Unit 1 Introduction to Programming Using VB NET

Unit 1 Introduction to Programming Using VB. NET Chapter 2 Creating Applications with VB. NET © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 1

A First Visual Basic. NET Application • Develop your first application: Ø Display a map and written directions to the Highlander Hotel Ø Use a form with labels Ø Use a Picture. Box control Ø Write an event procedure © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 2

Focus on Problem Solving: Building the Hotel Directions Application • In This Section You Create Your First Visual Basic. NET Application: a Window That Displays a Map and Road Directions to a Hotel © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 3

Clearly Define What the Program is To Do • • Purpose: Display a map to the Highlander Hotel Input: None Process: Display a form Output: Display a graphic image showing a map on the form © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 4

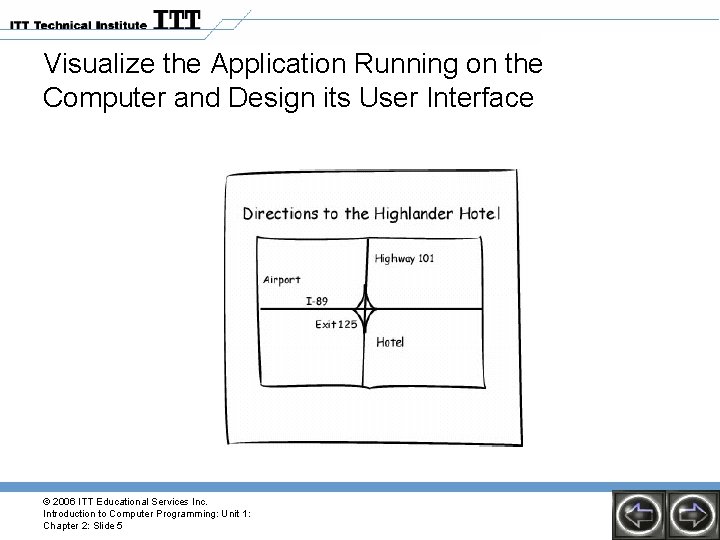
Visualize the Application Running on the Computer and Design its User Interface © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 5

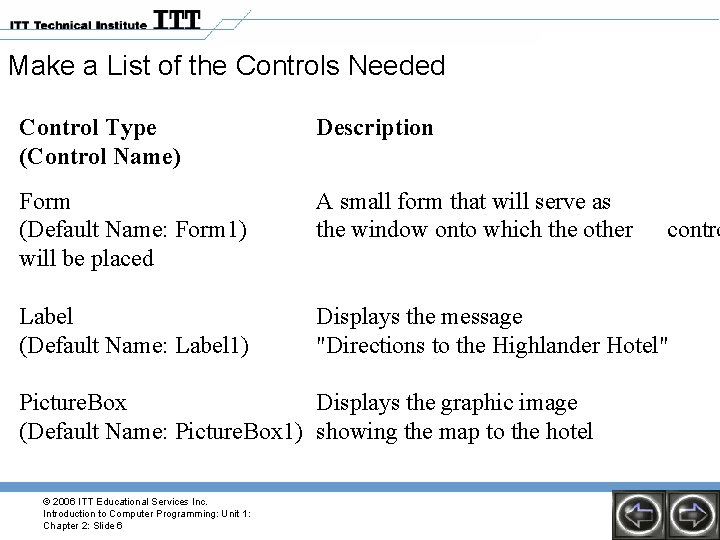
Make a List of the Controls Needed Control Type (Control Name) Description Form (Default Name: Form 1) will be placed A small form that will serve as the window onto which the other Label (Default Name: Label 1) Displays the message "Directions to the Highlander Hotel" Picture. Box Displays the graphic image (Default Name: Picture. Box 1) showing the map to the hotel © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 6 contro

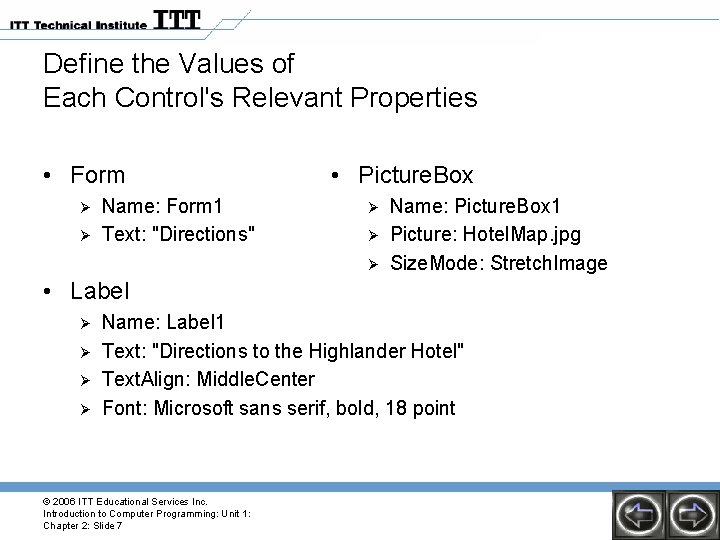
Define the Values of Each Control's Relevant Properties • Form Ø Ø Name: Form 1 Text: "Directions" • Picture. Box Ø Ø Ø Name: Picture. Box 1 Picture: Hotel. Map. jpg Size. Mode: Stretch. Image • Label Ø Ø Name: Label 1 Text: "Directions to the Highlander Hotel" Text. Align: Middle. Center Font: Microsoft sans serif, bold, 18 point © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 7

Use Visual Basic. NET to Create the Forms and Other Controls • • • Establish the Form Add the Labels Set the Text. Align Property, Font and Style Insert a Picture. Box Control Try Running the Application © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 8

Project Organization on Disk • Each Solution is stored as a Visual Basic. NET Project • Within the Folder created with the project name are various files, including: Ø Ø . sln contains data describing the solution. vbproj contains data describing the project © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 9

Properties Window • Used to view and modify the property values of a given object • Two views of the properties: Ø Ø Alphabetic (across all properties) Categorized (groups properties by logical use) © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 10

Focus on Problem Solving: Responding to Events • An Application Responds to Events, Such As Mouse Clicks and Keyboard Input, by Executing Code Known As Event Procedures • In This Section, You Write Event Procedures for the Directions Application © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 11

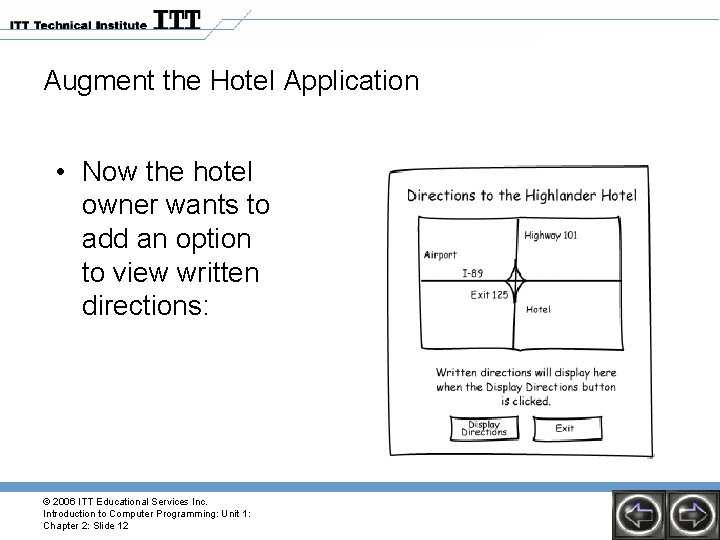
Augment the Hotel Application • Now the hotel owner wants to add an option to view written directions: © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 12

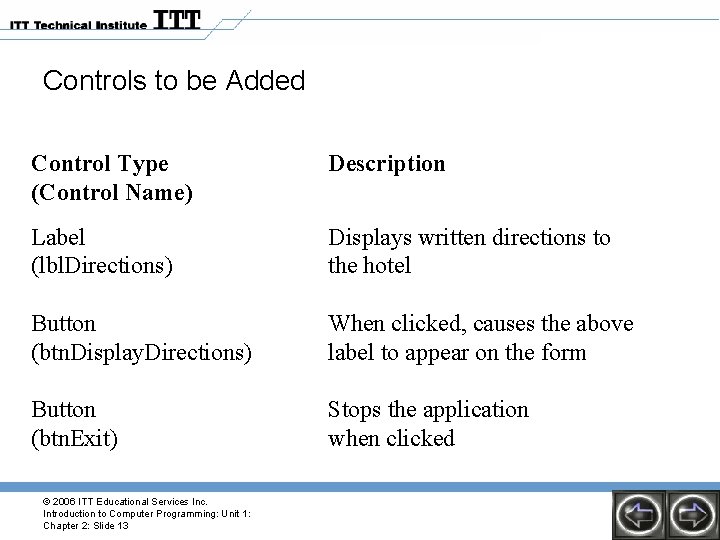
Controls to be Added Control Type (Control Name) Description Label (lbl. Directions) Displays written directions to the hotel Button (btn. Display. Directions) When clicked, causes the above label to appear on the form Button (btn. Exit) Stops the application when clicked © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 13

Direction's Application Control Properties • Label: Ø Ø Name: lbl. Directions Text: "Traveling …" • Button Ø Ø Name: btn. Display. Directions Text: "Display Directions" © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 14 • Button: Ø Ø Name: btn. Exit Text: "Exit"

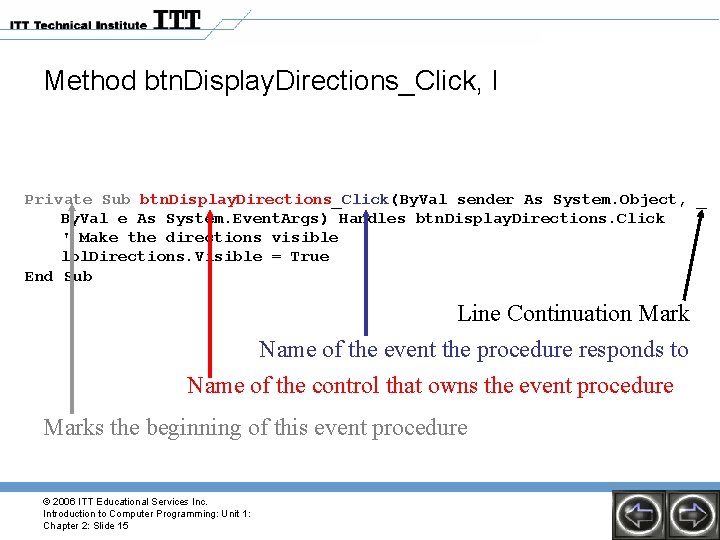
Method btn. Display. Directions_Click, I Private Sub btn. Display. Directions_Click(By. Val sender As System. Object, _ By. Val e As System. Event. Args) Handles btn. Display. Directions. Click ' Make the directions visible lbl. Directions. Visible = True End Sub Line Continuation Mark Name of the event the procedure responds to Name of the control that owns the event procedure Marks the beginning of this event procedure © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 15

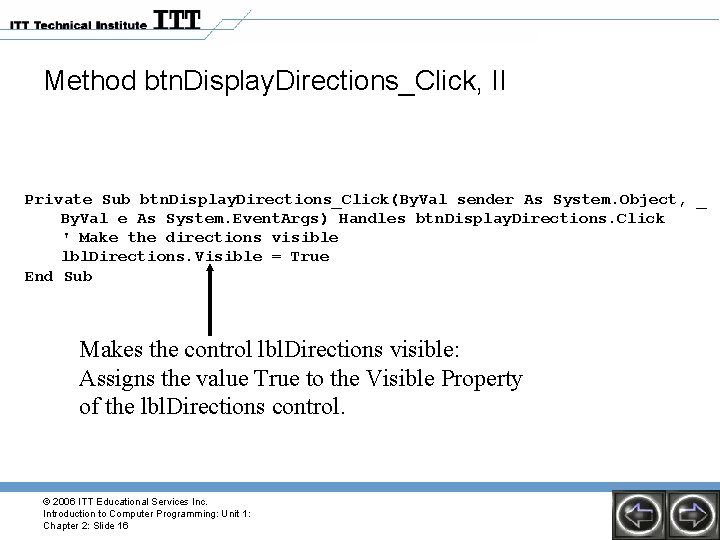
Method btn. Display. Directions_Click, II Private Sub btn. Display. Directions_Click(By. Val sender As System. Object, _ By. Val e As System. Event. Args) Handles btn. Display. Directions. Click ' Make the directions visible lbl. Directions. Visible = True End Sub Makes the control lbl. Directions visible: Assigns the value True to the Visible Property of the lbl. Directions control. © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 16

Syntax for Referring to the Value of a Control's Property • • Control. Name Dot Property. Name In this situation: Ø lbl. Directions. Visible © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 17

Syntax for an Assignment Statement • • Item receiving the value Equal symbol Value to be assigned In this situation: Ø lbl. Directions. Visible = True © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 18

Use Visual Basic. NET to Update the Application • Place the label and the buttons on the form • Enter the code for the two procedures • Test the application © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 19

Additional Properties • Color properties: Ø Ø Back. Color: Sets the background color Fore. Color: Sets the foreground (e. g. , text) color • Form style property value examples: Ø Ø Sizable: (Default) Has normal buttons in upper right and is resizable via the edges Fixed 3 D: Has a 3 D look; normal buttons; is not resizable by its edges © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 20

Modifying the Text Property With Code • Quite Often, You Will Need to Change a Control’s Text Property With Code • This Is Done With an Assignment Statement © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 21

The Text Property Can Be Modified via Code, I • Suppose that a form was established with a label lbl. Message that said: 1 Kilometer = ? • And on a btnfeet button click, we wanted to change the value of the text property to 1 Kilometer = 3, 281 feet © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 22

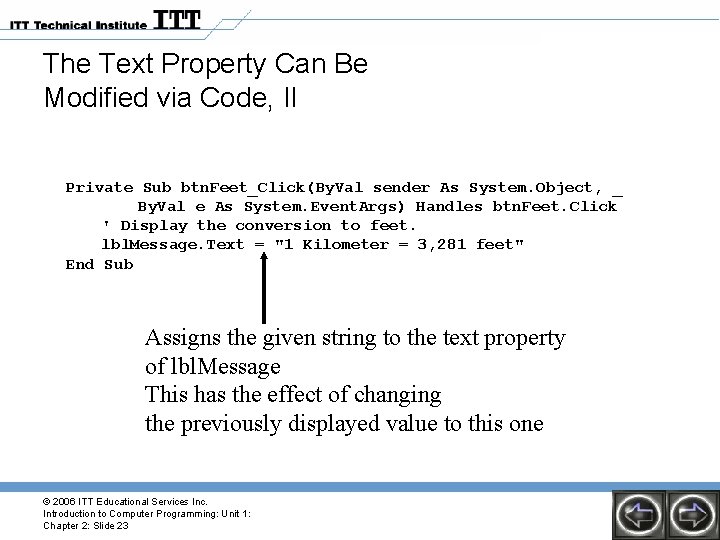
The Text Property Can Be Modified via Code, II Private Sub btn. Feet_Click(By. Val sender As System. Object, _ By. Val e As System. Event. Args) Handles btn. Feet. Click ' Display the conversion to feet. lbl. Message. Text = "1 Kilometer = 3, 281 feet" End Sub Assigns the given string to the text property of lbl. Message This has the effect of changing the previously displayed value to this one © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 23

The Auto. Size, Border. Style, and Text. Align Properties • The Label Control’s Auto. Size Property Allows a Label to Change Size Automatically to Accommodate the Amount of Text in Its Text Property • The Border. Style Property Allows You to Set a Border Around a Label Control © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 24

Auto. Size Property for Labels • Auto. Size is a Boolean (True or False) Property of labels • False (the default) means that the box size will not change, depending on the amount of text assigned to it • True means that it will resize itself to fit variable amounts of text © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 25

Border. Style Property for Labels • Border. Style determines the look of the box Ø Ø Ø None (the default) means no border Fixed. Single means a border one pixel wide Fixed 3 D gives it a recessed 3 -dimensional look © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 26

Text. Align Property for Labels • The value of Text. Align establishes the text's justification: Ø Ø Ø Top. Left Top. Center Top. Right Middle. Left Middle. Center © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 27 – Middle. Right – Bottom. Left – Bottom. Center – Bottom. Right

Clickable Images • Controls Other Than Buttons Have Click Event Procedures © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 28

Picture. Box Control • As we saw earlier the Image Property can be set to an graphic of some sort • The image is clickable • This event can be handled by code to take whatever the appropriate action is © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 29

Picture. Box Click Event code • When Picture. Box pic. USA is clicked, lbl. Message is set appropriately: Private Sub pic. USA_Click(By. Val sender As System. Object, _ By. Val e As System. Event. Args) Handles pic. USA. Click ' Display the country name lbl. Message. Text = "United States of America" End Sub © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 30

Using Visual Basic. NET Help • In This Section You Learn to Use the Visual Basic. NET Help System © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 31

Dynamic Help • Dynamic Help provides help information that is relevant to the operation you are currently performing • This window occupies the same location as the Properties window • Simply select the tab at the bottom to select which you wish to view © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 32

Help Menu • The usual categories of Help that you are probably accustomed to in Microsoft applications Ø Ø Ø Contents… Index… Search… • Are available through this window also © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 33

Debugging Your Application • At Some Point, Most Applications Contain Bugs, or Errors That Prevent the Application From Operating Properly © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 34

Types of Errors: Compile Errors • These are errors in the syntax (form) of your program • Visual Basic. NET will inform you of these as soon as they are found • The area of the error will be shown with a jagged blue line • A description of the error will be given in the Task List window © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 35

Types of Errors: Runtime Errors • These errors occur while your program is running • Visual Basic. NET will detect some of these and inform you about them • Others you must detect yourself Always carefully check the operation of your program to be sure that it operates as required © 2006 ITT Educational Services Inc. Introduction to Computer Programming: Unit 1: Chapter 2: Slide 36
- Slides: 36