Virtual University HumanComputer Interaction Lecture 44 Emerging Paradigms

































- Slides: 33

Virtual University Human-Computer Interaction Lecture 44 Emerging Paradigms Imran Hussain University of Management and Technology (UMT) 1 Virtual University - Human Computer Interaction © Imran Hussain | UMT

In the Last Lecture. . • • • 2 Information retrieval Storage systems Retrieval system Retrieving in physical world and retrieving in the digital world Web searching systems Virtual University - Human Computer Interaction © Imran Hussain | UMT

In Today’s Lecture • • 3 Searching system and what they comprise of ? Web accessibility Web localization New paradigms Virtual University - Human Computer Interaction © Imran Hussain | UMT

Scenario • Three users – User A – User B – User C • User A uses your search functionality to search for Auto • User B uses your website and enter Automobile • User C come to your website and enter the keyword Vehicles 4 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Information Architecture 5 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Web Accessibility 6 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Why Accessibility? • Regulatory compliance – There are various acts in various countries which people need to compliance with – American Disability Act mandates equal access to computer systems for users with disabilities • Increasing pool of aged people – 50% of people older than 65 years have some form of functional impairment 7 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Why Accessibility? • Plain old human decency – Everyone has equal rights 8 Virtual University - Human Computer Interaction © Imran Hussain | UMT

What is Accessibility? • Scope of disabilities – Do users have a condition that makes it difficult to use traditional computer input and output devices? – 30 million people in US have such disability problems which cause an obstruction in web accessibility 9 Virtual University - Human Computer Interaction © Imran Hussain | UMT

How is Accessibility Possible? • Use HTML properly • Web pages are made by using Hyper Text Mark up Language – Encode meaning rather than appearance – Allows alternative browsers to present that meaning in different ways that are optimized for abilities of individual users – Follow accessibility standards and guidelines 10 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Types of Disabilities • • • 11 Visual Auditory Speech Motor Cognitive Virtual University - Human Computer Interaction © Imran Hussain | UMT

Visual Disabilities • Blind users • Color-blind users – Cannot see red-green colors • Partially sighted users 12 Virtual University - Human Computer Interaction © Imran Hussain | UMT

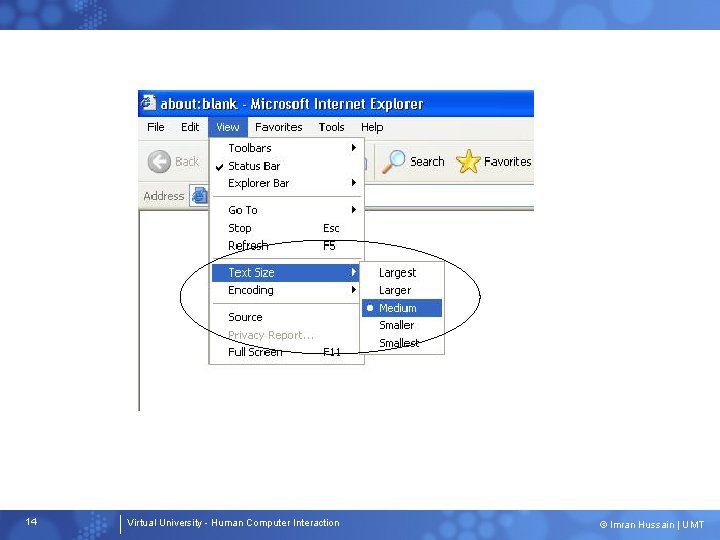
Reduced Eyesight • Encode information with relative font sizes instead of absolute font sizes • Normal font sizes – 10, 12, 14 points • Large font sizes – 18, 24 13 Virtual University - Human Computer Interaction © Imran Hussain | UMT

14 Virtual University - Human Computer Interaction © Imran Hussain | UMT

15 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Web Accessibility Initiative • The efforts of Web Accessibility Initiative have produced certain guidelines, checklist and technique • These help the developers of the website to ensure accessibility 16 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Types of Guidelines • Content • User Agent • Authoring Tool 17 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Web Localization • What fonts to use? • How to display Text – Left to right – What about web page controls? – What about controls of browser itself • Various terms that are used in webpage may also require localization • URL: www equivalent ( ? )ﻭﻭﻭ 18 Virtual University - Human Computer Interaction © Imran Hussain | UMT

New Paradigms • • • 19 Ubiquitous computing Pervasive computing Wearable computing Tangible bits, augmented reality and physical/virtual integration Attentive environments and transparent computing Virtual University - Human Computer Interaction © Imran Hussain | UMT

Ubiquitous computing (ubicomp) • What it implies – Before, user had to seek out the computer interface – Interface can itself take responsibility of locating and serving the user • Mark Weisner – Credited with coining the phrase – Had a vision of people and environments augmented with computational resources that provide information and services, when and where desired 20 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Motivation behind ubicomp • Main motivation – Centered on the impact that it would have on the human experience 21 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Now some quotes …. 22 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Quote 1 “Machines that fit the human environment instead of forcing humans to enter theirs will make using a computer as refreshing as a walk in the woods. ” - Weisner (1991) 23 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Quote 2 “We wanted to put computing back in its place, to reposition it into the environmental background, to concentrate on human-to-human interfaces and less on human-tocomputer ones. ” - Weisner (1999) 24 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Quote 3 “Inspired by the social scientists, philosophers, and anthropologists at PARC, we have been trying to take a radical look at what computing and networking ought to be like. We believe that people live through their practices and tacit knowledge so that the most powerful things are those that are effectively invisible in use. This is a challenge that affects all of computer science. Our preliminary approach: activate the world. Provide hundreds of wireless computing devices person per office, of all scales (from 1” displays to wall-sized). This has required new work in operating systems, user interfaces, networks, wireless, displays, and many other areas. We call our work ‘ubiquitous computing’. This is different from PDAs, dynabooks, or information at your fingertips. It is invisible, everywhere computing that does not live on a personal devices of any sort, but is in the woodwork everywhere. ” - Weisner (1994) 25 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Salient features of ubicomp • Computers would disappear into environment • It means seamless integration into physical world in a manner that it extends human capabilities – Prototype for an office 26 Virtual University - Human Computer Interaction © Imran Hussain | UMT

One last quote …. 27 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Quote 4 “ubiquitous computing will produce nothing fundamentally new, but by making everything faster and easier to, with less strain and fewer mental gymnastics, it will transform what is apparently possible. ” - Weisner (1999) 28 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Pervasive computing • Pervasive computing – Direct access to information and services • Such technology referred to as smart devices – – 29 Cell phones Handheld devices Intelligent fridges Interactive microwave ovens Virtual University - Human Computer Interaction © Imran Hussain | UMT

Wearable computing • Computer can be embedded in: – – – 30 Jewelry Head-mounted caps Glasses Shoes Jackets Virtual University - Human Computer Interaction © Imran Hussain | UMT

Tangible bits, augmented reality and physical/virtual integration • Also inspired by ubiquitous computing • Tangible bits – Integration of computational augmentation into physical environment – Figuring out how to combine digital info with physical objects and surfaces (e. g. , buildings) to allow people to perform everyday activities 31 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Attentive environments and transparent computing • Computer attends to user’s needs through anticipating what the user wants to do – User does not decide what to do, burden shifted to computer • Computer interfaces respond to user’s expressions and gestures • Sensor-rich environments are used detect the user’s current state and needs • Examples – Cameras can detect where people are looking – What part of a screen they are looking at – What web sites they want to visit, and at what times (cross with marketing research) 32 Virtual University - Human Computer Interaction © Imran Hussain | UMT

Attentive environments and transparent computing • IBM Blue. Eyes project – Has a range of computational devices that use non-obtrusive sensing technology, including videos and microphones to track and identify user actions – Info is analyzed w. r. t. where users are looking, what they are doing, gestures, expressions – This info is coded in terms of users’ states: • Physical • Emotional • Informational – This is then used to decide what to present the user – Example: a person walks into a room 33 Virtual University - Human Computer Interaction © Imran Hussain | UMT