Using Cascading Style Sheets CASCADING STYLE SHEETS CSS


























































- Slides: 58

Using Cascading Style Sheets CASCADING STYLE SHEETS (CSS) BASICS

Introduction to Styles and Properties Cascading Style Sheets (CSS) are a standard set by the World Wide Web Consortium (W 3 C) for managing the design and formatting of Web pages in a Web browser

Introduction to Styles and Properties A single piece of CSS formatting information, such as text alignment or font size, is referred to as a style Some of the style capabilities of CSS include the ability to change fonts, backgrounds, and colors, and to modify the layout of elements as they appear in a Web browser CSS information can be added directly to documents or stored in separate documents and shared among multiple Web pages The term “cascading” refers to the Web pages’ ability to use CSS information from more than one source.

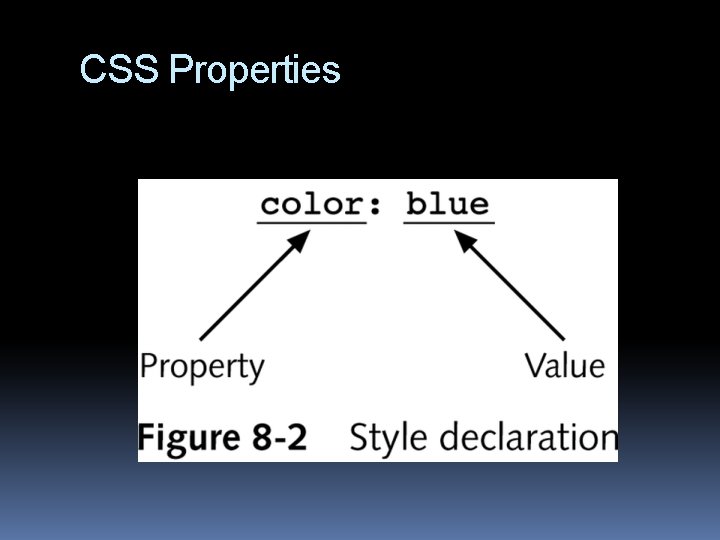
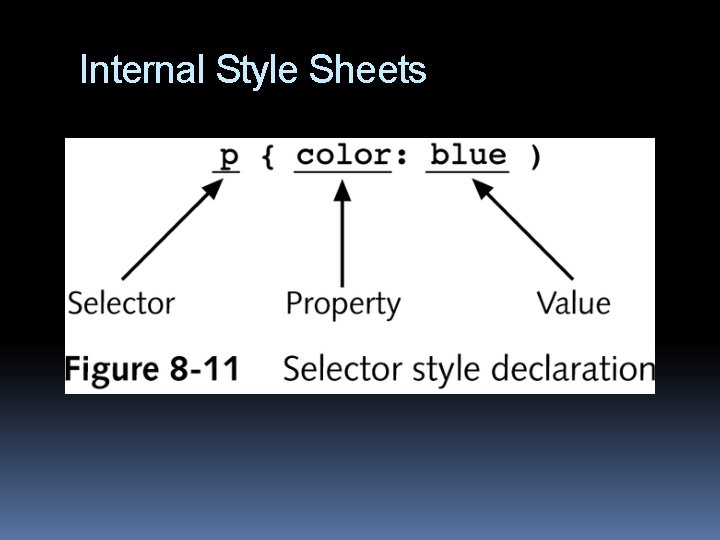
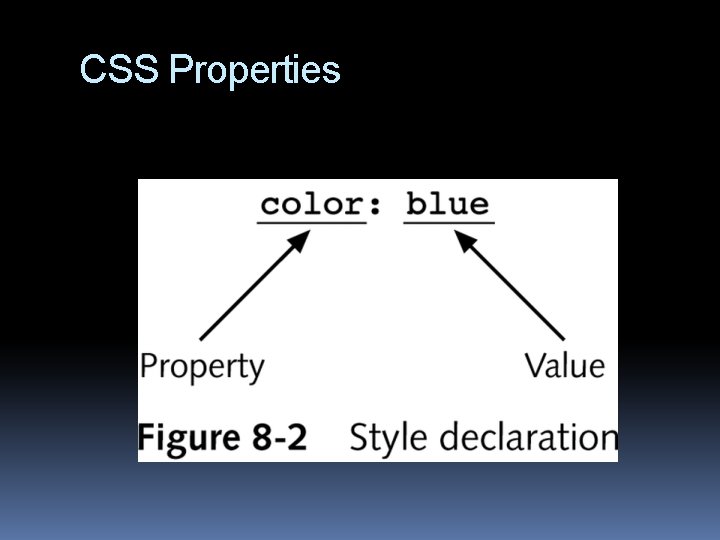
CSS Properties CSS styles are created with two parts separated by a colon: the property, which refers to a specific CSS style, and the value assigned to it, which determines the style’s visual characteristics Together, a CSS property and the value assigned to it are referred to as a declaration or style declaration

CSS Properties

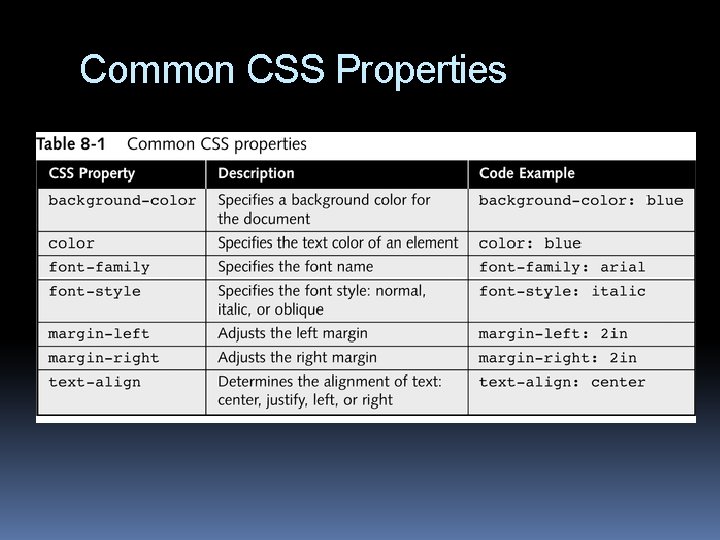
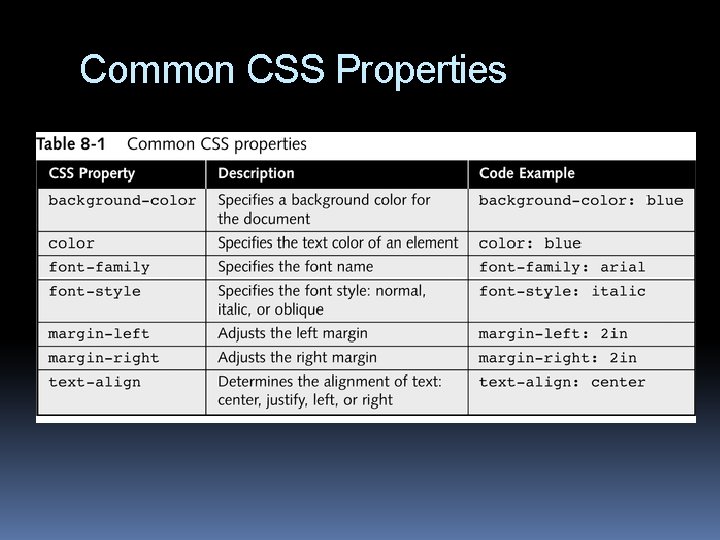
Common CSS Properties

CSS Properties The properties available in CSS 1 are grouped into the following categories: Color and background properties Font properties Text properties Box properties Classification properties CSS information can be added directly to documents or stored in separate documents and shared among multiple Web pages The term “cascading” refers to the Web pages’ ability to use CSS information from more than one source

Inline Styles The most basic method of applying styles is to use inline styles, which allow you to add style information to a single element in a document You use the style attribute to assign inline style information to an element You assign to the style attribute a property declaration enclosed in quotation marks

CSS Values The values you can assign to a CSS property depend on what type of property it is Some properties can be assigned a range of values

CSS Values For instance, you can assign any font name that is available on a user’s system to the font-family property For other properties, you must assign a value from a specific set of values

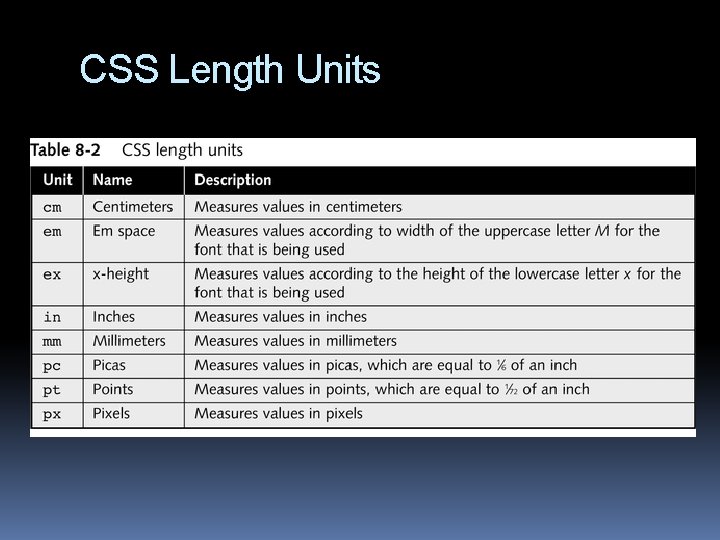
Length Units Length units refer to the units of measure that you can use in a style declaration to determine the size or positioning of an element Whether a length unit is used for sizing or positioning depends on the property and the element to which it is assigned

Length Units You assign a measurement value to a property by assigning the number that represents the measurement, immediately followed by the unit of measure

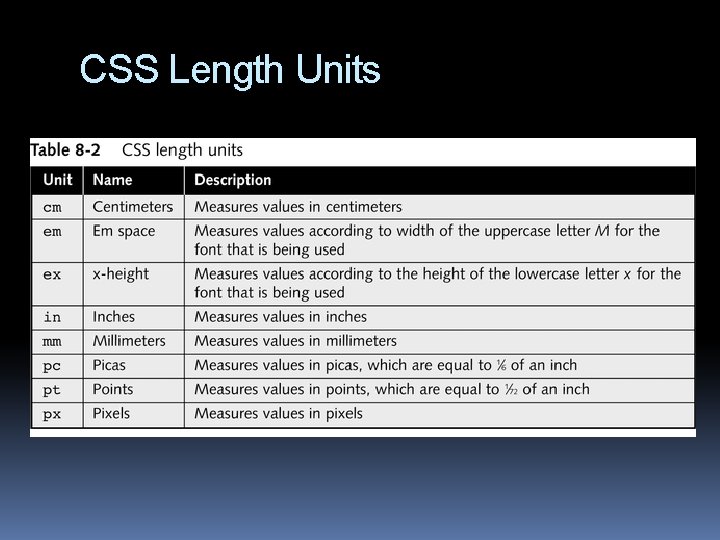
CSS Length Units

Length Units CSS length units are either absolute or relative Absolute length units use an exact measurement to specify the size or placement of an element The following CSS length units are absolute: cm (centimeters) in (inches) mm (millimeters) pc (picas) pt (points)

Length Units Relative length units are preferred because they adjust properties according to screen size or user preferences The following CSS length units are relative: em (em space) ex (x-height) px (pixels)

Percentage Units An alternative to relative length units is percentage units, which adjust properties relative to other values You assign a percentage unit value to a property by assigning a number that represents the percentage, immediately followed by the percent symbol (%)

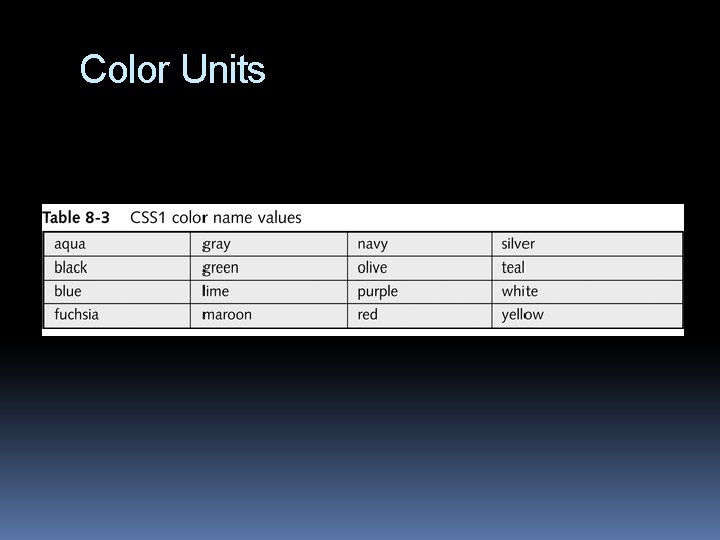
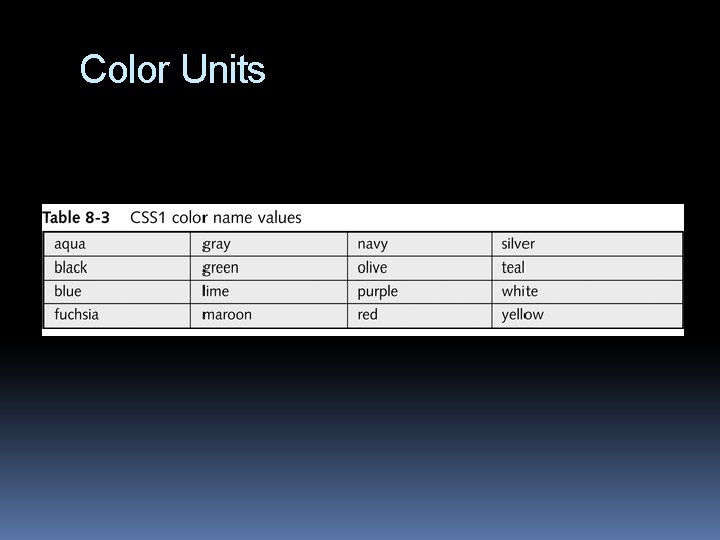
Color Units A color unit represents a color value that you can assign to a property You can assign a color unit to a property using any one of 16 color names defined in the CSS 1 specification

Color Units

Color Units Most graphical computer systems use the RGB color system for specifying colors You can also assign a color using the RGB color system or Headeximel

Using Cascading Style Sheets CASCADING STYLE SHEETS (CSS) STRUCTURE

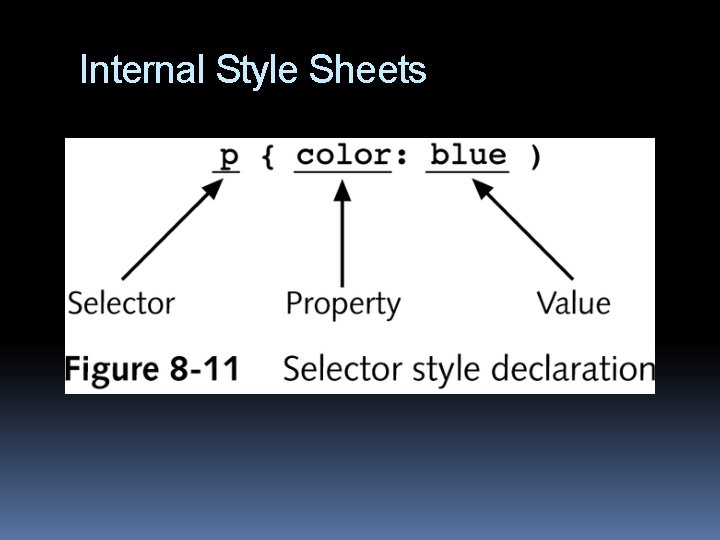
Internal Style Sheets You use an internal style sheet to create styles that apply to an entire document You create an internal style sheet within a <style> element placed within the document head The <style> element must include a type attribute, which is assigned a value of “text/css” Within the <style> element you create any style instructions for a specific element that are applied to all instances of that element contained in the body of the document The element to which specific style rules in a style sheet apply is called a selector

Internal Style Sheets

Contextual Selectors A contextual selector allows you to specify formatting for an element, but only when it is contained within another element You create a contextual selector by including two or more selectors in a declaration within a <style> element separated by spaces

Class Selectors Another method of applying styles is to use class selectors, which allow you to create different groups of styles for the same element You create a class selector within a <style> element by appending a name for the class to a selector with a period You then assign the class name to the standard class attribute of elements in the document that you want to format with the class’s style definitions

ID Selectors An ID selector is similar to an inline style in that it allows you to create style declarations that are only applied to a single element in the document As with inline styles, you use an ID selector when you want to change the style of a single element on your Web page

ID Selectors The benefit to using ID selectors over inline styles is that they allow you to maintain all of your style declarations in a single location within the <style> element, as opposed to inline style declarations, which you must create within each element

External Style Sheets External style sheets are separate text documents containing style declarations that are used by multiple documents on a Web site You should create an external style sheet whenever you need to use the same styles on multiple Web pages on the same site

External Style Sheets You create an external style sheet in a text editor, the same as when you create HTML documents However, you should save the document with an extension of. css The most popular way of accessing the styles in an external style sheet is to use the empty <link> element to link a document to a style sheet You place the <link> element in the document head

External Style Sheets You include three attributes in the <link> element: The href attribute that is assigned the Uniform Resource Locator (URL) of the style sheet The rel attribute that is assigned a value of “stylesheet” to specify that the referenced file is a style sheet The type attribute, which is assigned the same “text/css” value as the type attribute used in the <style> element

The <div> and <span> Elements The <div> element formats a group of block-level and inline elements with styles, whereas the <span> element formats a group of inline elements The only difference between these two elements is that the <div> element can contain block-level elements and also adds a line break after its closing tag

Cascading Order CSS uses an order of precedence to determine which styles to apply when a selector is formatted in different sources The least important style formatting is the browser’s default style settings

Cascading Order The cascading order of precedence for styles, starting with the least important to the most important, is as follows: 1. 2. 3. 4. Browser default External style sheets Inline styles

Setting Color and Background Properties The color property sets the text color of an element Background properties set the background color or image that appears behind an element

Foreground and Background Color The color you apply with the color element is referred to as the foreground color Another type of color you can add to elements is background color, which you create with the background-color property. The foreground color that is applied to an element’s text appears on top of an element’s background color

Foreground and Background Color The W 3 C strongly recommends that whenever you use the color property, you also include the backgroundcolor property to ensure that the foreground color text is placed on a suitable background In order to set background properties for the Web page itself, you declare them for the <body> element

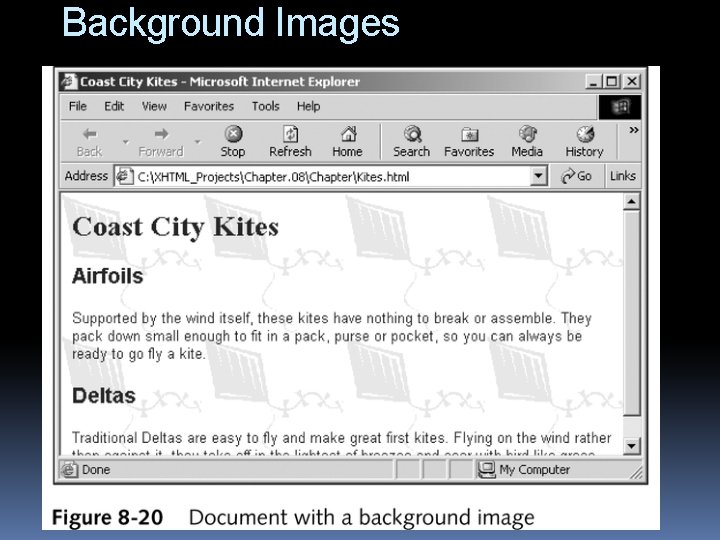
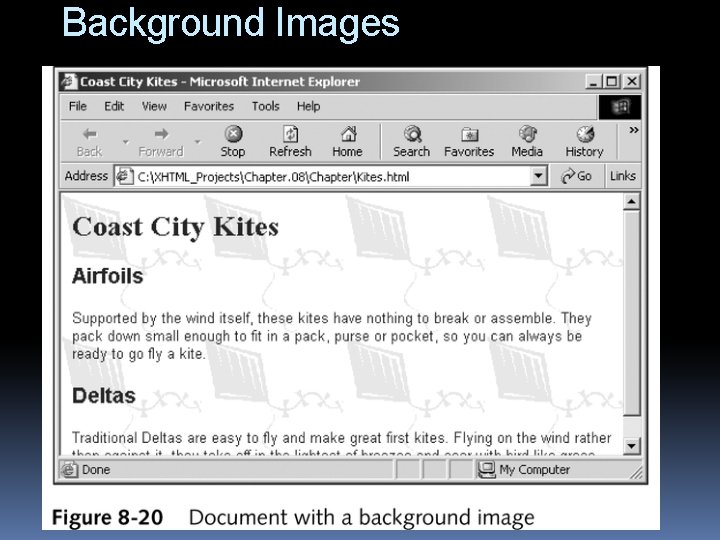
Background Images To set an image to appear as the document background, you use the background-image property and assign to it a URL using the format url (url)

Background Images

The background Shorthand Property Several of the property categories include a special property called a shorthand property that allows you to set all of the properties in a category using one declaration

The background Shorthand Property The shorthand property for the background properties category is the background property Many of the properties for each category have unique values that are assigned to them

The background Shorthand Property The background-attachment property can be assigned the values “scroll” or “fixed”; neither of these values can be assigned to any other background property

Setting Text Properties You use text properties to specify the placement and appearance of text The difference between text properties and font properties is that text properties do not change the appearance of an element’s font Text properties adjust visual aspects such as word and letter spacing, text alignment, indentation, and so on

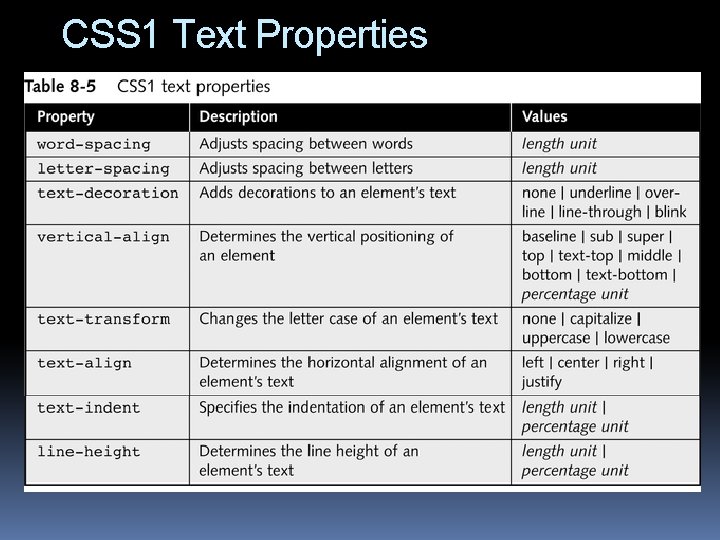
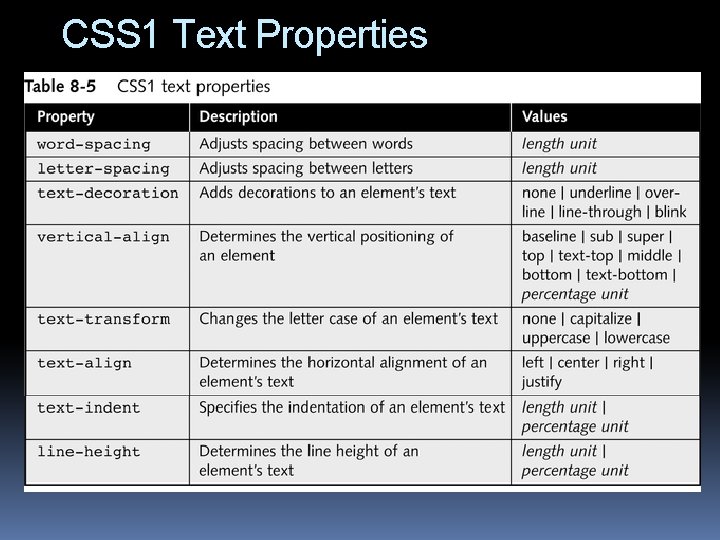
CSS 1 Text Properties

Word and Letter Spacing Word spacing refers to the amount of space between words, whereas letter spacing refers to the amount of space between letters You set word spacing with the wordspacing property and letter spacing with the letter-spacing property

Text Decorations The text-decoration property modifies the appearance of text by adding the following “decorations” to the text: none, underline, overline, linethrough, and blink An underline value underlines the text, an overline value places a line over the text, and a line-through value places a line through the text, the same as the <del> element

Text Decorations One of the more common uses of the text-decoration property is to turn off the underline that appears beneath links for design purposes

Line Height By default, the line height in a document is set to single-space You use the line-height property to change the default line of an element from single-spacing to something else The line-height property can accept a length unit or percentage unit value If you use a length unit, be sure to use a relative unit such as ems or a percentage unit

Indenting The text-indent property indents the first line of a paragraph according to the value you specify You may be tempted to use an absolute measurement such as inches or centimeters with the text-indent property

Indenting Be sure to use a relative length unit or a percentage unit in order to allow the indent to scale according to the element’s font

Text Alignment You have seen how to align text horizontally using the text-align property Although the examples you have seen have been with inline styles, you can also use the text-align property with selectors

Text Alignment The vertical-align property is a little more complicated in that it changes the vertical alignment of an element in relation to its parent element

Text Alignment One common use of the verticalalign property is to adjust the position of images, such as toolbar buttons, that are placed inside a line of text

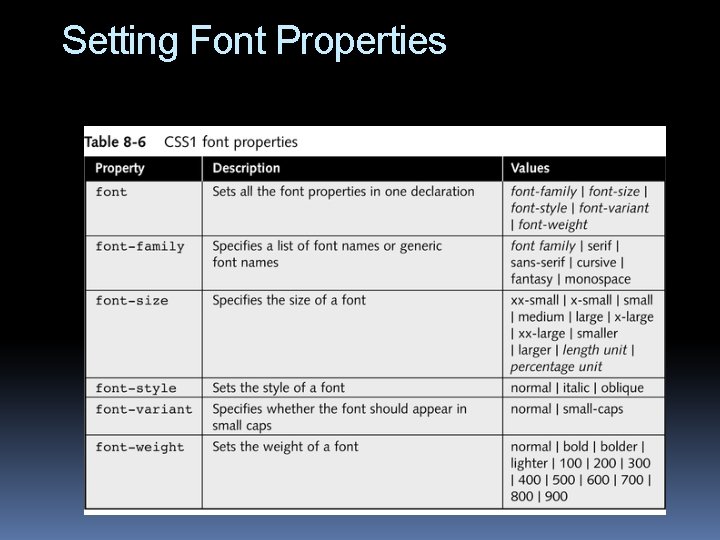
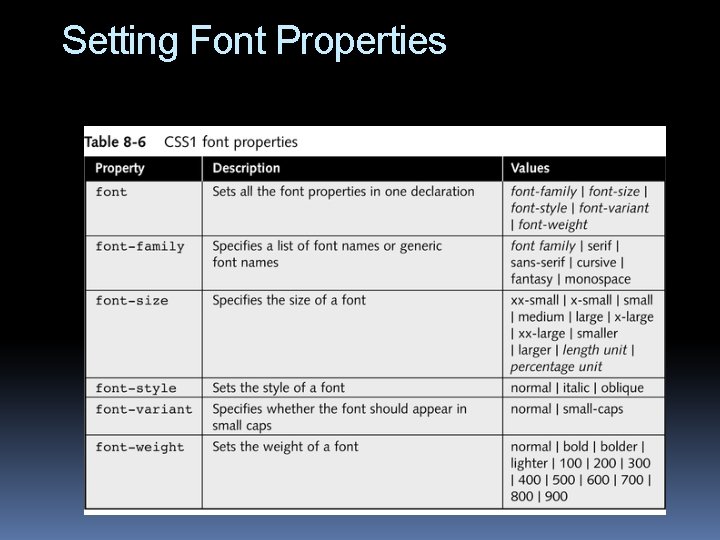
Setting Font Properties

Font Name The font-family property is a critical font property because it sets the font that an element displays When you select a font for an element, be sure to use a font that you know is installed on a user’s computer

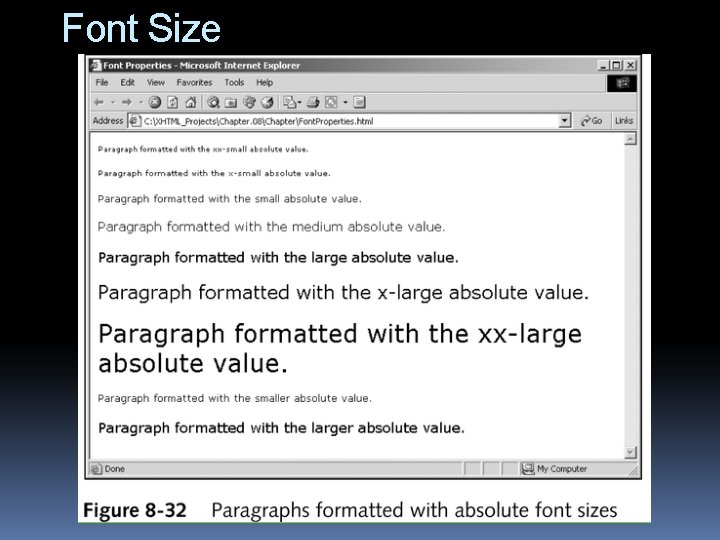
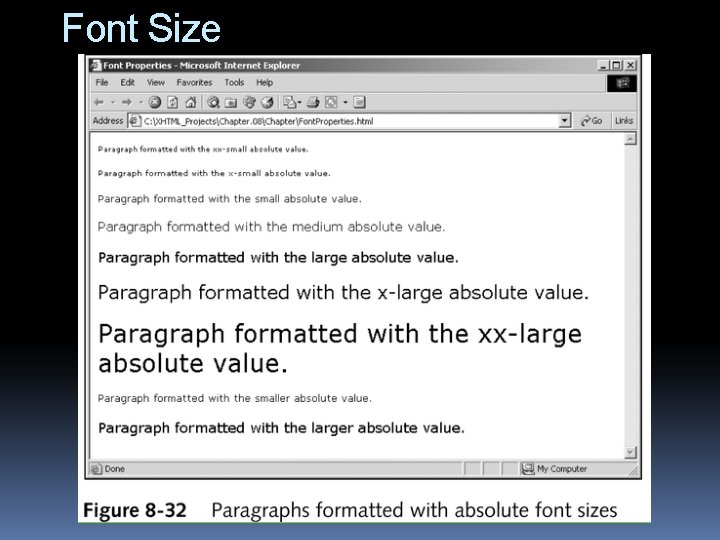
Font Size You have seen examples of how to specify font size using the font-size property When specifying font size, be sure to use a relative length unit such as ems or a percentage unit Alternately, you can use one of the following predefined values to set font size: xx-small, medium, large, x-large, xx-large, smaller, or larger

Font Size

Font Appearance In addition to the font family and the font size, you can change the appearance of a font using the fontstyle, font-variant, and fontweight properties The font-style property allows you to make text italicized or oblique, which is a slanted font, similar to an italicized font

The font Shorthand Property The values for the font property must be set in the following order: font-style (optional) font-weight (optional) font-variant (optional) font-size (required) line-height (optional) font-family (required)

Questions?