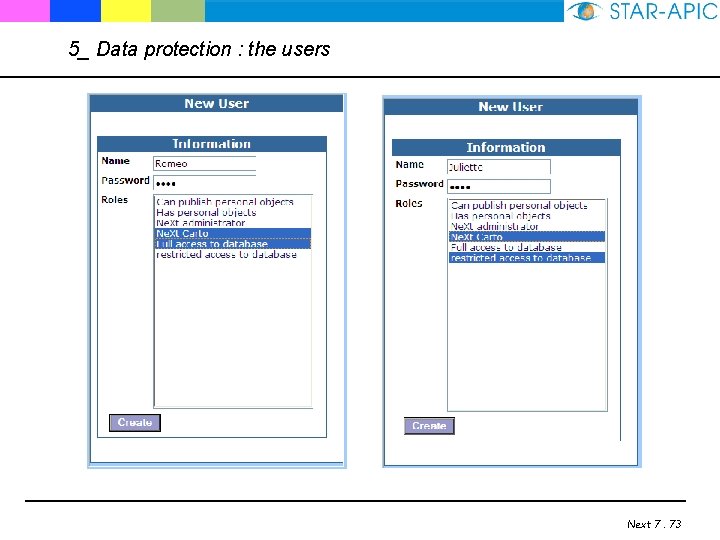
5_ Data protection : the users q Data protection : the users • Create user : Romeo and Juliette – Menu --> Users --> New (click “Create” to save) • User 1 : – name : Romeo – password : star – roles : full access to database & Next Carto • User 2 : – name : Juliette – password : apic – roles : restricted access to database & Next Carto Next 7. 72

5_ Data protection : the users Next 7. 73

5_ Data protection : Theme Manager q Data protection : Theme Manager • Add new properties to theme dictionary – Restrict access to «My. Map / My. Layer» map to «ROLE 1» role • <Viewable. Role name="ROLE 1" /> – Hide the «Select» box • Hide it for all roles OR make it visible for non-existent role (ex: «none» role) • <Queryable. Role name="none"/> Next 7. 74

5_ Data protection q Examples • The user “Juliette” has no access to the following themes: – «Cadastre / Buildings» – «Aerial photo / Flight 2002» • The user «Romeo» may query the «Cadastre / Parcels» theme • The user «Romeo» has no access to the «Commune / Named places» theme Next 7. 75

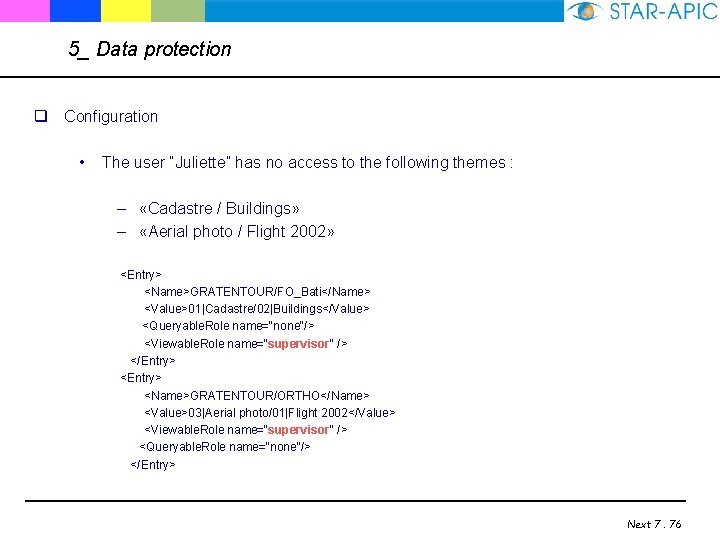
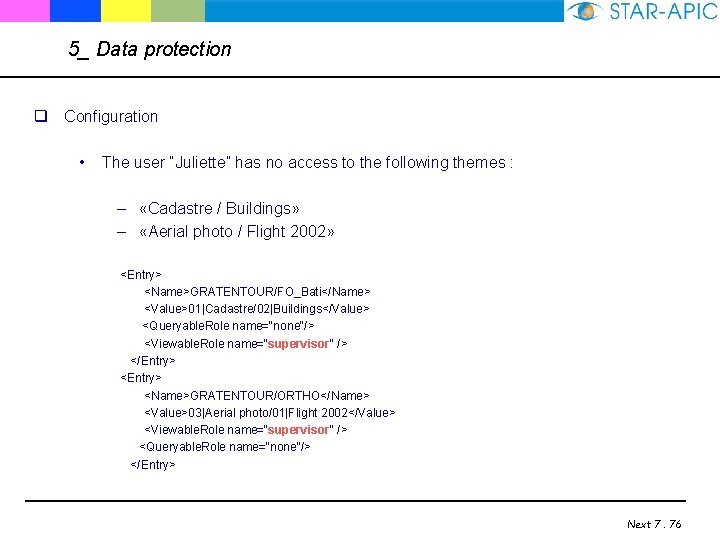
5_ Data protection q Configuration • The user “Juliette” has no access to the following themes : – «Cadastre / Buildings» – «Aerial photo / Flight 2002» <Entry> <Name>GRATENTOUR/FO_Bati</Name> <Value>01|Cadastre/02|Buildings</Value> <Queryable. Role name="none"/> <Viewable. Role name="supervisor" /> </Entry> <Entry> <Name>GRATENTOUR/ORTHO</Name> <Value>03|Aerial photo/01|Flight 2002</Value> <Viewable. Role name="supervisor" /> <Queryable. Role name="none"/> </Entry> Next 7. 76

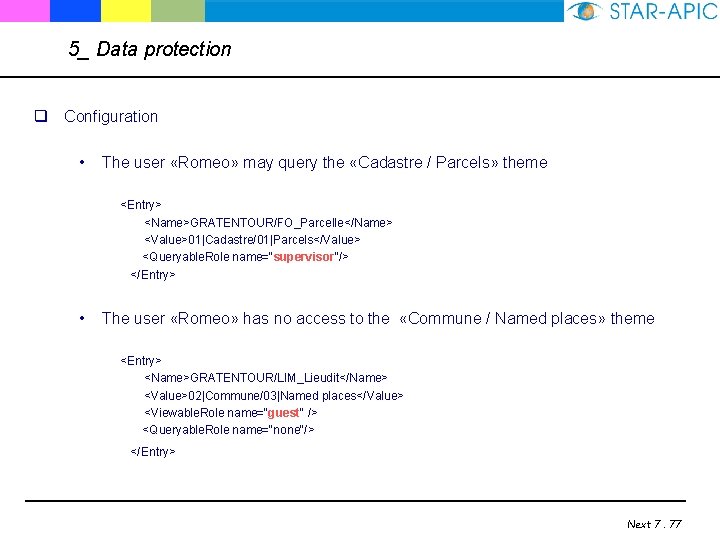
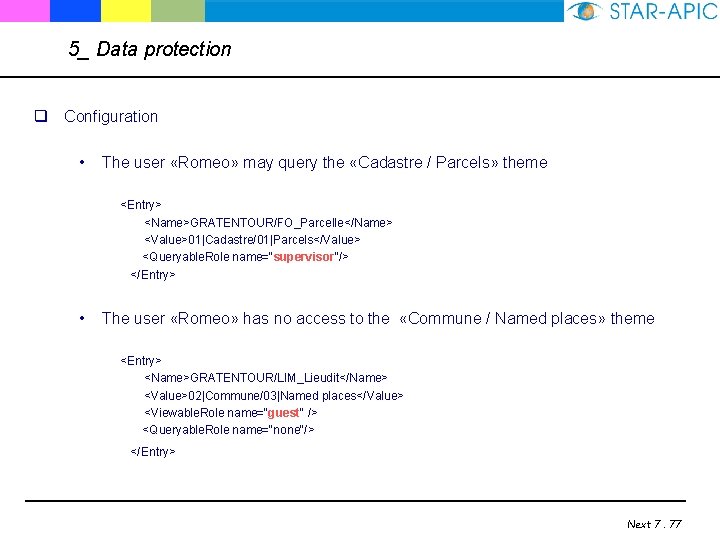
5_ Data protection q Configuration • The user «Romeo» may query the «Cadastre / Parcels» theme <Entry> <Name>GRATENTOUR/FO_Parcelle</Name> <Value>01|Cadastre/01|Parcels</Value> <Queryable. Role name="supervisor"/> </Entry> • The user «Romeo» has no access to the «Commune / Named places» theme <Entry> <Name>GRATENTOUR/LIM_Lieudit</Name> <Value>02|Commune/03|Named places</Value> <Viewable. Role name="guest" /> <Queryable. Role name="none"/> </Entry> Next 7. 77

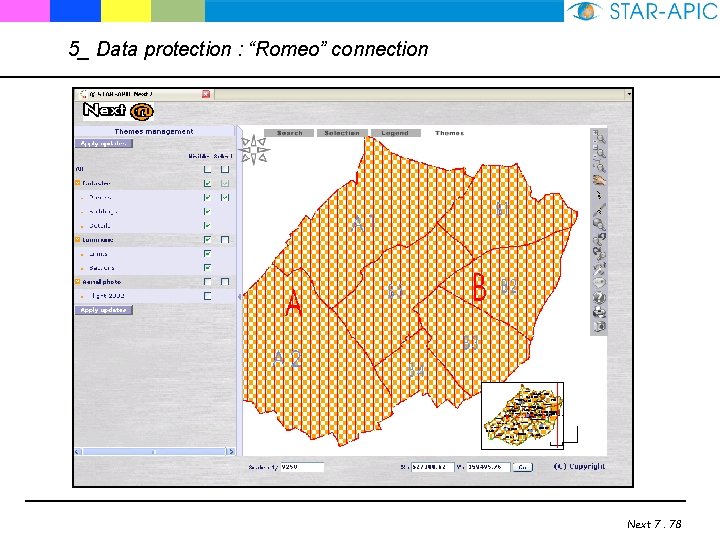
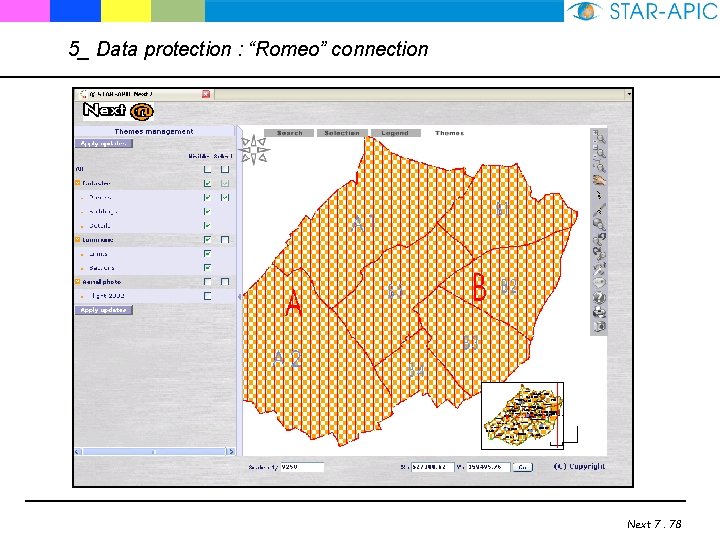
5_ Data protection : “Romeo” connection Next 7. 78

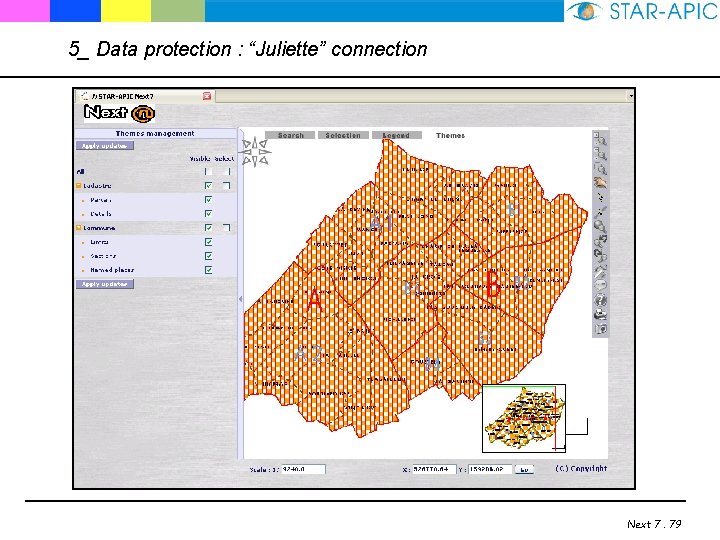
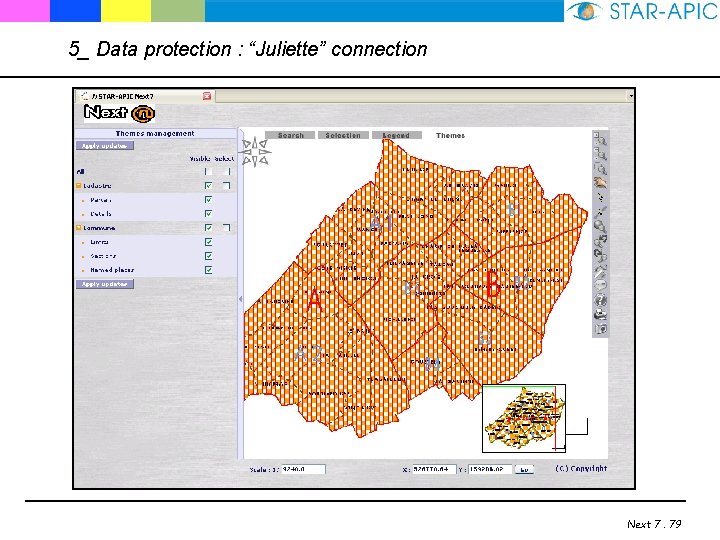
5_ Data protection : “Juliette” connection Next 7. 79

6_Advanced requests q Advanced requests • • • Location requests Location from attributes of a geometry table Location from attributes of a non-geometry table --> joint to geometry table required Next 7. 80

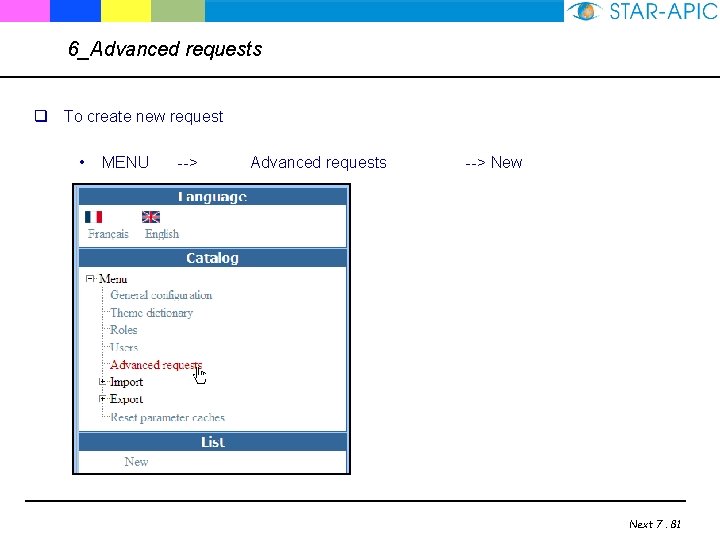
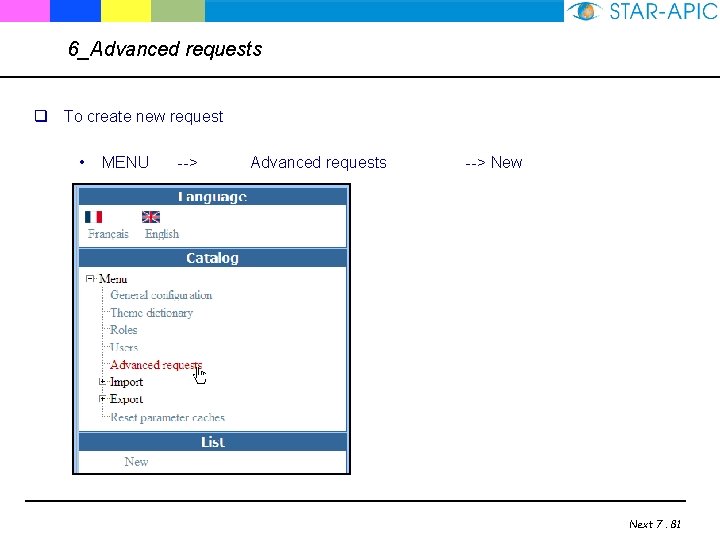
6_Advanced requests q To create new request • MENU --> Advanced requests --> New Next 7. 81

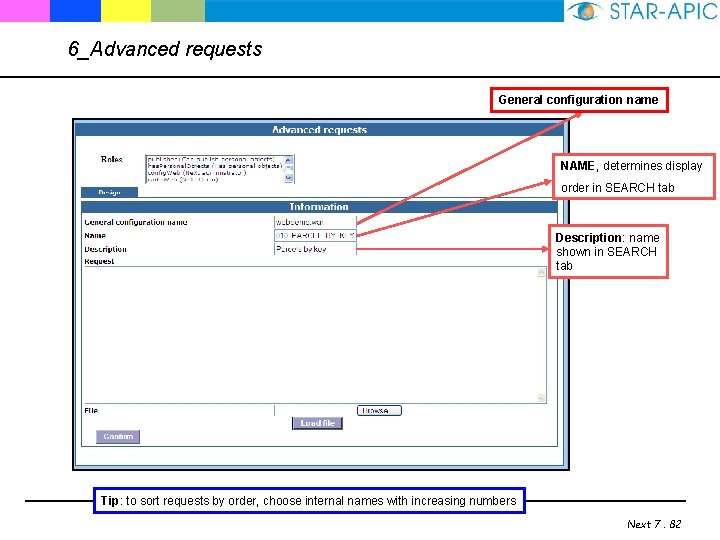
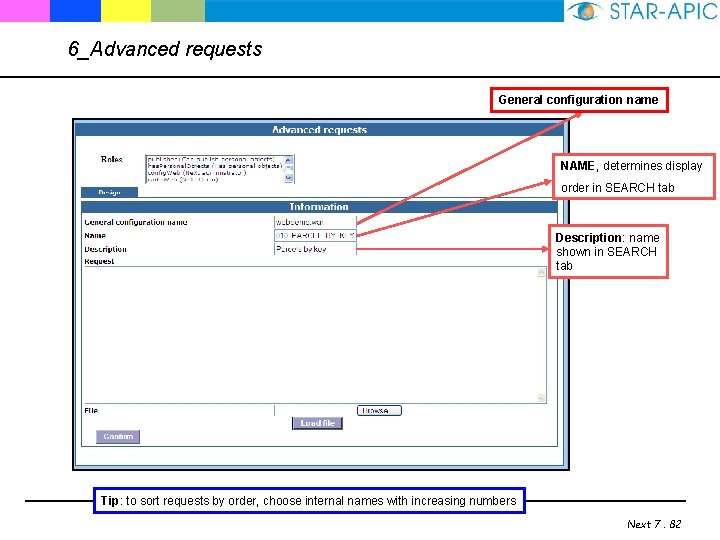
6_Advanced requests General configuration name NAME, determines display order in SEARCH tab Description: name shown in SEARCH tab Tip: to sort requests by order, choose internal names with increasing numbers Next 7. 82

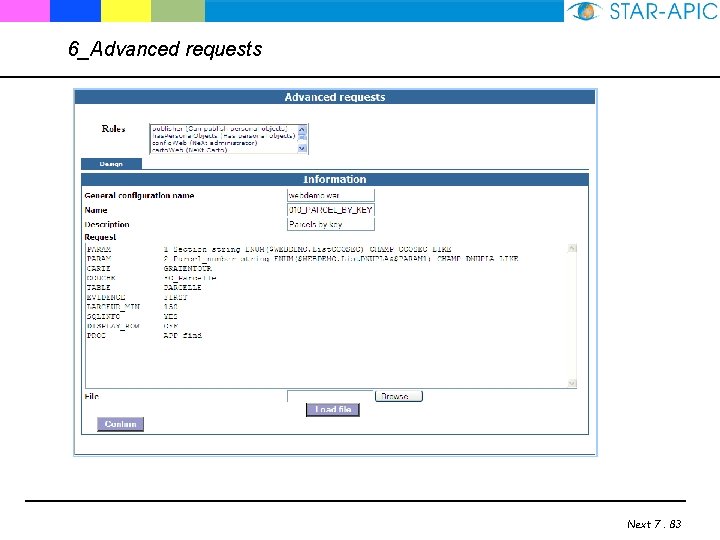
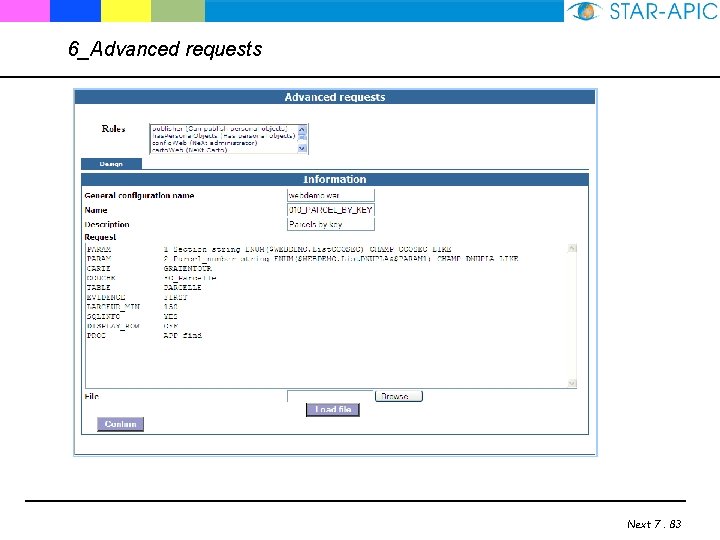
6_Advanced requests Next 7. 83

Control : Now, let me test you q Let’s see your answers : – 1. . ? – 2. . ? – 3. . ? – 4. . ? – 5. . ? Next 7. 84

Questions : Any question? q Your most important questions are : – 1. … ? – 2. … ? – 3. … ? – 4. … ? – 5. … ? Next 7. 85

That’s all, folks ! STAR Training _______ STAR Users _________ Keep up the good work. . . Next 7. 86

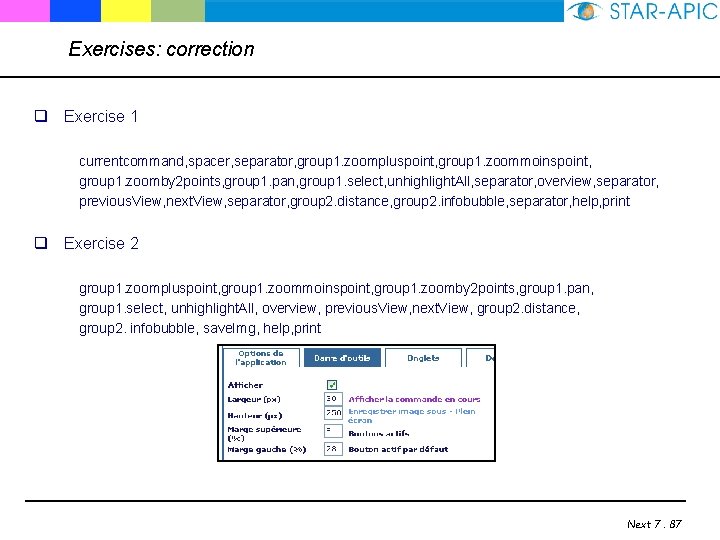
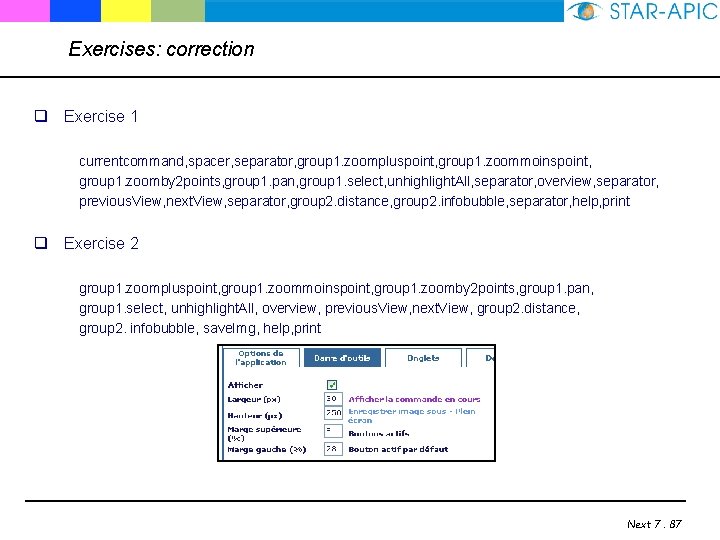
Exercises: correction q Exercise 1 currentcommand, spacer, separator, group 1. zoompluspoint, group 1. zoommoinspoint, group 1. zoomby 2 points, group 1. pan, group 1. select, unhighlight. All, separator, overview, separator, previous. View, next. View, separator, group 2. distance, group 2. infobubble, separator, help, print q Exercise 2 group 1. zoompluspoint, group 1. zoommoinspoint, group 1. zoomby 2 points, group 1. pan, group 1. select, unhighlight. All, overview, previous. View, next. View, group 2. distance, group 2. infobubble, save. Img, help, print Next 7. 87