Web Development Basics Lecture 2 More HTML Content

Web Development Basics Lecture 2 – More HTML

Content § § § More text formatting Map Table Frame Form

More formatting – Insert/Delete § Insert <ins> and delete <del> § I like <del>banana</del> <ins>apple</ins> § I like banana apple § cite § datetime § <del datetime="2013 -10 -28 T 13: 00 Z" cite="explain. html"> § Html comment § <!-- this is not display in the page; but in the source --> § Abbreviation <abbr> § <abbr title="World Wide Web">WWW</abbr>

More formatting – Text § <blockquote> long quotation block. § Browser add empty line before and after. § Browser indent the text. § Like for the <del> the cite attribute is not display correctly. § <address> tag defines the contact information for the author or owner of a document. § Most browser renders it in italic. § Most browser force a line break before and after. § Usually goes in header or footer of the page.

More formatting - Preformatted text § The <pre> tag creates preformatted text and retains any spaces or line breaks indicated in the HTML file. § preformatted text is text formatted in ways that HTML would otherwise not recognize. § The <pre> tag displays text using a fixed-width font. § By using the <pre> tag, a text table can be displayed by all browsers, and the columns will retain their alignment no matter what font the browser is using.

More formatting - Preformatted text This figure shows the complete preformatted text as it appears in the html file. text will appear in the browser as it appears here

Image Map § An image-map is an image with clickable areas. § The name attribute is required in the <map> element. § Then the <img> will attached the map with the usemap attribute. § <map name="the. Map. Id">…</map> § <img src="my. Img. jpg" usemap="#the. Map. Id"> § The map nest <area> elements, that defines the clickable areas over the image.

Image Map § The <area> comes with the attributes: § shape (rect, circle or poly). § coords use for the location and size. § Top-left of the image is the origin (0, 0). § Number of coordinates depends on the shape. § href specify the URL link of the area. § nohref if the area has no link related. § target is where the link will open. <area shape="rect" coords="0, 0, 82, 126" href="one. htm" alt="first rect area"> <area shape="circle" coords="90, 70, 6" href="two. htm" alt="circle area">

Table § The table is a very important structure element of HTML pages. § Graphical tables are enclosed within a two-sided <table> tag that identifies the start and ending of the table structure. § Each row of the table is indicated using a twosided <tr> (for table row). § Within each table row, a two-sided <td> (for table data) tag indicates the presence of individual table cells.

Table § The general syntax of a graphical table is: <table> <tr> <td> </tr> </table> First Cell </td> Second Cell </td> Third Cell </td> Fourth Cell </td> § This creates a table with two rows and two columns.

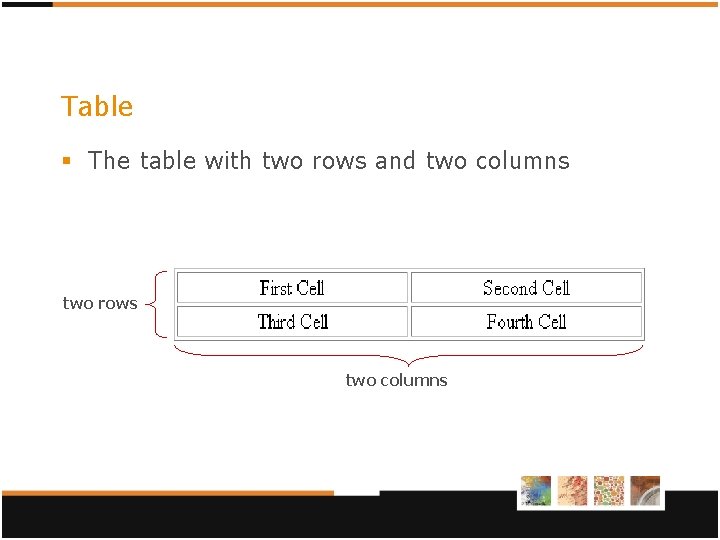
Table § The table with two rows and two columns two rows two columns

Table § HTML does not provide a tag for table columns. § In the original HTML specifications, the number of columns is determined by how many cells are inserted within each row. § for example, if you have four <td> tags in each table row, that table has four columns. § HTML 4 introduce tags to group the columns, so the browser may use it to determine the number of columns.

Table § HTML provides the <th> tag for table headings. § Text formatted with the <th> tag is centered within the cell and displayed in a boldface font. § The <th> tag is most often used for column headings, but you can use it for any cell that you want to contain centered boldfaced text.

Table § To describe the nature of the table, you can use the <caption> tag. In most browser, it will render as centered above the table. The <caption> must be unique and right after the <table> tag. <table> <caption>Winter temperature</caption> <tr><th>Month</th><th>Temp. </th></tr> <tr><td>January</td><td>-5</td></tr> … </table>

Table § Grouping the rows § <thead> to group the headers. § <tbody> the main part of the table. § <tfoot> the last rows of the table. § Grouping the columns § Column groups allow to create structural divisions within a table with the <colgroup> and <col> tags. § Most of the browsers only render the span and width attributes for these tags; BUT it can be use with CSS to apply style to entire columns.

Table Grouping the rows: <table border="1"> <thead> <tr><th>header</th></tr> </thead> <tfoot> <tr><td>footer</td></tr> </tfoot> <tbody> <tr><th>body with header? </th></tr> <tr><td>body normal</td></tr> </tbody> </table>

Table Grouping the columns: <table border="1" cellpadding="3"> <colgroup> <col align="right"> </colgroup> <colgroup span="2" width="120"></colgroup> <tr> <th>head 1</th><th>head 2</th><th>head 3</th> </tr> <td>cell 1</td><td>cell 2</td><td>cell 3</td> </tr> </table>

Table § Deep from the past! § You can modify the appearance of a table by adding: § gridlines § borders § background color § HTML also provides tags and attributes to control the placement and size of a table. § The table appearance will be better handle with CSS.

Table § By default, browsers display tables without table borders. § A table border can be added using the border attribute to the <table> tag. § The syntax for creating a table border is: <table border="value"> § value is the width of the border in pixels § The size attribute is optional; if you don’t specify a size, the browser creates a table border 1 pixel wide. § In the future (HTML 5), the border="1" will be the only valid value. § CSS allow also e. g. to change the shape of the borders, …

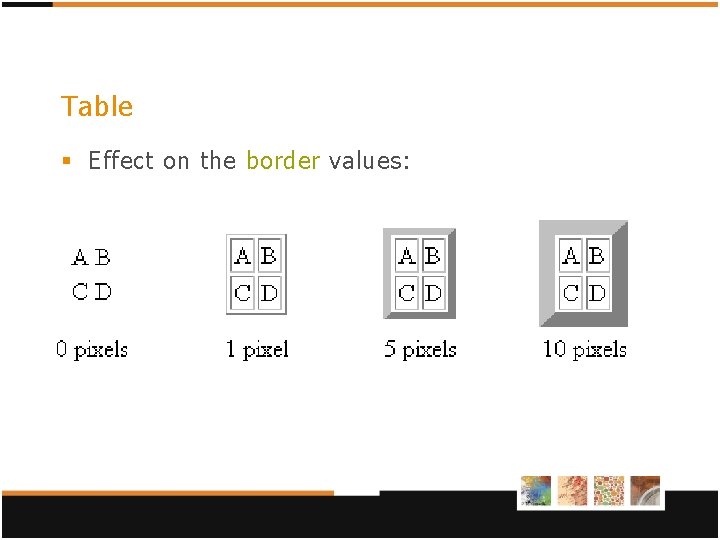
Table § Effect on the border values:

Table § The cellspacing attribute controls the amount of space inserted between table cells. § The syntax for specifying the cell space is: <table cellspacing="value"> § value is the width of the interior borders in pixels § the default cell spacing is 2 pixels § Cell spacing refers to the space between the cells.

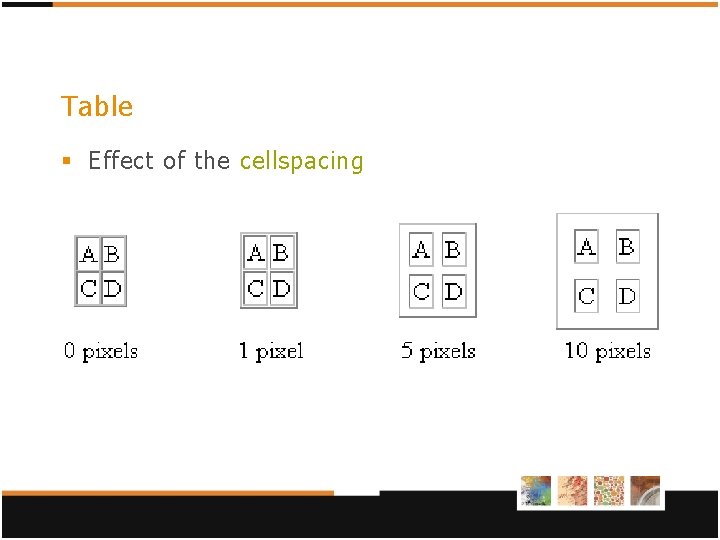
Table § Effect of the cellspacing

Table § To control the space between the table text and the cell borders, add the cellpadding attribute to the table tag. § The syntax for this attribute is: <table cellpadding="value"> § value is the distance from the table text to the cell border, as measured in pixels § the default cell padding value is 1 pixel § Cell padding refers to the space within the cells.

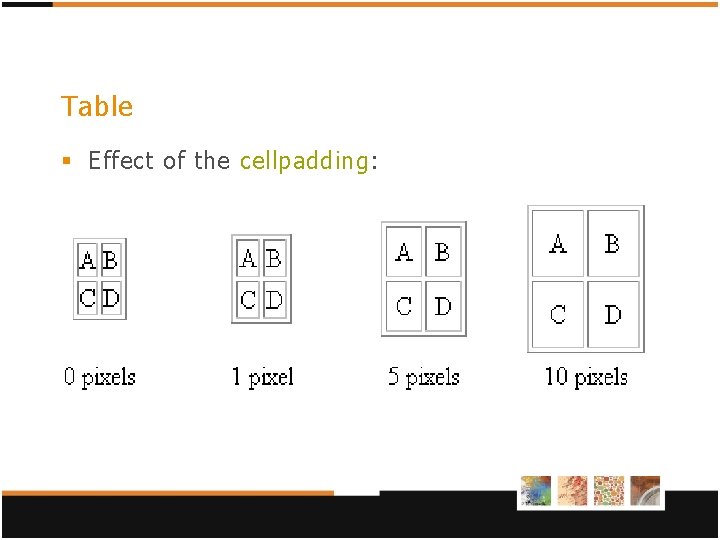
Table § Effect of the cellpadding:

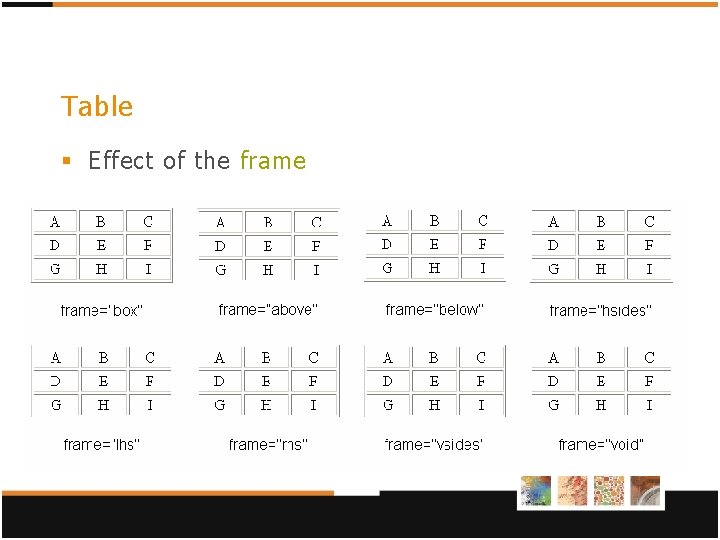
Table § Two additional table attributes introduced in HTML 4. 0 are the frame and rules attributes. § With the frame and rules attributes you can control how borders and gridlines are applied to the table. § The frame attribute allows you to determine which sides of the table will have borders. § The frame attribute syntax is: <table frame="type"> § type is either "box" (the default), "above", "below", "hsides", "vsides", "lhs", "rhs", or "void"

Table § Effect of the frame

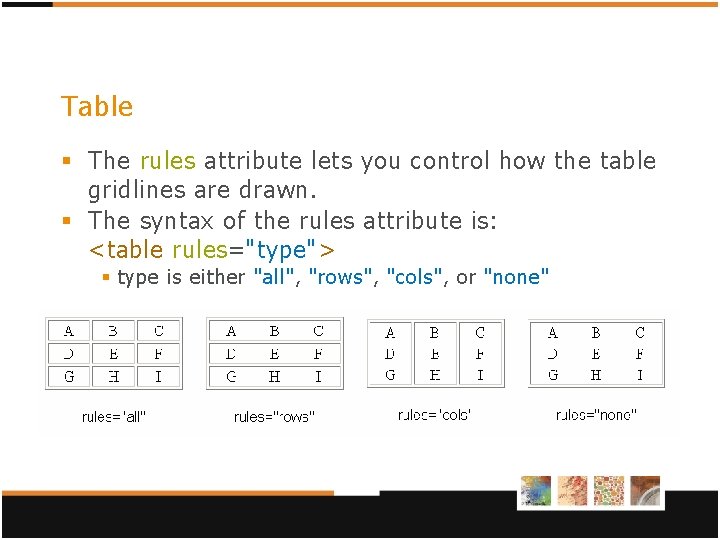
Table § The rules attribute lets you control how the table gridlines are drawn. § The syntax of the rules attribute is: <table rules="type"> § type is either "all", "rows", "cols", or "none"

Table § The size of a table is determined by the text it contains in its cells. § By default, HTML places text on a single line. § As you add text in a cell, the width of the column and table expands to the edge of the page. § once the page edge is reached, the browser reduces the size of the remaining columns to keep the text to a single line § You can insert a line break , paragraph <p> or heading <h 1>…<h 6> tag within a cell.

Table § When the browser can no longer increase or decrease the size of the column and table it wraps the text to a second line. § As more text is added, the height of the table expands to accommodate the additional text. § It is important to manually define the size of the table cells and the table as a whole.

Table § The syntax for specifying the table size is: <table width="size"> § size is the width of the table as measured in pixels or as a percentage of the display area. § To create a table whose width is equal to the entire width of the display area, enter the attribute width="100%". § If you specify an absolute size for a table in pixels, its size remains constant, regardless of the browser or monitor settings used.

Table § To set the width of an individual cell, add the width attribute to either the <td> or <th> tags. The syntax is: width="value" <td width="30%"> § value can be expressed either in pixels or as a percentage of the table width. § Specifying a width for an individual cell does not guarantee that the cell will be that width when displayed in the browser. § Set the width of all the cells in the column to the same value to ensure that the cells do not change in size.

Table § The height attribute can be used in the <td> or <th> tags to set the height of individual cells. <th height="150 px"> § The height attribute is expressed either in pixels or as a percentage of the height of the table. § If you include more text than can be displayed within that height value you specify, the cell expands to display the additional text. § Note: height and width for cells are deprecated , CSS offer more control.

Table § To align a table with the surrounding text, use the align attribute as follows: align="alignment" § alignment equals "left", "right", or "center" § left or right alignment places the table on the margin of the page and wraps surrounding text to the side § center alignment places the table in the horizontal center of the page, but does not allow text to wrap around it § The align attribute is similar to the align attribute used with the <img> tag. § Deprecated

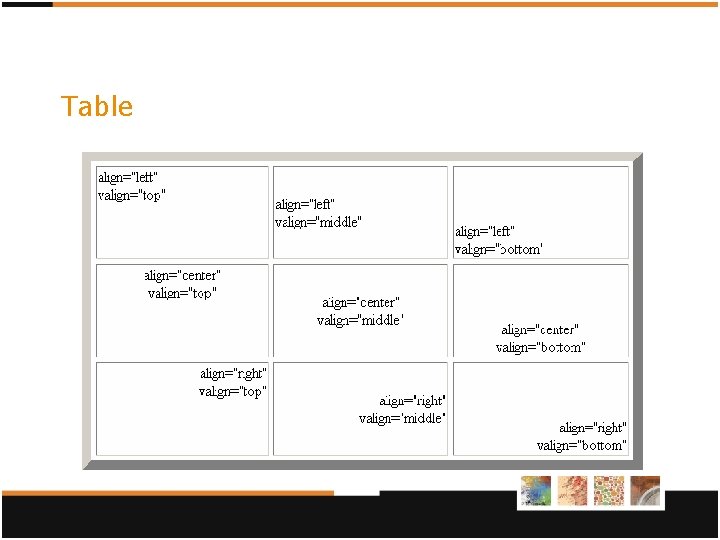
Table § By default, cell text is placed in the middle of the cell, aligned with the cell’s left edge. § By using the align ("left", "center", "right") and valign ("top", "middle", "bottom") attributes, you can specify the text’s horizontal and vertical placement. § To align the text for a single column, you must apply the align attribute to every cell in that column. § Apply to both cell <td> and header cell <th>.

Table

Table § To merge several cells into one, you need to create a spanning cell. § A spanning cell is a cell that occupies more than one row or column in a table. § Spanning cells are created by inserting the rowspan and colspan attribute in a <td> or <th> tag. § The syntax for these attributes is: <td rowspan="value" colspan="value"> § value is the number of rows or columns that the cell spans in the table

Table § When a cell spans several rows or columns, it is important to adjust the number of cell tags used in the table row. § When a cell spans several rows, the rows below the spanning cell must also be adjusted.

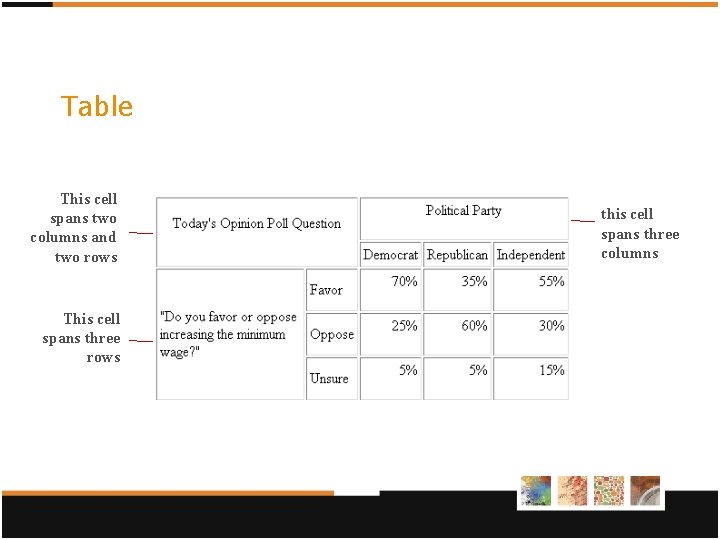
Table This cell spans two columns and two rows This cell spans three rows this cell spans three columns

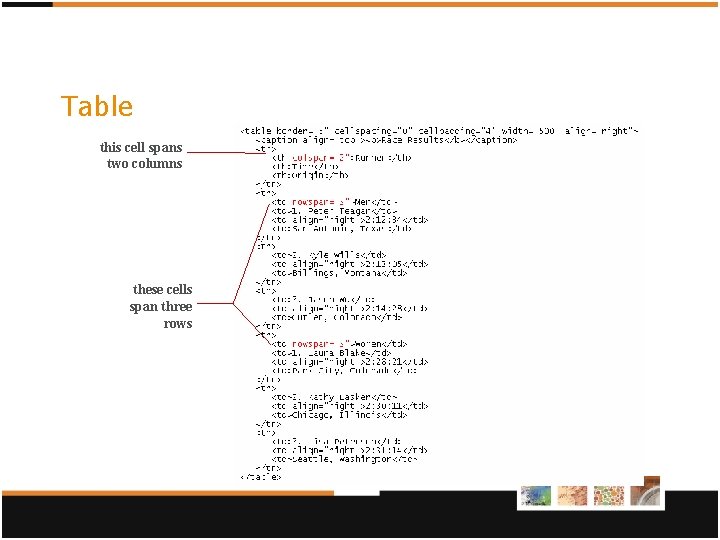
Table this cell spans two columns these cells span three rows

Table § Table elements support the bgcolor attribute. § To specify a background color for all of the cells in a table, all of the cells in a row, or for individual cells, by adding the bgcolor attribute to either the <table>, <tr>, <td>, or <th> tags. <table bgcolor="color"> § color is either a color name or hexadecimal color value. § Deprecated.

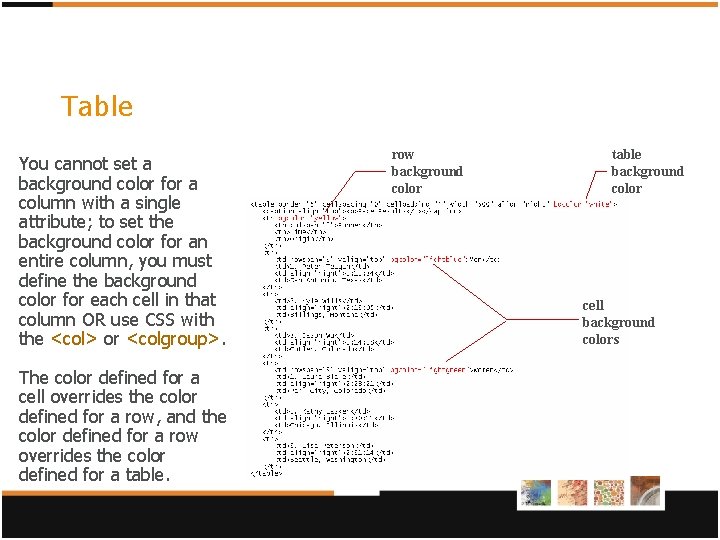
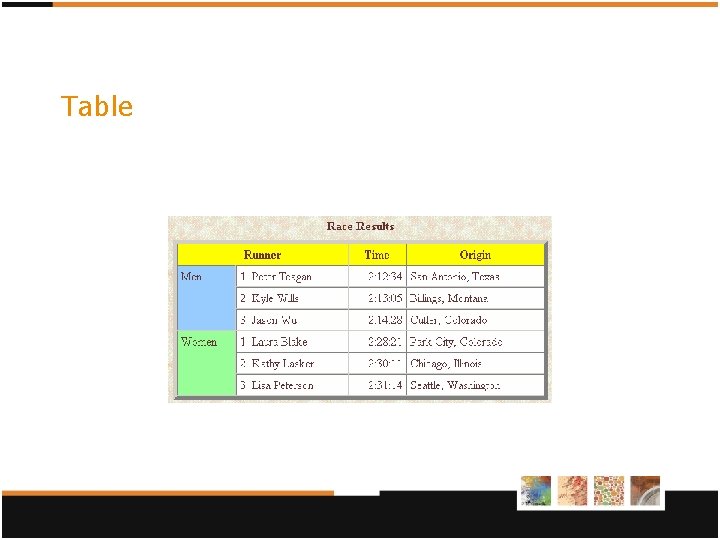
Table You cannot set a background color for a column with a single attribute; to set the background color for an entire column, you must define the background color for each cell in that column OR use CSS with the <col> or <colgroup>. The color defined for a cell overrides the color defined for a row, and the color defined for a row overrides the color defined for a table. row background color table background color cell background colors

Table

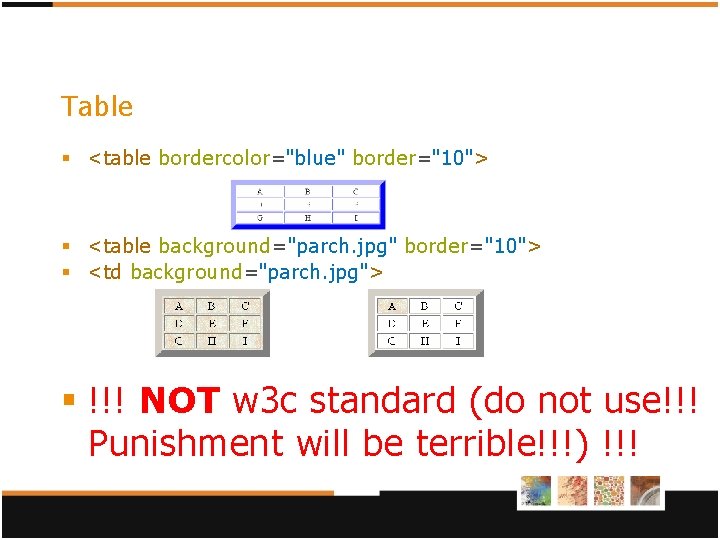
Table § <table bordercolor="blue" border="10"> § <table background="parch. jpg" border="10"> § <td background="parch. jpg"> § !!! NOT w 3 c standard (do not use!!! Punishment will be terrible!!!) !!!

Designing a Page Layout with Tables § Deep in the past HTML tables were very often used to define the layout of an entire Web page. § Pros § Fixed layout that render the same in all browser. § Can nest image, text, tables, etc. in cells. § Cons § mixes presentational data with your content: § file sizes of your pages unnecessarily large (more than 30%). § users must download this presentational data for each page they visit. § Maintain and redesigns of existing sites and content extremely labor intensive. § much less accessible to users with disabilities and viewers using cell phones and PDAs.

Frameset § Deep from the past, a web page using frames simultaneously displays multiple web pages in the same browser window. § doctype is set to "Frameset DTD". § An frameset document don’t contain <body> tag; it use the <frameset> and </frameset> tags which are used to define the frames. § Attributes rows and cols § cols="25%, 75%" one col takes 25% on the left, the right col takes 75% § cols="150, *" the first col is 150 pixels, the 2 nd take the remainder of the available space.

Frameset § To mix columns and rows, nest frameset § <noframes> tag is used if the browser don’t support frames or if the frame have been disabled. § <frame> are the nested tag of the <frameset> § Attributes § src define the first page loaded in the frame. § name use for the target of a link. § frameborder specifies whether or not to display a border around a frame. § noresize specifies that a frame cannot be resized. § scrolling specifies whether or not to display scrollbars.

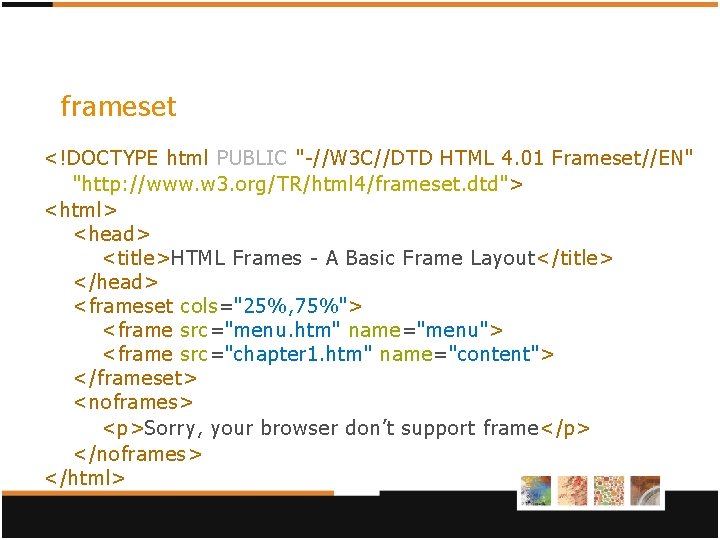
frameset <!DOCTYPE html PUBLIC "-//W 3 C//DTD HTML 4. 01 Frameset//EN" "http: //www. w 3. org/TR/html 4/frameset. dtd"> <html> <head> <title>HTML Frames - A Basic Frame Layout</title> </head> <frameset cols="25%, 75%"> <frame src="menu. htm" name="menu"> <frame src="chapter 1. htm" name="content"> </frameset> <noframes> <p>Sorry, your browser don’t support frame</p> </noframes> </html>

Designing a Page Layout with frameset § Pros § The pages are loaded only once. § Stay in place. § Easy to maintain, modify the menu on the left need to modify only one html file. § Cons counter-intuitive. Bookmarking or send links leading to your framed pages. Print a frameset page is very hard. It takes extra effort to make framed pages search engine friendly. § Links to external pages from framed pages must be handled carefully. § User can load a page outside the frameset: loose e. g. the navigation. § §

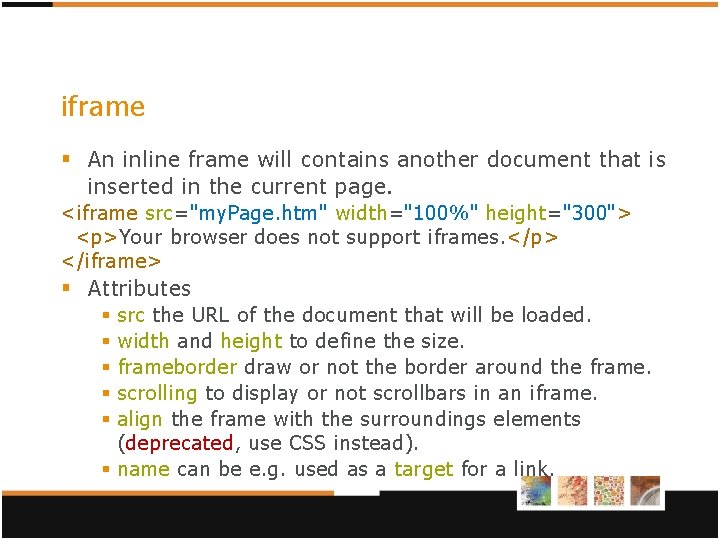
iframe § An inline frame will contains another document that is inserted in the current page. <iframe src="my. Page. htm" width="100%" height="300"> <p>Your browser does not support iframes. </p> </iframe> § Attributes src the URL of the document that will be loaded. width and height to define the size. frameborder draw or not the border around the frame. scrolling to display or not scrollbars in an iframe. align the frame with the surroundings elements (deprecated, use CSS instead). § name can be e. g. used as a target for a link. § § §

Form § A <form> allow user interaction by providing “controls” (text fields, checkboxes, radio buttons, menus, buttons, etc. ) to the web page. § The user can then “complete” the form by filling the text fields, selecting menu items, etc. § Then submitting the form (with a button) to an “agent” (HTTP server, Mail server, etc. ) for processing. <form action="mailto: youremail@metropolia. fi" method="post"> Here will be the text fields, buttons, etc. </form>

Form § <form> attributes: § action (required) where the content of the form will be send. § method is the HTTP method use to send the form. Values can be "get" (default) or "post". § enctype specifies the content type used to submit the form (when the method="post"). Default value is "application/x-www-form-urlencoded" but "multipart/form-data" should be use to send a file. § accept specifies the MIME type accepted for a file. § accept-charset specifies the list of character encodings for input data that is accepted by the server processing this form.

Form elements § The <input> tag is used to get user information. Depending on the type attribute, it will be a text field, a checkbox, a radio button and more. § Attributes: § type can be "text", "password", "checkbox", "radio", "submit", "reset", "file", "hidden", "image" or "button". § name is submitted as part of form. § value defines a default value. Required for checkbox and radio. § size for the initial size. Is given in pixel except for text and password where it is the number of characters. § accept list of MIME types for file upload.

Form elements § <input> attributes (continued): § maxlength specifies the maximum number of characters the user may enter for text or password. § checked makes radio or checkbox preselected. § disabled makes the input unavailable. § readonly makes text or password not modifiable. § tabindex (is a general attribute) changes the position in the tabbing order. § accesskey (is a general attribute) specifies a keyboard shortcut to access an element. § src defines the URL of the image file for image. Like for the <img> tag, you should define the alternative alt attribute.

Form elements § <button> as an alternative to input. <button type="submit">Click</button> § Attributes: § type can be "submit", "button" or "reset". § name, tabindex and value act as for <input> attributes. § <textarea> creates a multi-line text input control. <textarea rows="3" cols="25"> text </textarea> § Attributes: § rows specifies the number of visible text lines. § cols specifies the number of visible text lines. § name, disabled, readonly and tabindex attributes act as for the <input> tag.

Form elements § The <select> tag is used to create a selection list. Most of the browsers render it as a drop-down list. § Attributes: § size specifies the number of rows in the list that should be visible at the same time. § multiple, if present, allows multiple selections. § name, disabled and tabindex act as for the <input> tag. § The <option> tag defines the elements of the list. § Attributes: § label defines a shorter name for the option. § selected specifies that the option has to be selected by default. value and disabled as for <input>.

Form elements § The <option> elements can be grouped with the <optgroup> tag. § Attributes: § label gives the description of the group. § disabled acts as in the <input> tag. <select name="animal" size="1"> <optgroup label="pets"> <option selected>Cat</option> <option>Dog</option> </optgroup> </select>

Form elements § The <label> tag defines a label for an <input>. § It doesn’t render anything special but it helps the mouse navigation because if the user click on it, it will toggle the associated <input> element. § Attributes: § for refers to the id of the <input> element. § accesskey specifies a keyboard shortcut to access it. <label for="dog">Dog</label> <label><input type="checkbox"> Cat</label> <input type="checkbox" id="dog">

Form elements § The <fieldset> tag is used to group elements in a <form>. The browser render it as a box around the related form elements. § The <legend> element assign a caption to a <fieldset>. <form action="send. php" method="post"> <fieldset> <legend>Personal Information: </legend> Frist name: <input type="text" size="40" name="fname"> Last name: <input type="text" size="40" name="lname"> </fieldset> </form>

Sources § http: //www. w 3. org/TR/html 401/ § § http: //www. w 3. org/TR/html 401/struct/text. html http: //www. w 3. org/TR/html 401/struct/tables. html http: //www. w 3. org/TR/html 401/present/frames. html http: //www. w 3. org/TR/html 401/interact/forms. html § http: //w 3 schools. com/html/ § § http: //w 3 schools. com/html_formatting. asp http: //w 3 schools. com/html_tables. asp http: //w 3 schools. com/html_iframe. asp http: //w 3 schools. com/html_forms. asp
- Slides: 59