UX part 2 User interface design process Requirements

























- Slides: 25

UX part 2

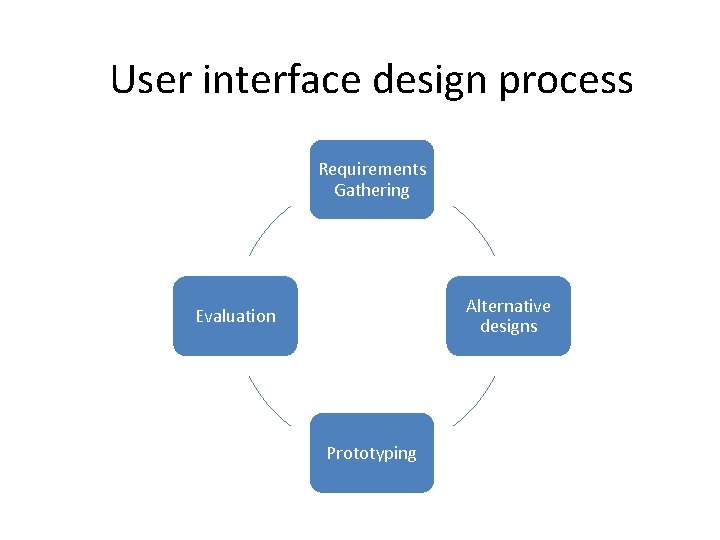
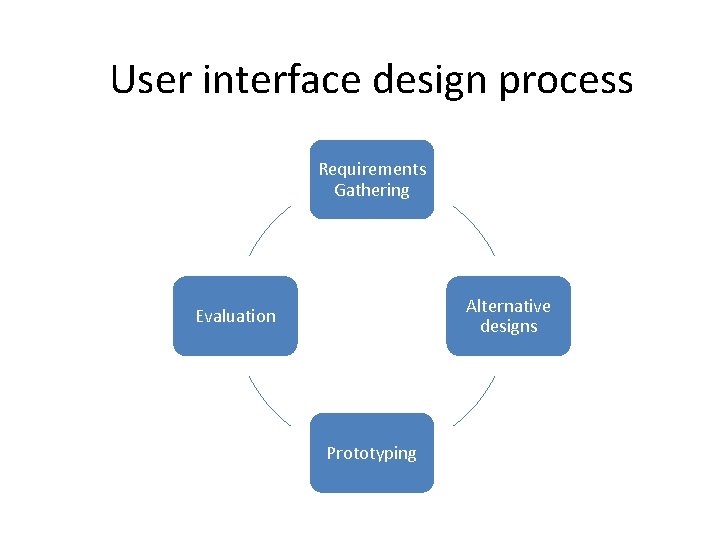
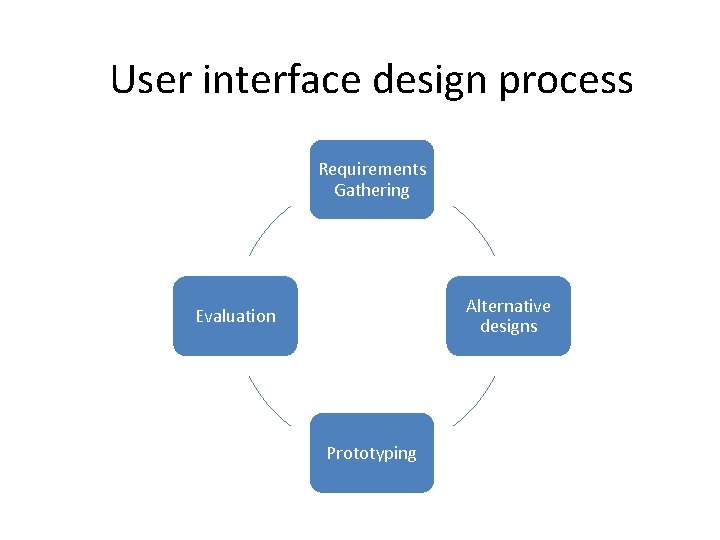
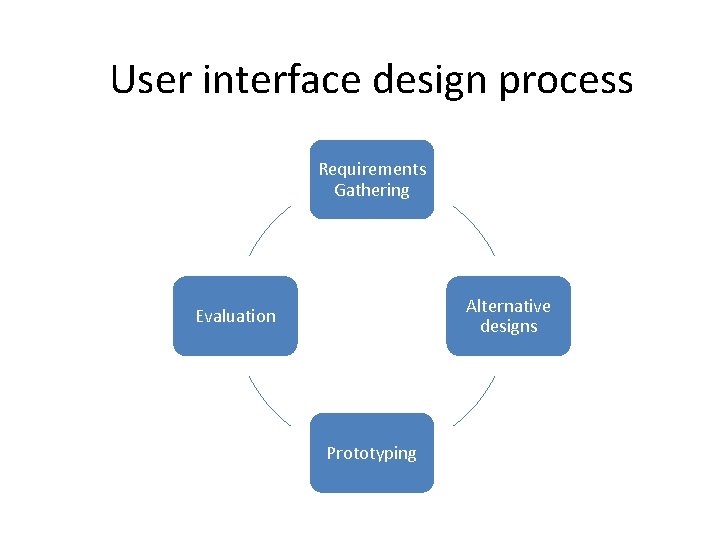
User interface design process Requirements Gathering Alternative designs Evaluation Prototyping

Design • The original defined design development of novel creation to meet some need • The goal of the novel designs we create is to do a better job of meeting the needs of the user than the existing designs. • underscore that the goal of design is not novelty for its own sake, it's novelty and the service of improving the user experience.

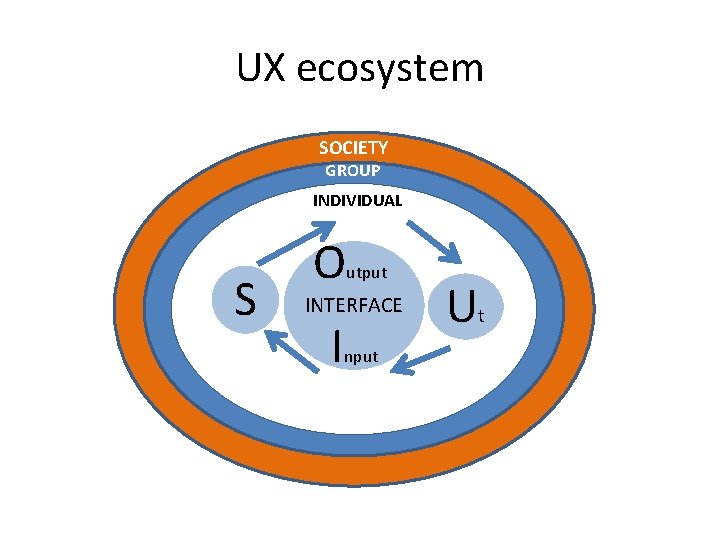
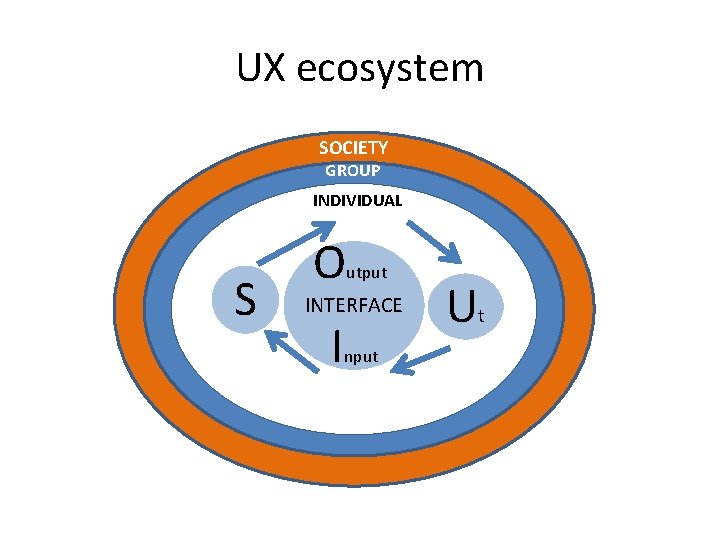
UX ecosystem SOCIETY GROUP INDIVIDUAL S O utput INTERFACE I nput U t

• Human do not exist in a vacuum, but rather in an ecosystem. Where the individual user interacts with the interface, and in turn the user may interact via the system with another group of users, and all of these users coexist in a society with a set of values

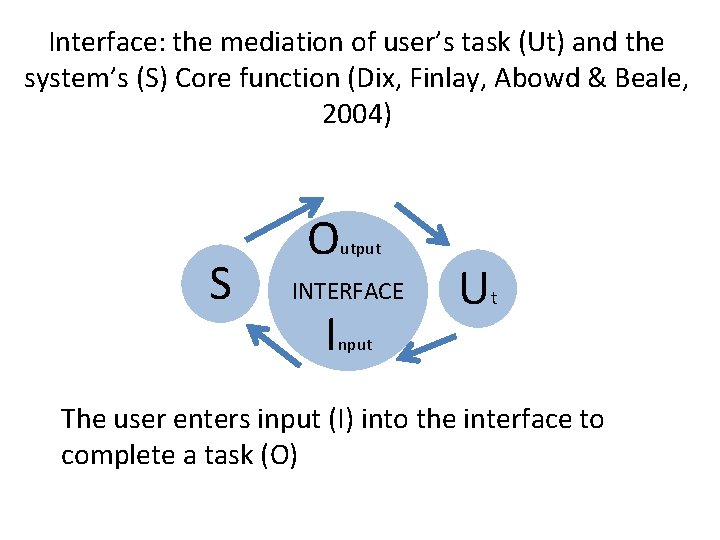
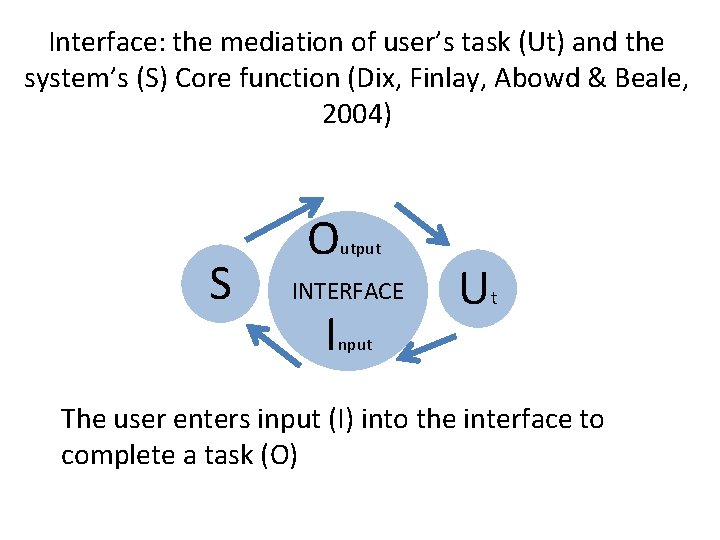
Interface: the mediation of user’s task (Ut) and the system’s (S) Core function (Dix, Finlay, Abowd & Beale, 2004) S O utput INTERFACE I U t nput The user enters input (I) into the interface to complete a task (O)

Individual experience • Designing novel interfaces is all about finding improved ways to mediate how the user accomplishes a task. It may require that we create a whole new system. Or it may be that we simply design novel inputs and outputs. Consider an instance when you bought a new model of your favorite X. • What changed or improved in the design? • One example is new cell phone

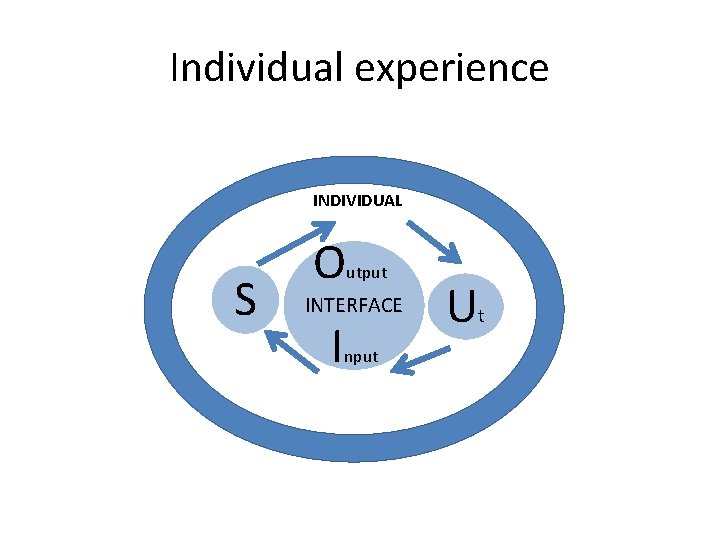
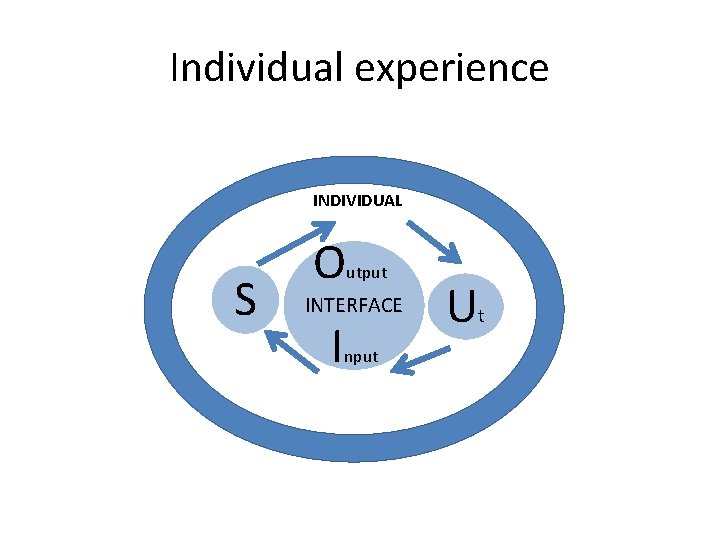
Individual experience SOCIETY INDIVIDUAL S O utput INTERFACE I nput U t

Individual experience • Considerations when designing at the level, at this level include keeping in mind user characteristics. These include the user's age, education level, comfort with technology. Physical constraints and capabilities. It's hard to believe that my original phone didn't have a way to increase the font size. This may have been that the user characteristics of the designer were not the same as those of the users, or the gambit of users that came to use this cell phone.

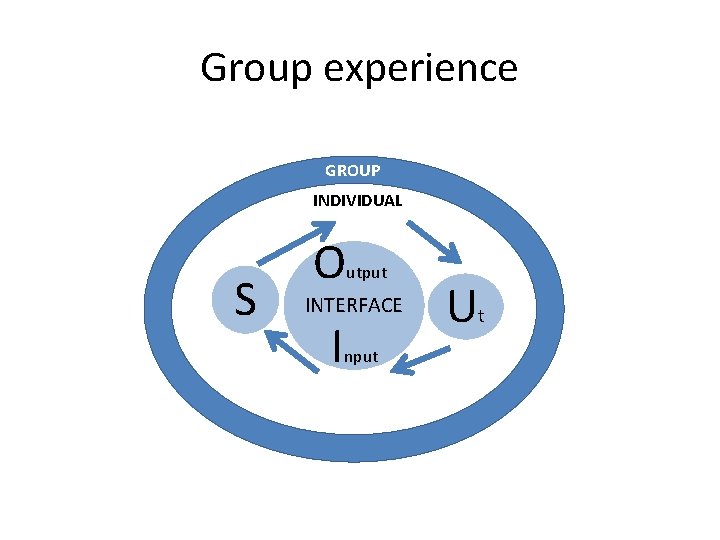
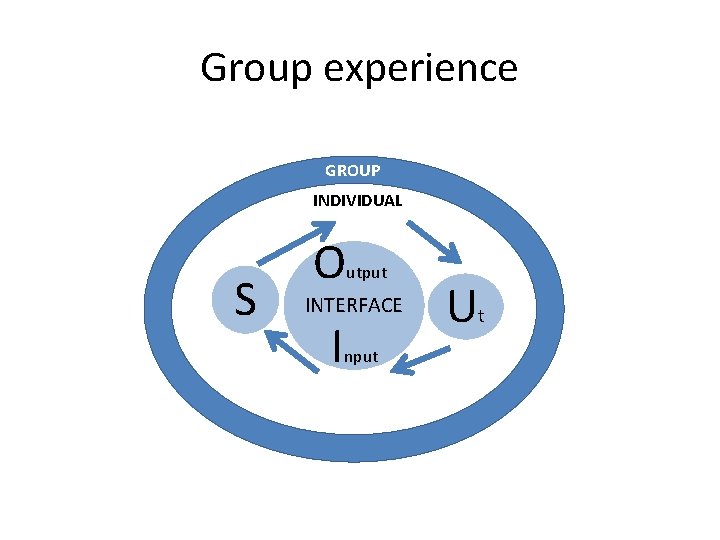
Group experience SOCIETY GROUP INDIVIDUAL S O utput INTERFACE I nput U t

Group experience • For example, Facebook. How did you feel the last time that they updated the interface? • Sometimes improving the individual's experience leads to designing a group interface. For example, Weight Watchers is a program designed to help people learn healthy habits and thereby lose weight. In their last revamping of the Weight Watchers app they added a group function. Now Weight Watchers members have a social media component called Connect, that allows the users to share their weight loss journey.

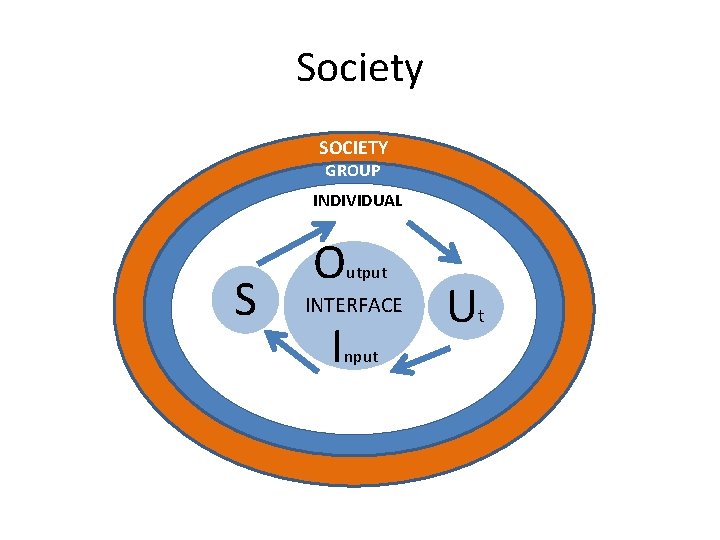
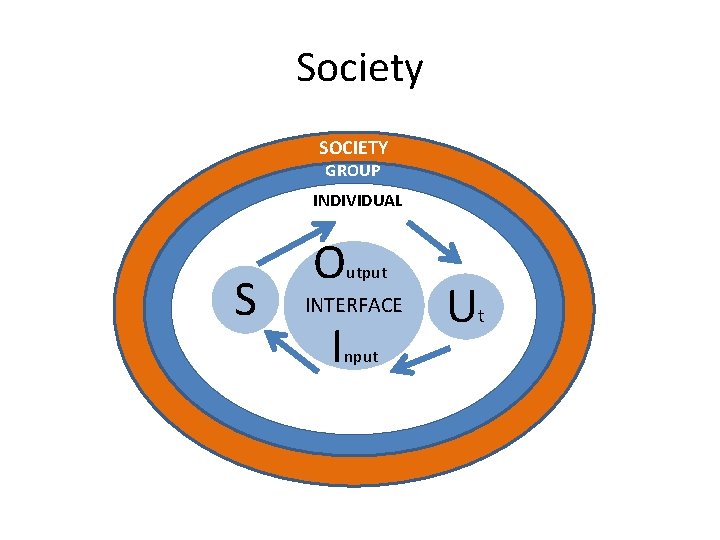
Society SOCIETY GROUP INDIVIDUAL S O utput INTERFACE I nput U t

Society • The design ecosystem includes the social level. Here the idea is that there are cultural issues that impact the use or adoption of a system. As designers we need to be aware of cultural values related to the task that the user engages in, and design with those issues in mind. • The team was trying to develop a system to remind users about their medication, or about taking their medication. This seems like a pretty straightforward task except that in this case the illness had a lot of negative social stigma associated with it. Thus, the interface had to be designed with this in mind. For example, there was nothing in the interface that signaled what the condition was that the individual had. This was to protect the privacy of the user.

Conclusion • The goal of user experience design is to build interfaces or artifacts that are useful and usable. By useful that it allows the user or users to complete a task. By usable I mean that the user can accomplish the task via the interface in an effective, efficient, and satisfying manner. • We introduce concepts that are essential to keep in mind when developing design alternatives. If we keep these in mind then we will be able to develop design alternative to improve the user experience.

User interface design process Requirements Gathering Alternative designs Evaluation Prototyping

Alternative design • The goal of the alternative design phase is to develop interfaces or systems to do a better job of meeting the needs of the user than their existing practices. In particular, our job is to hone in on what problems we want to solve. This is the design space

• Designers have preferences, aesthetic sensibilities and these will driver the design space he choose. It's fine for designers to choose different areas of the problem space to concentrate their effort. However, it's imperative to remember that we have a road map that requires that our designs are useful and usable. By useful I mean that the phase one data shows that these designs will improve the user's ability to complete their task. By usable I mean, that our novel designs are grounded in the functional and non functional requirements we identified in phase one. This will lead the user to complete the task with improved effectiveness, efficiency, and satisfaction. Thus improving their user experience.

Useful Designs (as detective) • What was user’s explicit needs? • What was user’s implicit needs?

Useful designs • Get to know the user (neighbor)-on the collage campus • What was the use explicit needs – Wish they knew more people in class – No sense of all the daily special events – Hard to find space to study un campus-must walk around – Ranked activities as follow: academics, social, events, safety on campus

Useful designs • Get to know your neighbor on college campus – What where user’s implicit needs? • Do well in class get the best grade possible • Know who else is studying for the same exam • Meet study partners when they want

Usable designs • Functional Requirements – What the system should do • Non Functional Requirements – Constraints on he system and its development

Usable designs Get to know your neighbor-study session organized • Functional requirements – What the system should do • Non functional requirements – Constraints on the system and its development

Generating ideas in the group • Brainstorming (open minding) – Advantage: individual experience leads to difference in the lists that are created • Affinity Diagrams to help streamline brainstorming data – Individual ideas are placed on a sticky notes according to how similar they are – Team decide on what interface can meet all of the functional requirements in one category

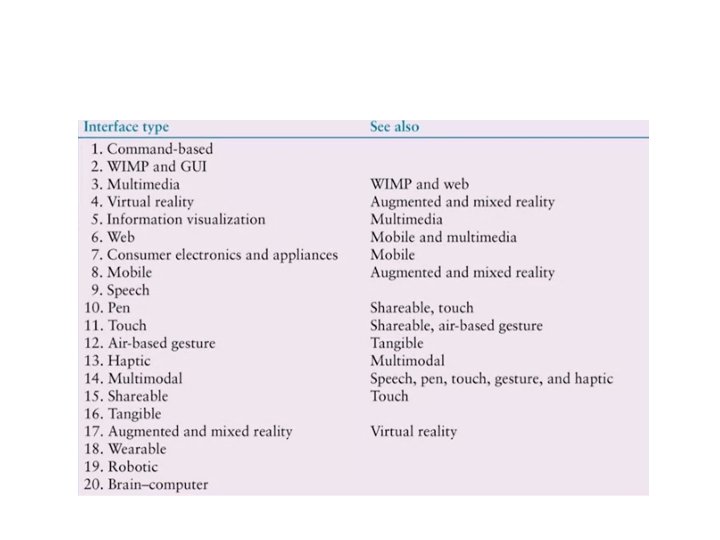
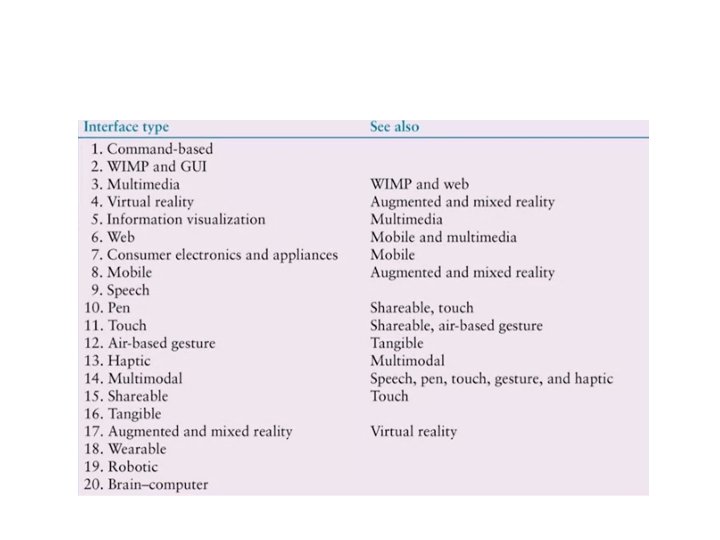
Interface space • What kind of interface can we use to build a study session organizer?