web HTMLElement HTMLParagraph Element HTMLLink Element HTMLImage Element




Элементы web-страницы Потомки HTMLElement • • HTMLParagraph. Element HTMLLink. Element HTMLImage. Element HTMLTable. Element









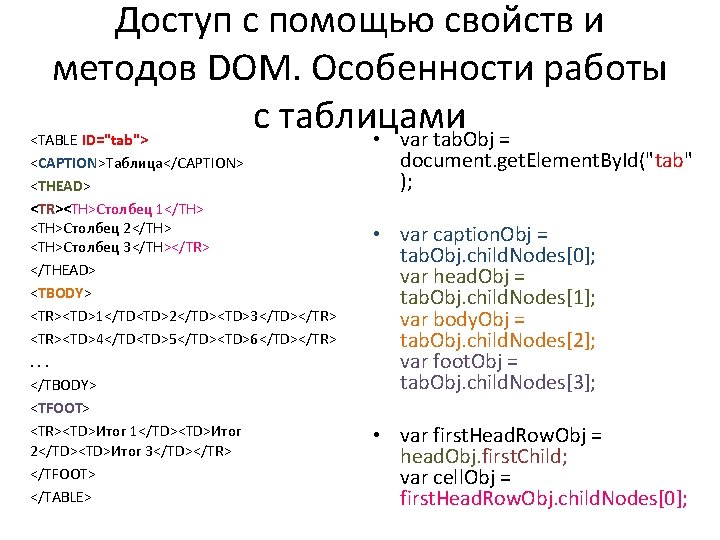
Доступ с помощью свойств и методов DOM. Особенности работы с таблицами • var tab. Obj = <TABLE ID="tab"> <CAPTION>Таблица</CAPTION> <THEAD> <TR><TH>Столбец 1</TH> <TH>Столбец 2</TH> <TH>Столбец 3</TH></TR> </THEAD> <TBODY> <TR><TD>1</TD<TD>2</TD><TD>3</TD></TR> <TR><TD>4</TD<TD>5</TD><TD>6</TD></TR>. . . </TBODY> <TFOOT> <TR><TD>Итог 1</TD><TD>Итог 2</TD><TD>Итог 3</TD></TR> </TFOOT> </TABLE> document. get. Element. By. Id("tab" ); • var caption. Obj = tab. Obj. child. Nodes[0]; var head. Obj = tab. Obj. child. Nodes[1]; var body. Obj = tab. Obj. child. Nodes[2]; var foot. Obj = tab. Obj. child. Nodes[3]; • var first. Head. Row. Obj = head. Obj. first. Child; var cell. Obj = first. Head. Row. Obj. child. Nodes[0];








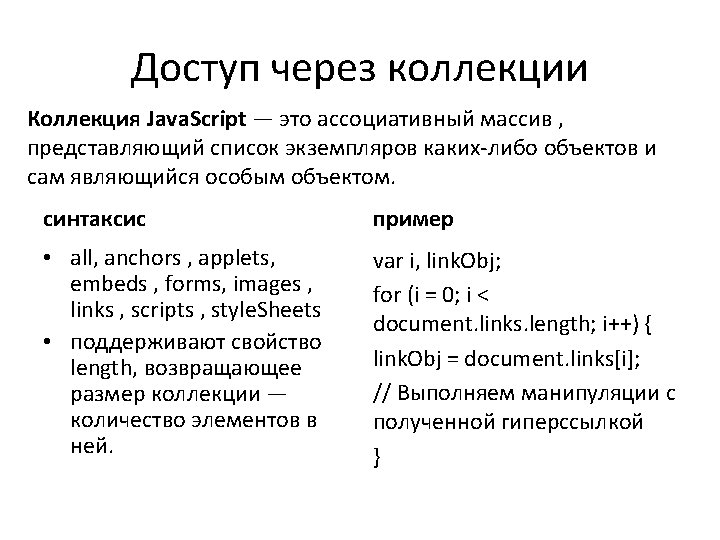
Вопрос 5 • Укажите, что произойдет в результате выполнения кода: var i, link. Obj; for (i = 0; i < document. links. length; i++) { link. Obj = document. links[i]; Link. Obj. style. font-style=“italic”; }


- Slides: 23