Universal Access to Technology Usercentered system Design is


























- Slides: 26

Universal Access to Technology

User-centered system Design is iterative! DESIGN TEST

User-Centered System Design - a philosophy of user interface design introduced by Don Norman & Steve Draper in 1986

User-Centered System Design Technology should be designed around the needs of the user. To do this, you need to understand users and what they are trying to do. Avoid: Solutions in search of a problem!

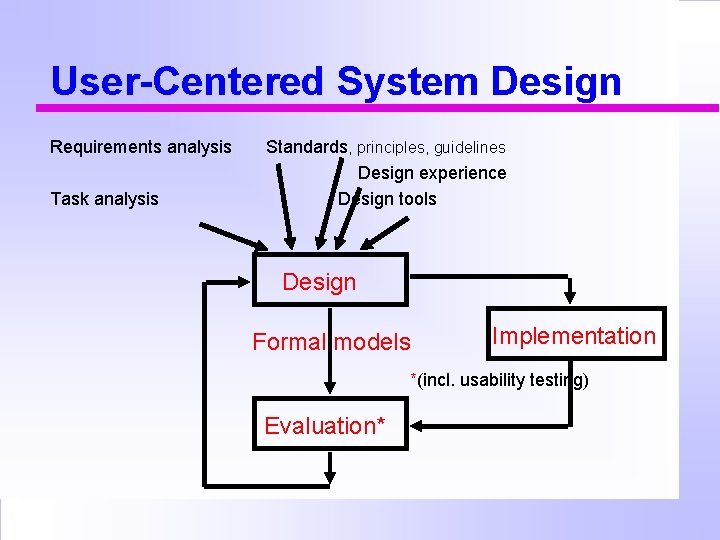
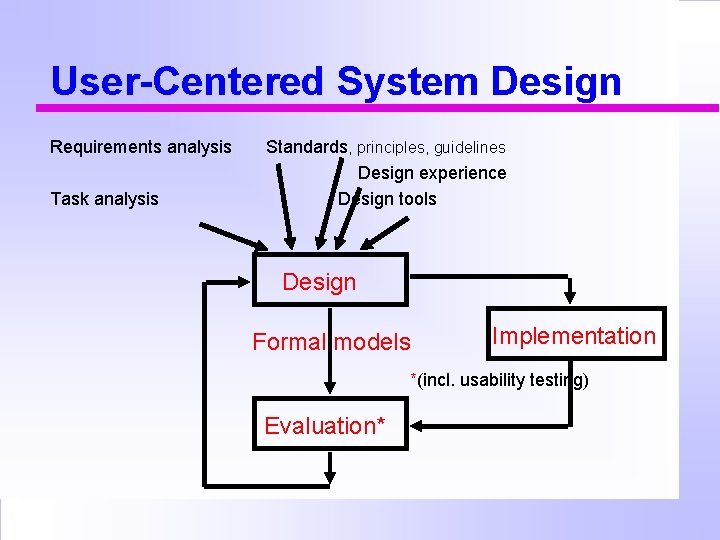
User-Centered System Design Requirements analysis Task analysis Standards, principles, guidelines Design experience Design tools Design Formal models Implementation *(incl. usability testing) Evaluation*

User-Centered System Design To what extent can you trust your own intuitions about doing a task? (Norman) The interface should be the responsibility of someone who can take the perspective of the user and be a strong advocate. This is not easy!

User-Centered System Design Some principles focus on users and their needs instead of technical considerations do a task analysis start usability testing & evaluation early in the design process design the system iteratively and allow it to evolve

Iterative Design DESIGN TEST

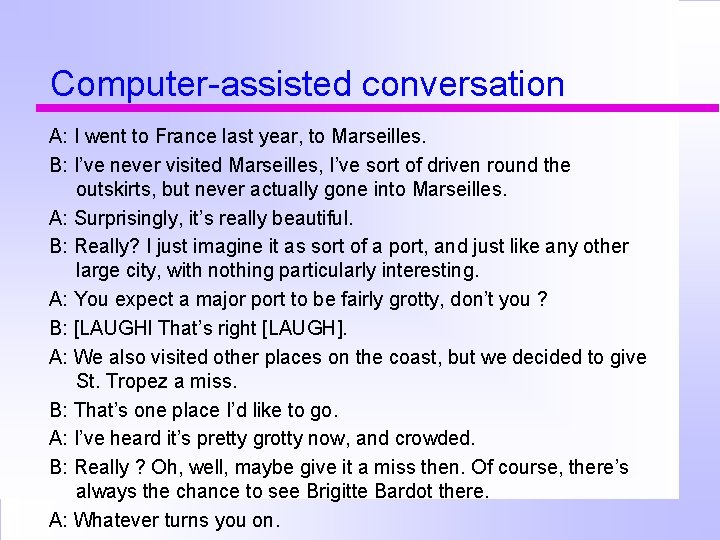
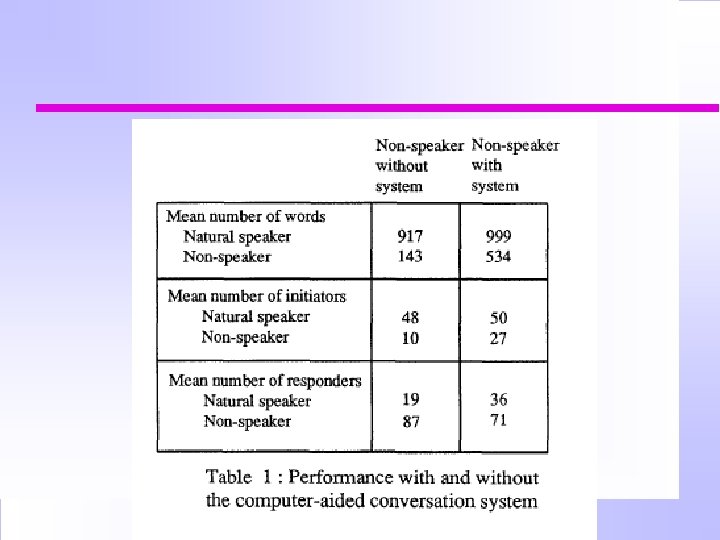
Case Study: Computer Aided Conversation for Severely Physically Impaired Non-speaking People (Alm et al. )

Why I like this article Solves a real problem Tells a clear story Did a terrific analysis of the task Technical solution is informed by a theory of communication Good evaluation at the end

Conversation Turn-taking Adjacency pairs Topic structure Perspectives

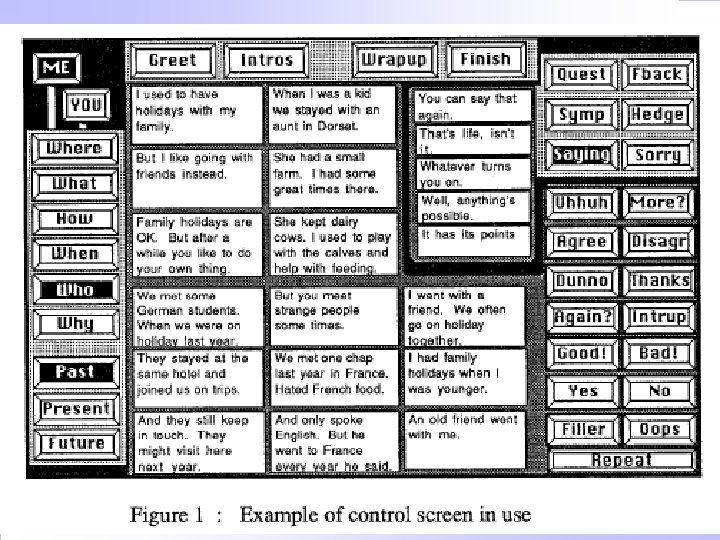
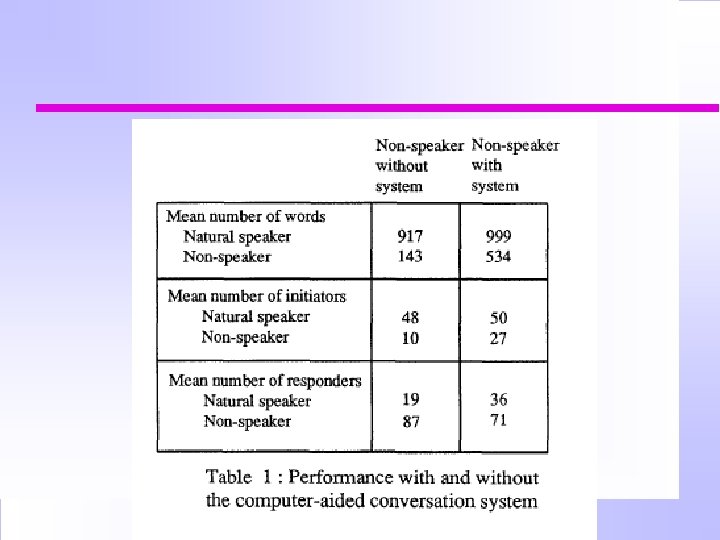
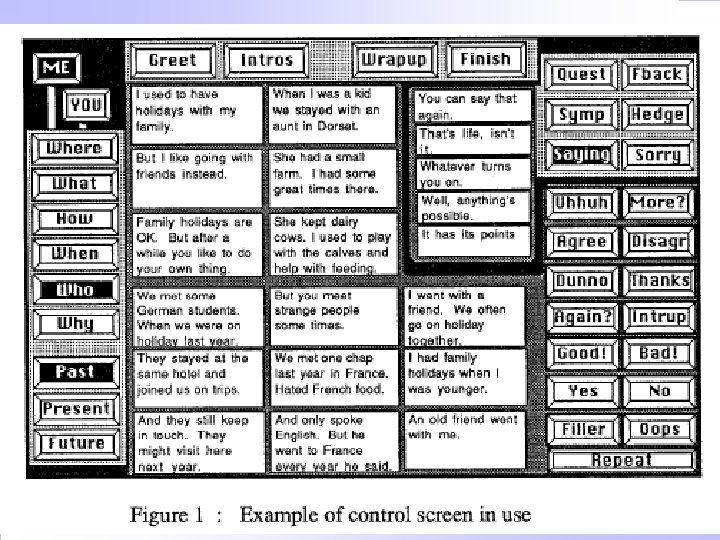
What the researchers did: Task analysis Had real user in mind Simulation with index cards Role playing Iteration Screen design Evaluation Healthy users Non-speaking user


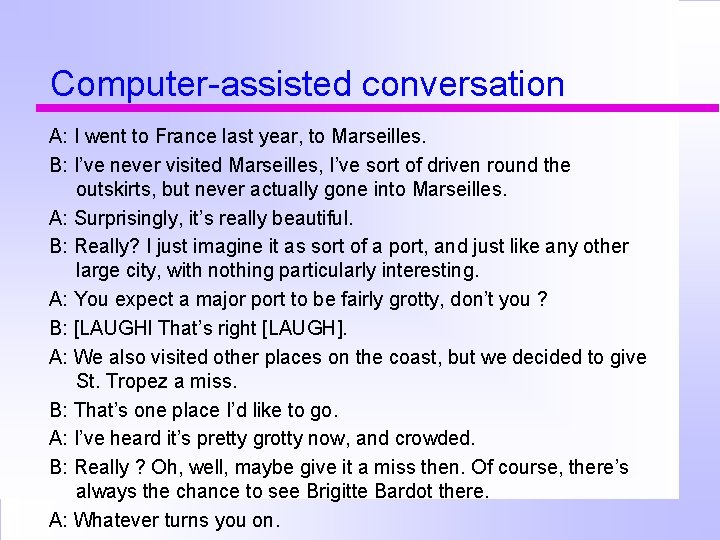
Computer-assisted conversation A: I went to France last year, to Marseilles. B: I’ve never visited Marseilles, I’ve sort of driven round the outskirts, but never actually gone into Marseilles. A: Surprisingly, it’s really beautiful. B: Really? I just imagine it as sort of a port, and just like any other large city, with nothing particularly interesting. A: You expect a major port to be fairly grotty, don’t you ? B: [LAUGHl That’s right [LAUGH]. A: We also visited other places on the coast, but we decided to give St. Tropez a miss. B: That’s one place I’d like to go. A: I’ve heard it’s pretty grotty now, and crowded. B: Really ? Oh, well, maybe give it a miss then. Of course, there’s always the chance to see Brigitte Bardot there. A: Whatever turns you on.



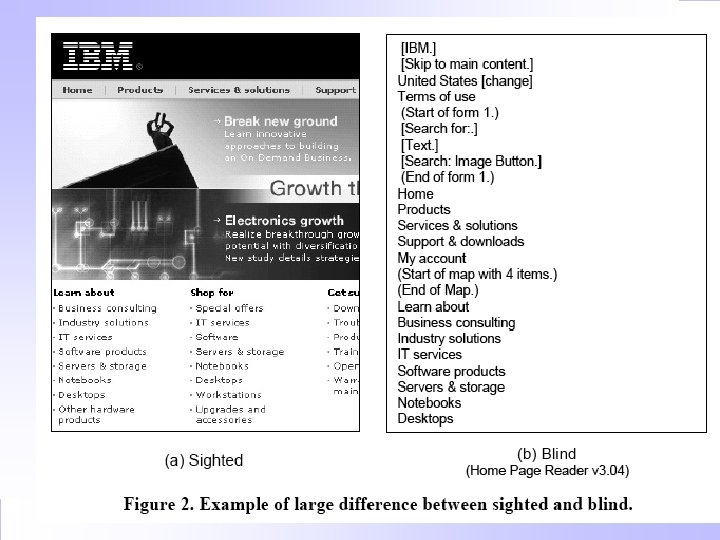
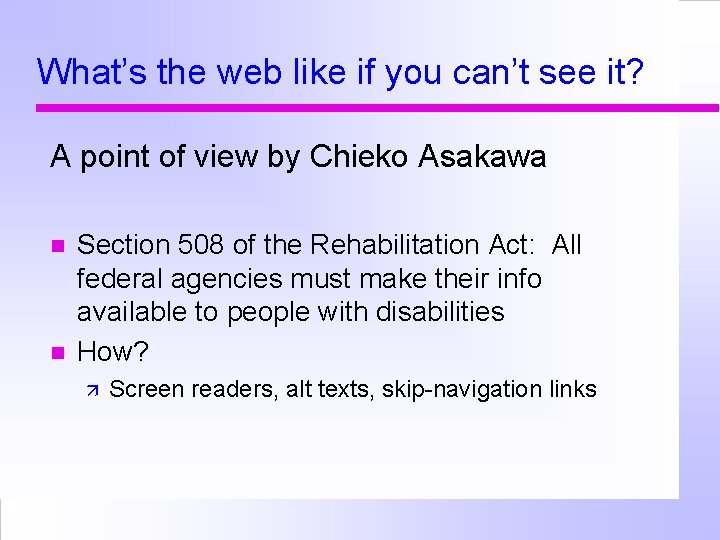
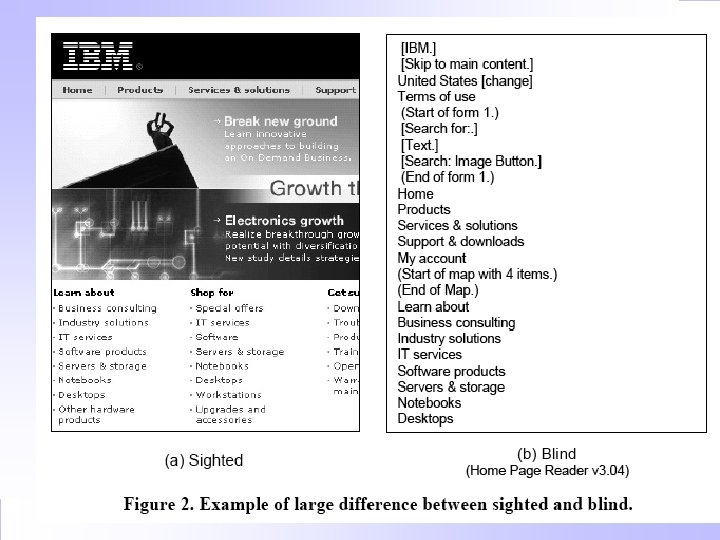
What’s the web like if you can’t see it? A point of view by Chieko Asakawa Section 508 of the Rehabilitation Act: All federal agencies must make their info available to people with disabilities How? Screen readers, alt texts, skip-navigation links

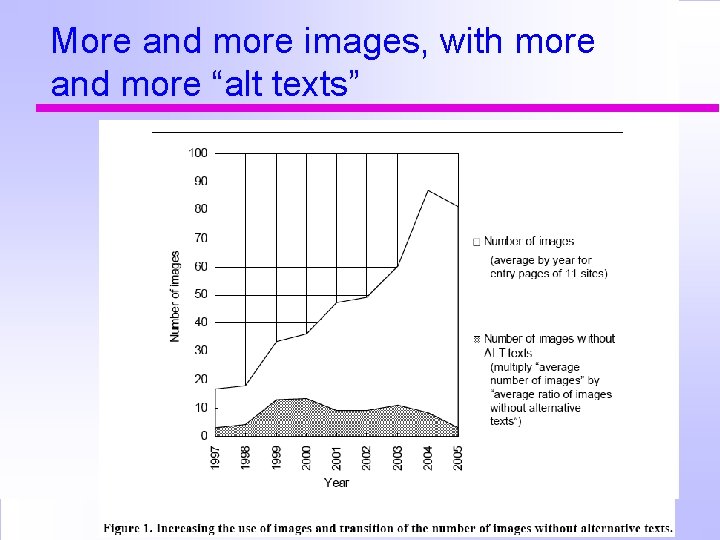
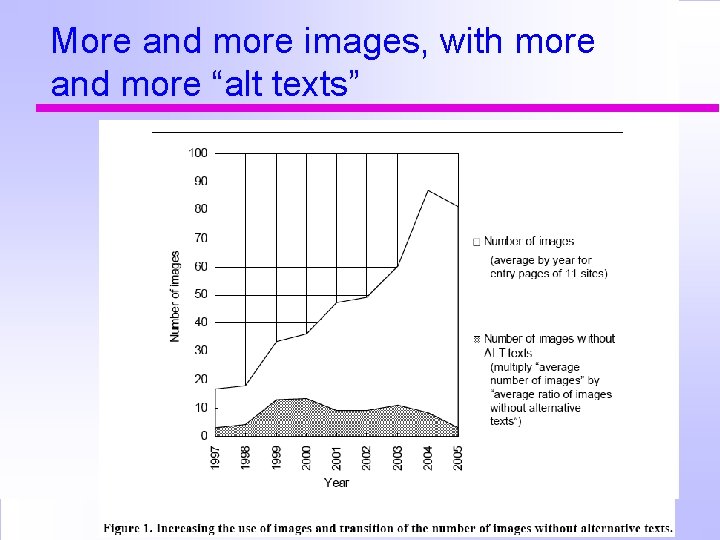
More and more images, with more and more “alt texts”

What’s the web like if you can’t see it? “These days, Web pages are becoming larger and visually more complex using layout tables, images, colors and other visual effects. Thus, one page contains more various types of information than ever before. This means that blind users need to spend more time on one page to extract the information they need, since voice browsers (in this discussion, voice browser means both self-talking browsers and screen readers) present information serially using a text-tospeech (TTS) engine. ” (from Asakawa, 2005)


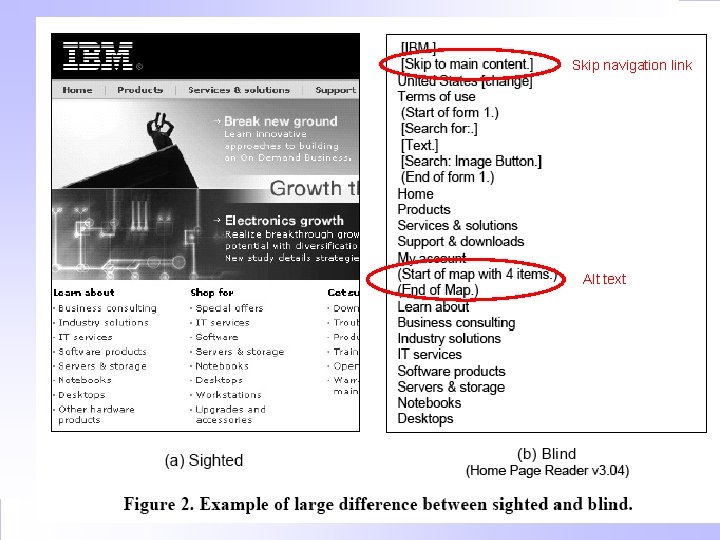
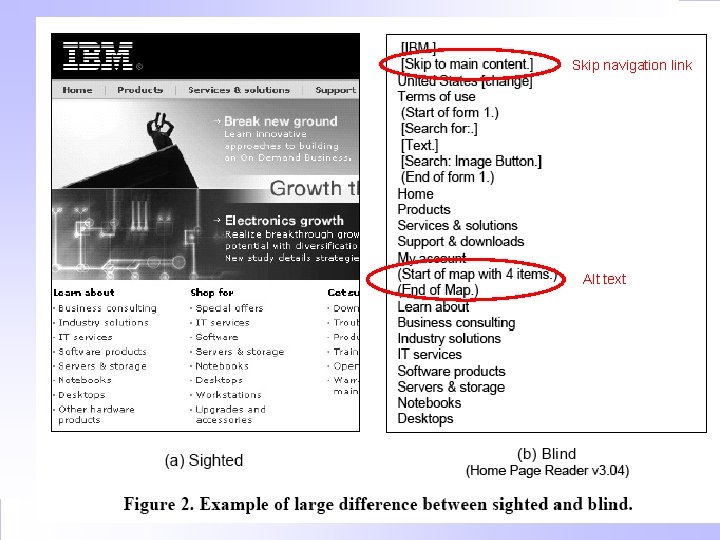
Skip navigation link Alt text

The irony: sometimes the very features meant to make the page more accessible actually makeit worse Asakawa’s example of empty images used to space real images: With no alt text, these were invisible to her. With alt text added, she had to listen to lots of “spacer gif” readouts!

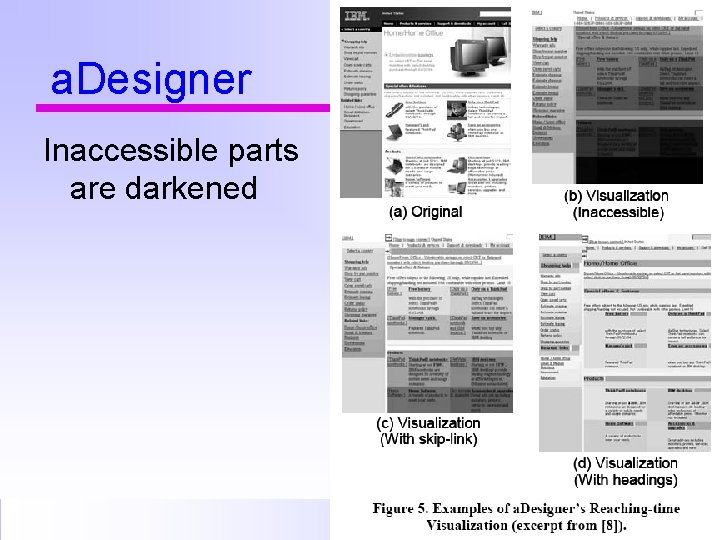
Some ways of improving accessibility: Guidelines, legislation, and standards (skip links, content anchors, alt text, etc. ) Have sighted designers experience a web page as the blind do! a. Designer - simulates blind experience Estimates “reaching times” for key parts of page

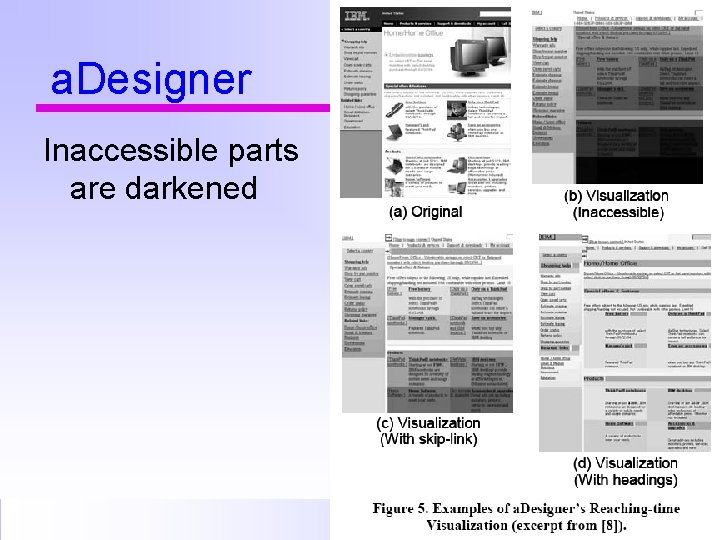
a. Designer Inaccessible parts are darkened

Some ways of improving accessibility: Guidelines, legislation, and standards Have sighted designers experience a web page as the blind do! (skip links, content anchors, alt text, etc. ) a. Designer - simulates blind experience Estimates “reaching times” for key parts of page “Intelligent” parsing of web pages (Hear. Say) Treat form-filling as a kind of dialogue See Tony’s fax form example Include methods for repair and managing interruptions