Using early memories for inclusive design Image Schemas















- Slides: 15

Using early memories for inclusive design – Image Schemas and their Metaphorical Extensions Jörn Hurtienne 04. 09. 2007

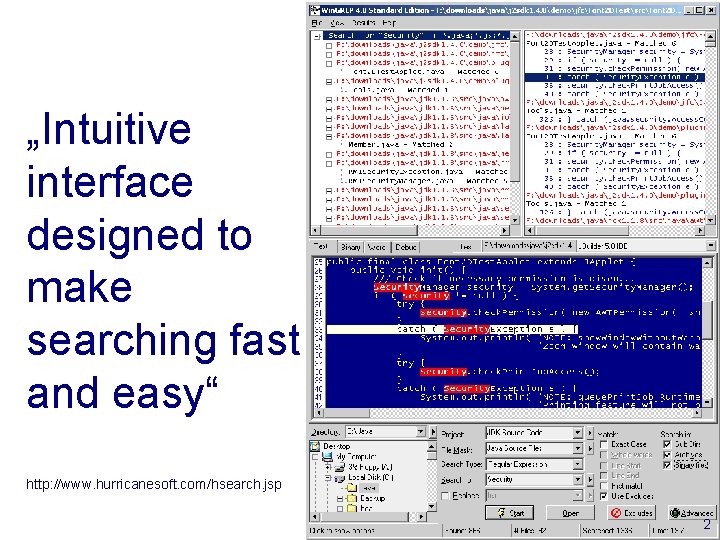
„Intuitive interface designed to make searching fast and easy“ http: //www. hurricanesoft. com/hsearch. jsp 2

Intuitive use • Intuitive use is unconscious application of pre-existing knowledge IUUI • Sounds like expert knowledge… • For larger user groups it must be different knowledge – early learning, frequent encoding and retrieval, shared 3

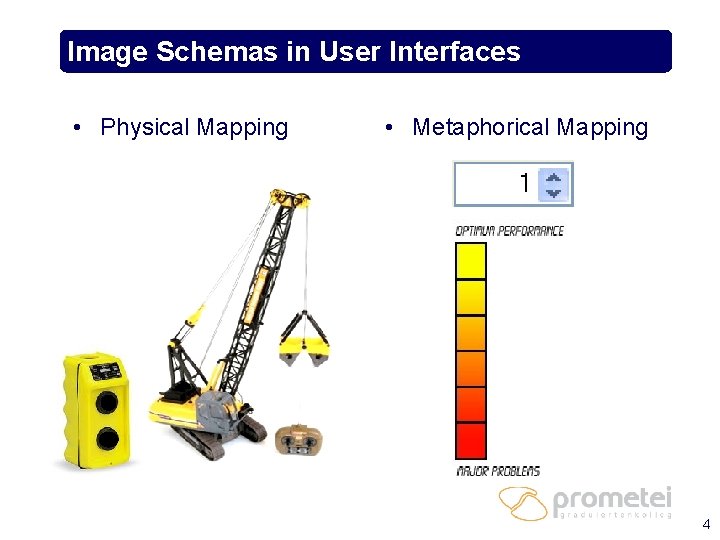
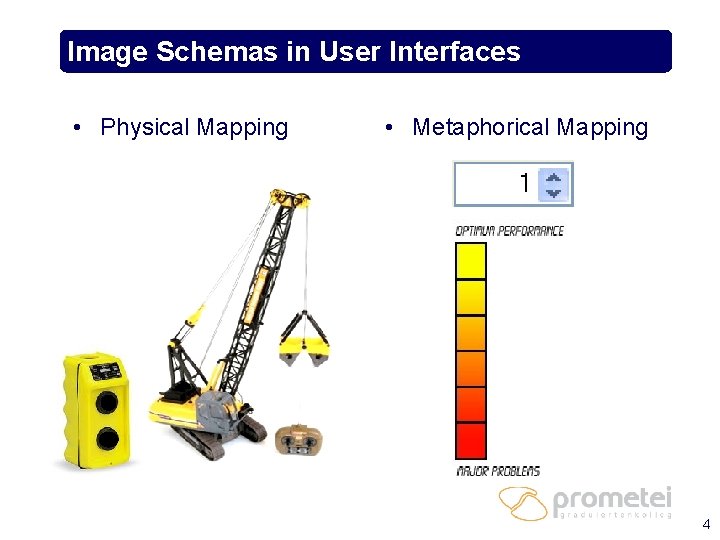
Image Schemas in User Interfaces • Physical Mapping • Metaphorical Mapping 4

Image Schemas: metaphorical extensions • Quantity: MORE IS UP – Speak up please. Keep your voice down please. • Quality: GOOD IS UP – We hit a peak last year, but it’s been downhill ever since • Quality: VIRTUE IS UP – She is an upstanding citizen. That was a low-down thing to do. • Power and Control: HIGH STATUS IS UP – He’s climbing the career ladder. He’s at the bottom of the social hierarchy. 5

Image Schemas • FORCE – attraction, balance, blockage, compulsion, counterforce, diversion, enablement, momentum, restraint removal, resistance • SPACE – center-periphery, contact, front-back, left-right, near-far, path, rotation, scale, up-down • CONTAINMENT – container, in-out, content, full-empty, surface • PROCESS – iteration, cycle • MULTIPLICITY – merging, collection, splitting, part-whole, count-mass, linkage, matching • ATTRIBUTE – straight, warm-cold, big-small, bright-dark, fast-slow, hard-soft, heavy-light, strong-weak, rough-smooth 6

Metaphorical Extensions • FORCE SIMILAR IS NEAR GOOD IS STRAIGHT – attraction, balance, blockage, compulsion, counterforce, diversion, GOOD IS BRIGHT enablement, momentum, restraint removal, resistance • SPACE AFFECTION IS WARMTH – center-periphery, contact, front-back, left-right, near-far, path, rotation, scale, up-down IMPORTANT IS CENTRAL • CONTAINMENT CONSIDERED IS NEAR – container, in-out, content, full-empty, surface • PROCESS COMPARISON IS BALANCE – iteration, cycle • MULTIPLICITY GENERAL IS UP TIME IS A CONTAINER – merging, collection, splitting, part-whole, count-mass, linkage, DIFFICULTIES ARE HEAVY matching • ATTRIBUTE EVENTS ARE PATHS – straight, warm-cold, big-small, bright-dark, fast-slow, hard-soft, heavy-light, strong-weak, rough-smooth PROBLEMS ARE BLOCKAGES 7

Testing Image Schema Theory 1. Does it make valid claims for the design of user interfaces? 2. Does it support the UI design process? 3. Does it lead to new insights about designing user interfaces? Does it contributes to the understanding in the field of designing user interfaces? 8

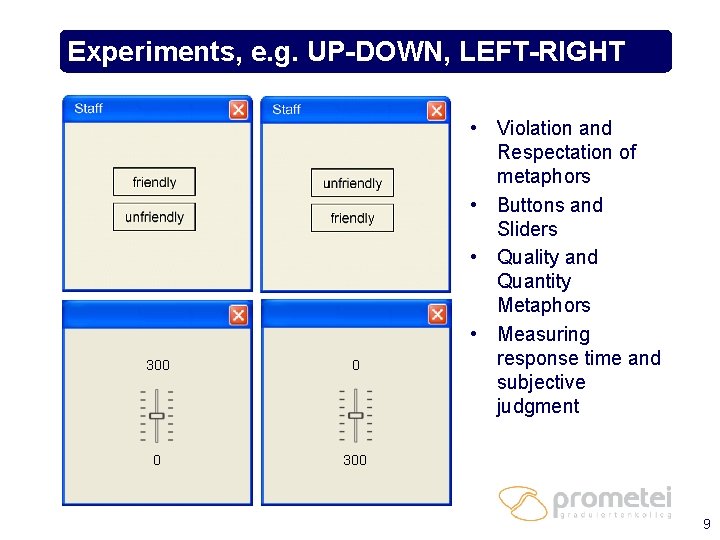
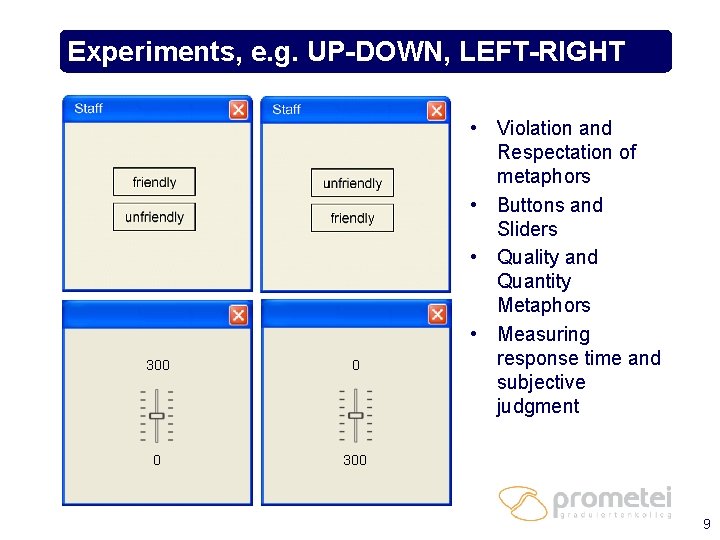
Experiments, e. g. UP-DOWN, LEFT-RIGHT 300 0 0 300 • Violation and Respectation of metaphors • Buttons and Sliders • Quality and Quantity Metaphors • Measuring response time and subjective judgment 9

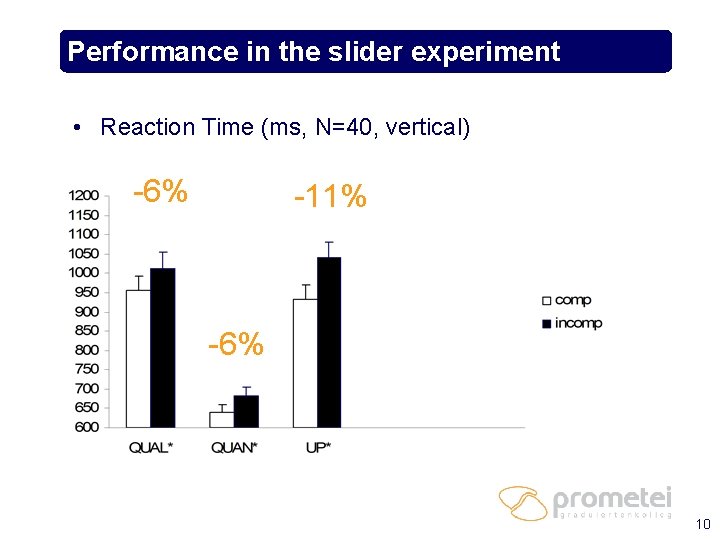
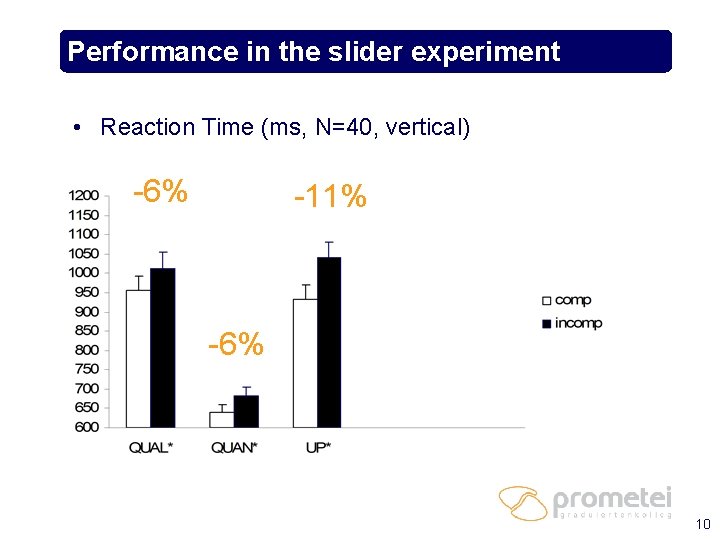
Performance in the slider experiment • Reaction Time (ms, N=40, vertical) -6% -11% -6% 10

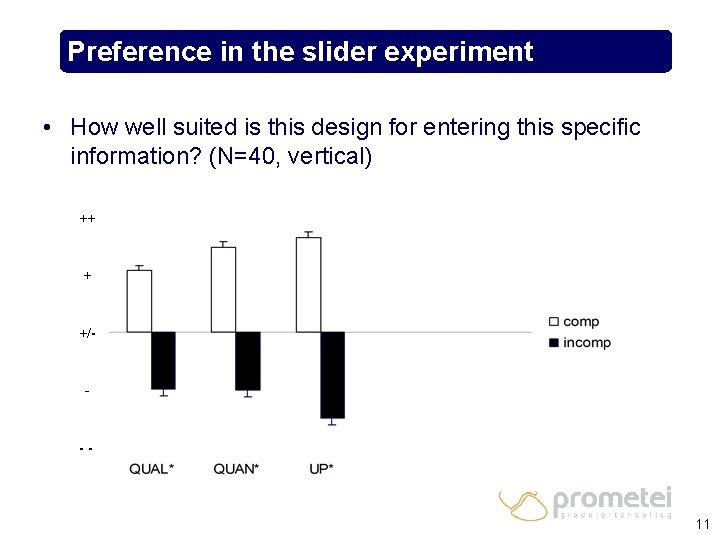
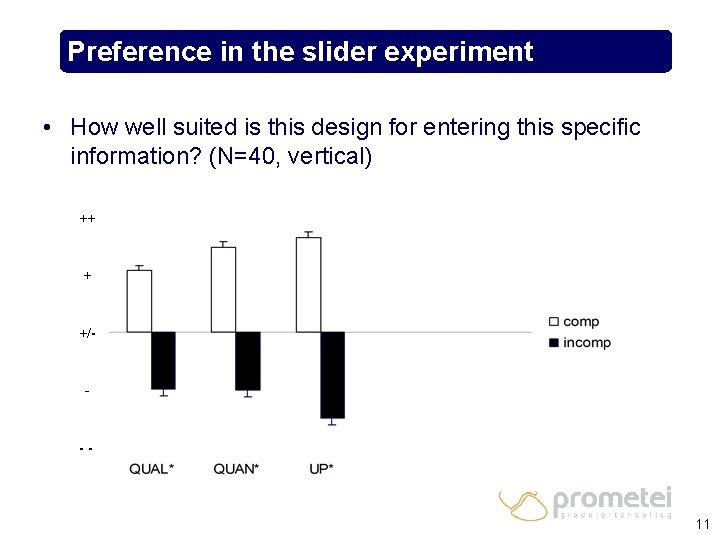
Preference in the slider experiment • How well suited is this design for entering this specific information? (N=40, vertical) ++ + +/+/- - -- 11

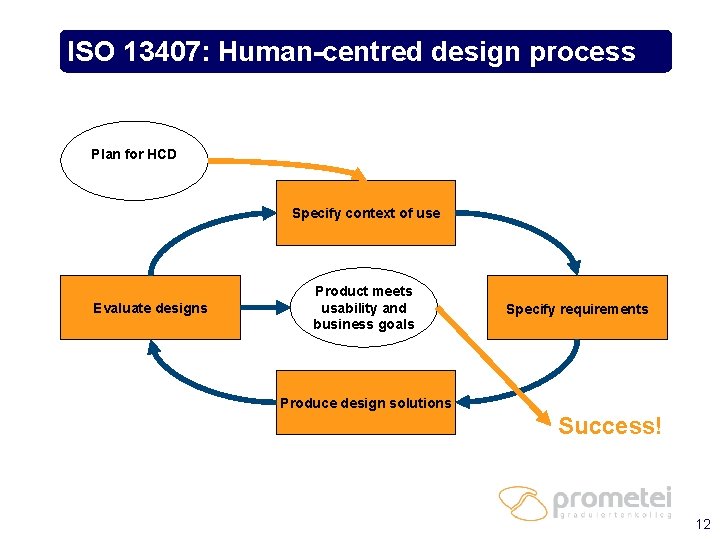
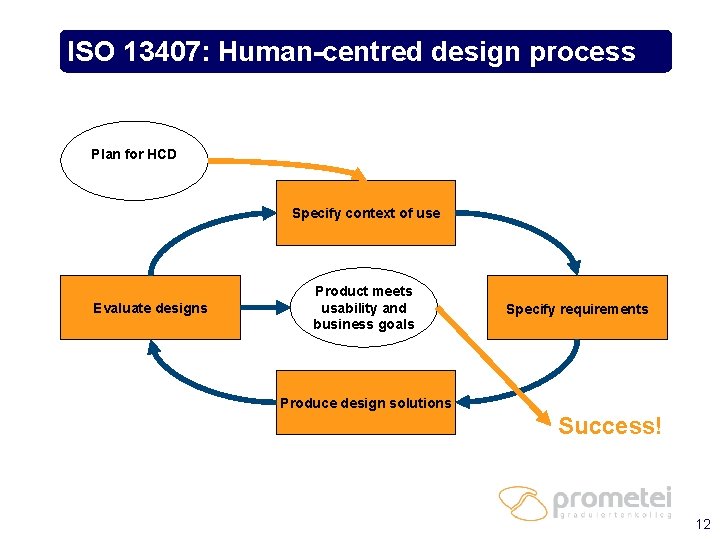
ISO 13407: Human-centred design process Plan for HCD Specify context of use Evaluate designs Product meets usability and business goals Specify requirements Produce design solutions Success! 12

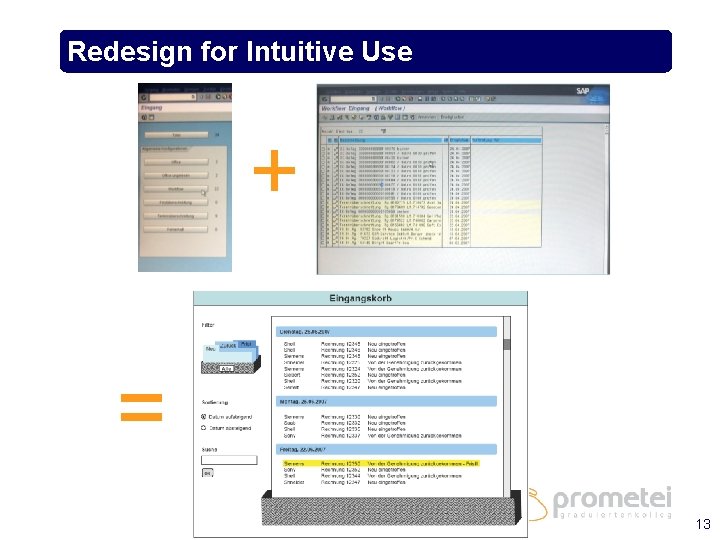
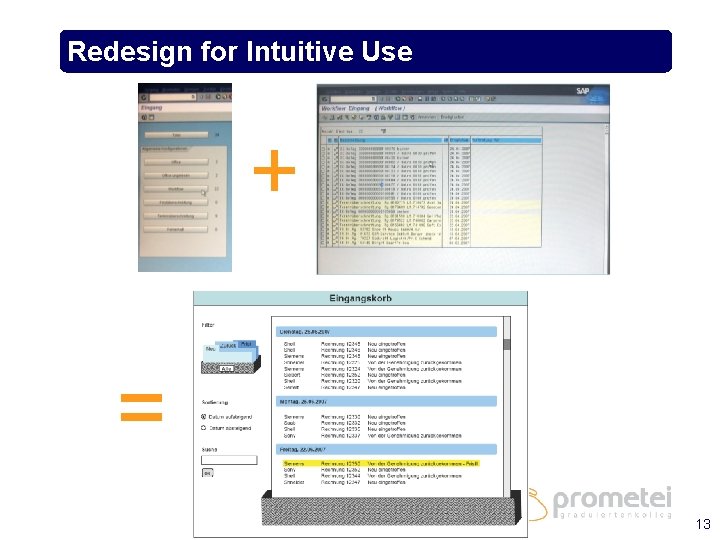
Redesign for Intuitive Use + = 13

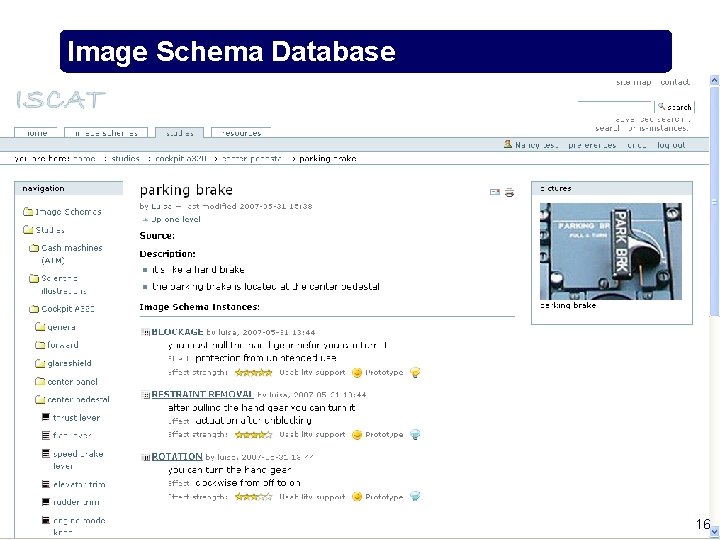
Image Schema Database 16

Testing Image Schema Theory 1. Does it make valid claims for the design of user interfaces? 2. Does it support the UI design process? 3. Does it lead to new insights about designing user interfaces? Does it contributes to the understanding in the field of designing user interfaces? • We have some support for each of these requirements, but this is just the beginning… – More research must follow 17
 Informal design guidelines
Informal design guidelines Informal guidelines for relational schema
Informal guidelines for relational schema Area of convergence
Area of convergence What is schema
What is schema Brewer and treyens (1981)
Brewer and treyens (1981) Explain schema theory with reference to one study
Explain schema theory with reference to one study Schemas on perception
Schemas on perception Microsoft schemas xml
Microsoft schemas xml Self schemas
Self schemas Inclusive design research centre
Inclusive design research centre Early cpr and early defibrillation can: *
Early cpr and early defibrillation can: * Semiconductor ram memories
Semiconductor ram memories Introduction to the giver
Introduction to the giver Take out a piece of paper
Take out a piece of paper Irvine valley memories
Irvine valley memories 64 bit address
64 bit address