Web Design in a Nutshell Chapter 29 Introduction

Web Design in a Nutshell Chapter 29: Introduction to DHTML ________________________________________________________ Web Design in a Nutshell 2 nd Edition 1 O’Reilly 2001

Summary ________________________________________________________ Web Design in a Nutshell 2 nd Edition 2 O’Reilly 2001

Synopsis n n HTML is based on thinking of a web page like a printed page: a document that is rendered once and that is static once rendered. The idea behind Dynamic HTML (DHTML), however, is to make every element of a page interactively controllable, before, during, and after the page is rendered. This means you can make things move, appear and disappear, overlap, change styles, and interact with the user to your heart’s content. Through DHTML, users get a more engaging and interactive web experience without constant calls to a web server or the overhead of loading new pages, plug-ins, or large applets. DHTML is not a language itself, but is a combination of: Ø Ø HTML 4. 0 (or XHTML 1. 0) Java. Script – the Web’s standard scripting language Cascading Style Sheets (CSS) – styles dictated outside a document’s content Document Object Model (DOM) – a means of accessing a document’s individual elements ________________________________________________________ Web Design in a Nutshell 2 nd Edition 3 O’Reilly 2001

Using DHTML n n Like most web technologies, DHTML comes with its share of pros and cons. Advantages: Ø Ø Ø n File sizes are small: DHTML files are small compared to other interactive media like Flash, Shockwave, and Java It’s supported by major browser manufacturers DHTML is a standard No plug-ins, Active. X controls, or Java is necessary There are fewer calls to the server Disadvantages: Ø Ø Ø Only newer browsers support the DHTML “standard” Netscape and MS have different DHTML implementations DHTML creation has a fairly steep learning curve ________________________________________________________ Web Design in a Nutshell 2 nd Edition 4 O’Reilly 2001

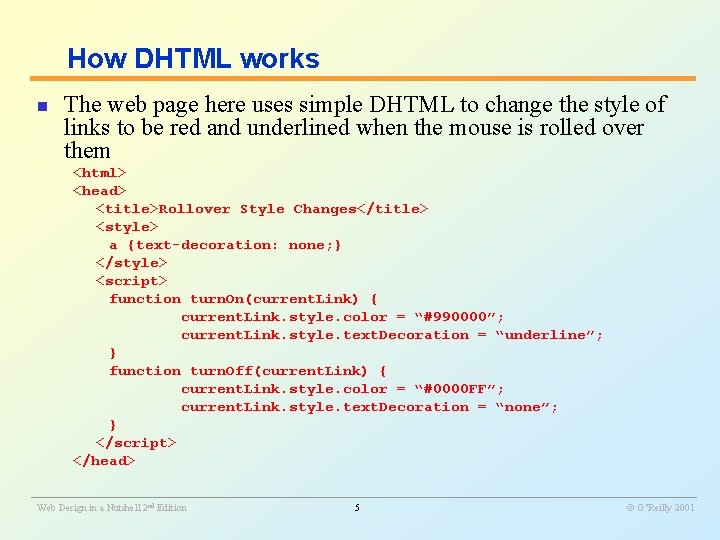
How DHTML works n The web page here uses simple DHTML to change the style of links to be red and underlined when the mouse is rolled over them <html> <head> <title>Rollover Style Changes</title> <style> a {text-decoration: none; } </style> <script> function turn. On(current. Link) { current. Link. style. color = “#990000”; current. Link. style. text. Decoration = “underline”; } function turn. Off(current. Link) { current. Link. style. color = “#0000 FF”; current. Link. style. text. Decoration = “none”; } </script> </head> ________________________________________________________ Web Design in a Nutshell 2 nd Edition 5 O’Reilly 2001

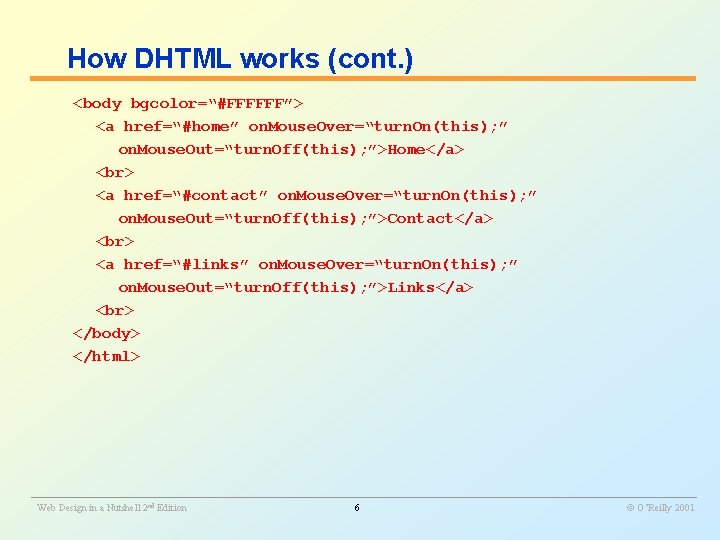
How DHTML works (cont. ) <body bgcolor=“#FFFFFF”> <a href=“#home” on. Mouse. Over=“turn. On(this); ” on. Mouse. Out=“turn. Off(this); ”>Home</a> <a href=“#contact” on. Mouse. Over=“turn. On(this); ” on. Mouse. Out=“turn. Off(this); ”>Contact</a> <a href=“#links” on. Mouse. Over=“turn. On(this); ” on. Mouse. Out=“turn. Off(this); ”>Links</a> </body> </html> ________________________________________________________ Web Design in a Nutshell 2 nd Edition 6 O’Reilly 2001

The Document Object Model n The Document Object Model (DOM) exposes every element of an HTML page to a scripting language, such as Java. Script. Ø Ø Ø Early iterations of the DOM, now called DOM Level 0 and retained for backwards compatibility, gave scripts access to only some objects on a page, including forms, frames, and images. DOM Level 1 and DOM Level 2, however, allow you to access and modify almost any part of an HTML (or XHTML) document, browser window, or browser features (e. g. history) For more information about the DOM, see http: //www. w 3. org/DOM/ ________________________________________________________ Web Design in a Nutshell 2 nd Edition 7 O’Reilly 2001

The Document Object Model (cont. ) n n In Java. Script parlance, each element of the page is an object. The DOM begins with a base object called the document object, which refers to the HTML page itself and everything in it. All the elements contained within the HTML page, such as headings, paragraphs, images, forms, and links, are represented by separate child objects of the document object. To do something such as changing the appearance of a particular element in an HTML document, you first have to reference the object that corresponds to that element. Ø Using JS, the general form of the reference to a particular image in an HTML document is document. image[“image_name”] v E. g. , if we have the HTML code in our document that looks like <IMG SRC=“start. gif” NAME=“start”>, we can reference it in our Java. Script as document. images[“start”] ________________________________________________________ Web Design in a Nutshell 2 nd Edition 8 O’Reilly 2001

The Document Object Model (cont. ) n Images, along with some other common elements, such as forms and links (known as collections), get special treatment in the DOM, so they can be referenced using this simple syntax. For regular HTML elements, like headings and paragraphs, the technique is a bit different Ø Ø To reference the paragraph in <p id=“simple”>This is a simple paragraph</p> from Java. Script, you would use document. get. Element. By. Id(“simple”) get. Element. By. Id() is a method, or built-in function associated with an object. It returns the HTML element with the specified id attribute in the document, which in this case is the paragraph we are interested in. The document object also has a number of other methods for accessing HTML elements, such as get. Elements. By. Tag. Name() and get. Elements. By. Name(). ________________________________________________________ Web Design in a Nutshell 2 nd Edition 9 O’Reilly 2001

The Document Object Model (cont. ) n n Just referencing an object isn’t particular interesting, however. What we really want to be able to do is manipulate the object, say by changing its appearance or location. One way to manipulate an object is to change its properties or attributes, which describe different characteristics of the object. In most cases, these properties actually correspond to attributes of the HTML element represented by the object. Ø Ø An image object has a src property that corresponds to the src attribute of the <img> tag. We used this property to implement image rollovers. With DHTML, the style property is by far the most important property. It lets you access all of the CSS properties that apply to a particular element, so you can use it to change things like the color, font family, and font size of an element (e. g. document. get. Element. By. Id(“simple”). style. color = “ 00 FF 00”; ) ________________________________________________________ Web Design in a Nutshell 2 nd Edition 10 O’Reilly 2001

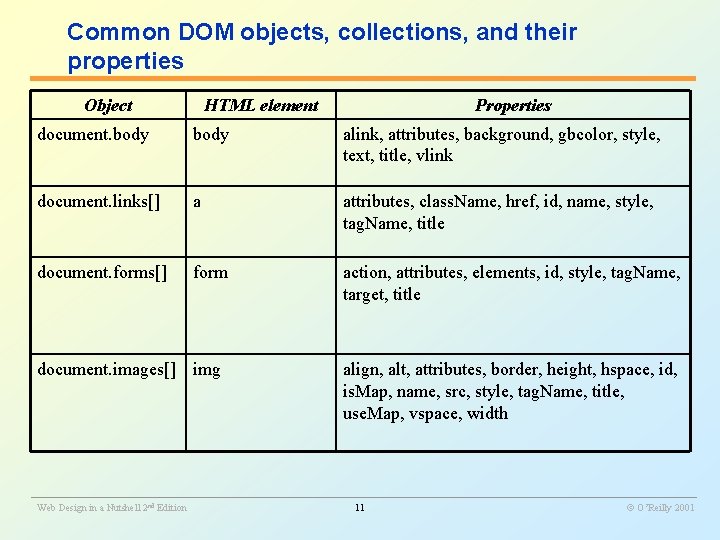
Common DOM objects, collections, and their properties Object HTML element Properties document. body alink, attributes, background, gbcolor, style, text, title, vlink document. links[] a attributes, class. Name, href, id, name, style, tag. Name, title document. forms[] form action, attributes, elements, id, style, tag. Name, target, title document. images[] img align, alt, attributes, border, height, hspace, id, is. Map, name, src, style, tag. Name, title, use. Map, vspace, width ________________________________________________________ Web Design in a Nutshell 2 nd Edition 11 O’Reilly 2001

Creating layers n n Dynamically positioned objects in DHTML are often referred to as layers, probably because they work like the layers used in many graphics programs. A layer is a container for content that can be positioned in the x (horizontal), y (vertical), and z (depth/stacking order) dimensions. A typical layer is created with a <div> tag surrounding other HTML elements. Special attributes in the <div> tag define its behavior. Once you’ve created a layer, you can show and hide it, animate it, or change its appearance in other ways. ________________________________________________________ Web Design in a Nutshell 2 nd Edition 12 O’Reilly 2001

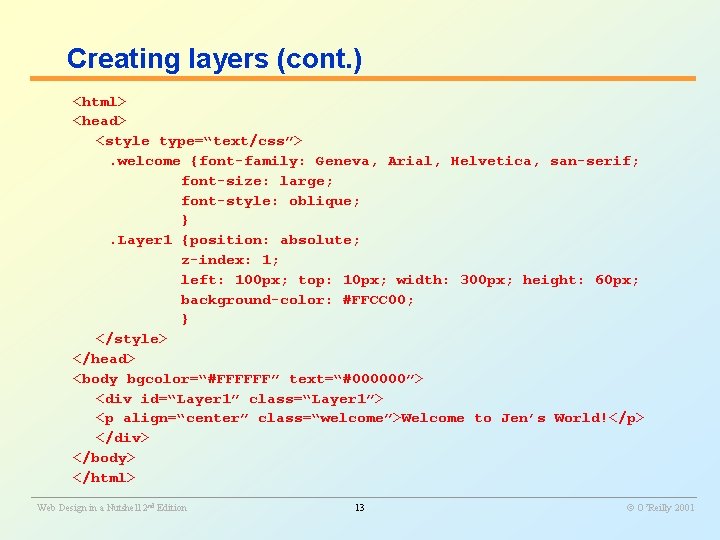
Creating layers (cont. ) <html> <head> <style type=“text/css”>. welcome {font-family: Geneva, Arial, Helvetica, san-serif; font-size: large; font-style: oblique; }. Layer 1 {position: absolute; z-index: 1; left: 100 px; top: 10 px; width: 300 px; height: 60 px; background-color: #FFCC 00; } </style> </head> <body bgcolor=“#FFFFFF” text=“#000000”> <div id=“Layer 1” class=“Layer 1”> <p align=“center” class=“welcome”>Welcome to Jen’s World!</p> </div> </body> </html> ________________________________________________________ Web Design in a Nutshell 2 nd Edition 13 O’Reilly 2001

Example: Drop-Down Menus n n One of the most common interface elements in desktop applications is the menubar with drop-down menus. You can make the same kind of menus with DHTML by showing and hiding positioned layers. When the user clicks on the “Resources” or “Links”, a layer with links is displayed below it. The DHTML code creates the menus. The Java. Script combines 2 concepts we’ve seen before: creating a positioned layer and manipulating a style via the DOM. ________________________________________________________ Web Design in a Nutshell 2 nd Edition 14 O’Reilly 2001

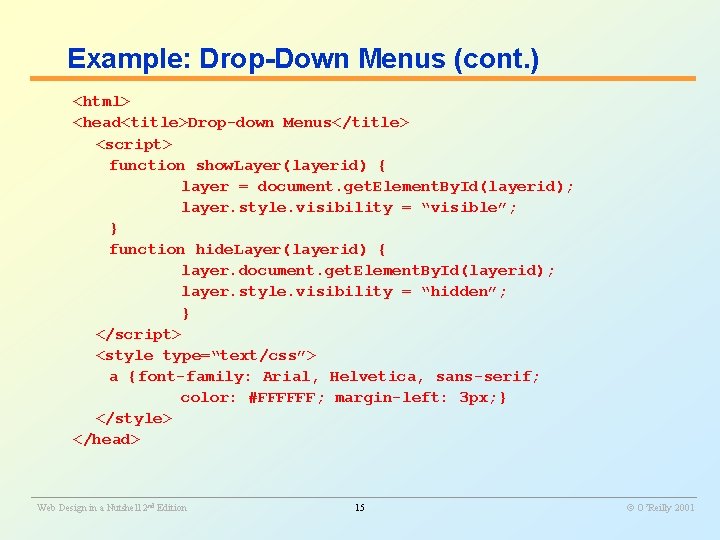
Example: Drop-Down Menus (cont. ) <html> <head<title>Drop-down Menus</title> <script> function show. Layer(layerid) { layer = document. get. Element. By. Id(layerid); layer. style. visibility = “visible”; } function hide. Layer(layerid) { layer. document. get. Element. By. Id(layerid); layer. style. visibility = “hidden”; } </script> <style type=“text/css”> a {font-family: Arial, Helvetica, sans-serif; color: #FFFFFF; margin-left: 3 px; } </style> </head> ________________________________________________________ Web Design in a Nutshell 2 nd Edition 15 O’Reilly 2001

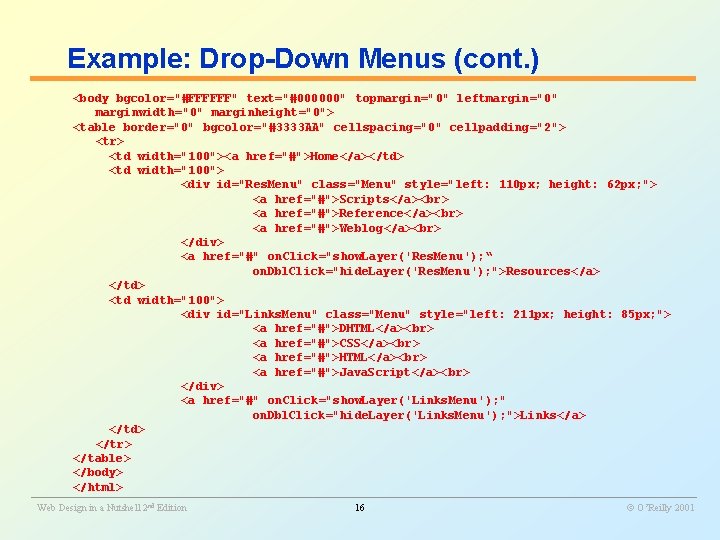
Example: Drop-Down Menus (cont. ) <body bgcolor="#FFFFFF" text="#000000" topmargin="0" leftmargin="0" marginwidth="0" marginheight="0"> <table border="0" bgcolor="#3333 AA" cellspacing="0" cellpadding="2"> <tr> <td width="100"><a href="#">Home</a></td> <td width="100"> <div id="Res. Menu" class="Menu" style="left: 110 px; height: 62 px; "> <a href="#">Scripts</a>< br> <a href="#">Reference</a>< br> <a href="#">Weblog</a> </div> <a href="#" on. Click="show. Layer('Res. Menu'); “ on. Dbl. Click="hide. Layer('Res. Menu'); ">Resources</a> </td> <td width="100"> <div id="Links. Menu" class="Menu" style="left: 211 px; height: 85 px; "> <a href="#">DHTML</a> <a href="#">CSS</a> <a href="#">HTML</a> <a href="#">Java. Script</a>< br> </div> <a href="#" on. Click="show. Layer('Links. Menu'); " on. Dbl. Click="hide. Layer('Links. Menu'); ">Links</a> </td> </tr> </table> </body> </html> ________________________________________________________ Web Design in a Nutshell 2 nd Edition 16 O’Reilly 2001

Sliding Tabs n n n Making an object move in DHTML is like making any other style change. All you are doing is changing one of two properties – style. left or style. top – to get an object from one place to another. The illusion of motion happens when you change the object’s position incrementally and quickly. In this example, we’re creating a tab on the left-hand side of the browser that is 75 pixels off the left edge of the screen, so that the main content of the tab is not visible. When the user clicks on “show>>”, the tab moves right 5 pixels every millisecond until it is completely onscreen. Clicking on the “<<hide” link returns the tab to its original position. As with the drop-down menu, we are creating a positioned layer and manipulating it with the DOM. What’s new in this example is the code for moving the layer. Just by changing the style. left property, we’ve created the illusion of motion. ________________________________________________________ Web Design in a Nutshell 2 nd Edition 17 O’Reilly 2001

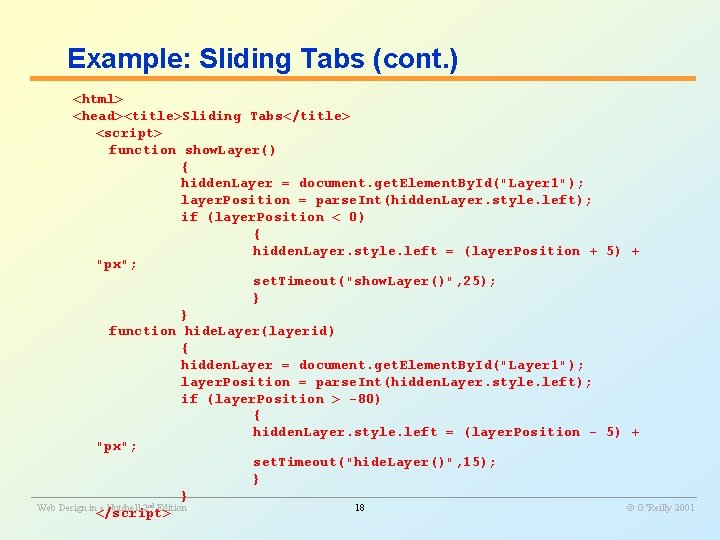
Example: Sliding Tabs (cont. ) <html> <head><title>Sliding Tabs</title> <script> function show. Layer() { hidden. Layer = document. get. Element. By. Id("Layer 1"); layer. Position = parse. Int(hidden. Layer. style. left); if (layer. Position < 0) { hidden. Layer. style. left = (layer. Position + 5) + "px"; set. Timeout("show. Layer()", 25); } } function hide. Layer(layerid) { hidden. Layer = document. get. Element. By. Id("Layer 1"); layer. Position = parse. Int(hidden. Layer. style. left); if (layer. Position > -80) { hidden. Layer. style. left = (layer. Position - 5) + "px"; set. Timeout("hide. Layer()", 15); } ________________________________________________________ } Web Design in a Nutshell 2 nd Edition 18 O’Reilly 2001 </script>

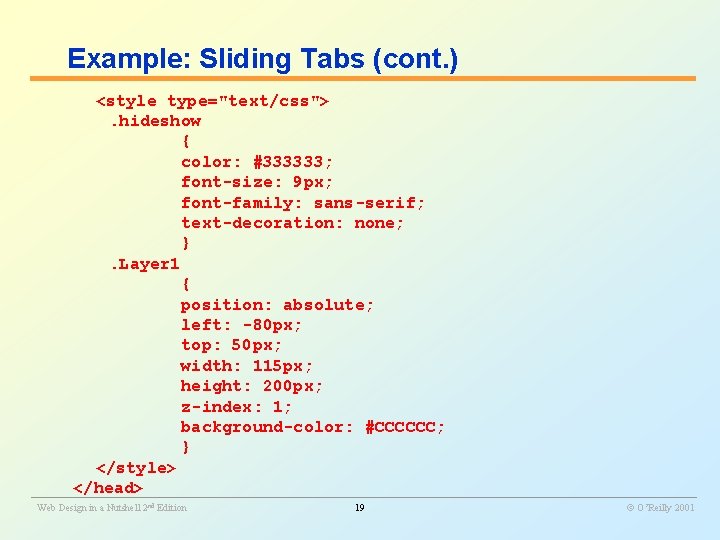
Example: Sliding Tabs (cont. ) <style type="text/css">. hideshow { color: #333333; font-size: 9 px; font-family: sans-serif; text-decoration: none; }. Layer 1 { position: absolute; left: -80 px; top: 50 px; width: 115 px; height: 200 px; z-index: 1; background-color: #CCCCCC; } </style> </head> ________________________________________________________ Web Design in a Nutshell 2 nd Edition 19 O’Reilly 2001

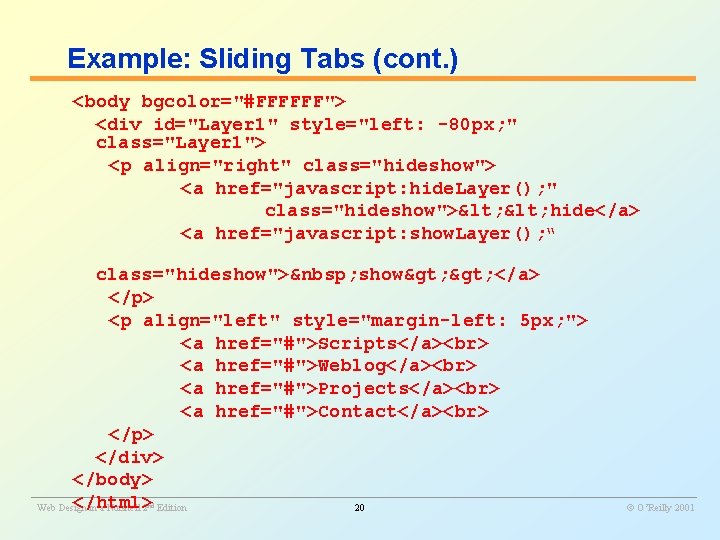
Example: Sliding Tabs (cont. ) <body bgcolor="#FFFFFF"> <div id="Layer 1" style="left: -80 px; " class="Layer 1"> <p align="right" class="hideshow"> <a href="javascript: hide. Layer(); " class="hideshow">< hide</a> <a href="javascript: show. Layer(); “ class="hideshow"> show> </a> </p> <p align="left" style="margin-left: 5 px; "> <a href="#">Scripts</a> <a href="#">Weblog</a> <a href="#">Projects</a> <a href="#">Contact</a> </p> </div> </body> ________________________________________________________ </html> Web Design in a Nutshell 2 Edition 20 O’Reilly 2001 nd
- Slides: 20