VRML Virtual Reality Modeling Language What Are We












































- Slides: 44

VRML Virtual Reality Modeling Language

What Are We Going to See? l What is VRML? l Syntax of the language l Features l Examples

Credits Most of the demos Are based on demos from “Floppy's VRML Guide - VRML 97 Tutorial” The demos are localy saved to increase efficiency end accessibility. The originals and many more can be found in : http: //www. vapourtech. com/vrmlguide

A Bit Of History l In the beginning there was VRML 1. 0. – It was the first attempt at an internet 3 D language. l VRML 2. 0 replaced VRML 1. 0 and add many features (animation). l Version 2. 0 was submitted to ISO for standardization, the outcome was VRML 97 which is almost identical to VRML 2. 0.

Technical Stuff - Viewing l In order to see VRML worlds, we need to install a VRML browser (or player). l Internet Explorer comes with a default VRML browser, and almost all other internet browsers can install one.

Technical Stuff - Editing l VRML can be edited by any text editor. l There are many available VRML editors (with context highlighting). l For more complex worlds, worlds 3 D modeling programs can be used and the result can be translated to VRML. l The basic output file format is TEXT, but the browsers can read compressed files (compressed with gzip).

Demo!! l This is a simple demo to demonstrate basic features of the VRML environment

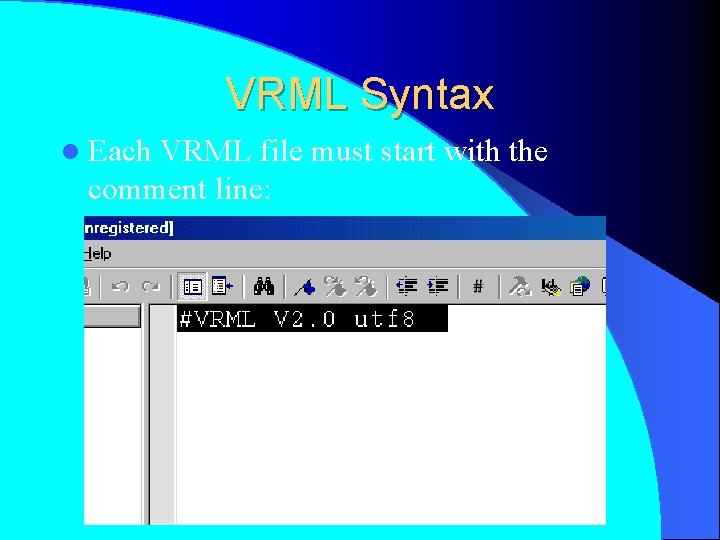
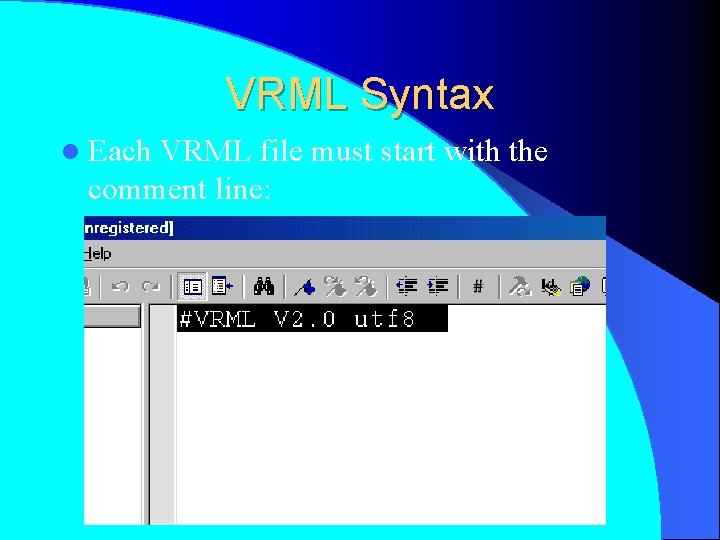
VRML Syntax l Each VRML file must start with the comment line:

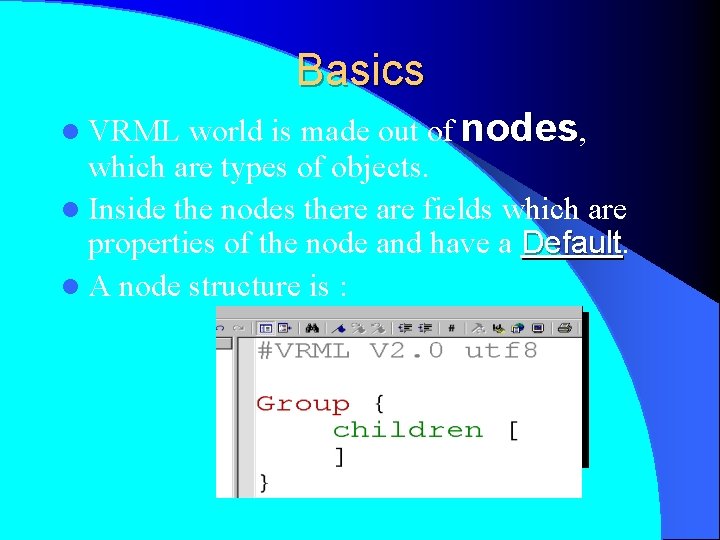
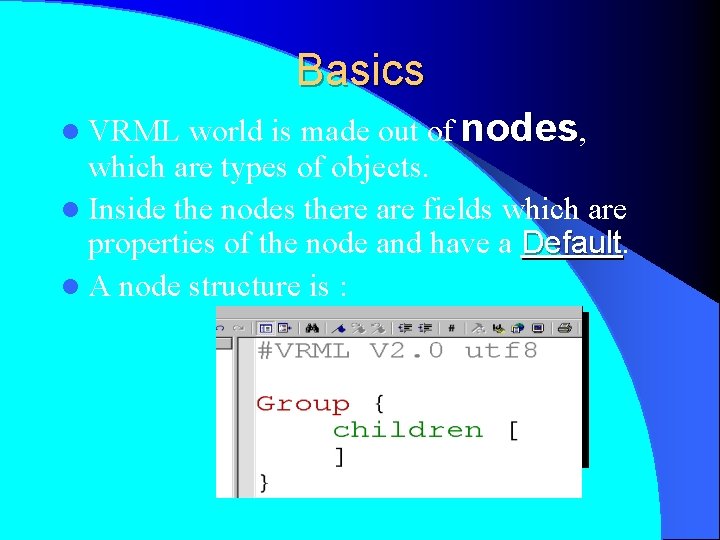
Basics world is made out of nodes, which are types of objects. l Inside the nodes there are fields which are properties of the node and have a Default l A node structure is : l VRML Node. Name { filed. Name value }

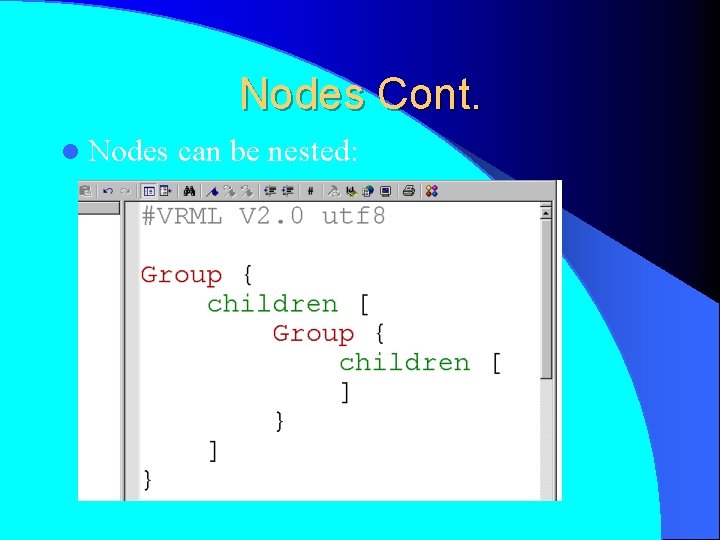
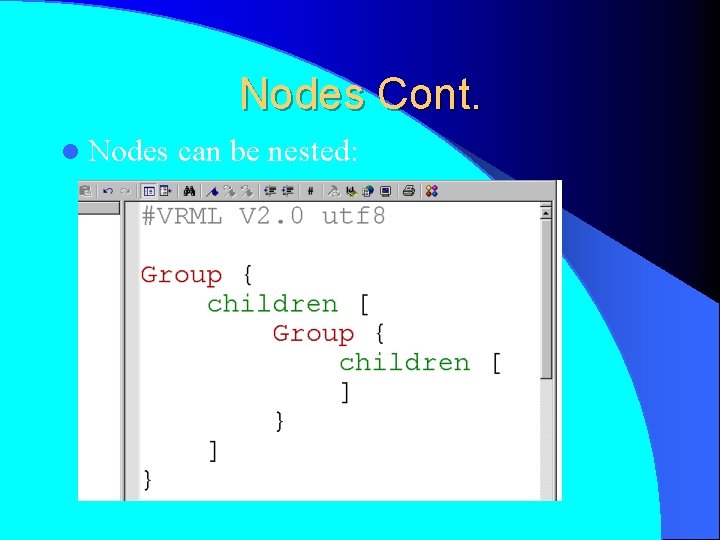
Nodes Cont. l Nodes can be nested:

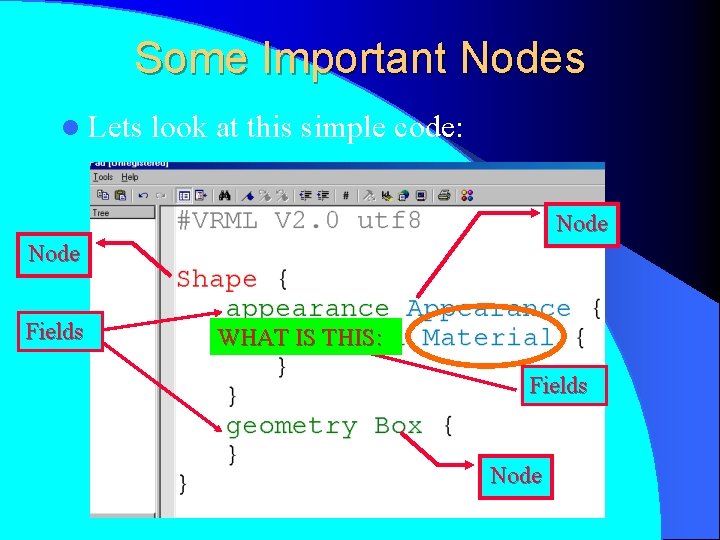
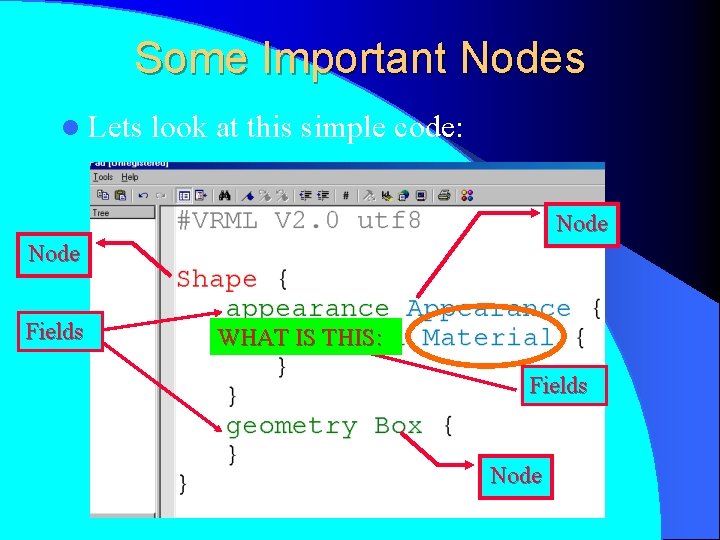
Some Important Nodes l Lets look at this simple code: Node Fields WHAT IS THIS: Fields Node

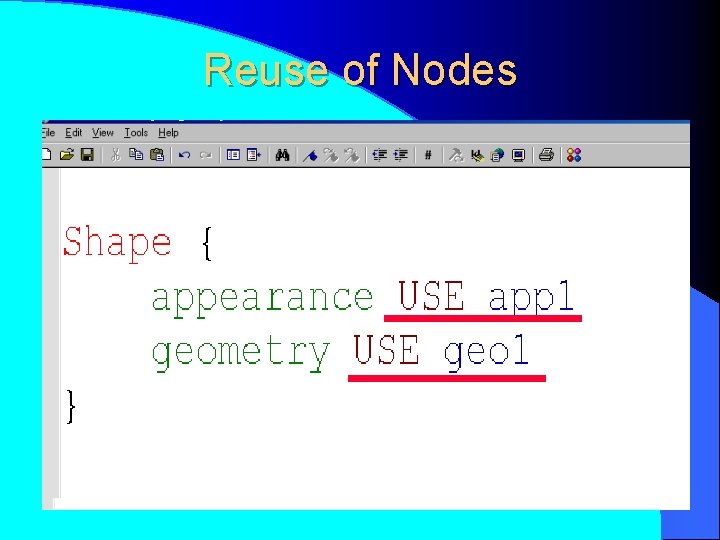
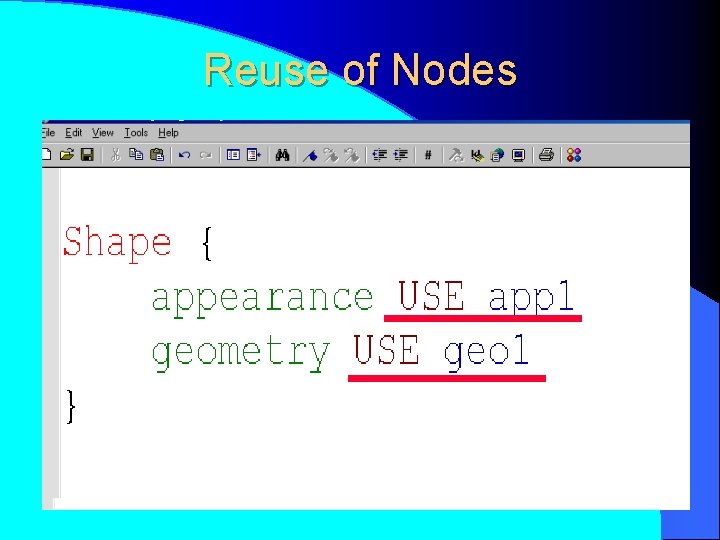
Reuse of Nodes

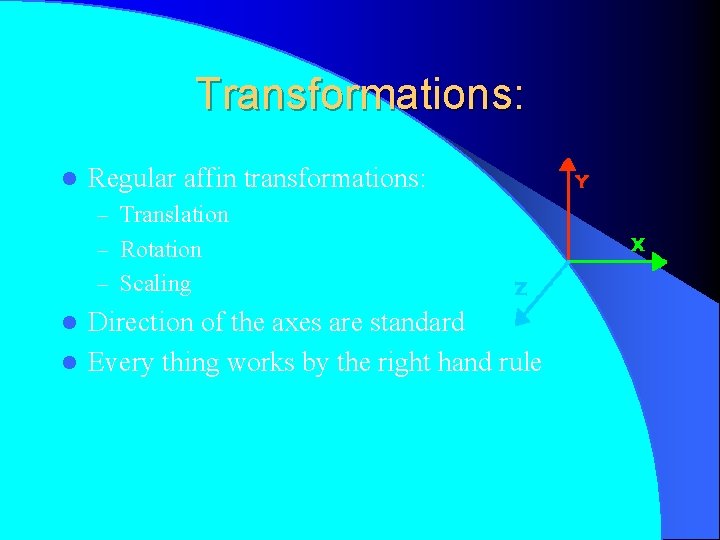
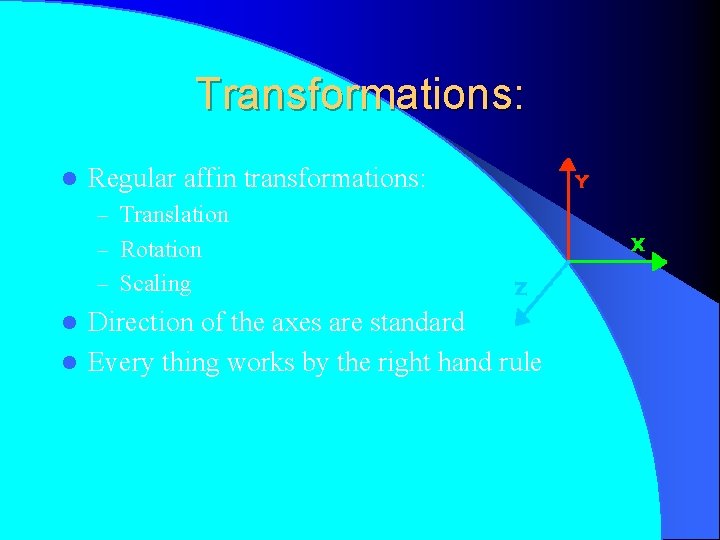
Transformations: l Regular affin transformations: – Translation – Rotation – Scaling Direction of the axes are standard l Every thing works by the right hand rule l

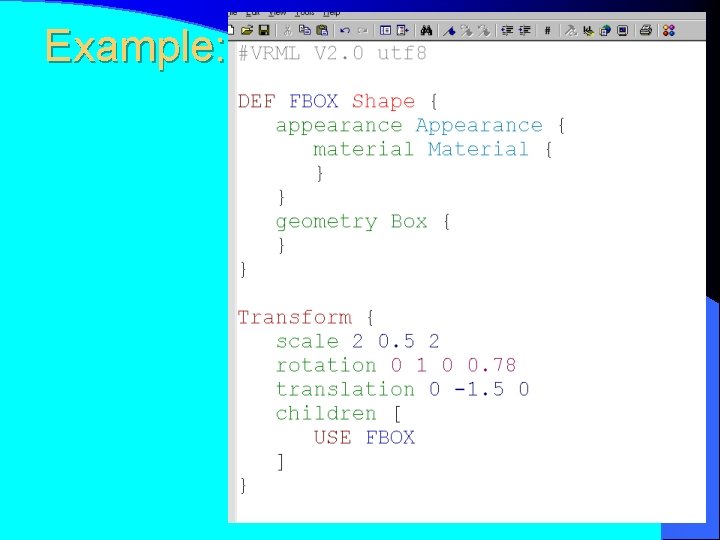
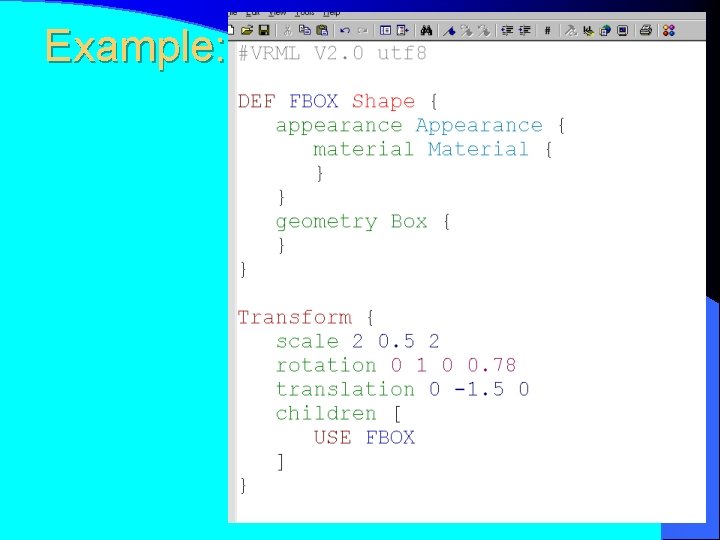
Example:

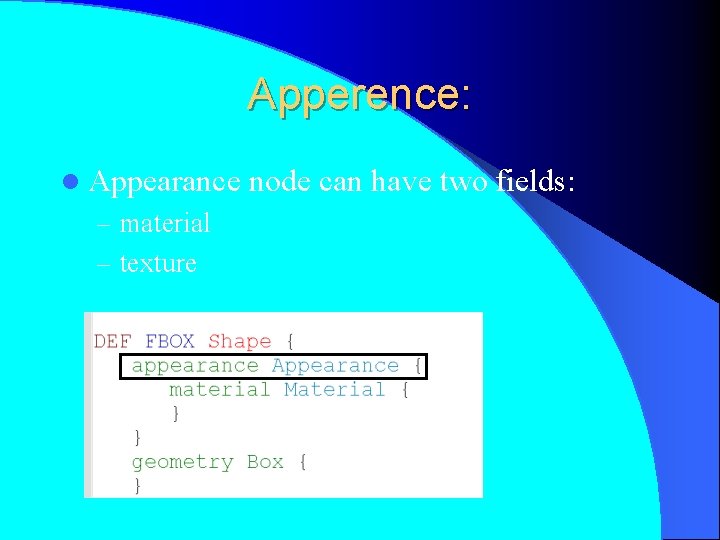
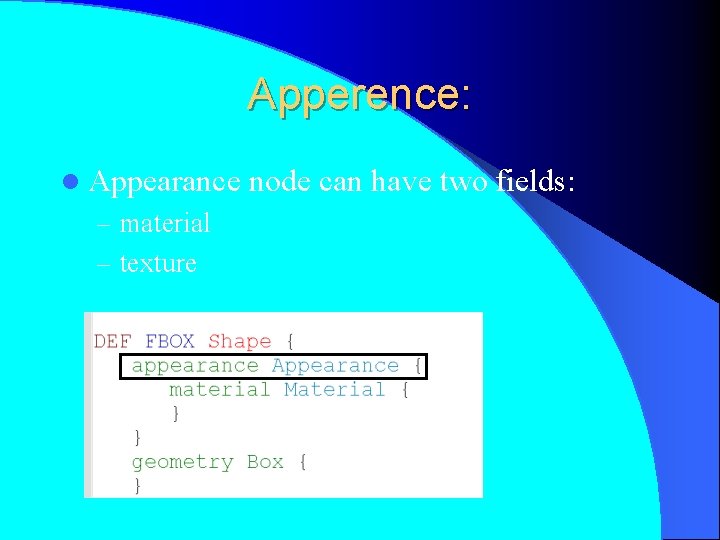
Apperence: l Appearance – material – texture node can have two fields:

Materials: l The material field can have a Material node. l The material node can have these fields: ldiffuse. Color. l. The normal color of the object. lspecular. Color. l. The color of highlights on shiny objects.

Materials: l emissive. Color. l The object 'glows' with a light of its own of this color. It doesn't cast light on any other objects though. l ambient. Intensity. l The amount of ambient light that the object reflects. l shininess. l How reflective the object is. l transparency. l How transparent the object is. Note, some browsers will not support partly-transparent objects.

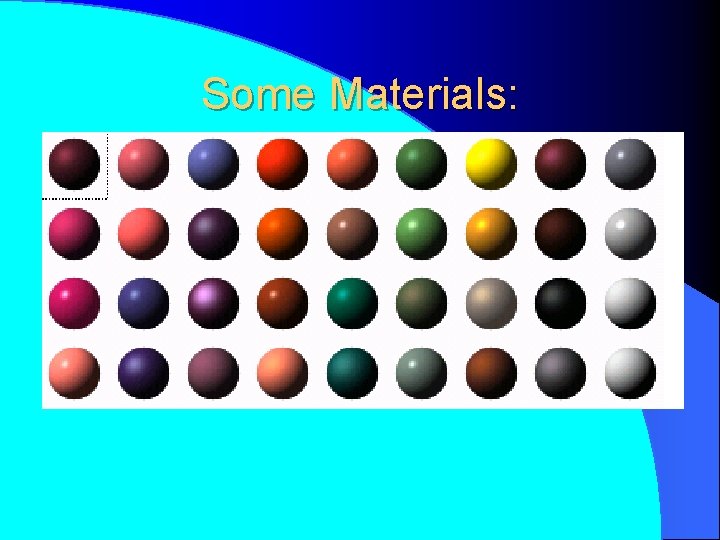
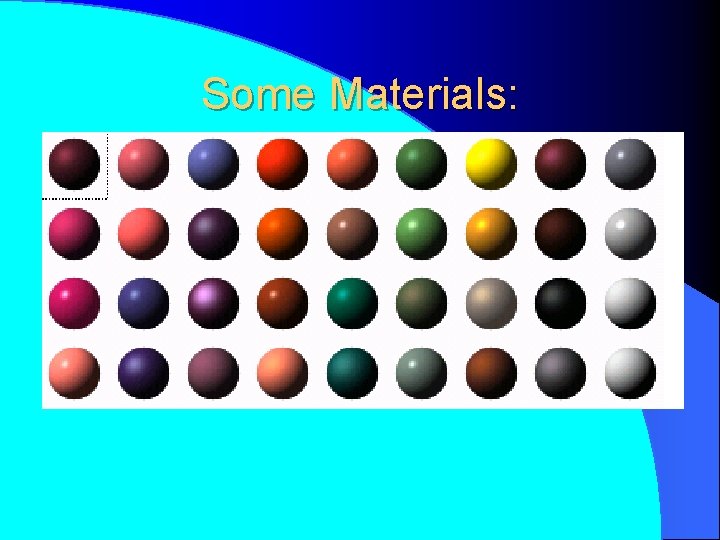
Some Materials:

Textures: l appearance field can specify a texture. l There are several types of textures. – Image textures: textures defined by a jpg files. – Movie textures: textures defined by a mpg file. – Pixel textures: textures user defined textures.

Other Basic Shapes: l Box l Cylinder l Cone l Sphere l Text

Cameras & Viewpoints We can set many viewpoints to our world. l A viewpoint is defined by : l – position : [z, y, z] coordinates of the camera. – orientation : were the camera looks at ( [x, y, z] =axes + angle of rotation). – field. Of. View: field. Of. View angle in radians between 0 and pi. – description : name of the view. Point. l Some VRML browsers allow specification of entrance camera in the link to the world: world. wrl#CAM 1

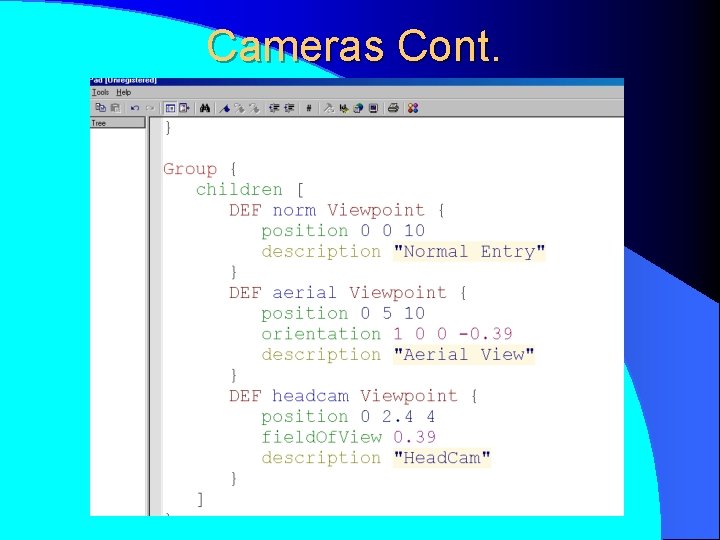
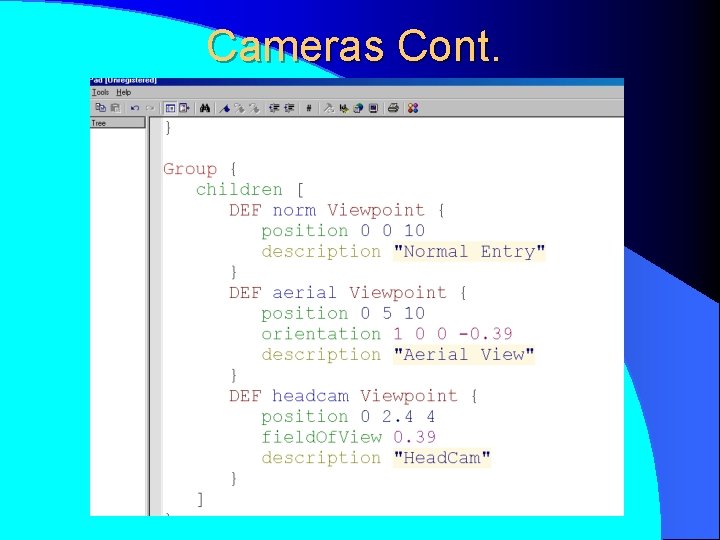
Cameras Cont.

Background & Fog l Background of the world can be set in two ways: – Map a texture over a surrounding box. – Define a gradient of sky & ground around the center. l Fog enables creating the allusion of distance.

Sound

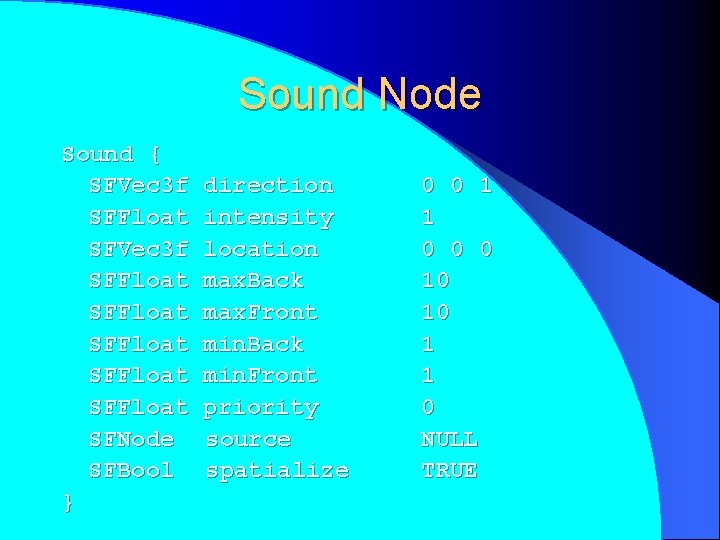
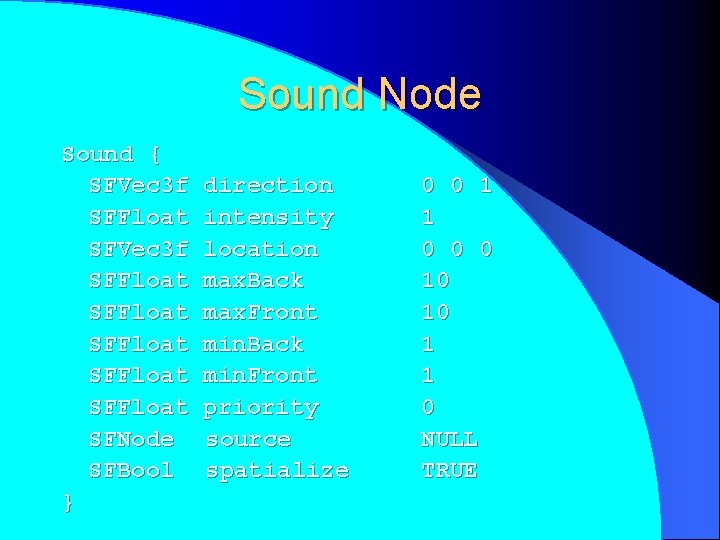
Sound Node Sound { SFVec 3 f SFFloat SFFloat SFNode SFBool } direction intensity location max. Back max. Front min. Back min. Front priority source spatialize 0 0 1 1 0 0 0 10 10 1 1 0 NULL TRUE

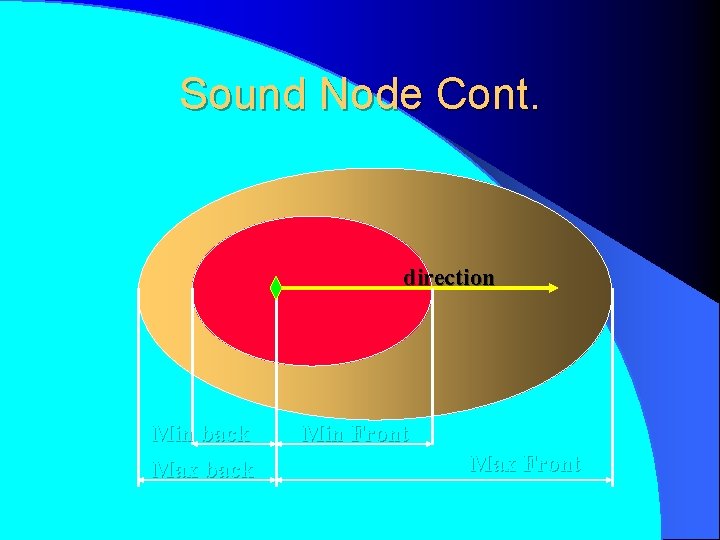
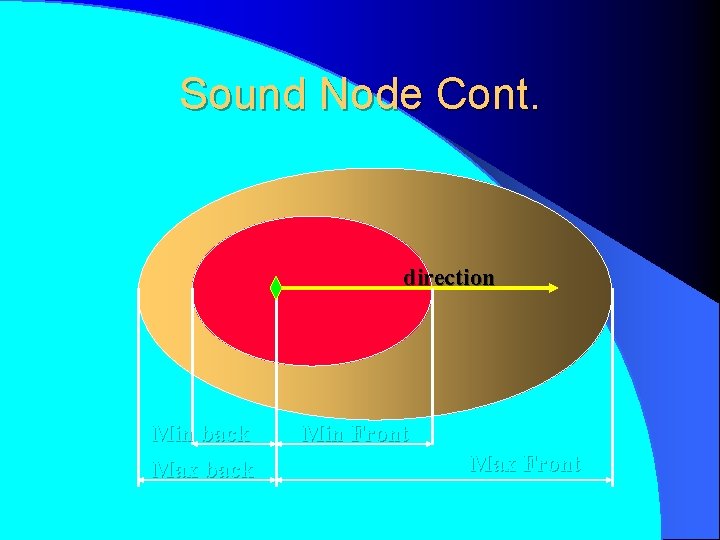
Sound Node Cont. direction Min back Max back Min Front Max Front

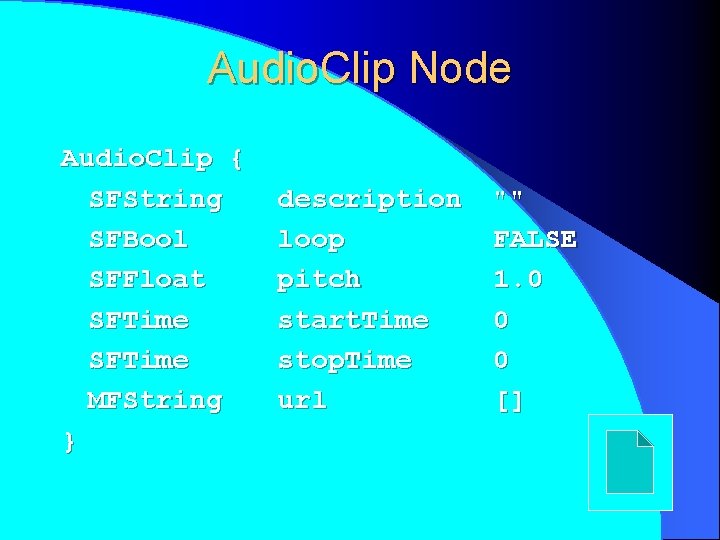
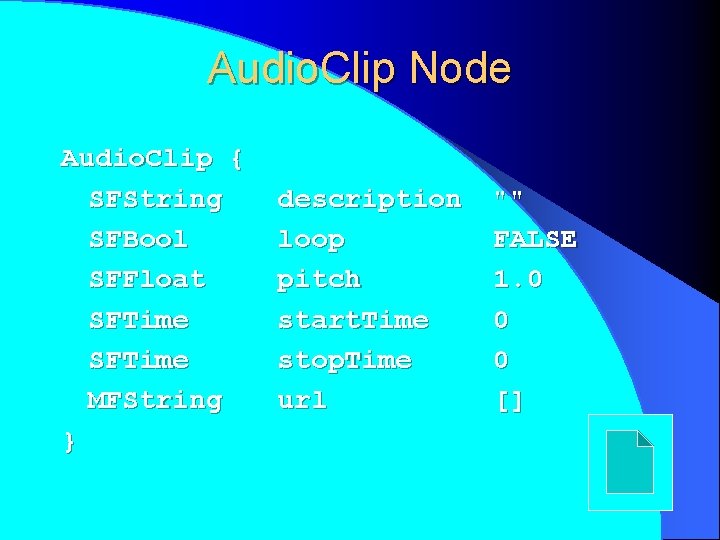
Audio. Clip Node Audio. Clip { SFString SFBool SFFloat SFTime MFString } description loop pitch start. Time stop. Time url "" FALSE 1. 0 0 0 []

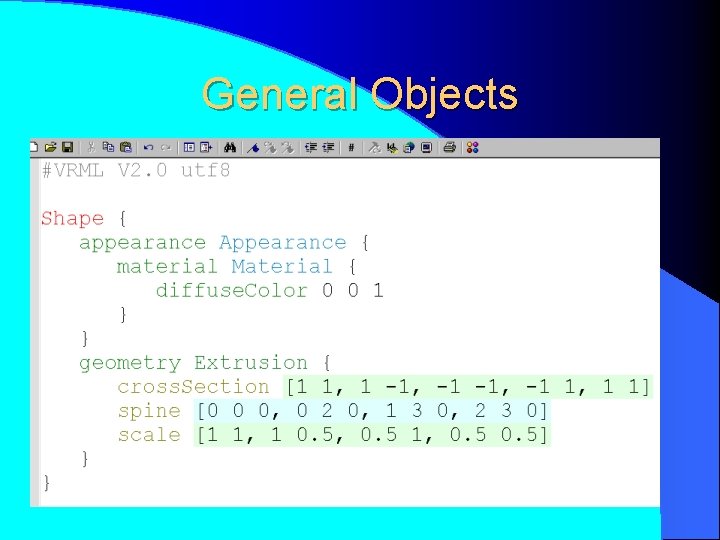
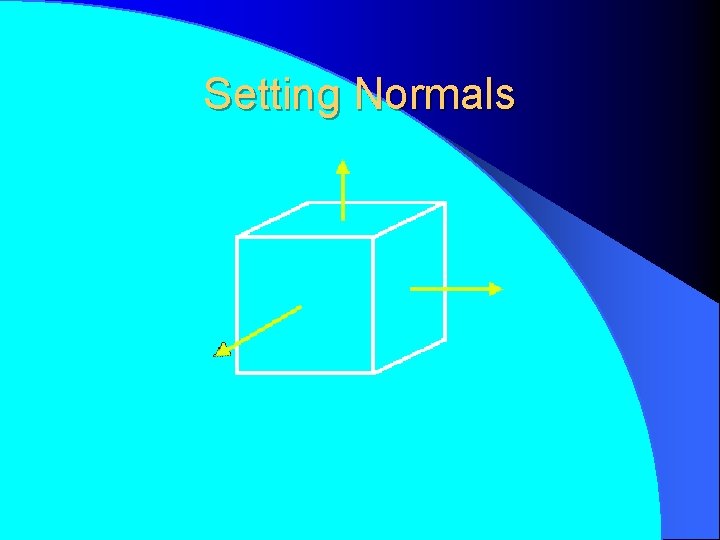
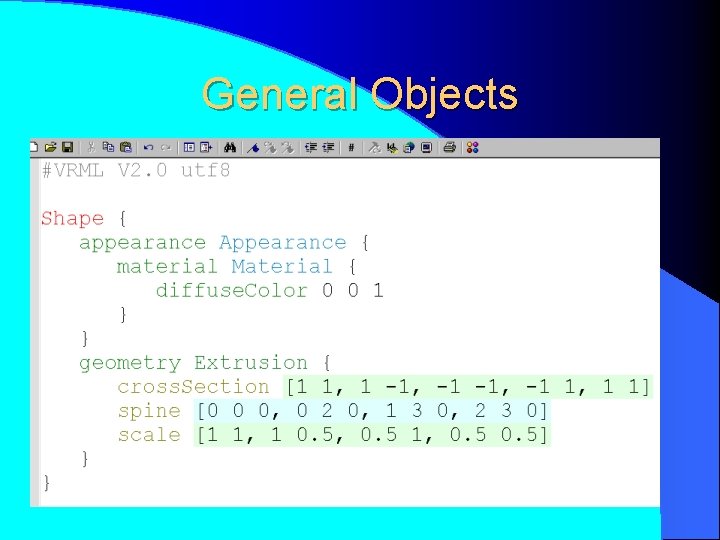
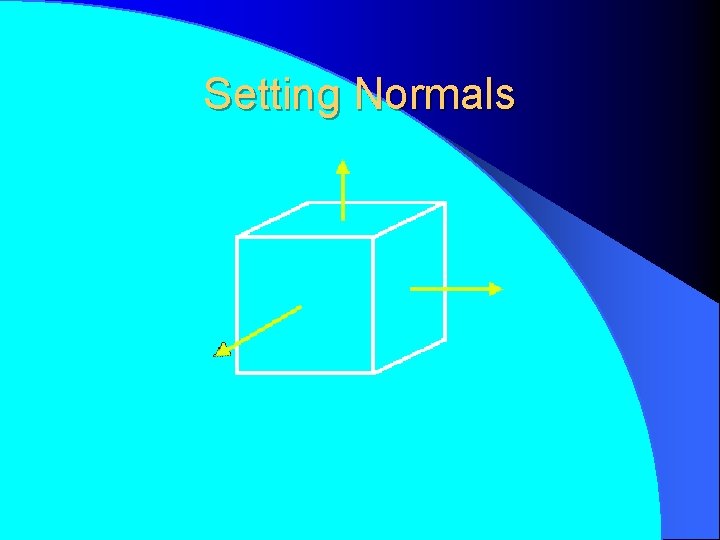
Objects of Desire l We can build objects other than the three default shapes by specifying coordinates of the vertexes. l Specify coordinates: l Specify Normals: l Specify direction:

General Objects

Setting Normals

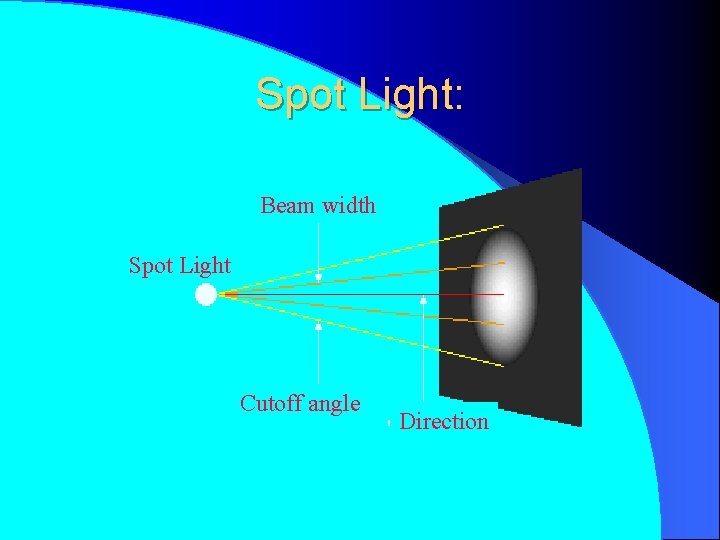
Lighting l There are three kinds of lights in VRML: – – – Directional Light: Light A light with no specific location in space only a direction. (gives a sun effect). Point Light: Light A light that have a specific location and shines evenly to all directions. Spot Light: Light A light with a specific location that shins in a set angle to a specific direction.

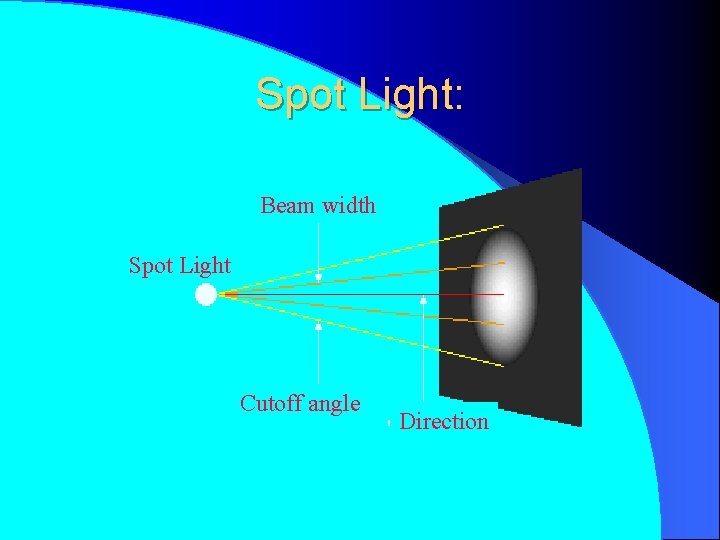
Spot Light: Beam width Spot Light Cutoff angle Direction

Dynamic Worlds l We can specify to the browser what Navigation capabilities the user will have: – Walk – Examine – None

Events & Routes Most nodes contain events. l If a field in a node is exposed, the node has two defined events for it: l – Set_field. Name – used to set the value of the field. – field. Name_changed – generated when the value was changed. The ‘set’ and ‘changed’ can be left out. l Not all fields are exposed. l

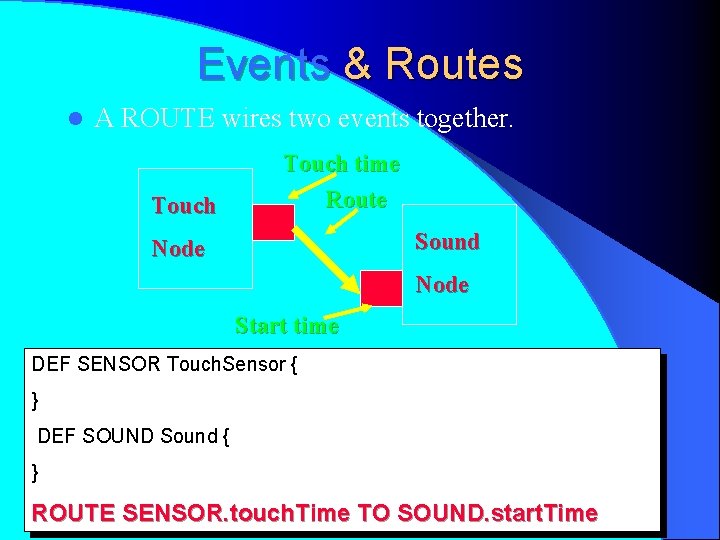
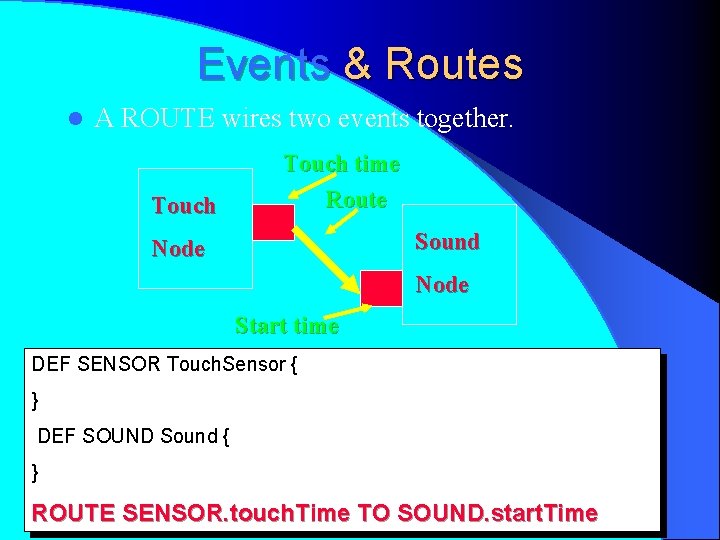
Events & Routes l A ROUTE wires two events together. Touch time Route Sound Node Start time DEF SENSOR Touch. Sensor { } DEF SOUND Sound { } ROUTE SENSOR. touch. Time TO SOUND. start. Time

Sensors l There are several types – Time Sensors – Visibility sensors – Collision Sensors – Proximity Sensors – Touch Sensors – Sphere Sensors – Cylinder Sensors – Plane Sensors of sensors in VRML:

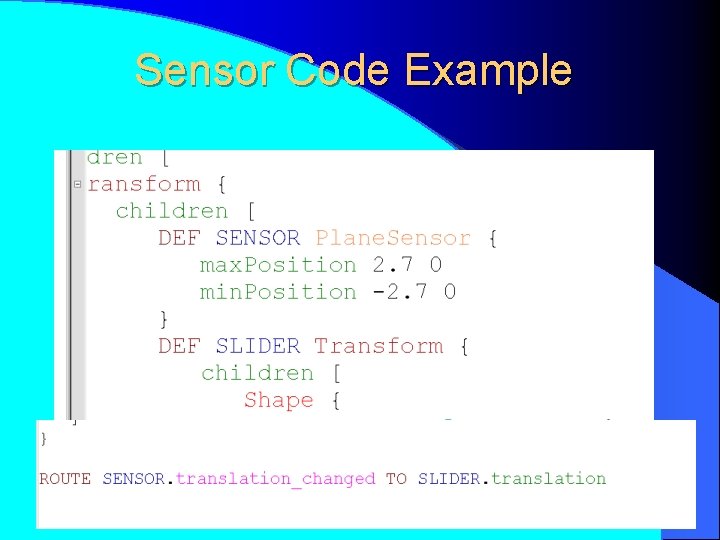
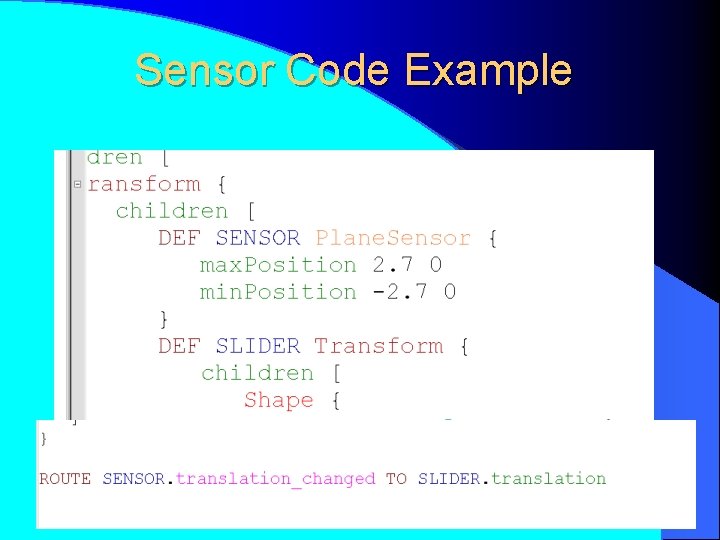
Sensor Code Example

Interpolators l Used to interpolate between key values l Several kinds of interpolators: – – – Color Orientation Coordinate Normal Position Scalar

Bounded Nodes l We can bind some nodes to values in other – Background – Fog – Navigation. Info – Viewpoint

Programming!? l Real animation must include some sort of programming. l VRML accepts two kinds of programs: – JAVA. – Java. Script. l The script node can receive end send events very easily.

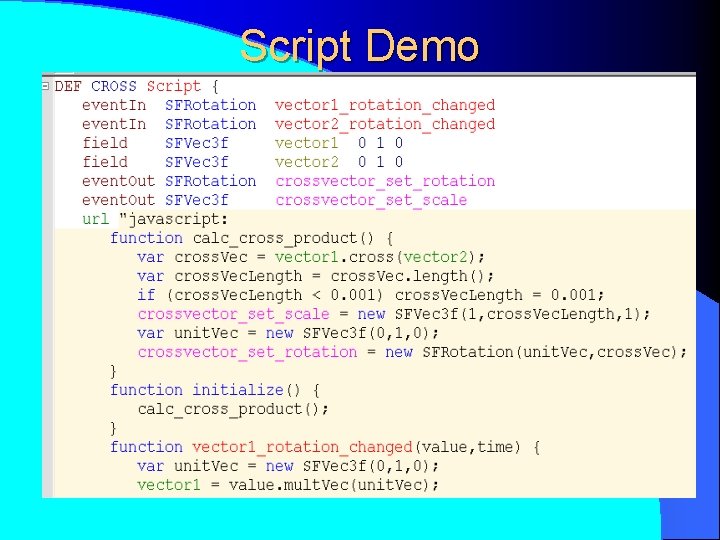
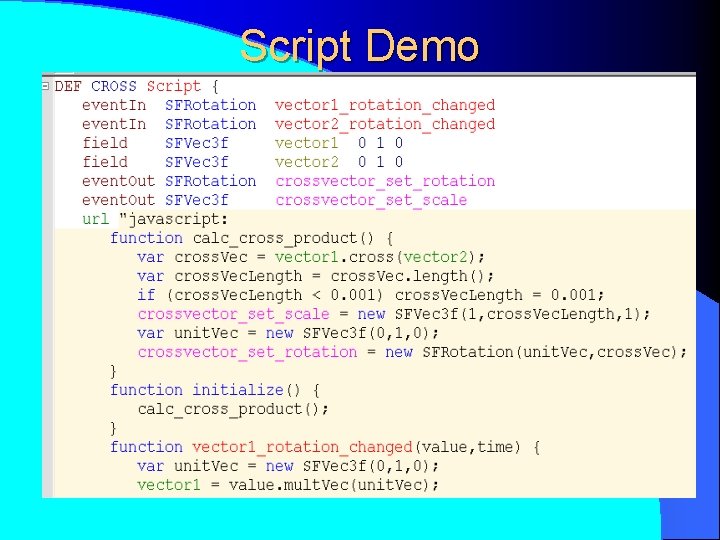
Script Demo

JAVA l In order to use Java instead of Javs. Script all we need to do is to write the appropriate class and include it in the script node: Script { url "New. Script. class" }

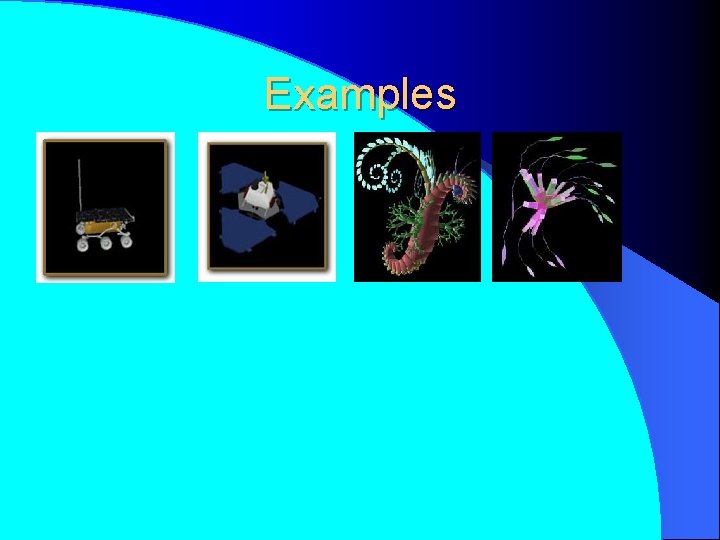
Examples

Bibliography l Floppy's VRML Guide - VRML 97 Tutorial l WEB 3 D CONSORTIUM – – http: //www. vrml. org/ http: //www. vrml. org l VRML 97 11997 Specification, ISO-IEC 14772 - – http: //www. vrml. org/technicalinfo/specifications/ vrml 97/index. htm l Biota. org - Creatures Gallery – – http: //www. biota. org/gallery/index. html