User Interface Aesthetics Patterns and Standards COMPSCI 345


























- Slides: 26

+ User Interface Aesthetics, Patterns and Standards COMPSCI 345 Prof Jim Warren

+ 2 Learning outcomes n What are the principles of aesthetics, and how do they apply to UI designs? n What are user interface patterns? How and why can they help improve my designs? n How do standards and toolkits relate to usability?

+ 3 “What is beautiful is usable” Tractinsky, et al. (2000) n The term ‘‘aesthetics’’ has been studied from different viewpoints. n It was not until the eighteenth century that the word ‘‘aesthetics’’ (from the Greek αἰσθητικός - aisthetikos, “pertaining to sense perception”) was introduced into philosophical terminology n Broadly speaking, aesthetics has been studied by two different investigative methods: n philosophical approach - on what criteria is a thing consider beautiful – function? Form? n empirical approach – experimental measuring of what is pleasing – people prefer A to B

+ 4 “What is beautiful is usable” Tractinsky, et al. (2000) n In the field of user interface design, research has shown that visual aesthetics of an interface affects user’s perception of the system. n An aesthetically pleasing site is perceived as n More usable n More trustworthy n More error tolerant n In a world of online banking, retail, etc. this is hugely important. n Its also important if your product is software. n A beautiful software product will have an immediate advantage over its rivals.

+ 5 Sometime when you need a break n Don Norman is one of the founders of Usability. He has always had a reputation for function over form… n In this Ted talk from later in his career he changes his tone and acknowledges the benefits of beautiful things (also analysing and explaining aspects of the aesthetic experience) n https: //www. youtube. com/watch? v=Rl. QEo. Ja. LQRA n One interesting aspect is the notion that fear makes you focus, eliminate distraction and do ‘depth first’ search n In contrast a positive experience stimulates your creative side (so maybe aesthetically pleasing things make you more creative)

+ 6 What guides a design? Principles n Principles of design are concepts used to organize or arrange the components in a design n We are going to review 3 principles: n Balance n Emphasis n Unity

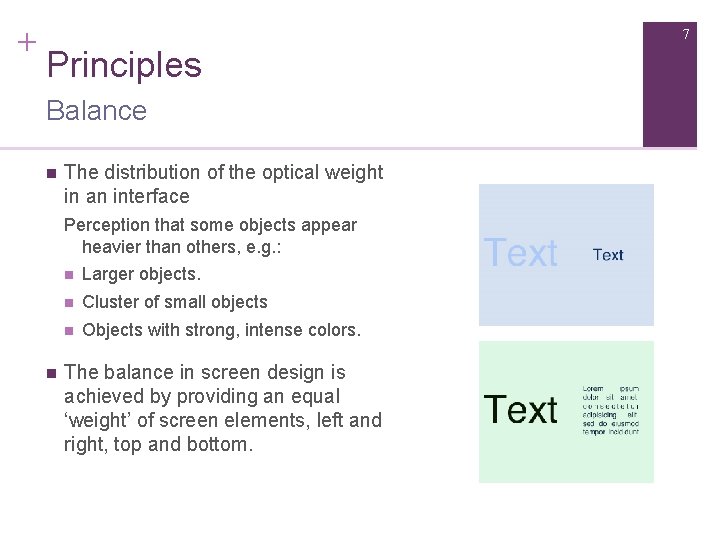
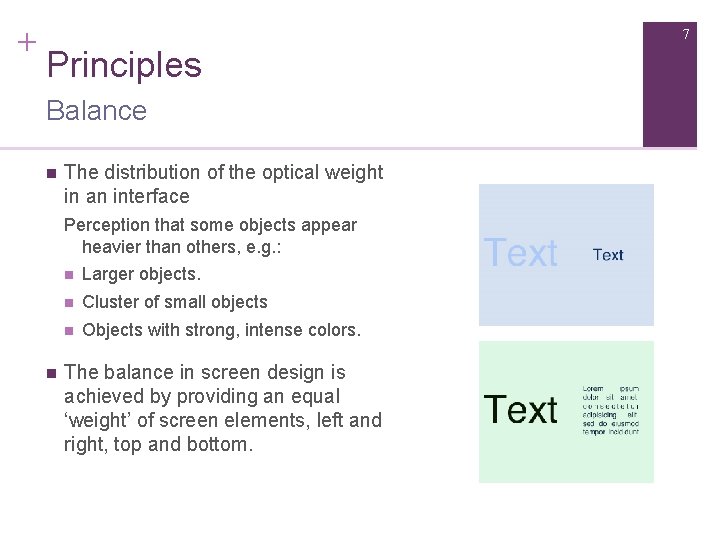
+ 7 Principles Balance n The distribution of the optical weight in an interface Perception that some objects appear heavier than others, e. g. : n n Larger objects. n Cluster of small objects n Objects with strong, intense colors. The balance in screen design is achieved by providing an equal ‘weight’ of screen elements, left and right, top and bottom.

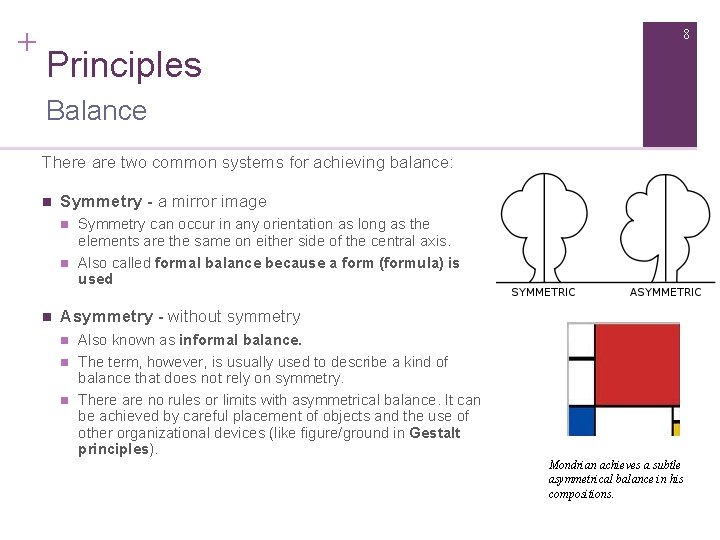
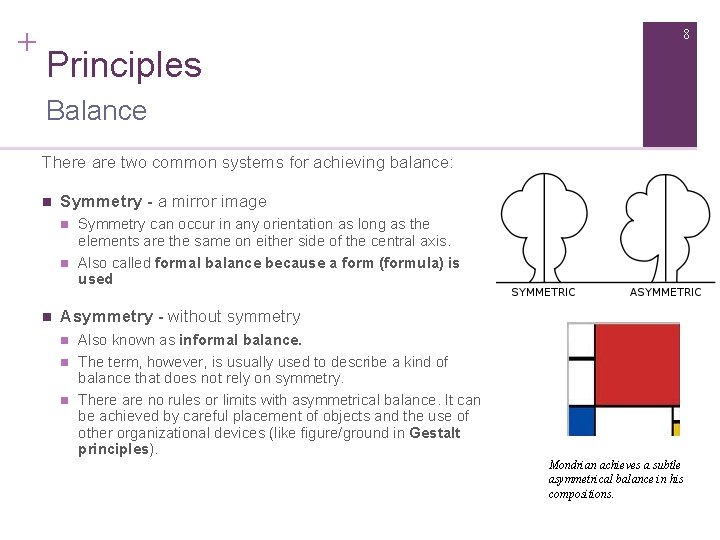
+ 8 Principles Balance There are two common systems for achieving balance: n Symmetry - a mirror image n n n Symmetry can occur in any orientation as long as the elements are the same on either side of the central axis. Also called formal balance because a form (formula) is used Asymmetry - without symmetry n n n Also known as informal balance. The term, however, is usually used to describe a kind of balance that does not rely on symmetry. There are no rules or limits with asymmetrical balance. It can be achieved by careful placement of objects and the use of other organizational devices (like figure/ground in Gestalt principles). Mondrian achieves a subtle asymmetrical balance in his compositions.

+ 9 Principles Emphasis n You can control the attention of someone viewing the visual (make objects easy or difficult to notice) by creating a hierarchy of dominance among elements n i. e. some elements having greater emphasis n The principle of ‘emphasis’ is sometimes called ‘dominance’ because of this relationship

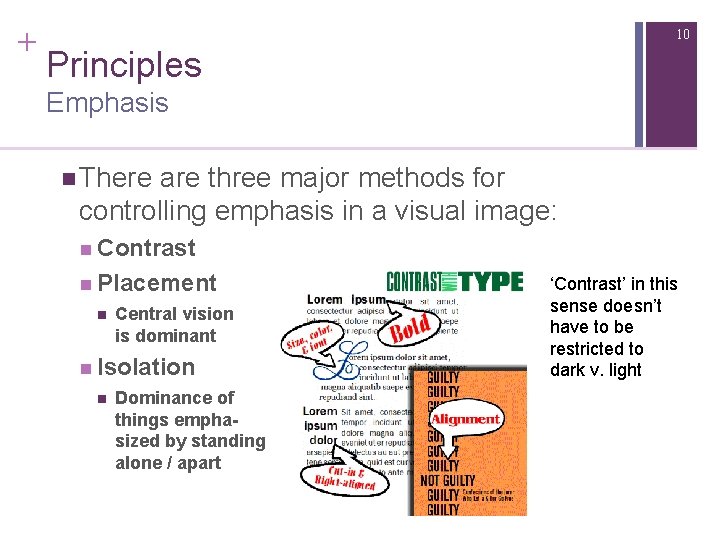
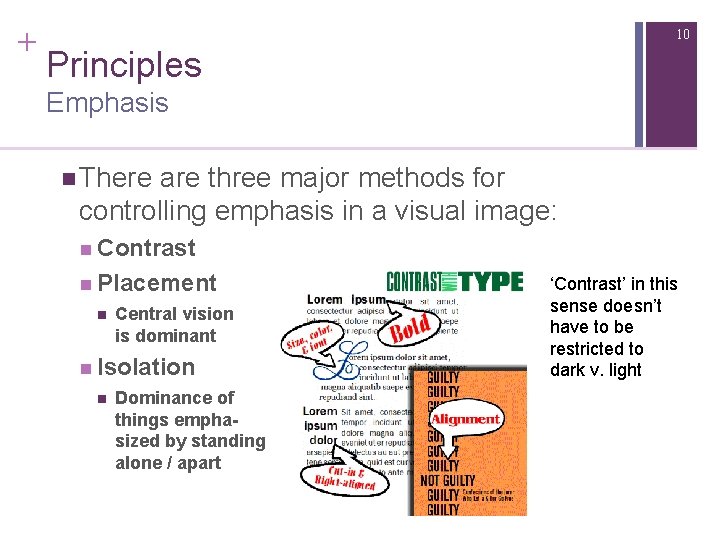
+ 10 Principles Emphasis n There are three major methods for controlling emphasis in a visual image: n Contrast n Placement n Central vision is dominant n Isolation n Dominance of things emphasized by standing alone / apart ‘Contrast’ in this sense doesn’t have to be restricted to dark v. light

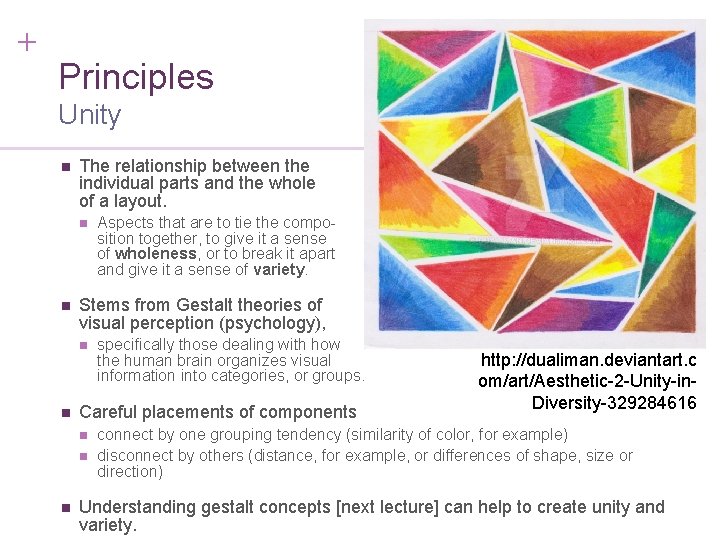
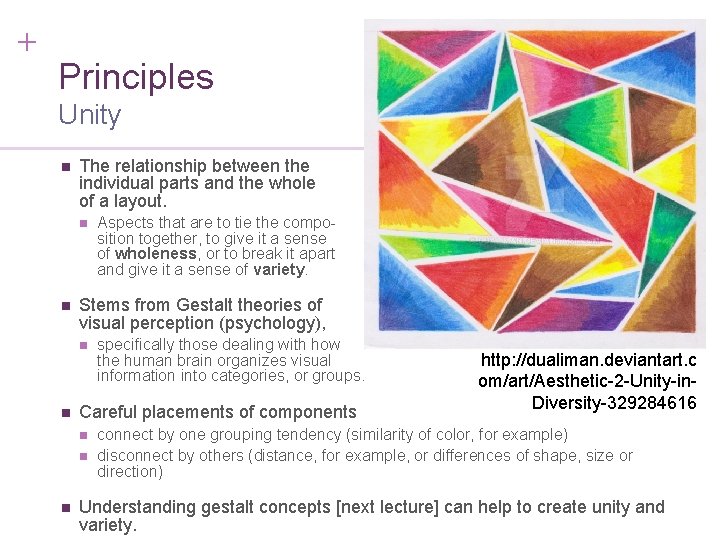
+ 11 Principles Unity n The relationship between the individual parts and the whole of a layout. n n Stems from Gestalt theories of visual perception (psychology), n n specifically those dealing with how the human brain organizes visual information into categories, or groups. Careful placements of components n n n Aspects that are to tie the composition together, to give it a sense of wholeness, or to break it apart and give it a sense of variety. http: //dualiman. deviantart. c om/art/Aesthetic-2 -Unity-in. Diversity-329284616 connect by one grouping tendency (similarity of color, for example) disconnect by others (distance, for example, or differences of shape, size or direction) Understanding gestalt concepts [next lecture] can help to create unity and variety.

+ 12 • Emphasis by contrast (of shape, and somewhat of order / placement) • But unity in line thickness and use of fully-saturated colours • And all four figures contrast powerfully with the unsaturated background colour

+ 13 Getting a little help n It’s great if we can figure things out from first principles n But that’s a lot of work n n n And we very well might fall into mistakes already encountered (and overcome) by others Moreover, while originality is essential to innovation, users also value and benefit from familiarity As such, there’s much to be said for learning from success n Design patterns n Guidelines and standards n Extensible toolkits

+ 14 Design patterns • A UI design pattern is typically presented as a review of a solution to a design challenge, including: • • Problem that the pattern addresses Solution and when to use it; how and why Examples (this is often the most interesting, and inspiring, bit) Possibly also info on Implementation, maybe references, and usually Comments (use the comment dates to note how up-to-date the pattern solution is)

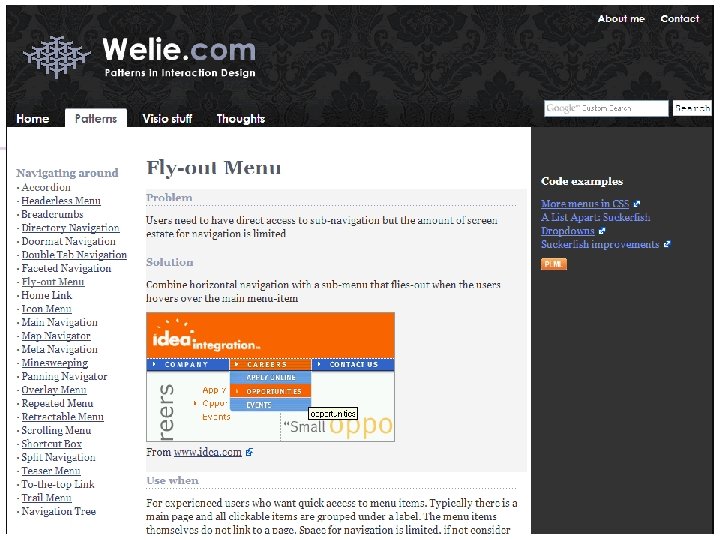
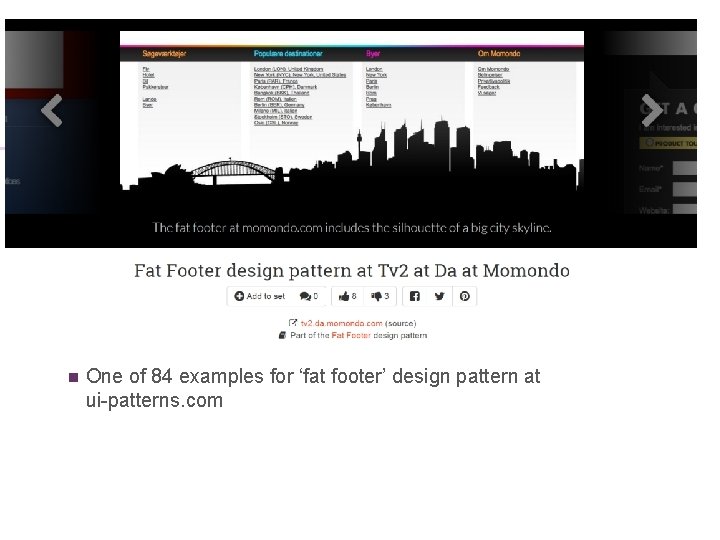
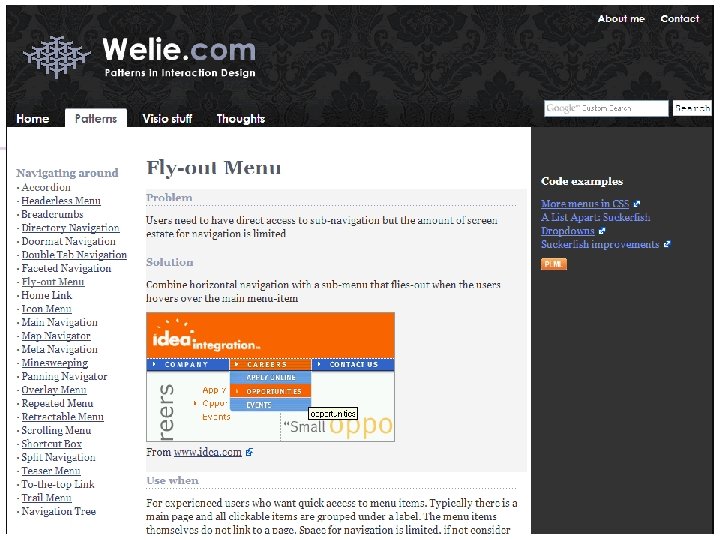
+ 15 Patterns n http: //ui-patterns. com/ seems to be the dominant site right now n http: //www. welie. com/ used to be the most popular, and still has a fantastic selection, but seems to be getting a bit dated (which is particularly a problem for aesthetics, since there’s a ‘fashion’ element to this)

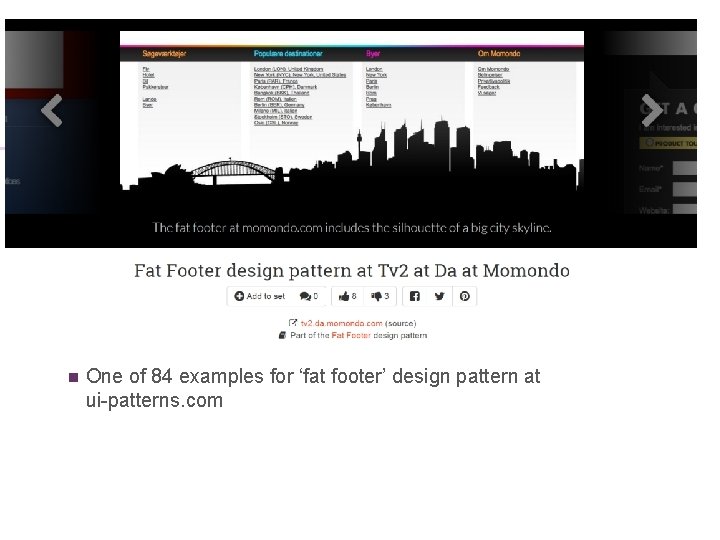
+ 16 n One of 84 examples for ‘fat footer’ design pattern at ui-patterns. com


+ Standards n Many organizations (particularly government) require software to be standards compliant! n Standards bodies n W 3 C world wide web consortium n ISO standards n Governments UK n USA n New Zealand n n Operating Systems / Vendors

+ What is a ‘standard’ anyway? n Can be informal (‘defacto’) n It’s common, so it’s ‘standard’ n Sometimes will be antagonistic competing commercial blocks n Can be formal through endorsement by… n n A national or international body n ANSI (American National Standards Institute) n ISO (International Standards Organisation) A community run by a not-for-profit company (or less formally constituted but somehow well recognised) n W 3 C, Health Level 7 n Incidentally, just because a vendor says they comply to a standard, it doesn’t mean they do so fully n Standards compliance testing is an industry of its own! 1 -19

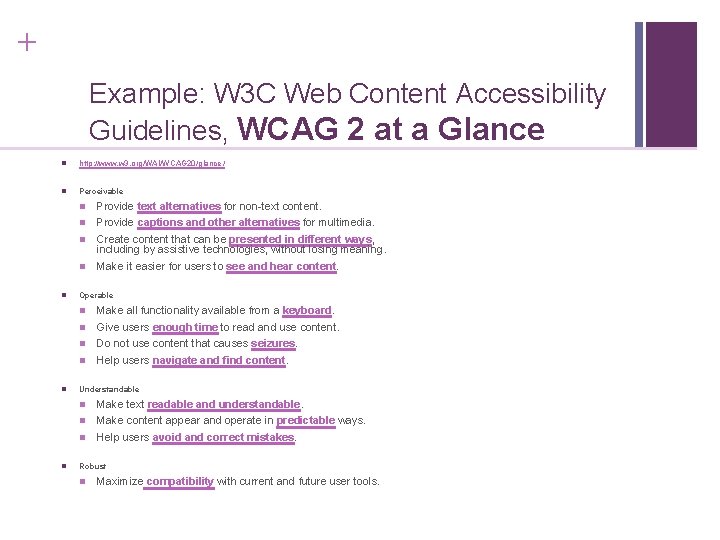
+ Example: W 3 C Web Content Accessibility Guidelines, WCAG 2 at a Glance n http: //www. w 3. org/WAI/WCAG 20/glance/ n Perceivable n n Provide text alternatives for non-text content. n Provide captions and other alternatives for multimedia. n Create content that can be presented in different ways, including by assistive technologies, without losing meaning. n Make it easier for users to see and hear content. Operable n Make all functionality available from a keyboard. n Give users enough time to read and use content. n Do not use content that causes seizures. n Help users navigate and find content. Understandable n Make text readable and understandable. n Make content appear and operate in predictable ways. n Help users avoid and correct mistakes. Robust n Maximize compatibility with current and future user tools.

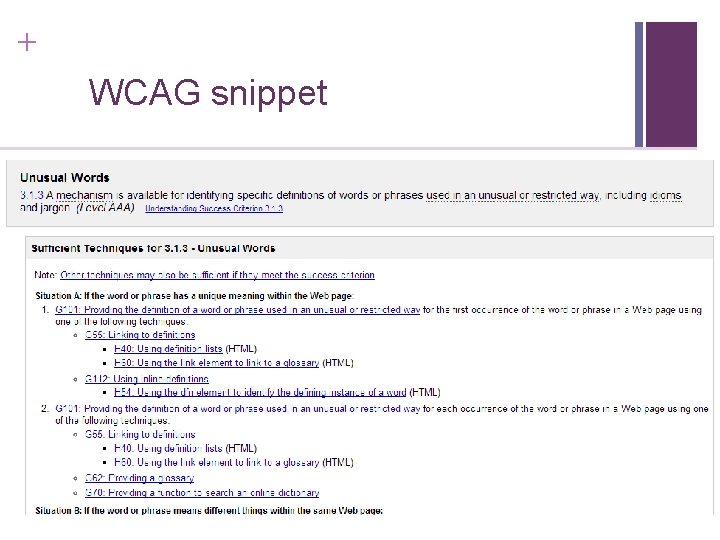
+ WCAG snippet

+ From Apple… n Embrace Modelessness In this case, more like a ‘guideline’ than a protocol for a standard, but enforced – for instance – by the App Store design review n Users appreciate apps that allow them to be in control and they generally dislike apps that wrest control away from them too often. One of the most common ways that apps take control away from users is by overusing modes that require users to follow a specific path. n Occasionally, modality is unavoidable, such as when a serious condition arises that jeopardizes the user’s data… n Think carefully about an app design that requires users to enter modes frequently. In general, you don’t want users to experience your app as a series of disjointed tasks. You also want to avoid chopping up the user’s workflow by requiring too-frequent transitions into and out of modes. As much as possible, reserve modes for small, self-contained tasks that users are likely to want to finish all at once. n Balance modelessness with the need for a distraction-free experience. Sometimes, users appreciate an isolated, self-contained environment in which to accomplish a task. Your challenge is to provide a mode that’s both discrete and full-featured. Users don't appreciate finding that they need to exit a mode to get information (or perform a subtask) that’s required to accomplish the modal task… n Clearly indicate the current mode. If users can enter different modes in your app, make it easy for them to tell at a glance which mode they’re in….

+ Toolkits with Communities n n n Drupal (http: //drupal. org/) n Open source content management system (CMS) for websites and applications n 100 s of modules contributed by international community With a wide community using the same modules n Achieve consistency n And a community to consult if things aren’t working Wide range of modules means you can tack together functionality pioneered by others very quickly n Good fit to Agile development n On the downside, you may lock into a solution because it’s easy rather than really being creative or taking on user feedback (as from paper prototype) 1 -23

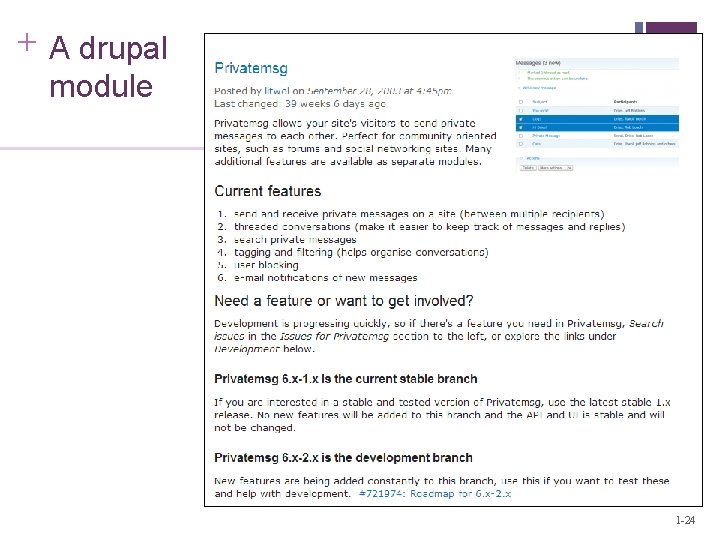
+ A drupal module 1 -24

+ n Some more drupal modules n From the same search (filtered on ‘community’) 1 -25

+ 26 Summary n Aesthetically appealing UIs will be perceived well by users (not just as ‘pretty’) n Provide symmetry and unity, and consciously control emphasis n Review design pattern libraries to get inspiration of forms for functions n Look to standards for guidance (usually in terms of functions rather than visual appearance per se) n Consider toolkits – especially in later stages of prototyping – to achieve quick and stable results that will be familiar to users