Uvod u web dizajn Uvod u CSS Zoltan

Uvod u web dizajn Uvod u CSS Zoltan Geller zoltang@ff. uns. ac. rs 2017

Sadržaj 1. Osnovni pojmovi 2. Boja i font 3. Dekoracija teksta

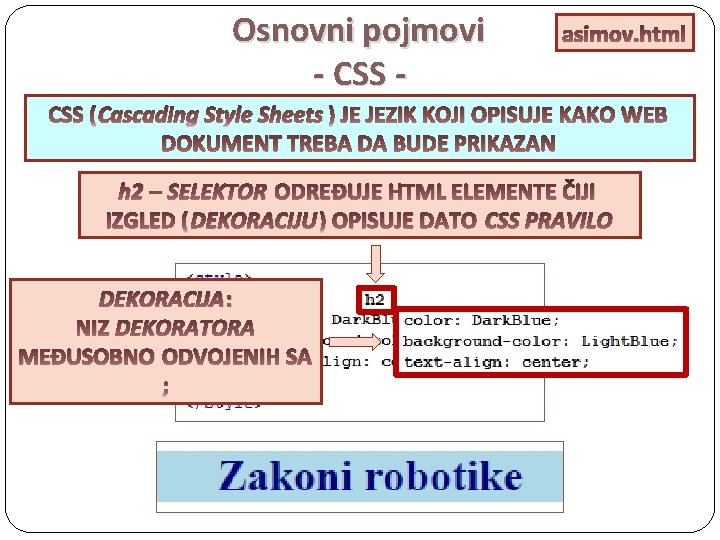
Osnovni pojmovi - CSS - asimov. html CSS (Cascading Style Sheets ) JE JEZIK KOJI OPISUJE KAKO WEB DOKUMENT TREBA DA BUDE PRIKAZAN h 2 – SELEKTOR ODREĐUJE HTML ELEMENTE ČIJI IZGLED (DEKORACIJU) OPISUJE DATO CSS PRAVILO DEKORACIJA: NIZ DEKORATORA MEĐUSOBNO ODVOJENIH SA ;

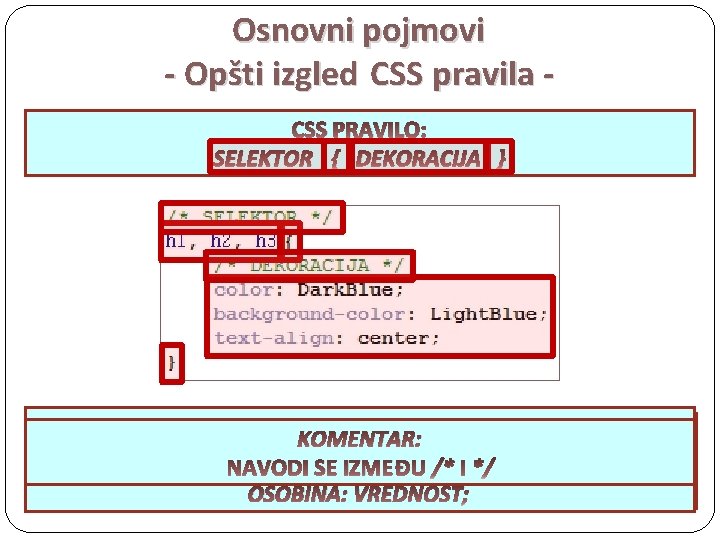
Osnovni pojmovi - Opšti izgled CSS pravila CSS PRAVILO: SELEKTOR { DEKORACIJA } DEKORACIJA: SELEKTOR: KOMENTAR: NIZ SE DEKORATORA OBLIKA ODREĐUJE NA KOJE HTML ELEMENTE PRAVILO, NAVODI SE IZMEĐU /* I ODNOSI */ HTML ELEMENTI SE RAZDVAJAJU OSOBINA: VREDNOST; ZAREZOM

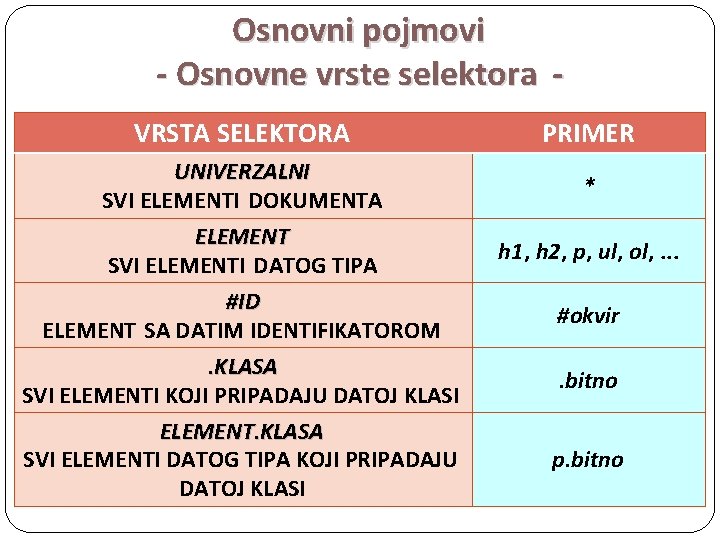
Osnovni pojmovi - Osnovne vrste selektora VRSTA SELEKTORA PRIMER UNIVERZALNI SVI ELEMENTI DOKUMENTA * ELEMENT SVI ELEMENTI DATOG TIPA h 1, h 2, p, ul, ol, . . . #ID ELEMENT SA DATIM IDENTIFIKATOROM. KLASA SVI ELEMENTI KOJI PRIPADAJU DATOJ KLASI ELEMENT. KLASA SVI ELEMENTI DATOG TIPA KOJI PRIPADAJU DATOJ KLASI #okvir. bitno p. bitno

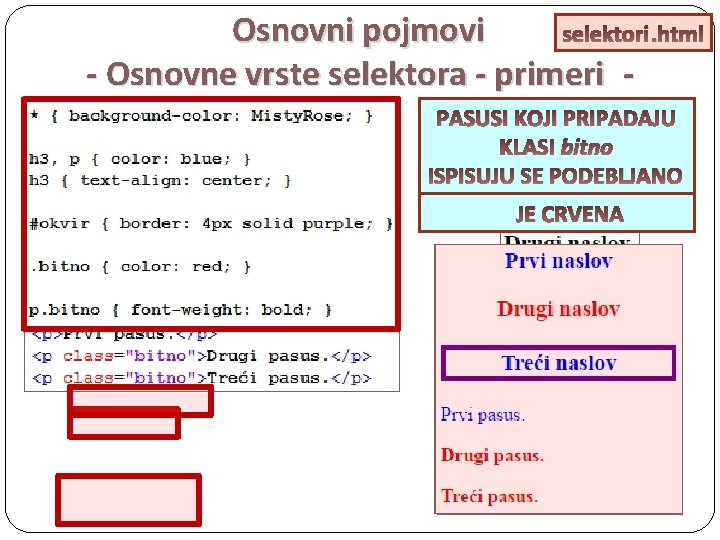
Osnovni pojmovi selektori. html - Osnovne vrste selektora - primeri SELEKTOR ELEMENATA: UNIVERZALAN SELEKTOR: PASUSI SELEKTOR ID KOJI SELEKTOR: PRIPADAJU KLASE : KLASI bitno BOJA TEKSTA NASLOVA MENJA BOJU POZADINE OKVIR BOJA OKO TEKSTA ELEMENTA SVIH I ISPISUJU SE PODEBLJANO PASUSA PLAVA SVIH ELEMENATA ČIJI JEKLASE ID bitno NASLOVI CENTRIRANI JEokvir CRVENA

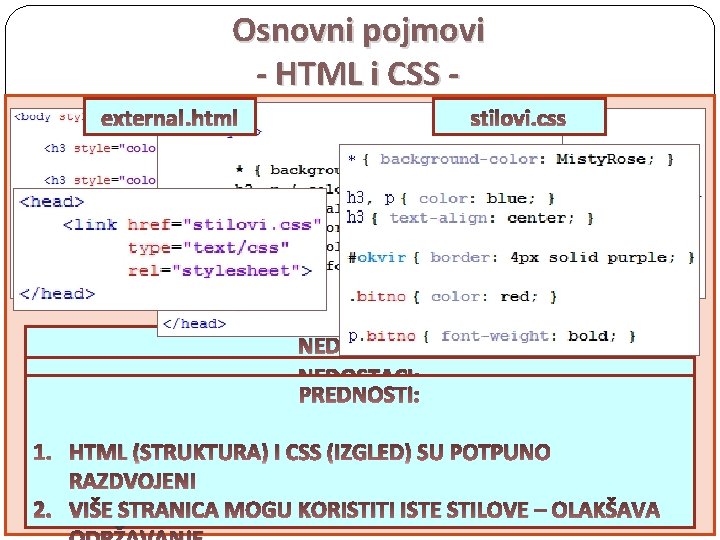
Osnovni pojmovi - HTML i CSS HTML DOKUMENT I SE MOGU DEKORISATI SA CSS-OM NA 3 external. html stilovi. css NAČINA: UGRAĐENI (INLINE) STILOVI inline. html UNUTRAŠNJI (INTERNAL) SPOLJAŠNJI (EXTERNAL) STILOVI NEDOSTACI: PREDNOSTI: 1. PONAVLJANJE ISTOG DEKORATORA selektori. html NEPREGLEDNOST DOKUMENTA 2. HTML I CSS NISU (POTPUNO) RAZDVOJENI 1. POVEĆAVA I CSSI MENJANJE (IZGLED) SU– POTPUNO 1. HTML (STRUKTURA) I CSSODRŽAVANJE NISU RAZDVOJENI 3. HTML OTEŽAVA U SLUČAJU WEB 2. OTEŽAVA SASTAVLJENIH ODRŽAVANJE IOD MENJANJE 4. RAZDVOJENI SAJTOVA VIŠE STRANICA stilovi. css ISTE STILOVE – OLAKŠAVA 2. VIŠE STRANICA MOGU KORISTITI external. html

Sadržaj 1. Osnovni pojmovi 2. Boja i font 3. Dekoracija teksta

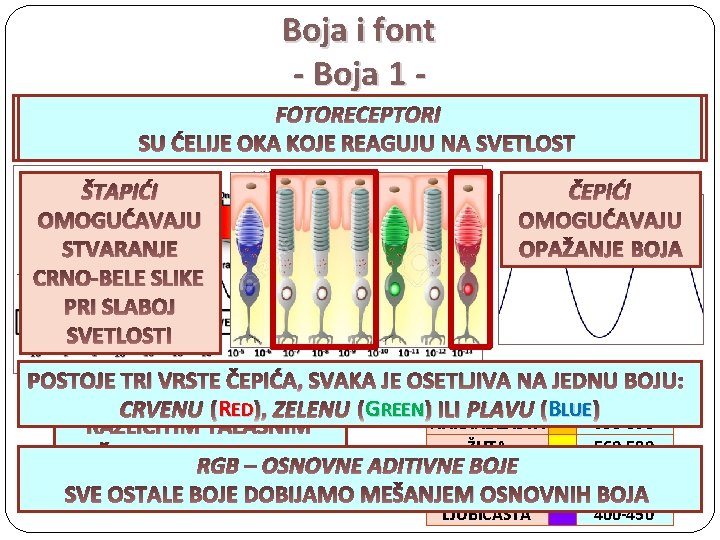
Boja i font - Boja 1 VIDLJIVA FOTORECEPTORI SVETLOST JE ELEKTROMAGNETNO SU ĆELIJE OKAZRA KOJE ČENJE REAGUJU KOJE OKO NA SVETLOST MOŽE DETEKTOVATI ŠTAPIĆI OMOGUĆAVAJU STVARANJE CRNO-BELE SLIKE PRI SLABOJ SVETLOSTI ČEPIĆI OMOGUĆAVAJU OPAŽANJE BOJA POSTOJE TRI VRSTE ČEPIĆA, SVAKA JE OSETLJIVA NA JEDNU BOJU: RED ), ZELENU (G GREEN ) ILICRVENA BLUE 630 -700 CRVENU (R PLAVU (B ) NARANDŽASTA 590 -630 RAZLIČITIM TALASNIM ŽUTA 560 -590 DUŽINAMA ODGOVARAJU RGB – OSNOVNE ADITIVNEZELENA BOJE 490 -560 RAZLIČITE PLAVA SVE OSTALE BOJE DOBIJAMO MEŠANJEM OSNOVNIH 450 -490 BOJA LJUBIČASTA 400 -450

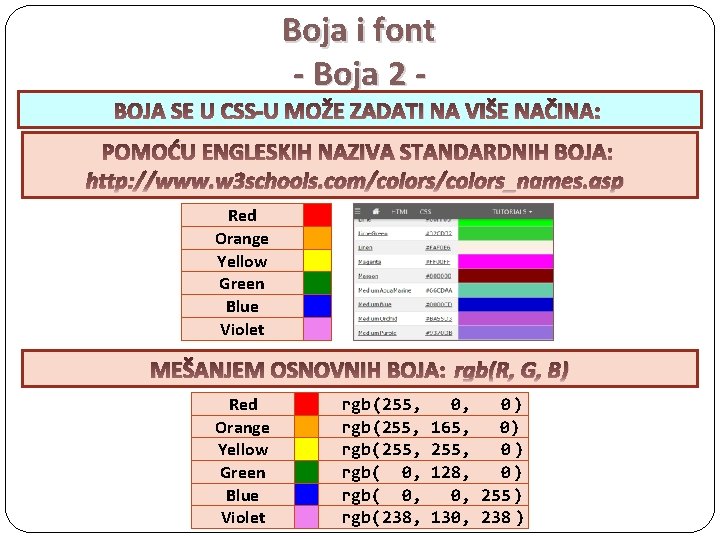
Boja i font - Boja 2 - BOJA SE U CSS-U MOŽE ZADATI NA VIŠE NAČINA: POMOĆU ENGLESKIH NAZIVA STANDARDNIH BOJA: http: //www. w 3 schools. com/colors_names. asp Red Orange Yellow Green Blue Violet MEŠANJEM OSNOVNIH BOJA: rgb(R, G, B) Red Orange Yellow Green Blue Violet rgb (255, rgb(255, rgb( 0, rgb(238, 0, 0) 165, 0) 255, 0) 128, 0) 0, 255 ) 130, 238 )

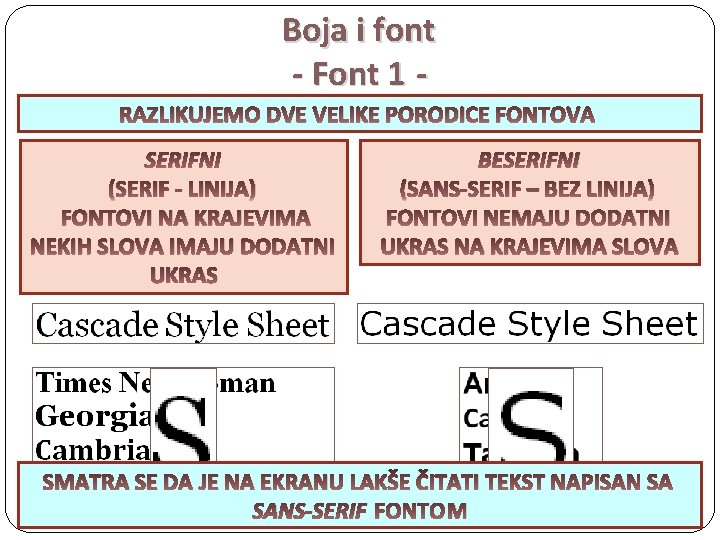
Boja i font - Font 1 RAZLIKUJEMO DVE VELIKE PORODICE FONTOVA SERIFNI (SERIF - LINIJA) FONTOVI NA KRAJEVIMA NEKIH SLOVA IMAJU DODATNI UKRAS BESERIFNI (SANS-SERIF – BEZ LINIJA) FONTOVI NEMAJU DODATNI UKRAS NA KRAJEVIMA SLOVA SMATRA SE DA JE NA EKRANU LAKŠE ČITATI TEKST NAPISAN SA SANS-SERIF FONTOM

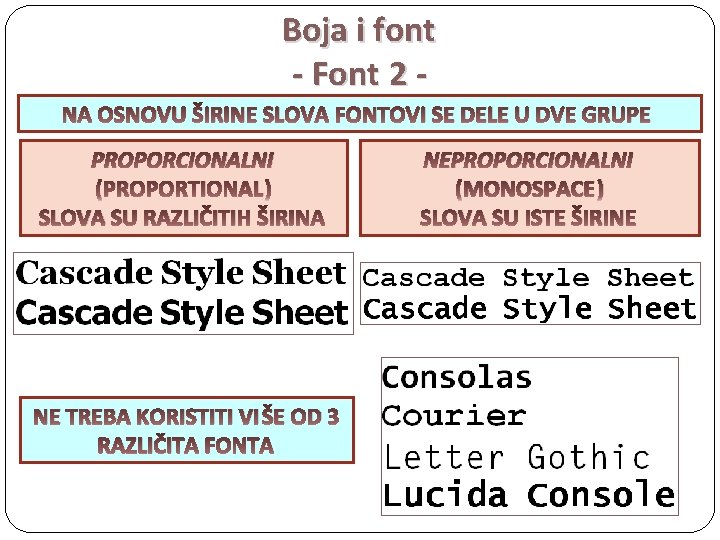
Boja i font - Font 2 NA OSNOVU ŠIRINE SLOVA FONTOVI SE DELE U DVE GRUPE PROPORCIONALNI (PROPORTIONAL) SLOVA SU RAZLIČITIH ŠIRINA NE TREBA KORISTITI VI ŠE OD 3 RAZLIČITA FONTA NEPROPORCIONALNI (MONOSPACE) SLOVA SU ISTE ŠIRINE

Sadržaj 1. Osnovni pojmovi 2. Boja i font 3. Dekoracija teksta

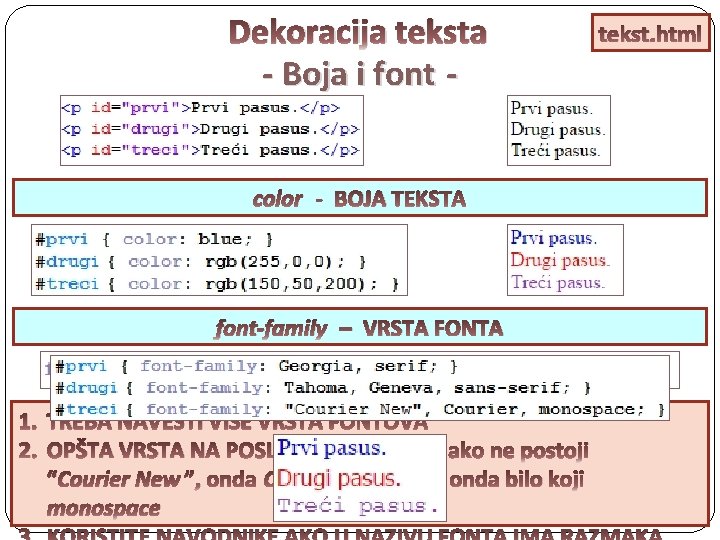
Dekoracija teksta - Boja i font color - BOJA TEKSTA font-family – VRSTA FONTA 1. TREBA NAVESTI VIŠE VRSTA FONTOVA 2. OPŠTA VRSTA NA POSLEDNJEM MESTU: ako ne postoji “Courier New ”, onda Courier , ako ni to, onda bilo koji monospace tekst. html

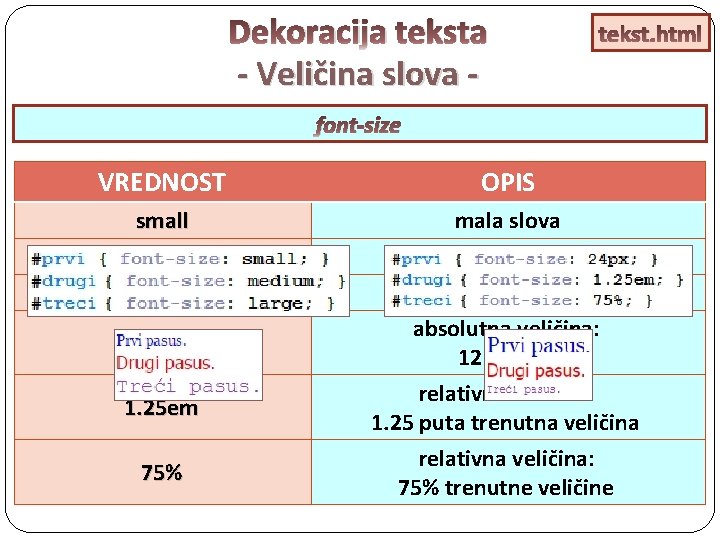
Dekoracija teksta - Veličina slova - tekst. html font-size VREDNOST OPIS small medium large mala slova normalna slova velika slova absolutna veličina: 12 piksela 24 px 1. 25 em 75% relativna veličina: 1. 25 puta trenutna veličina relativna veličina: 75% trenutne veličine

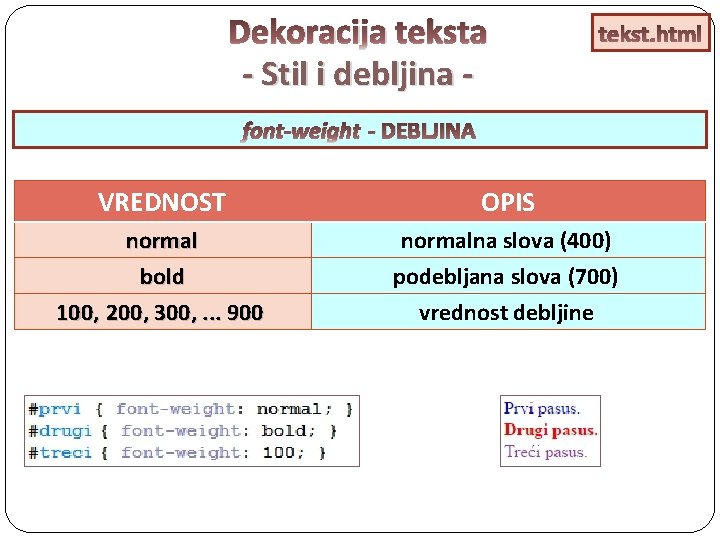
Dekoracija teksta - Stil i debljina - tekst. html font-weight font-style- DEBLJINA - STIL VREDNOST OPIS normal italic bold 100, 200, oblique 300, . . . 900 normalna slova (400) podebljana iskrivljena slova (700) vrednost iskošenadebljine slova

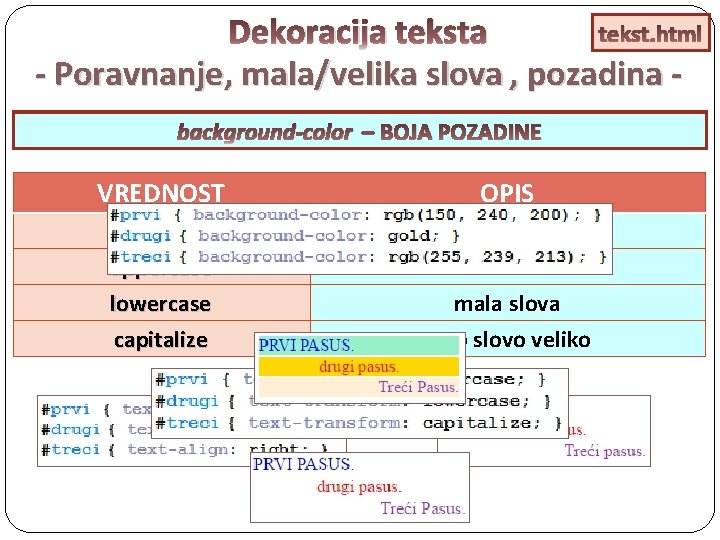
tekst. html Dekoracija teksta - Poravnanje, mala/velika slova , pozadina text-align– -MALA/VELIKA PORAVNANJE text-transform background-color – BOJA POZADINE SLOVA VREDNOST OPIS none left uppercase center lowercase right capitalize justify levo normalna poravnanje slova centralno velikaporavnanje slova desno mala poravnanje slova obostrano prvo slovo poravnanje veliko

Uvod u web dizajn Uvod u CSS Zoltan Geller zoltang@ff. uns. ac. rs 2017
- Slides: 18