Understanding Application Software Email Email singkatan dari Electronic



















































- Slides: 51

Understanding Application Software

Email • Email singkatan dari Electronic Mail adalah pesan atau surat yang dikirimkan dengan jaringan internet baik berupa teks maupun gambar yang dikirimkan dari satu alamat ke alamat yang lain. • Sebuah alamat email biasanya memiliki format semacamusername@host. domain, misalnya myname@yahoo. co. id ataunamasaya@yaho o. com atau namasaya@ymail. com. • Perbedaan Email dengan Surat konvensional Yang biasanya dikirim melalui post adalah, kalau surat konvensional di tulis di atas kertas kalau email ditulis dalam bentuk elektronik.

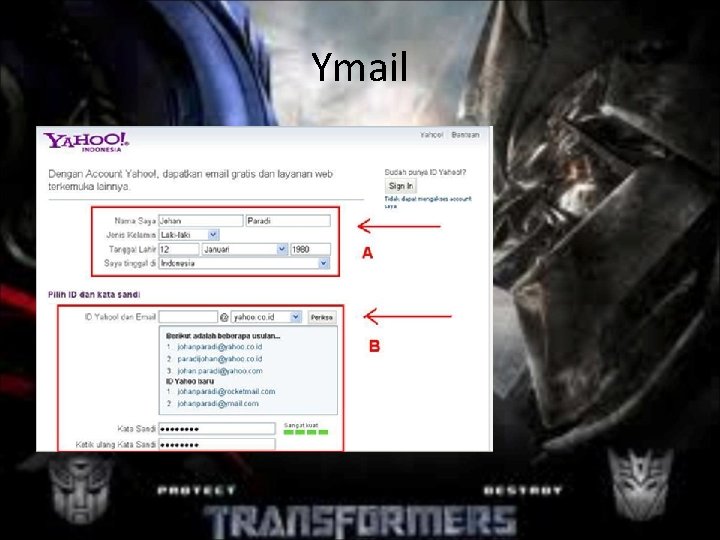
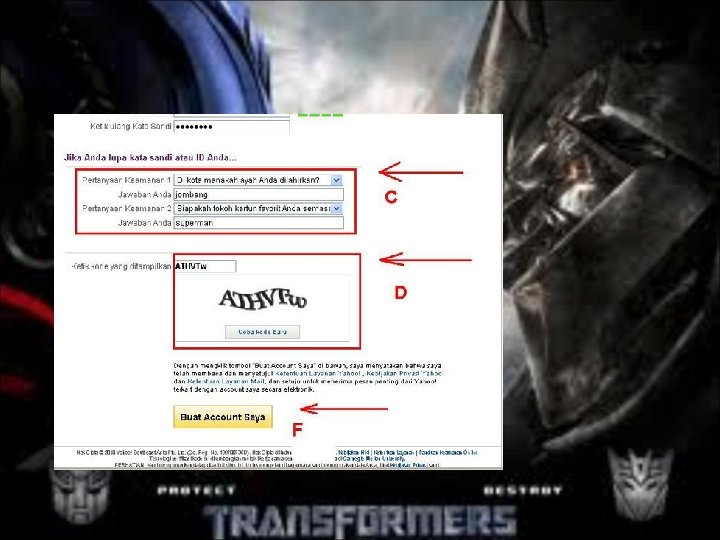
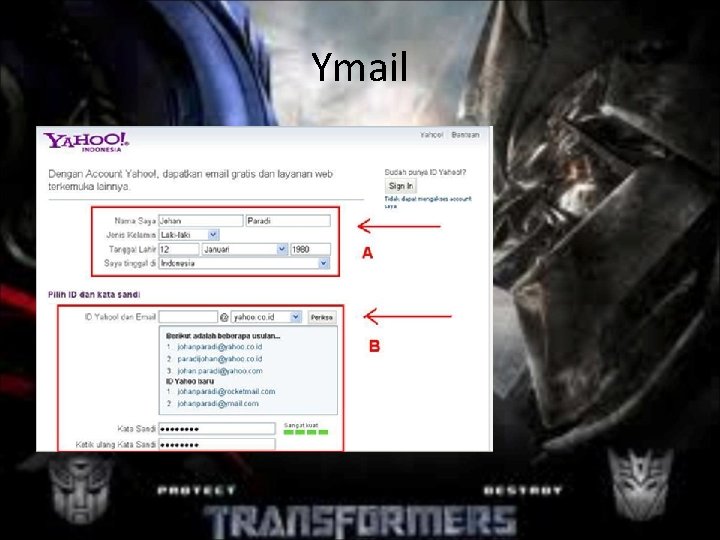
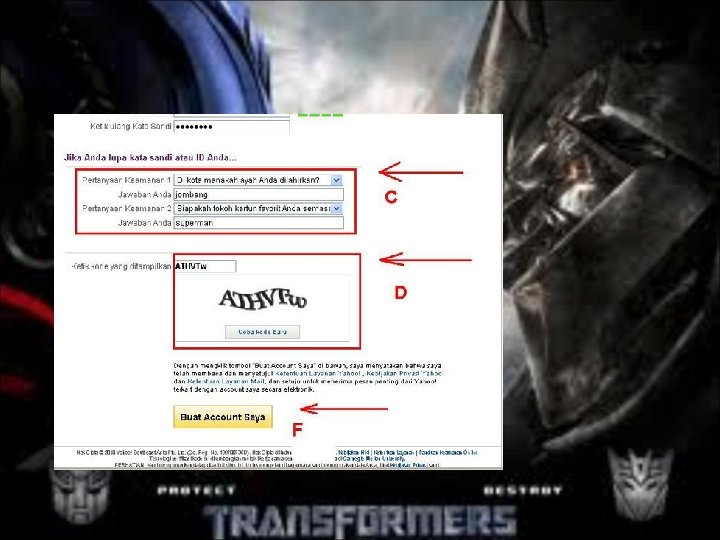
Ymail


Gmail





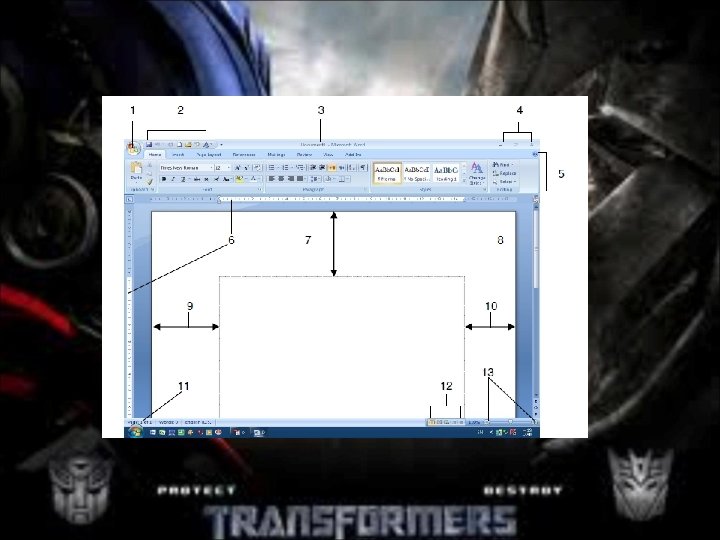
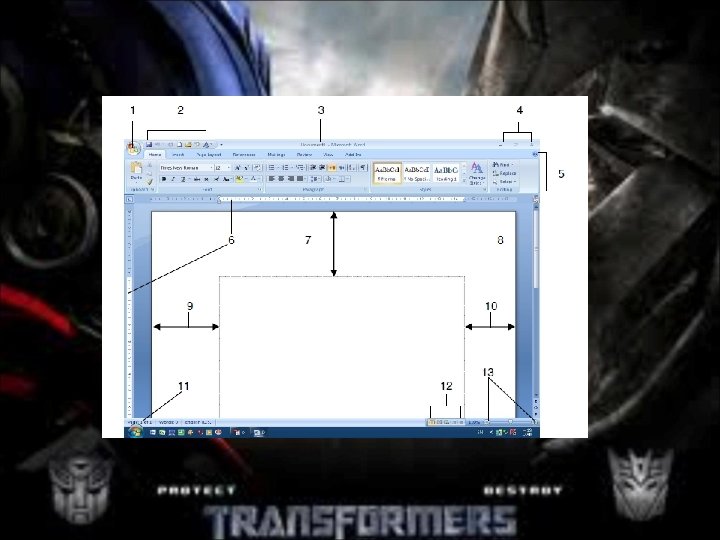
Word Processing • • • Untuk membuka Microsoft Word caranya adalah: Klik Tombol Start yang ada di taskbar. Pilih menu All Program atau Program. Geser pointer ke kanan dan pilih Microsoft Office Kemudian geser lagi pointer ke kanan dan klik Microsoft Office Word 2007. Tunggu sampai jendela Microsoft Office Word 2007 ditampilkan. Kita juga bisa membuka aplikasi Microsoft Office Word 2007 dengan mengklik dua kali shorchut Microsoft Office Word 2007 yang ada di desktop. Berikut adalah tampilan jendela Microsoft Office Word 2007:


• • • • Keterangan 1. Tombol Microsof Office 2. Toolbar Quick Access 3. Title Bar 4. Tombol Minimize, Restore Down dan Close 5. Ribbon 6. Ruler 7. Margin atas 8. Scroll bars 9. Margin Kiri 10. Margin Kanan 11. Status Bar 12. Tombol View 13. Zoom.

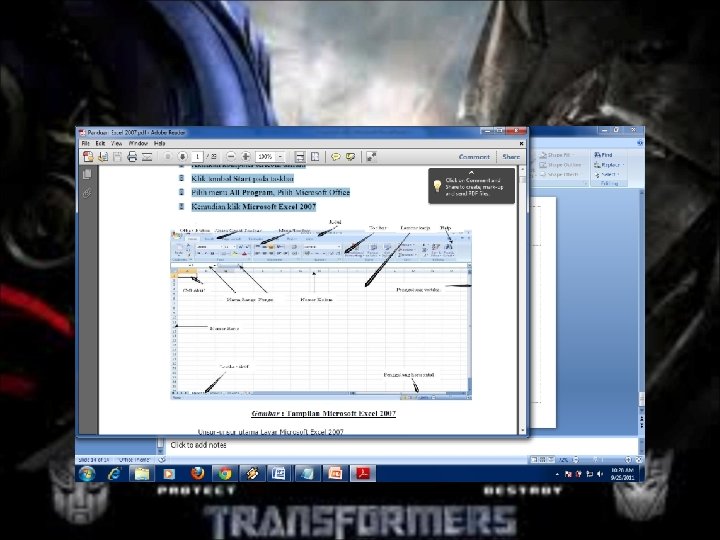
Data Analysis dengan Excel • Microsoft Excel merupakan program aplikasi spreadsheet (lembar kerja elektronik). • Fungsi dari Microsoft Excel adalah untuk melakukan operasi perhitungan serta dapat • mempresentasikan data kedalam bentuk tabel. • 1. Langkah – langkah dalam memulai Microsoft Excel • Aktifkan komputer terlebih dahulu • Klik tombol Start pada taskbar • Pilih menu All Program, Pilih Microsoft Office • Kemudian klik Microsoft Excel 2007


Fungsi Matematika dan Statistika Fungsi Kegunaan Penulisan SUM Menjumlahkan pada angka pada sel atau range ttt =SUM(angka 1, angka 2, . . . ) =SUM(alamat range) MAX Menampilkan nilai terbesar dari suatu range data numerik =MAX(angka 1, angka 2, . . . ) =MAX(alamat range) MIN Menampilan nilai terkecil dari suatu range data numerik =MIN(angka 1, angka 2, . . . ) MIN(alamat range) AVERAGE Menampilan rata-rata dari suatu range data numerik =AVERAGE (angka 1, angka 2, . . . ) =AVERAGE(alamat range) COUNT Menghitung jumlah data yang bersifat numerik dari suatu range =COUNT(angka 1, angka 2, . . . ) =COUNT(alamat range)

Fungsi Kegunaan Penulisan COUNTIF Menghitung jumlah data yang bersifat numerik yang terdapat pada range tertentu sesuai dengan kriteria yang ditentukan =COUNTIF(range, criteria) COUNTA Menghitung jumlah semua jenis data dari suatu range =COUNTA(angka 1, angka 2, . . . ) =COUNTA(alamat range) SUMIF Menjumlahkan data yang bersifat =SUMIF(range, criteria, sum numerik dalam suatu range data dengan _range) kriteria tertentu

Contoh penggunaan

Fungsi Lookup dan Referensi Fungsi Kegunaan Penulisan INDEX Menampilkan data (isi dari suatu =INDEX(array, row_num, col_ set)pada tabel array berdasarkan nomor num) baris dan nomor kolom VLOOKUP Menampilkan data berdasarkan tabel referensi dalam format vertikal. Syarat penyusunan tabel referensi harus urut. HLOOKUP Menampilkan data berdasarkan tabel =HLOOKUP(lookup_value, ta referensi dalam format horisontal. Syarat ble_array. col_index, num) penyusunan tabel referensi harus urut. =VLOOKUP(lookup_value, ta ble_array, col_index, num)

Contoh Penggunaan

Tes Logika Fungsi Kegunaan Penulisan IF (satu logika) Untuk menghasilkan nilai dari satu logika yang diuji kebenaranya. =IF(logical_test, value_if_true, value_if_false) IF (lebih dari satu logika) Untuk menghasilkan nilai dari lebih dari satu logika yang diuji kebenaranya =IF(logical_test 1, value_if_tru e, IF(logical_test 1, value_if_tru evalue_if_false)) IF OR Fungsi ini menghasilkan nilai benar, bila berargumen benar. Hasil dari fungsi ini juga dapat menghasilkan nilai salah, jika seluruh argumen salah. =IF(OR(logical_test 1, logical_t est 2, value_if_true, value_if_fal se) IF AND Fungsi ini menghasilkan nilai benar, bila berargumen benar. Hasil dari fungsi ini juga dapat menghasilkan nilai salah, jika salah satu argumen salah. =IF(AND(logical_test 1, logical _test 2, value_if_true, value_if_f alse)

Contoh penggunaan IF

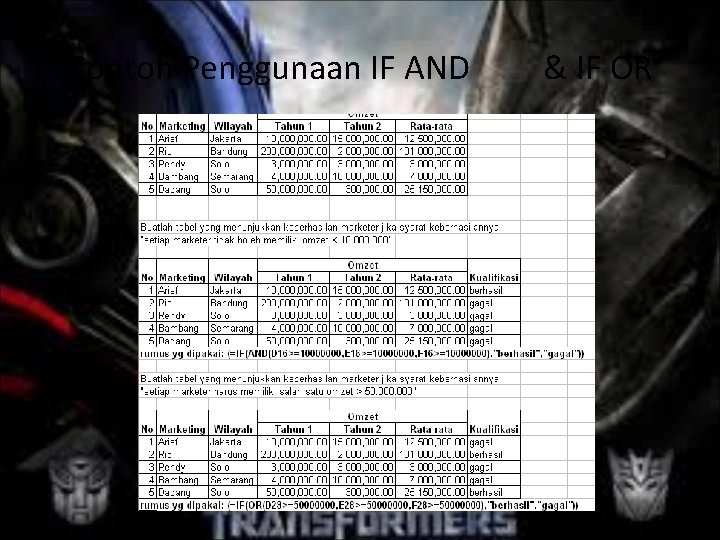
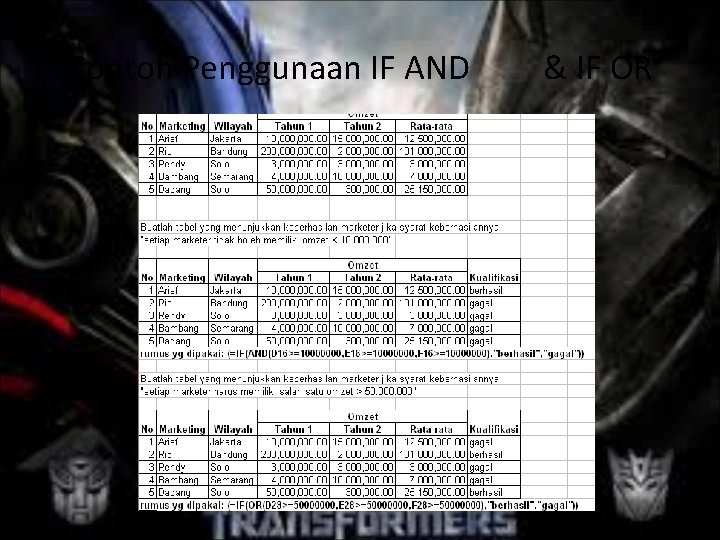
Contoh Penggunaan IF AND & IF OR

Programming Terstruktur • Definisi Program/Pemrograman : • Adalah kumpulan instruksi-instruksi tersendiri yang biasanya disebut source code yang dibuat oleh programmer (pembuat program). • Adalah urutan perintah yang disusun sedemikian rupa, sehingga komputer dapat melaksanakan perintah sesuai dengan keinginan pemakai.

Pemrograman Terstruktur • Secara berurutan dan terstrukrtur. Terstruktur dalam : analisa, cara dan penulisan program. • Program dapat dibagai-bagi menjadi prosedur dan fungsi. • Contoh : Pascal, C, Delphi

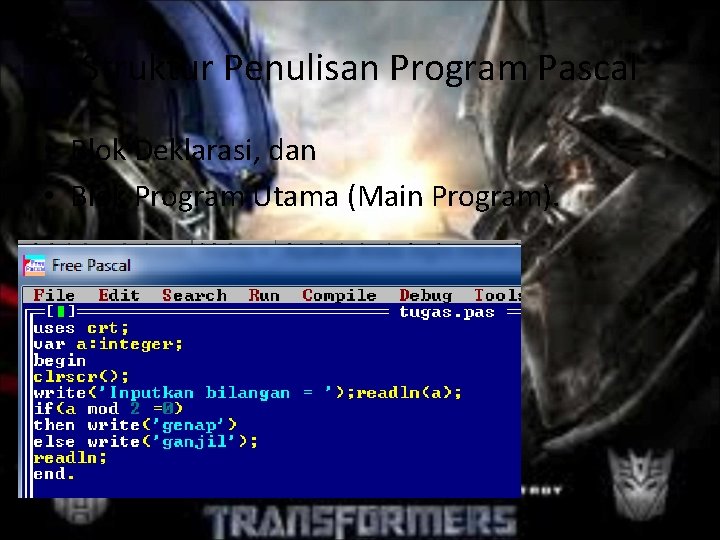
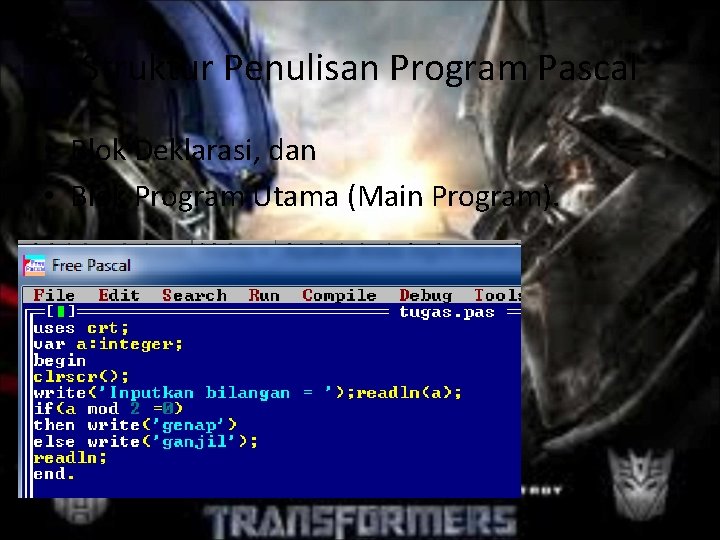
Struktur Penulisan Program Pascal • Blok Deklarasi, dan • Blok Program Utama (Main Program).

• Program Bahasa C/C++ tidak mengenal aturan penulisan di kolom/baris tertentu, jadi bisa dimulai dari kolom/baris manapun. Namun demikian, untuk mempermudah pembacaan program dan untuk keperluan dokumentasi, sebaiknya penulisan program di bahasa C/C++ diatur sedemikian rupa sehingga mudah dan enak dibaca. Berikut contoh penulisan Program Bahasa C/C++ : #include void main( ) { deklarasi variabel; deklarasi konstanta; perintah – perintah; //komentar }

#include<stdio. h> void main() { int a; printf(“masukkan bilangan : ”); scanf(“%d”, &a); If(a % 2 == 0) { printf(“%d adalah bilangan genap”, a); } else { printf(“%d adalah bilangan ganjil”, a); } }

• Perbedaan Pascal dan C 1. Banyak Ngetik dan Banyak Simbol Ex : begin. . end di pascal dan { } di C 2. Uncase sensitive dan case sensitive Ex : pascal : Be. Gin C : printf tidak boleh p. Rin. TF 3. Kerangka Program

untuk dapat membuat program. Dalam Pascal, kita menulis program seperti ini: program namaprogram; begin writeln(‘Halo dunia !); end. Sedangkan dalam C kita menulis seperti ini: #include <stdio. h> void main() { printf(“Halo dunia!”); }

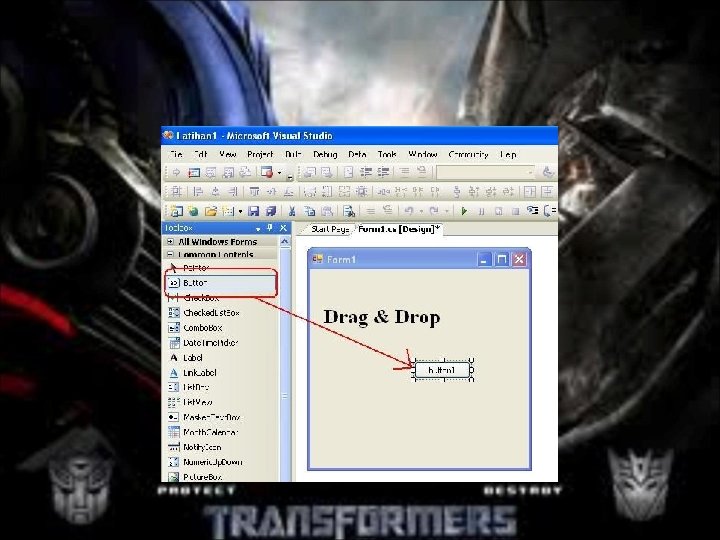
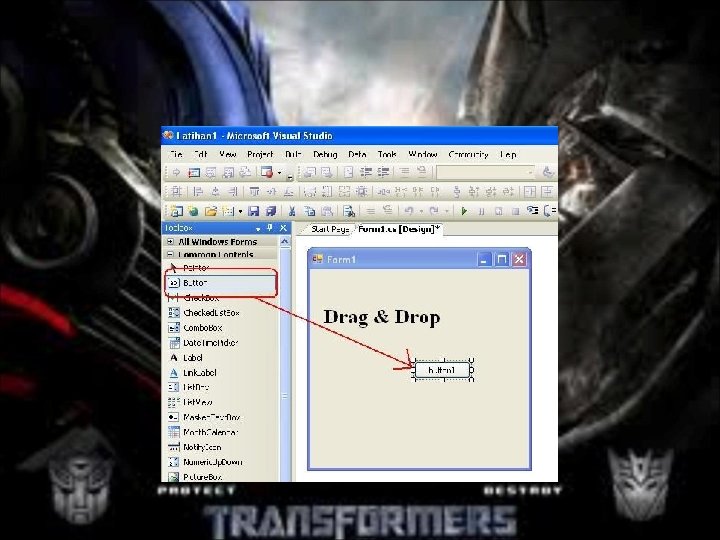
Visual • Aplikasi Windows Form sangat digemari oleh para programmer karena kemampuannya dalam mendesain antarmuka yang sangat mudah dan menghasilkan tampilan program yang cantik dan unik.

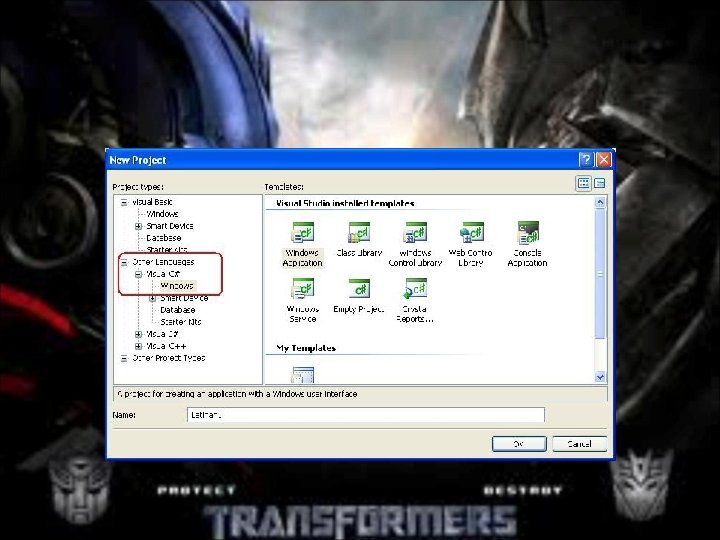
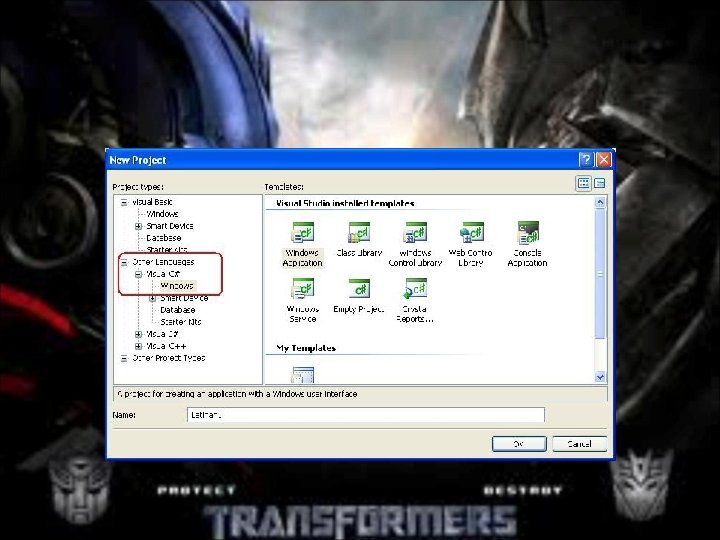
pertamax • File � New � • Project, atau tekan Create : Project… pada Start Page. Setelah itu akan muncul jendela • baru yang menampilkan pilihan mau membuat dengan bahasa apa. Pilih Other • Languages � Visual C# � Windows, kini kita memilih template Windows • Application





using System; using System. Collections. Generic; using System. Component. Model; using System. Data; using System. Drawing; using System. Text; using System. Windows. Forms; namespace Matematika_Dasar { public partial class Form 1 : Form { public Form 1() { Initialize. Component(); }

private void btn. Tambah_Click(object sender, Event. Args e) { int a, b, c; a = int. Parse(this. txt. Angka 1. Text); b = int. Parse(this. txt. Angka 2. Text); c = a + b; this. lbl. Hasil. Text = Convert. To. String(c); } private void btn. Kurang_Click(object sender, Event. Args e) { int a, b, c; a = int. Parse(this. txt. Angka 1. Text); b = int. Parse(this. txt. Angka 2. Text); c = a - b; this. lbl. Hasil. Text = Convert. To. String(c); }

private void btn. Kali_Click(object sender, Event. Args e) { int a, b, c; a = int. Parse(this. txt. Angka 1. Text); b = int. Parse(this. txt. Angka 2. Text); c = a * b; this. lbl. Hasil. Text = Convert. To. String(c); } private void btn. Bagi_Click(object sender, Event. Args e) { int a, b, c; a = int. Parse(this. txt. Angka 1. Text); b = int. Parse(this. txt. Angka 2. Text); if (b != 0) {

c = a / b; this. lbl. Hasil. Text = Convert. To. String(c); } else { this. lbl. Hasil. Text = "Divide by Zero"; } }

HTML • Hypertext Markup Language(HTML) adalah bahasa yang digunakan untuk menulis halaman web. HTML merupakan pengembangan dari standar pemformatan dokumen teks yaitu Standard Generalized Markup Language (SGML). HTML sebenarnya adalah dokumen ASCII atau teks biasa, yang dirancang untuk tidak tergantung pada suatu sistem operasi tertentu.

• ecara sederhana HTML terdiri dari dua bagian yaitu Header dan Body. Struktur HTML diapit oleh tag awal <HTML> dan tag akhir </HTML>. Standar penulisannya adalah: • <HTML> <HEAD> Deskrisi dokumen </HEAD> <BODY> Isi dokumen </BODY> </HTML>

• Contoh: • <HTML> <HEAD> <TITLE>Selamat datang di Homepage Saya</TITLE> </HEAD> <BODY> Halo, apakabar? . Homepage ini merupakan hasil karya saya yang pertama. </BODY> </HTML>

Heading • Contoh: • <HTML> <HEAD> <TITLE>Headings</TITLE> </HEAD> <BODY> <H 1>Heading Level 1</H 1> <H 2>Heading Level 2</H 2> <H 3>Heading Level 3</H 3> <H 4>Heading Level 4</H 4> <H 5>Heading Level 5</H 5> <H 6>Heading Level 6</H 6> </BODY> </HTML>

Paragraf • <HTML> <HEAD> <TITLE>Paragraf</TITLE> </HEAD> <BODY> <P ALIGN="right"> Beberapa tahun yang lalu, seorang hartawan meninggal dunia sedangkan ia tidak memiliki ahli waris. Kepada pengacaranya, ia meninggalkan dua buah surat yang disegel. Yang sebuah berisi permintaan agar jenazahnya dikuburkan pada jam empat dini hari. Surat yang kedua belum diketahui isinya karena disampulnya tertulis pesan agar dibuka seusai pemakaman jenazah <P ALIGN="center"> Sesuai dengan wasiat, jenazah itu dikebumikan pada pukul empat dini hari. Karena tidak lazimnya waktu pemakaman pada jam tersebut, yang ikut mengantar jenazahnya hanya empat orang kawannya yang paling setia <P ALIGN="left"> Seusai pemakaman, surat wasiat yang kedua dibuka. Betapa terkejutnya pengacara ketika membaca isinya, ialah wasiat bahwa seluruh harta warisan (yang bernilai lebih dari 800. 000 pound) dibagi rata kepada orang-orang yang mengantarkan jenazahnya ke pemakaman. Dengan demikian, yang berhak memperoleh harta yang banyak itu hanya empat orang, sebagai imbalan bagi kesetiaan mereka. Sumber humor, kisah dan pepatah </P> </BODY> </HTML>

Block. Quote • Perintah tag <BLOCKQUOTE> digunakan untuk menulis kutipan teks. Dengan perintah ini browser akan menampilkan teks menjorok ke dalam (meng-identasi teks) atau menampilkan teks dalam bentuk huruf miring. • <HTML> <HEAD> <TITLE>BLOCKQUOTE</TITLE> </HEAD> <BODY> <H 3>Sesuatu yang tidak perlu dicoba</H 3> <BLOCKQUOTE> Sesuatu yang kelihatan mengasyikkan tapi sebenarnya lebih banyak menambah masalah pada remaja adalah narkoba, seks, alkohol dan merokok. Jangan sekali-kali mencoba jika tidak ingin membuat masalah baru </BLOCKQUOTE> </BODY> </HTML>

Preformated Text • Preformatted Text (PRE) digunakan untuk menampilkan teks sama seperti yang Anda ketikkan dalam dokumen HTML. • <HTML> <HEAD> <TITLE>Preformatted Text</TITLE> </HEAD> <BODY> <PRE> Edisi yang lalu dibahas tentang membuat billing system untuk warnet yang dapat langsung mencetak tagihan. Kali ini diulas bagaimana menyimpan setiap transaksi dalam database agar bisa diperoleh beberapa laporan secara periodik. </PRE> </BODY> </HTML>

Ukuran Font • <HTML> <HEAD> <TITLE>Ukuran font</TITLE> </HEAD> <BODY> <FONT SIZE=1>Ukuran font 1</FONT> <FONT SIZE=2>Ukuran font 2</FONT> <FONT SIZE=3>Ukuran font 3</FONT> <FONT SIZE=4>Ukuran font 4</FONT> <FONT SIZE=5>Ukuran font 5</FONT> <FONT SIZE=6>Ukuran font 6</FONT> <FONT SIZE=7>Ukuran font 7</FONT> </BODY> </HTML>

Jenis Font • <HTML> <HEAD> <TITLE>Jenis Font</TITLE> </HEAD> <BODY> <FONT SIZE=5> <FONT FACE = "Arial">Arial, contoh AC Milan <P> <FONT FACE = "Verdana">Verdana , contoh Persebaya <P> <FONT FACE = "Times New Roman">Times New Roman, contoh Indonesia <P> </BODY> </HTML>

Warna Font • <HTML> <HEAD> <TITLE>Warna Font</TITLE> </HEAD> <BODY> <FONT SIZE=5> <FONT COLOR = "red">PSM Makassar<P> <FONT COLOR = "#FF 0000">tetap PSM Makassar kan? <P> <FONT COLOR = "#00 FF 00">Ini baru Persebaya<P> </BODY> </HTML>

Link • <HTML> <HEAD> <TITLE>Link</TITLE> </HEAD> <BODY> <A NAME="lengkap">Pemain-pemain AC Milan menurut abjad</A> <BLOCKQUOTE> <P>Abbiati , <A HREF="#abbiati">info lengkap</A> <P>Ayala <P>Ambrosini <P>Albertini <P>Boban <P> <A HREF="linktujuan. html">kalo mau tahu lagi klik disini</A> </BLOCKQUOTE> <P><A NAME="abbiati">Abbiati</A> <BLOCKQUOTE> <P>Kiper ketiga timnas Italia runner up Euro 2000 <BR>Kiper utama U-21 juara Piala Eropa U-21 <BR>Kiper utama AC Milan juara Seri-A 1998 -1999 </BLOCKQUOTE> <P><A HREF="#lengkap">kembali ke atas</A> </BODY> </HTML>

• SEKIAN DAN TERIMA KASIH