Visualization Design Principles cs 5984 Information Visualization Chris


























- Slides: 26

Visualization Design Principles cs 5984: Information Visualization Chris North

Quiz • What is the purpose of visualization?

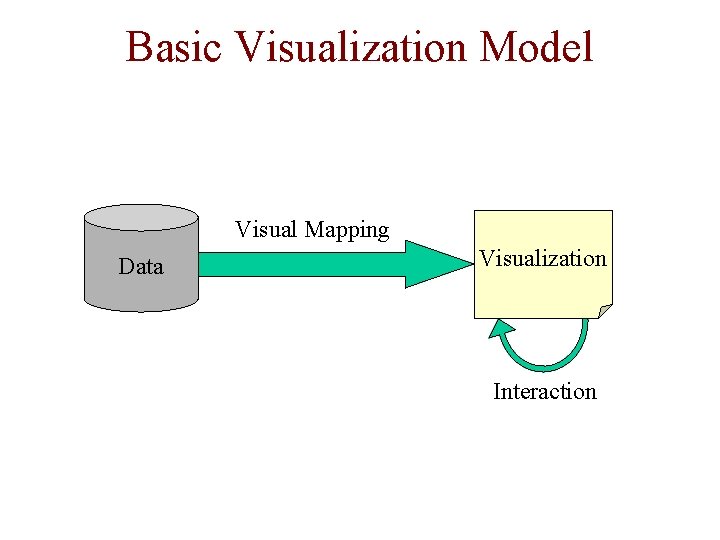
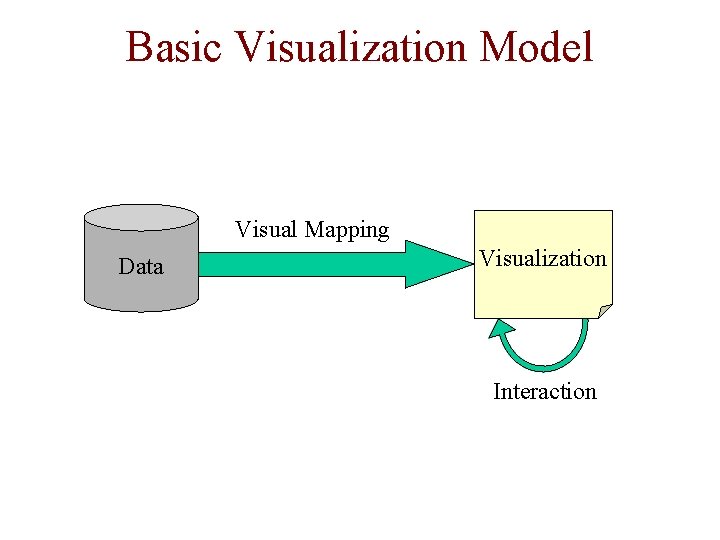
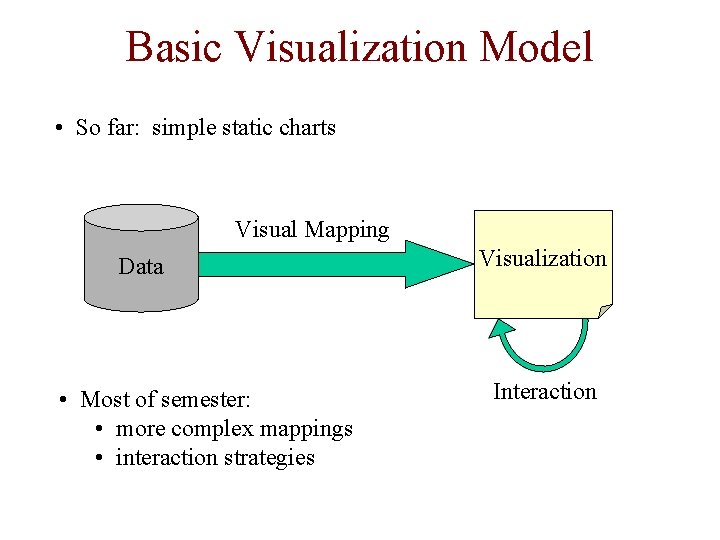
Basic Visualization Model Visual Mapping Data Visualization Interaction

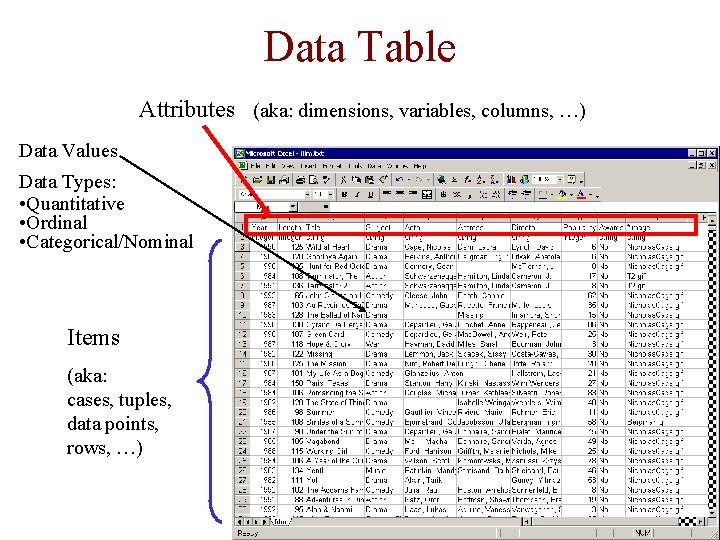
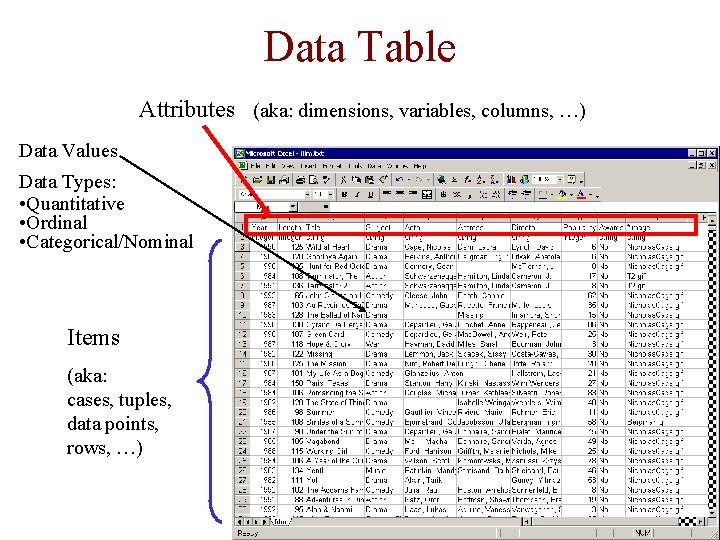
Data Table Attributes (aka: dimensions, variables, columns, …) Data Values Data Types: • Quantitative • Ordinal • Categorical/Nominal Items (aka: cases, tuples, data points, rows, …)

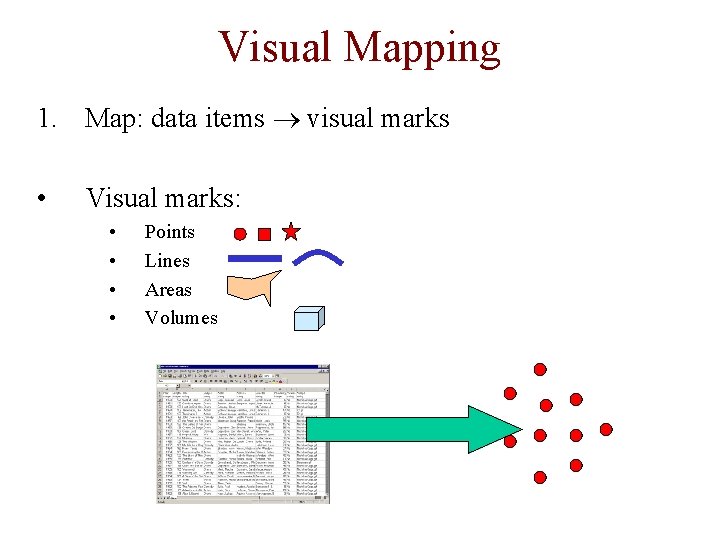
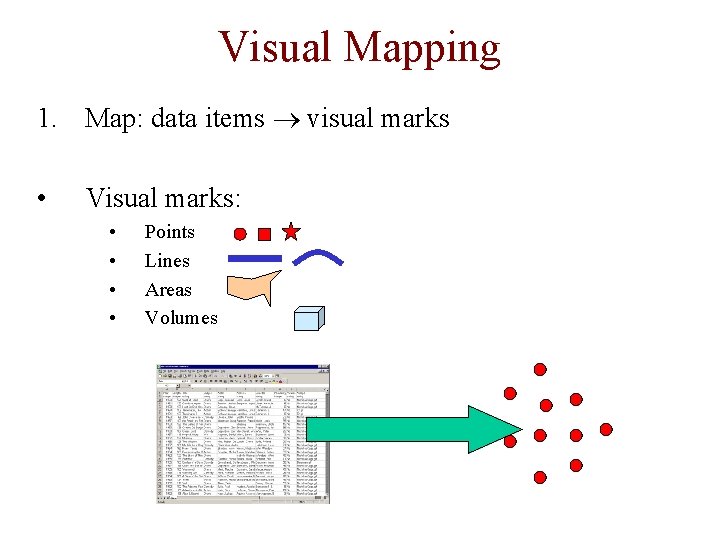
Visual Mapping 1. Map: data items visual marks • Visual marks: • • Points Lines Areas Volumes

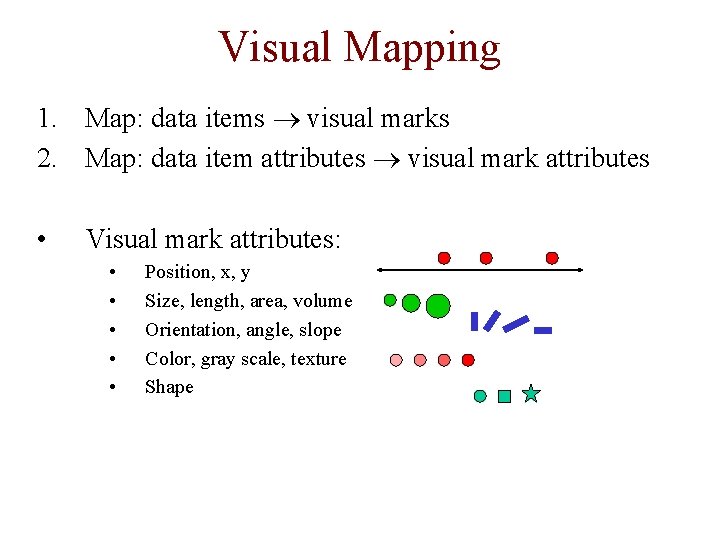
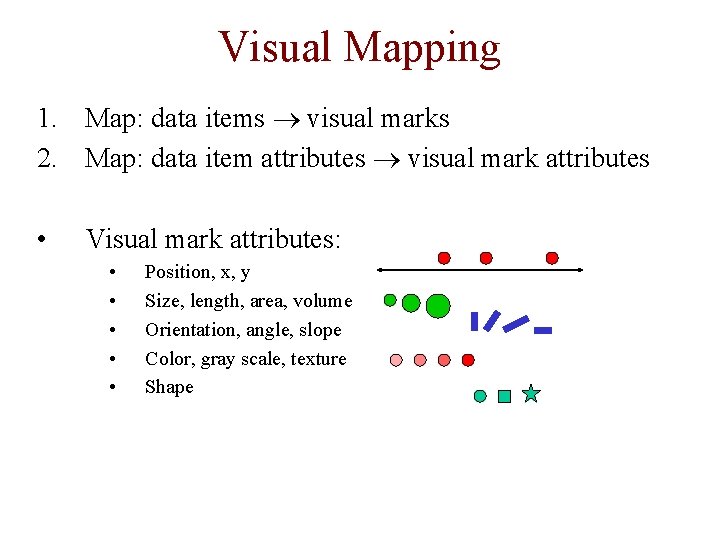
Visual Mapping 1. Map: data items visual marks 2. Map: data item attributes visual mark attributes • Visual mark attributes: • • • Position, x, y Size, length, area, volume Orientation, angle, slope Color, gray scale, texture Shape

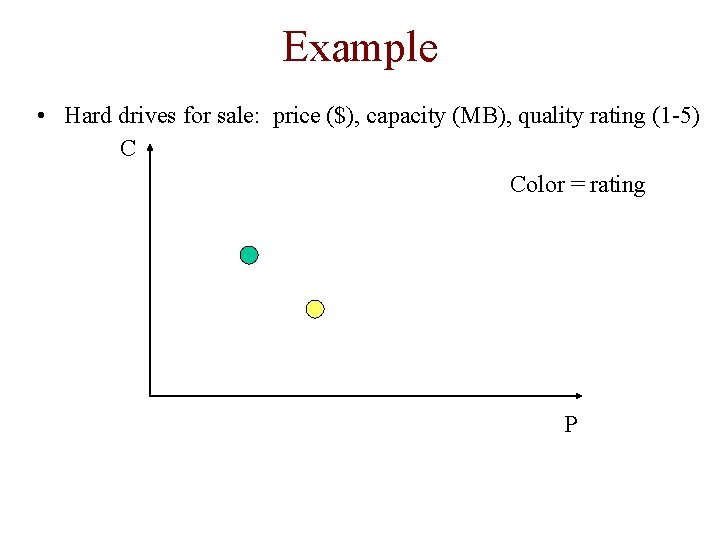
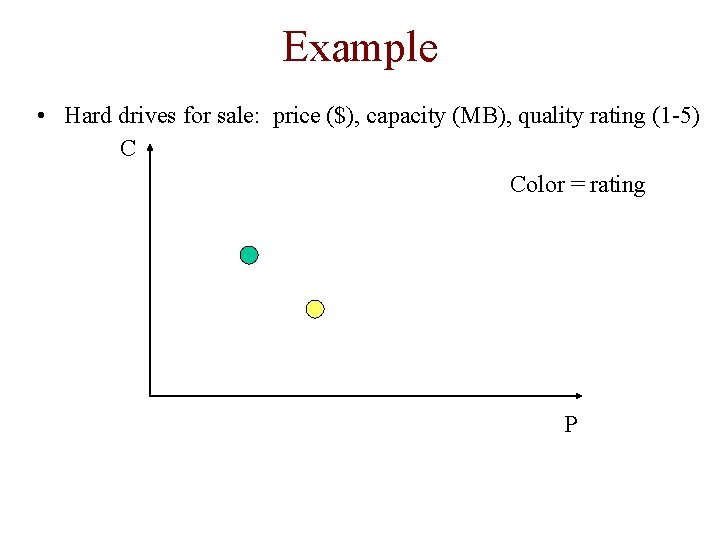
Example • Hard drives for sale: price ($), capacity (MB), quality rating (1 -5) C Color = rating P

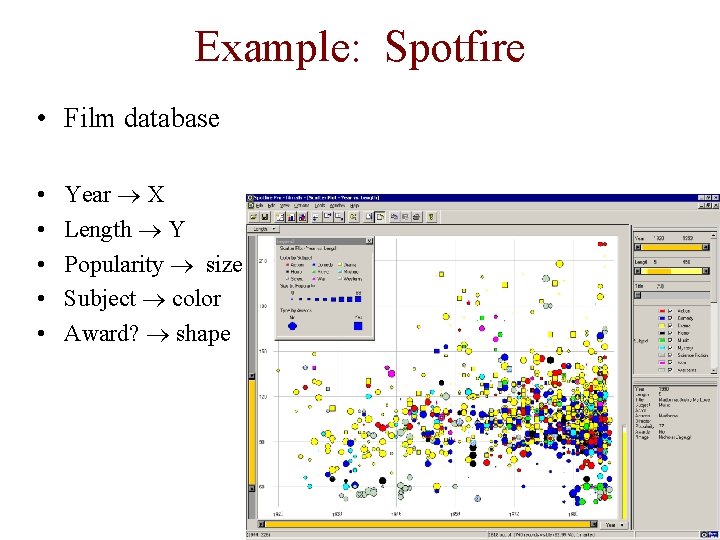
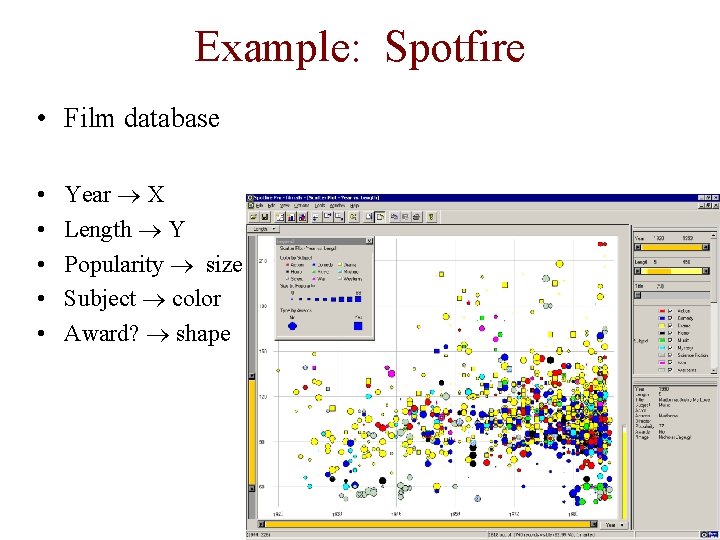
Example: Spotfire • Film database • • • Year X Length Y Popularity size Subject color Award? shape

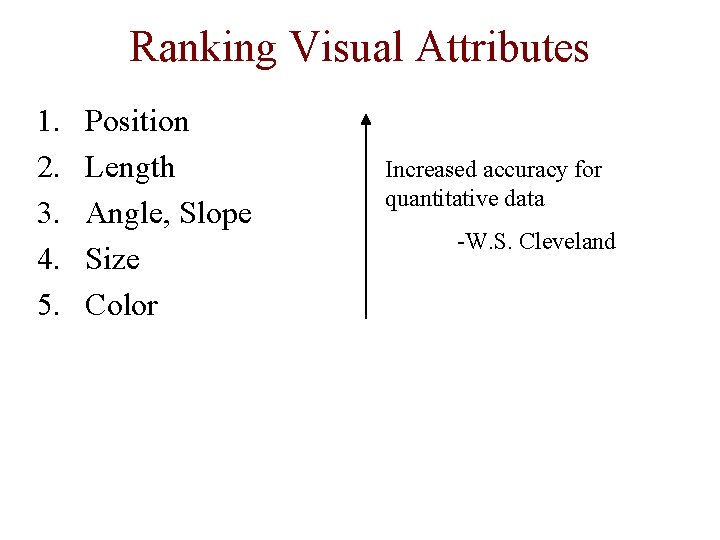
Ranking Visual Attributes 1. 2. 3. 4. 5. Position Length Angle, Slope Size Color Increased accuracy for quantitative data -W. S. Cleveland

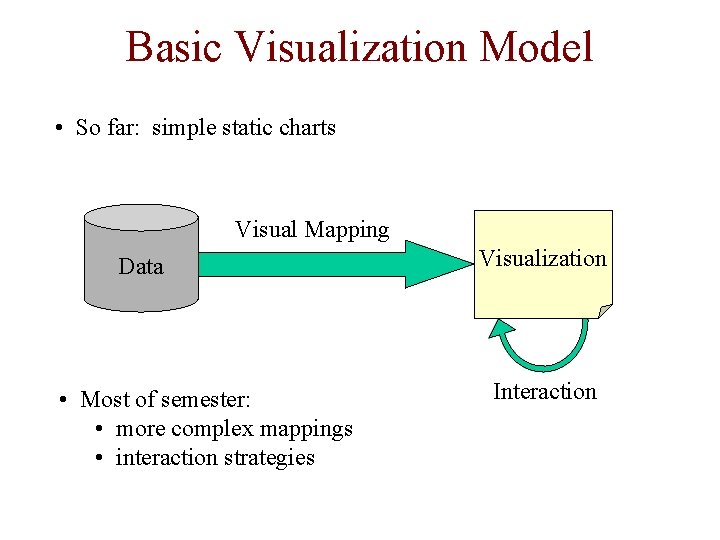
Basic Visualization Model • So far: simple static charts Visual Mapping Data • Most of semester: • more complex mappings • interaction strategies Visualization Interaction

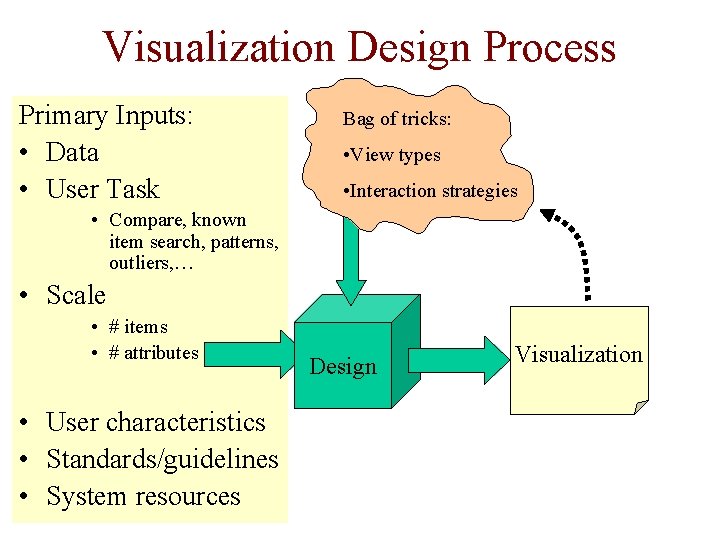
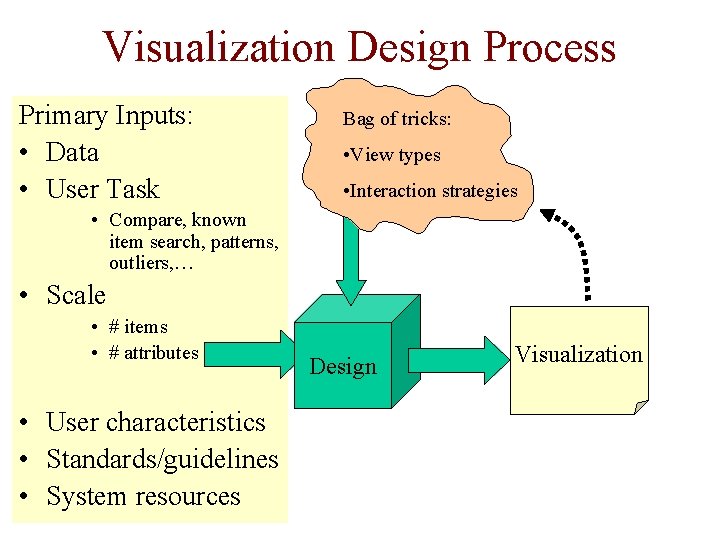
Visualization Design Process Primary Inputs: • Data • User Task Bag of tricks: • View types • Interaction strategies • Compare, known item search, patterns, outliers, … • Scale • # items • # attributes • User characteristics • Standards/guidelines • System resources Design Visualization

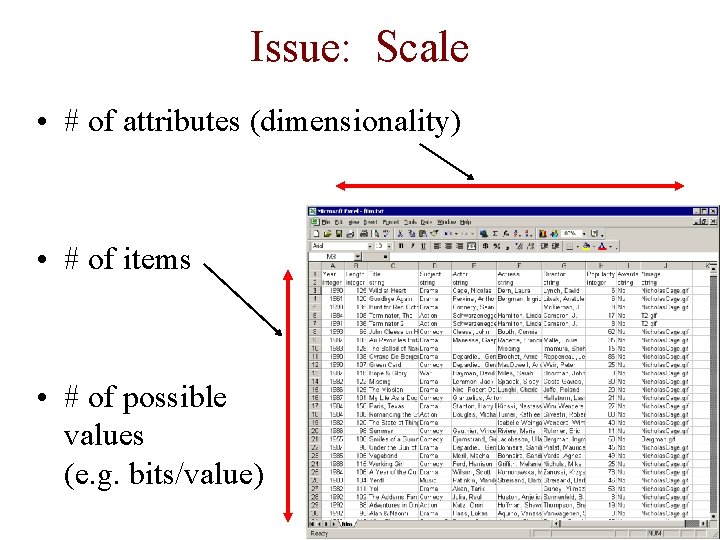
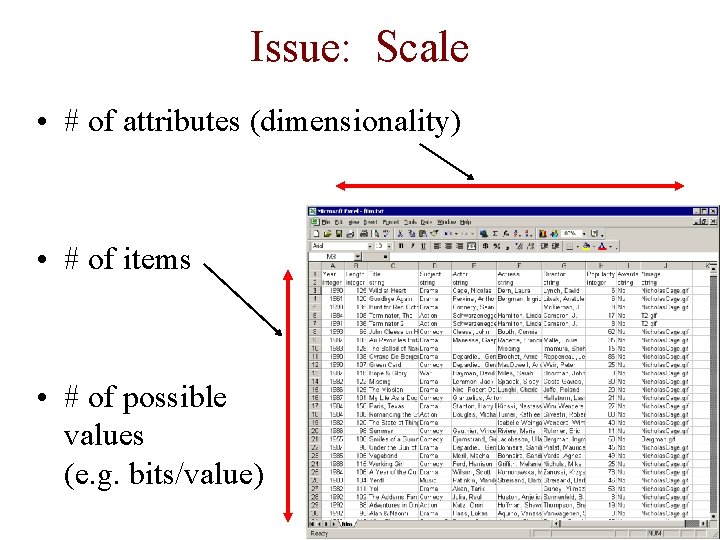
Issue: Scale • # of attributes (dimensionality) • # of items • # of possible values (e. g. bits/value)

Design Principles • 5 HCI Metrics: – User performance *** • Time, success rate, recovery, clicks, actions – Learning time – Error rate – Retention time – User satisfaction

Cost of Knowledge • Frequently accessed info should be quick • Infrequently accessed info can be slow

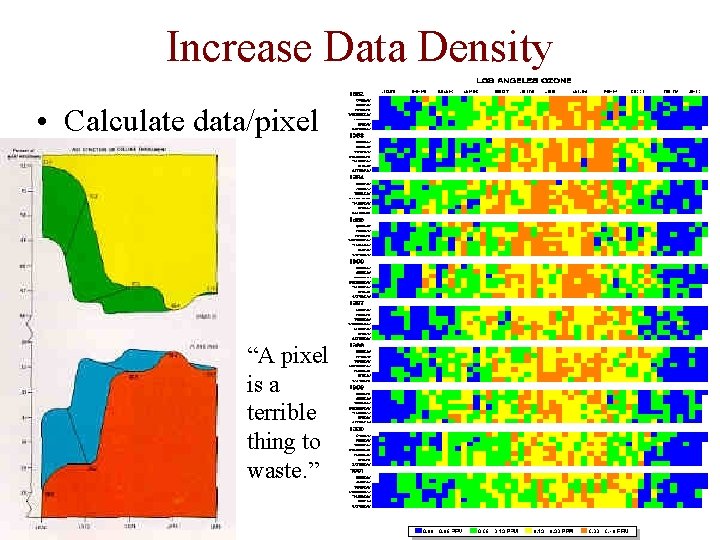
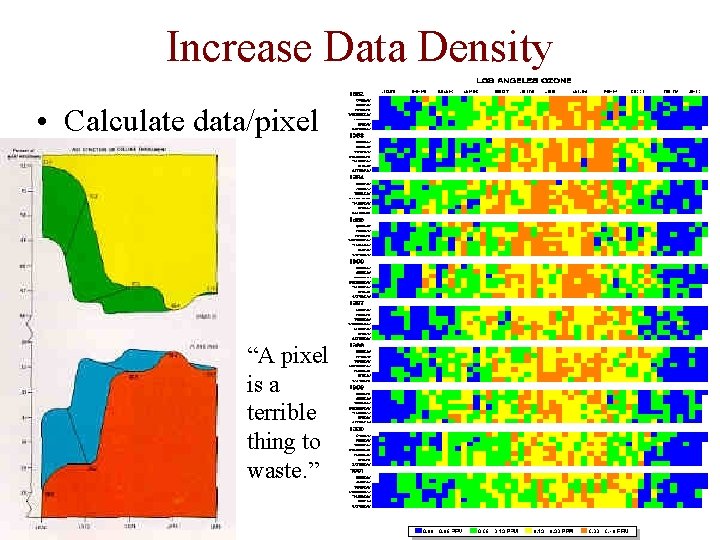
Increase Data Density • Calculate data/pixel “A pixel is a terrible thing to waste. ”

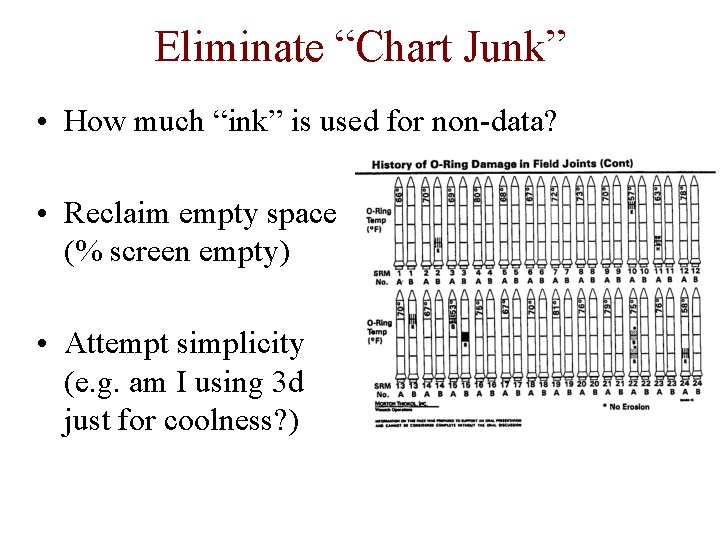
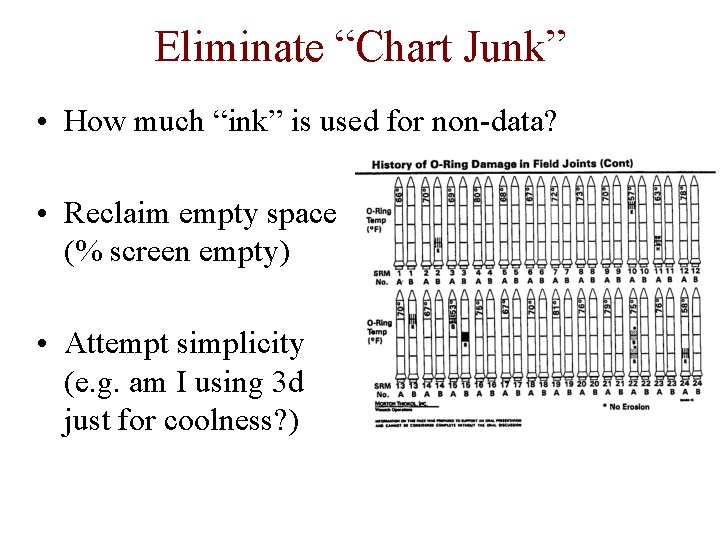
Eliminate “Chart Junk” • How much “ink” is used for non-data? • Reclaim empty space (% screen empty) • Attempt simplicity (e. g. am I using 3 d just for coolness? )

Interactivity • Interaction to handle increased scale • Direct Manipulation – Visual representation – Rapid, incremental, reversible actions – Pointing instead of typing – Immediate, continuous feedback • Encourage exploration

Information Visualization Mantra • • • Overview first, zoom and filter, then details on demand Overview first, zoom and filter, then details on demand Overview first, zoom and filter, then details on demand E. g. Spotfire

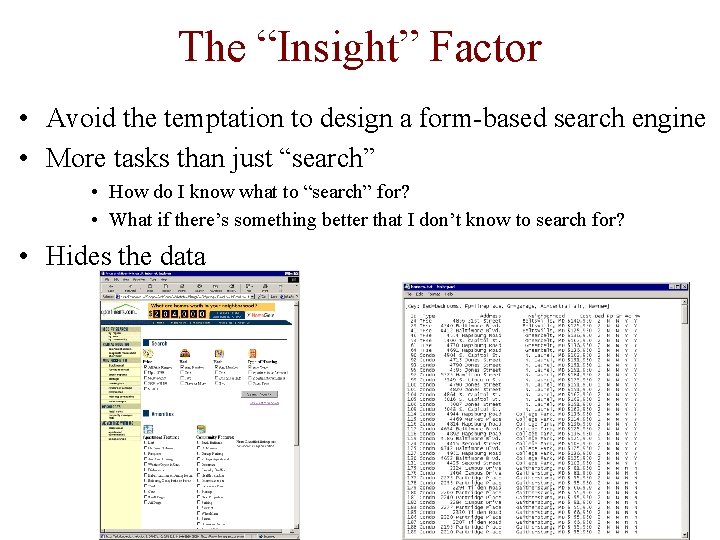
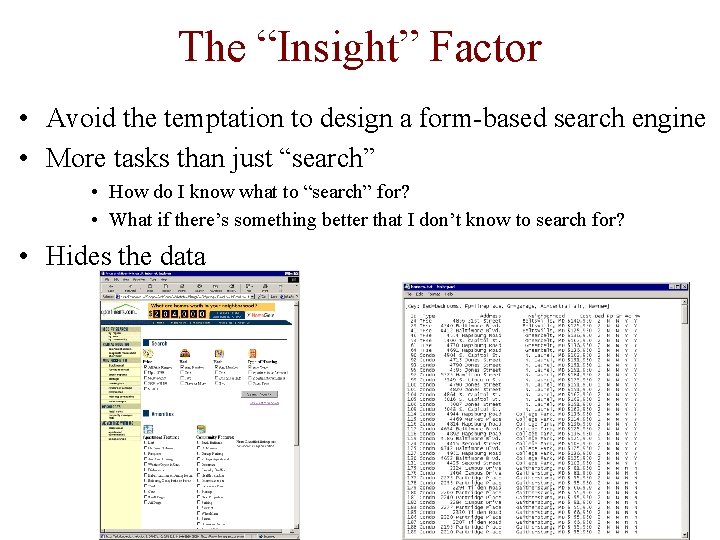
The “Insight” Factor • Avoid the temptation to design a form-based search engine • More tasks than just “search” • How do I know what to “search” for? • What if there’s something better that I don’t know to search for? • Hides the data

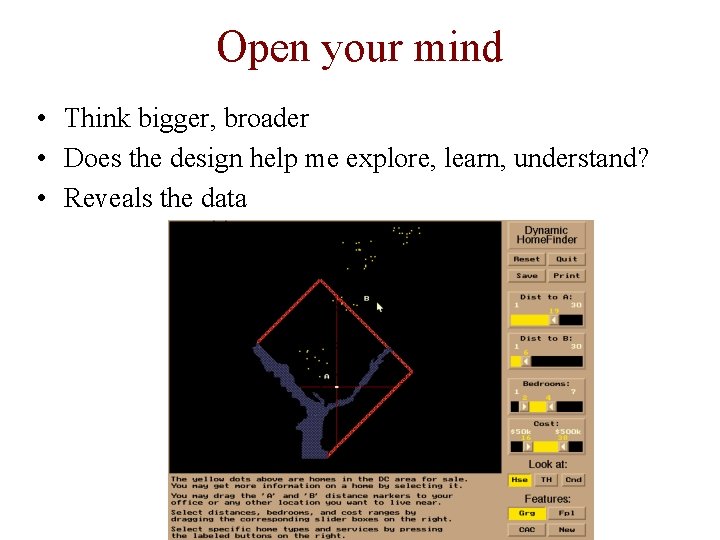
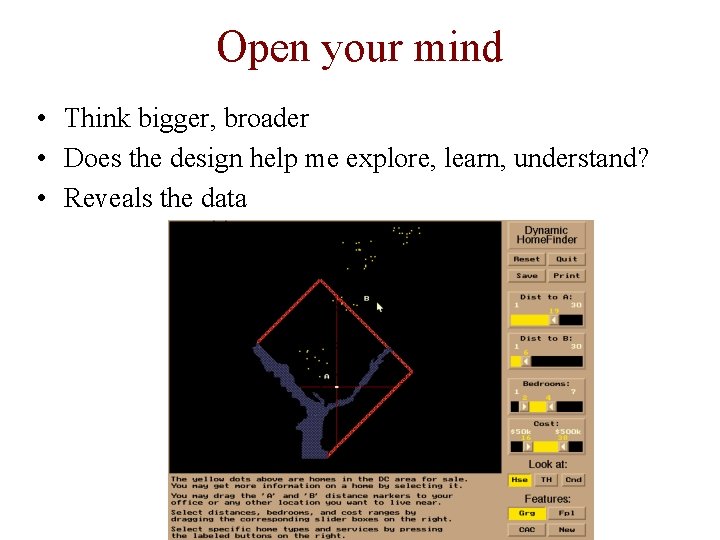
Open your mind • Think bigger, broader • Does the design help me explore, learn, understand? • Reveals the data

Class Motto Show me the data!

Information Types • • Multi-dimensional: databases, … 1 D: timelines, … 2 D: maps, … 3 D: volumes, … Hierarchies/Trees: directories, … Networks/Graphs: web, communications, … Document collections: digital libraries, …

Assignment + Presentations • Book: Ch. 1, 3, 4 • Read for Tues: – Inselberg “Multidimensional detective” (parallel coordinates) – ganesh, christa – Kandogan “Star Coordinates” – rohit, david • Read for Thurs: – Rao “Table Lens” – harsha, vishal – Keim “Vis. DB” – ming, binli

Homework #1 • Due Sept 6 (1 week) • Data: • • • Eye-tracking data Web logs Multi-D engineering data Bio-informatics? User study data • GTA Purvi: • Demos in 104 c: Friday 4 pm • Available in 104 c: F, M-W 4 -7 pm

Projects • Proposal due: Sept 13

Presentations • • Mapping Show pictures / demo / video Strengths, weaknesses Hci metrics, insight factor