University of Washington Liceo Scientifico P S Mancini





























- Slides: 29

University of Washington Liceo Scientifico «P. S. Mancini» Avellino Alternanza Scuola-Lavoro 2019 Corso di Programmazione

Introduzione agli Algoritmi 1940 : «Bombe»

Introduzione agli algoritmi • 1950: Eniac

Introduzione agli algoritmi • 1970 : Intel 8080

Introduzione agli algoritmi • 1980 Apple II

Introduzione agli algoritmi • 1990 WORLD WIDE WEB

Introduzione agli algoritmi • 2000 : GOOGLE

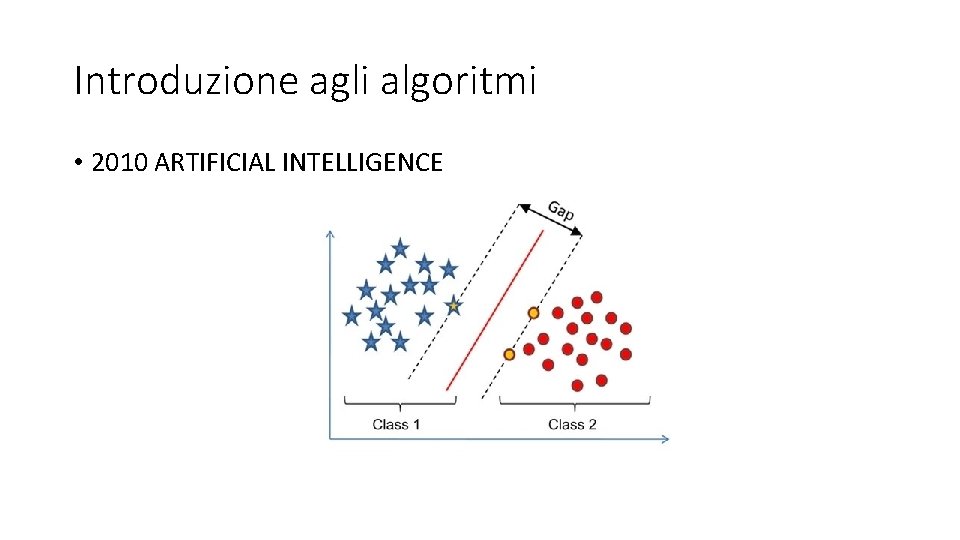
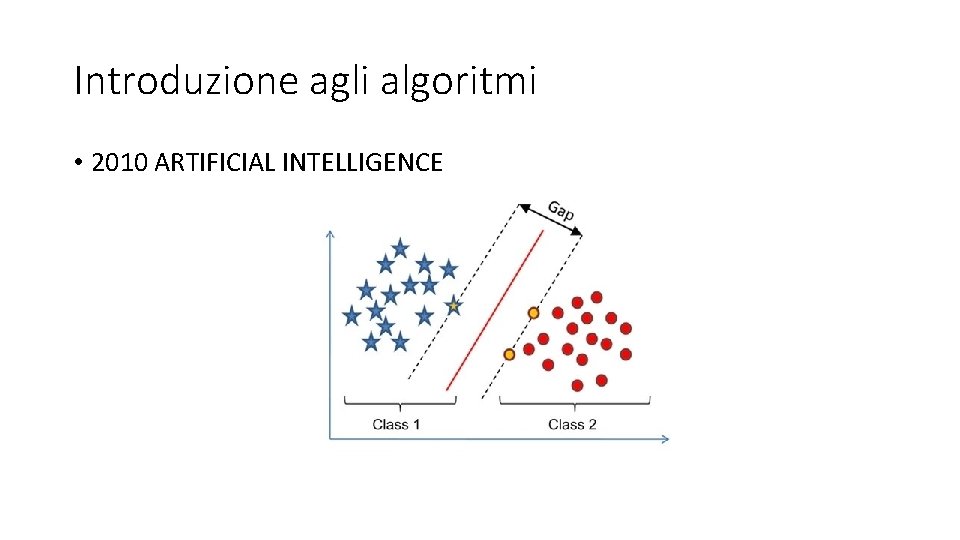
Introduzione agli algoritmi • 2010 ARTIFICIAL INTELLIGENCE

Architetture dei computer • Stratificazione dei livelli Applicazioni Sistema operativo Hardware

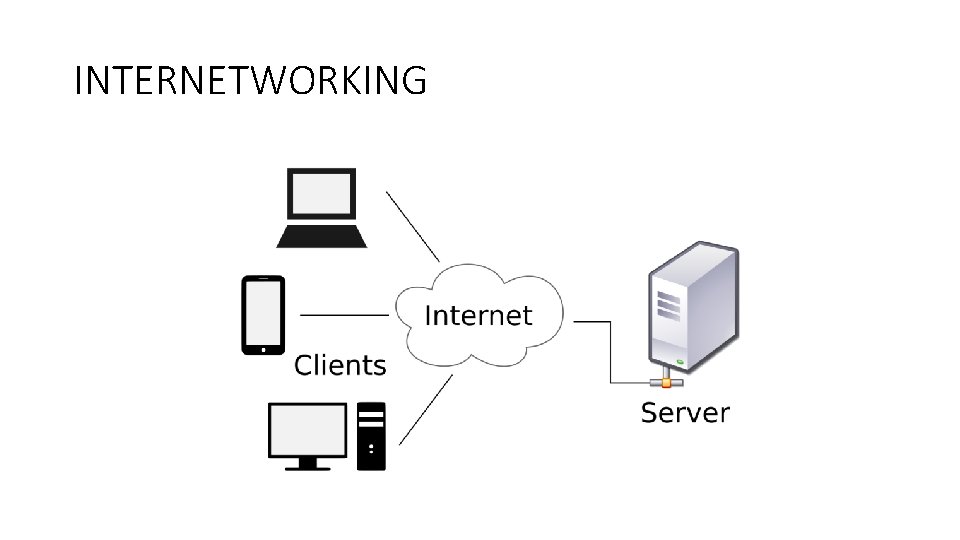
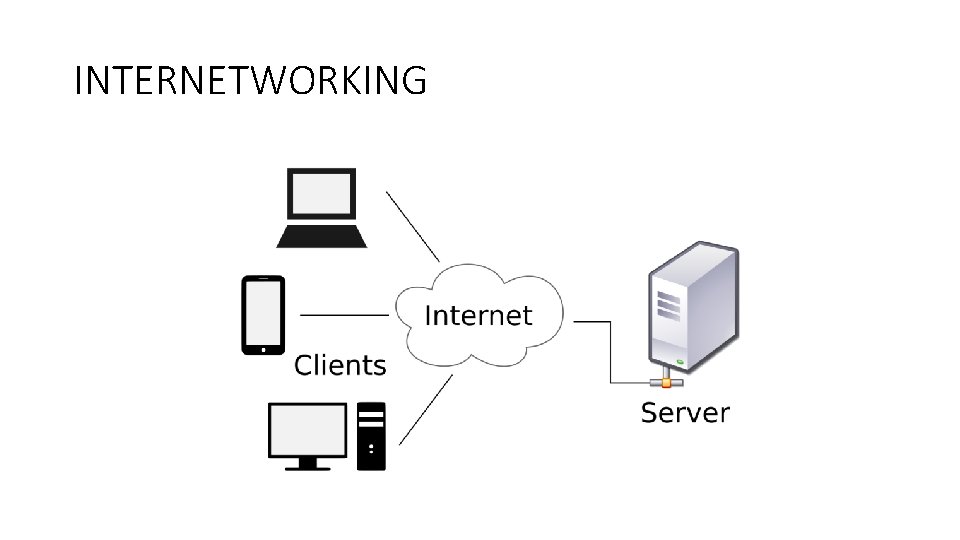
INTERNETWORKING

Algoritmi • Un’istruzione è un’azione eseguibile da una CPU • Un algoritmo è una sequenza di istruzioni i) finita ii) deterministica • Un programma è la traduzione di un algoritmo in un linguaggio di programmazione FORTRAN, BASIC, PASCAL, C, C++, PROLOG, LOGO, SCRATCH, JAVA, PYTHON, PHP, JAVASCRIPT

Linguaggi descrittivi • XML, LATEX • HTML Non eseguono algoritmi Creano interfacce grafiche

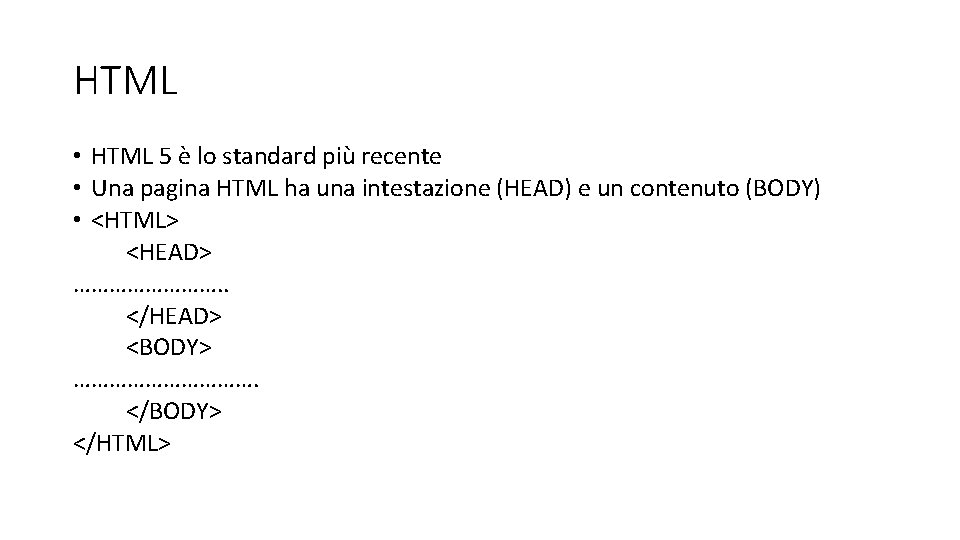
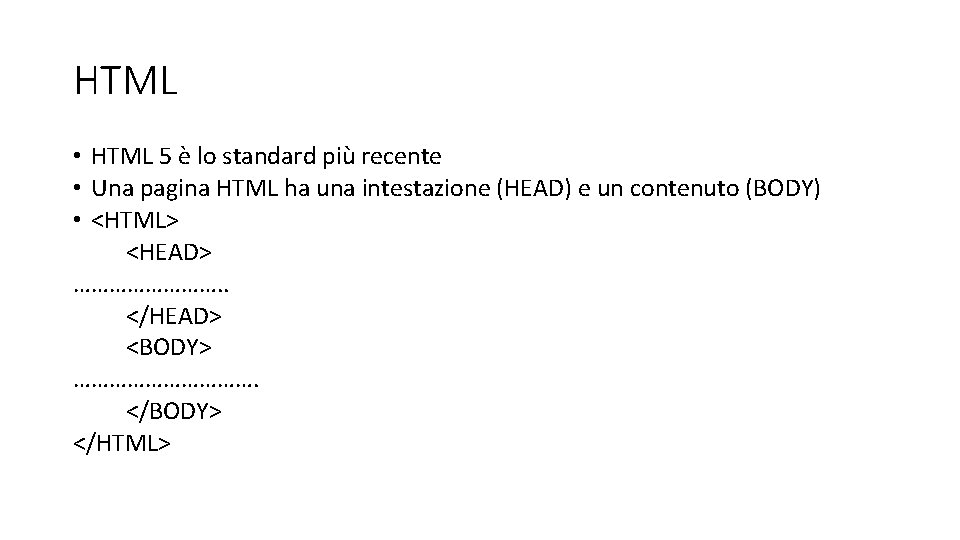
HTML • HTML 5 è lo standard più recente • Una pagina HTML ha una intestazione (HEAD) e un contenuto (BODY) • <HTML> <HEAD> …………. . </HEAD> <BODY> ……………. </BODY> </HTML>

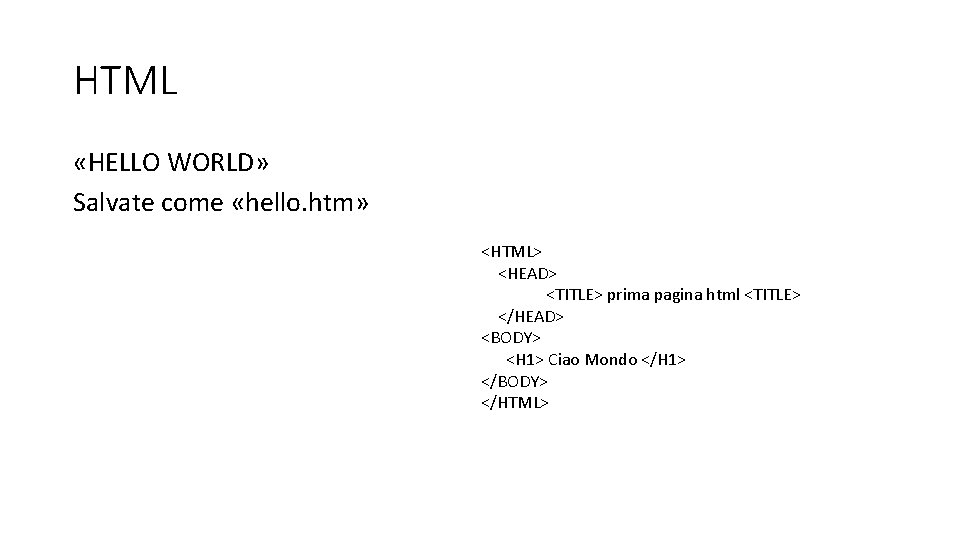
HTML «HELLO WORLD» Salvate come «hello. htm» <HTML> <HEAD> <TITLE> prima pagina html <TITLE> </HEAD> <BODY> <H 1> Ciao Mondo </H 1> </BODY> </HTML>

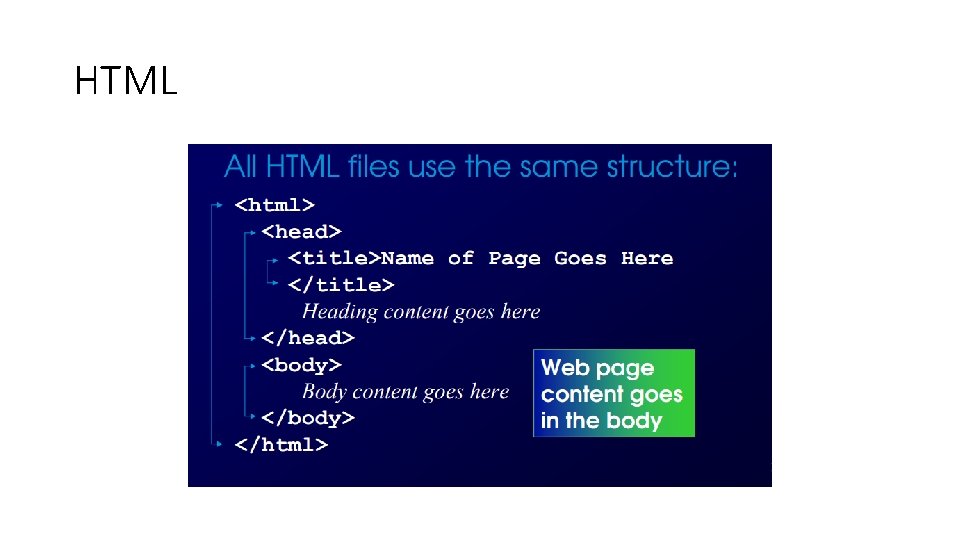
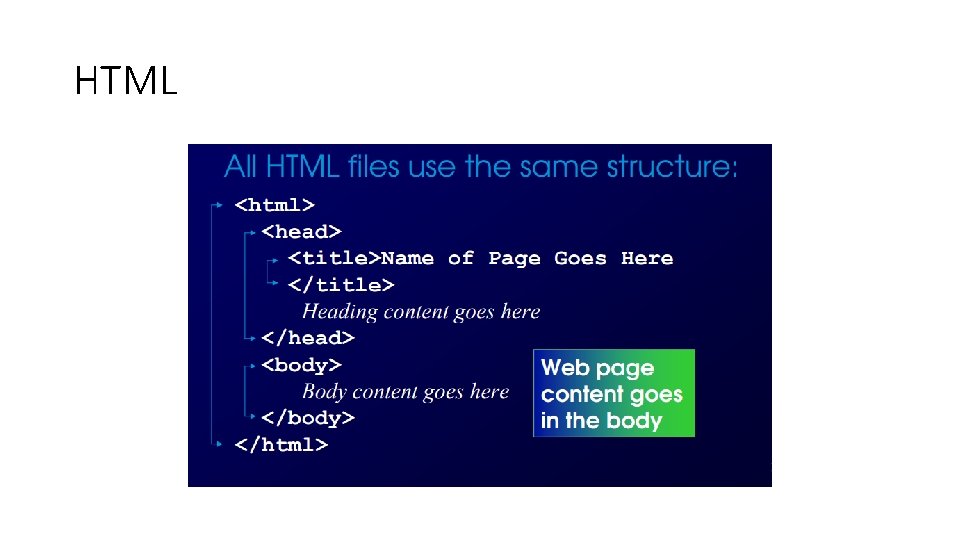
HTML

HTML • Il codice HTML che genera una pagina Web è detto sorgente e può essere sempre visto <html> • Con Chrome <head> tasto destro -> Ispeziona <title>Ski time</title> </head> <body bgcolor="white"> <h 2>Sto pensando. . . </h 2> <h 1> Devo andare a sciare!!! </h 1> </body> </html>

GRAFICA Le immagini sono codificate come • GIF -Graphics Interchange Format semplici schemi e disegni • JPEG –Joint Photographics Expert Group immagini TAG per le immagini <img src="writers. gif"> tag attribute name (source) path name to file

HTML • È troppo complicato da scrivere a mano • Rende difficile scrivere algoritmi • Si usano programmi autore WISEWHIG • Noi useremo il sistema DREAMWEAVER di ADOBETM

Progetto • Costruire un sito di Geo-localizzazione per navi da crociera nel Mediterraneo, per un corso di Arte e Matematica

Javascript • È derivato da Java • È orientato agli oggetti • E’ un linguaggio interpretato che gira solo sui browser (client/side) • Codificare in Javascript aiuta a programmare in C, C++ e Java

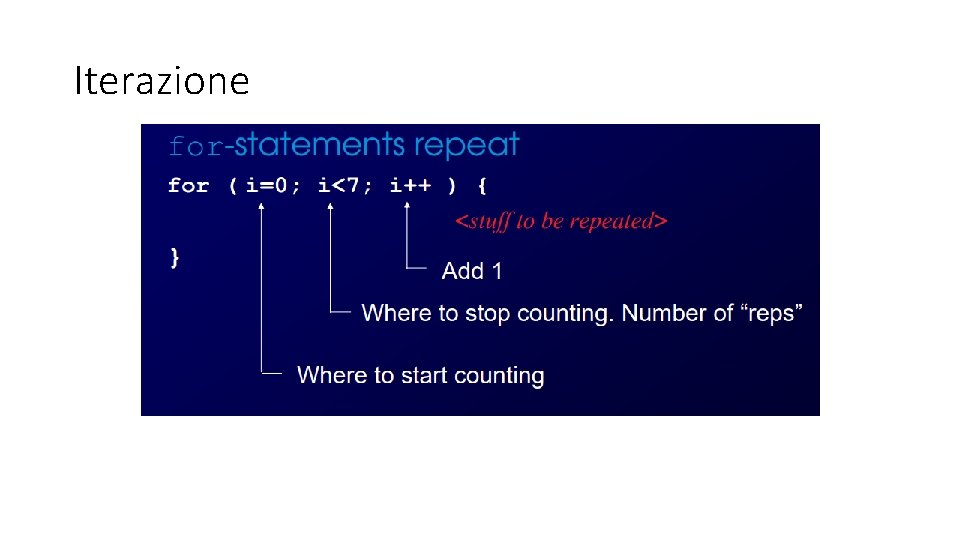
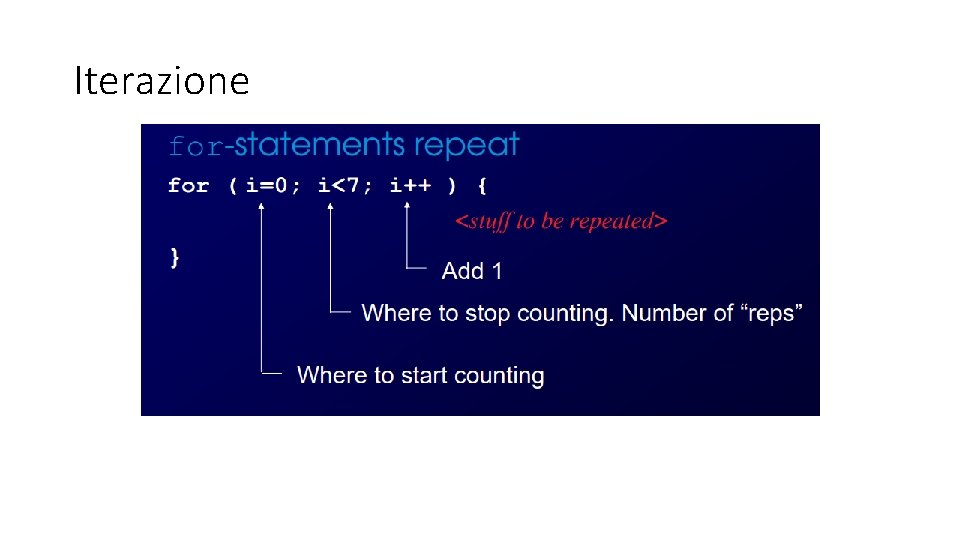
Iterazione

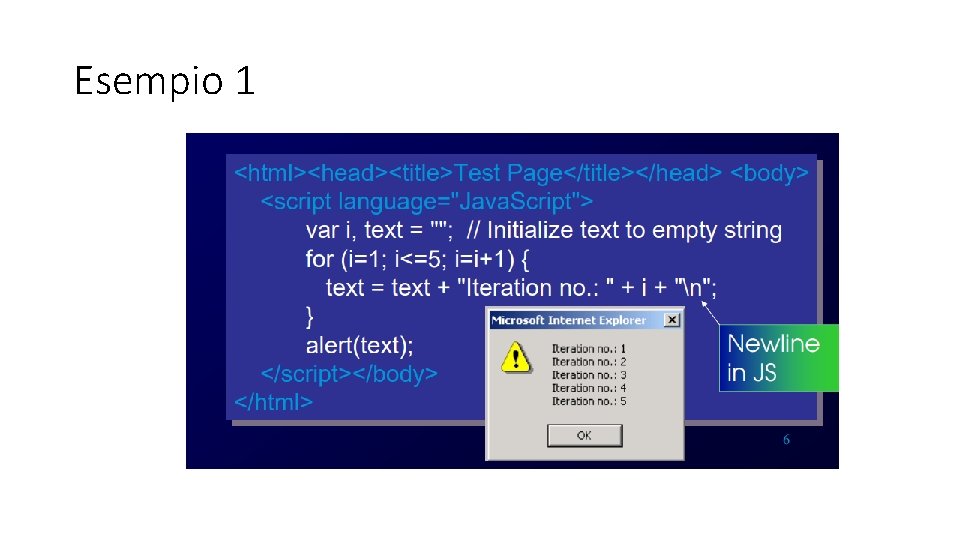
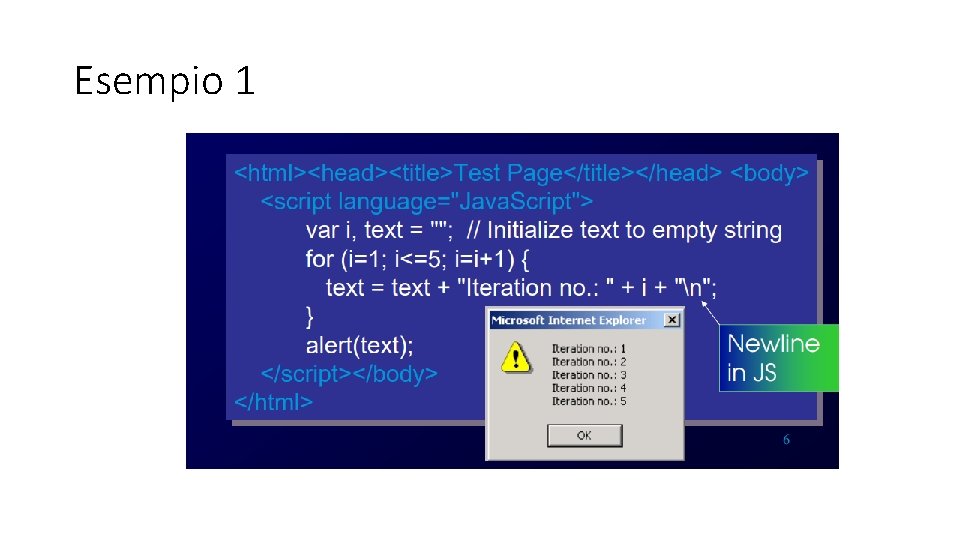
Esempio 1

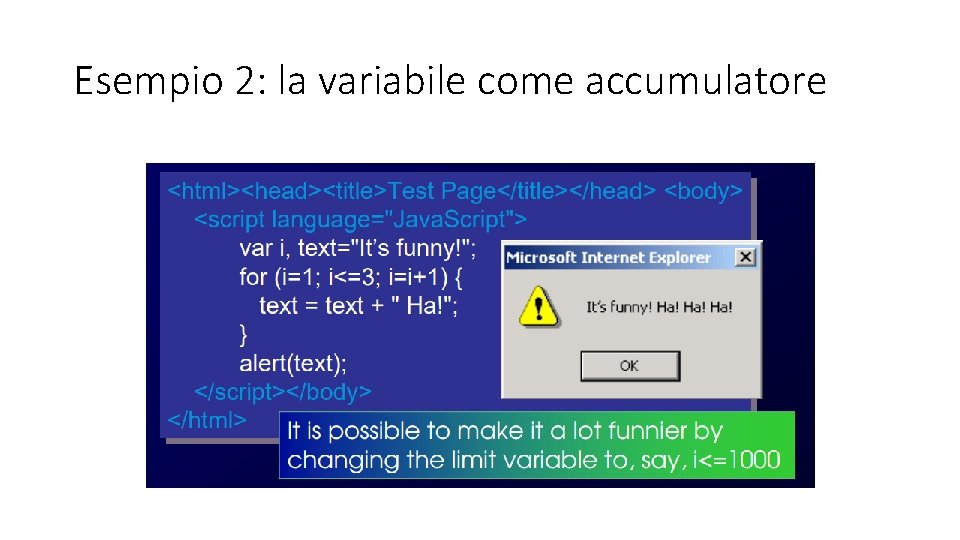
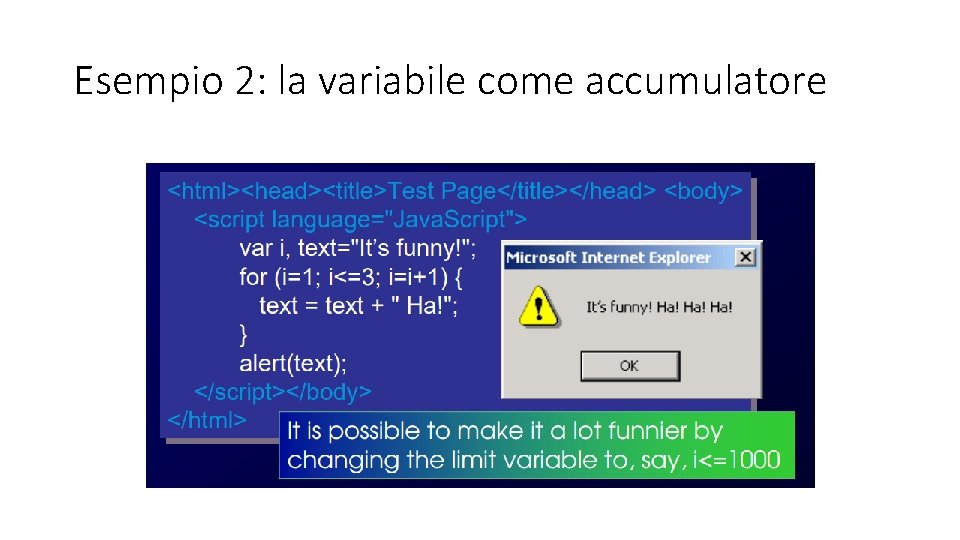
Esempio 2: la variabile come accumulatore

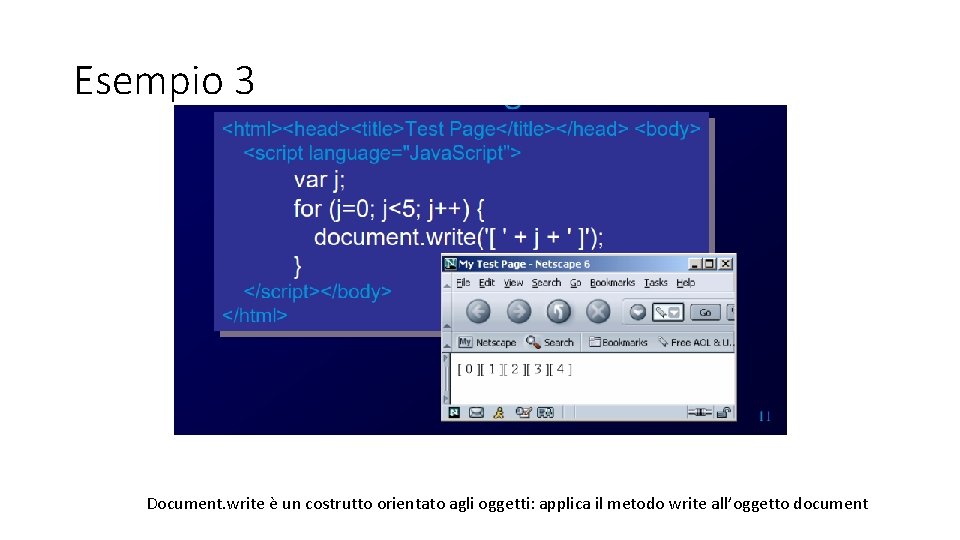
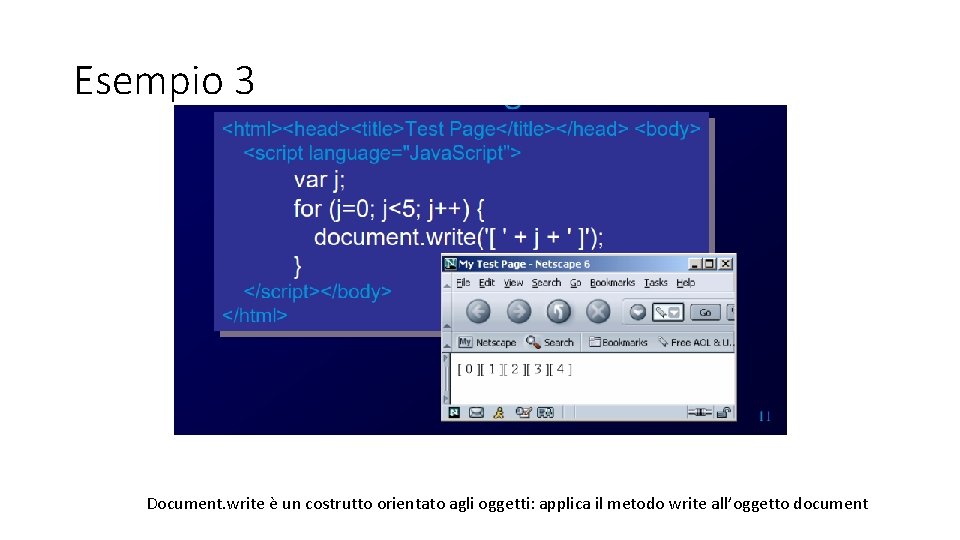
Esempio 3 Document. write è un costrutto orientato agli oggetti: applica il metodo write all’oggetto document

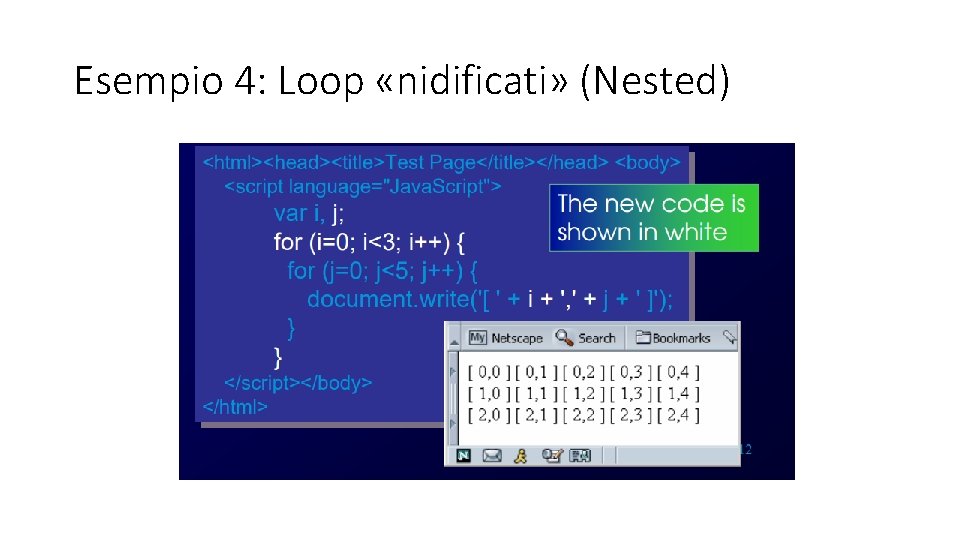
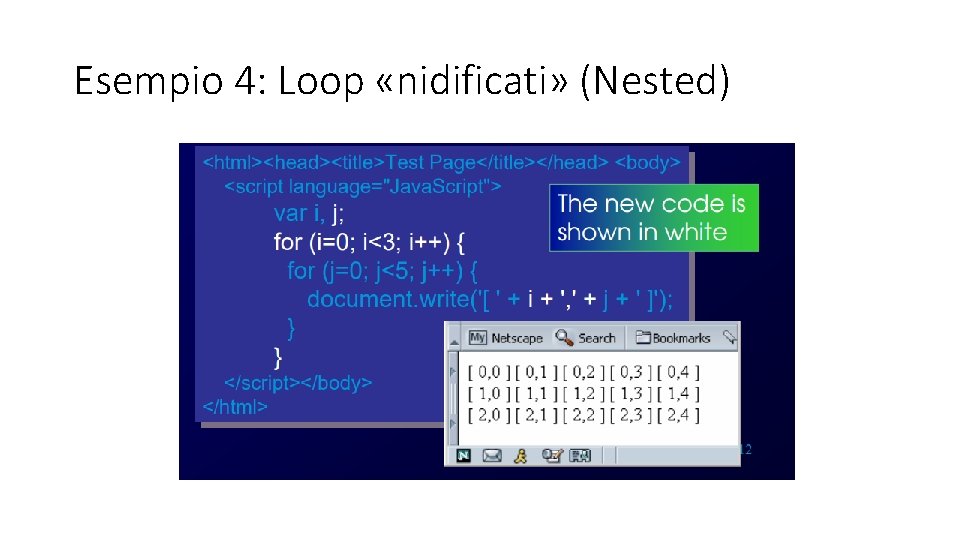
Esempio 4: Loop «nidificati» (Nested)

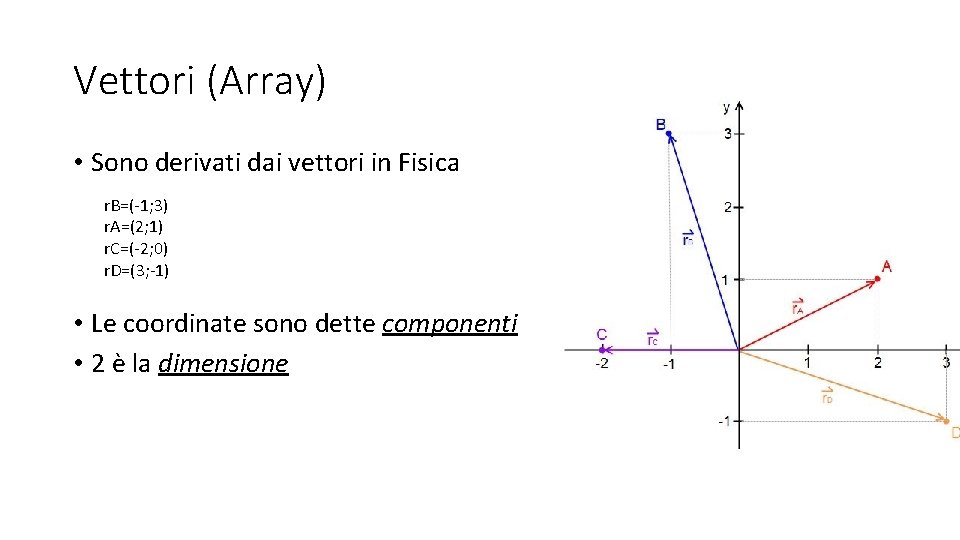
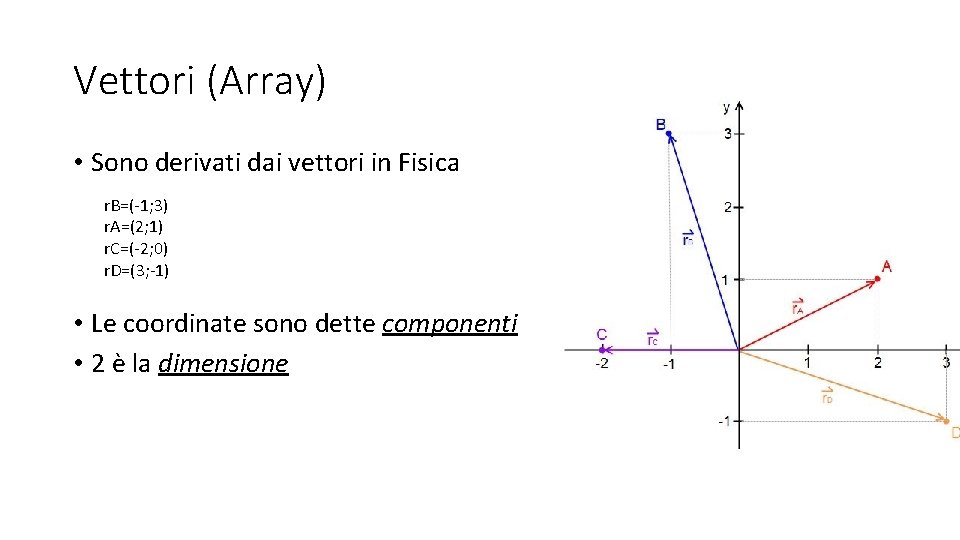
Vettori (Array) • Sono derivati dai vettori in Fisica r. B=(-1; 3) r. A=(2; 1) r. C=(-2; 0) r. D=(3; -1) • Le coordinate sono dette componenti • 2 è la dimensione

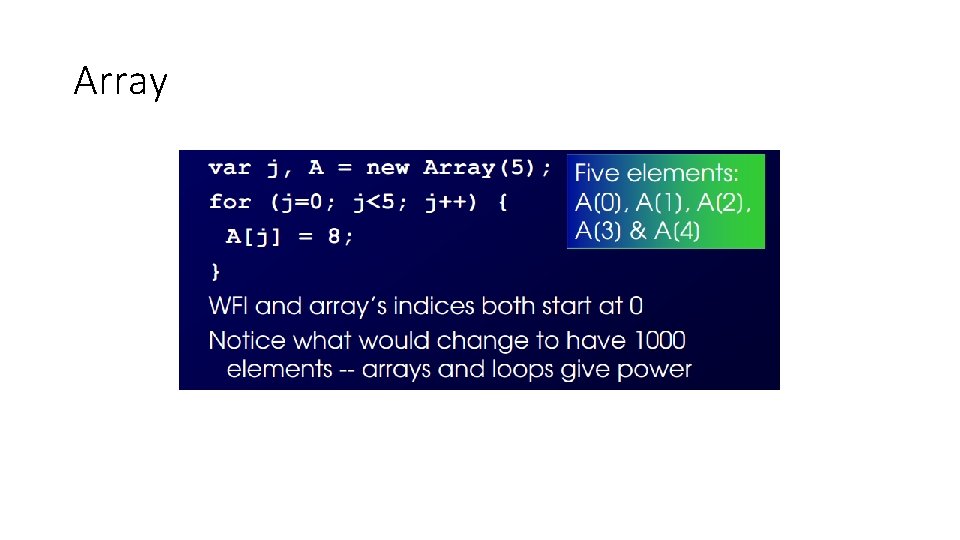
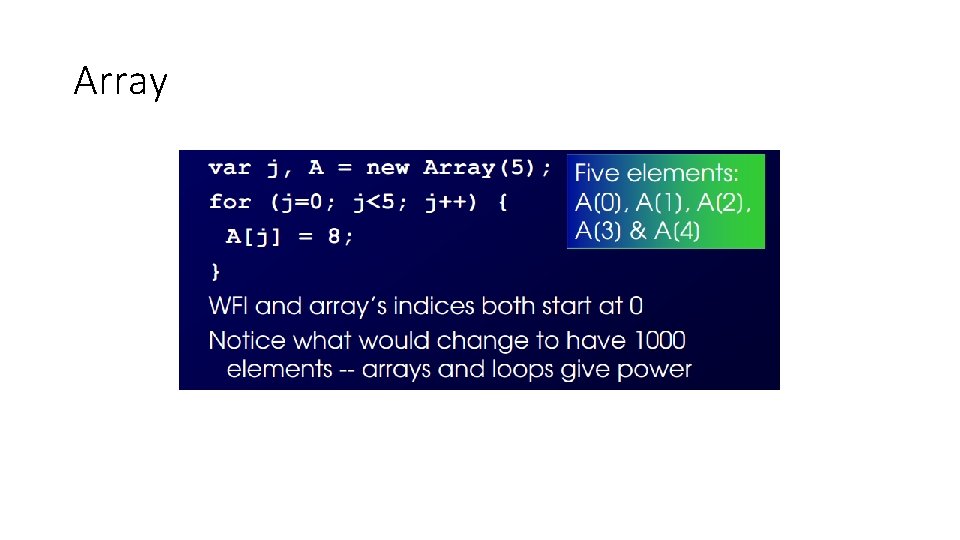
Array

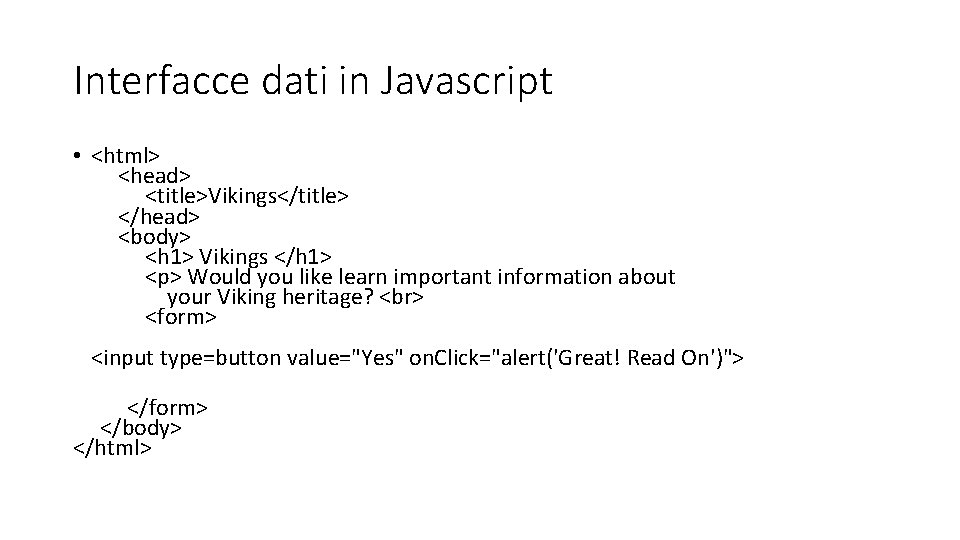
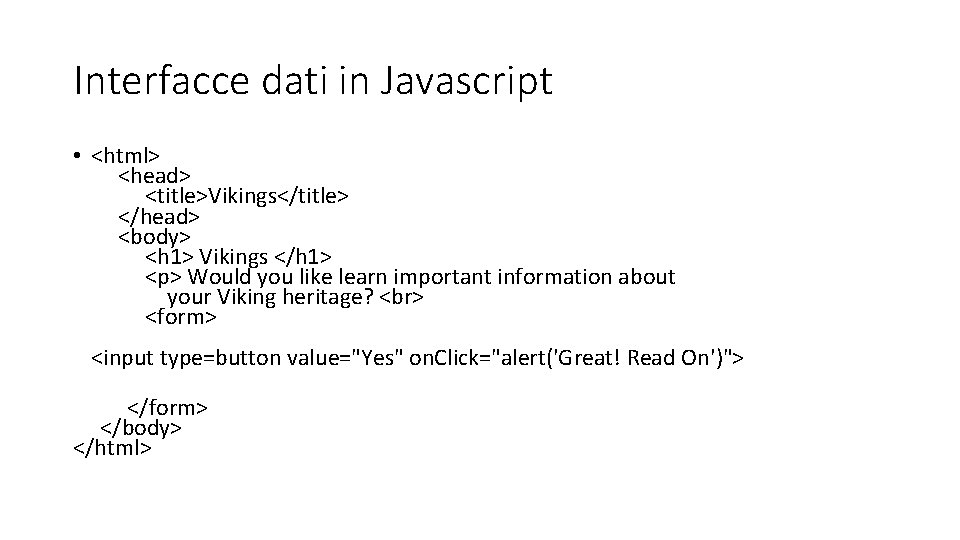
Interfacce dati in Javascript • <html> <head> <title>Vikings</title> </head> <body> <h 1> Vikings </h 1> <p> Would you like learn important information about your Viking heritage? <form> <input type=button value="Yes" on. Click="alert('Great! Read On')"> </form> </body> </html>

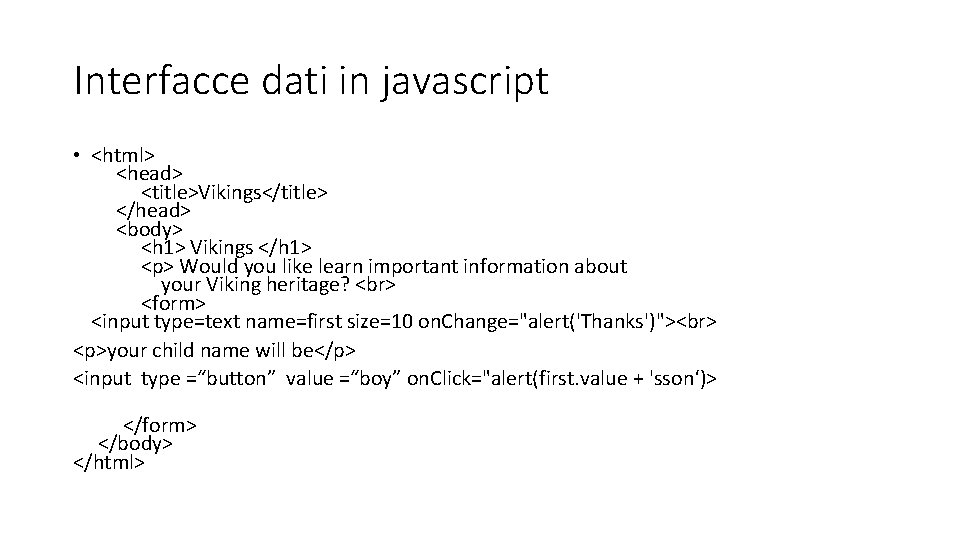
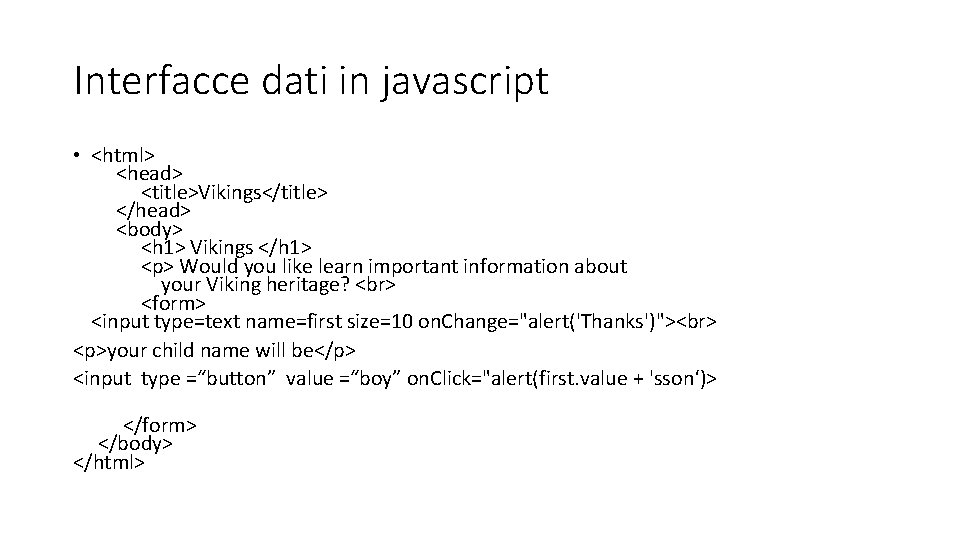
Interfacce dati in javascript • <html> <head> <title>Vikings</title> </head> <body> <h 1> Vikings </h 1> <p> Would you like learn important information about your Viking heritage? <form> <input type=text name=first size=10 on. Change="alert('Thanks')"> <p>your child name will be</p> <input type =“button” value =“boy” on. Click="alert(first. value + 'sson‘)> </form> </body> </html>