VTK 3 D Widgets Karthik Krishnan Will Schroeder






































- Slides: 38

VTK 3 D Widgets Karthik Krishnan Will Schroeder Kitware, Inc.

Thanks • • • National Library of Medicine / NIH • Dr. Terry Yoo: A 2 D 2 awards (Algorithms, Adaptors, and Data Distribution) National Science Foundation • Visual Journal project NIH National Center for Biomedical Computing • NAMIC DOE National Labs • Sandia • Livermore Contributors • Will Schroeder • Karthik Krishnan • Lisa Avila • Brad King • Sebastien Barre • Dave Cole

Goals • Directly interact with data • Provide complex, potentially 3 D interaction techniques • Probing • Annotation • Measurements 3

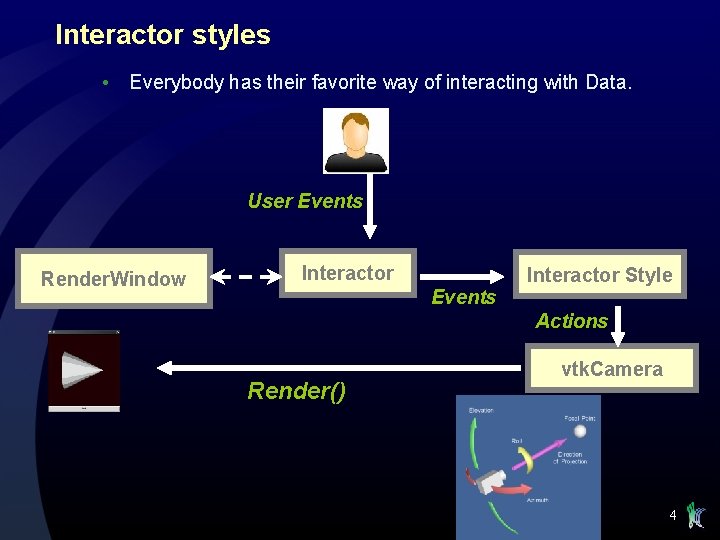
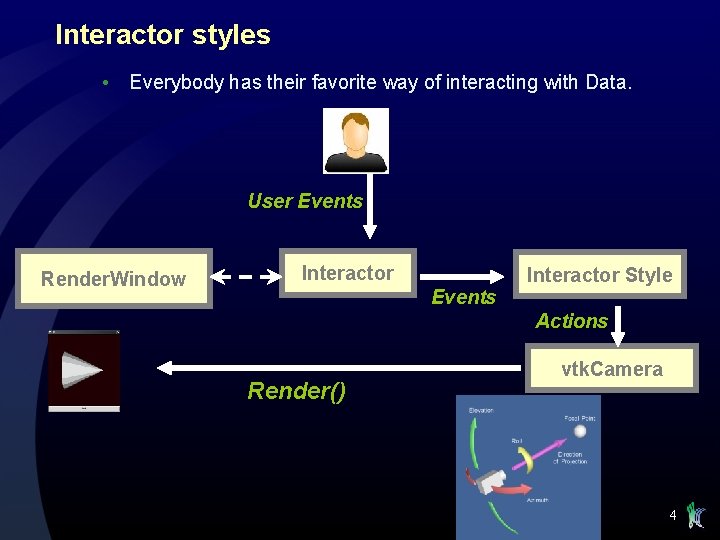
Interactor styles • Everybody has their favorite way of interacting with Data. User Events Render. Window Interactor Events Interactor Style Actions Render() vtk. Camera 4

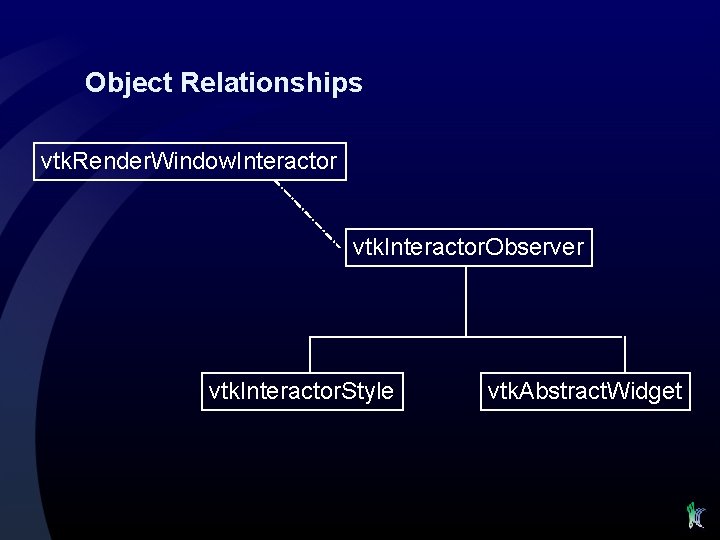
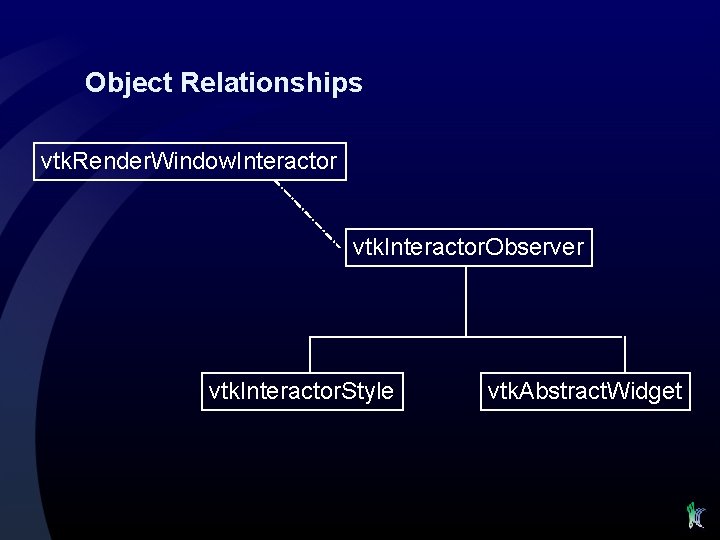
Object Relationships vtk. Render. Window. Interactor vtk. Interactor. Observer vtk. Interactor. Style vtk. Abstract. Widget

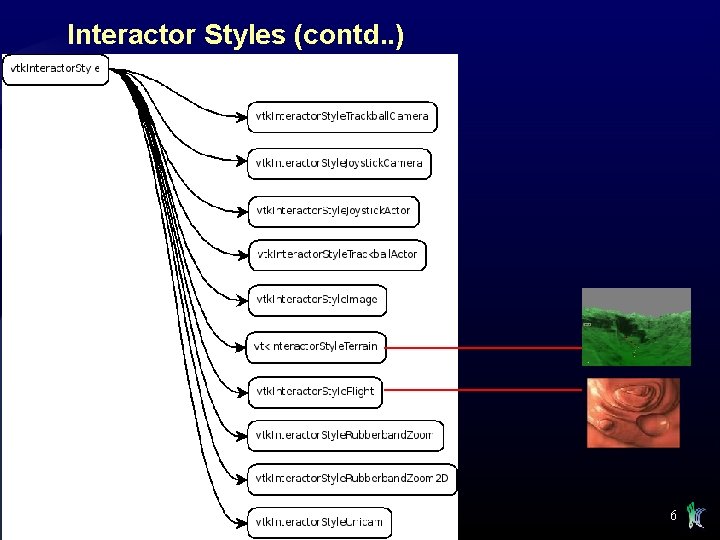
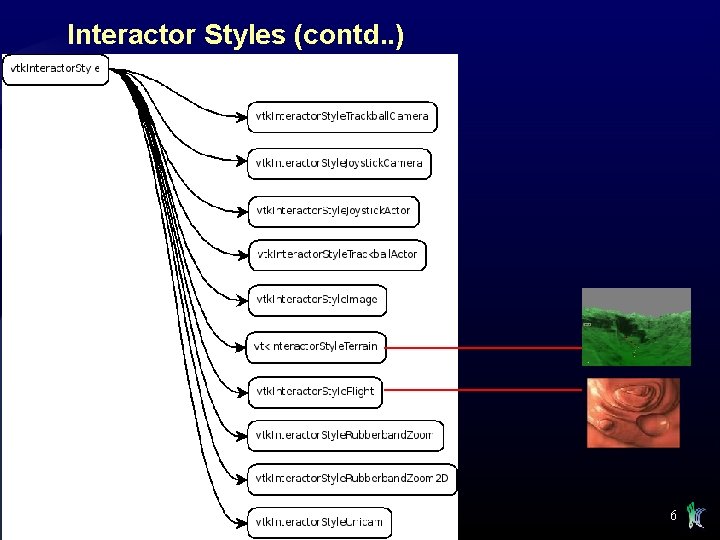
Interactor Styles (contd. . ) 6

Interactor styles (usage) • Set the interactor style on the Render Window Interactor vtk. Interactor. Style. Trackball. Camera *style = vtk. Interactor. Style. Trackball. Camera: : New(); render. Window. Interactor -> Set. Interactor. Style( style ); 7

VTK Widgets 8

VTK - Widgets • Widgets are simply Interactive Props • VTK currently has widgets to perform • Measurements • Annotation and Labeling • Segmentation • Registration • Data interaction • Scene parameter manipulation: Light, camera, etc. • Probing underlying data • • Timer support Multiple geometrical representations for the same widget Reconfigurable key/mouse bindings Grouping widgets 9

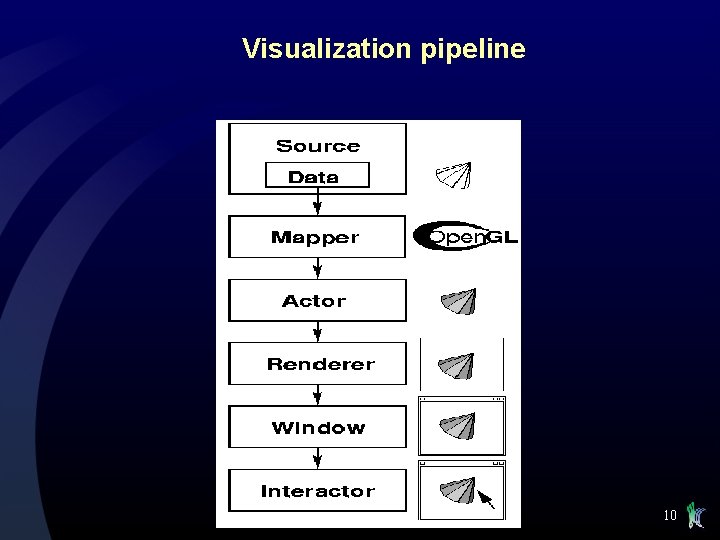
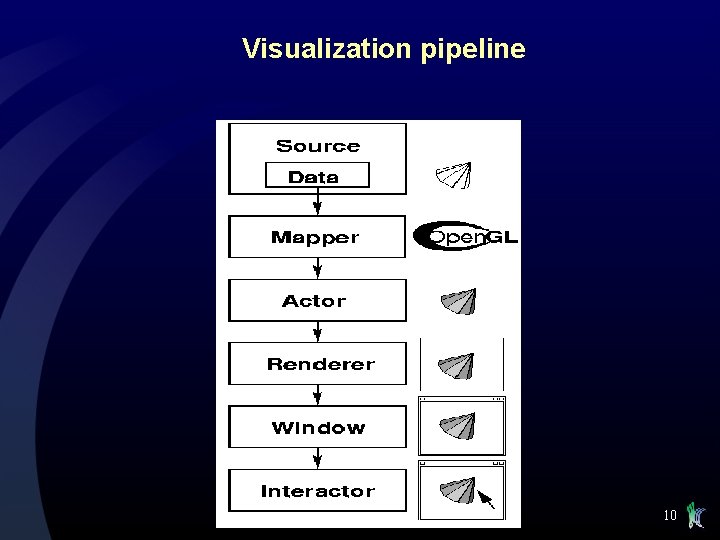
Visualization pipeline 10

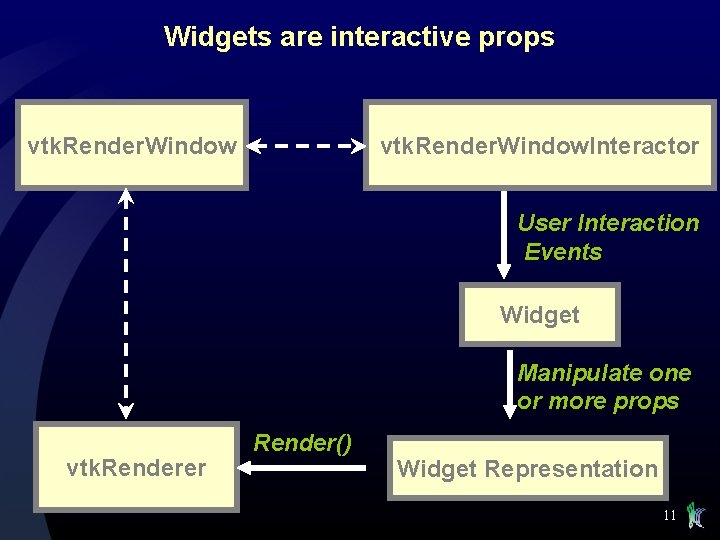
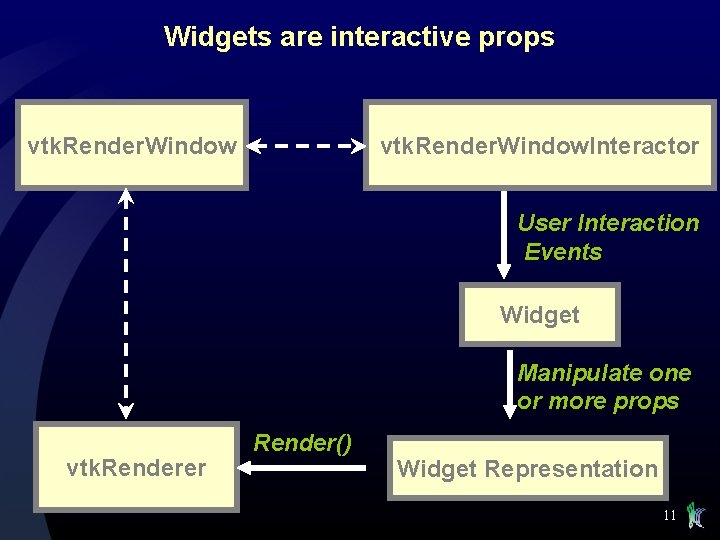
Widgets are interactive props vtk. Render. Window. Interactor User Interaction Events Widget Manipulate one or more props vtk. Renderer Render() Widget Representation 11

Widgets – Design goals • Separate representation from event processing • Support distributed processing (client-server) • Reconfigurable bindings • Support hierarchical use of widgets • Grouping widgets • Timer, Hover support 12

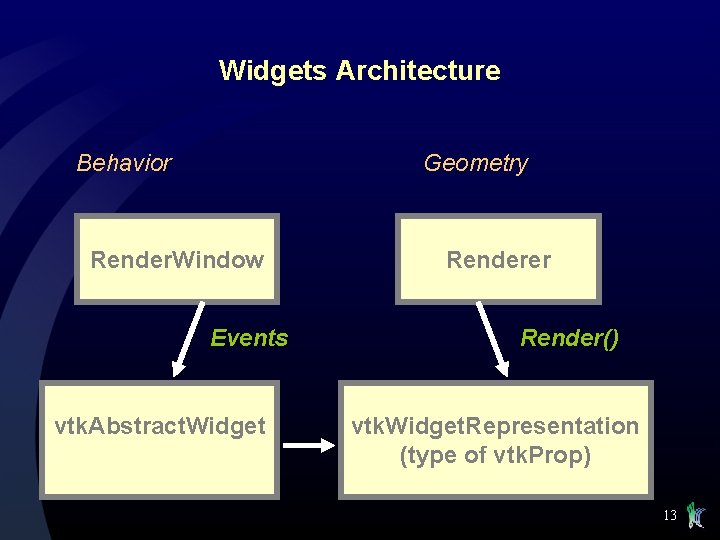
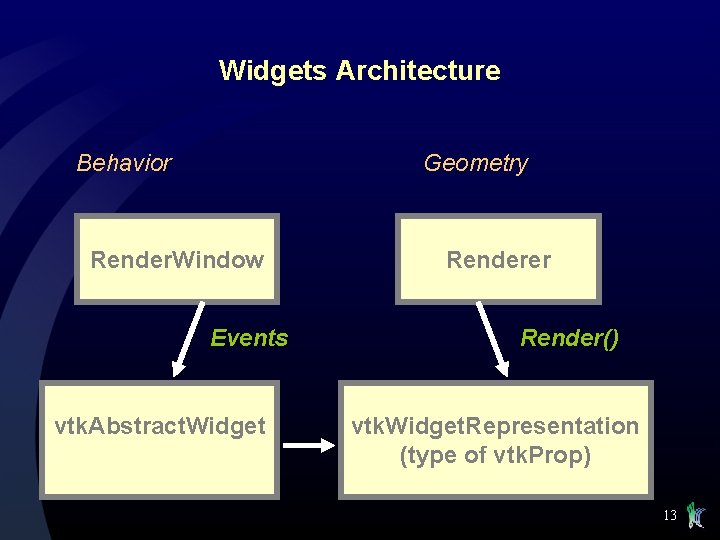
Widgets Architecture Behavior Geometry Render. Window Events vtk. Abstract. Widget Renderer Render() vtk. Widget. Representation (type of vtk. Prop) 13

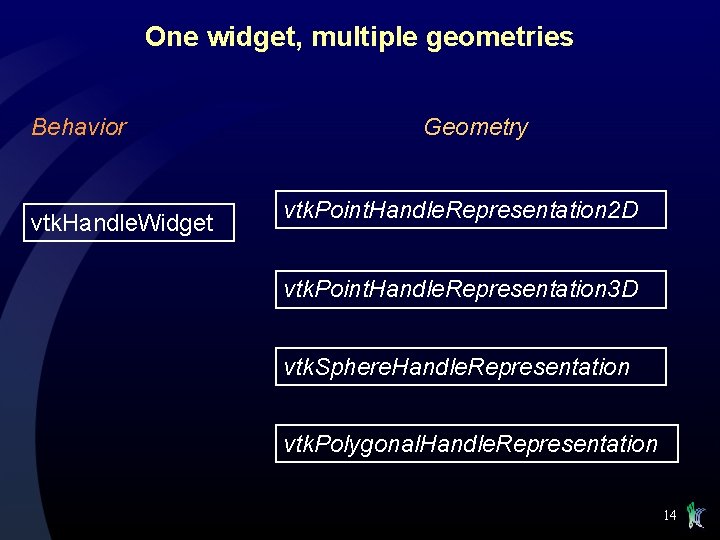
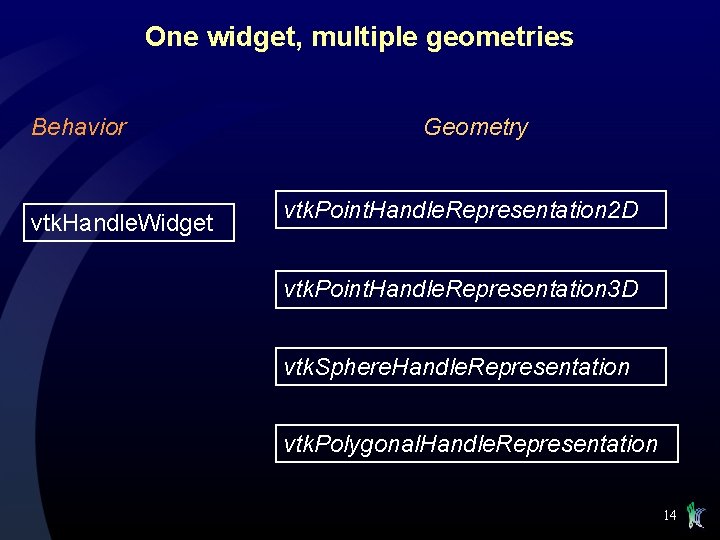
One widget, multiple geometries Behavior vtk. Handle. Widget Geometry vtk. Point. Handle. Representation 2 D vtk. Point. Handle. Representation 3 D vtk. Sphere. Handle. Representation vtk. Polygonal. Handle. Representation 14

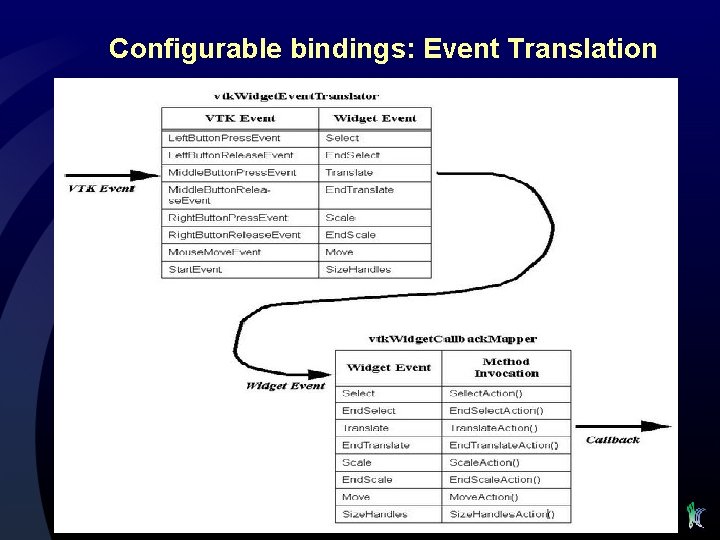
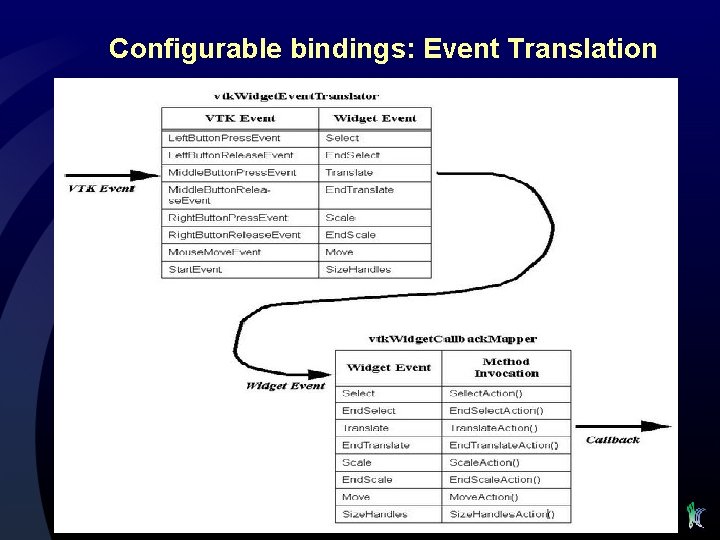
Configurable bindings: Event Translation 15

Event Translation • Re-configurable keyboard/mouse bindings • Example: vtk. Widget. Event. Translator *event. Translator = widget->Get. Event. Translator(); event. Translator->Set. Translation( vtk. Command: : Middle. Button. Press. Event, vtk. Widget. Event: : Select ); event. Translator->Set. Translation( vtk. Command: : Middle. Button. Release. Event, vtk. Widget. Event: : End. Select ); 16

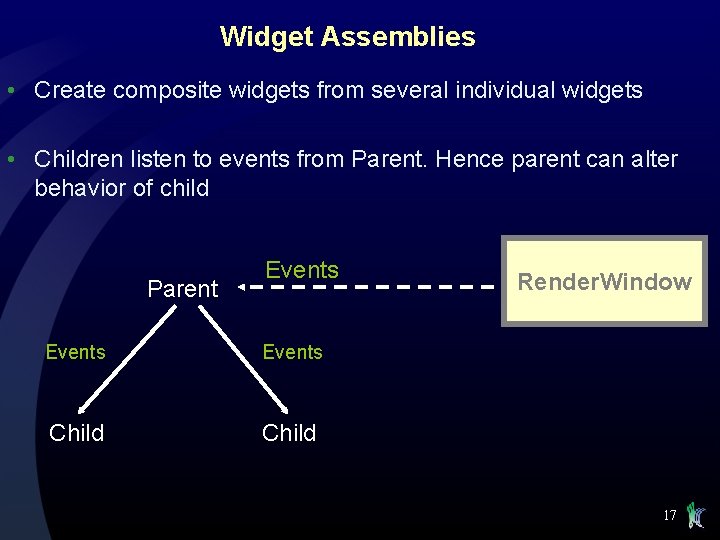
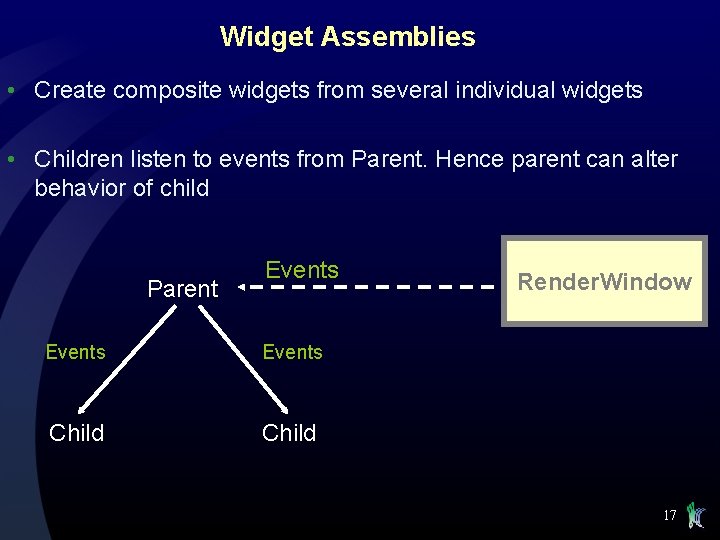
Widget Assemblies • Create composite widgets from several individual widgets • Children listen to events from Parent. Hence parent can alter behavior of child Parent Events Child Render. Window 17

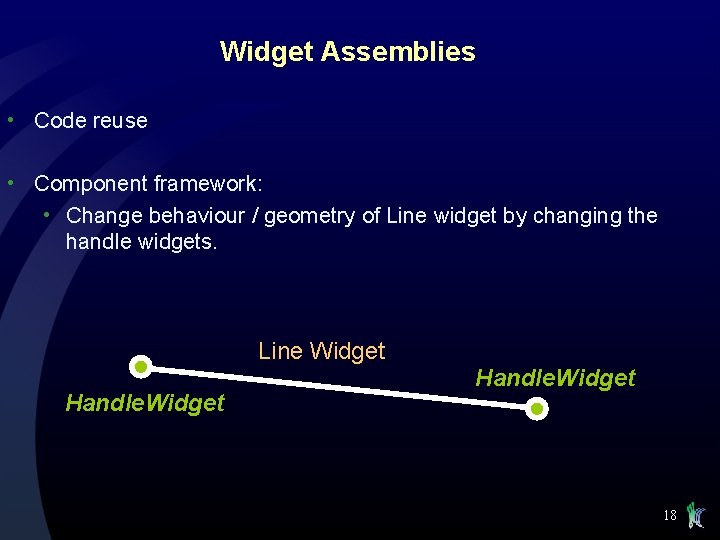
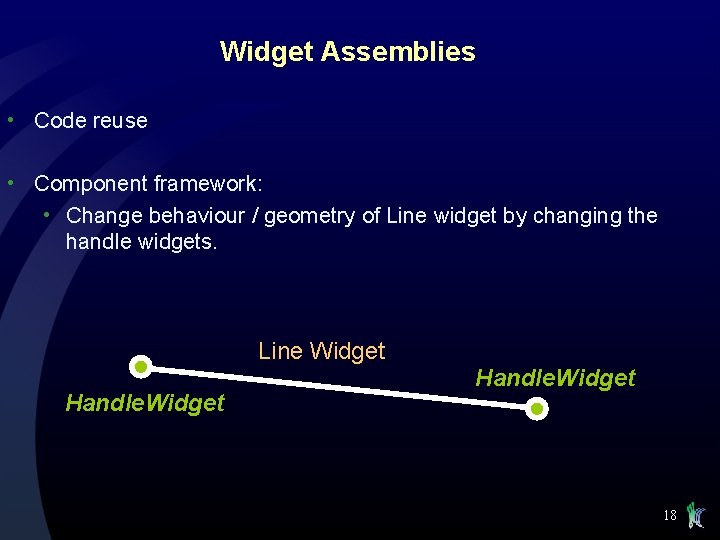
Widget Assemblies • Code reuse • Component framework: • Change behaviour / geometry of Line widget by changing the handle widgets. Line Widget Handle. Widget 18

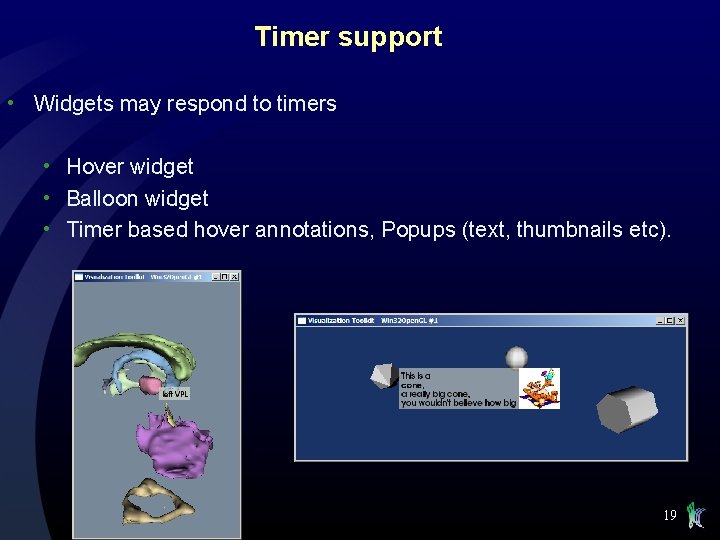
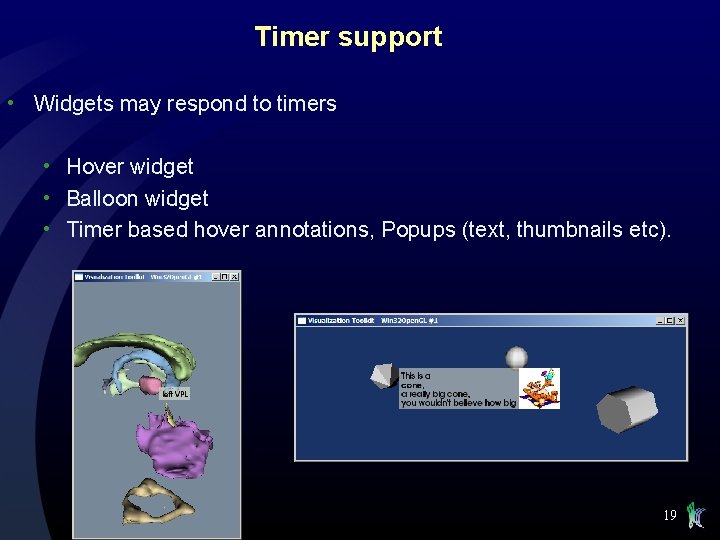
Timer support • Widgets may respond to timers • Hover widget • Balloon widget • Timer based hover annotations, Popups (text, thumbnails etc). 19

Handle Framework • Handles are often fundamental building blocks of other widgets • vtk. Line. Widget 2 • vtk. Distance. Widget • vtk. Angle. Widget • vtk. Bi. Dimensional. Widget • vtk. Seed. Widget • vtk. Parallelopiped. Widget • Need multiple representations for handles • Need a framework for constraints on handles • To plane • To surface • To a terrain • To a region. 20

Various handle representations (geometries) vtk. Handle. Widget vtk. Point. Handle. Representation 2 D vtk. Point. Handle. Representation 3 D vtk. Sphere. Handle. Representation vtk. Polygonal. Handle. Representation 21

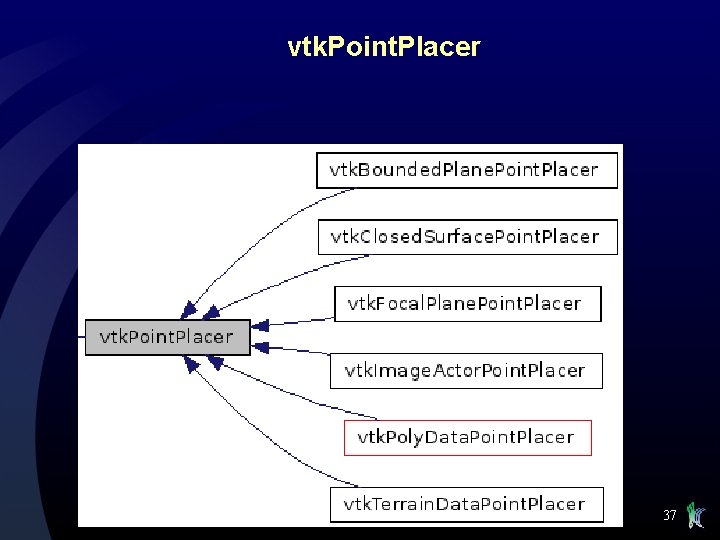
Constraints – Point Placers • To map 2 D display positions to 3 D world coordinates. Does a 2 D display position map to: • • Focal Plane ? Point on a surface ? Point on a plane / image ? Out of bounds ? • Allows a variety of constraints to be placed the placement of widgets. 22

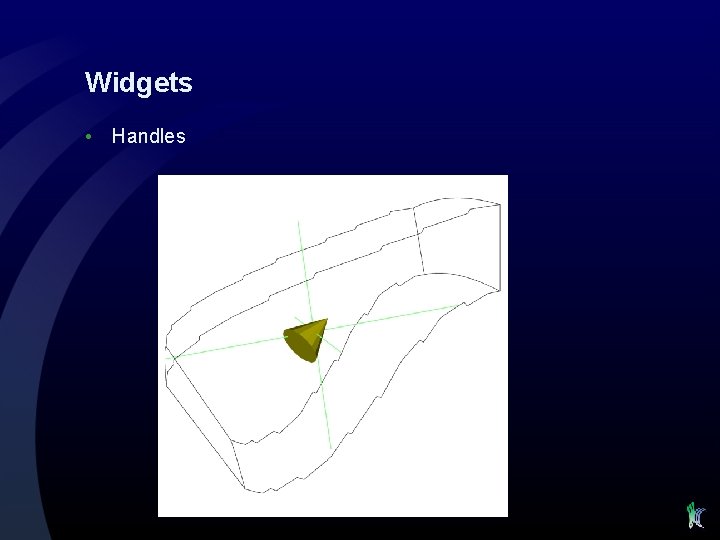
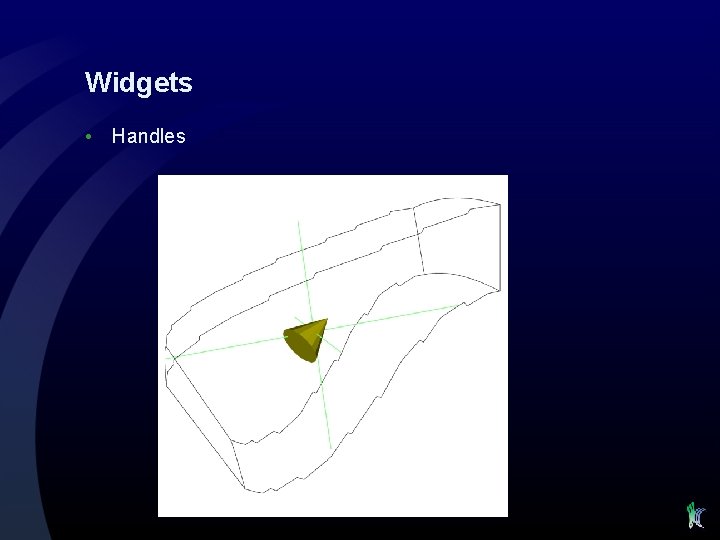
Widgets • Handles

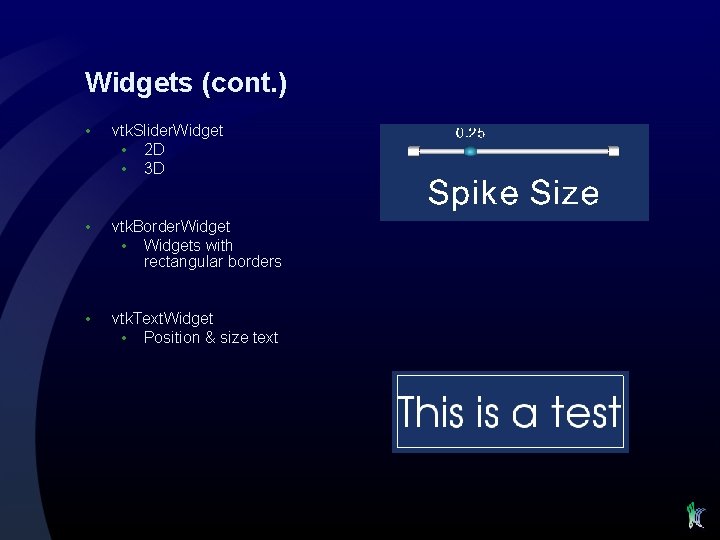
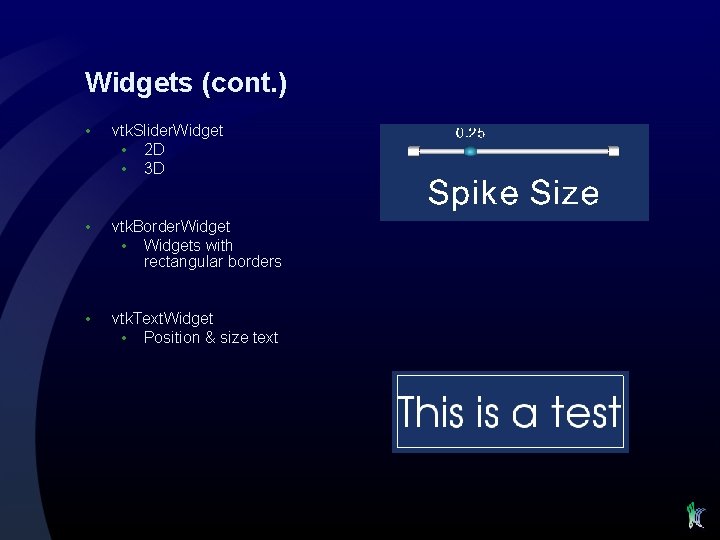
Widgets (cont. ) • vtk. Slider. Widget • 2 D • 3 D • vtk. Border. Widget • Widgets with rectangular borders • vtk. Text. Widget • Position & size text

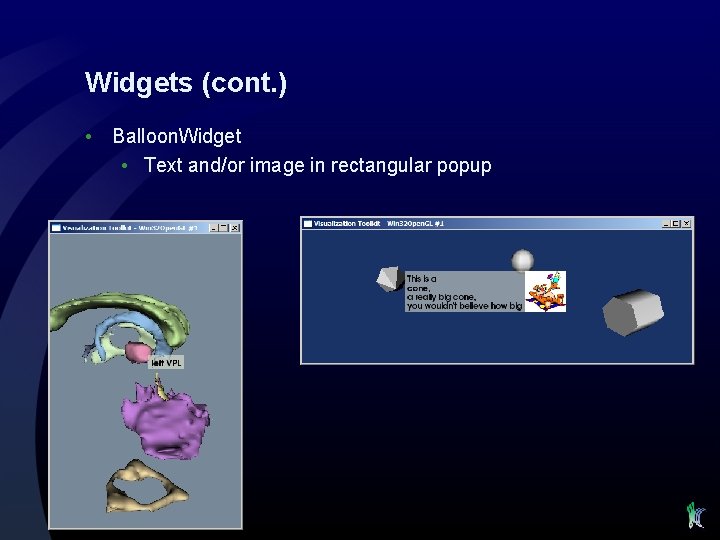
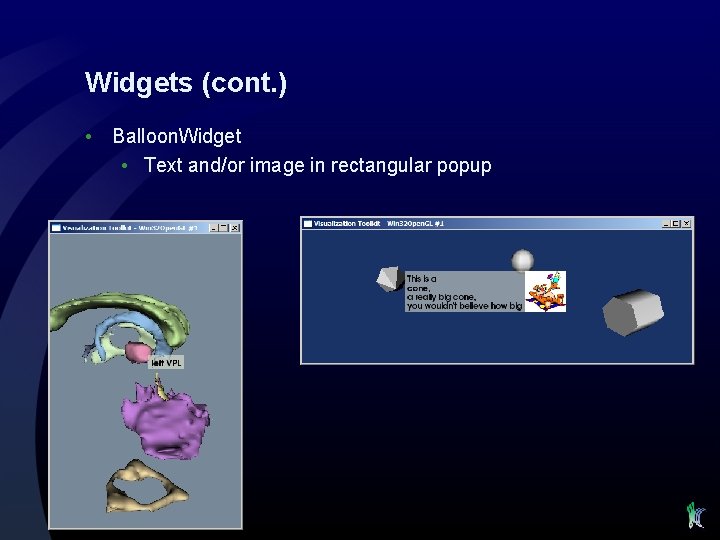
Widgets (cont. ) • Balloon. Widget • Text and/or image in rectangular popup

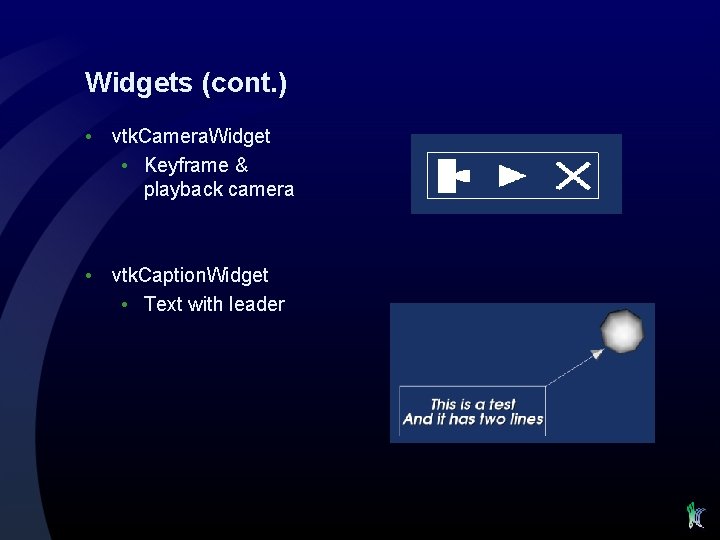
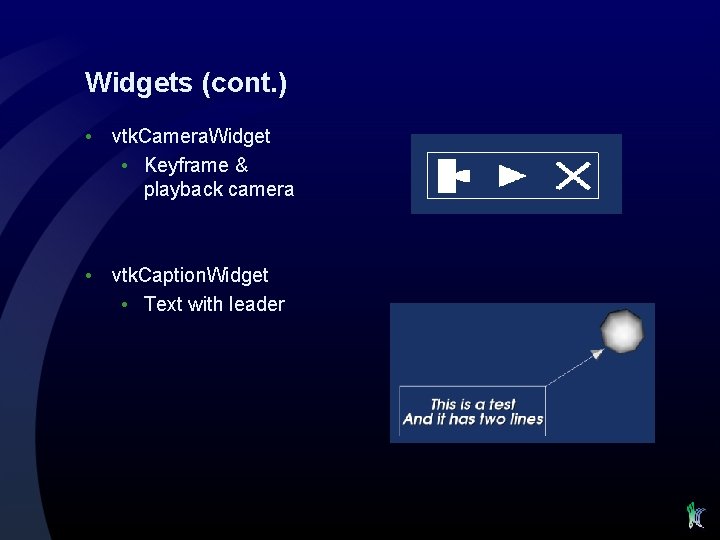
Widgets (cont. ) • vtk. Camera. Widget • Keyframe & playback camera • vtk. Caption. Widget • Text with leader

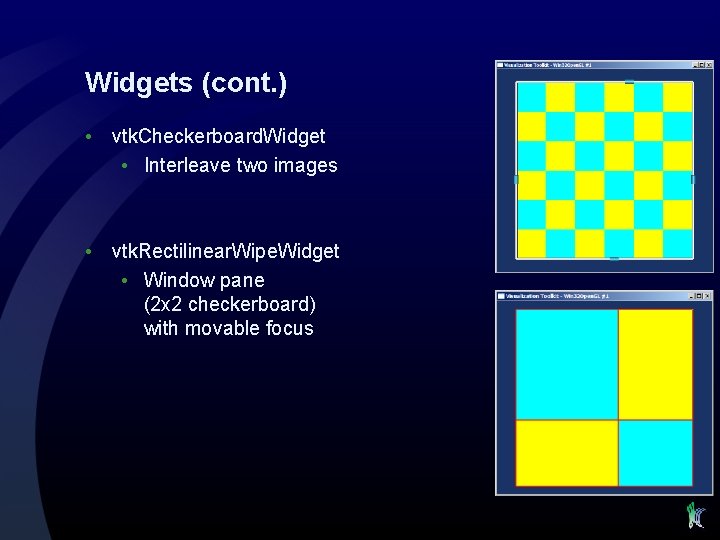
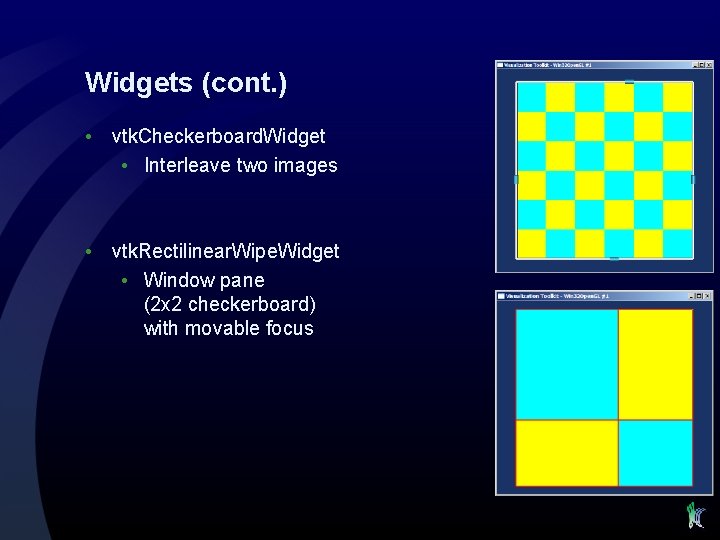
Widgets (cont. ) • vtk. Checkerboard. Widget • Interleave two images • vtk. Rectilinear. Wipe. Widget • Window pane (2 x 2 checkerboard) with movable focus

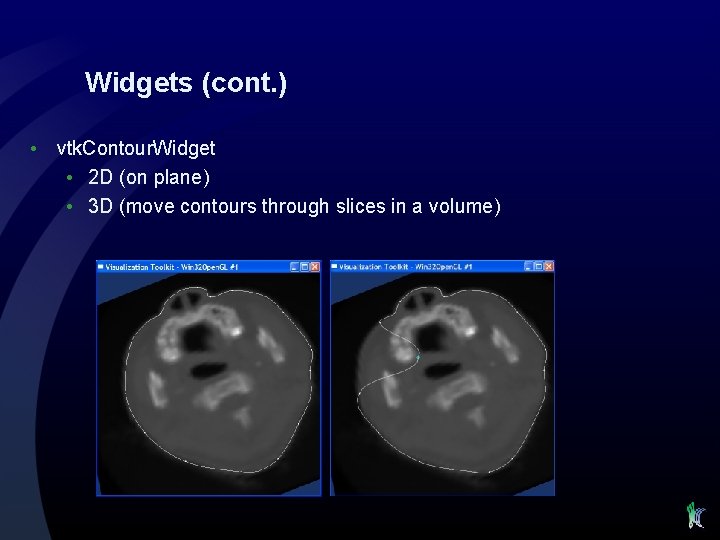
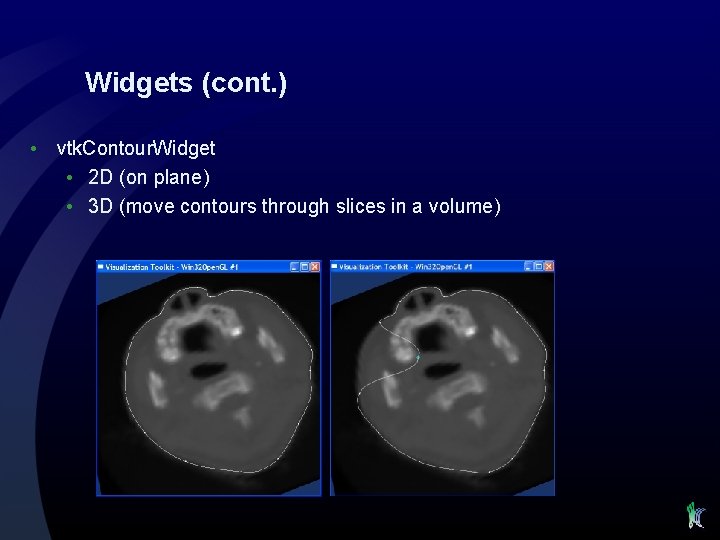
Widgets (cont. ) • vtk. Contour. Widget • 2 D (on plane) • 3 D (move contours through slices in a volume)

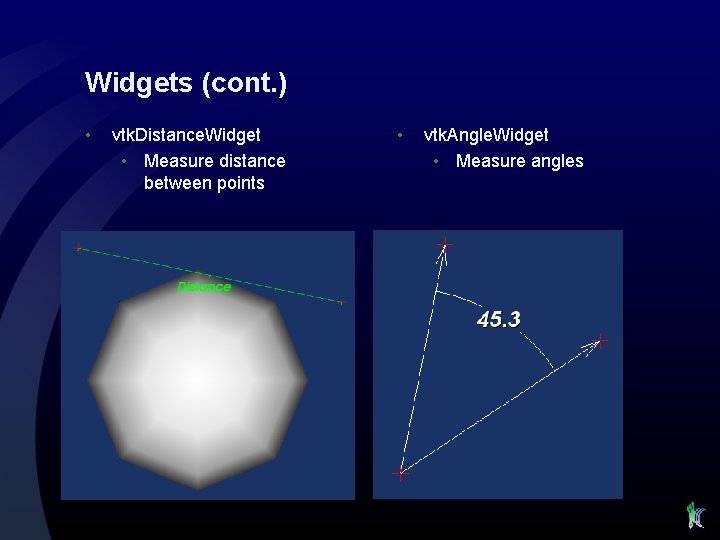
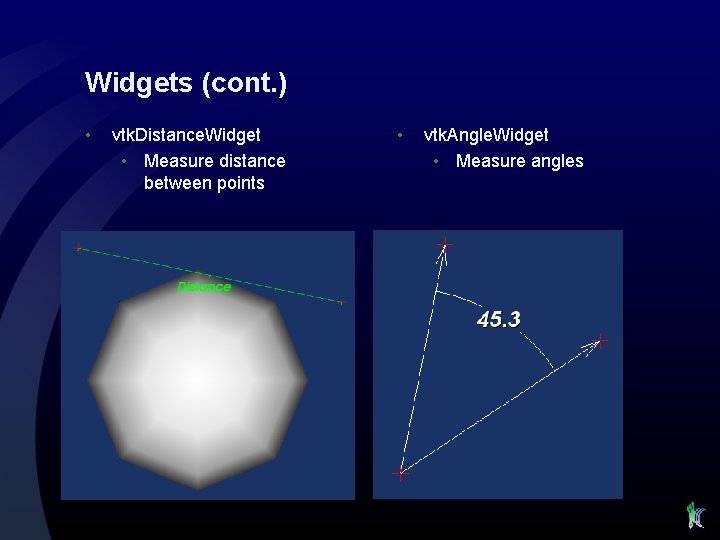
Widgets (cont. ) • vtk. Distance. Widget • Measure distance between points • vtk. Angle. Widget • Measure angles

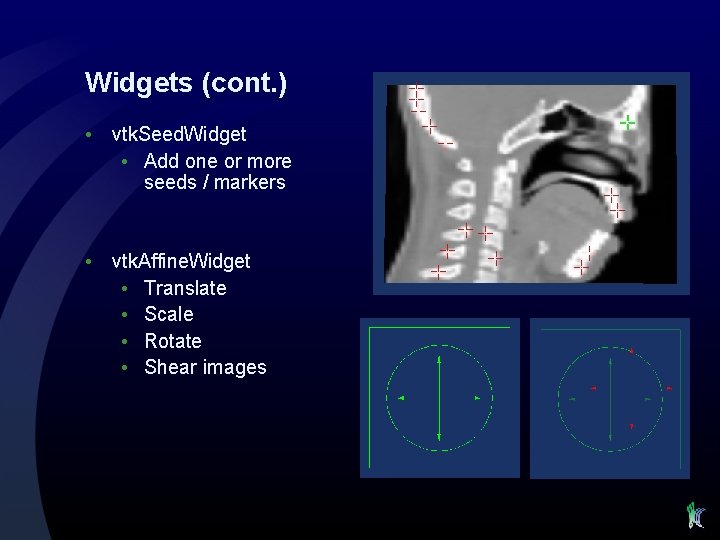
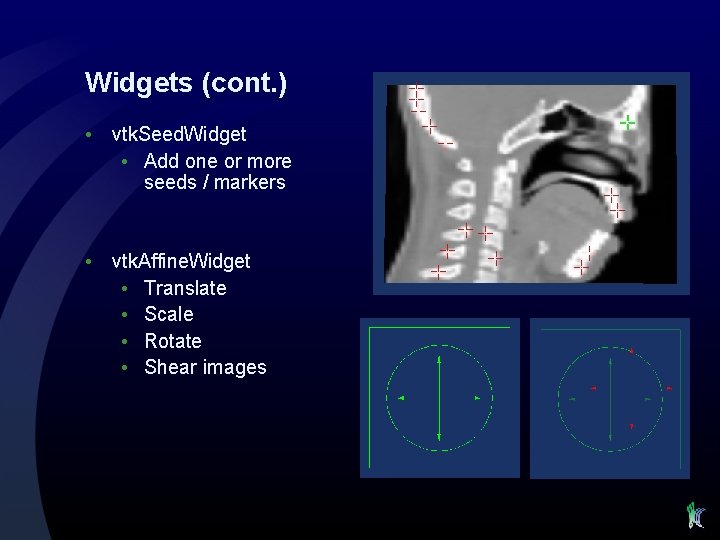
Widgets (cont. ) • vtk. Seed. Widget • Add one or more seeds / markers • vtk. Affine. Widget • Translate • Scale • Rotate • Shear images

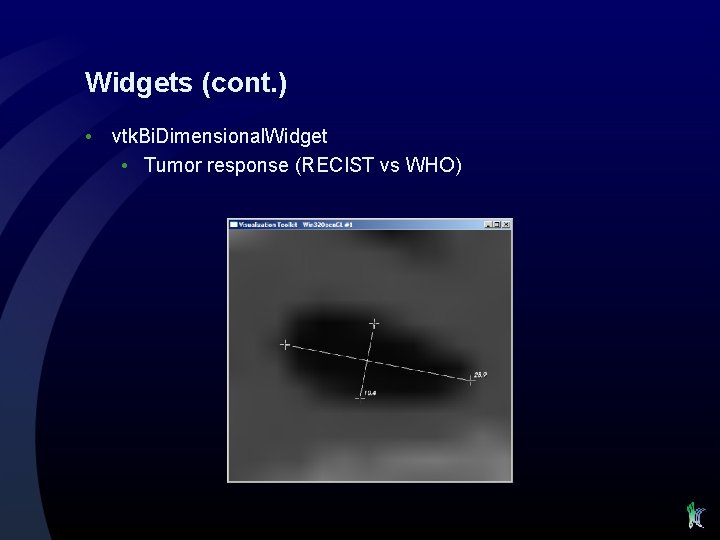
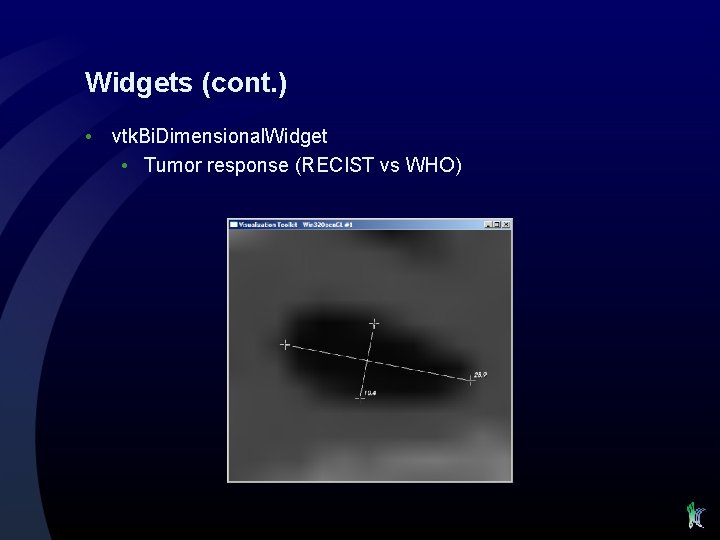
Widgets (cont. ) • vtk. Bi. Dimensional. Widget • Tumor response (RECIST vs WHO)

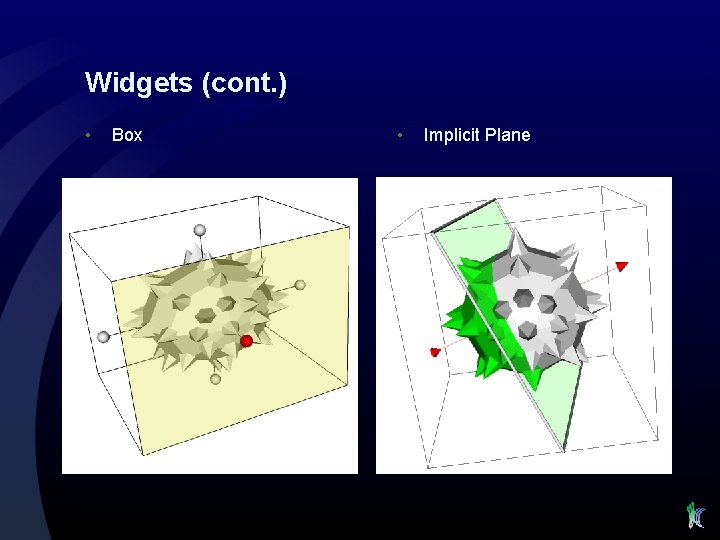
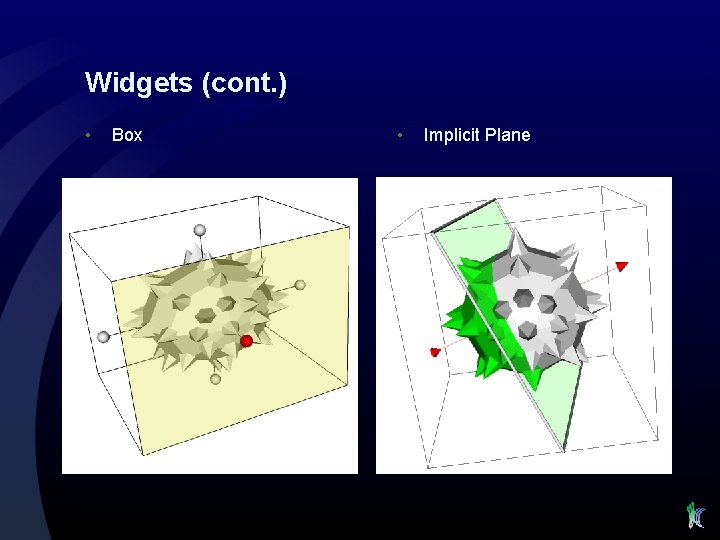
Widgets (cont. ) • Box • Implicit Plane

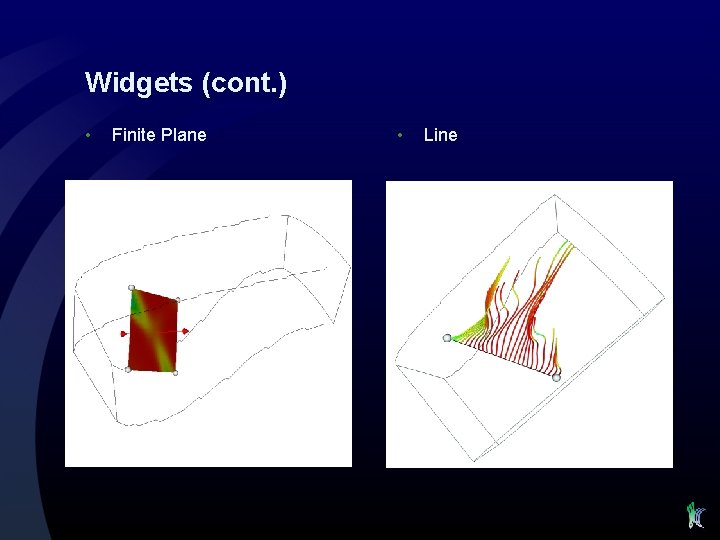
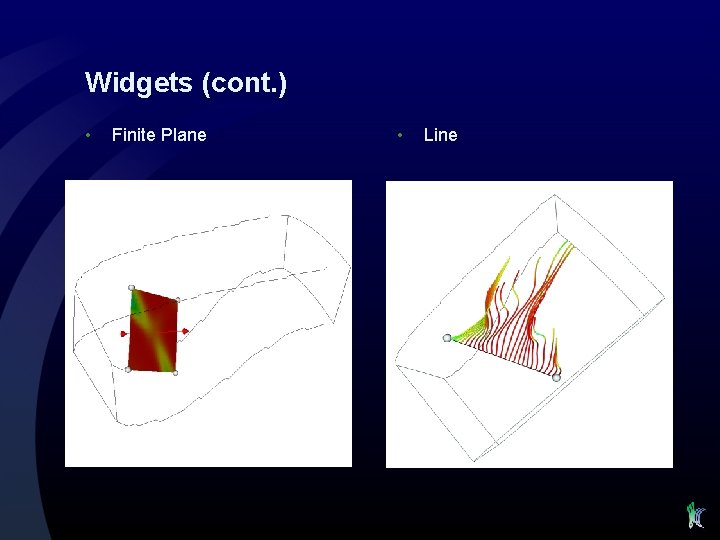
Widgets (cont. ) • Finite Plane • Line

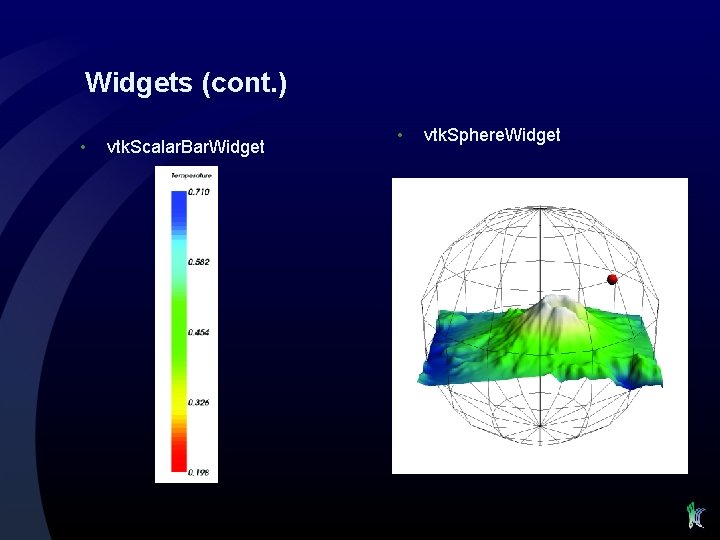
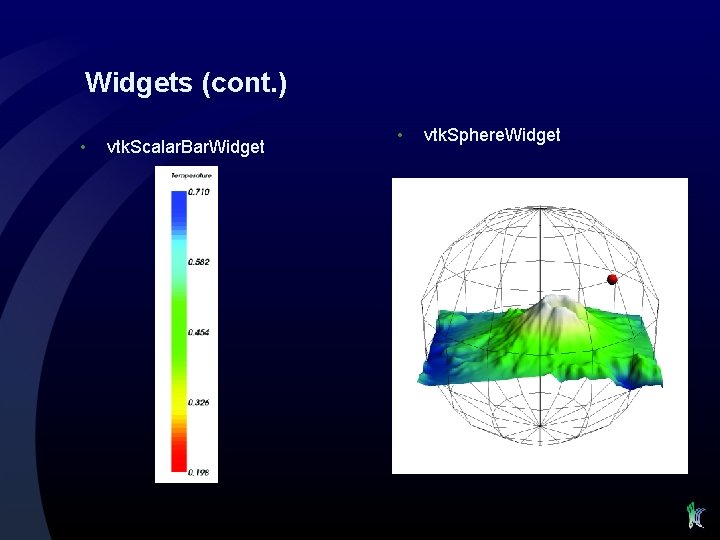
Widgets (cont. ) • vtk. Scalar. Bar. Widget • vtk. Sphere. Widget

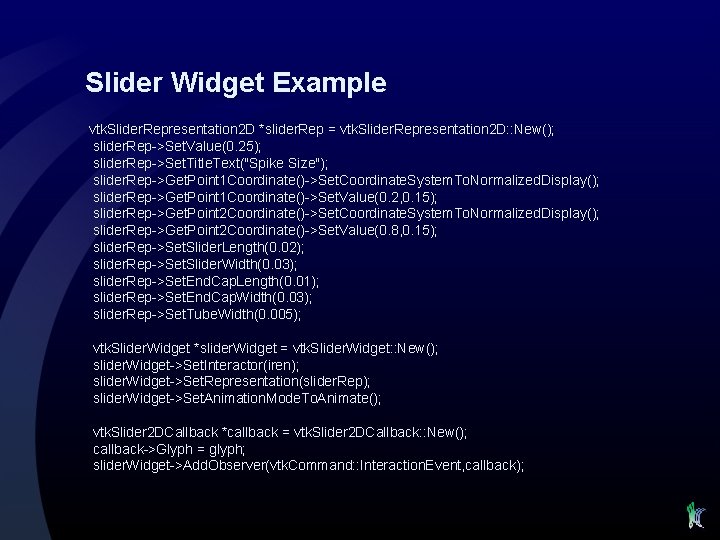
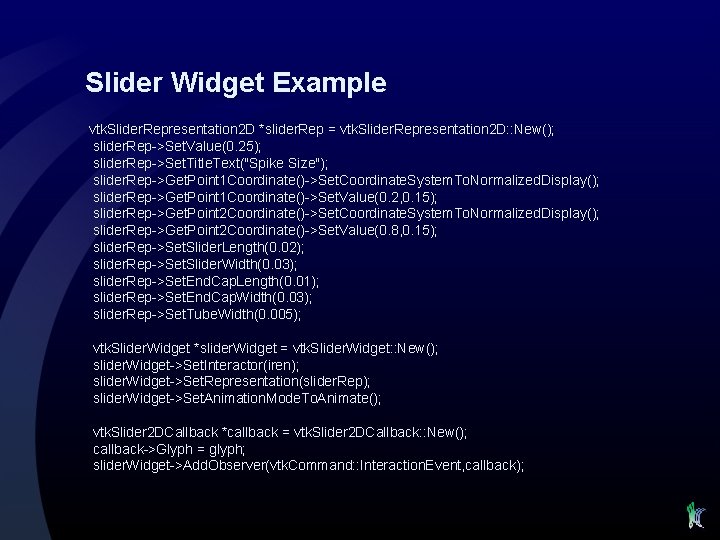
Slider Widget Example vtk. Slider. Representation 2 D *slider. Rep = vtk. Slider. Representation 2 D: : New(); slider. Rep->Set. Value(0. 25); slider. Rep->Set. Title. Text("Spike Size"); slider. Rep->Get. Point 1 Coordinate()->Set. Coordinate. System. To. Normalized. Display(); slider. Rep->Get. Point 1 Coordinate()->Set. Value(0. 2, 0. 15); slider. Rep->Get. Point 2 Coordinate()->Set. Coordinate. System. To. Normalized. Display(); slider. Rep->Get. Point 2 Coordinate()->Set. Value(0. 8, 0. 15); slider. Rep->Set. Slider. Length(0. 02); slider. Rep->Set. Slider. Width(0. 03); slider. Rep->Set. End. Cap. Length(0. 01); slider. Rep->Set. End. Cap. Width(0. 03); slider. Rep->Set. Tube. Width(0. 005); vtk. Slider. Widget *slider. Widget = vtk. Slider. Widget: : New(); slider. Widget->Set. Interactor(iren); slider. Widget->Set. Representation(slider. Rep); slider. Widget->Set. Animation. Mode. To. Animate(); vtk. Slider 2 DCallback *callback = vtk. Slider 2 DCallback: : New(); callback->Glyph = glyph; slider. Widget->Add. Observer(vtk. Command: : Interaction. Event, callback);

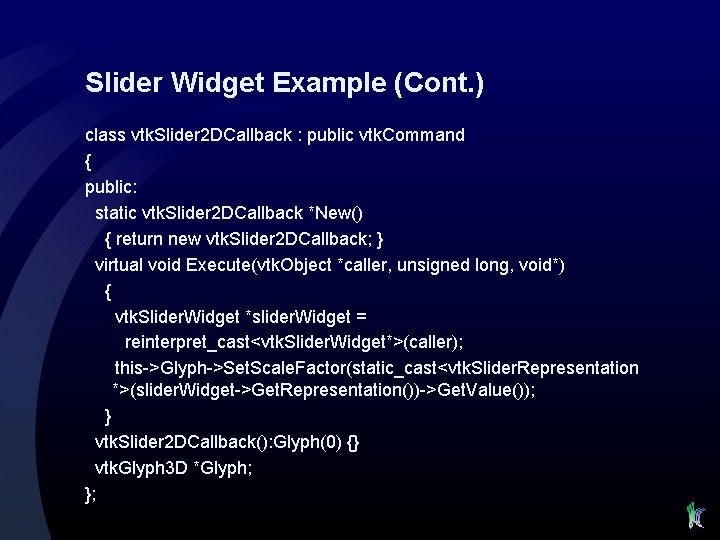
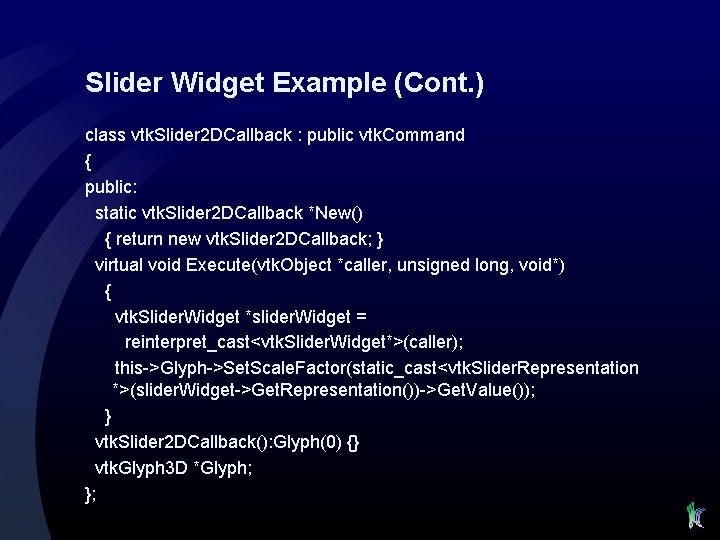
Slider Widget Example (Cont. ) class vtk. Slider 2 DCallback : public vtk. Command { public: static vtk. Slider 2 DCallback *New() { return new vtk. Slider 2 DCallback; } virtual void Execute(vtk. Object *caller, unsigned long, void*) { vtk. Slider. Widget *slider. Widget = reinterpret_cast<vtk. Slider. Widget*>(caller); this->Glyph->Set. Scale. Factor(static_cast<vtk. Slider. Representation *>(slider. Widget->Get. Representation())->Get. Value()); } vtk. Slider 2 DCallback(): Glyph(0) {} vtk. Glyph 3 D *Glyph; };

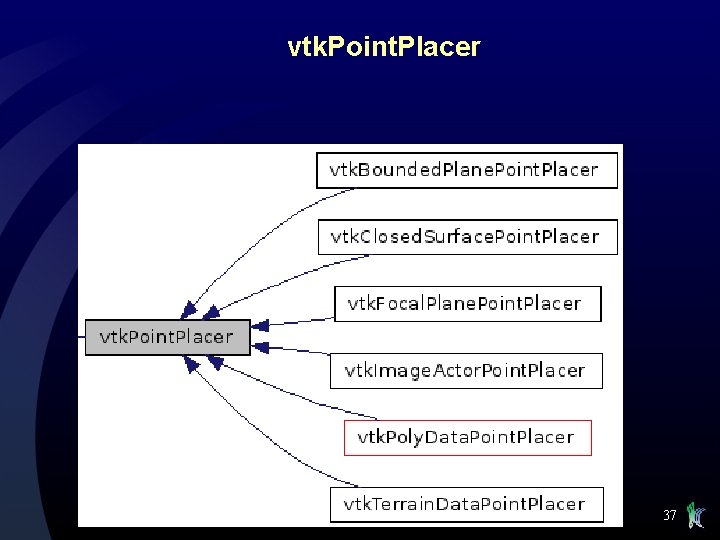
vtk. Point. Placer 37

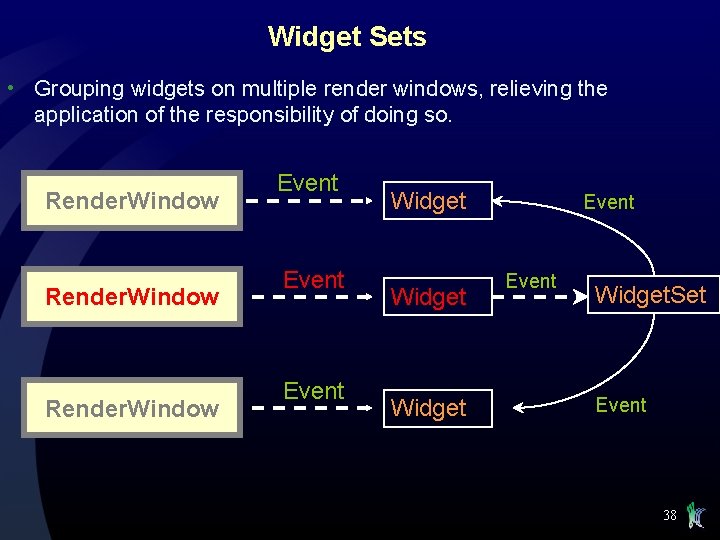
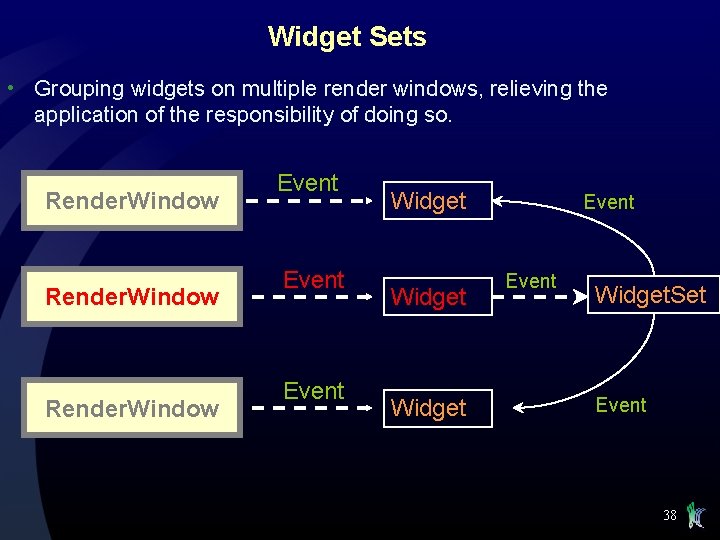
Widget Sets • Grouping widgets on multiple render windows, relieving the application of the responsibility of doing so. Render. Window Event Widget Event Widget. Set Event 38