Tutorial 8 Creating Interactivity Objectives Session 8 1

Tutorial 8 Creating Interactivity

Objectives • Session 8. 1 – Insert an interactive button – Modify the appearance of an interactive button – Change button text – Create a navigation bar New Perspectives on Microsoft Expression Web 3. 0 2

Objectives • Session 8. 2 – Create a jump menu – Modify a jump menu list – Implement swap image behavior – Add multimedia to a Web page New Perspectives on Microsoft Expression Web 3. 0 3

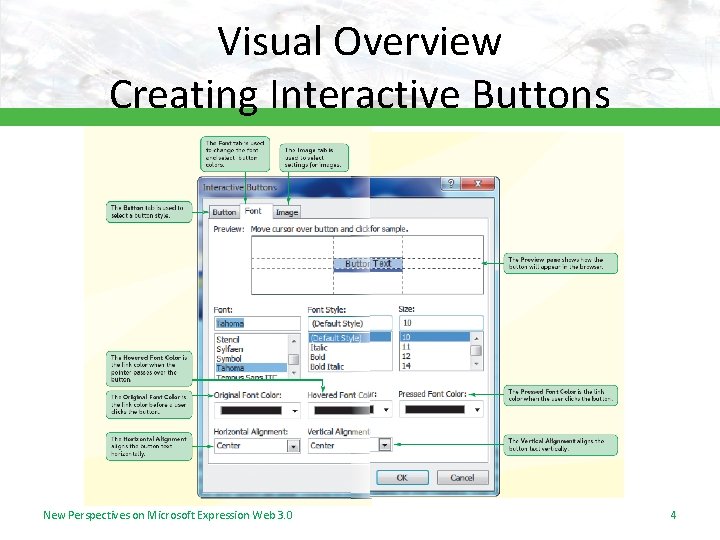
Visual Overview Creating Interactive Buttons New Perspectives on Microsoft Expression Web 3. 0 4

Creating Web Page Interactivity • Terminology – Java. Script • A programming language used to create interactivity on the Web – Behaviors • Combinations of an event and an action – Event • Triggers an action to take place New Perspectives on Microsoft Expression Web 3. 0 5

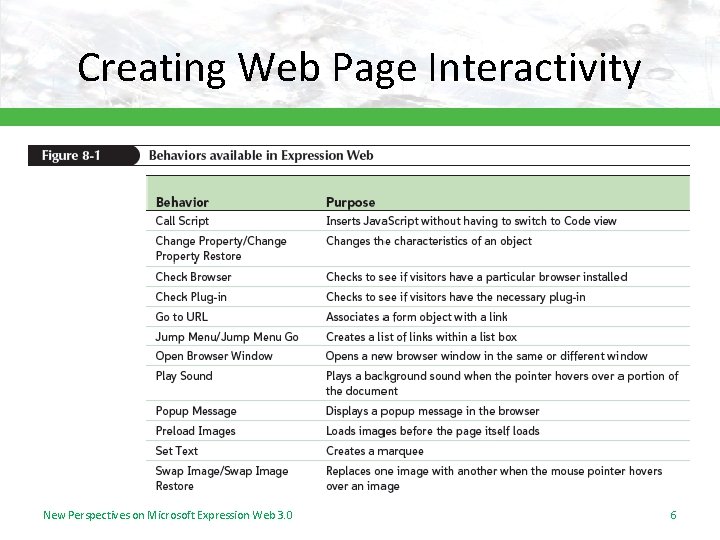
Creating Web Page Interactivity New Perspectives on Microsoft Expression Web 3. 0 6

Creating Interactive Buttons • Interactive Buttons – Are images • Expression Web has over 200 images that can be used • Can be used to create a navigation bar – Change appearance when the pointer hovers over the image • Referred to as a “Swap” effect New Perspectives on Microsoft Expression Web 3. 0 7

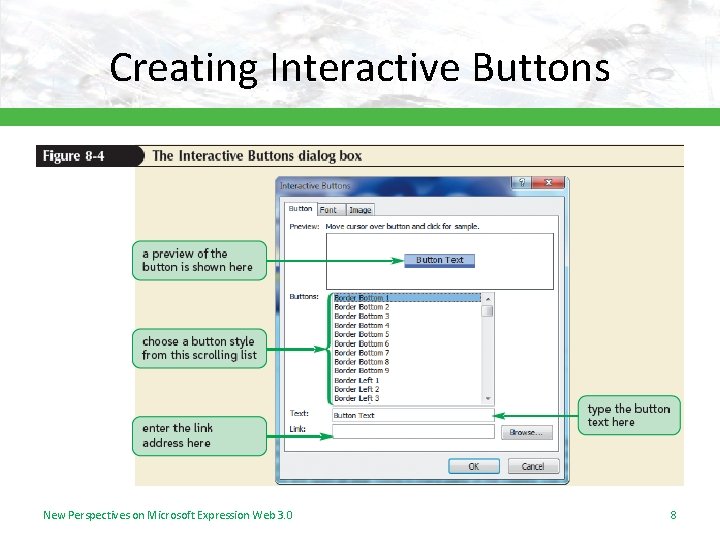
Creating Interactive Buttons New Perspectives on Microsoft Expression Web 3. 0 8

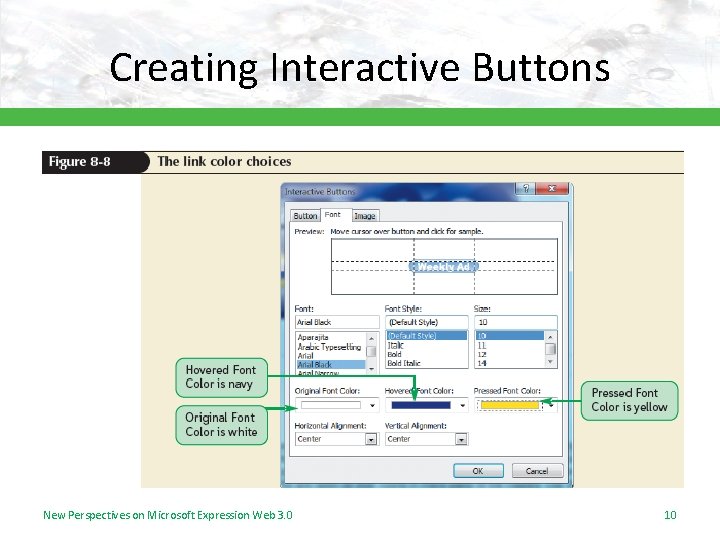
Creating Interactive Buttons – Buttons can be styled and their appearance enhanced using color • Original font color – Button color before it is clicked • Hovered font color – Button color when pointers hover the button • Pressed font color – Button color when user clicks the button New Perspectives on Microsoft Expression Web 3. 0 9

Creating Interactive Buttons New Perspectives on Microsoft Expression Web 3. 0 10

Creating Interactive Buttons – Button width and height can also be adjusted – Buttons can be copied and the text edited to create a navigation bar for the Web page • All buttons should have a uniform appearance – Best to save buttons in a separate folder New Perspectives on Microsoft Expression Web 3. 0 11

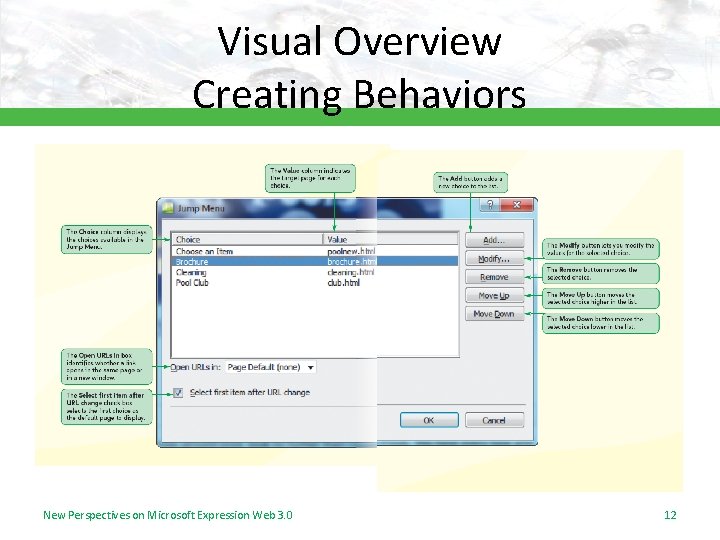
Visual Overview Creating Behaviors New Perspectives on Microsoft Expression Web 3. 0 12

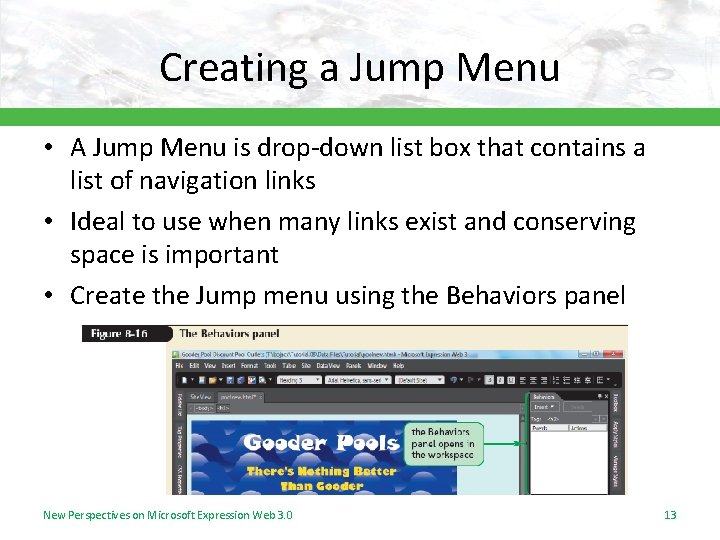
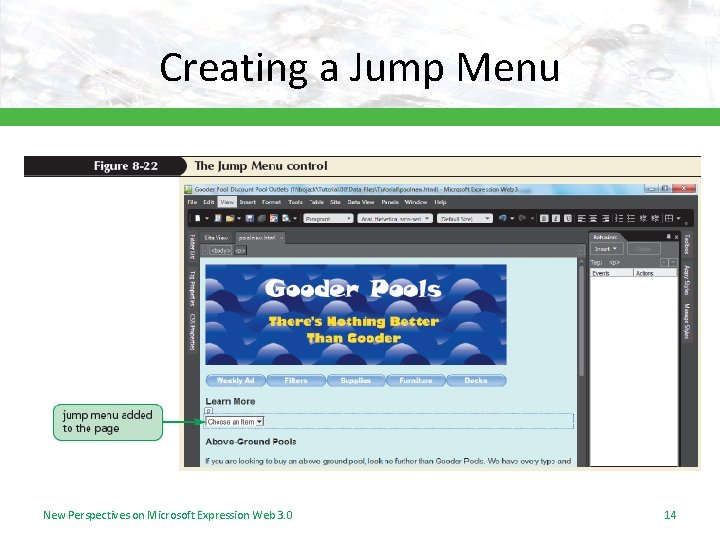
Creating a Jump Menu • A Jump Menu is drop-down list box that contains a list of navigation links • Ideal to use when many links exist and conserving space is important • Create the Jump menu using the Behaviors panel New Perspectives on Microsoft Expression Web 3. 0 13

Creating a Jump Menu New Perspectives on Microsoft Expression Web 3. 0 14

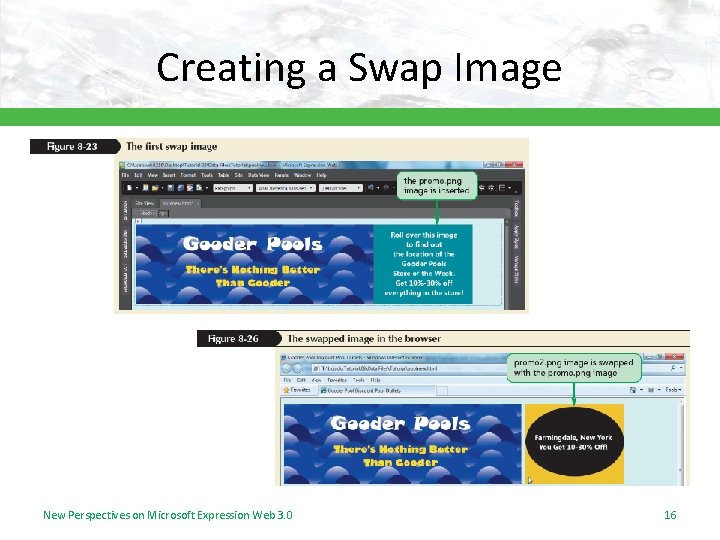
Creating a Swap Image • Swap Image Behavior – Exchanges one image for another when user passes pointer over an image – Two images used for the swap should have same height and width New Perspectives on Microsoft Expression Web 3. 0 15

Creating a Swap Image New Perspectives on Microsoft Expression Web 3. 0 16

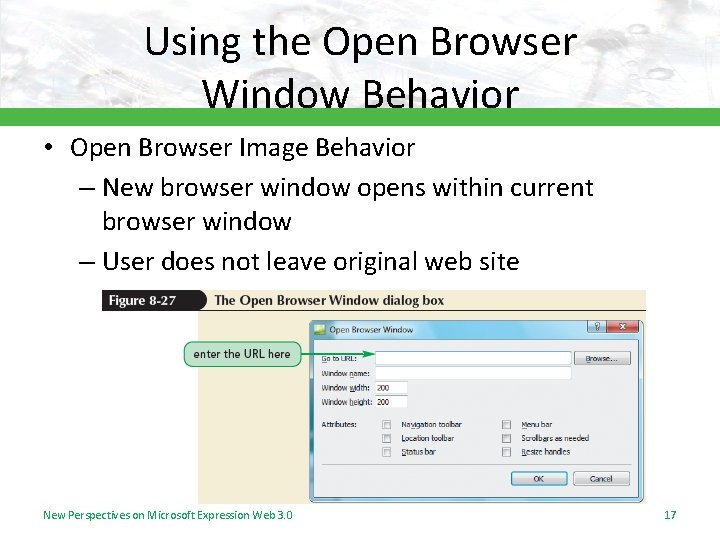
Using the Open Browser Window Behavior • Open Browser Image Behavior – New browser window opens within current browser window – User does not leave original web site New Perspectives on Microsoft Expression Web 3. 0 17

Adding Media to Your Web Pages • Adobe Flash is the most commonly used media format • Silverlight is a new technology that uses the XAML programming language – Microsoft Blend is used to program XAML files and create Silverlight applications • Microsoft Deep Zoom – Displays large images by panning and zooming • Windows Media – Allows website to link to audio and video files New Perspectives on Microsoft Expression Web 3. 0 18
- Slides: 18