Underlying Principles of design Makes elements different to



























- Slides: 27


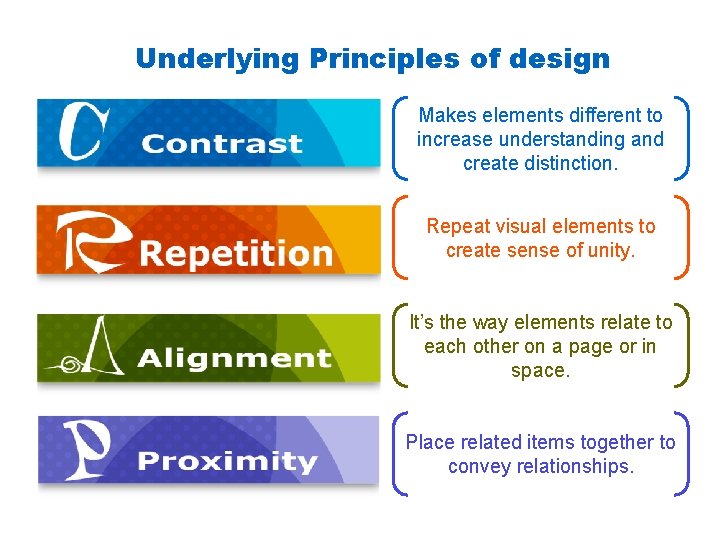
Underlying Principles of design Makes elements different to increase understanding and create distinction. Repeat visual elements to create sense of unity. It’s the way elements relate to each other on a page or in space. Place related items together to convey relationships.

Universal Application for Design Principles

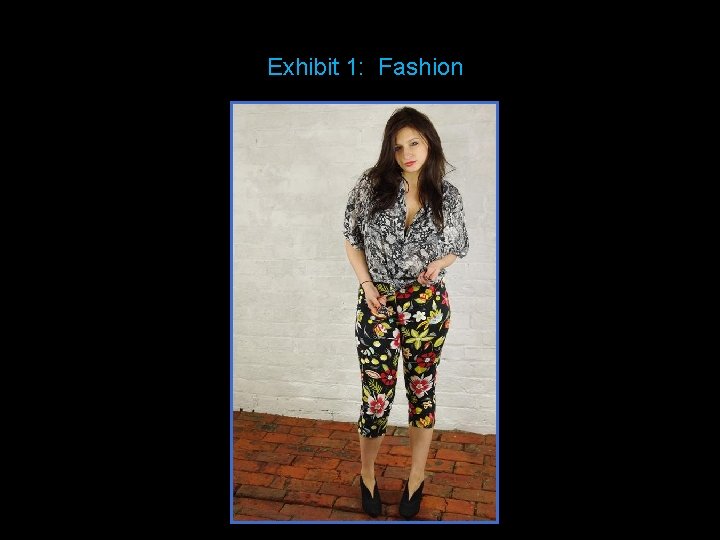
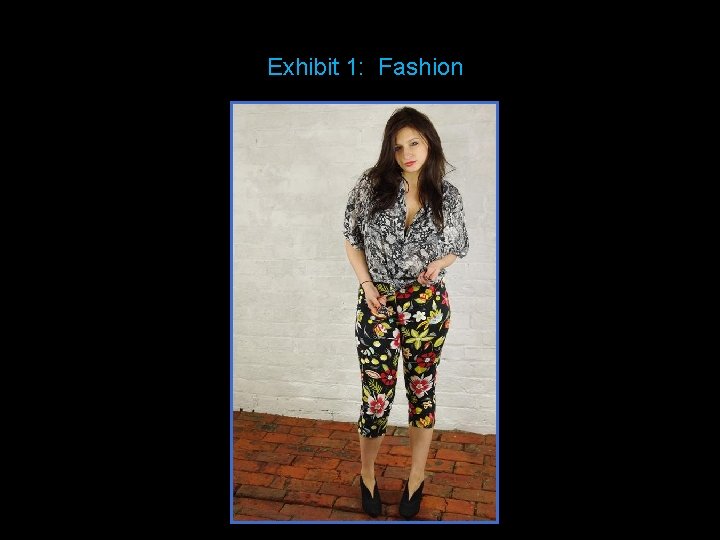
Exhibit 1: Fashion

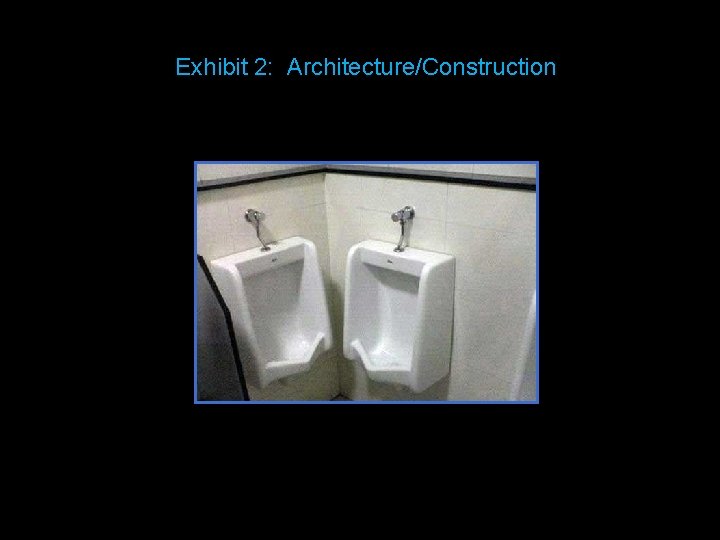
Exhibit 2: Architecture/Construction

Exhibit 3: Landscaping

Exhibit 4: Designing with Processing 2018 Annie F. Morgan G. Amber L. Rhone F.

Popular uses • • • Sizes of objects and text Shape variations Color differences Texture … anything that distinguishes The idea behind contrast is to avoid elements on the page that are merely similar. If the elements [. . . ] are not the same, then make them very different. ~ Robin Williams

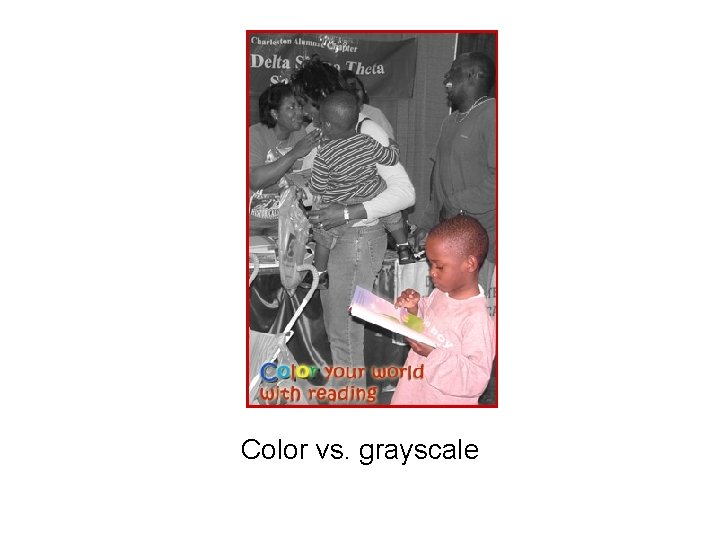
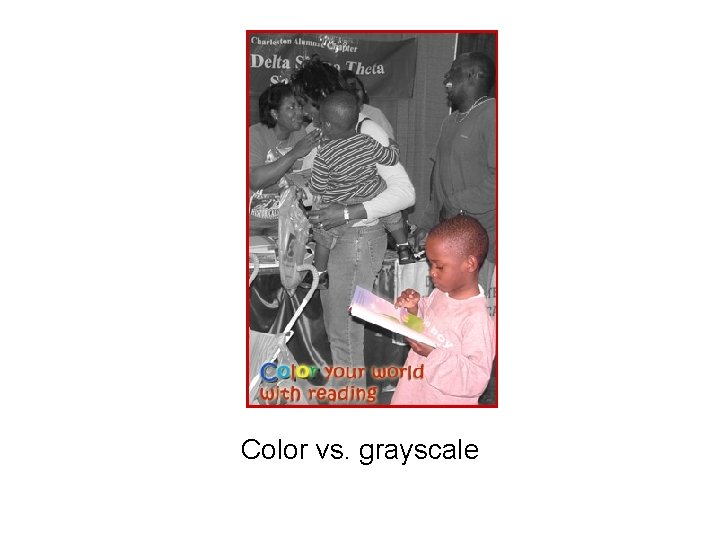
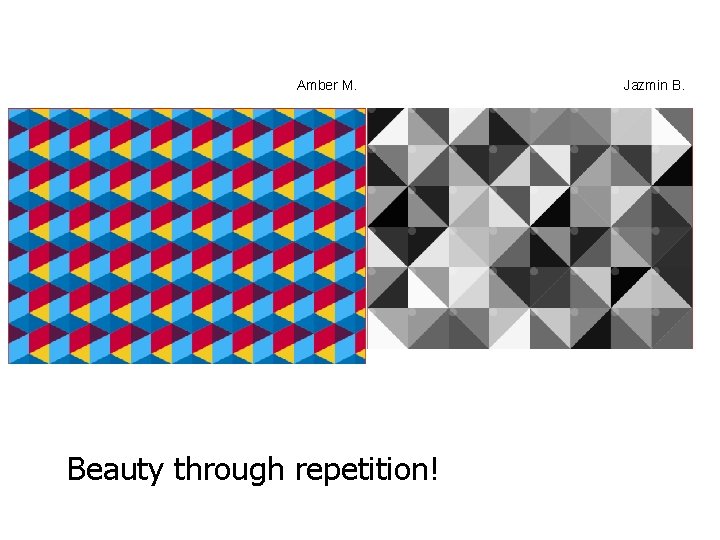
Color vs. grayscale

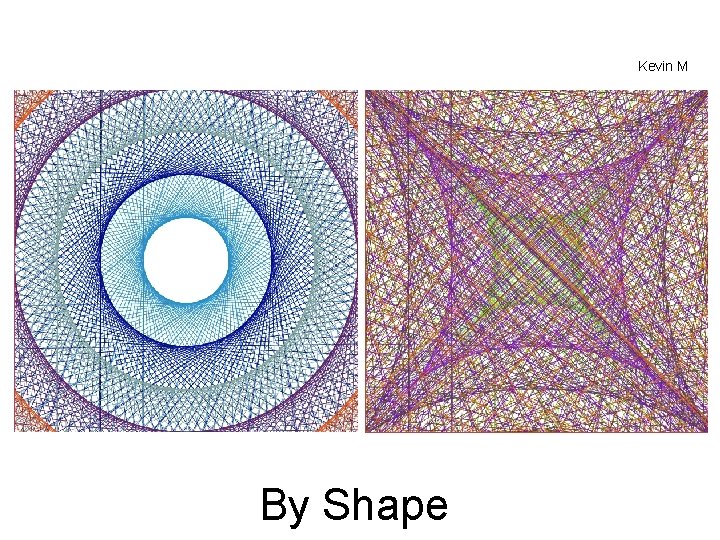
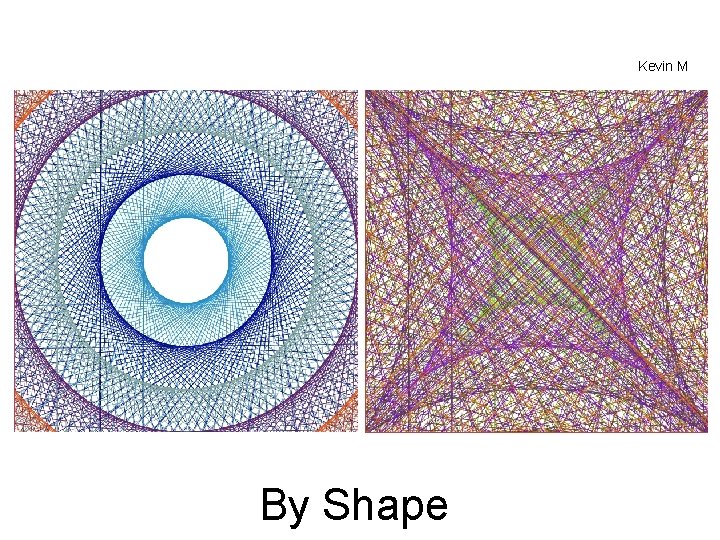
Kevin M By Shape

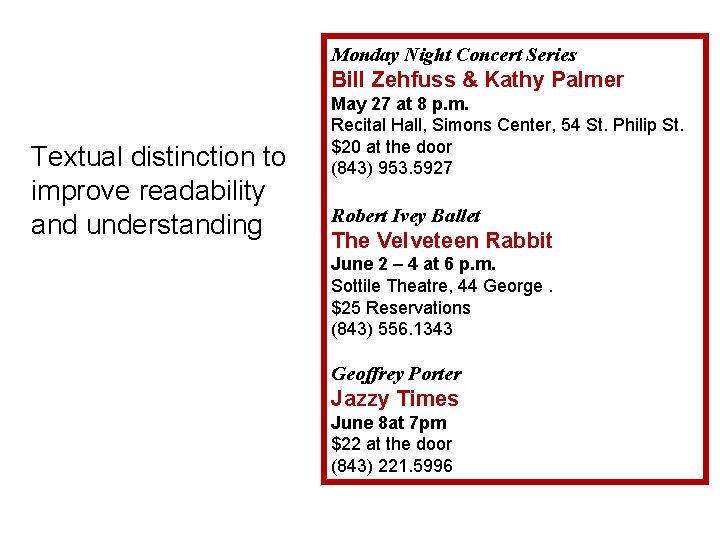
Monday Night Concert Series Bill Zehfuss & Kathy Palmer Textual distinction to improve readability and understanding May 27 at 8 p. m. Recital Hall, Simons Center, 54 St. Philip St. $20 at the door (843) 953. 5927 Robert Ivey Ballet The Velveteen Rabbit June 2 – 4 at 6 p. m. Sottile Theatre, 44 George. $25 Reservations (843) 556. 1343 Geoffrey Porter Jazzy Times June 8 at 7 pm $22 at the door (843) 221. 5996

Distinction by size and monochromatic color scheme

Uses • • Color Shape Texture Spatial relationships Line thicknesses Sizes, etc. … anything that makes the publication or design look cohesive and consistent. The eye loves repetition, but does not want to be bored. It likes familiarity, but needs surprises. ~ Edith Bergstrom Repeat visual elements of the design throughout the design. This helps to develop the organization and strengthen unity.

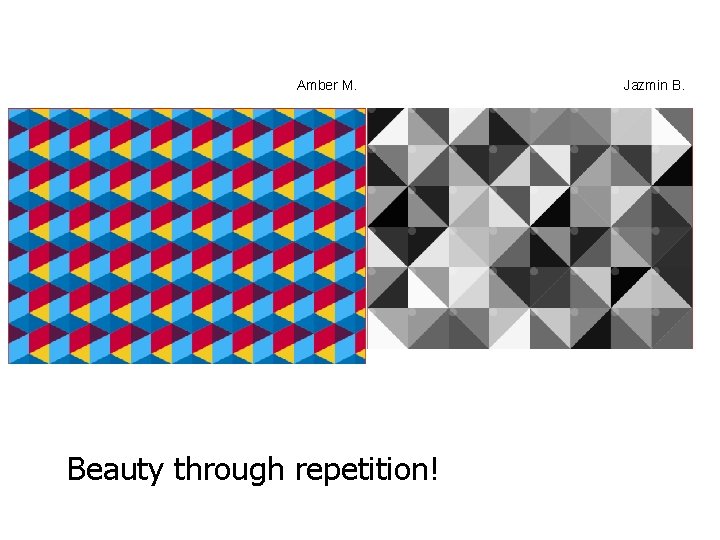
Amber M. Beauty through repetition! Jazmin B.

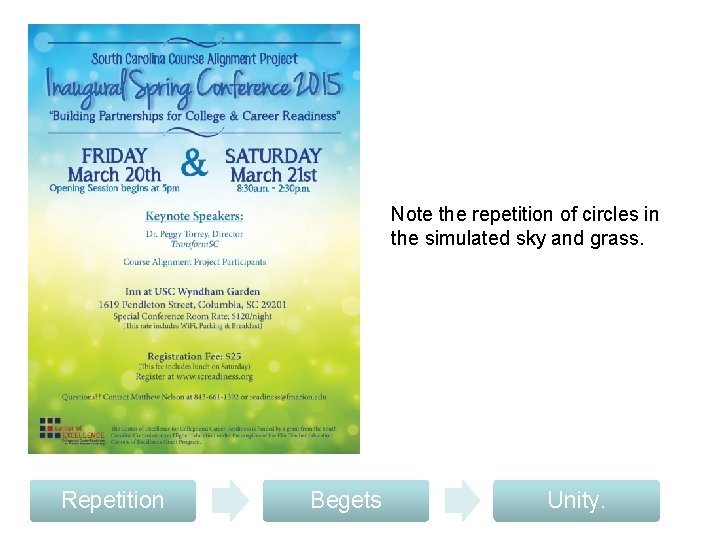
Note the repetition of circles in the simulated sky and grass. Repetition Begets Unity.

Uses • • To create balance To create visual connections To create a grid system To right, left, center or justify align Nothing should be placed on a page arbitrarily. Every element should have some visual connection with another page.

F. Townsend Example from Processing

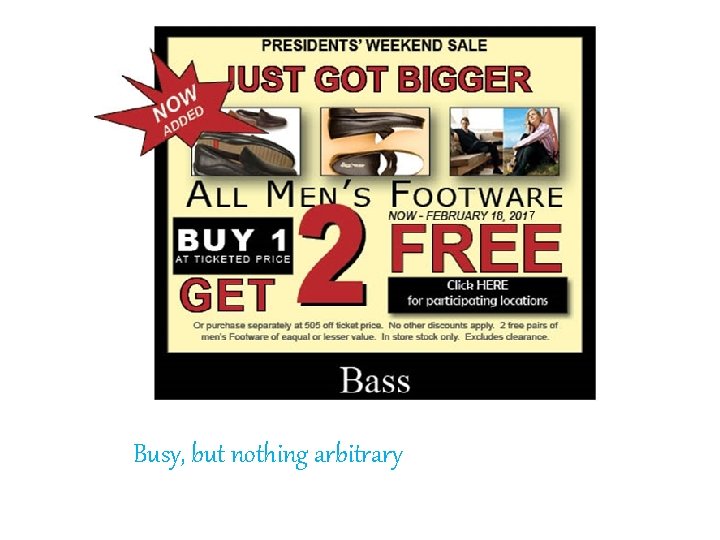
Busy, but nothing arbitrary

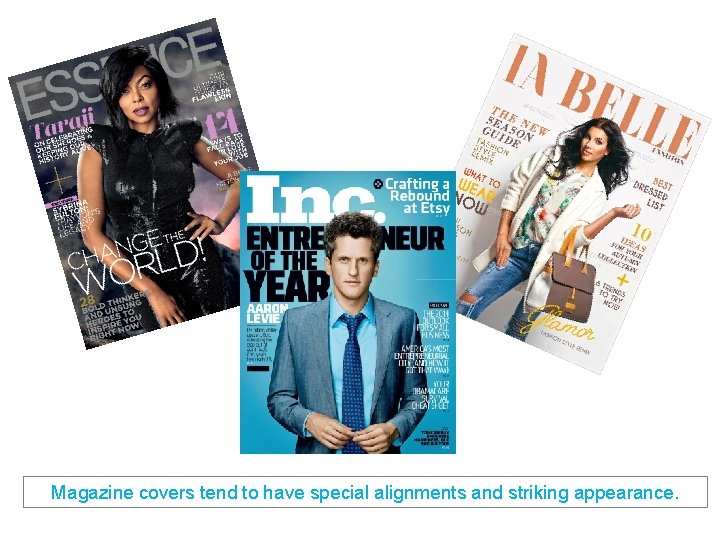
Magazine covers tend to have special alignments and striking appearance.

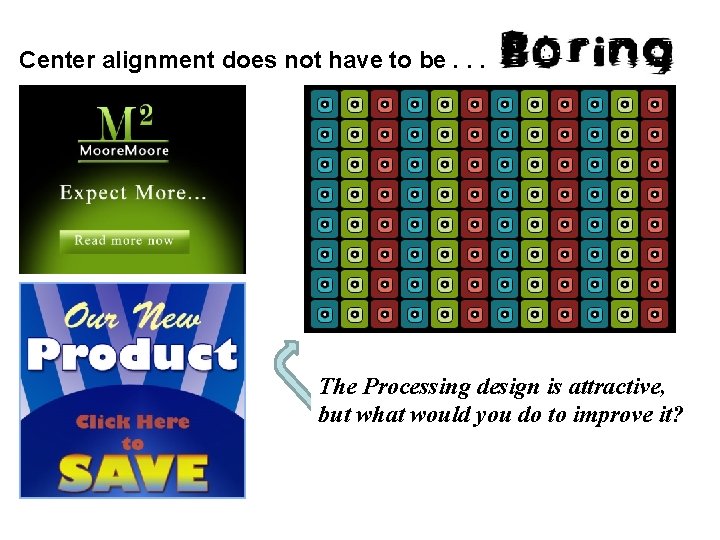
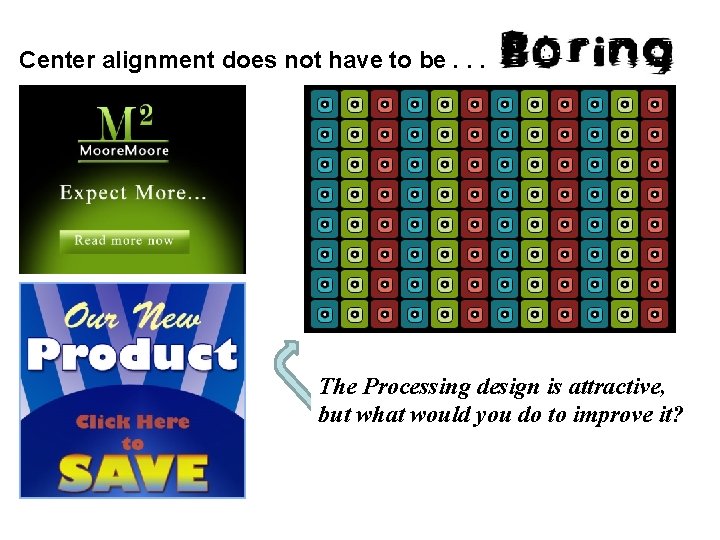
Center alignment does not have to be. . . The Processing design is attractive, but what would you do to improve it?

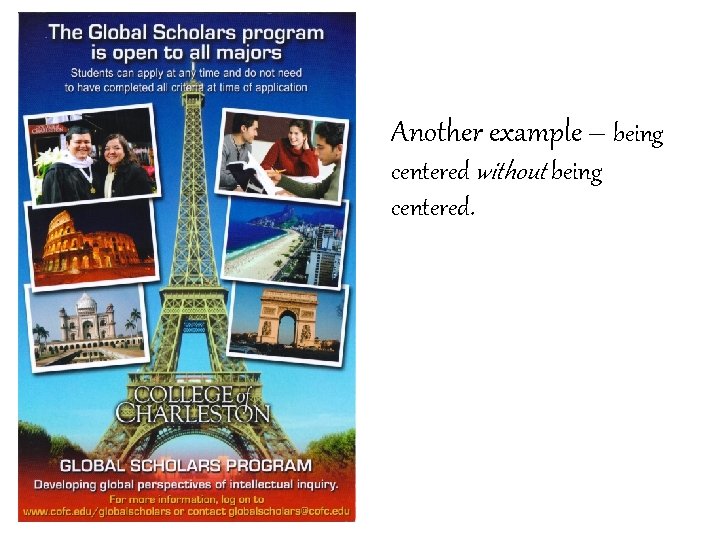
Another example – being centered without being centered.

Uses • • To organize and reduce clutter Bring together as a unit Overlap items to connect them Place text in proper position for easier reading. Proximity gives visual clues as to what goes with what. ~Steven Bradley

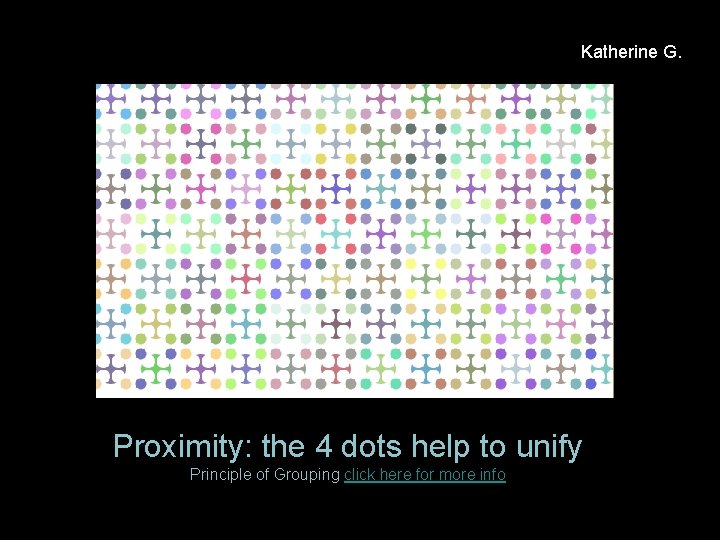
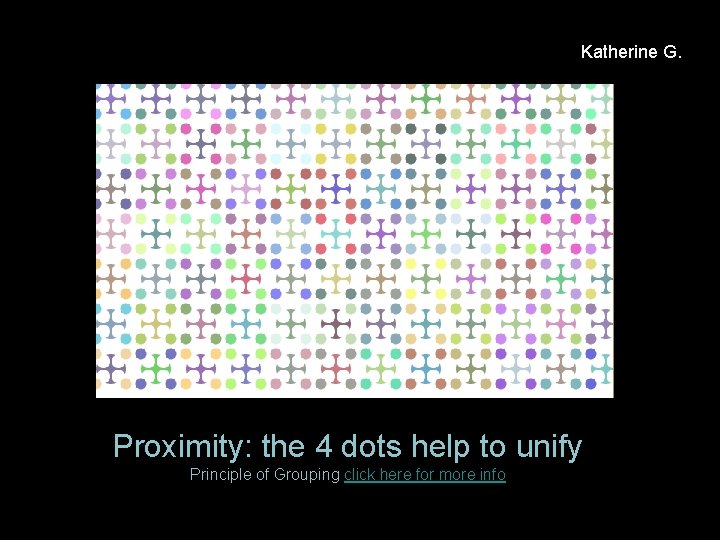
Katherine G. Proximity: the 4 dots help to unify Principle of Grouping click here for more info

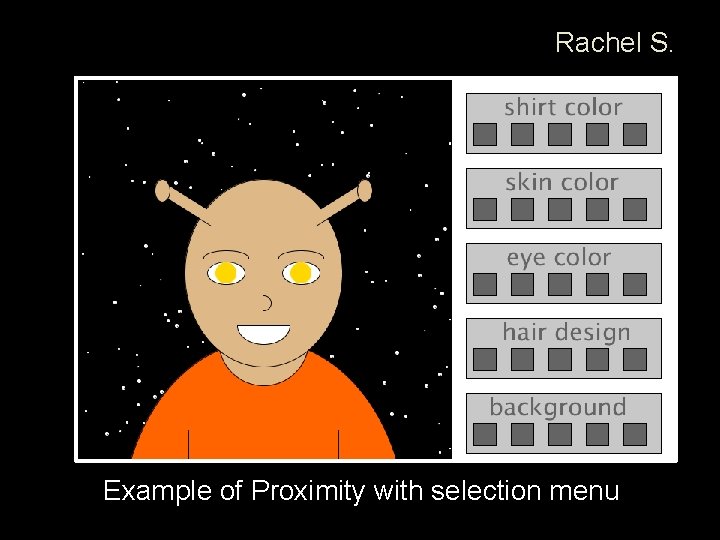
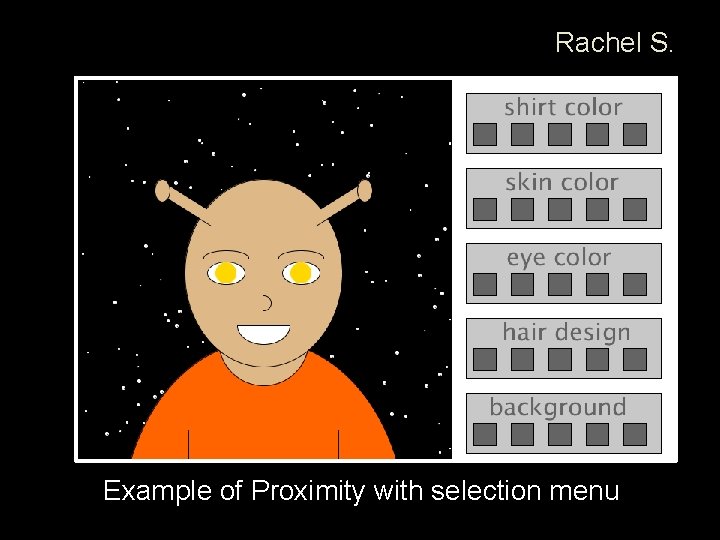
Rachel S. Example of Proximity with selection menu

Overlapping can unify

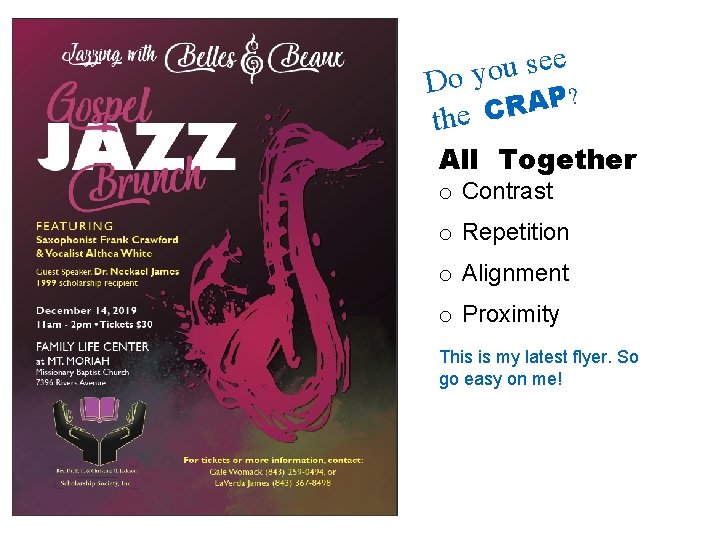
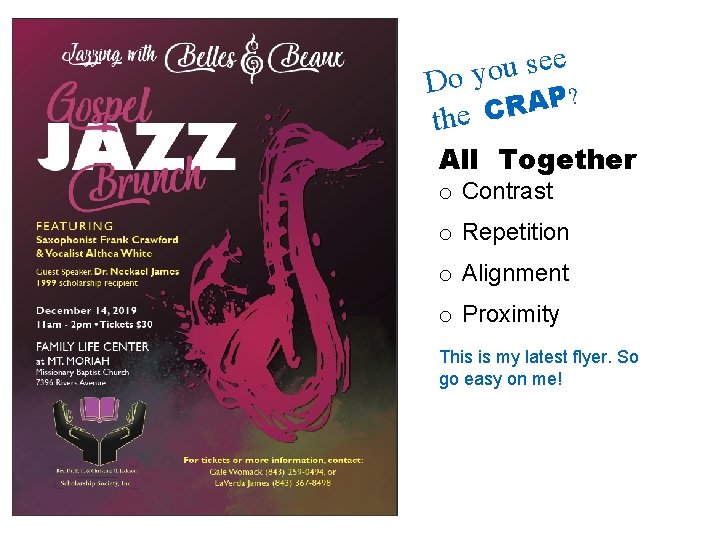
e e s u o Do y ? P A R the C All Together o Contrast o Repetition o Alignment o Proximity This is my latest flyer. So go easy on me!

The take-away… Start to apply these broad principles to your designs. Student Group presentations will cover addition design principles and elements.