Unit 1 HTML BASICS Lesson 2 HTML Organization

Unit 1 — HTML BASICS Lesson 2 — HTML Organization Techniques

Objectives l l 2 Organize page information with single and double spacing. Organize page information with lines. Implement attributes and values. Change Web page color defaults by altering attributes and values. HTML BASICS

Objectives (cont. ) l l 3 Alter Web page text colors. Create a hyperlink to another spot within a Web page. Create a hyperlink to an URL or Web page anywhere on the World Wide Web. Create a hyperlink to another Web page on your own computer. HTML BASICS

Creating Better Web Pages l l 4 Formatting tags can greatly improve the look of a Web page. The page shown in Figure 2 -2 is unorganized and needs reworking. HTML BASICS

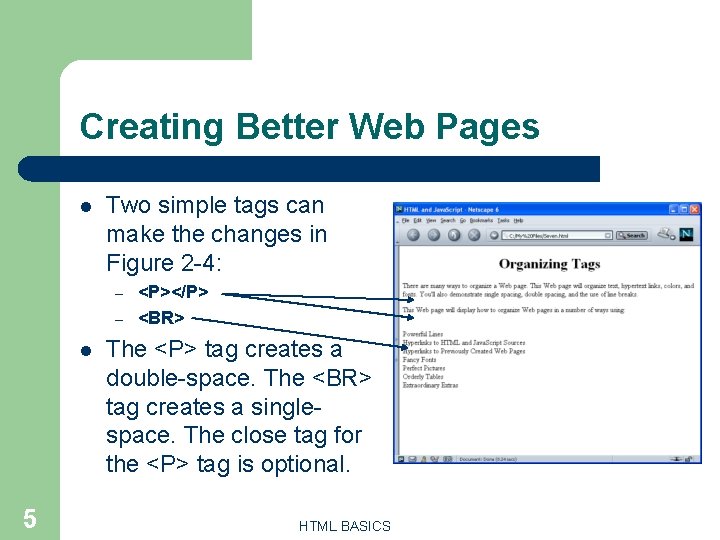
Creating Better Web Pages l Two simple tags can make the changes in Figure 2 -4: – – l 5 <P></P> <BR> The <P> tag creates a double-space. The <BR> tag creates a singlespace. The close tag for the <P> tag is optional. HTML BASICS

Lines and Background Colors l Use tag attributes and values to format a Web page in a variety of ways. – – 6 <BODY BGCOLOR = YELLOW> The BACKGROUND COLOR attribute A BACKGROUND COLOR value HTML BASICS

Lines and Background Colors (cont. ) l You can use either names or hexadecimal numbers to define color values. – – – 7 White = #FFFFFF Green = #00 FF 00 Black = #000000 Blue = #0000 FF Red = #FF 0000 Yellow = #FFFF 00 <BODY BGCOLOR = YELLOW> Is the same as… <BODY BGCOLOR = #FFFF 00> HTML BASICS

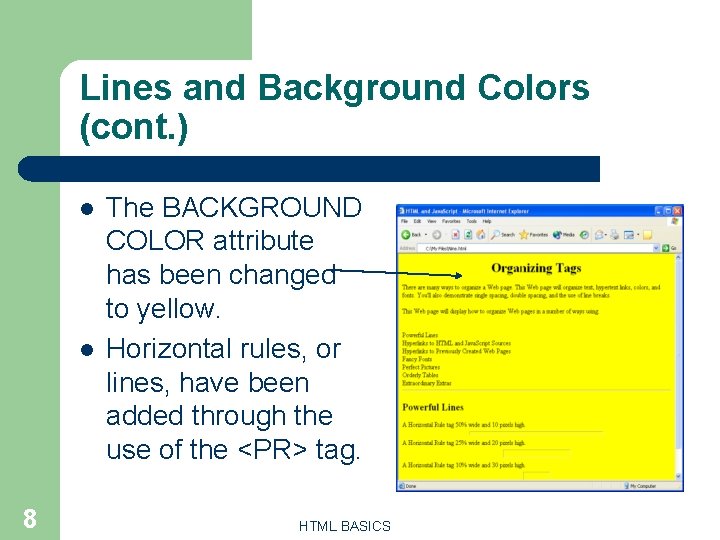
Lines and Background Colors (cont. ) l l 8 The BACKGROUND COLOR attribute has been changed to yellow. Horizontal rules, or lines, have been added through the use of the <PR> tag. HTML BASICS

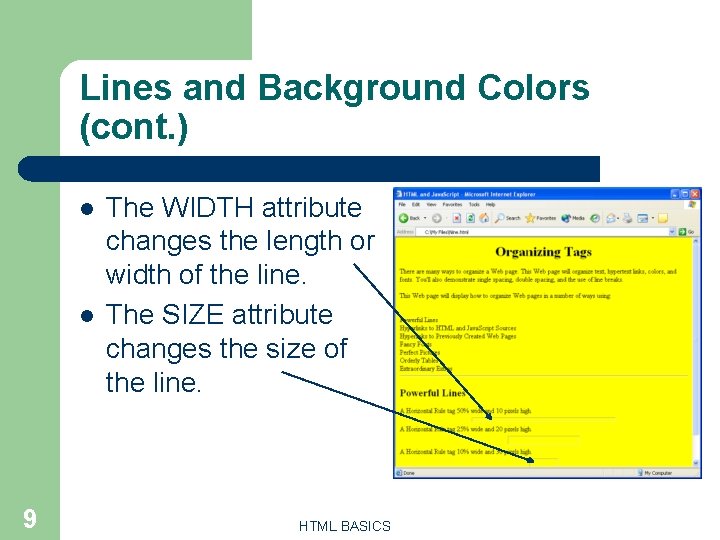
Lines and Background Colors (cont. ) l l 9 The WIDTH attribute changes the length or width of the line. The SIZE attribute changes the size of the line. HTML BASICS

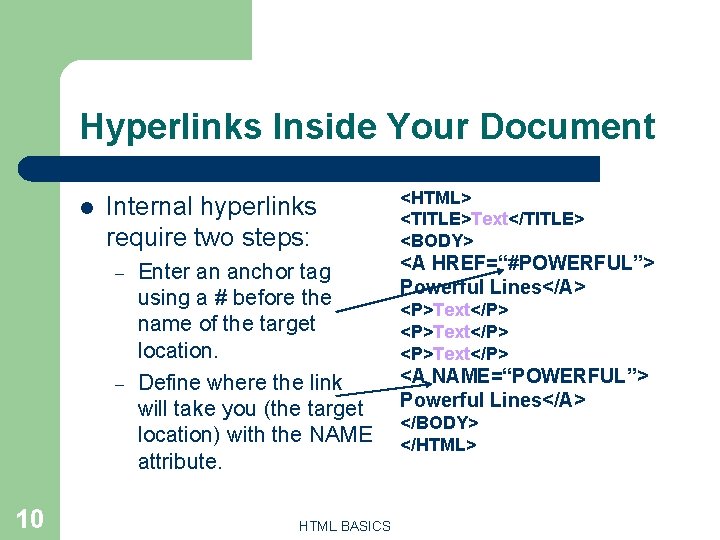
Hyperlinks Inside Your Document l Internal hyperlinks require two steps: – – 10 Enter an anchor tag using a # before the name of the target location. Define where the link will take you (the target location) with the NAME attribute. HTML BASICS <HTML> <TITLE>Text</TITLE> <BODY> <A HREF=“#POWERFUL”> Powerful Lines</A> <P>Text</P> <A NAME=“POWERFUL”> Powerful Lines</A> </BODY> </HTML>

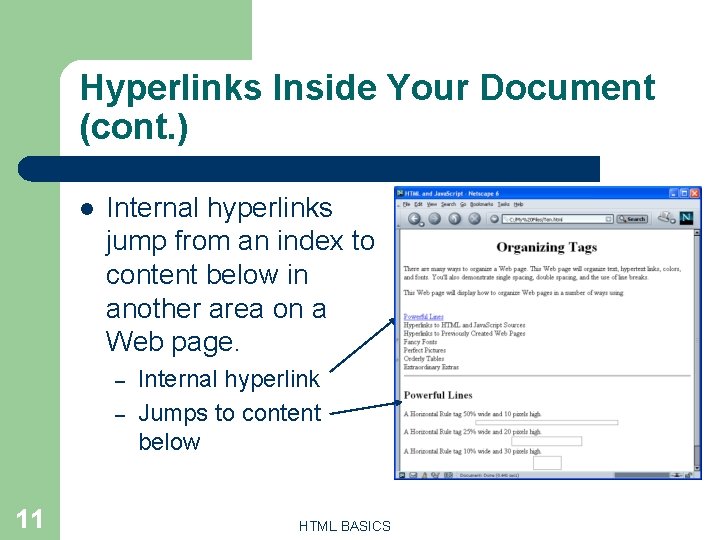
Hyperlinks Inside Your Document (cont. ) l Internal hyperlinks jump from an index to content below in another area on a Web page. – – 11 Internal hyperlink Jumps to content below HTML BASICS

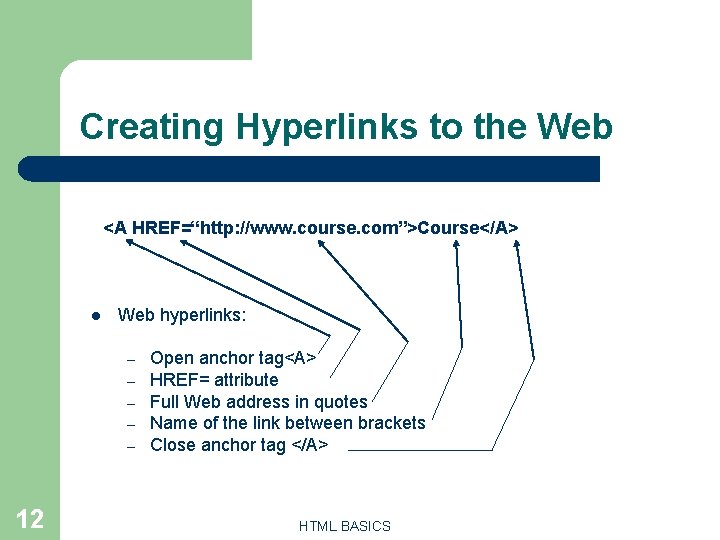
Creating Hyperlinks to the Web <A HREF=“http: //www. course. com”>Course</A> l Web hyperlinks: – – – 12 Open anchor tag<A> HREF= attribute Full Web address in quotes Name of the link between brackets Close anchor tag </A> HTML BASICS

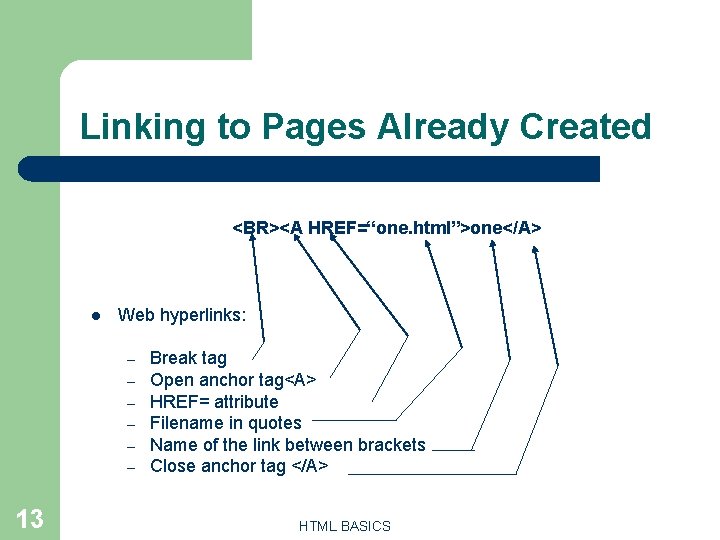
Linking to Pages Already Created <BR><A HREF=“one. html”>one</A> l Web hyperlinks: – – – 13 Break tag Open anchor tag<A> HREF= attribute Filename in quotes Name of the link between brackets Close anchor tag </A> HTML BASICS

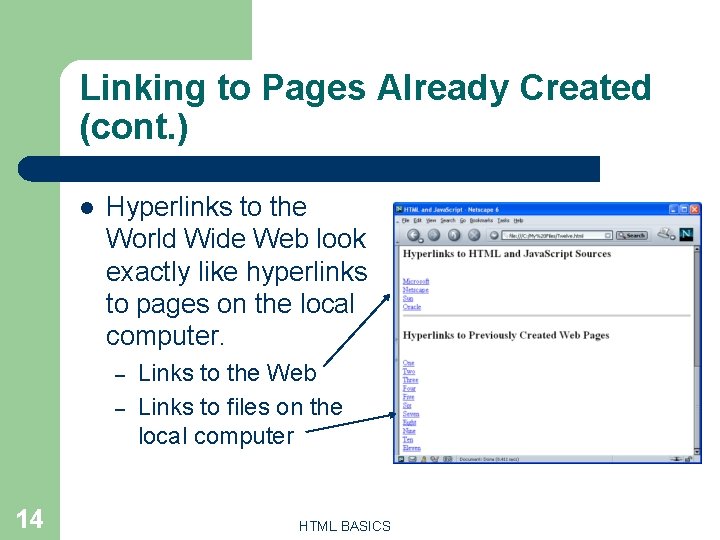
Linking to Pages Already Created (cont. ) l Hyperlinks to the World Wide Web look exactly like hyperlinks to pages on the local computer. – – 14 Links to the Web Links to files on the local computer HTML BASICS

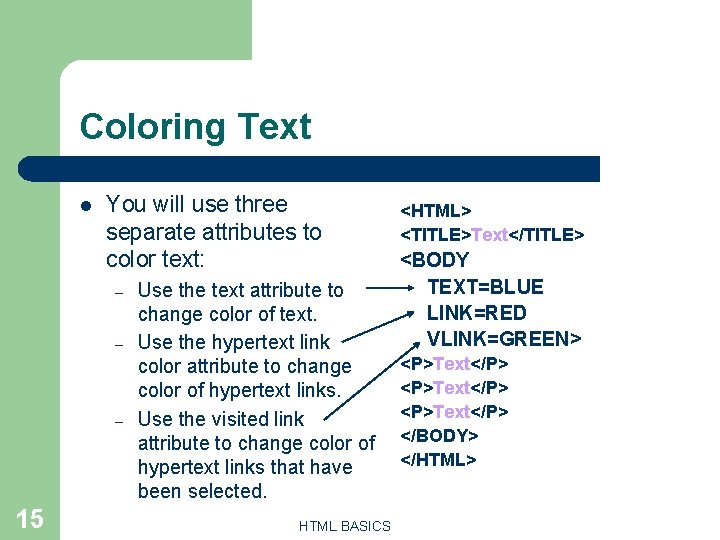
Coloring Text l You will use three separate attributes to color text: – – – 15 Use the text attribute to change color of text. Use the hypertext link color attribute to change color of hypertext links. Use the visited link attribute to change color of hypertext links that have been selected. HTML BASICS <HTML> <TITLE>Text</TITLE> <BODY TEXT=BLUE LINK=RED VLINK=GREEN> <P>Text</P> </BODY> </HTML>

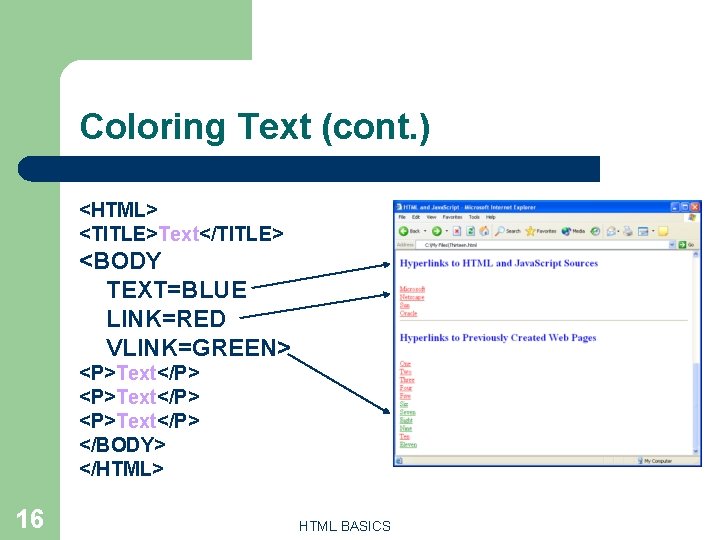
Coloring Text (cont. ) <HTML> <TITLE>Text</TITLE> <BODY TEXT=BLUE LINK=RED VLINK=GREEN> <P>Text</P> </BODY> </HTML> 16 HTML BASICS

Summary l l 17 You can organize page information with single and double spacing. You can organize page information with lines. You can use attributes and values to improve Web page design. You can change color defaults, attributes, and values. HTML BASICS

Summary (cont. ) l l l 18 You can create hypertext links to a spot in a Web document. You can create hypertext links to another page on the World Wide Web. You can create hypertext links to Web pages on your own computer. HTML BASICS
- Slides: 18