Visual RhetoricVisual Literacy Visual Rhetoric howwhy visual images

































- Slides: 33

Visual Rhetoric/Visual Literacy Visual Rhetoric: how/why visual images communicate meaning. Visual Literacy: involves all the processes of knowing and responding to a visual image, as well as the thought that might go into constructing or manipulating an image.

Background Information 1. Who is the Artist? 2. What is the title of the artwork? 3. What was the original purpose of the artwork? 4. Who was the intended audience? 5. What is the subject of the artwork? 6. Who or what can we identify in the artwork?

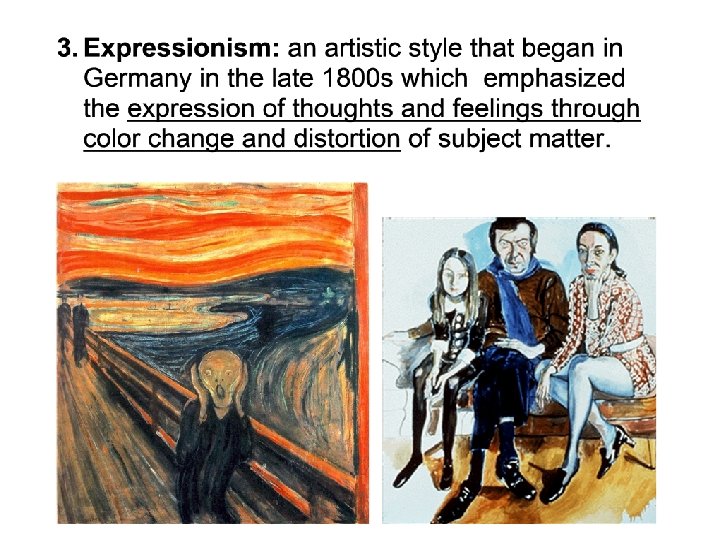
Background continued: (Artistic Style &Art History) 7. Does the artwork (or the artist) belong to any particular school or style? 8. Does the artwork have any connections with history (i. e. , does it depict a historical event, or have it’s own history surrounding it?


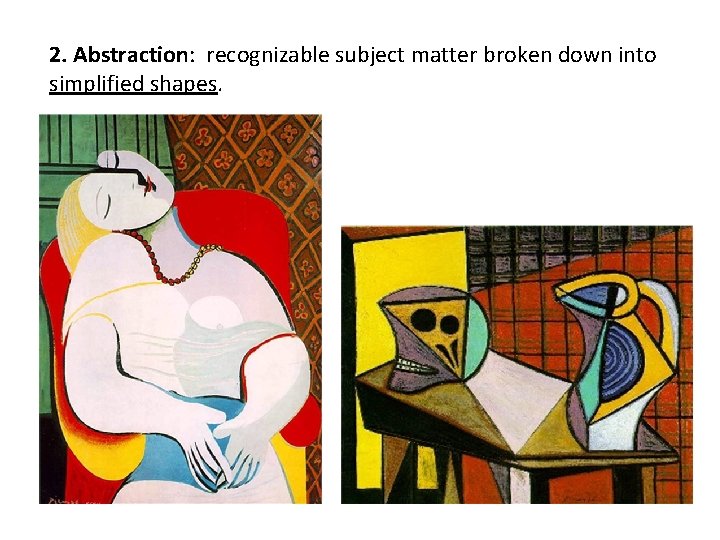
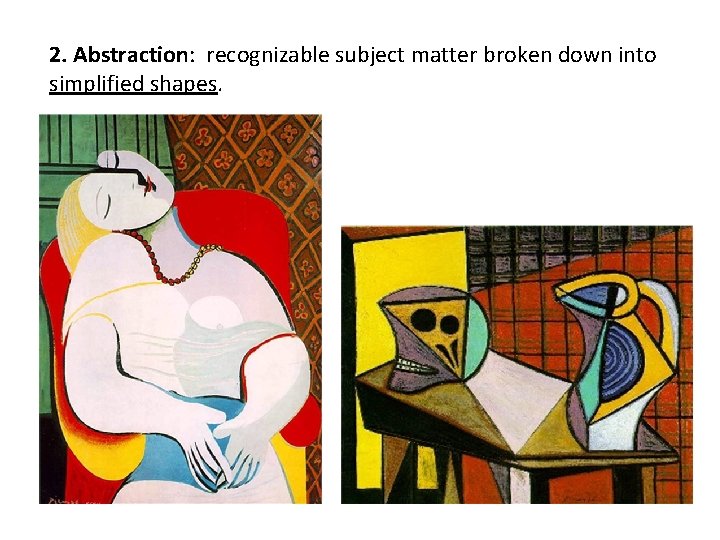
2. Abstraction: recognizable subject matter broken down into simplified shapes.



Elements of Art The Elements of Art are the building blocks of art creation. They are analyzed, organized, and manipulated by artists.

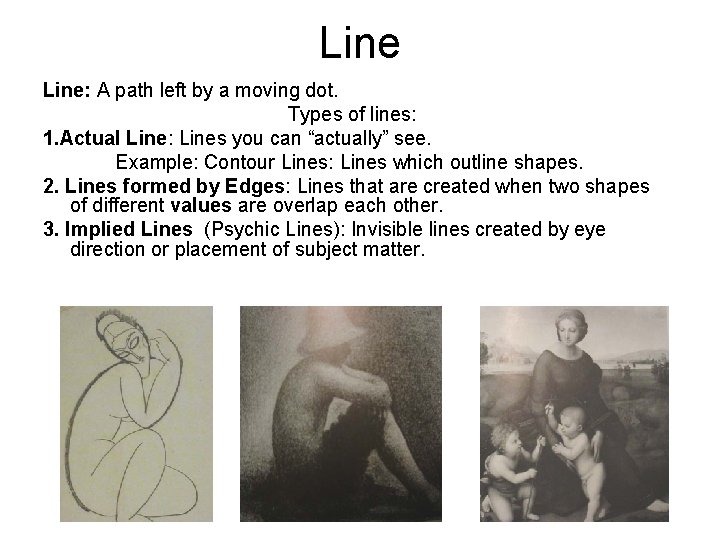
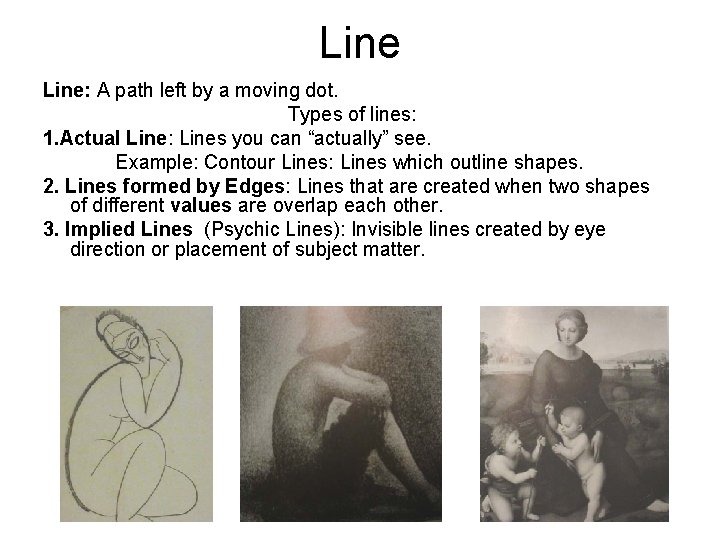
Line: A path left by a moving dot. Types of lines: 1. Actual Line: Lines you can “actually” see. Example: Contour Lines: Lines which outline shapes. 2. Lines formed by Edges: Lines that are created when two shapes of different values are overlap each other. 3. Implied Lines (Psychic Lines): Invisible lines created by eye direction or placement of subject matter.

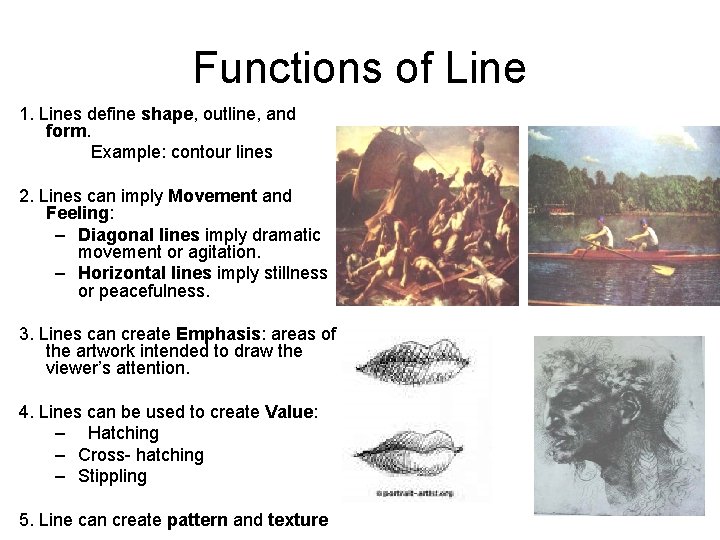
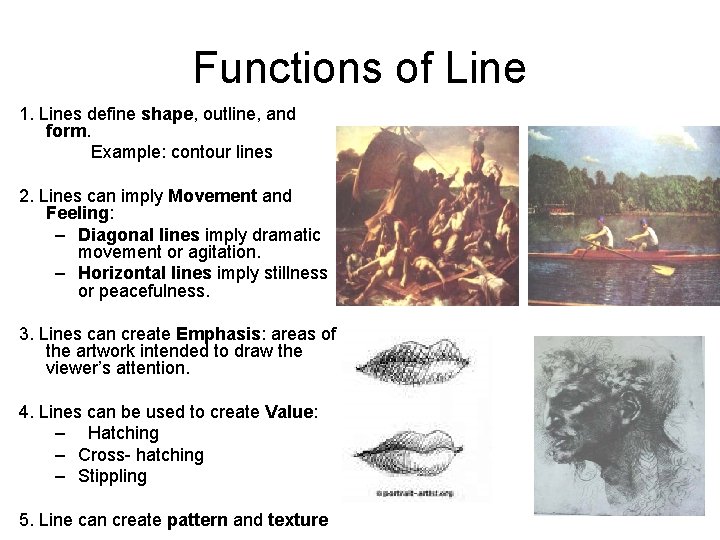
Functions of Line 1. Lines define shape, outline, and form. Example: contour lines 2. Lines can imply Movement and Feeling: – Diagonal lines imply dramatic movement or agitation. – Horizontal lines imply stillness or peacefulness. 3. Lines can create Emphasis: areas of the artwork intended to draw the viewer’s attention. 4. Lines can be used to create Value: – Hatching – Cross- hatching – Stippling 5. Line can create pattern and texture

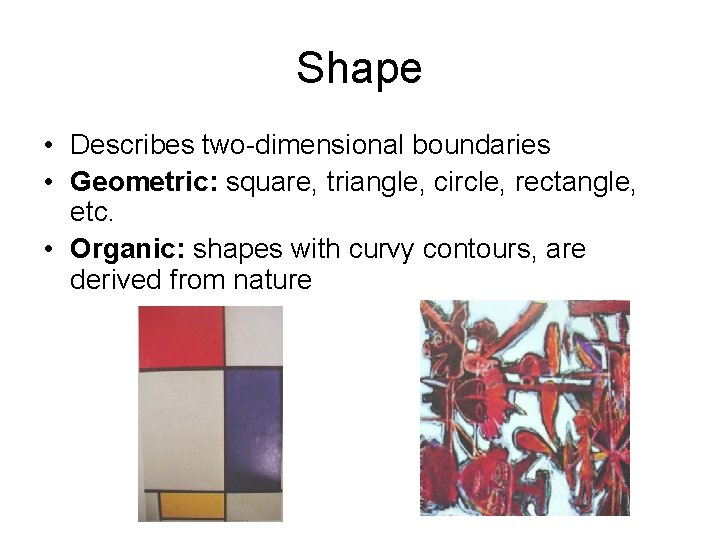
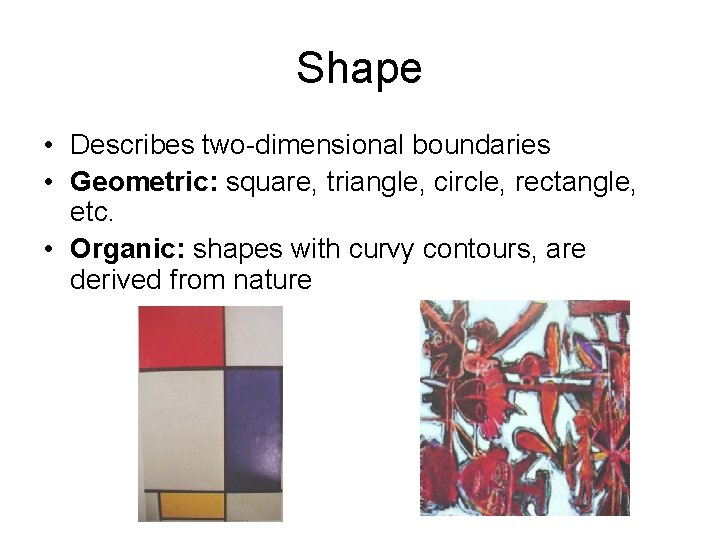
Shape • Describes two-dimensional boundaries • Geometric: square, triangle, circle, rectangle, etc. • Organic: shapes with curvy contours, are derived from nature

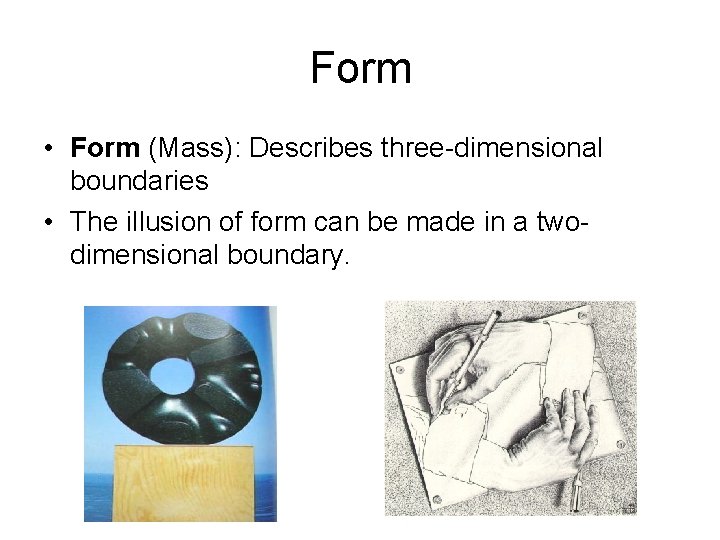
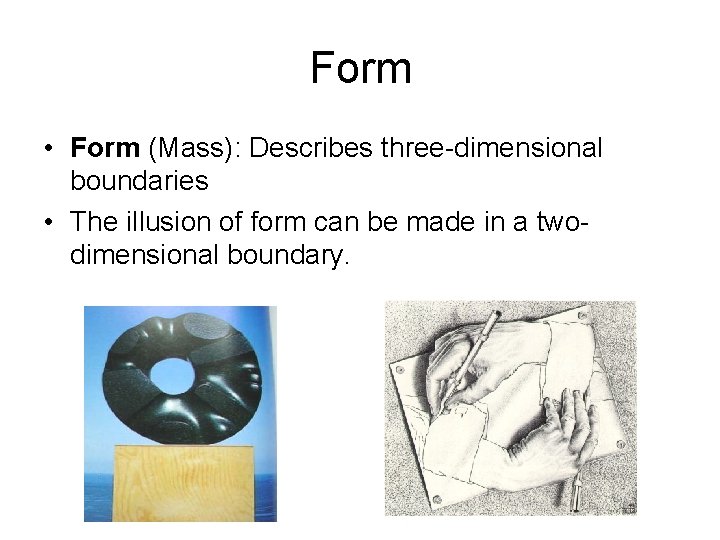
Form • Form (Mass): Describes three-dimensional boundaries • The illusion of form can be made in a twodimensional boundary.

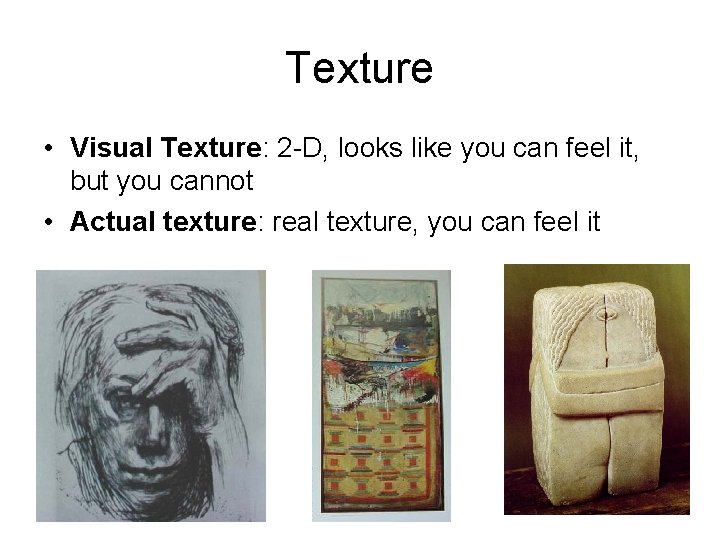
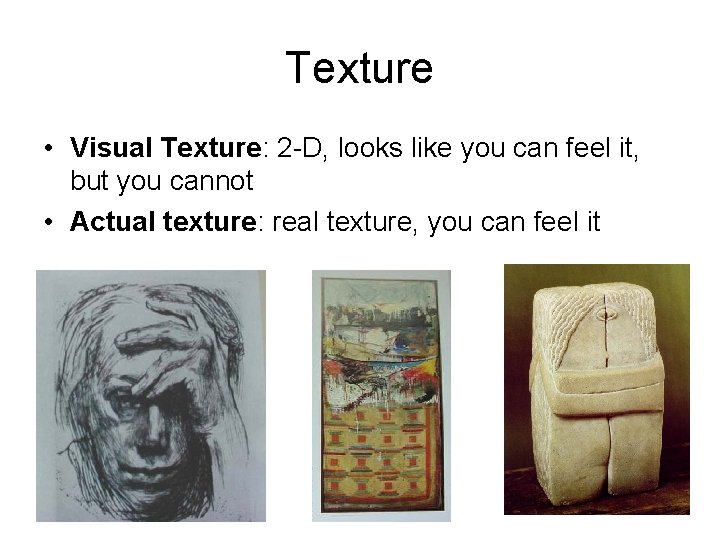
Texture • Visual Texture: 2 -D, looks like you can feel it, but you cannot • Actual texture: real texture, you can feel it

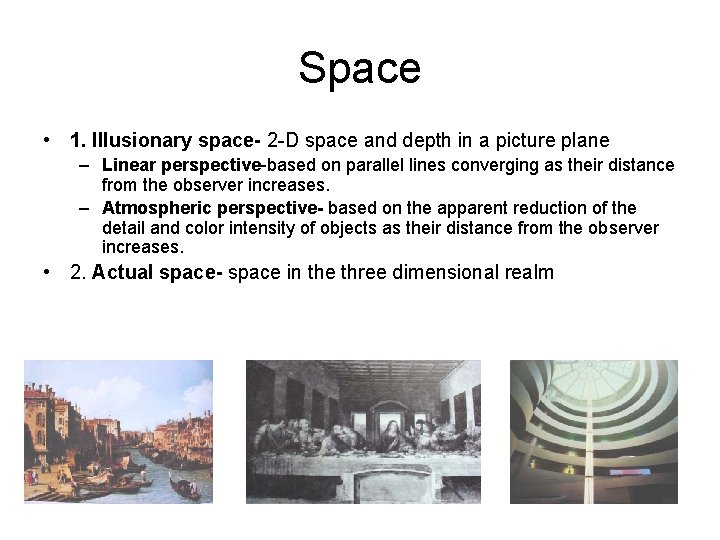
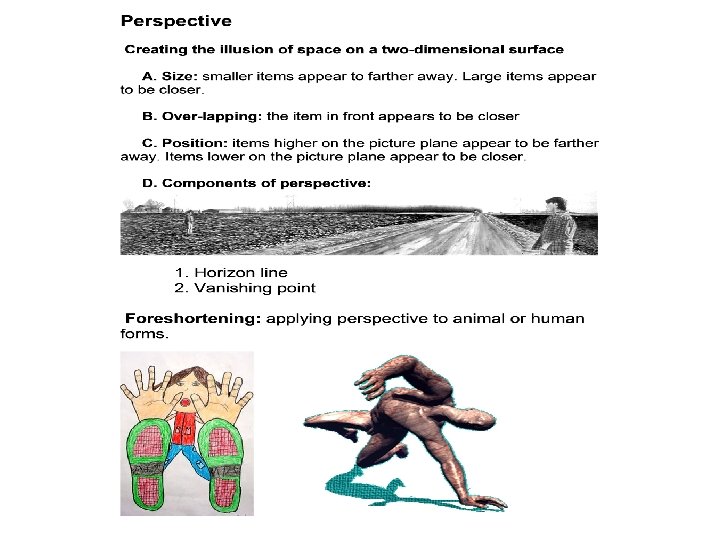
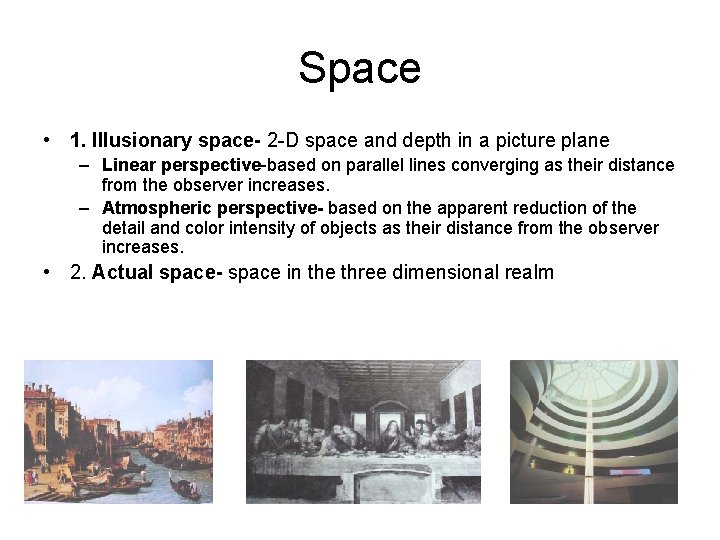
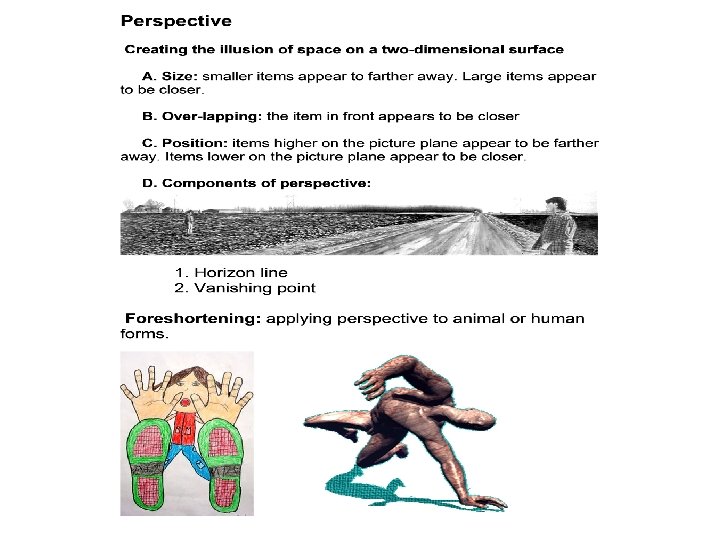
Space • 1. Illusionary space- 2 -D space and depth in a picture plane – Linear perspective-based on parallel lines converging as their distance from the observer increases. – Atmospheric perspective- based on the apparent reduction of the detail and color intensity of objects as their distance from the observer increases. • 2. Actual space- space in the three dimensional realm


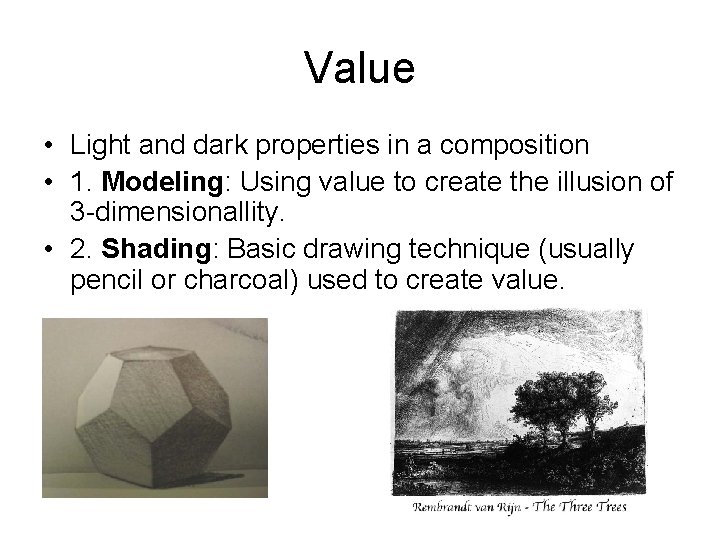
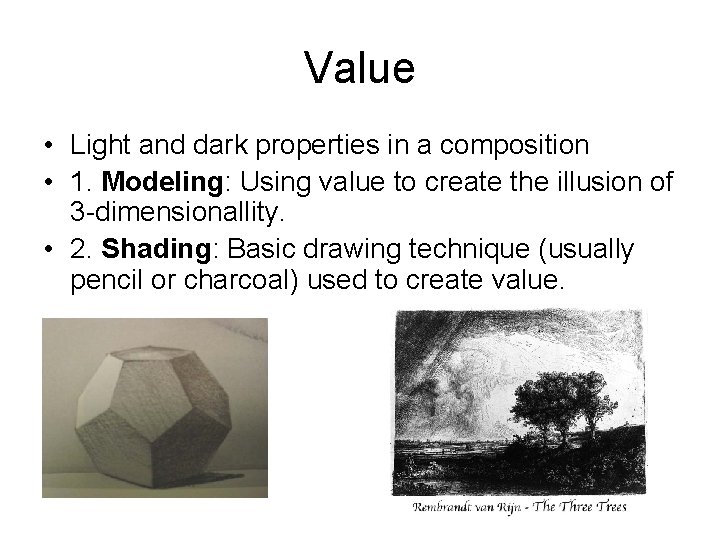
Value • Light and dark properties in a composition • 1. Modeling: Using value to create the illusion of 3 -dimensionallity. • 2. Shading: Basic drawing technique (usually pencil or charcoal) used to create value.

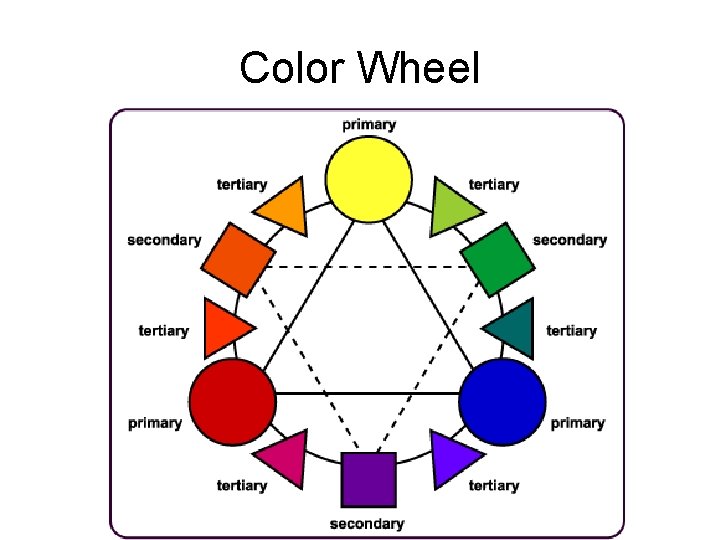
Color • • Primary Colors: red, yellow & blue- all pigment colors are created by mixing these Secondary Colors: created by mixing two primary colors: orange, green, violet (purple) Tertiary Colors: (analogous colors) created by mixing a primary and it’s adjacent secondary color: example>>> yellow-orange Complimentary colors: color opposite each other on the color wheel (they intensify each other) >>>make brighter

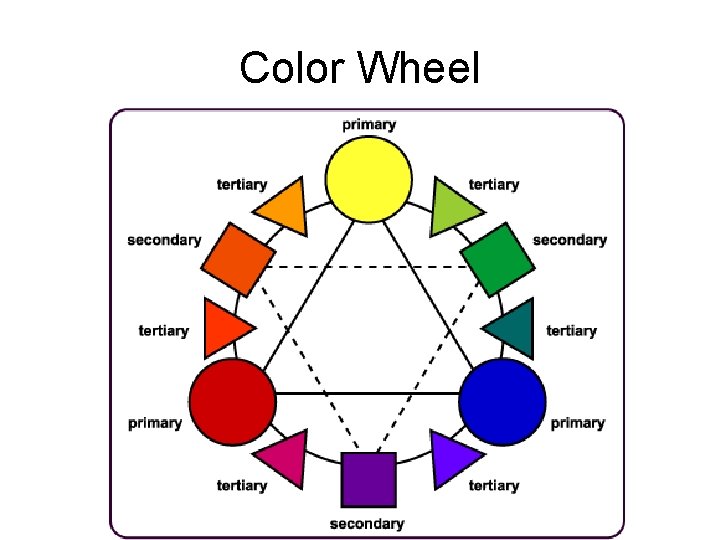
Color Wheel

Color Properties • Hue: the name of the color (example: blue-violet) • Value: light/dark – Tint: add white to lighten the value of a color – Shade: add black to darken the value of a color • Intensity-brightness of hue – To dull the hue, add the color compliment • add green to red to make red less intense) • less gray = more intense • more gray = less intense

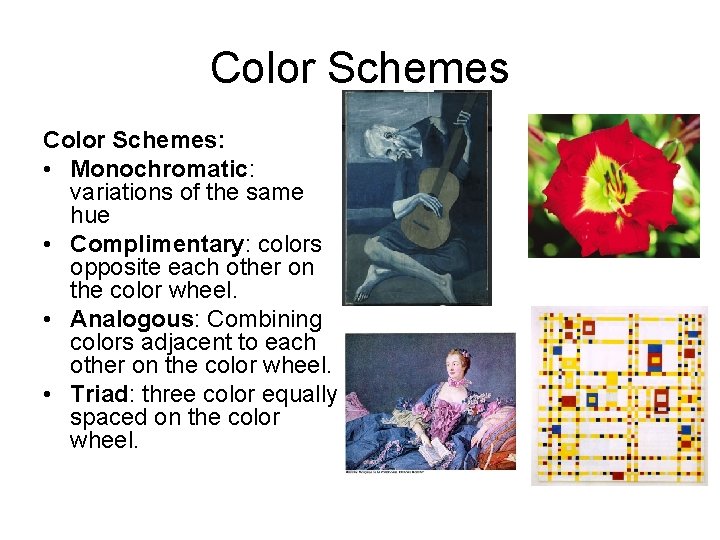
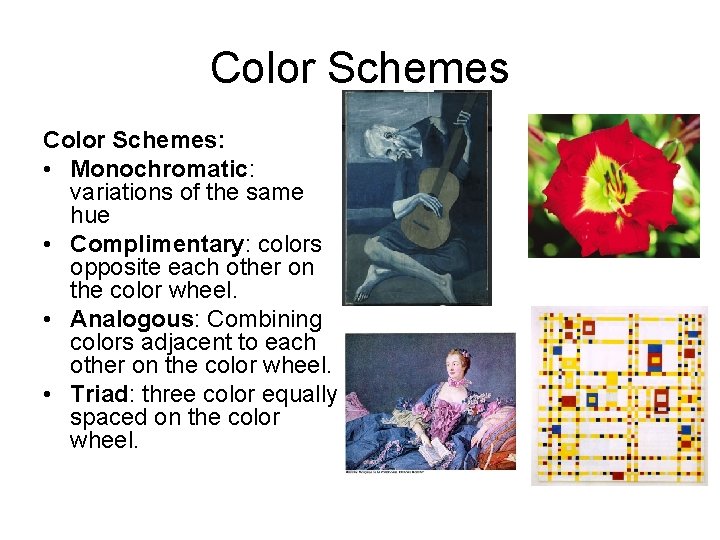
Color Schemes: • Monochromatic: variations of the same hue • Complimentary: colors opposite each other on the color wheel. • Analogous: Combining colors adjacent to each other on the color wheel. • Triad: three color equally spaced on the color wheel.

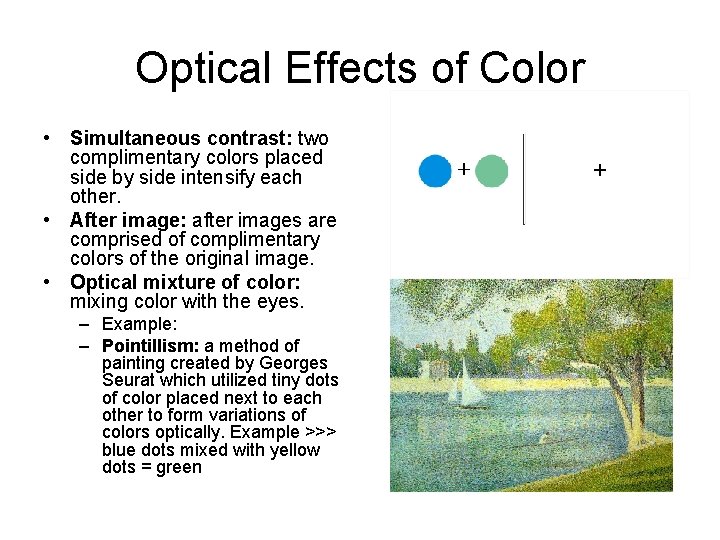
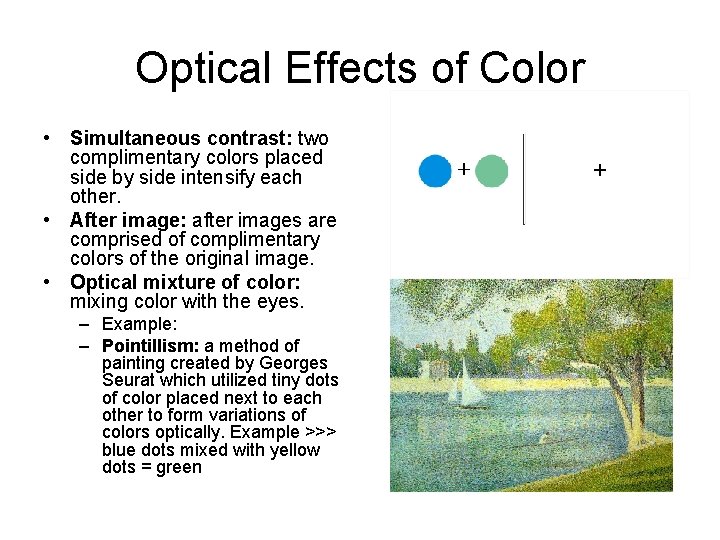
Optical Effects of Color • Simultaneous contrast: two complimentary colors placed side by side intensify each other. • After image: after images are comprised of complimentary colors of the original image. • Optical mixture of color: mixing color with the eyes. – Example: – Pointillism: a method of painting created by Georges Seurat which utilized tiny dots of color placed next to each other to form variations of colors optically. Example >>> blue dots mixed with yellow dots = green

Principles of Design The Principles of design can be thought of as what we do to the elements of design. How we apply the principles of design determines how successful we are in creating a work of art.

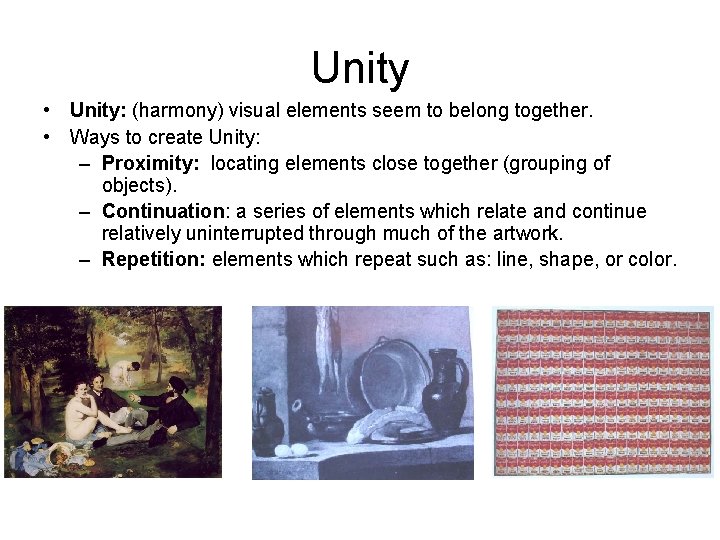
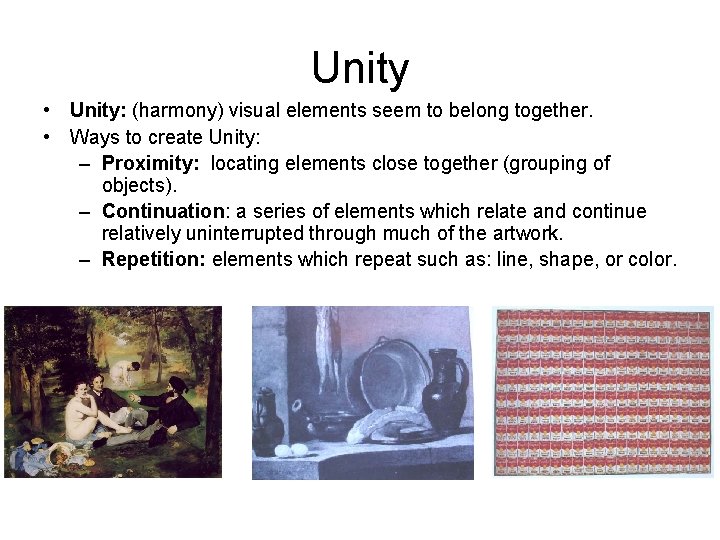
Unity • Unity: (harmony) visual elements seem to belong together. • Ways to create Unity: – Proximity: locating elements close together (grouping of objects). – Continuation: a series of elements which relate and continue relatively uninterrupted through much of the artwork. – Repetition: elements which repeat such as: line, shape, or color.

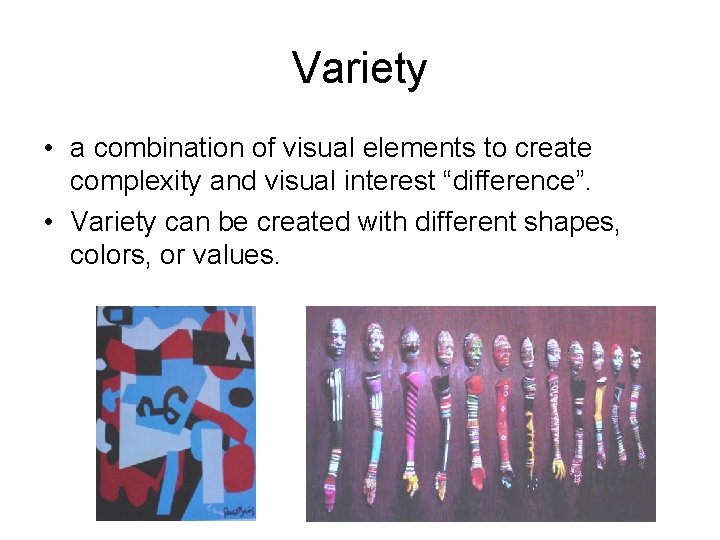
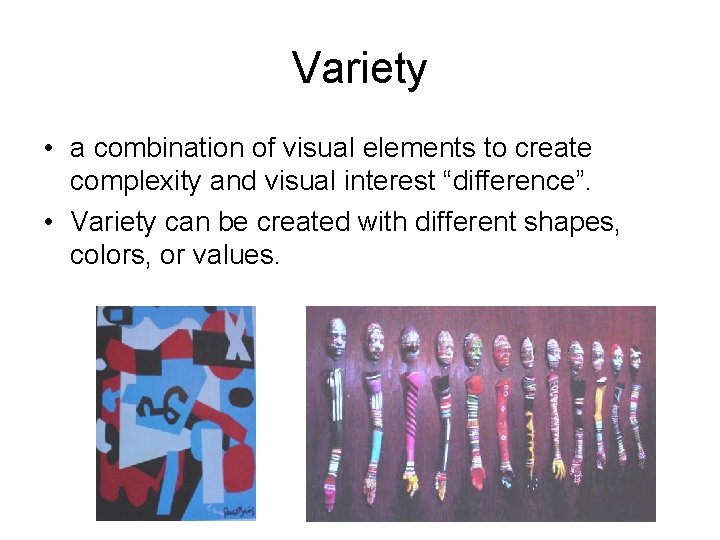
Variety • a combination of visual elements to create complexity and visual interest “difference”. • Variety can be created with different shapes, colors, or values.

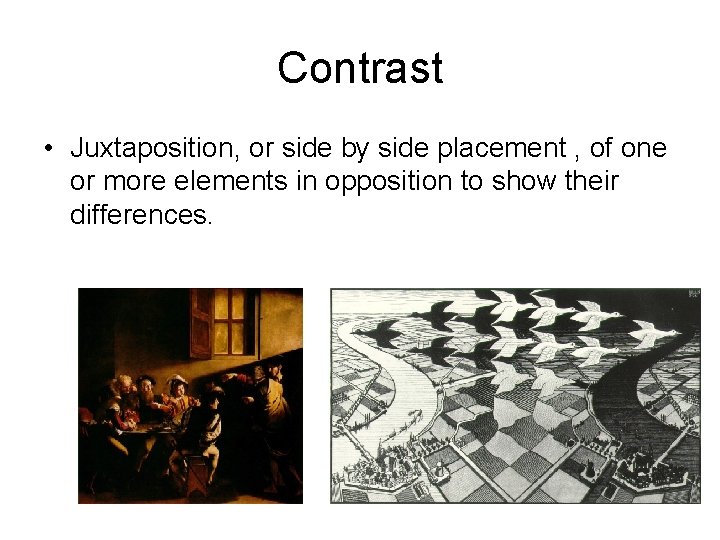
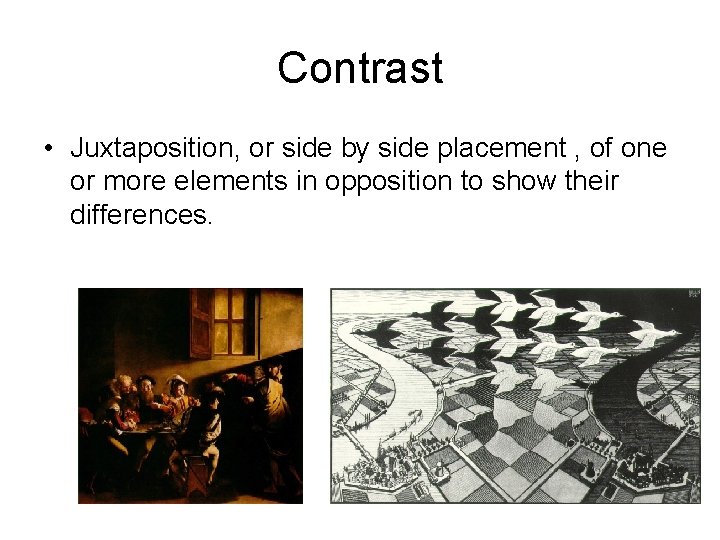
Contrast • Juxtaposition, or side by side placement , of one or more elements in opposition to show their differences.

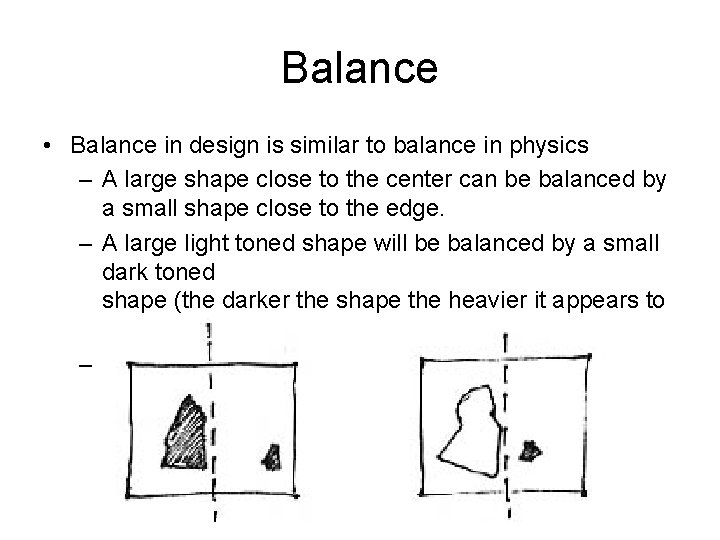
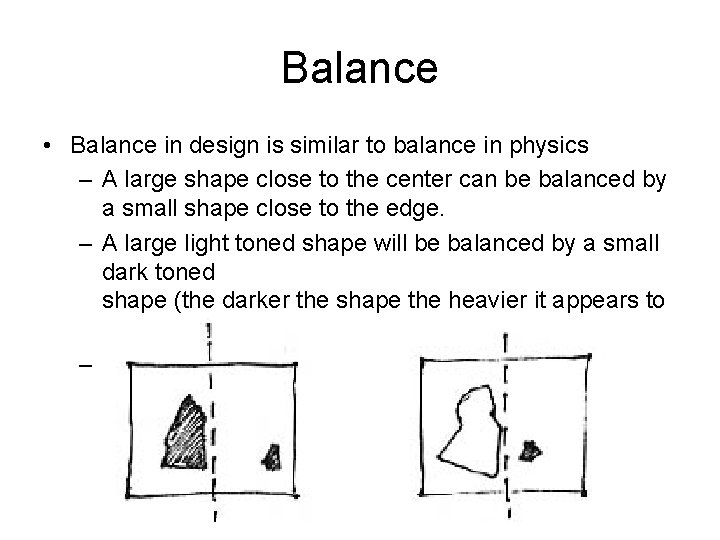
Balance • Balance in design is similar to balance in physics – A large shape close to the center can be balanced by a small shape close to the edge. – A large light toned shape will be balanced by a small dark toned shape (the darker the shape the heavier it appears to be) – Asymmetrical balance

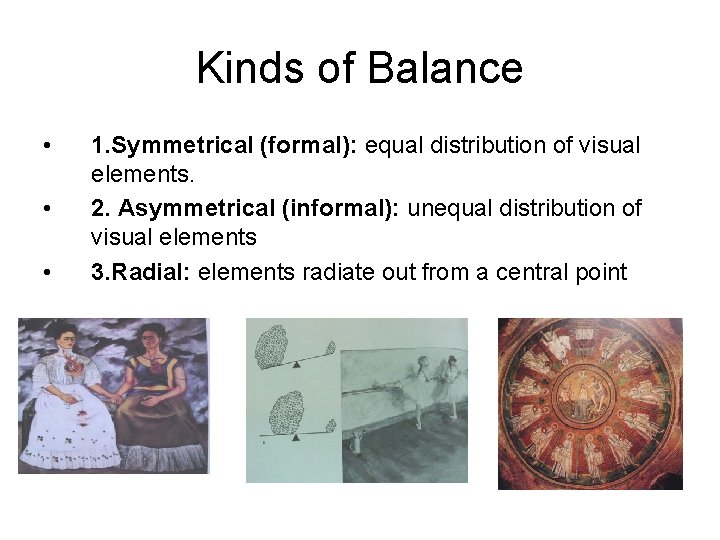
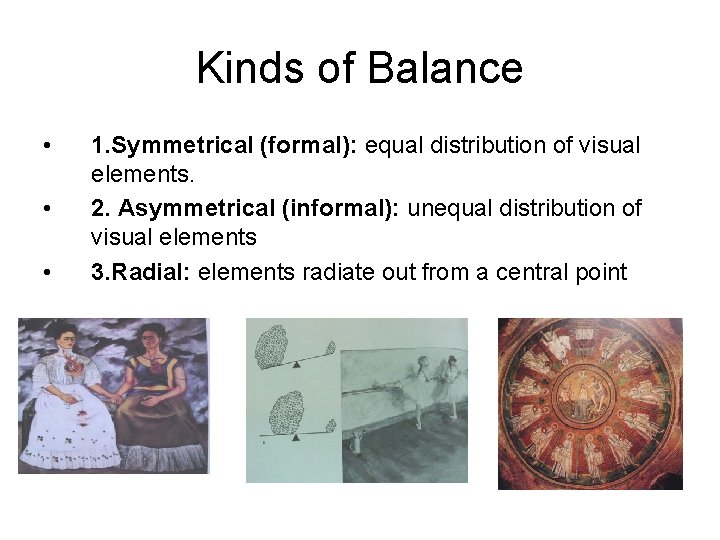
Kinds of Balance • • • 1. Symmetrical (formal): equal distribution of visual elements. 2. Asymmetrical (informal): unequal distribution of visual elements 3. Radial: elements radiate out from a central point

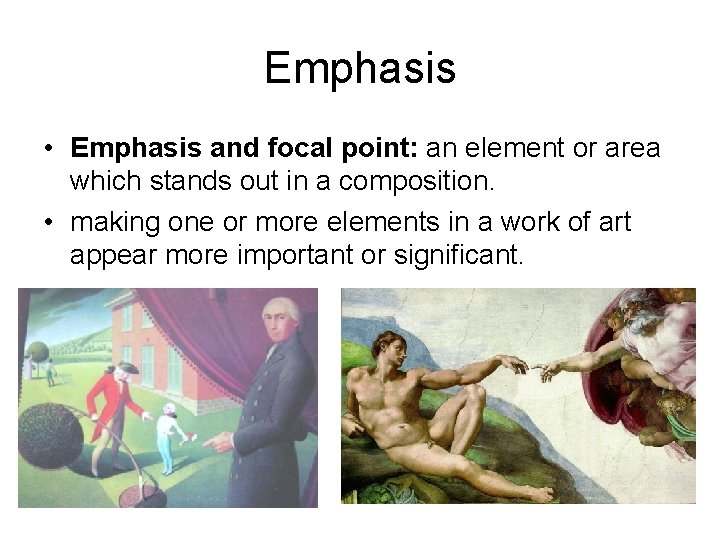
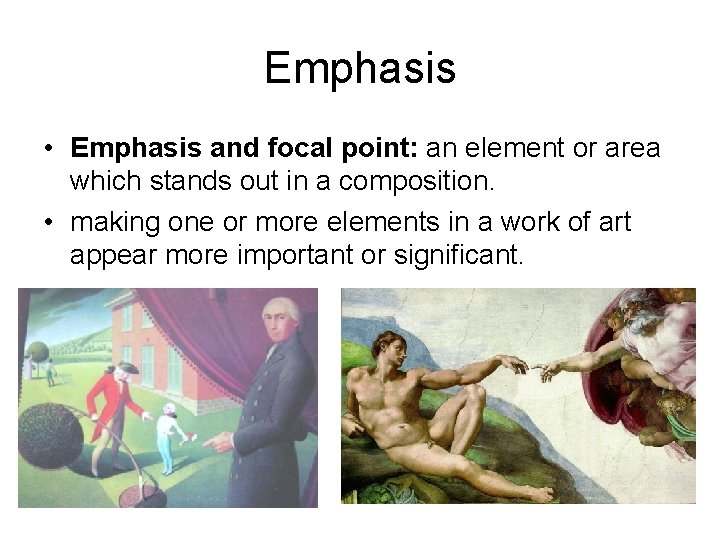
Emphasis • Emphasis and focal point: an element or area which stands out in a composition. • making one or more elements in a work of art appear more important or significant.

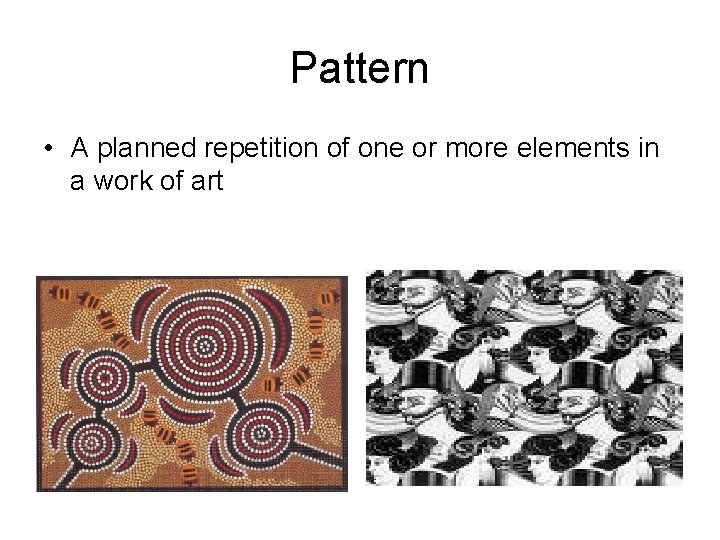
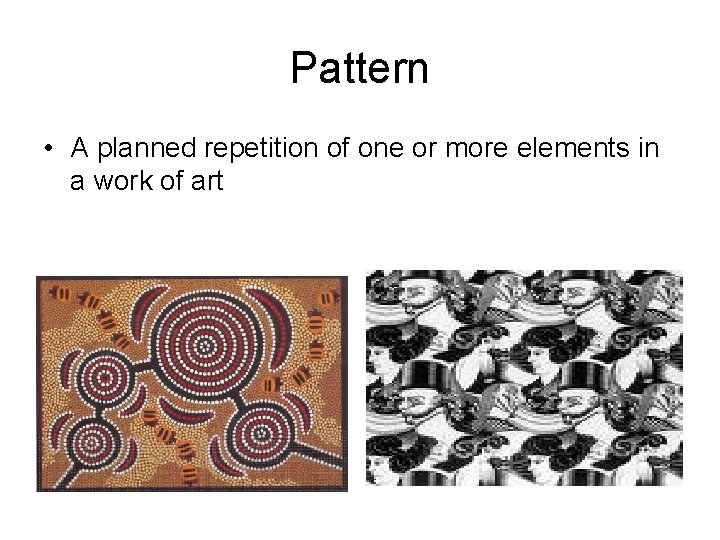
Pattern • A planned repetition of one or more elements in a work of art

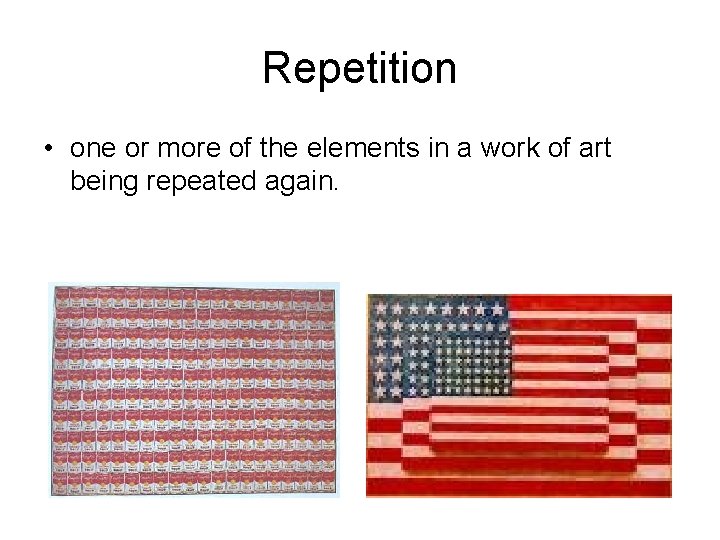
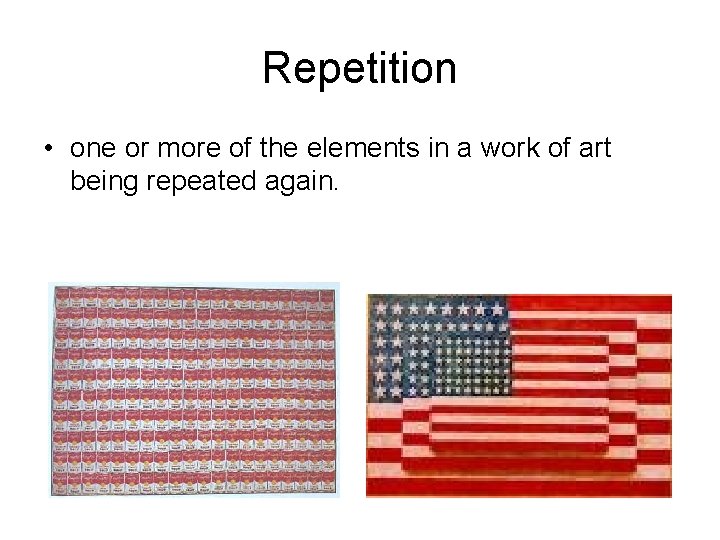
Repetition • one or more of the elements in a work of art being repeated again.

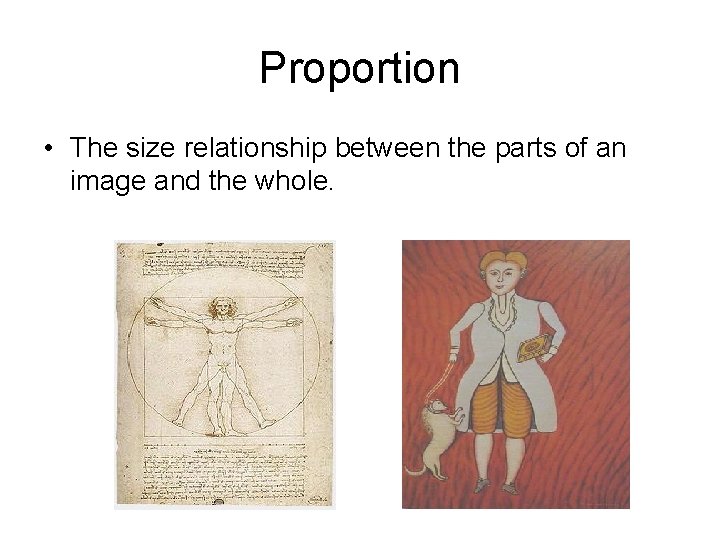
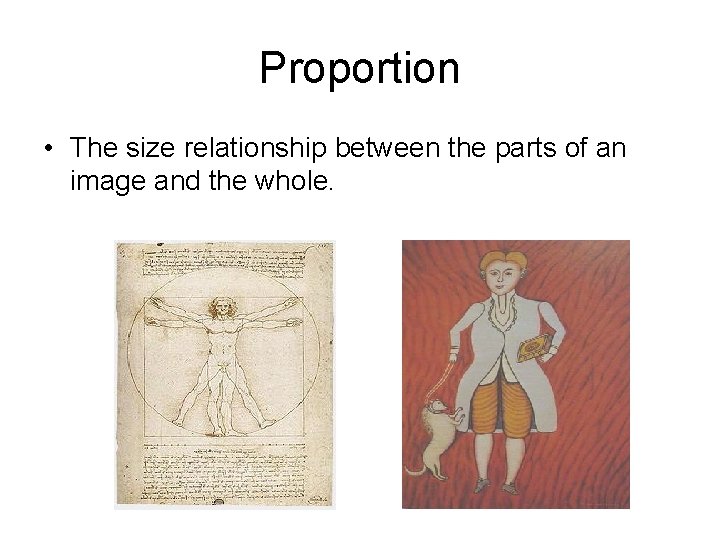
Proportion • The size relationship between the parts of an image and the whole.

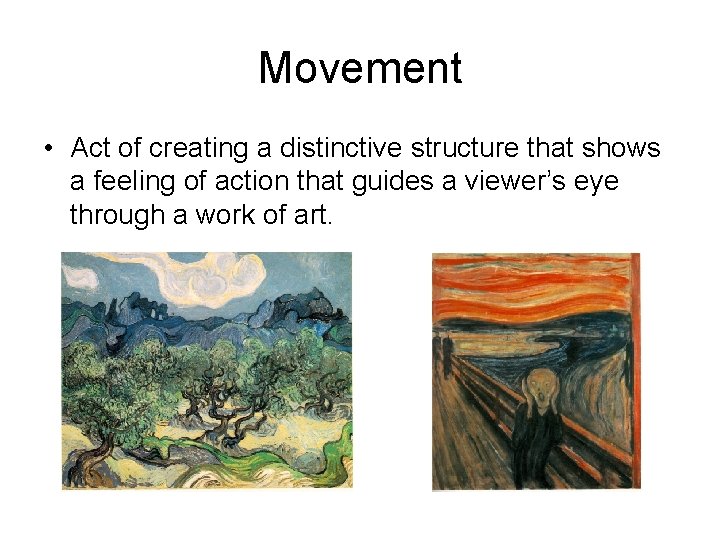
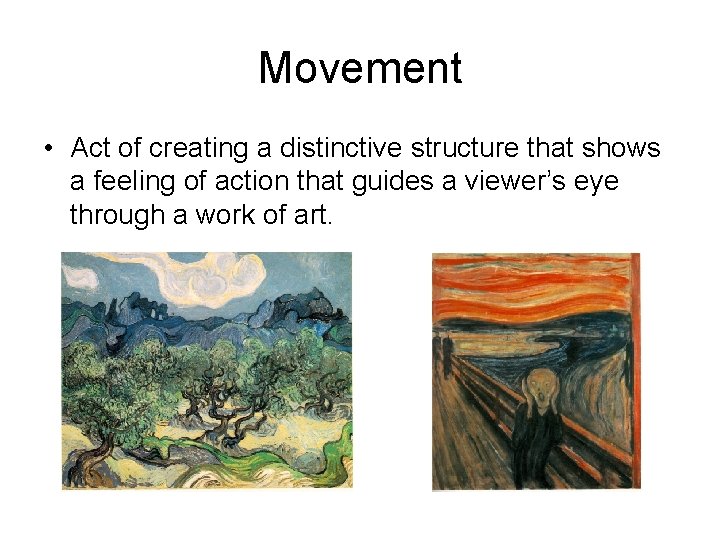
Movement • Act of creating a distinctive structure that shows a feeling of action that guides a viewer’s eye through a work of art.

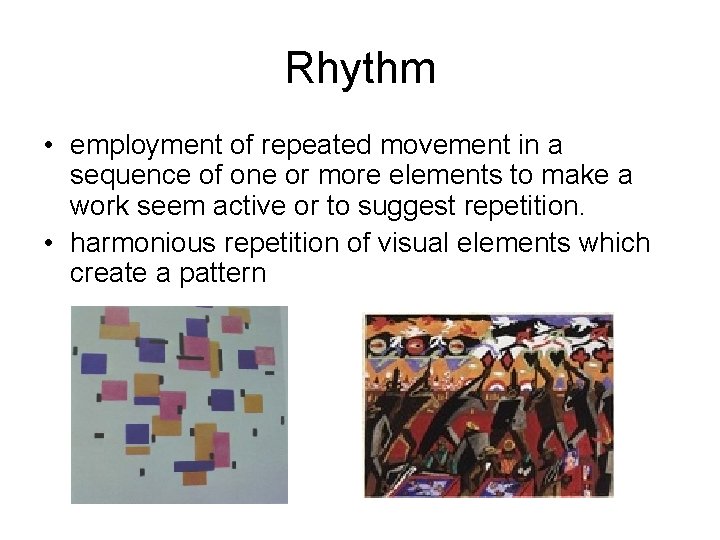
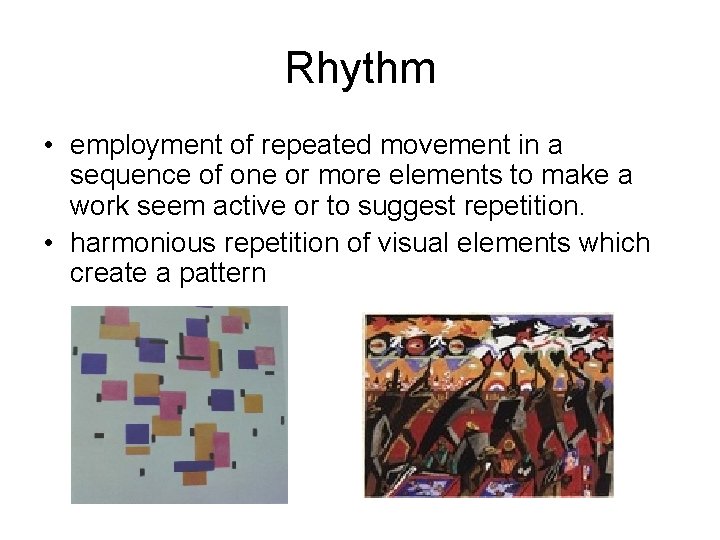
Rhythm • employment of repeated movement in a sequence of one or more elements to make a work seem active or to suggest repetition. • harmonious repetition of visual elements which create a pattern