Unit 21 P 1 Components in Web Design

Unit 21 P 1 Components in Web Design 21 Web design & prototyping Cambridge Technicals in IT

1 Unit 21 Learning Outcomes Unit 21 Web design and prototyping LO 1 Understand the fundamentals of web design LO 2 Be able to plan the development of an interactive website for an identified client LO 3 Be able to create prototype websites for an identified client Be able to present the interactive website concept to an identified client LO 4 21 Web design & prototyping Cambridge Technicals in IT

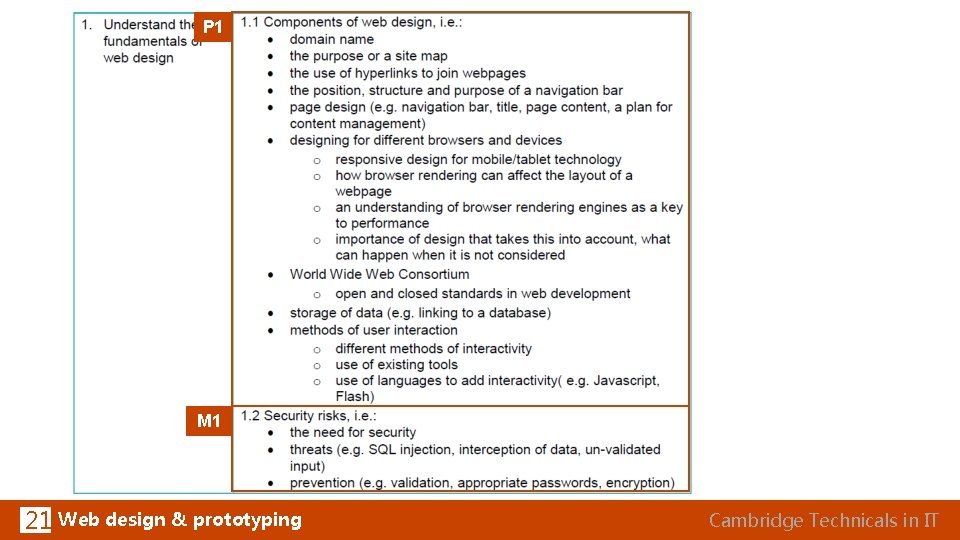
P 1 M 1 21 Web design & prototyping Cambridge Technicals in IT

Domain Name Discuss • What is a domain name and give examples • Why is a domain name needed • What is an IP address and how does it relate to a domain name • What is website hosting 21 Web design & prototyping Cambridge Technicals in IT

Domain Name • Every website address has a URL with and equivalent IP address. • A web address contains: • HTTP(s) • The domain name • Area within the website • Web page name. https: //www. bbc. com/education/guides/zp 9 jpv 4/revi sion/7 21 Web design & prototyping Cambridge Technicals in IT

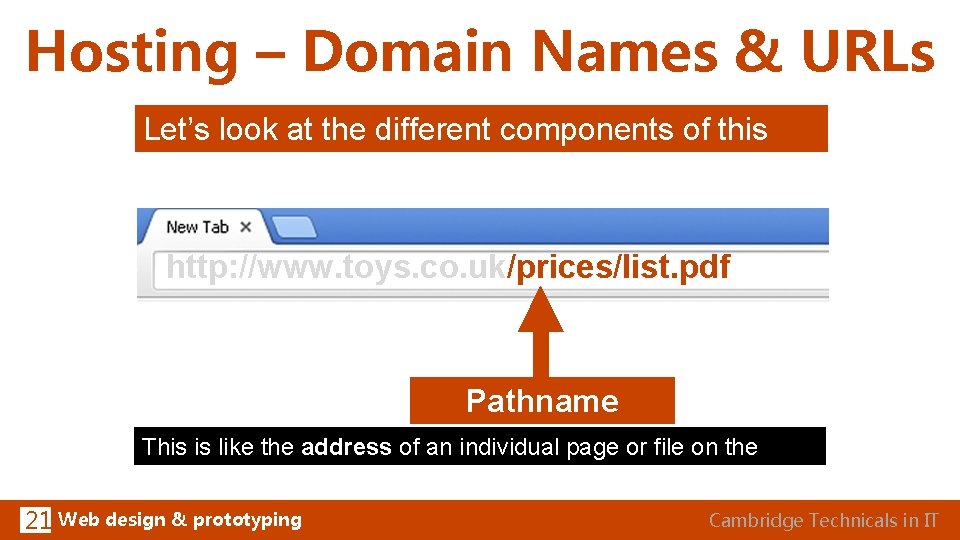
Hosting – Domain Names & URLs Let’s look at the different components of this URL. . . http: //www. toys. co. uk/prices/list. pdf 21 Web design & prototyping Cambridge Technicals in IT

Hosting – Domain Names & URLs Let’s look at the different components of this URL. . . http: //www. toys. co. uk/prices/list. pdf Protocol Hypertext transfer protocol controls the request/response process 21 Web design & prototyping Cambridge Technicals in IT

Hosting – Domain Names & URLs Let’s look at the different components of this URL. . . http: //www. toys. co. uk/prices/list. pdf Domain You buy a domain & then it’s registered for you, or for your business 21 Web design & prototyping Cambridge Technicals in IT

Hosting – Domain Names & URLs Let’s look at the different components of this URL. . . http: //www. toys. co. uk/prices/list. pdf Top Level Domain There are lots of TLDs, such as. com or. org. uk or. ac. uk or. mil 21 Web design & prototyping Cambridge Technicals in IT

Hosting – Domain Names & URLs Let’s look at the different components of this URL. . . http: //www. toys. co. uk/prices/list. pdf Pathname This is like the address of an individual page or file on the website 21 Web design & prototyping Cambridge Technicals in IT

Hosting • A web host, or web hosting service provider, is a business that provides the technologies and services needed for the website or webpage to be viewed in the Internet. • Websites are hosted, or stored, on special computers called servers. • If you do not have a domain, the hosting will help you Web design & prototyping 21 companies Cambridge Technicals in IT

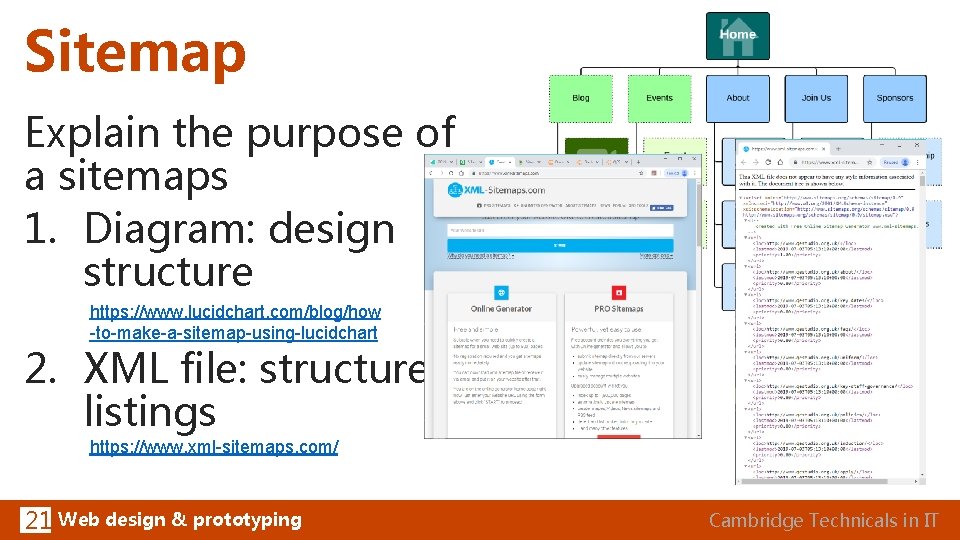
Sitemap Explain the purpose of a sitemaps 1. Diagram: design structure https: //www. lucidchart. com/blog/how -to-make-a-sitemap-using-lucidchart 2. XML file: structure listings https: //www. xml-sitemaps. com/ 21 Web design & prototyping Cambridge Technicals in IT

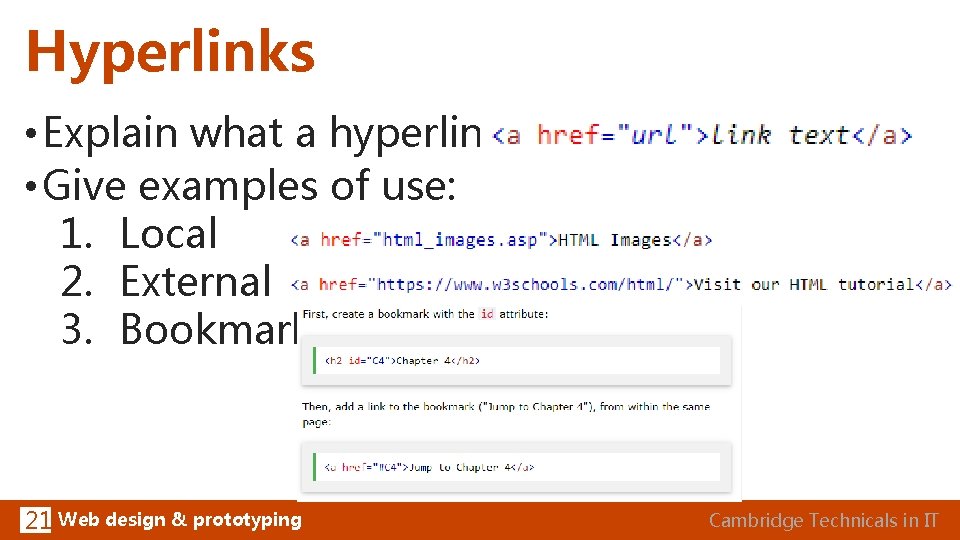
Hyperlinks • Explain what a hyperlink is • Give examples of use: 1. Local 2. External 3. Bookmark 21 Web design & prototyping Cambridge Technicals in IT

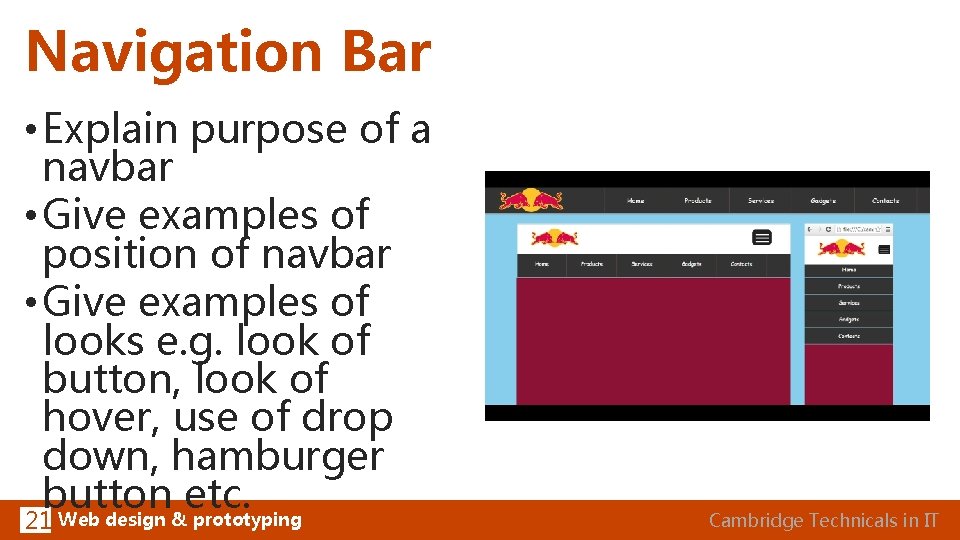
Navigation Bar • Explain purpose of a navbar • Give examples of position of navbar • Give examples of looks e. g. look of button, look of hover, use of drop down, hamburger button etc. Web design & prototyping 21 Cambridge Technicals in IT

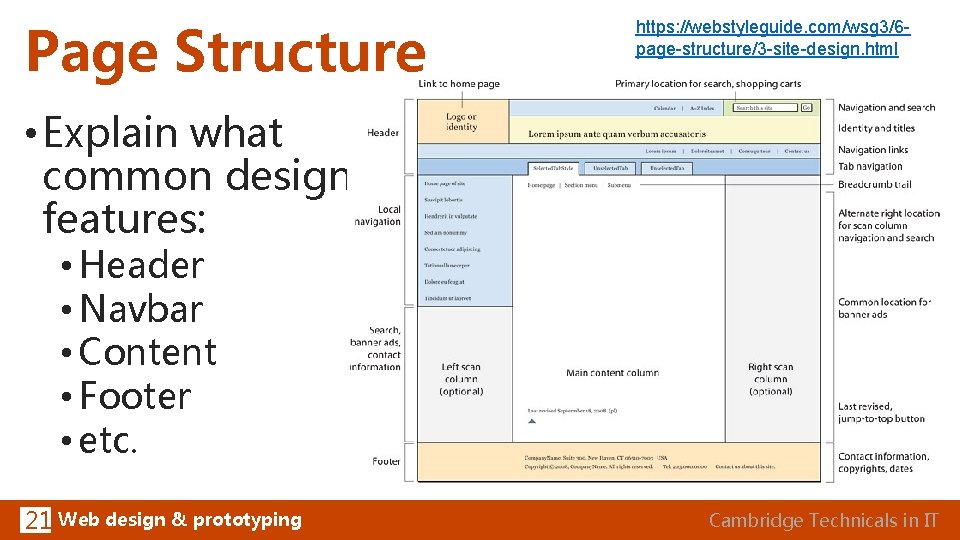
Page Structure https: //webstyleguide. com/wsg 3/6 page-structure/3 -site-design. html • Explain what common design features: • Header • Navbar • Content • Footer • etc. 21 Web design & prototyping Cambridge Technicals in IT

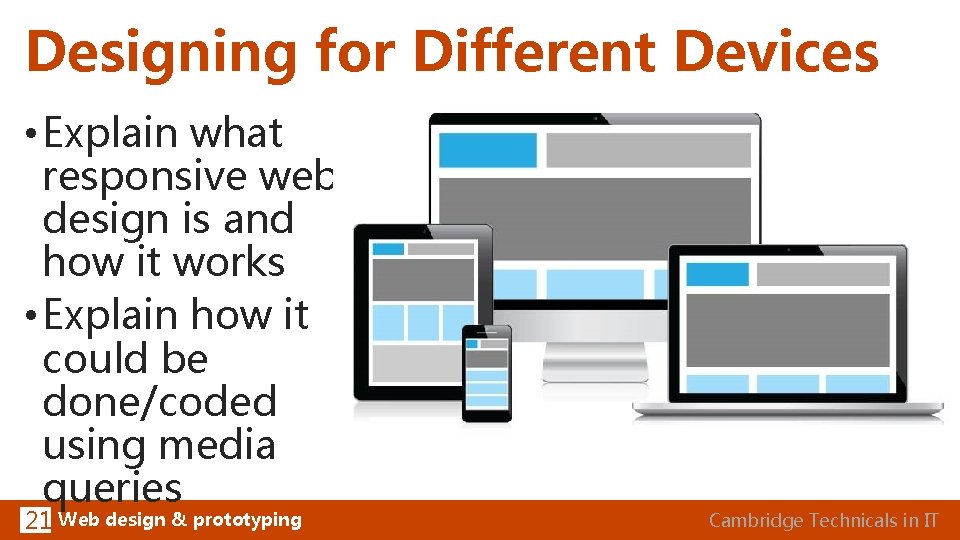
Designing for Different Devices • Explain what responsive web design is and how it works • Explain how it could be done/coded using media queries 21 Web design & prototyping Cambridge Technicals in IT

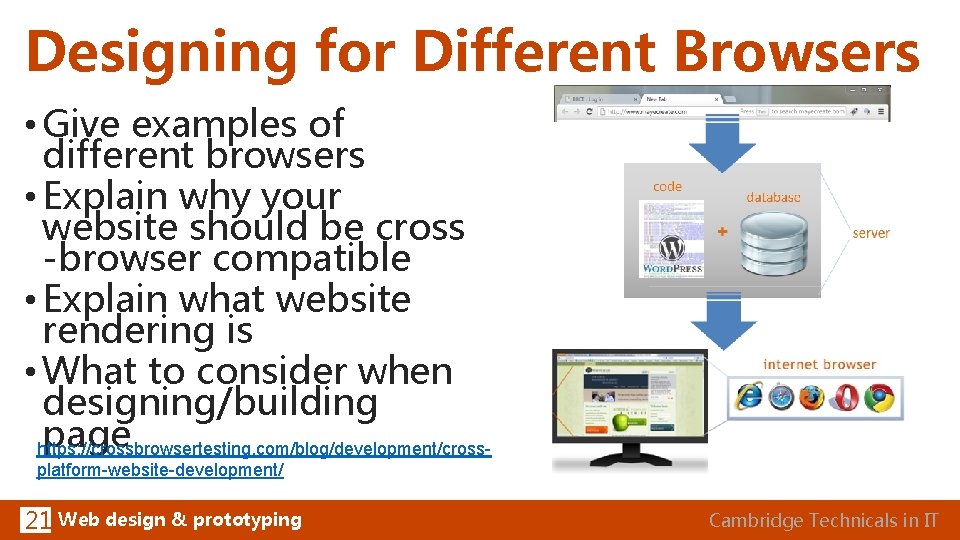
Designing for Different Browsers • Give examples of different browsers • Explain why your website should be cross -browser compatible • Explain what website rendering is • What to consider when designing/building page https: //crossbrowsertesting. com/blog/development/crossplatform-website-development/ 21 Web design & prototyping Cambridge Technicals in IT

World Wide Web Consortium • Explain what W 3 C is • Why it is needed • Open and closed standards in web development 21 Web design & prototyping Cambridge Technicals in IT

World Wide Web Consortium The World Wide Web Consortium (W 3 C) is an international community that develops open standards to ensure the long-term growth of the Web. Led by Web inventor Tim Berners-Lee and CEO Jeffrey Jaffe, W 3 C's mission is to lead the Web to its full potential. 21 Web design & prototyping Cambridge Technicals in IT

W 3 C – Open Web Platform • To enable developers to build rich interactive experiences, powered by vast data stores, that are available on any device. • The boundaries of the platform continue to evolve, and HTML 5 will be the cornerstone for this platform. • Technologies that W 3 C and its partners are creating: CSS, SVG, WOFF, the Semantic Web stack, XML, and a variety of APIs. • W 3 C develops these technical specifications and guidelines through a process designed to maximize consensus about the content of a technical report, to ensure high technical and editorial quality, and to earn endorsement by W 3 C and the broader community. 21 Web design & prototyping Cambridge Technicals in IT

http: //webfoundation. org/about/vision/history-of-the-web/ 21 Web design & prototyping Cambridge Technicals in IT

Closed • http: //www. bbc. co. uk/education/guides/zdn 3 d 2 p/revision/3 • http: //www. seomining. com/e-businessarchitecture/module 2/open-versus-closedstandards. php 21 Web design & prototyping Cambridge Technicals in IT

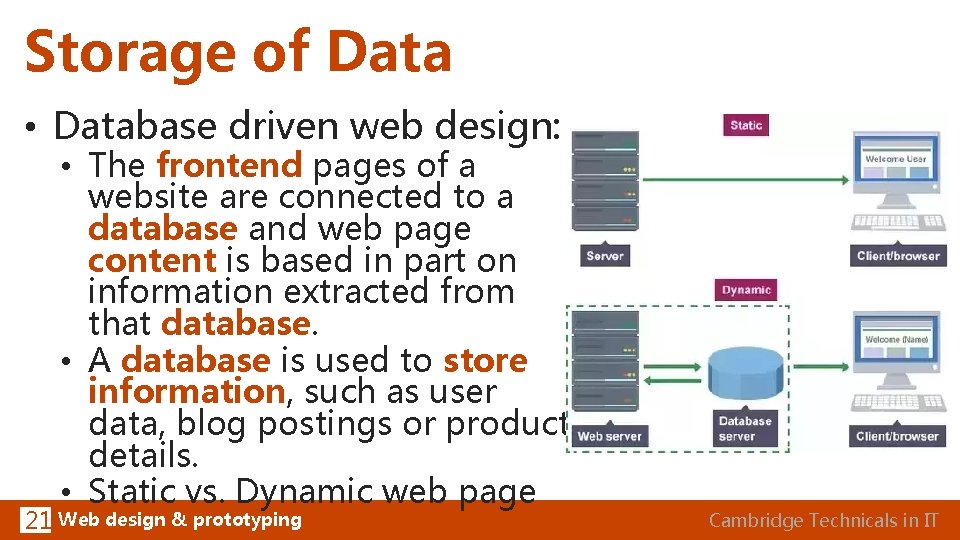
Storage of Data • Database driven web design: • The frontend pages of a website are connected to a database and web page content is based in part on information extracted from that database. • A database is used to store information, such as user data, blog postings or product details. • Static vs. Dynamic web page 21 Web design & prototyping Cambridge Technicals in IT

Method of User Interaction • Describe why a site need interactive features • Explain some examples: • • • Video Sound Embedded maps Embedded social media feed Calendars Site search engines Galleries / Sliders Image overlays Etc. 21 Web design & prototyping Cambridge Technicals in IT
- Slides: 24