Visual Display of Dynamic Information Chapter 5 Visual






















- Slides: 22

Visual Display of Dynamic Information Chapter 5

Visual Display of Dynamic Information Uses of Dynamic Information Quantitative Visual Displays Qualitative Visual Displays Signal & Warning Lights Representational Displays Head-up Display Discussion

Uses of Dynamic Information Quantitative Readings Qualitative Readings – Trend, Rate of change Check Readings – “Normal” or not Situation Awareness – Perceive and Attach meaning, Project into the near future – (e. g. ) Air traffic controller

Uses of Dynamic Information Design or Select a Display – Critical: All the information needs of the user be fully understood – (e. g. ) 汽車引擎溫度: check vs. qualitative – (e. g. ) 鐘錶之秒針 - End -

Quantitative Visual Displays Basic Design of Quantitative Displays Fixed scale / Moving pointer (analog) Moving scale / Fixed pointer (analog) Digital display Fig 5 -1 – Comparison of Different Designs Digital: Precise numeric value Remain visible long enough Analog: Frequent or continual change of value Direction or rate of change (qualitative)

Quantitative Visual Displays Basic Design of Quantitative Displays – Guideline for selection of analog displays Moving pointer (circular) preferred, in general Natural interpretation (up, down, …): Straight-line Do not mix types of pointer-scale indicators Manual control: moving pointer (vs. scale) Slight changes in quantity are important: moving pointer Too great the range of value: (open-window) moving scales

Quantitative Visual Displays Basic Features of Quantitative Displays – Scale range – Numbered interval – Graduation interval – Scale unit Fig 5 -2

Quantitative Visual Displays Specific Features of Conventional Quantitative Displays – Numeric Progressions of Scales – Length of Scale Unit Fig 5 -3 Fig 5 -4 – Design of Scale Markers – Scale Markers and Interpolation – Design of Pointers: tip, meet (but not overlap) scale markers, color of pointers, close to the surface – Combining Scale Features Fig 5 -5 5 -6 – Scale Size and Viewing Distance

Quantitative Visual Displays Specific Features of Electronic Quantitative Displays Fig 5 -1 – Only one of the segment shown – Complete bar: speed

Quantitative Visual Displays Design of Altimeters – Vertical vs. Circular scales – Integrated vs. Separated – Analog vs. Digital Fig 5 -7

Quantitative Visual Displays Object Displays (Configural Displays) – Integrate information about several variables – Compatibility of Proximity Principle Integrate (mental proximity): Close display proximity (e. g. ) closeness in space, common color – Emergent Features (Pomerantz, 1981) Combine dimensions → Perceptual object – Object displays vs. Bar graph display Fig 5 -8 5 -9 Integrate: Object display Check indivisual: Bar graph display (end)

Qualitative Visual Displays Quantitative Basis for Qualitative Display – A limited number of predetermined ranges (例) 溫度:冷、正常、熱 – Maintaining some desirable range (例) 車速 – Observing trend, rate of change (例) 飛機:高度變化速度 – Qualitative vs. Quantitative readings Tab 5 -1 Open-window (digital) vs. Circular vs. Vertical

Qualitative Visual Displays Design of Qualitative Scales – Color Coding – Shape Coding Fig 5 -10 Fig 5 -11 Check Reading – Normal position: 9 o’clock (or 12 o’clock) positions – Extended lines between the dials Fig 5 -12 Status Indicators – Reflect separate, discrete conditions: On /Off , R /Y /G – Lights: (e. g. ) Traffic light (color & vertical position) (end)

Signal & Warning Lights Detectability – Size, Luminance, & Exposure time Fig 5 -13 Exposure time: summation effect – Color of Lights: depend on Absolute level of brightness of signal Relative brightness contrast: Signal/ Background – Flash Rate of Lights: << flicker-fusion frequency (30 Hz. )

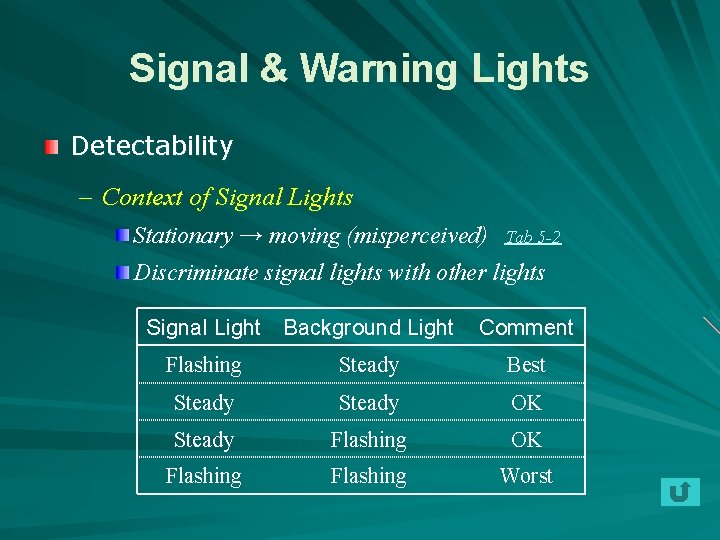
Signal & Warning Lights Detectability – Context of Signal Lights Stationary → moving (misperceived) Tab 5 -2 Discriminate signal lights with other lights Signal Light Background Light Comment Flashing Steady Best Steady OK Steady Flashing OK Flashing Worst

Signal & Warning Lights Recommendations (p. 151 -152) – When: Actual or potential dangerous condition – How many: One (If several: Master warning light + word panel) – Steady or Flashing Continuous condition: Steady Continuous but hazardous: Flashing Occasional emergencies or new conditions: Flashing

Signal & Warning Lights Recommendations (p. 151 -152) – Flash rate 3 to 10 Hz (4 best) with equal intervals of light & dark Different rates: < 3 – Warning-light intensity: at least twice as bright as bk. – Location: within 30º – Color: Red – Size: at least 1º visual angle (end)

Representational Displays 目的:Situational Awareness Bank Angle (aircraft) Fig 5 -14 – Moving aircraft Outside-in, Bird’s eye, Ground-based Display 不符 pilot 所見 – Moving horizon Inside-out, Pilot’s eye Display 不符 moving compatibility – Combine Both (Fogel, 1959) Rapid: moving aircraft; Slow: moving horizon

Representational Displays 3 -D Perspective Display – Plan-view (2 -D) vs. Perspective Display Fig 5 -15 RT : 3 D<2 D (except head-on) 3 D: altitude maneuver (34%) & level turns (33%) 2 D: level turns (60%) – True 3 -D Display

Representational Displays Principles of Aircraft-Position Displays – Principle of pictorial realism Spatial analog of the real world – Principle of integration Fig 5 -7 5 -9 – Principle of compatible motion – Principle of pursuit presentation Fig 10 -12 (vs. compensatory display) (end)

Head-up Displays

Discussion General Guide to Visual Display Selection – Heglin (1973) Tab 5 -3 View – Object Display – Representational Display – Enhance Situational Awareness