Universal Design CSE 491 Michigan State Fall 2007












































- Slides: 44

Universal Design CSE 491 Michigan State Fall 2007 E. Kraemer

Outline Why universal design? n Assistive technologies n Non-speech audio n

Universal Design for inclusion n Anyone, anywhere, anyhow n If you design for everyone, then: n More usable by “average” users n Usable (or manageable) by “nonaverage”users n

Examples I’m having trouble reading smaller print n Lefties have trouble with scissors n Someone with arthritis can’t open a bottle n Chair that a child can’t sit in properly n… n

Different Environments “Non-average” can mean different environments, context, locations, modalities n May require different interaction methods, rules, models n

Different Users Not just about “special” populations like those with particular physical or perceptual challenges n Also about users not part of the original specification, new users, late adopters n

Users with Disabilities n Visual impairment n n Hearing impairment n n n Wide range, unavailable vs. limited, injury Speech impairment n n From birth, environment, noise Physical impairment n n Not just about blindness, from age, color issues, limitations Permanent, temporary, noise Dyslexia Autism

… plus … n Age groups n n n Older people e. g. disability aids, memory aids, communication tools to prevent social isolation Children e. g. appropriate input/output devices, involvement in design process Cultural differences n n Influence of nationality, generation, gender, race, sexuality, class, religion, political persuasion etc. on interpretation of interface features e. g. interpretation and acceptability of language, cultural symbols, gesture and colour

Principles of Universal Design Equitable use n Flexibility in use n Simple and intuitive to use n Provide perceptible information n Tolerance for error n Low physical effort n Size and space for approach and use n

Equitable Use n The design is useful and marketable to people with diverse abilities GUIDELINES : n. Provide the same means of use for all users: identical whenever possible; equivalent when not. n. Avoid segregating or stigmatizing any users. n. Provisions for privacy, security, and safety should be equally available to all users. n. Make the design appealing to all users.

Flexibility in Use The design accommodates a wide range of individual preferences and abilities. n GUIDELINES: n Provide choice in methods of use. n Accommodate right- or left-handed access and use. n Facilitate the user's accuracy and precision. n Provide adaptability to the user's pace n

Simple and intuitive n n Use of the design is easy to understand, regardless of the user's experience, knowledge, language skills, or current concentration level GUIDELINES n n n Eliminate unnecessary complexity. Be consistent with user expectations and intuition. Accommodate a wide range of literacy and language skills. Arrange information consistent with its importance. Provide effective prompting and feedback during and after task completion.

Perceptible Information n n The design communicates necessary information effectively to the user, regardless of ambient conditions or the user's sensory abilities GUIDELINES n n n Use different modes (pictorial, verbal, tactile) for redundant presentation of essential information. Provide adequate contrast between essential information and its surroundings. Maximize "legibility" of essential information. Differentiate elements in ways that can be described (i. e. , make it easy to give instructions or directions). Provide compatibility with a variety of techniques or devices used by people with sensory limitations.

Tolerance for Error n n The design minimizes hazards and the adverse consequences of accidental or unintended actions. GUIDELINES n n Arrange elements to minimize hazards and errors: most used elements, most accessible; hazardous elements eliminated, isolated, or shielded. Provide warnings of hazards and errors. Provide fail safe features. Discourage unconscious action in tasks that require vigilance

Low Physical Effort The design can be used efficiently and comfortably and with a minimum of fatigue. n GUIDELINES n Allow user to maintain a neutral body position. n Use reasonable operating forces. n Minimize repetitive actions. n Minimize sustained physical effo n

Size and Space for Approach and Use n n Appropriate size and space is provided for approach, reach, manipulation, and use regardless of user's body size, posture, or mobility. GUIDELINES n n Provide a clear line of sight to important elements for any seated or standing user. Make reach to all components comfortable for any seated or standing user. Accommodate variations in hand grip size. Provide adequate space for the use of assistive devices or personal assistance

In design … n Look at things in new ways …

“Designing for Diversity” n n Requires really understanding the way diverse types of users interact with a system Imagine how your interface is “translated” n n Different language Modality (screen reader, touch, Braille) Cognitive filter Etc.

Terminology Ability n Impairment n Disability n Handicap n Policies, Laws, Regulations, Guidelines n People, persons with… n Populations vs categories of abilities n

Multi-Sensory Systems n More than one sensory channel in interaction n n • Used in a range of applications: n n Particularly good for users with special needs, and virtual reality Will cover n n n e. g. sounds, text, hypertext, animation, video, gestures, vision general terminology Speech non-speech sounds Handwriting Considering applications as well as principles

Usable Senses n The 5 senses (sight, sound, touch, taste and smell) are used by us every day n n Can we use all the available senses? n n each is important on its own together, they provide a fuller interaction with the natural world Computers rarely offer such a rich interaction yes practically – no We can use: sight • sound • touch (sometimes) We cannot (yet) use: • taste • smell

Multi-modal vs. Multi-media n Multi-modal systems n Use more than one sense (or mode ) of interaction • e. g. visual and aural senses: a text processor may speak the words as well as echoing them to the screen n Multi-media systems n Use a number of different media to communicate information • e. g. a computer-based teaching system: may use video, animation, text and still images: different media all using the visual mode of interaction; may also use sounds, both speech and non-speech: two more media, now using a different mode

Visual Impairments n How to deal with GUIs? n n How do they know it is there? n n n “Talking Braille” ATM phone jack Sound output n n Keyboard vs. mouse Screen readers, rates, voices, quality Non-speech audio Equipment issues Math, graphs n Equations, graphs, tables

Visual Impairments, cont’d n What about these? … Equitable use n Flexibility in use n Simple and intuitive to use n Provide perceptible information n Tolerance for error n Low physical effort n Size and space for approach and use n

Hearing Impairment n Does access for the blind mean no access for the deaf? n Consider how truly multimodal interfaces can work for everyone • e. g. , Sonification Sandbox

Physical Impairments n A wide variety of “handicaps” n n Tremor, dexterity, grip, mobility, balance, strength Solutions need to vary, too Eyegaze control n Blinks n Text entry like Edge. Write n Brain-computer interfaces n

Aging n All of the possible difficulties arise: n n n Perceptual, cognitive, motor There are fewer and fewer “low tech” alternatives; forcing seniors into tech Designers often have little experience in the realities of the older (or handicapped or deaf or…)

Audio n Non-speech audio Often useful for visually impaired users n Very useful for others too! n

Non-Speech Sounds boings, bangs, squeaks, clicks etc. n Commonly used for warnings and alarms n n Evidence shows they are useful • Fewer typing mistakes with key clicks • Video games harder without soun n Language/culture independent, unlike speech

Non-Speech Sounds: Useful? n Dual mode displays: n n information presented along two different sensory channels redundant presentation of information resolution of ambiguity in one mode through information in another Sound good for n n transient information background status information • e. g. Sound can be used as a redundant mode in the Apple Macintosh; almost any user action (file selection, window active, disk insert, search error, copy complete, etc. ) can have a different sound associated with it.

Uses of Non-Speech Audio Beeps ‘n’ Bops n Peripheral Awareness n Sonification n Audio Interfaces, Audio Menus n Navigation n

Beeps ‘n’ Bops n Warnings, alerts, status messages Status indicators n Error messages n Alarms n n Will they be heard, identified, and understood?

Peripheral Awareness Using sound to communicate information about the environment n Compare to information visualization n Web server traffic n Weather outside n Traffic n Activity level of colleagues n Status of resources (printers, etc. ) n

Audio Aura n Audio Aura Mynatt, Back, & Want n Xerox PARC, 1997 n “The goal of Audio Aura is to provide serendipitous n information, via background auditory cues, that is tied to people’s physical actions in the workplace. ”

Stock. Scape Walker & B. Mauney n Georgia Tech, 2004 n Continuous soundscape that maps stock price change onto sounds. Deviation from baseline means more sounds. Change upmeans adding animals; changes downmeans adding rain, thunder. n

Sonification n n “Auditory display of quantitative information” Compare to visualization n Weather data Stock market data Election results

Sonification Design Issues n Mapping n n n Polarity n n Double the pitch = double the $ ? Context n n Increasing pitch = increasing or decreasing $ ? Scaling n n Data dimension --> Display Dollars --> pitch (or distance from x-axis) Equivalent to tick marks, axes, trend lines Interaction techniques

Audio Interfaces & Menus Audio-only or audio-enhanced interfaces n IVRs (phone-based, like airlines) n Complete operating systems (Curo) n Menus n Earcons, auditory icons, spearcons n

Auditory Icons n Use natural sounds to represent different types of object or action n n Natural sounds have associated semantics which can be mapped onto similar meanings in the interaction e. g. throwing something away • ~the sound of smashing glass n n Problem: not all things have associated meanings Additional information can also be presented: n n Muffled sounds if object is obscured or action is in the background Use of stereo allows positional information to be added

Sonic. Finder for the Macintosh n n Items and actions on the desktop have associated sounds Folders have a papery noise Moving files – dragging sound Copying – a problem … n n n sound of a liquid being poured into a receptacle rising pitch indicates the progress of the copy Big files have louder sound than smaller ones

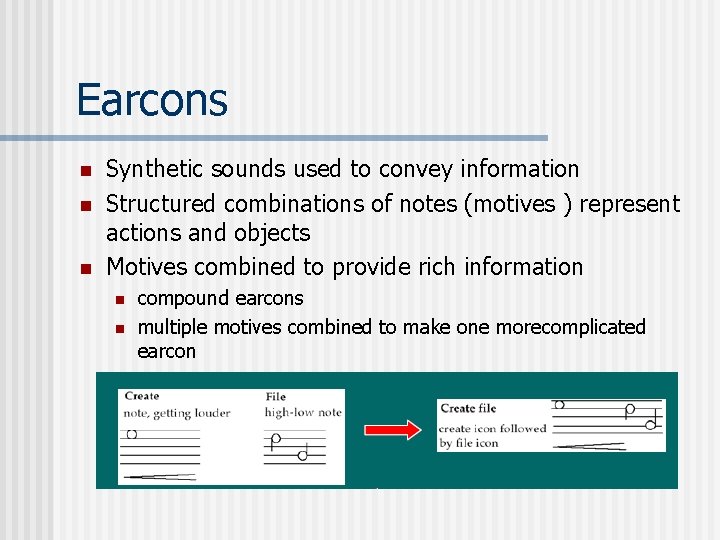
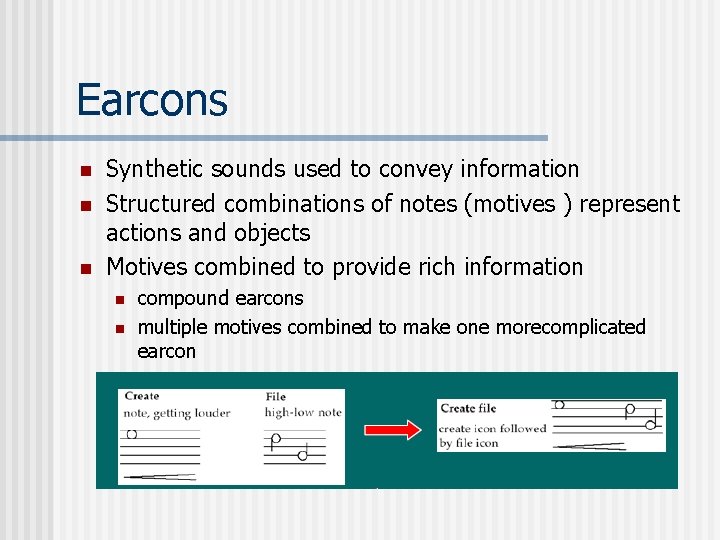
Earcons n n n Synthetic sounds used to convey information Structured combinations of notes (motives ) represent actions and objects Motives combined to provide rich information n n compound earcons multiple motives combined to make one morecomplicated earcon

Earcons (cont’d) n Family earcons n n Pro: n n similar types of earcons represent similar classes of action or similar objects: the family of “errors” would contain syntax and operating system errors Earcons easily grouped and refined due to compositional and hierarchical nature Con: n Harder to associate with the interface task since there is no natural mapping

Navigation n Getting around, for those who cannot look or cannot see n n Persons with visual impairments Military applications

Resources n n n http: //sonify. psych. gatech. edu/~walkerb/classes/assisttech/index. html www. webaim. org http: //www. webaim. org/info/asdvideo/asd. htm www. w 3. org http: //www. metroplexvoice. com/demos. htm http: //www. catea. org/