Visual Principles Instructional Media and Technologies for Learning









































- Slides: 41

Visual Principles Instructional Media and Technologies for Learning Chapter 5 Presented by Linda Nash

Roles of Visual Instruction

Visuals provide a referent for ideas

Visuals are iconic Abacus

Visuals motivate learners by attracting their attention.

Visual Literacy The learned ability to interpret and to create visual messages, can be developed in two major ways. l Input strategies, or decoding l Output strategies, or encoding

Input strategies, or decoding l l l Developmental effects Cultural effects Visual preferences

Output strategies, or encoding Creating visuals

Goals of Visual Design l l Ensure legibility Reduce Effort Increase Active Engagement Focus Attention

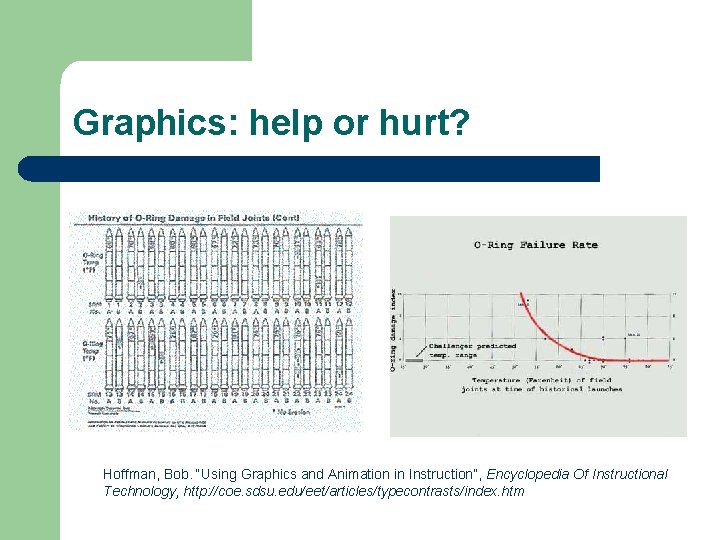
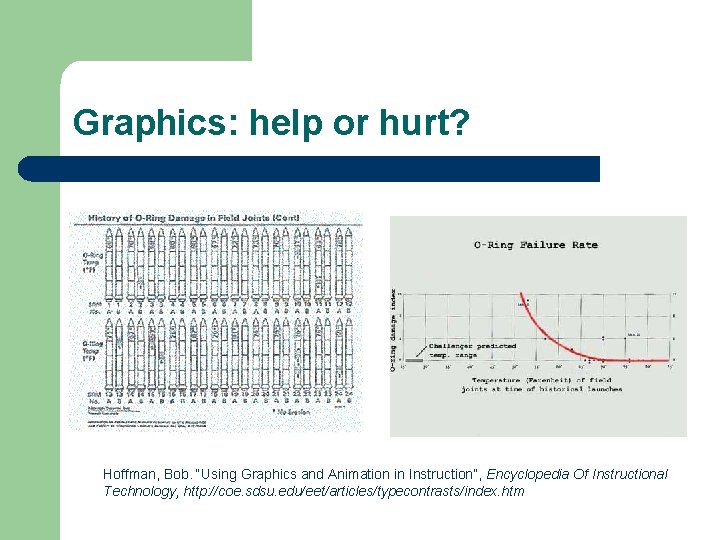
Graphics: help or hurt? Hoffman, Bob. “Using Graphics and Animation in Instruction”, Encyclopedia Of Instructional Technology, http: //coe. sdsu. edu/eet/articles/typecontrasts/index. htm

Processes of Visual Design • Visual elements • Verbal elements • Elements that add texture and appeal

Visual Elements • Realistic • Analogic • Organizational

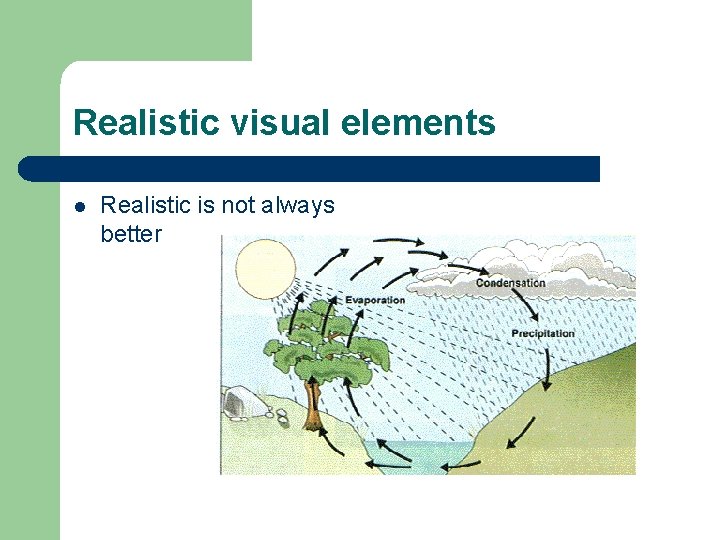
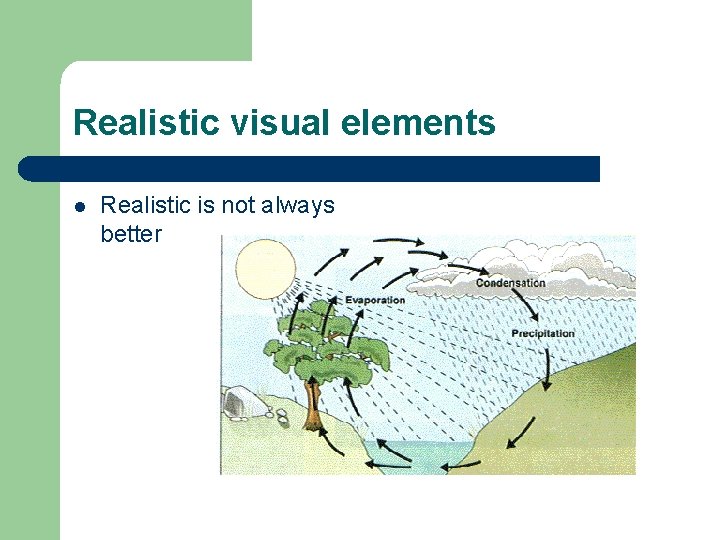
Realistic visual elements l Realistic is not always better

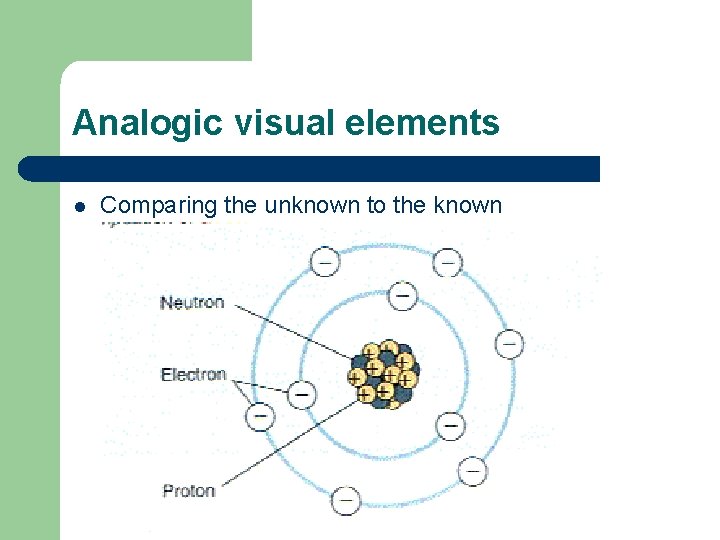
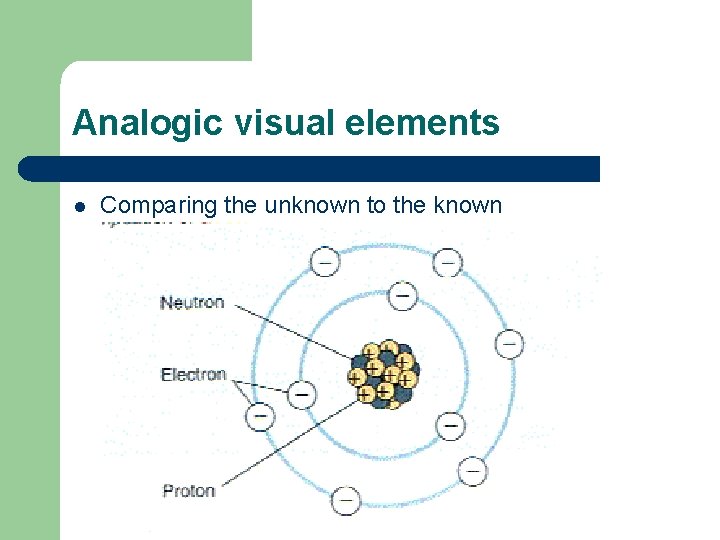
Analogic visual elements l Comparing the unknown to the known

Organizational Elements l l l Flowcharts Graphs Maps

Verbal Elements l Letter Style l Sans serif typeface, such as Helvetica, is well suited to projected visuals. l A serifed typeface, such as Palatino, is recommended for printed text.

Some rules for lettering l Limit variations, such as Bold, italic, underline, size, and typeface, to 4 l l l CAPITALS- USE ONLY WHERE NORMALLY REQUIRED Color of lettering should contrast with the background

More lettering rules l l l Size- ½ inch to 10 feet Spacing between letters- optical method Spacing between lines

Elements that Add Appeal l Surprise Texture Interaction

Pattern l l l Alignment Shape Balance Style Color Scheme Color Appeal

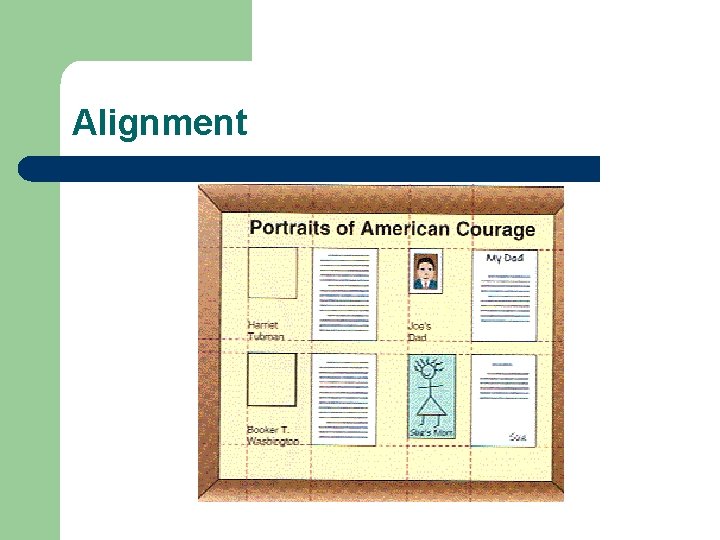
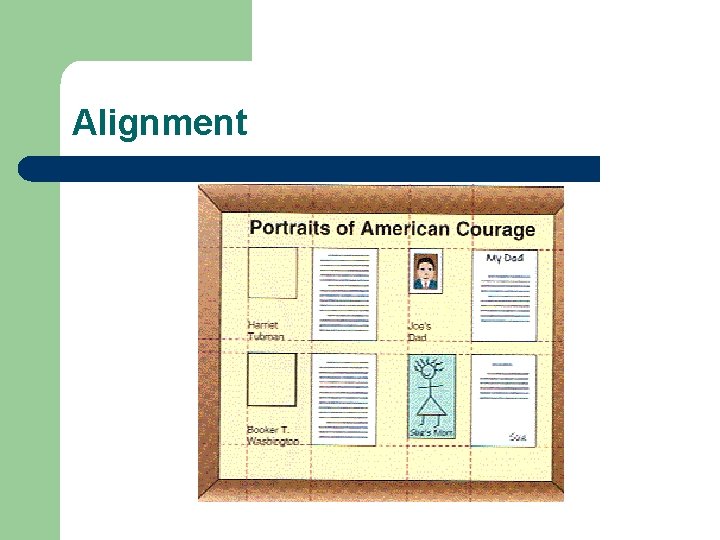
Alignment

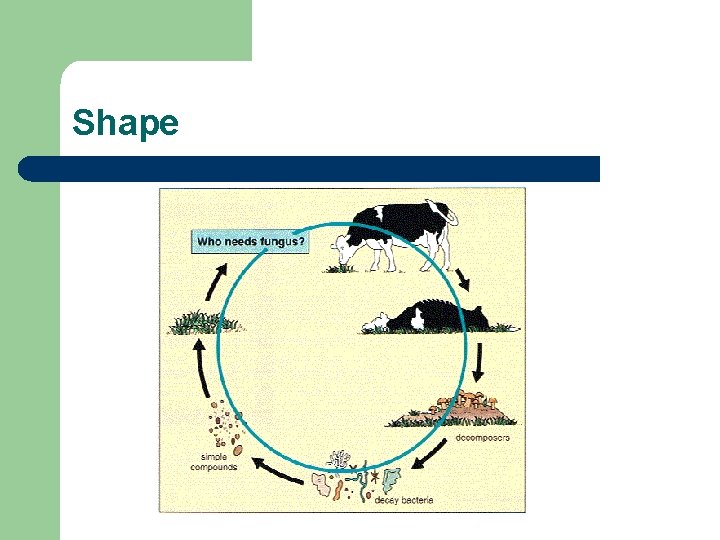
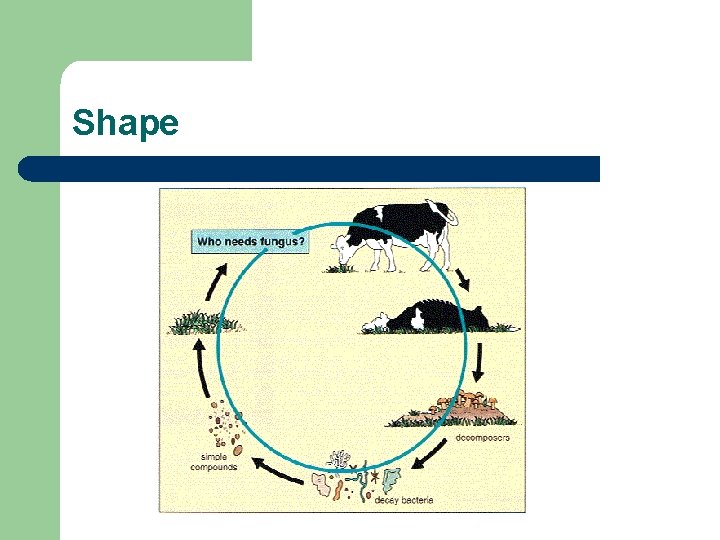
Shape

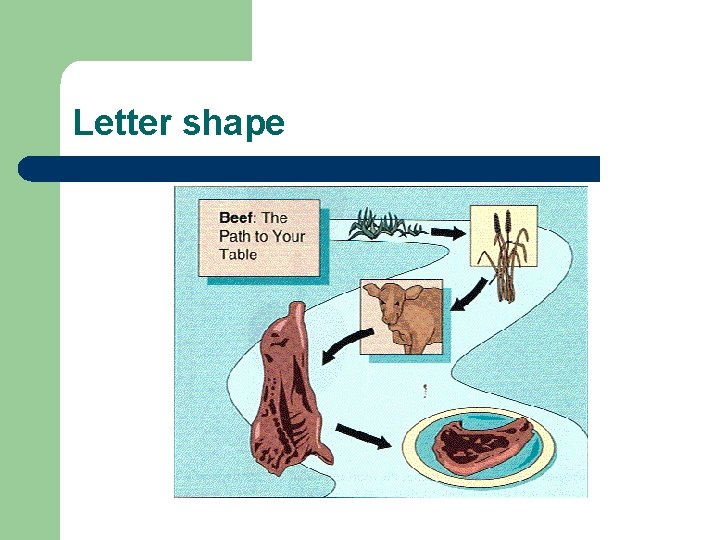
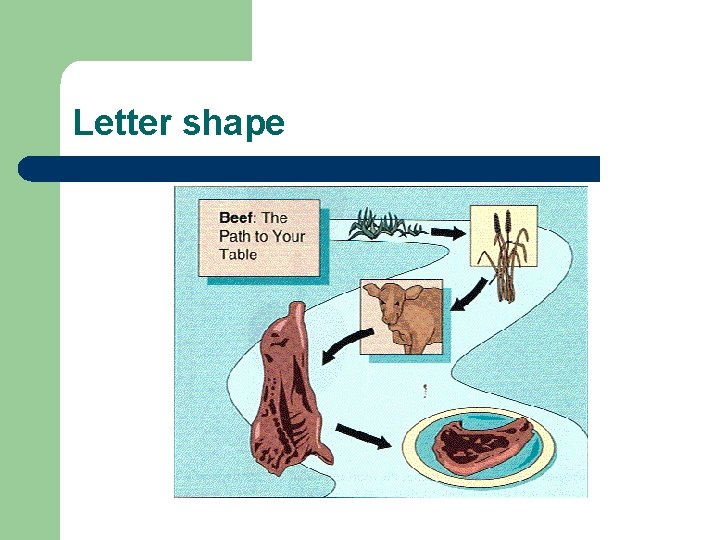
Letter shape

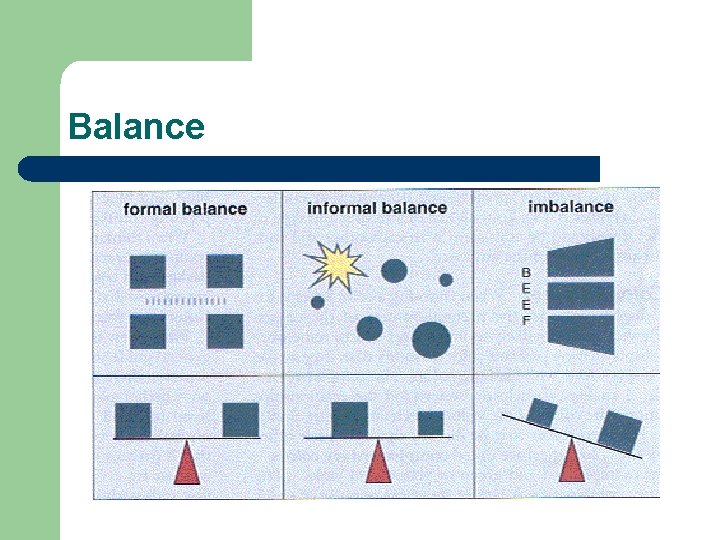
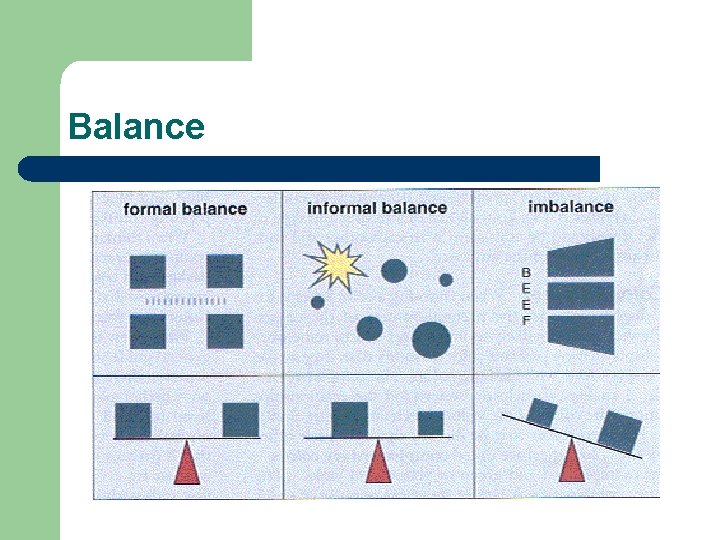
Balance

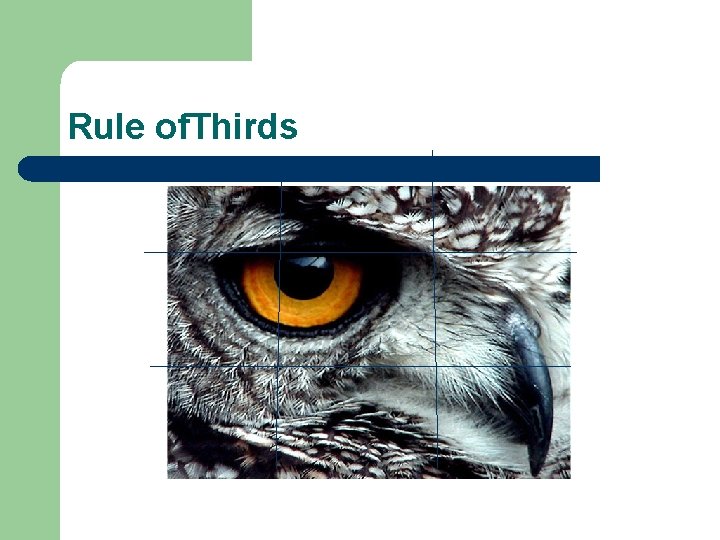
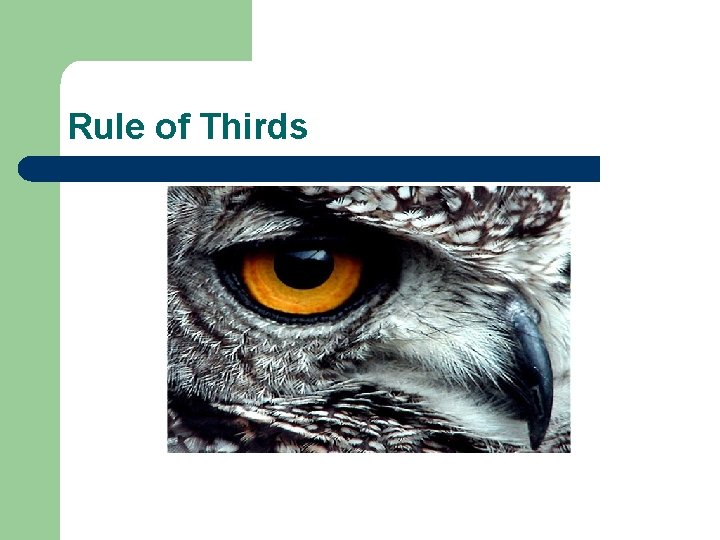
Rule of Thirds

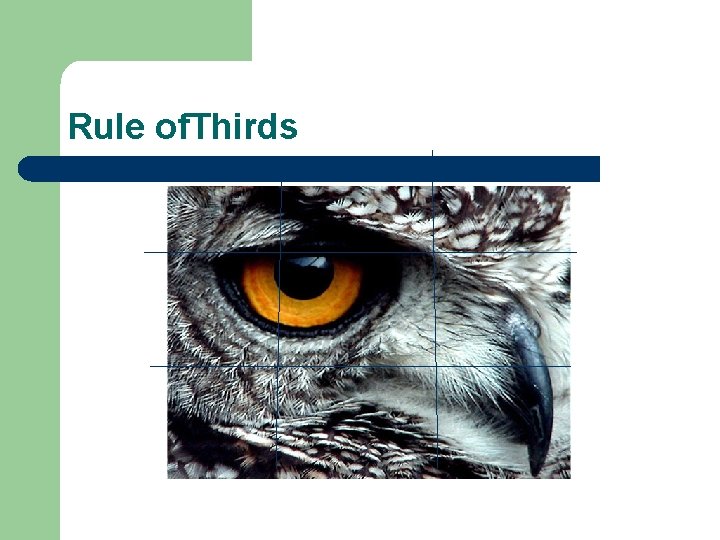
Rule of. Thirds

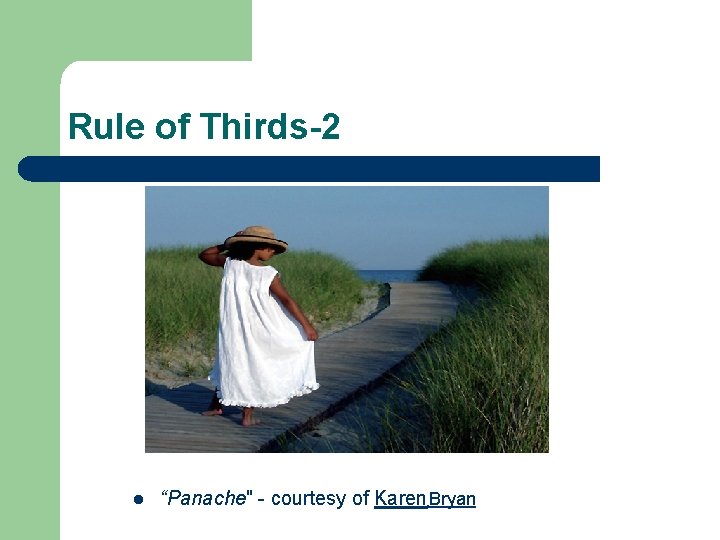
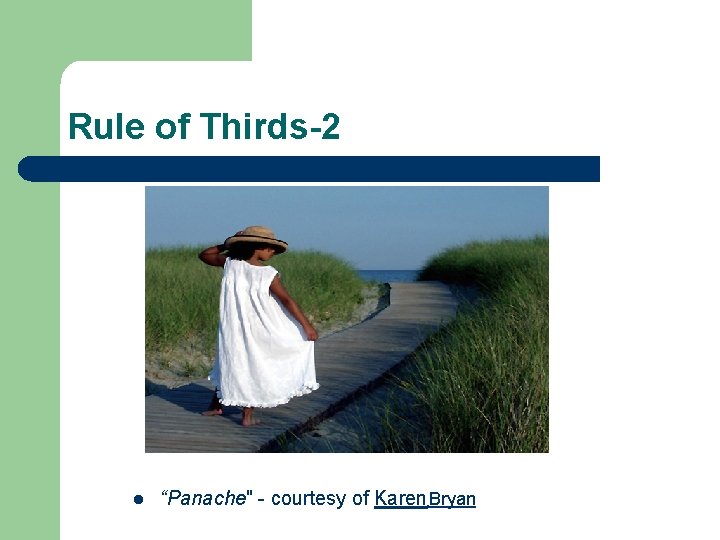
Rule of Thirds-2 l “Panache" - courtesy of Karen Bryan

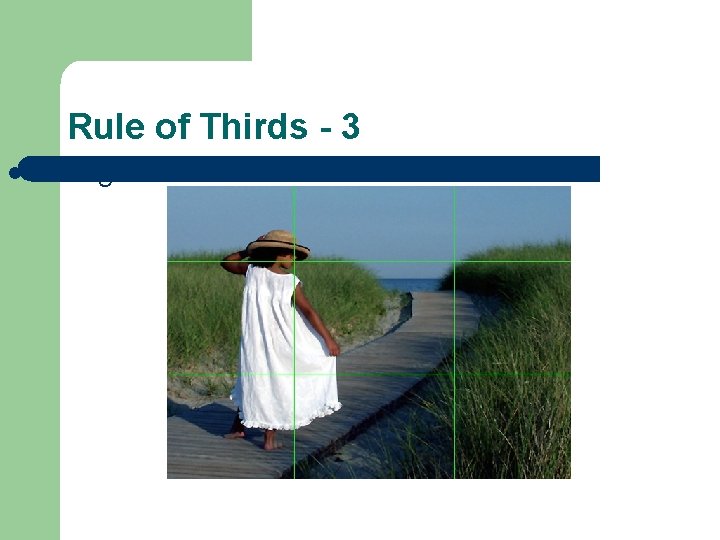
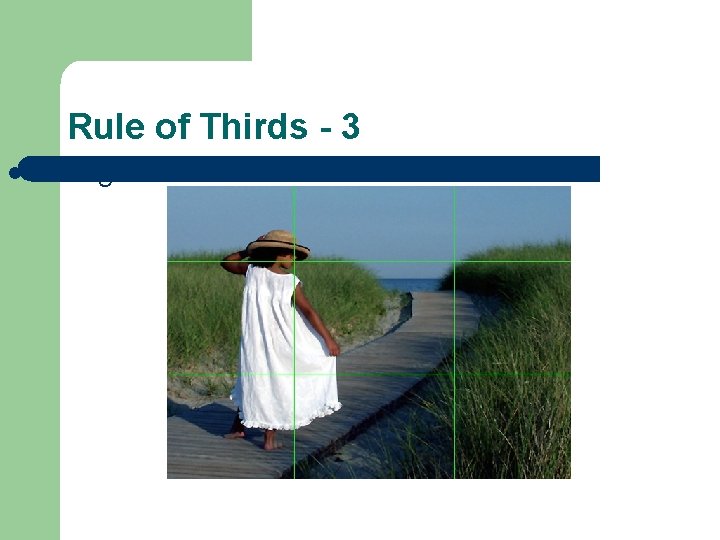
Rule of Thirds - 3 l With grid

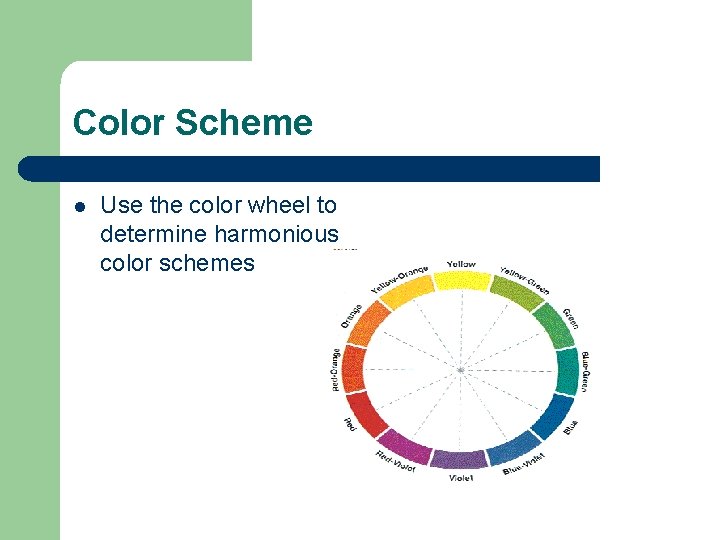
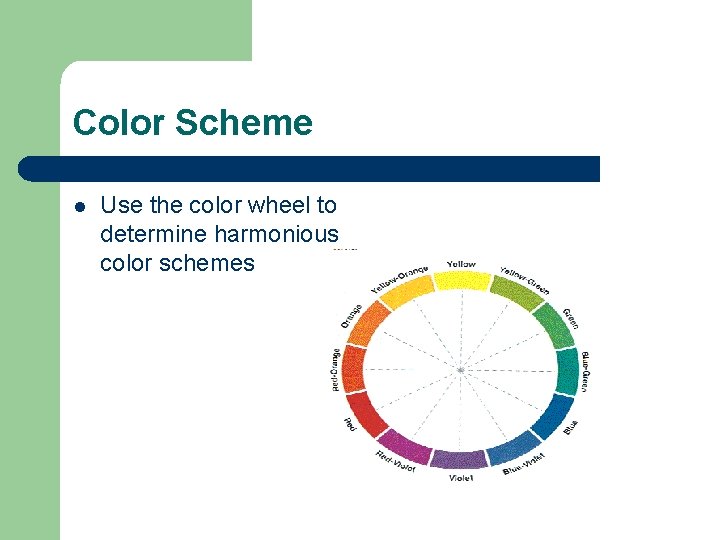
Color Scheme l Use the color wheel to determine harmonious color schemes

Color Appeal l l Consider the audience and the subject. Children prefer warm colors (red, pink, orange, yellow) Adults prefer cool, more subtle color combinations (blue, green violet) Be aware of cultural differences

Arrangement l l Proximity Directionals Figure-Ground Contrast Consistency

Arrangement- No proximity

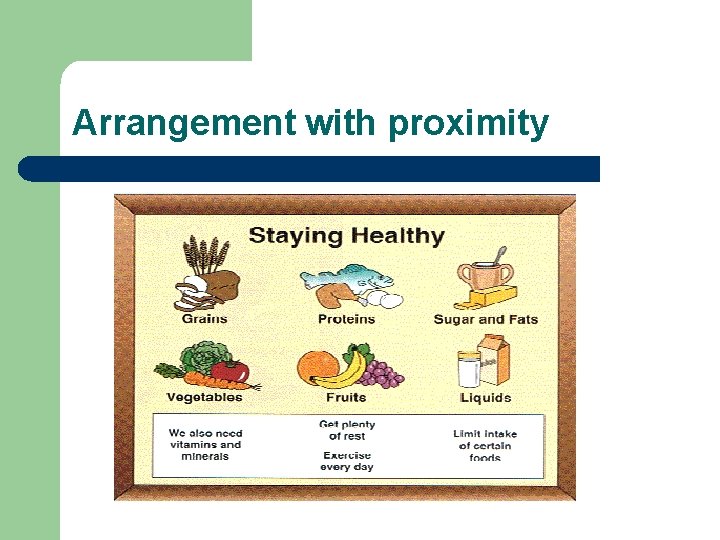
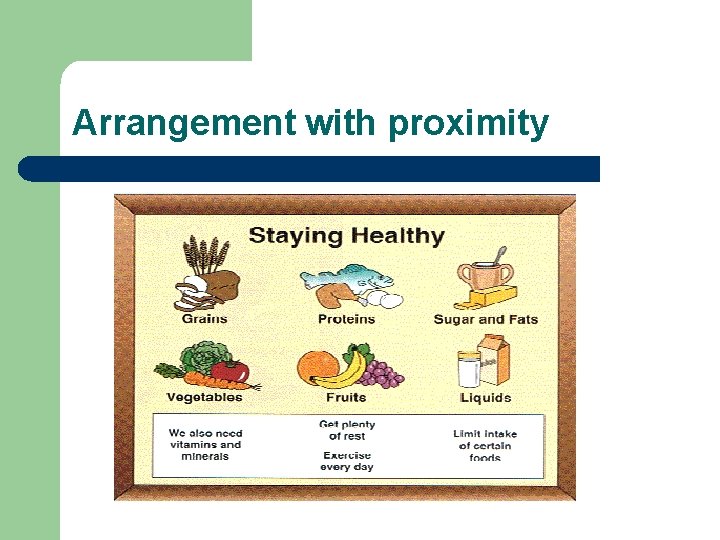
Arrangement with proximity

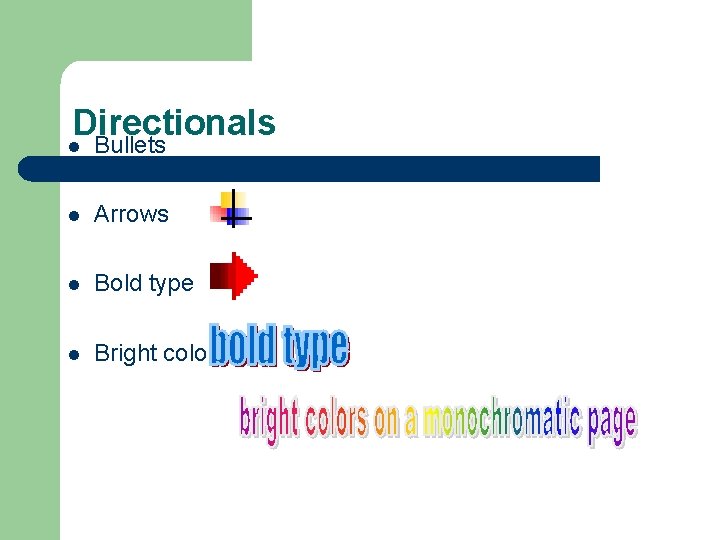
Directionals l Bullets l Arrows l Bold type l Bright colors

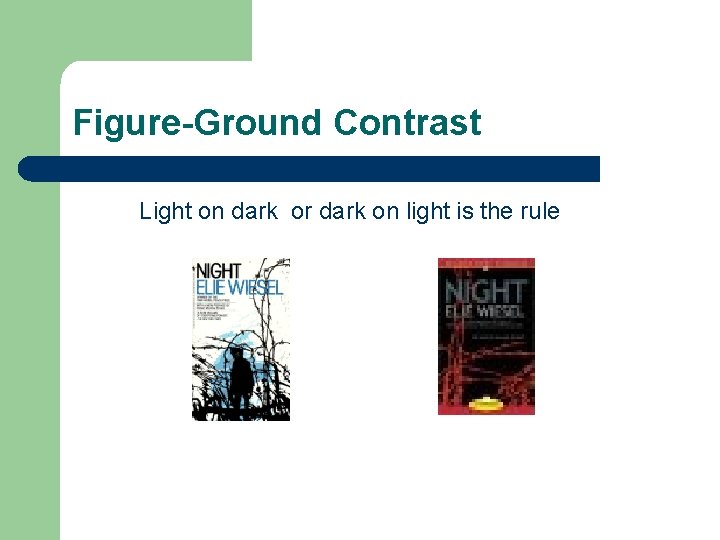
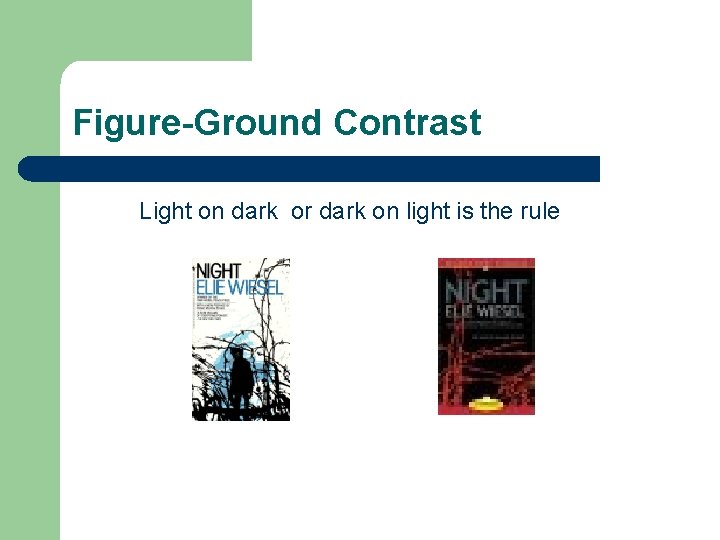
Figure-Ground Contrast Light on dark or dark on light is the rule

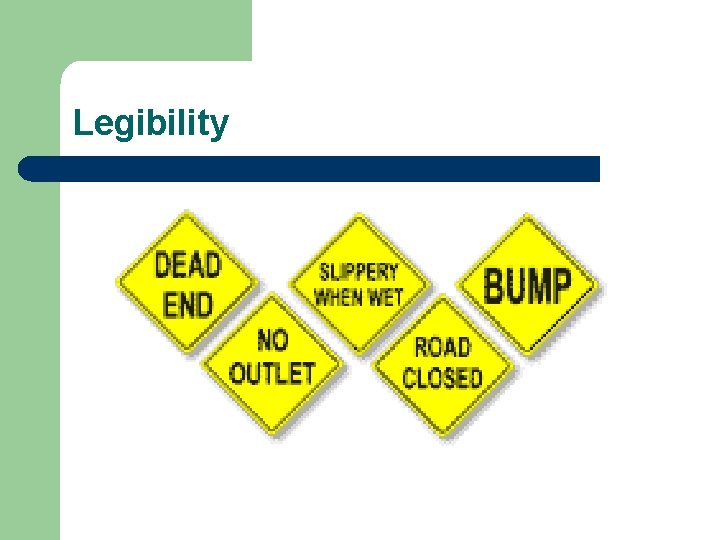
Legibility

Consistency l l As viewers go through a series of images, they attempt to form a set of rules about where information will appear. Consistency allows the viewer to use less energy determining these rules, and more energy concentrating on your message.

Visual Planning Tools l l l Storyboard Types of Letters Drawing, Sketching, Cartooning

Digital Images l l Digital Cameras Scanners Power. Point Desktop Publishing

Sum it Up l l Assemble the elements Choose the background Arrange elements Check and Revise

Citations l Heinrich, Robert, Molenda, Michael, Russell, James D. , and Smaldino, Sharon. Instructional Media and Technologies for Learning. Columbus, Ohio: Merrill-Prentice-Hall, 2002. l Hoffman, Bob. (c 1994 -2003) The Encyclopedia of Educational Technology. Retrieved September 9, 2003, from http: //coe. sdsu. edu/eet/articles/typecontrasts/index. htm l Kraemer, James. (1999). 2 safeschools Retrieved September 7, 2003, from http: //www. geocities. com/yellowtincan/ytc. htm l Kristi@Cartoon Cottage. (c 1998 -2003) Cartoon Cottage Retrieved September 8, 2003, from http: //cartooncottage. com/