Using graphing data visualization as a Playground for
















































- Slides: 48

Using graphing / data visualization as a Playground for Literacy and Mathematics http: //sfe. io/r 74 @sparkfun #nsta 14

Scratch-ing the Surface of Programming and Enhancing Science Using graphing as a Playground for Literacy and Mathematics

Brian Huang, Linz Craig, Derek Runberg learn. sparkfun. com brian. huang@sparkfun. com @bri_huang @sparkfun

Pause… Before we move any further, let’s make sure that we all know each other in this room? Please introduce yourself to the person(s) sitting in your general vicinity. Tell them a few things about yourself, maybe: – – where you’re from what you teach why you’re here what you hope to get out of this….

Schedule • • • Introduction to Scratch, History A few basic functions Draw and graph Pico. Board Adding more functions

About Us At Spark. Fun, our focus is all about creation, innovation, and sharing information. Open Source Hardware is at the core of our business. We emphasize researching, remixing, adapting, making improvements, and sharing with the world!




“Teachers that make… Make great teachers” -Anonymous

Scratch? • MIT Media Lab / Life-long Kindergarten Lab • Out growth of Seymour Papert

A few things. . • Free, http: //scratch. mit. edu – Download version 1. 4 • Open source • Create games, animations, & interactive environments • Interfaces with hardware: Picoboard, Makey

Elements Vocabulary • Sprite / Costume • Stage / Background • Script / Blocks

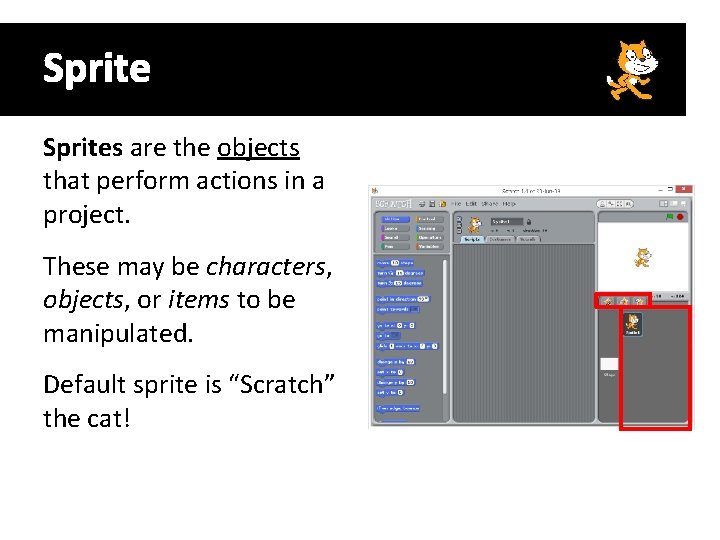
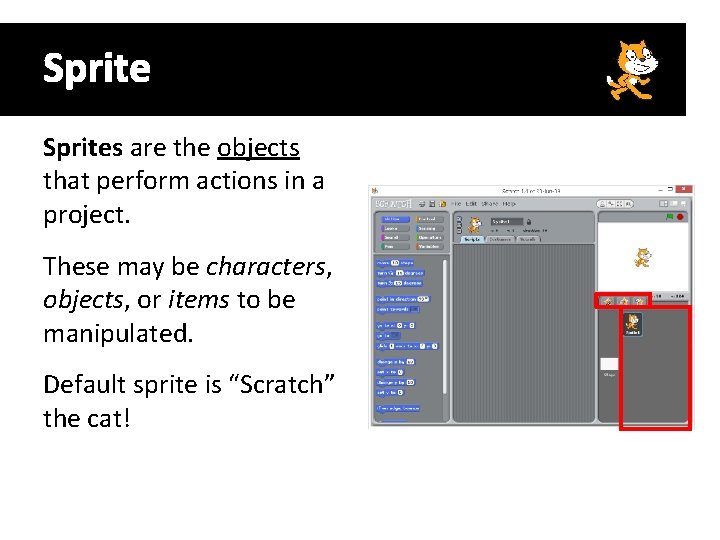
Sprites are the objects that perform actions in a project. These may be characters, objects, or items to be manipulated. Default sprite is “Scratch” the cat!

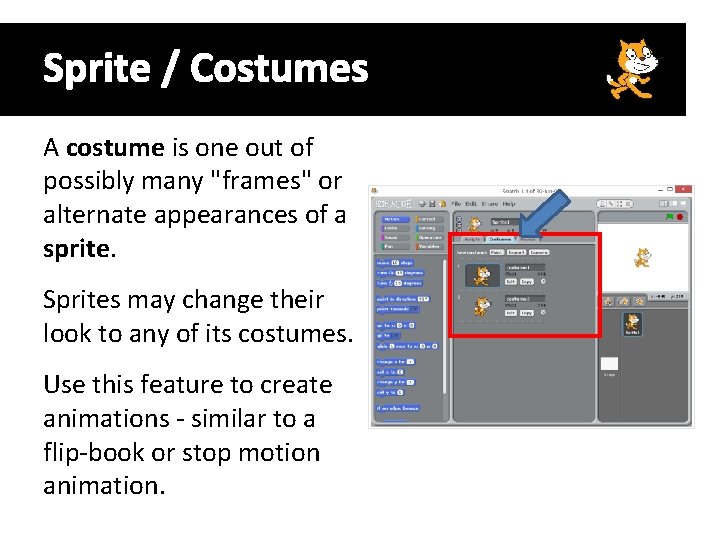
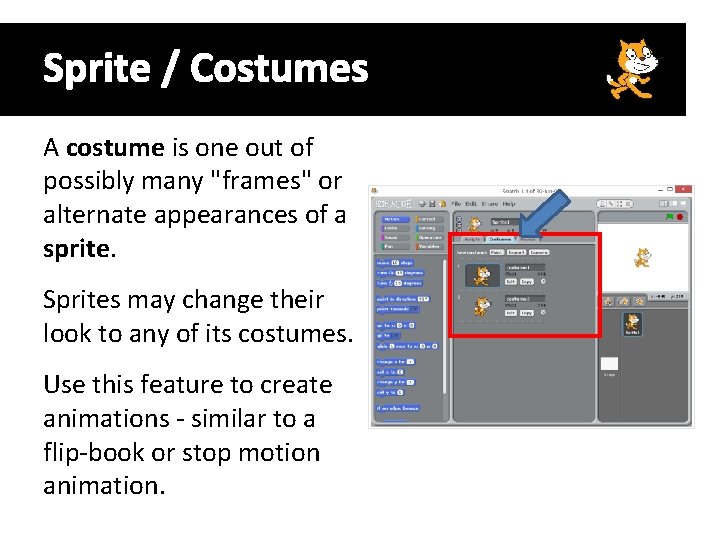
Sprite / Costumes A costume is one out of possibly many "frames" or alternate appearances of a sprite. Sprites may change their look to any of its costumes. Use this feature to create animations - similar to a flip-book or stop motion animation.

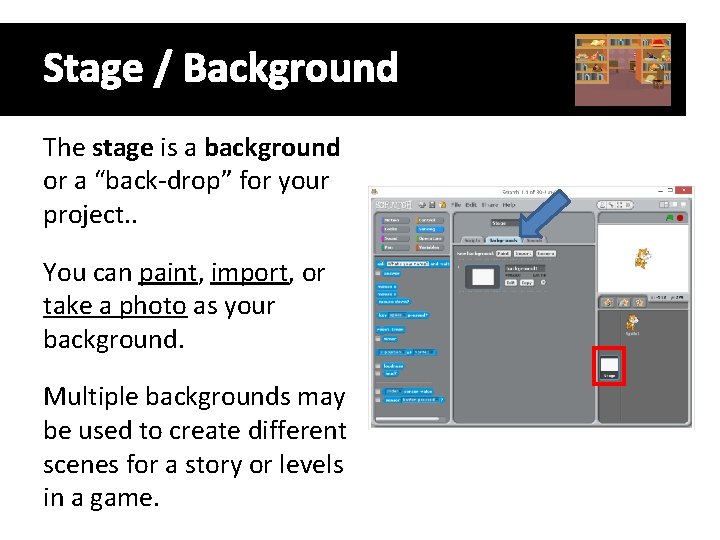
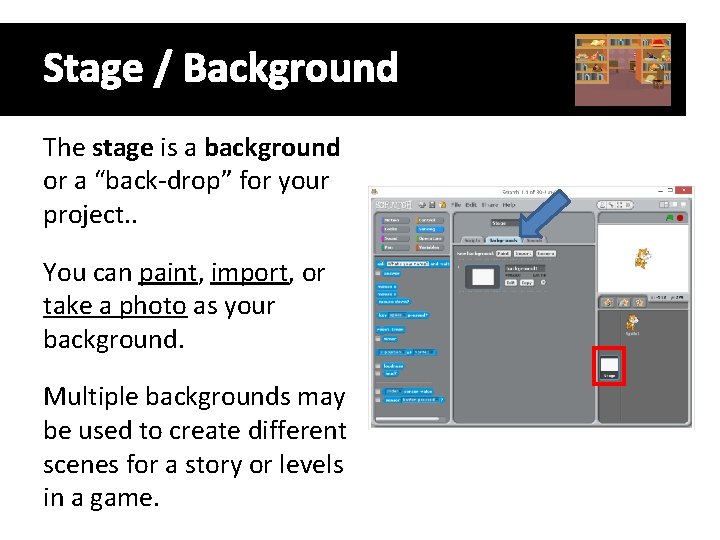
Stage / Background The stage is a background or a “back-drop” for your project. . You can paint, import, or take a photo as your background. Multiple backgrounds may be used to create different scenes for a story or levels in a game.

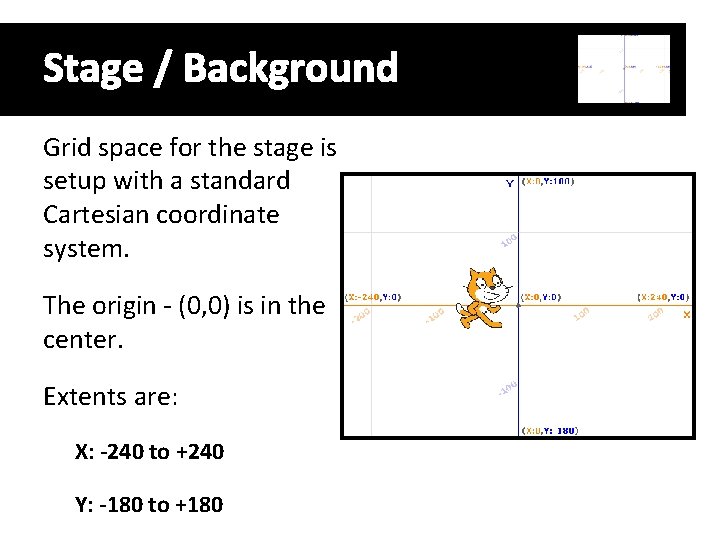
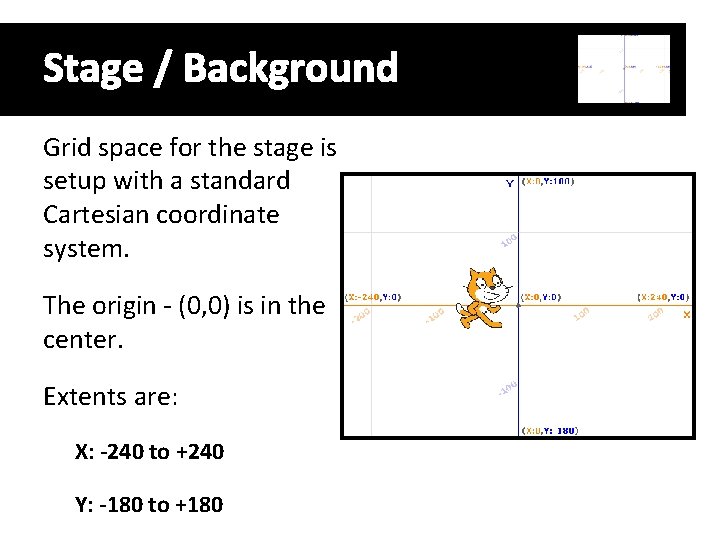
Stage / Background Grid space for the stage is setup with a standard Cartesian coordinate system. The origin - (0, 0) is in the center. Extents are: X: -240 to +240 Y: -180 to +180

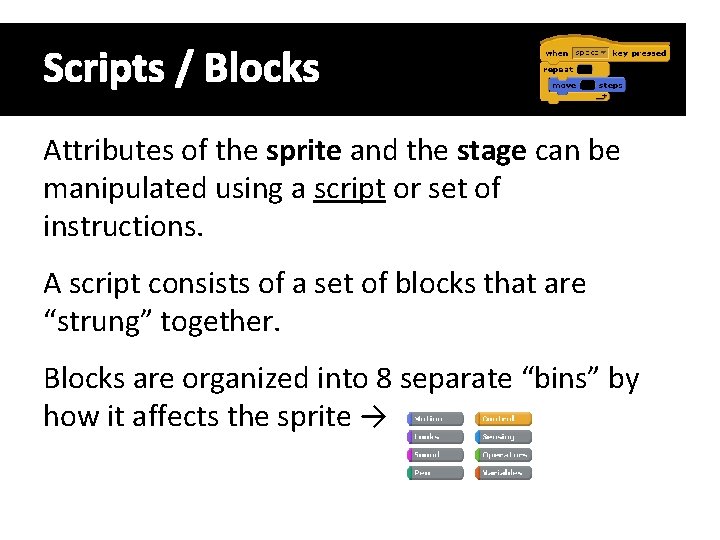
Scripts / Blocks Attributes of the sprite and the stage can be manipulated using a script or set of instructions. A script consists of a set of blocks that are “strung” together. Blocks are organized into 8 separate “bins” by how it affects the sprite →

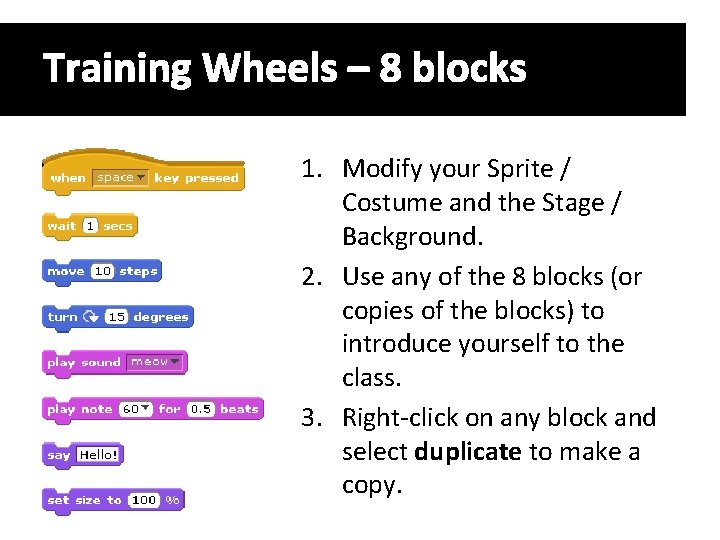
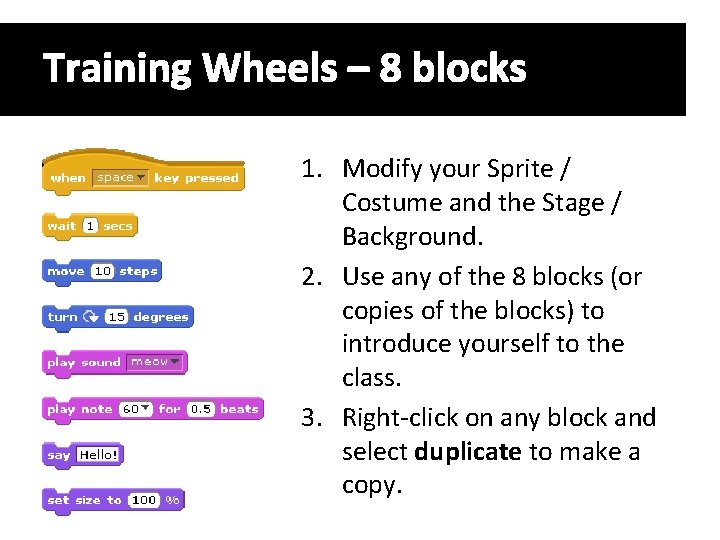
Training Wheels – 8 blocks 1. Modify your Sprite / Costume and the Stage / Background. 2. Use any of the 8 blocks (or copies of the blocks) to introduce yourself to the class. 3. Right-click on any block and select duplicate to make a copy.

General Usage Tips

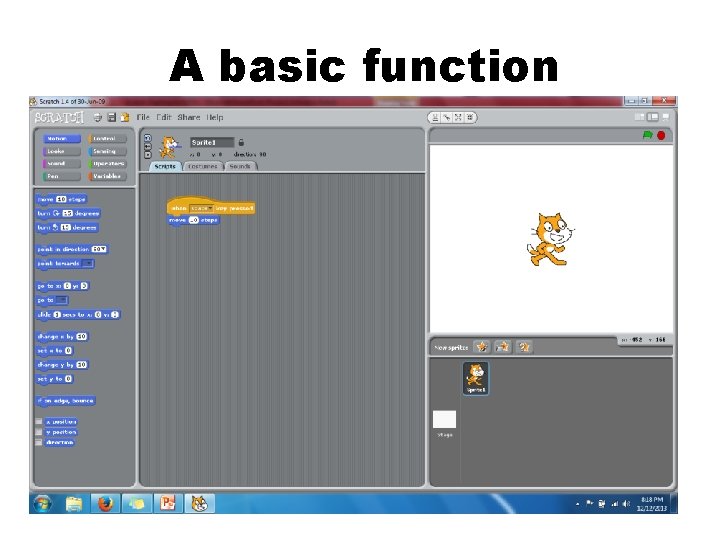
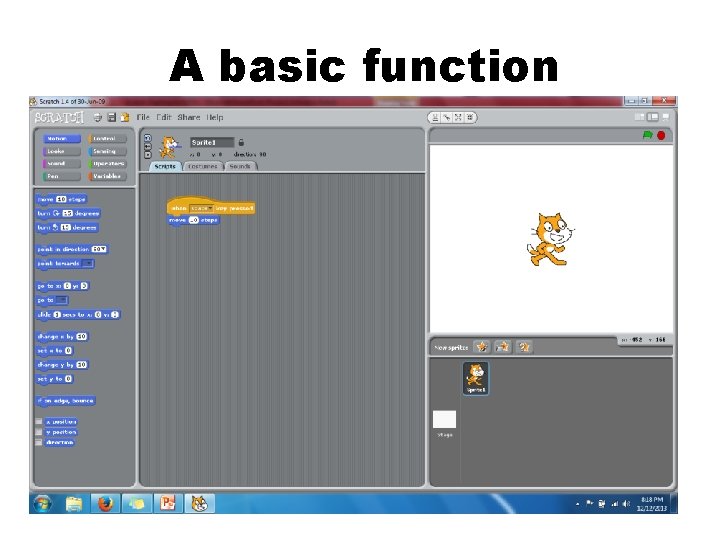
A basic function

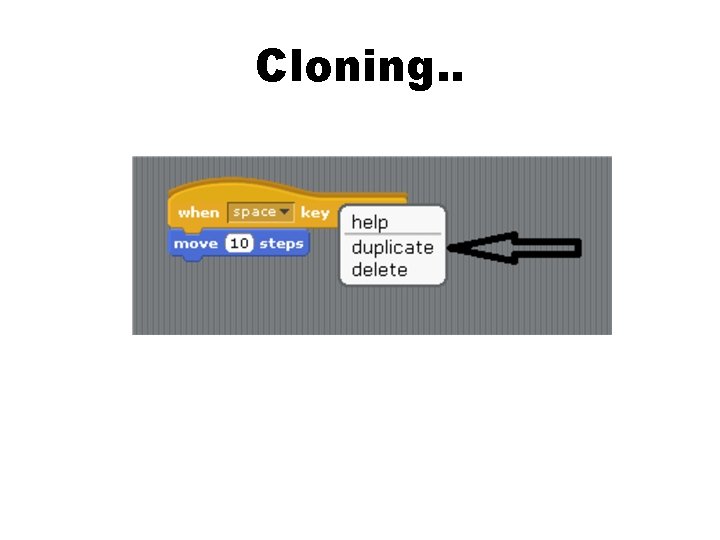
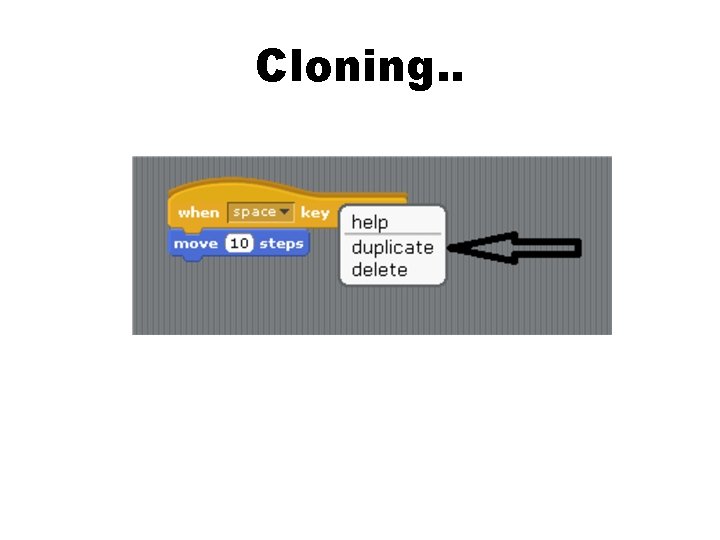
Cloning. .

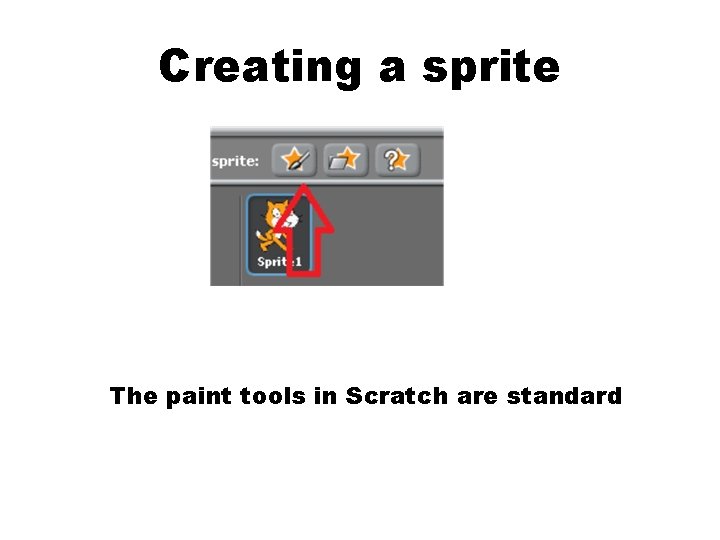
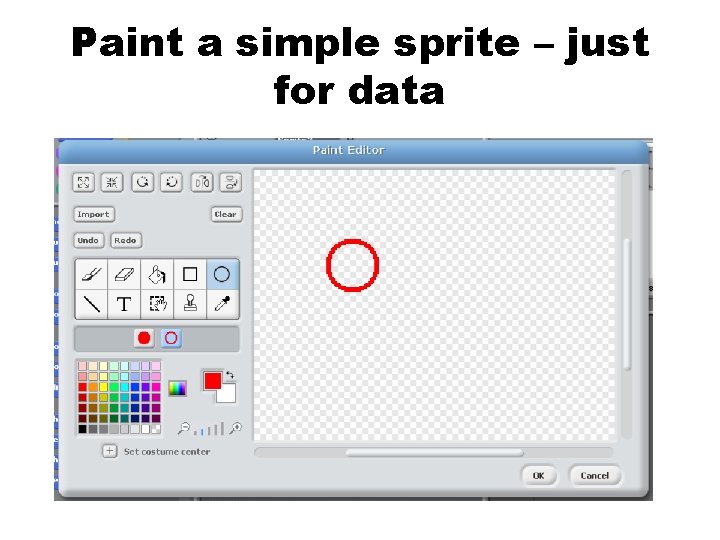
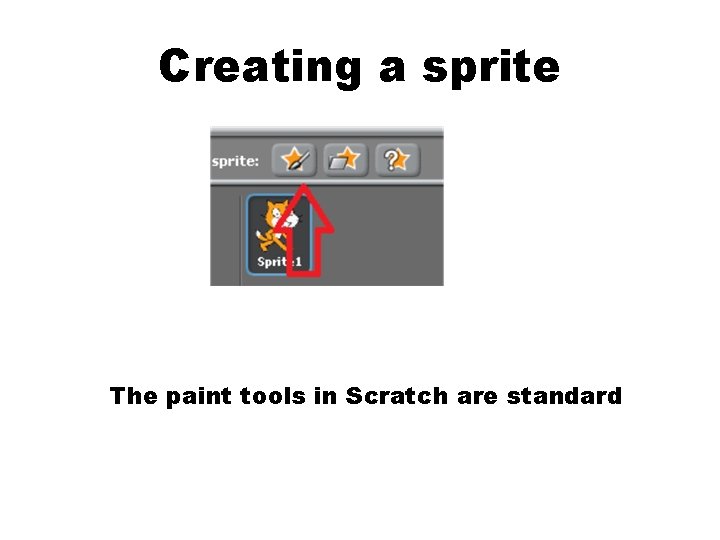
Creating a sprite The paint tools in Scratch are standard

Pretty neat, eh?

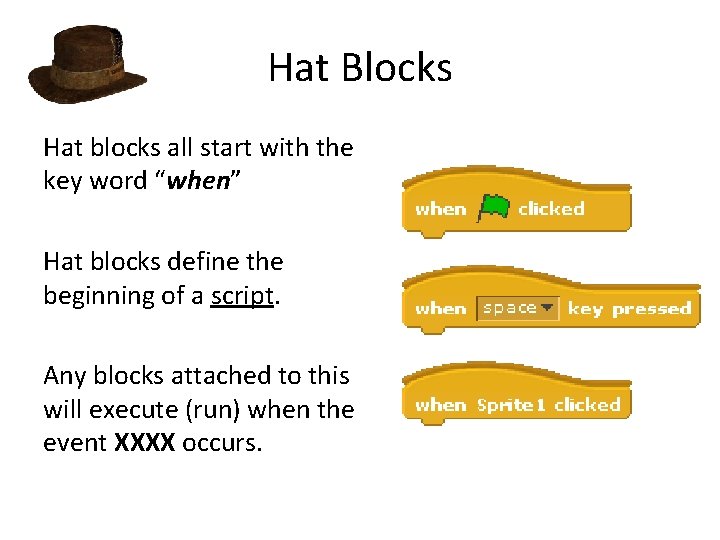
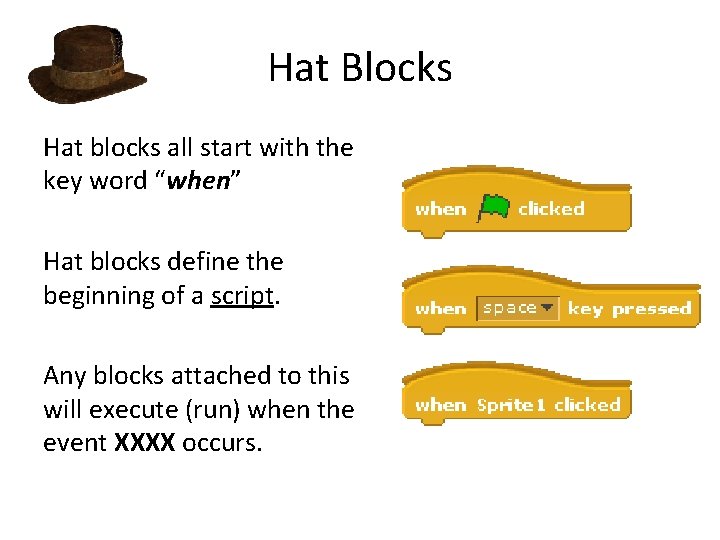
Hat Blocks Hat blocks all start with the key word “when” Hat blocks define the beginning of a script. Any blocks attached to this will execute (run) when the event XXXX occurs.

So, why Scratch? What else can it do? • Presentations • Animations / Simulations And. . .

GRAPHING!

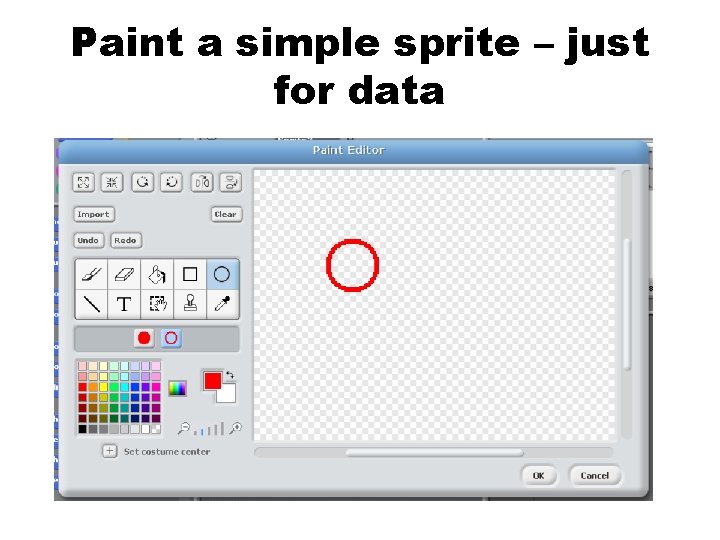
Paint a simple sprite – just for data

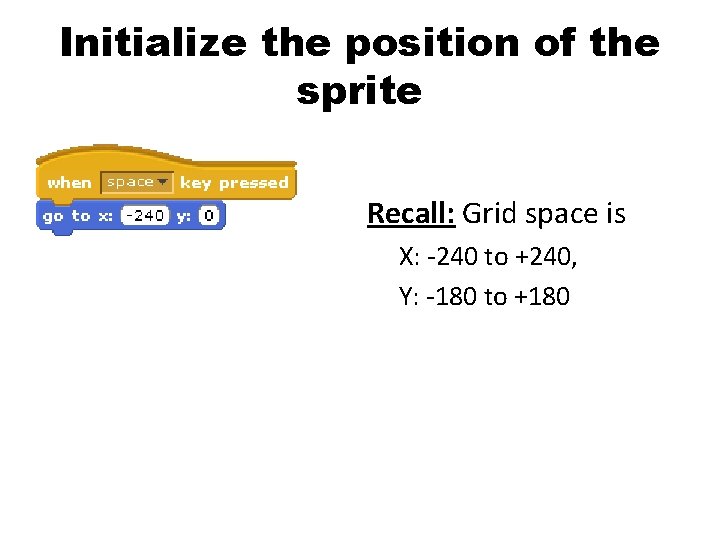
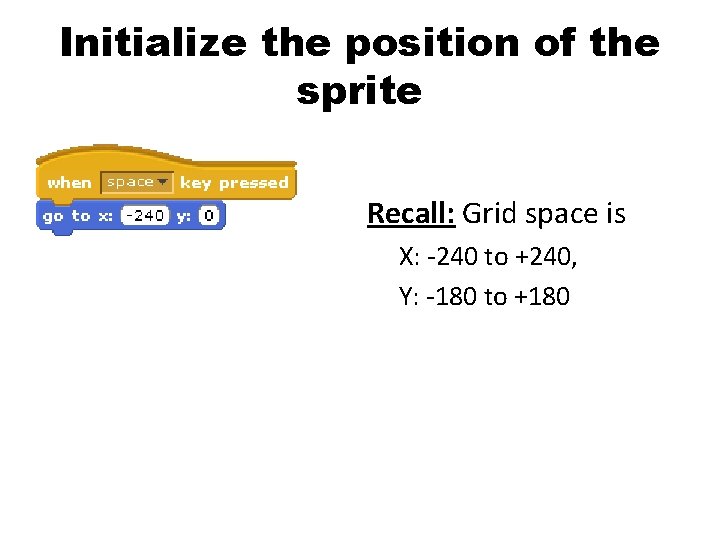
Initialize the position of the sprite Recall: Grid space is X: -240 to +240, Y: -180 to +180

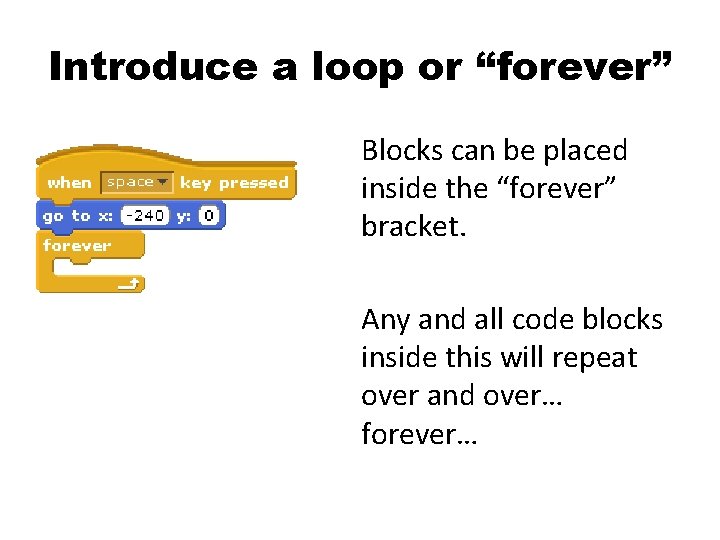
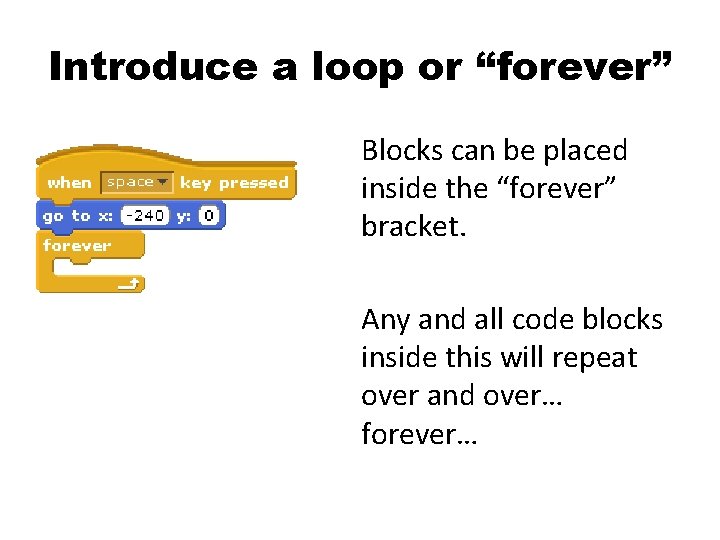
Introduce a loop or “forever” Blocks can be placed inside the “forever” bracket. Any and all code blocks inside this will repeat over and over… forever…

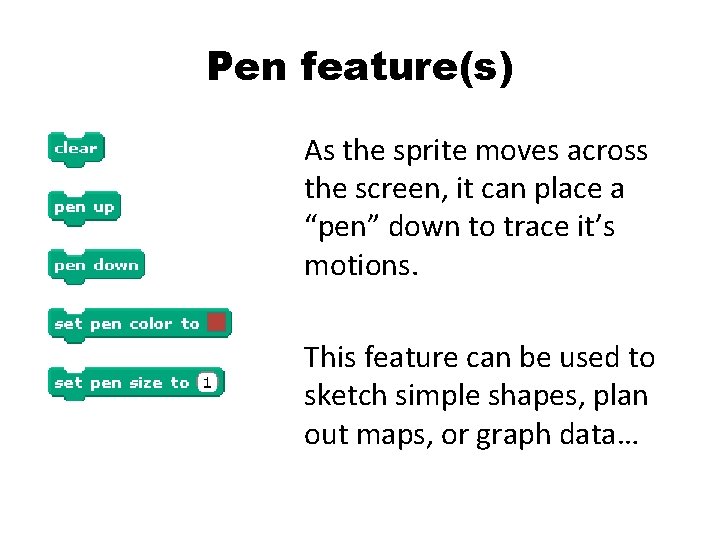
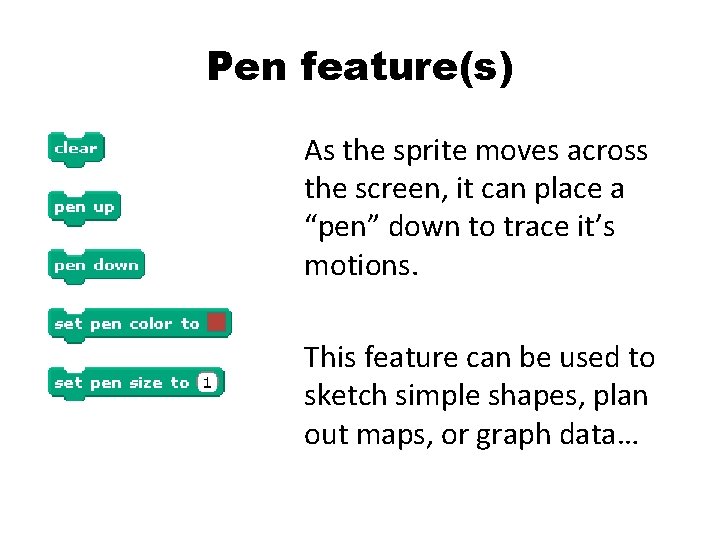
Pen feature(s) As the sprite moves across the screen, it can place a “pen” down to trace it’s motions. This feature can be used to sketch simple shapes, plan out maps, or graph data…

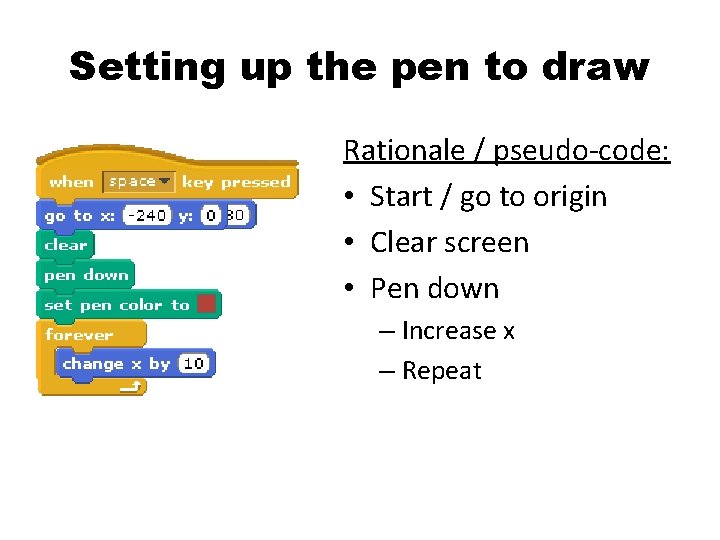
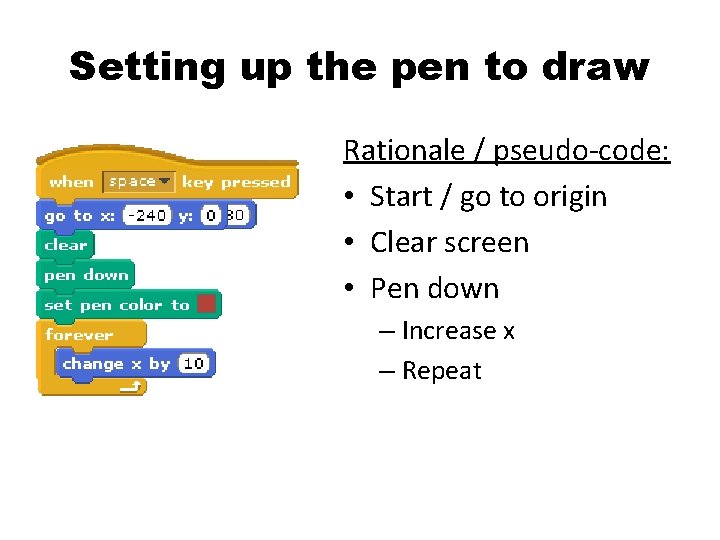
Setting up the pen to draw Rationale / pseudo-code: • Start / go to origin • Clear screen • Pen down – Increase x – Repeat

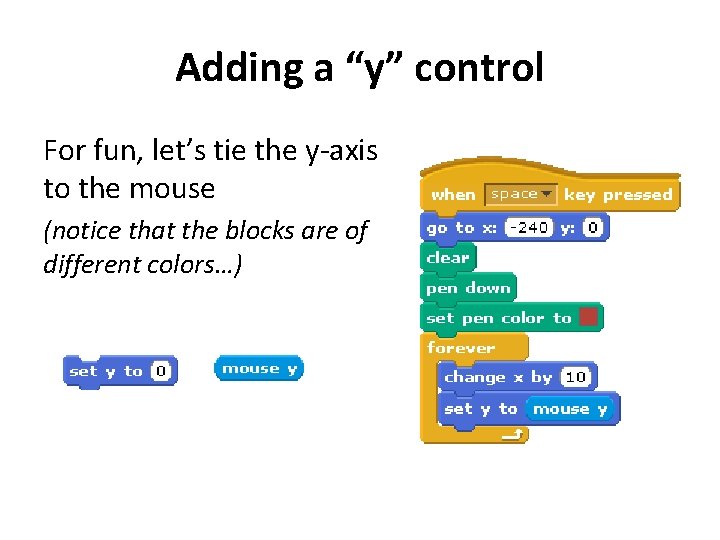
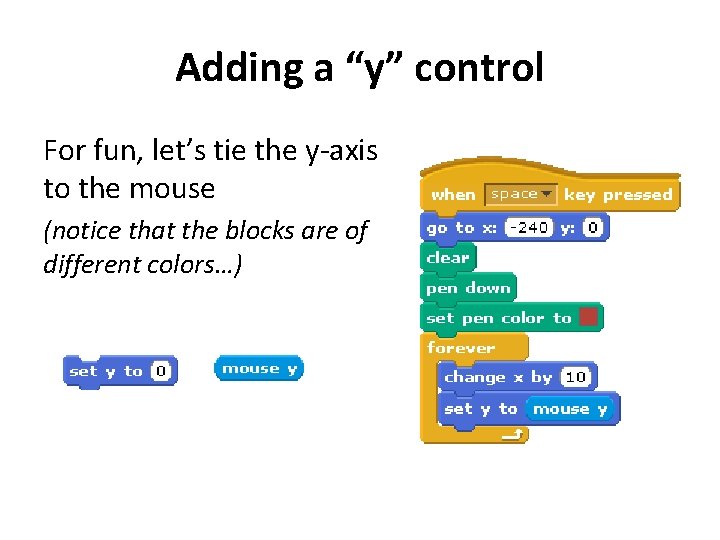
Adding a “y” control For fun, let’s tie the y-axis to the mouse (notice that the blocks are of different colors…)

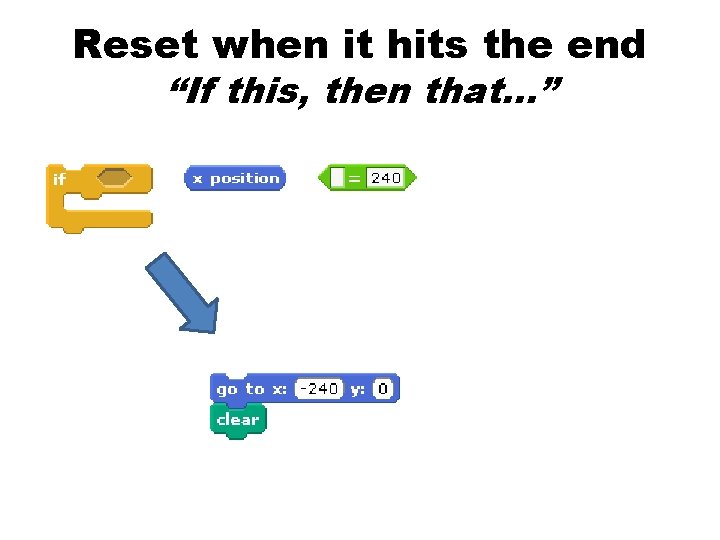
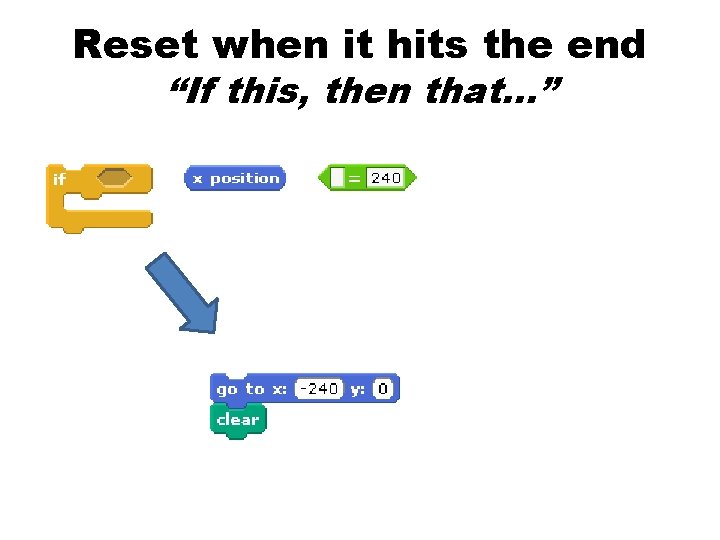
Reset when it hits the end “If this, then that…”

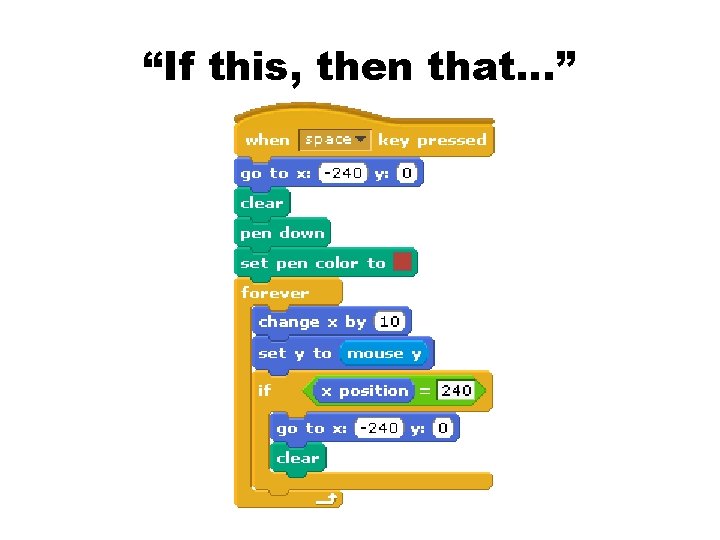
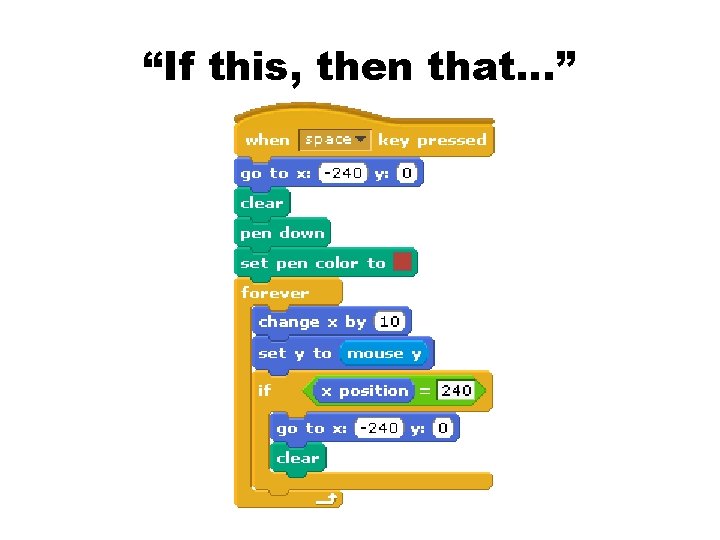
“If this, then that…”

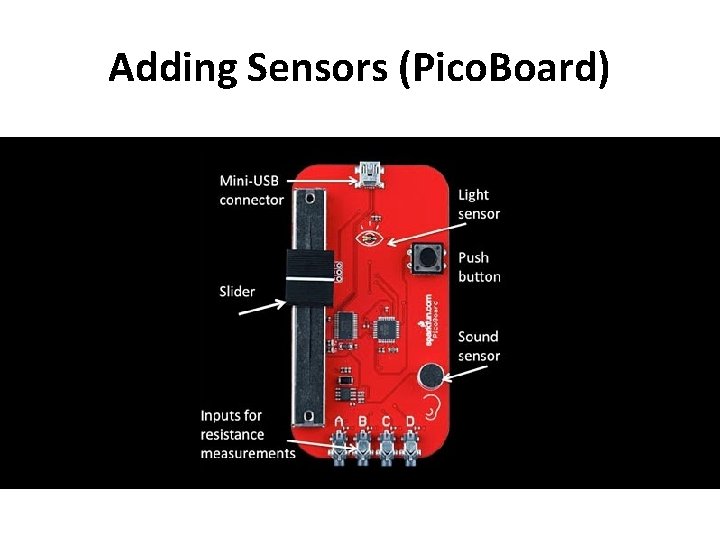
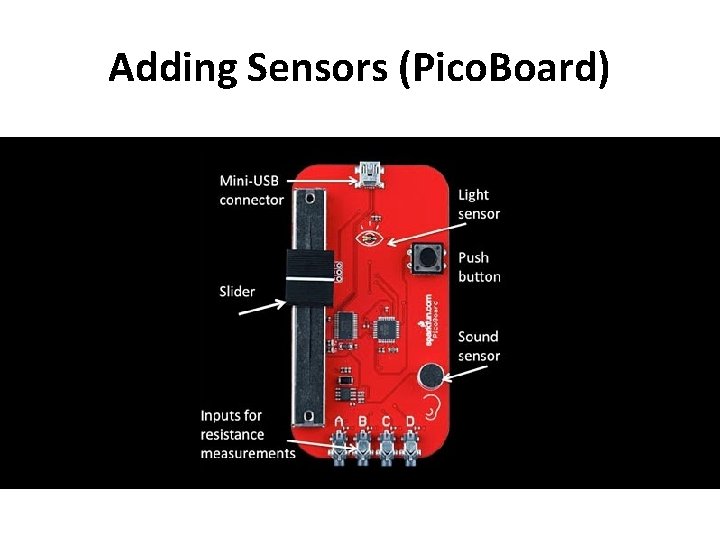
Adding Sensors (Pico. Board)

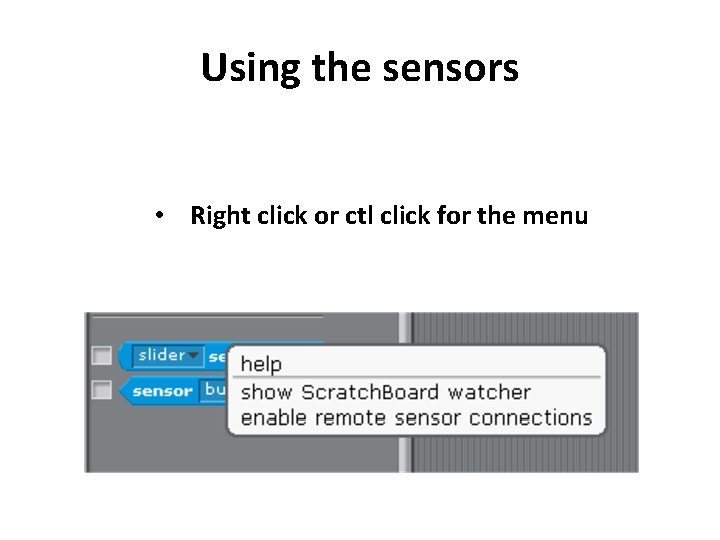
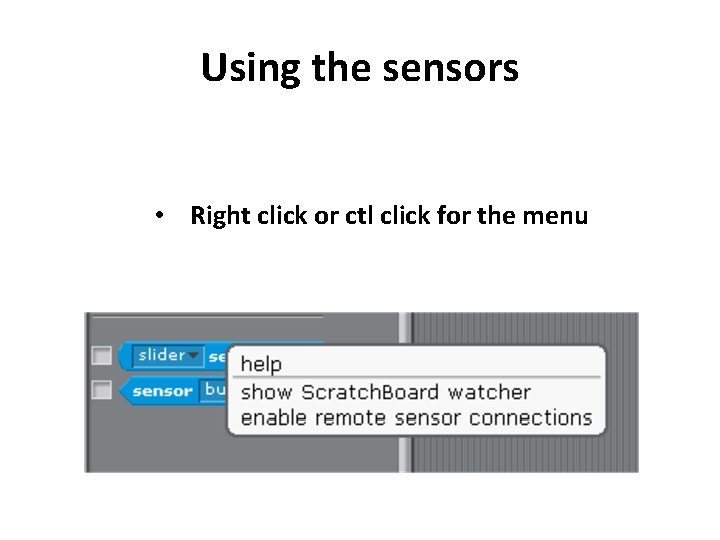
Using the sensors • Right click or ctl click for the menu

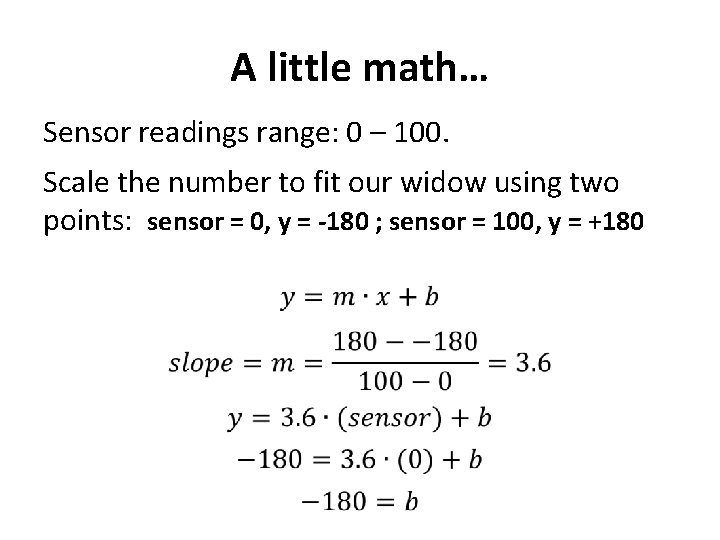
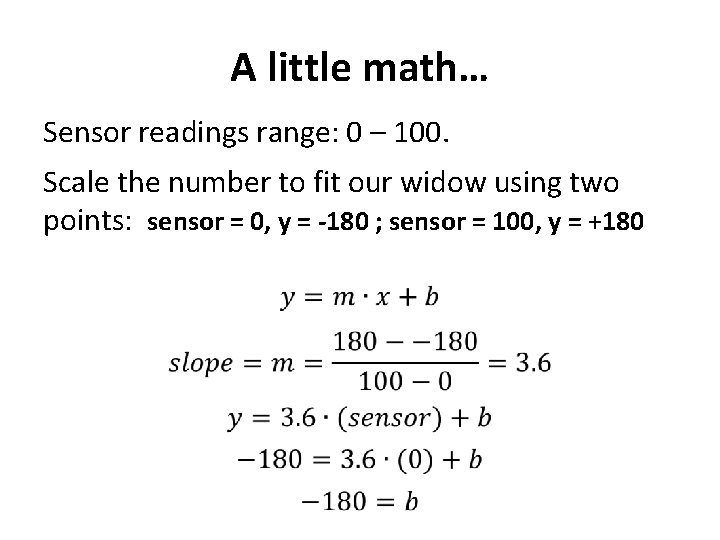
A little math… Sensor readings range: 0 – 100. Scale the number to fit our widow using two points: sensor = 0, y = -180 ; sensor = 100, y = +180

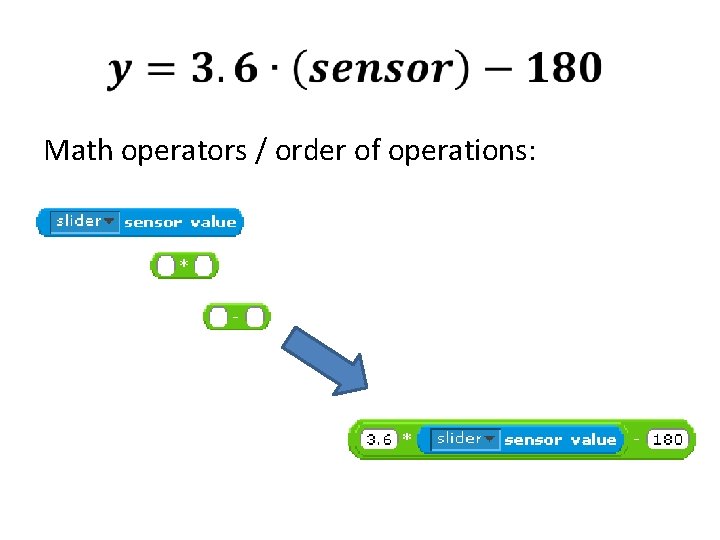
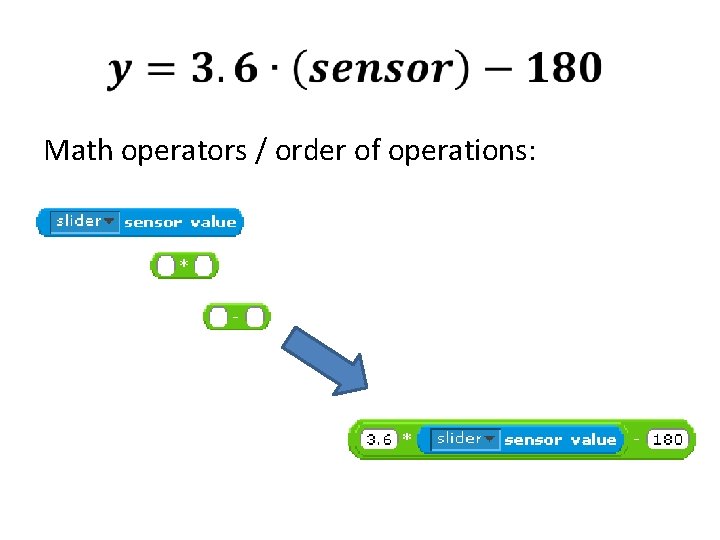
Math operators / order of operations:

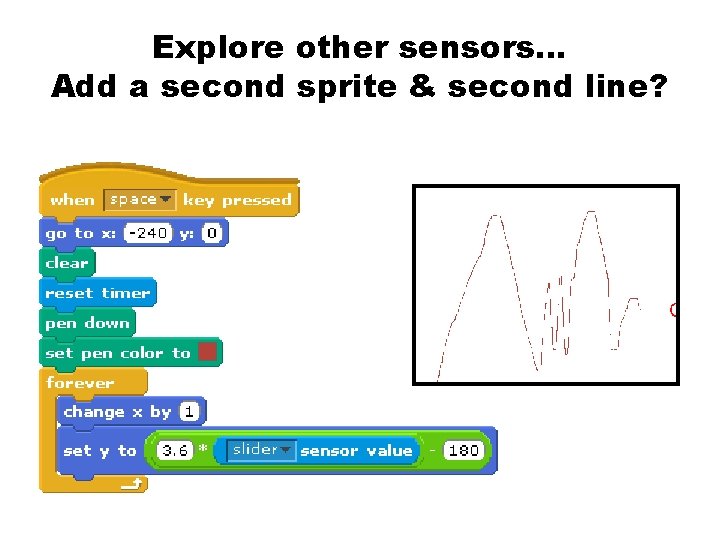
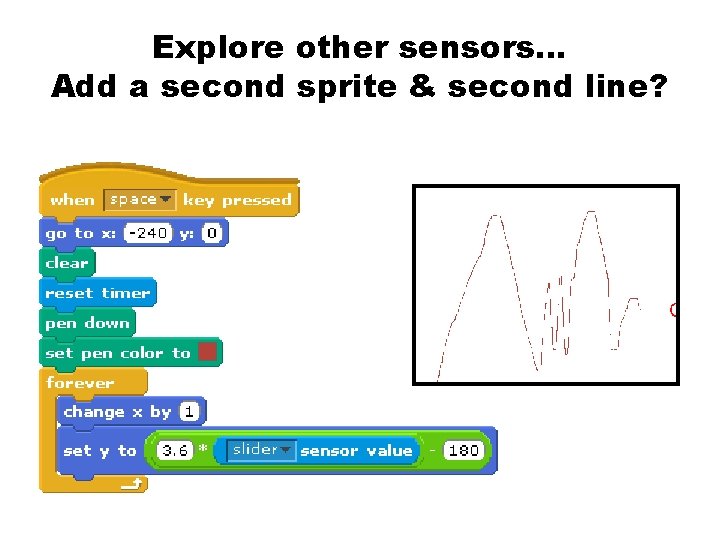
Explore other sensors… Add a second sprite & second line?

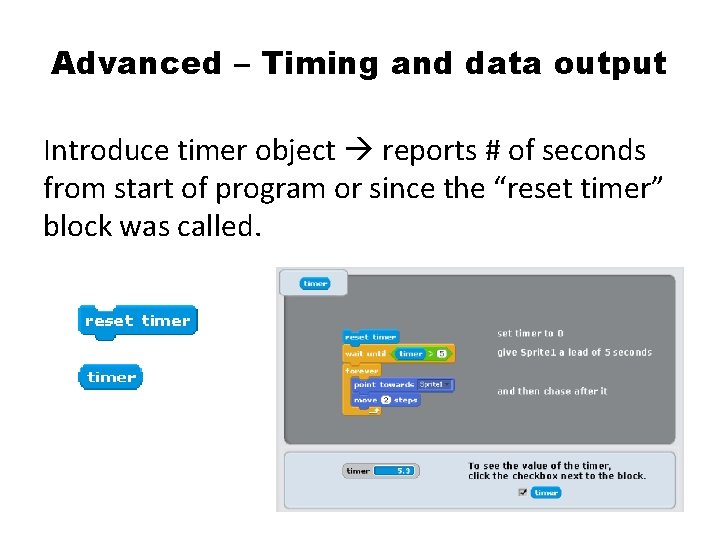
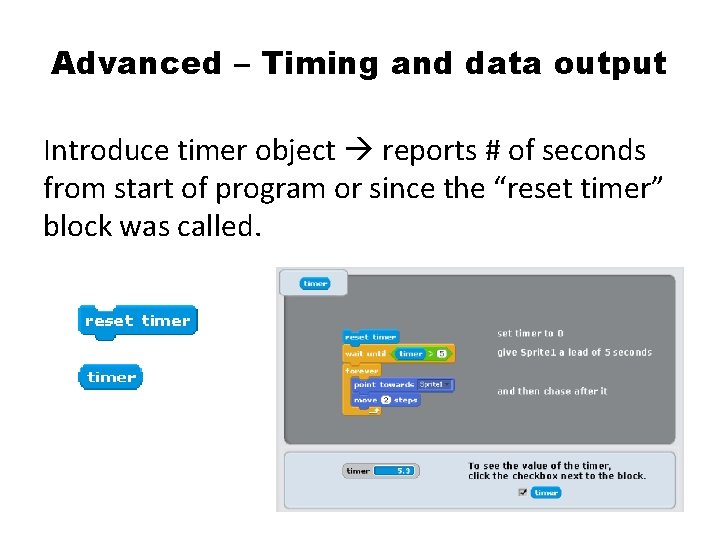
Advanced – Timing and data output Introduce timer object reports # of seconds from start of program or since the “reset timer” block was called.

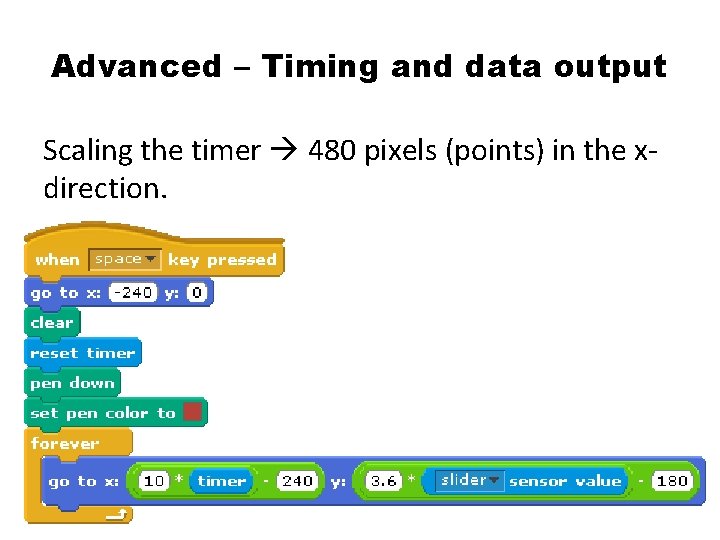
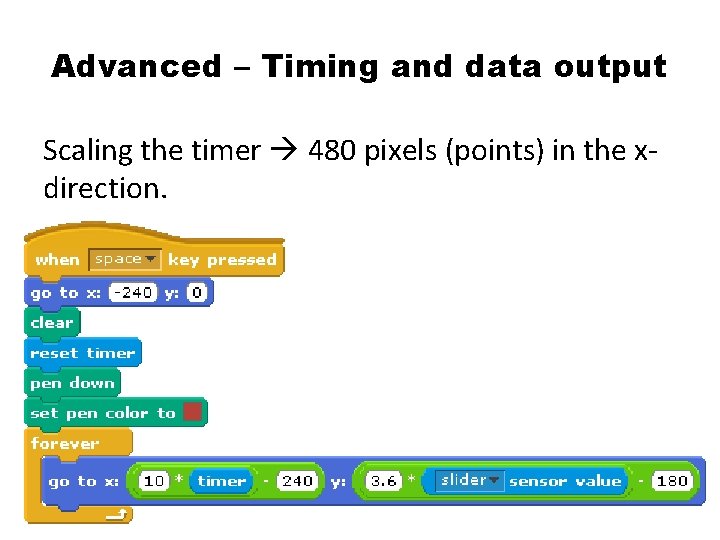
Advanced – Timing and data output Scaling the timer 480 pixels (points) in the xdirection.

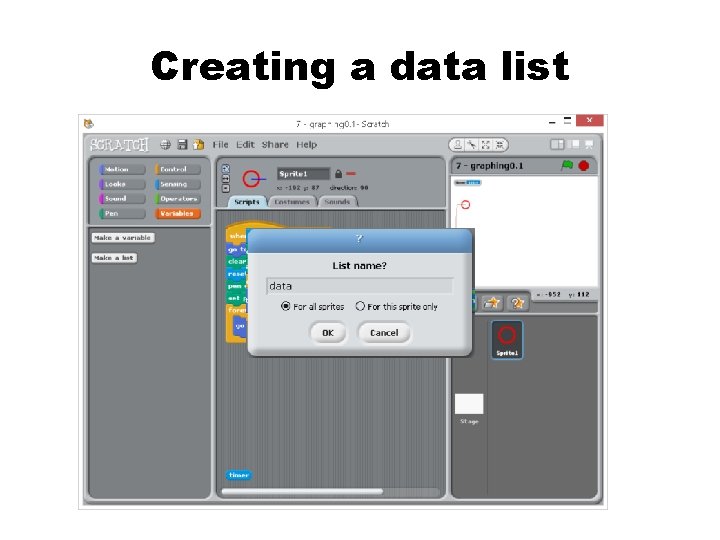
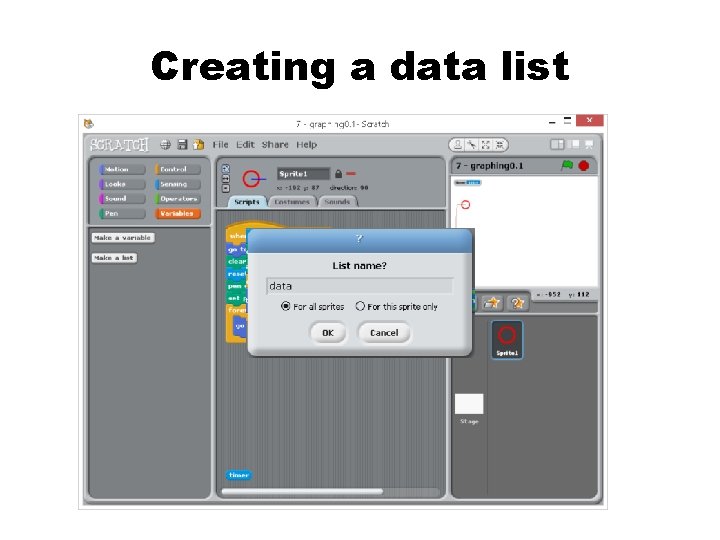
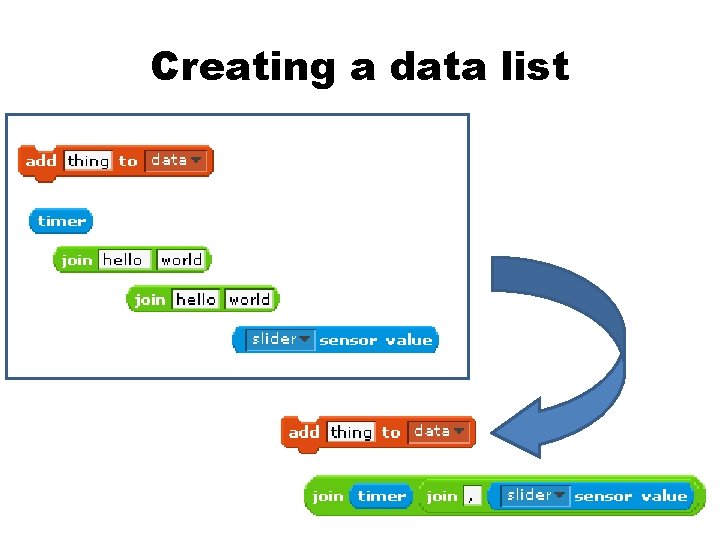
Creating a data list

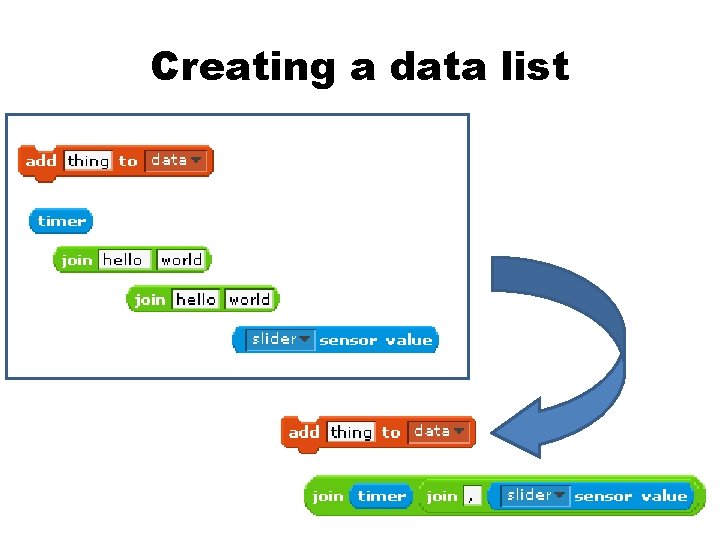
Creating a data list

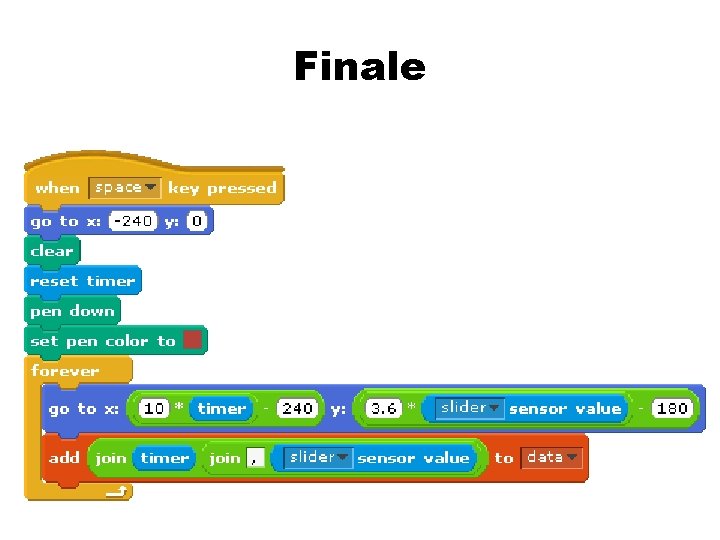
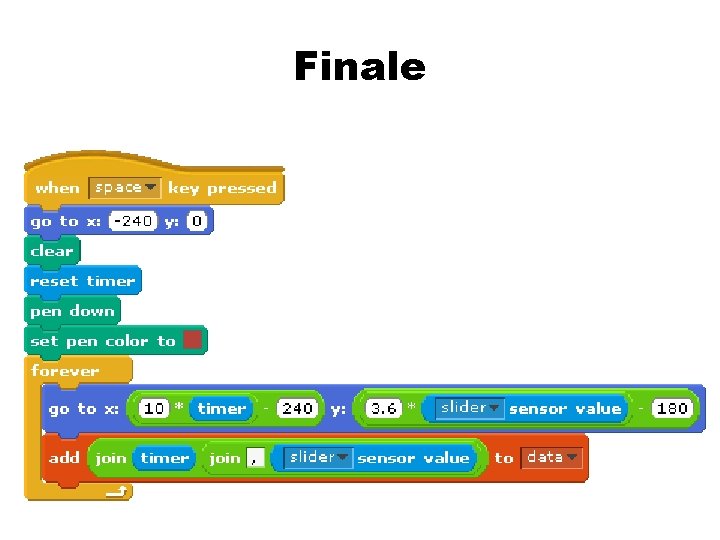
Finale

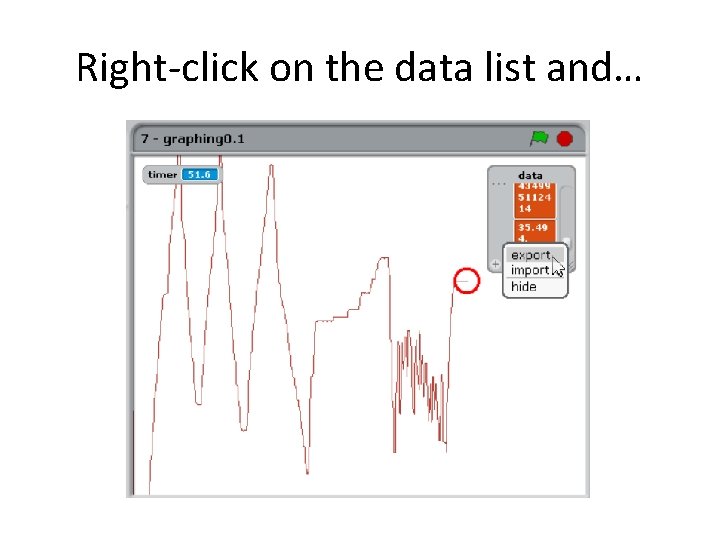
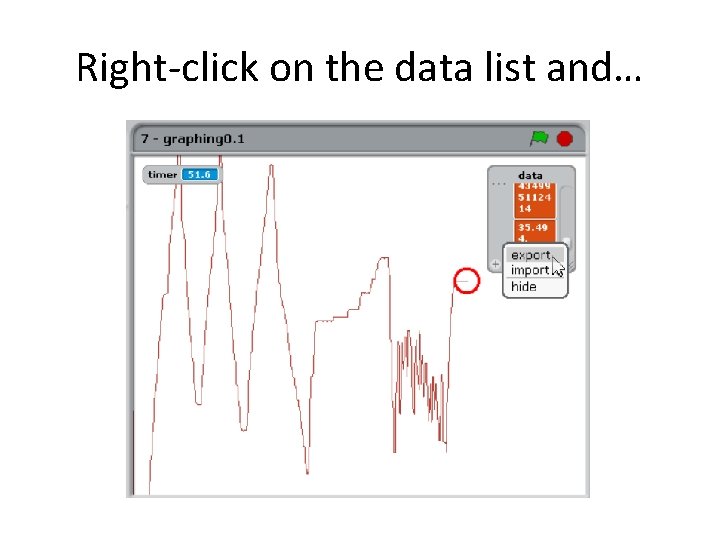
Right-click on the data list and…

Now what? • Interested in professional development? Want to learn more? – – Check-out our Spark. Fun Inventor’s Kit (SIK) Also sold as a lab-pack for schools 15 complete circuits with a full-color experiment guide. Guide is available as a PDF. • Teacher Prof. Dev Workshops available: – Contact: education@sparkfun. com

Questions? email: brian. huang@sparkfun. com twitter: @bri_huang, @sparkfun, #nsta 14 Interested in any of this? E-mail us about our 20% educator discount – eservice@sparkfun. com