TPICOS DE INFORMTICA AVANADA II VRML Virtual Reality










































- Slides: 42

TÓPICOS DE INFORMÁTICA AVANÇADA II VRML: Virtual Reality Modeling Language Prof. Mário Dantas

VRML - A INTERNET EM 3 D Introdução Geometria Animação Iluminação Elementos Complementares Conclusão Espaço Aberto 2

INTRODUÇÃO - O NASCIMENTO: 1994: Mark Pesce e Brian Behlendorf imaginam a possibilidade de desenvolvimento de interface aberta, gratuita, virtual, tridimensional, com multimídia animada e interativa VRML 1. 0 - Geometria VRML 2. 0 - Comportamento - Agosto/96 3

INTRODUÇÃO - POR QUE A EMOÇÃO? VMRL tem o potencial de permitir um novo tipo de aplicação - baseadas na WEB com simulação distribuída, multiusuário, grupos de discussão em tempo real e até mesmo reuniões tridimensionais; Tais aplicações são o resultado de 3 importantes fatores: conectividade em rede interação multiusuário interface com o usuário baseada em modelagem multimídia tridimensional - 3 D Enfim, a meta final é construir ciberespaços. 4

INTRODUÇÃO Arquivo VRML = arquivo texto -. wrl cabeçalho: #VRML V 2. 0 utf 8 O arquivo texto será uma seqüência de nós que conterá a descrição de objetos. Um nó pode: conter outro nó - ter um filho - ex: Group ter um conjunto de campos, que contém informações sobre o elemento e que podem estar escritos em qualquer ordem. 5

O ARRANJO BÁSICO: # VRML V 2. 0 utf 8 Group{ children [ nó e campos. . ] } 6

GEOMETRIA: NÓS FUNDAMENTAIS: O Nó Shape - forma: Este nó contém 2 campos: o campo appearance e o campo geometry que serão arranjados basicamente: Shape { appearance NULL - define material e textura geometry NULL } - define a geometria do objeto O campo geometry: Este campo contém valores que descrevem uma dada geometria: Cone { bottom. Radius 1 height 2 } 7

OBSERVAÇÕES IMPORTANTES: Há geometrias pré-definidas primitivas, tais como box, cylinder, cone e geometrias avançadas, tais como extruded. Shapes, elevation. Grids etc. . . Uma forma de definir um objeto em VRML consiste em usar a seguinte linha de comando: DEF meu_cilindro Cylinder {. . . } Na primeira definição, o objeto é criado e pode ser usado a partir daí pela utilização de seu nome - instância. Cada mudança no objeto original afeta todas as instâncias. O reuso de um nó previamente definido é feito pela linha de comando: USE meu_cilindro O agrupamento de formas pode definir formas mais complexas, através do uso do nó Group ou do nó Transform - caracterizando a noção de nó parent e nó children 8

EXEMPLO 1 # VRML V 2. 0 utf 8 Group { children [ Shape{ geometry Cone {} } ] } 9

PRIMITIVAS GEOMÉTRICAS: As formas geométricas básicas: Box Cone Cylinder Sphere Text - formatar textos Elevation. Grid Extrusion Indexed. Face. Set Indexed. Line. Set Point. Set 10

O NÓ APPEARANCE: Estrutura básica: appearance Appearance{ material texture. Transform } material: material define elementos de cor, reflexão de luz e transparência do material da qual o objeto é constituído texture: texture define uma imagem, um filme ou cores particulares para os pixel do material que constitui o objeto texture. Transform: texture. Transform define mudanças da textura do material. 11

TEXTOS Em VRML, textos são definidos pelo nó Text{ font. Style - estilo da fonte length[ ] - comprimento do texto max. Extent - máxima extensão do texto string [ ] - o texto em si - “meu texto” - entre aspas } Obs: há grande variedade de estilos de fontes definidos em Font. Style, onde também se faz a definição da linguagem que será usada Português é dado no campo language por pt 12

EXEMPLO 2 - FORMA E APARÊNCIA: UMA ESTAÇÃO ESPACIAL (? ) #VRML V 2. 0 utf 8 Group{ children [ Shape { appearance DEF Cor Appearance { material Material { diffuse. Color 0. 0 1. 0 } } geometry Box { size 10. 0 } }, Shape { appearance USE Cor geometry Sphere { radius 7. 0 } }, 13

Shape { appearance USE Cor geometry Cylinder { radius 12. 5 height 0. 5 } }, Shape { appearance USE Cor geometry Cylinder { radius 4. 0 height 20. 0 } }, Shape { appearance USE Cor geometry Cylinder { radius 3. 0 height 30. 0 } }, Shape { appearance USE Cor geometry Cylinder { radius 1. 0 height 60. 0 } } ] } 14

TRANSFORMAÇÕES - NÓ TRANSFORM: O nó Transform possibilita as transformações geométricas necessárias, é um nó similar ao nó Group e também contém uma lista de nós filhos Com este nó pode-se modificar a posição dos elementos e prover as condições básicas para animações, que dependem da movimentação de elementos num dado cenário VRML admite sistemas de coordenadas múltiplos Um arquivo VRML pode conter uma série de nós Transform, com diversos sistemas de coordenadas. . . É possível também definir eixos específicos de rotação de elementos e é claro, ângulos de rotação para cada movimento desejado. 15

EXEMPLO 3: USANDO TRANSFORMAÇÕES: #VRML V 2. 0 utf 8 #UMA CHAMINÉ CONSTRUÍDA COM PRIMITIVAS E TRANSLAÇÃO DE FORMAS Group { children [ Shape { appearance DEF Cinza Appearance { material Material { diffuse. Color 0. 8} } geometry Cylinder { height 2. 0 radius 2. 0 } }, # Aqui o uso do nó Transform para possibilitar a translação de um cone # e visualizar a parte superior da chaminé. Transform { translation 0. 0 2. 0 0. 0 children [ Shape { appearance USE Cinza geometry Cone { height 2. 0 bottom. Radius 2. 5 }}]}]} 16

ANIMAÇÕES - O DINAMISMO DA FORMA!!! VRML permite um grande número de animações, que podem ser disparadas por aproximações e toques. Tais animações fazem as formas se movimentarem baseadas num dado tempo, que, é controlado por um relógio com tempos fracionados em números reais. As frações de tempo devem ser associadas a quadros que contêm as posições chaves da animação, dando a noção de movimento da forma. As animações podem ser estendidas também à aparência das formas e não somente à posição da forma. 17

ANIMAÇÕES - ASPECTOS BÁSICOS: VRML provê diversas maneiras de descrição de animações. As mais comuns usam os nós: Position. Interpolator Orientation. Interpolator O fundamento é a associação de posições chave com tempos chave - de forma fracional. Um nó importante no processo é o nó de controle de tempos fracionais: o nó Time. Sensor: Time. Sensor{ enabled start. Time stop. Time cycle. Interval loop. . . } 18

ANIMAÇÕES - ASPECTOS BÁSICOS: Sintaxe do nó Position. Interpolator: Position. Interpolator{ key [. . . ] - lista de tempos fracionais chave key. Value [. . . ] - lista de posições chave - cada uma composta por X, Y, Z set_fraction - event. In value_Changed - event. Out } Sintaxe do nó Orientation. Interpolator: Orientation. Interpolator key [. . . ] key. Value [. . . ] - lista de rotações chave - cada uma composta p por X, Y, Z e um ângulo de rotação. set_fraction value_Changed } 19

EXEMPLO DE ANIMAÇÃO: #VRML V 2. 0 utf 8 Group { children [ DEF Cube Transform { children Shape { appearance Appearance { material Material { diffuse. Color 0. 0 1. 0 0. 0 } } geometry Box { size 1. 0 } } }, # Relógio da animação - gerando tempos fracionais DEF Clock Time. Sensor { cycle. Interval 4. 0 loop TRUE }, 20

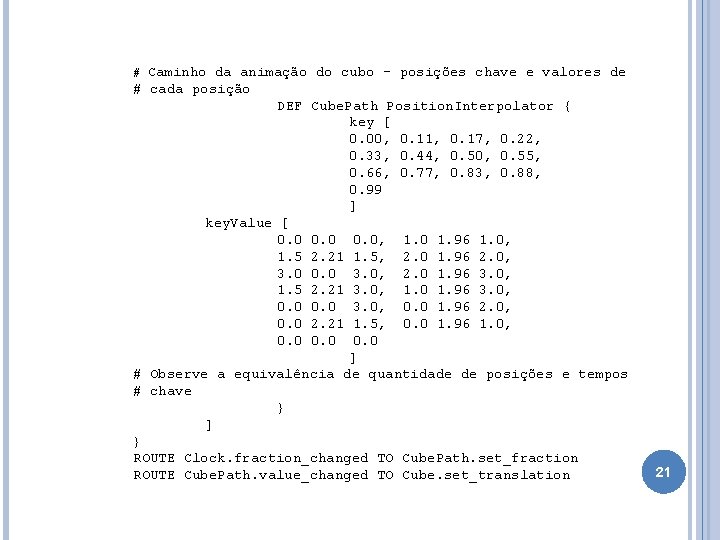
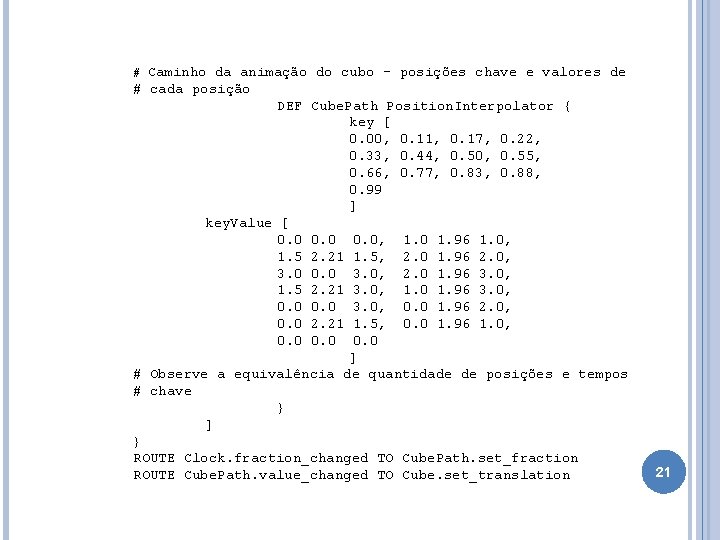
# Caminho da animação do cubo - posições chave e valores de # cada posição DEF Cube. Path Position. Interpolator { key [ 0. 00, 0. 11, 0. 17, 0. 22, 0. 33, 0. 44, 0. 50, 0. 55, 0. 66, 0. 77, 0. 83, 0. 88, 0. 99 ] key. Value [ 0. 0, 1. 0 1. 96 1. 0, 1. 5 2. 21 1. 5, 2. 0 1. 96 2. 0, 3. 0 0. 0 3. 0, 2. 0 1. 96 3. 0, 1. 5 2. 21 3. 0, 1. 0 1. 96 3. 0, 0. 0 1. 96 2. 0, 0. 0 2. 21 1. 5, 0. 0 1. 96 1. 0, 0. 0 ] # Observe a equivalência de quantidade de posições e tempos # chave } ] } ROUTE Clock. fraction_changed TO Cube. Path. set_fraction ROUTE Cube. Path. value_changed TO Cube. set_translation 21

ANIMAÇÕES: SENTINDO AÇÕES DO USUÁRIO Em VRML há a possibilidade de sentir o toque, a aproximação e os movimentos do usuário, através do mouse, claro. O conjunto de nós utilizados para este fim é constituído por: Nó Touch. Sensor Nó Cylinder. Sensor Nó Sphere. Sensor Nó Plane. Sensor Tais nós podem ser incluídos em qualquer grupo e com rotas, podem disparar animações 22

As ações do usuário podem promover movimentos diversos: Touch. Sensor: Touch. Sensor sentir ações do tipo “click” e “drag” Plane. Sensor: Plane. Sensor sensível às ações do tipo “drag”, serve para computar distâncias de translação, gerando mudanças de posição das formas - usado para arrastar as formas através do cenário Sphere. Sensor: Sphere. Sensor sensível às ações do tipo “drag” - computa eixos de rotação e ângulos, com saídas que podem gerar rotações de formas Cylinder. Sensor: Cylinder. Sensor também sensível às ações do tipo “drag”, capaz de produzir também rotações das formas, como, por exemplo, abrir uma porta, já que possibilita definir um máximo e um mínimo 23

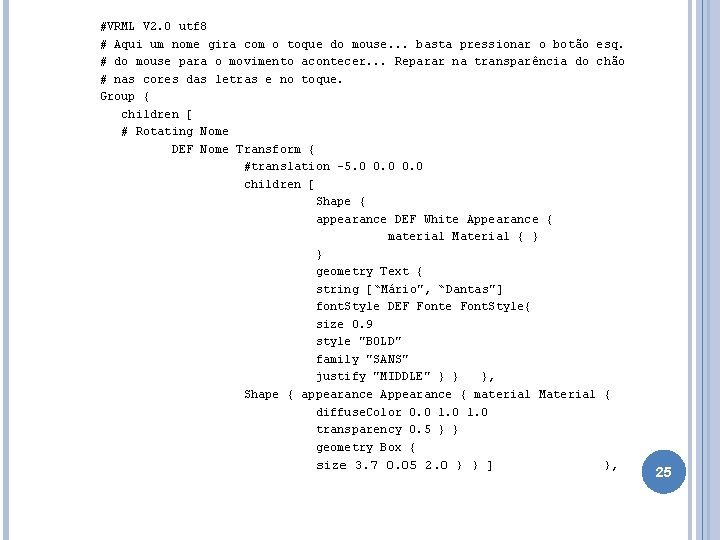
EXEMPLO DE ANIMAÇÃO Este exemplo mostra um nome em animação, disparado por um sensor de toque - a delimitação de posições - inicial e final, se dá por meio do nó Orientation. Interpolator, associado ao disparo feito pelo nó Touch. Sensor O nome pode ser arrastado, usando o nó Plane. Sensor, que com o movimento do mouse, leva o mesmo para a posição que desejarmos na tela. Aqui, um texto é animado, mas, poderíamos fazer isto com qualquer forma do meu cenário. Observe que as rotas de mudanças devem ser expressamente declaradas. 24

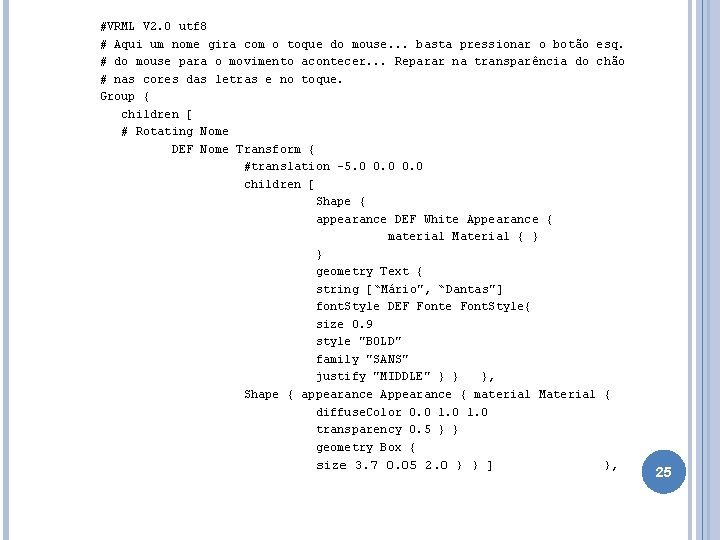
#VRML V 2. 0 utf 8 # Aqui um nome gira com o toque do mouse. . . basta pressionar o botão esq. # do mouse para o movimento acontecer. . . Reparar na transparência do chão # nas cores das letras e no toque. Group { children [ # Rotating Nome DEF Nome Transform { #translation -5. 0 0. 0 children [ Shape { appearance DEF White Appearance { material Material { } } geometry Text { string [“Mário", “Dantas"] font. Style DEF Fonte Font. Style{ size 0. 9 style "BOLD" family "SANS" justify "MIDDLE" } } }, Shape { appearance Appearance { material Material { diffuse. Color 0. 0 1. 0 transparency 0. 5 } } geometry Box { size 3. 7 0. 05 2. 0 } } ] }, 25

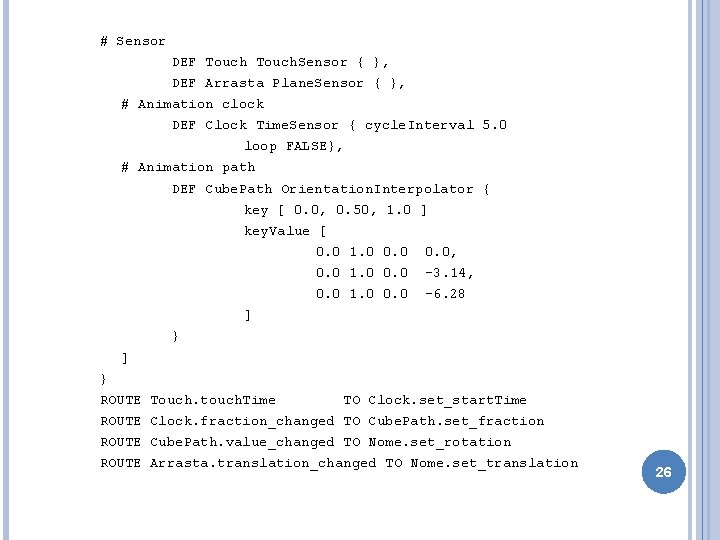
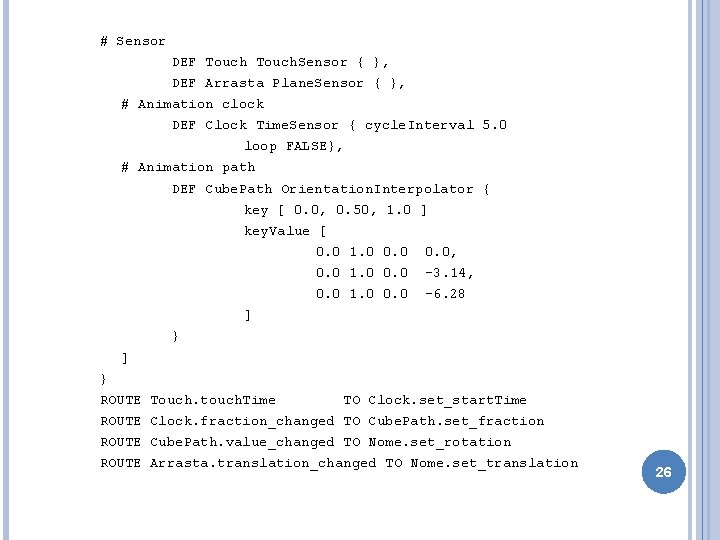
# Sensor DEF Touch. Sensor { }, DEF Arrasta Plane. Sensor { }, # Animation clock DEF Clock Time. Sensor { cycle. Interval 5. 0 loop FALSE}, # Animation path DEF Cube. Path Orientation. Interpolator { key [ 0. 0, 0. 50, 1. 0 ] key. Value [ 0. 0 1. 0 0. 0, 0. 0 1. 0 0. 0 -3. 14, 0. 0 1. 0 0. 0 -6. 28 ] } ROUTE Touch. touch. Time TO Clock. set_start. Time ROUTE Clock. fraction_changed TO Cube. Path. set_fraction ROUTE Cube. Path. value_changed TO Nome. set_rotation ROUTE Arrasta. translation_changed TO Nome. set_translation 26

ANIMAÇÕES - ANIMANDO FORMAS COM TEMPOS DIFERENTES E MUDANDO POSIÇÕES: É possível definir tempos diferentes para formas diferentes, gerando aspectos de movimentos diferenciados dentro do cenário Uma forma de movimento de rotação, a partir de movimentação do mouse é definida por Sphere. Sensor ex 5. wrl ex 6. wrl é possível também utilizar múltiplos sensores, situados em diferentes grupos - neste caso, a ação que prevalece é a do sensor que está mais próximo ex 7. wrl 27

ILUMINAÇÃO - EFEITOS IMPORTANTES: VRML trabalha com diferentes formas de fontes de luz: fontes puntuais, fontes direcionais e fontes do tipo spot Nós básicos: Point. Light Directional. Light Spot. Light Pode-se alterar as condições de atenuação destas fontes, interação com a luz ambiente, cor, posição, entre outros campos A boa associação destes nós produz efeitos 28 realísticos na cena.

Exemplo: luz em cena: usando o nó Point. Light, pode-se colocar uma fonte de luz no centro de um dado conjunto de esferas, gerando um efeito interessante usando o nó Spot. Light, um spot pode ser colocado - este nó permite a definição do ângulo de abertura da fonte de luz 1. wrl luz 3. wrl usando o nó Directional. Light, uma iluminação direcional, vinda de uma posição muito distante, num eixo previamente determinado, gera um efeito de fonte de luz extensa, tal como o sol luz 4. wrl 29

Código do exemplo de iluminação - discussão: #VRML V 2. 0 utf 8 # este programa tem um conjunto de esferas, que com a aproximação do sensor # é iluminado por luz azul esverdeada. Group { children [ DEF Luz Spot. Light { on FALSE location 0. 0 direction 1. 0 0. 0 color 0. 0 1. 0 ambient. Intensity 0. 80 radius 12. 0 }, Inline { url "spheres. wrl" bbox. Center 0. 0 bbox. Size 16. 0 1. 0 }, DEF Toque Touch. Sensor { } ] } ROUTE Toque. is. Over TO Luz. set_on 30

ELEMENTOS COMPLEMENTARES: FORMAS GEOMÉTRICAS As formas geométricas podem também serem definidas por curvas suaves, conjuntos de faces indexadas, grades de elevação, extrusões etc. . . Para prover tais formas, VRML dispõe dos seguintes nós básicos: Point. Set - para definir conjuntos de pontos Indexed. Face. Set - para definir conjunto de faces indexadas, muito útil para definições de superfícies específicas Elevation. Grid - para gerar aspectos de terrenos, usando grades constituídas por uma série de pontos em X e Z, tal como um tabuleiro de xadrez e que podem ter uma dada elevação Extrusion - para definir extrusões 31

Exemplos - concebendo formas geométricas mais complexas: gerando um cubo - linhas - modelo de arame, usando o nó Indexed. Face. Set: ex 8. wrl gerando o mesmo cubo, mas, por um conjunto de faces, definindo superfícies específicas para cada uma das faces: ex 9. wrl animando o cubo do exemplo anterior, podemos ter uma forma que se movimenta, baseada em faces que mudam de tamanho ex 10. wrl 32

Podemos elaborar o modelo de uma montanha, usando o nó Elevation. Grid - ainda não se comenta aqui a texturização da cena: ex 11. wrl A construção de superfícies mais suaves pode se dar com a combinação de uma grade com elevações positivas e negativas ex. 12. wrl finalmente, para mostrar a concepção de um medalhão, como uma forma pouco comum, podemos usar uma associação de diversas grades elevadas e unidas - aqui um total de 12 grades, como a anterior foram unidas: ex. 13. wrl 33

ELEMENTOS COMPLEMENTARES: APARÊNCIA: O nó appearance tem campos importantes na definição da aparência final da forma e que podem incluir a texturização da mesma: ex 14. wrl #VRML V 2. 0 utf 8 # aqui, uma caixa recebe a textura de uma parede de tijolos: Shape { appearance Appearance { material Material { } texture Image. Texture { url "brick. jpg" } texture. Transform Texture. Transform { scale 3. 0 }} geometry Box { }} 34

As texturas podem sofrer animação e dar efeitos mais realísticos às formas ventilador. wrl ventilador 2. wrl uma forma qualquer pode receber diferentes texturas, criando formas 3 D mais próximas das formas naturais dos corpos latinha. wrl #VRML V 2. 0 utf 8 Group { children [ # parte superior da lata - usa uma textura específica: Shape { appearance Appearance { material Material { } texture Image. Texture { url "cantop. jpg"}} 35

geometry Cylinder { bottom FALSE side FALSE height 2. 7 } } # parte inferior da lata - usa outra textura: Shape { appearance Appearance { material Material { } texture Image. Texture { url "canbot. jpg" } } geometry Cylinder { top FALSE side FALSE height 2. 7 } } 36

# envolvendo o cilindro com uma textura, temos a forma final da lata: Shape { appearance Appearance { material Material { } texture Image. Texture { url "canlabel. jpg" } } geometry Cylinder { top FALSE bottom FALSE height 2. 7 } } ] } O efeito é uma latinha com aparência bem realística. 37

ELEMENTOS COMPLEMENTARES: FUNDOS A composição de cenas ganha mais realismo com a adição de fundos - backgrounds Tais adições geram uma esfera infinitamente larga, posta em torno do mundo o nó básico: Background exemplo estrela 2. wrl 38

ELEMENTOS COMPLEMENTARES: ATMOSFERA A adição de atmosferas permite condições de simulação de dias nublados visibilidades diferenciadas alteração de cores da cena final O nó básico: Fog - neblina Fog { color 1. 0 visibility. Range 0. 0 - distância do examinador fog. Type “Linear” set_bind - retirar ou colocar o efeito - event. In bind_changed } atmosfera. wrl 39

ELEMENTOS COMPLEMENTARES: SONS A adição de sons é permitida de forma a criar realismo a eventos ou a cenas em VRML. O nó básico é o nó Sound, onde pode ser inserido um Audio. Clip, como um campo do mesmo: Sound{. . source Audio. Clip { loop TRUE url “teste. wav” } 40

COMPLEMENTOS: DETALHAMENTO É possível controlar o nível de detalhamento das formas dentro do cenário, agrupando-as no nó LOD Tal nível de detalhamento estará relacionado com a distância dos objetos ao observador um carro, por exemplo, pode ser representado por um cubo a 1000 unidades de distância, dois cubos a 500 unidades de distância e dois cubos e mais quatro esferas a 200 unidades de distância lod 2. wrl 41

CONCLUSÕES VRML é uma linguagem independente de plataformas e que permite a criação de cenários 3 D interativos A linguagem tem algumas geometrias prédefinidas e suporta transformações diversas VRML suporta bem elementos de multimídia, tais como sons, filmes etc VRML é de fácil manuseio e seus arquivos são da forma textual - geralmente pequenos em relação ao efeito que produzem. 42