Three more tags Sound Redirection Marquee 1 S


























- Slides: 26

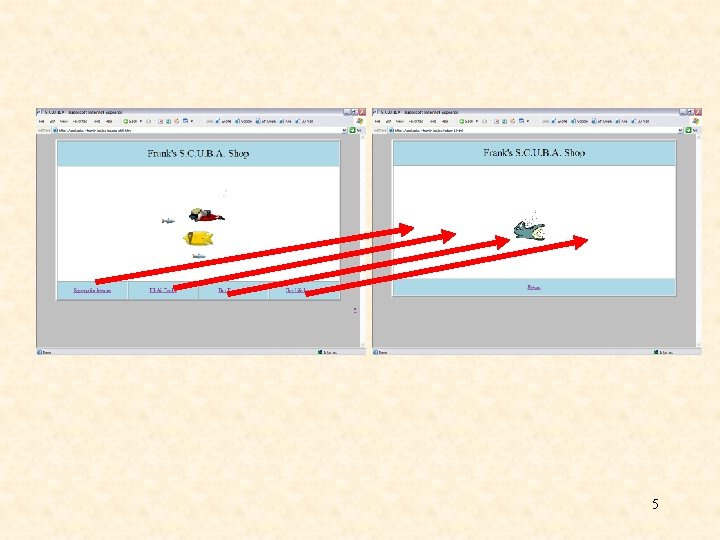
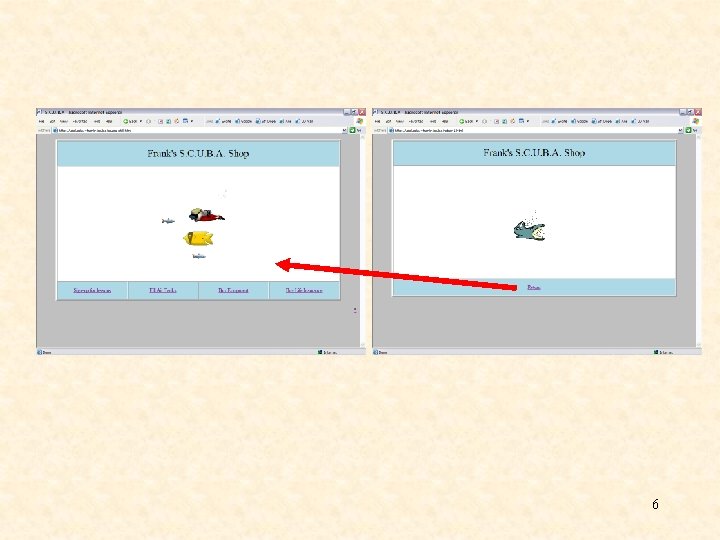
Three more tags… Sound Redirection Marquee 1

S. C. U. B. A 2

3

4

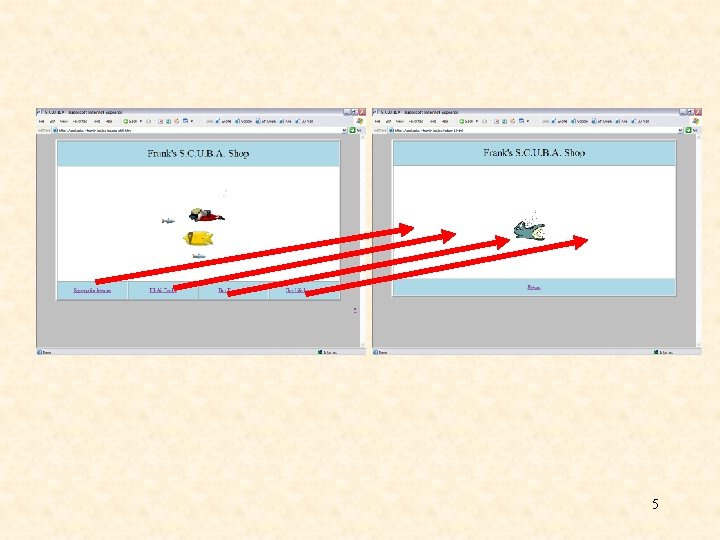
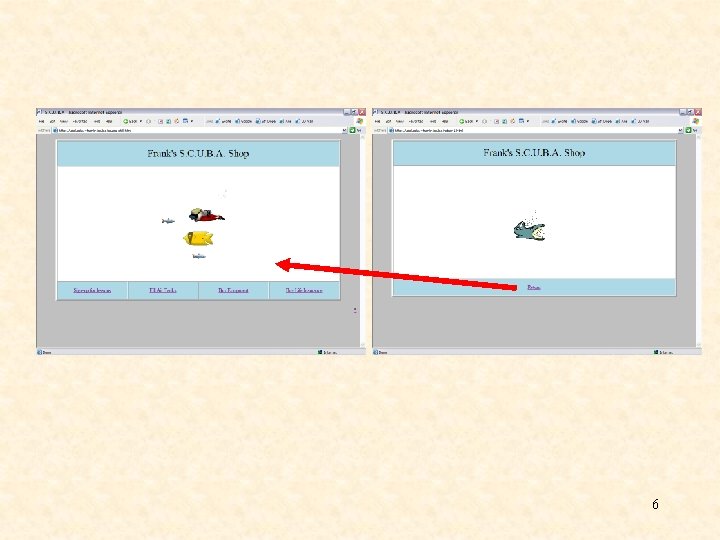
5

6

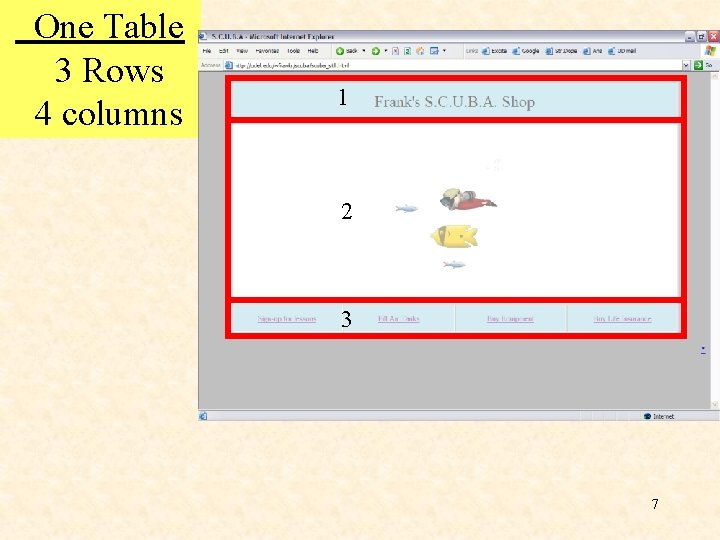
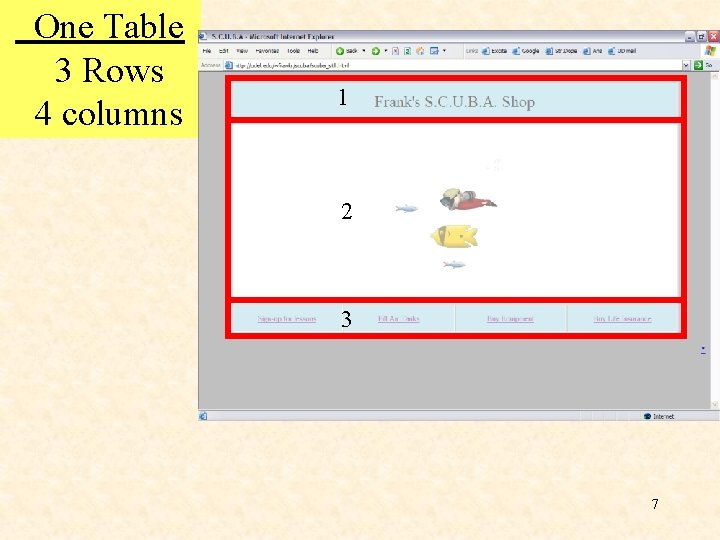
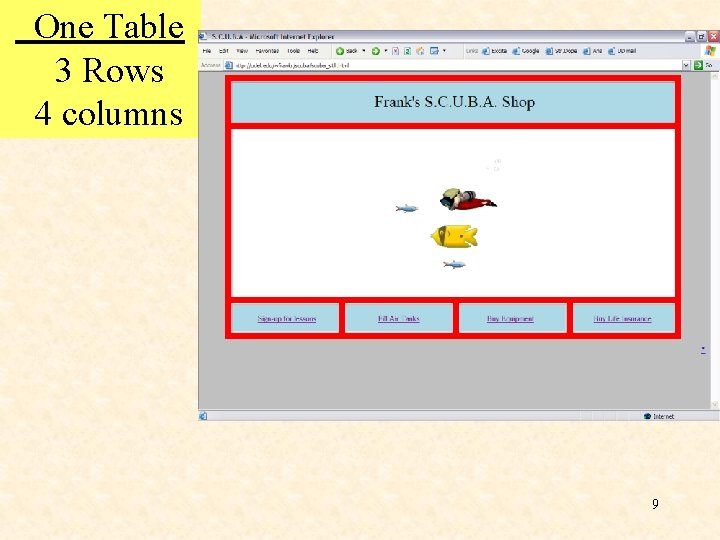
One Table 3 Rows 4 columns 1 2 3 7

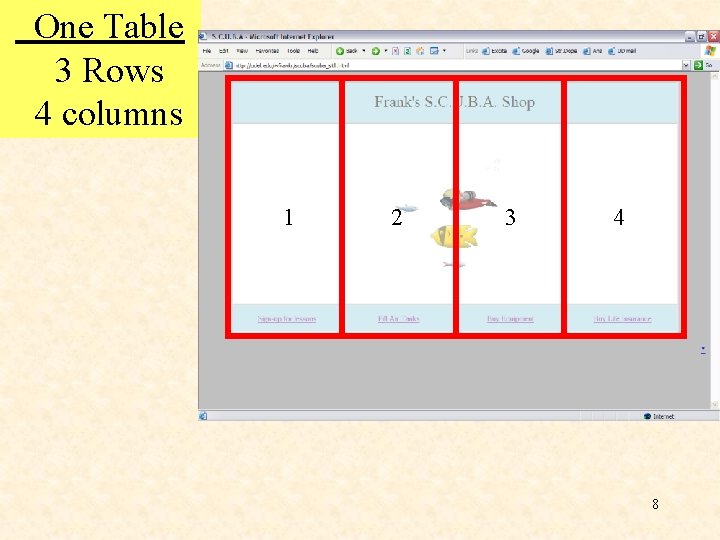
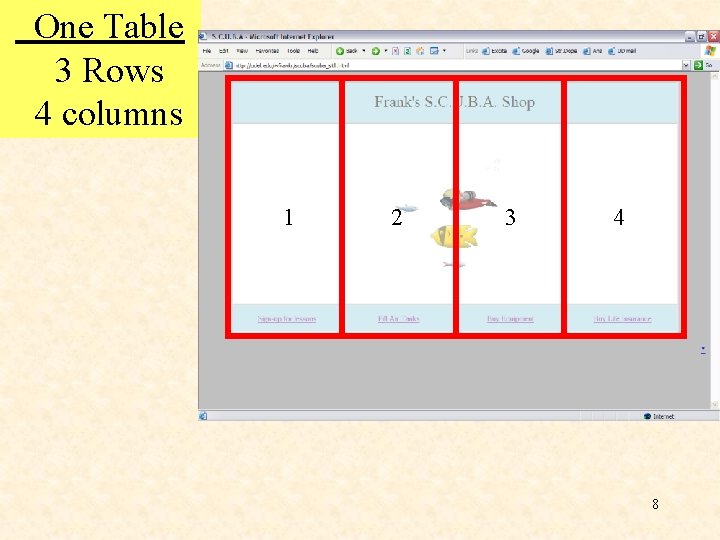
One Table 3 Rows 4 columns 1 2 3 4 8

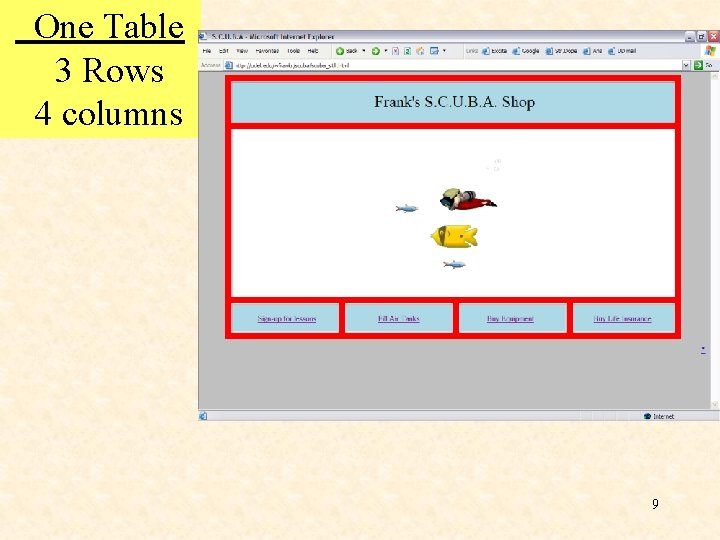
One Table 3 Rows 4 columns 9

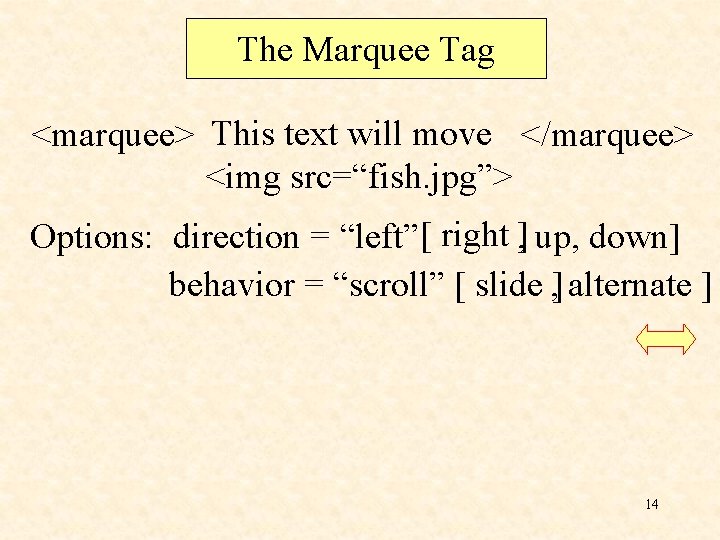
The Marquee Tag 10

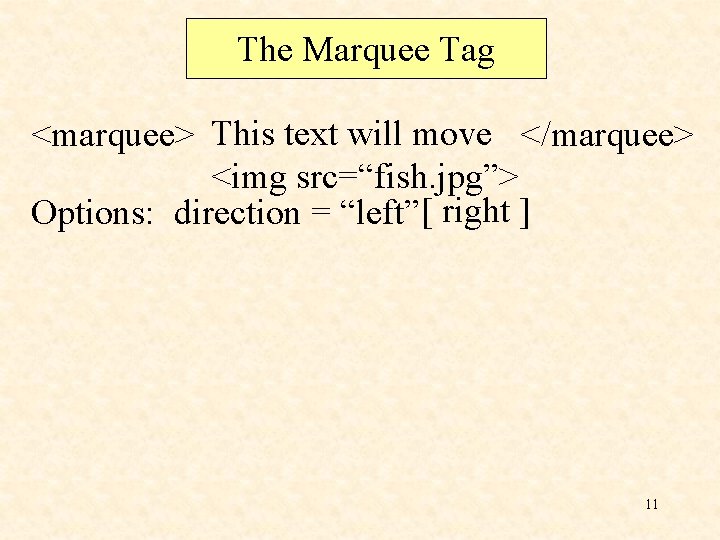
The Marquee Tag <marquee> This text will move </marquee> <img src=“fish. jpg”> Options: direction = “left” [ right ] 11

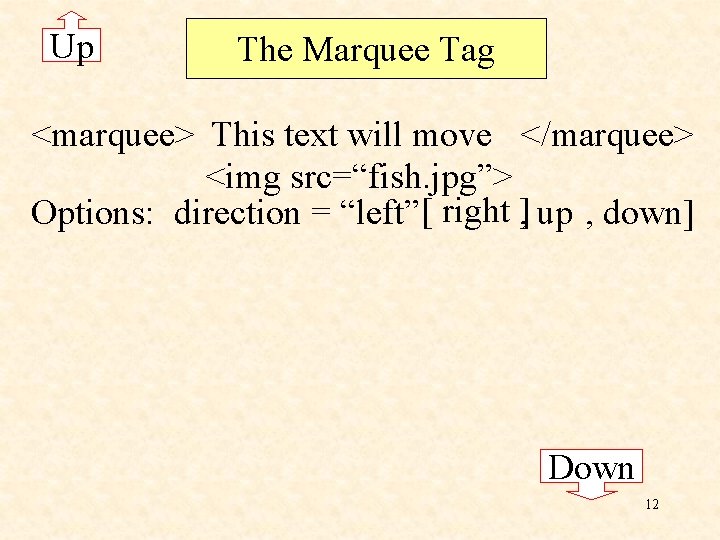
Up The Marquee Tag <marquee> This text will move </marquee> <img src=“fish. jpg”> Options: direction = “left” [ right , ] up , down] Down 12

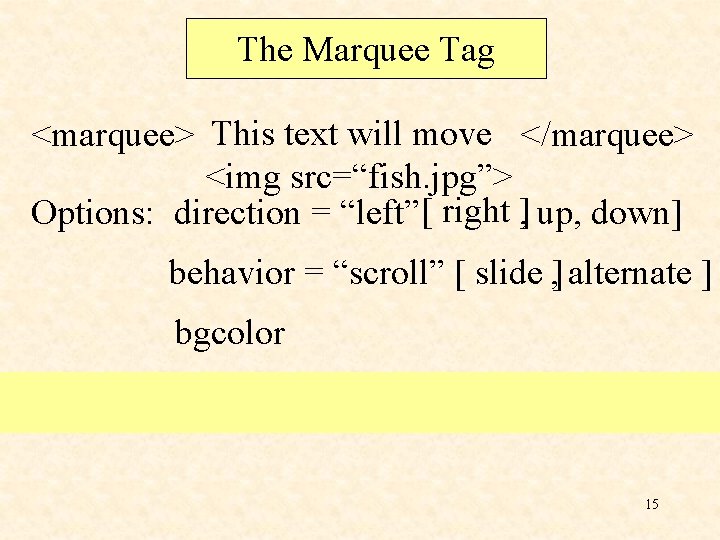
The Marquee Tag <marquee> This text will move </marquee> <img src=“fish. jpg”> Options: direction = “left” [ right , ] up, down] behavior = “scroll” [ slide ] This is slide 13

The Marquee Tag <marquee> This text will move </marquee> <img src=“fish. jpg”> Options: direction = “left”[ right , ] up, down] behavior = “scroll” [ slide , ] alternate ] 14

The Marquee Tag <marquee> This text will move </marquee> <img src=“fish. jpg”> Options: direction = “left” [ right , ] up, down] behavior = “scroll” [ slide , ] alternate ] bgcolor 15

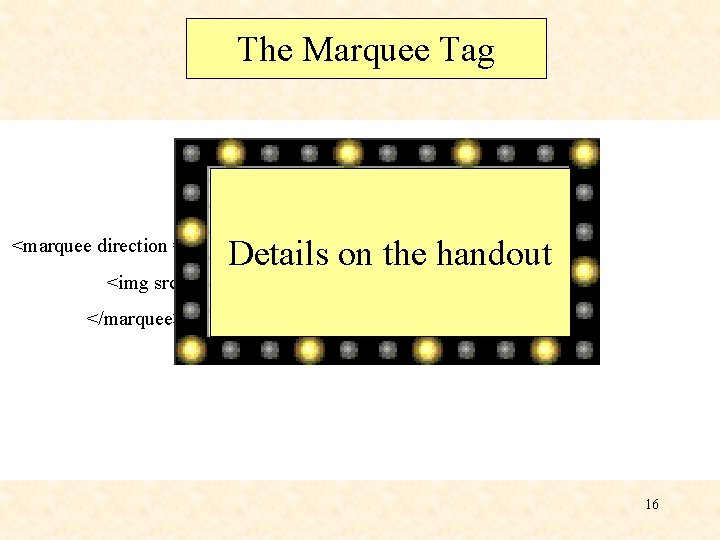
The Marquee Tag <marquee> <img src=“fish. jpg”> </marquee> Options: direction = “left” [ right , ] up, down] <marquee direction = "left" scrollamount="1" scrolldelay="20"> Details on the handout behavior =alt="A “scroll” [ slide , ] alternate ] <img src="yellowfish. gif" yellow Fish"> </marquee> bgcolor height / width loop scrollamount / scrolldelay 16

Adding SOUND to your Webpage! 17

Sound Tag This tag works with I. E. NOT with Netscape <bgsoundversions src=“hi_ho. wav" autostart="true" loop="infinite"> Newer of Internet Explorer recognize <embed src=“hi_ho. wav" width="144" BOTH tags…height="60" autostart="true" loop="true"> This tag works with Netscape. NOT with older versions of I. E. 18

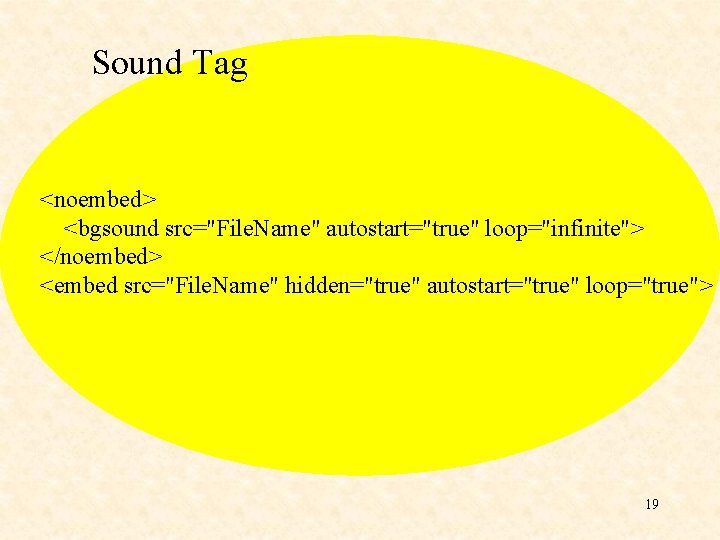
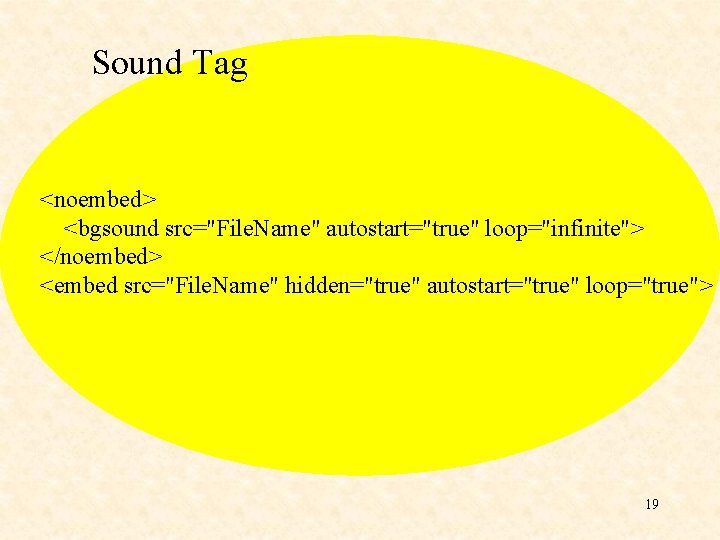
Sound Tag <noembed> <bgsound src="File. Name" autostart="true" loop="infinite"> </noembed> <embed src="File. Name" hidden="true" autostart="true" loop="true"> 19

re-direct 20

Meta tag 21

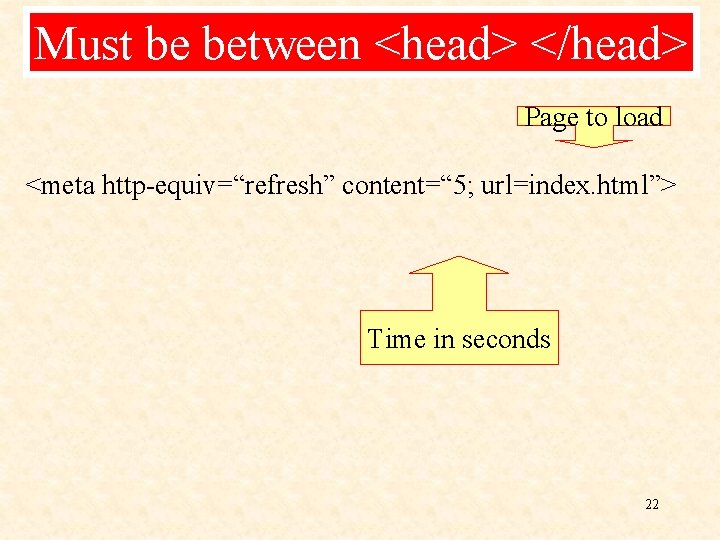
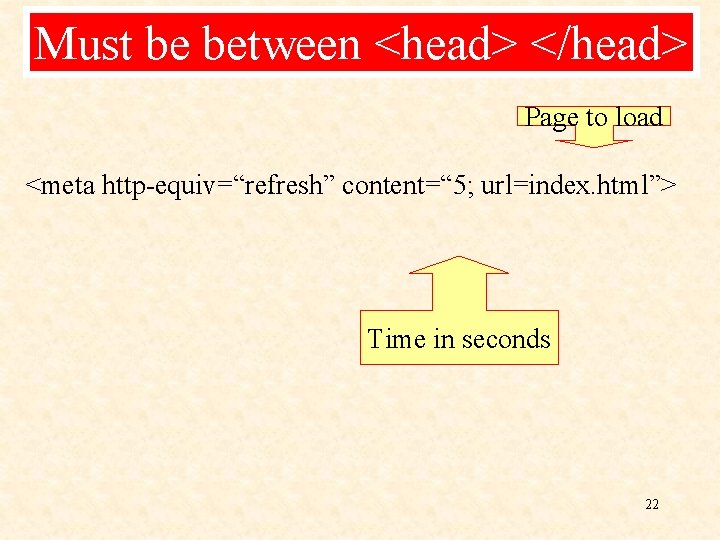
Must be between <head> </head> Page to load <meta http-equiv=“refresh” content=“ 5; url=index. html”> Time in seconds 22

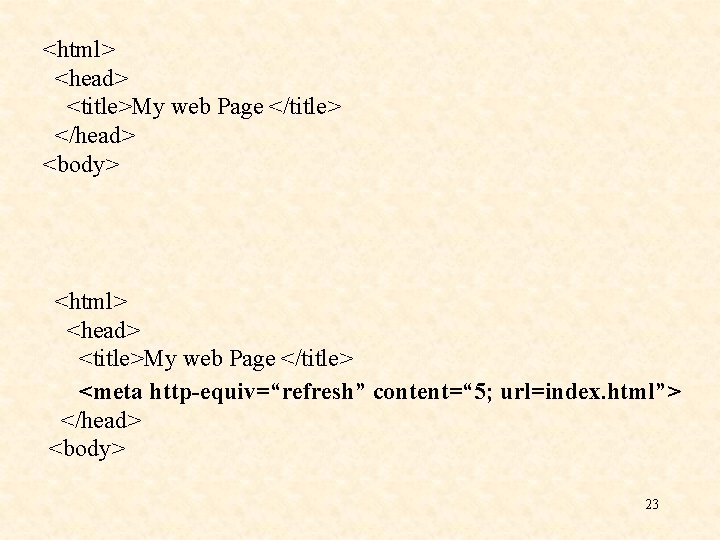
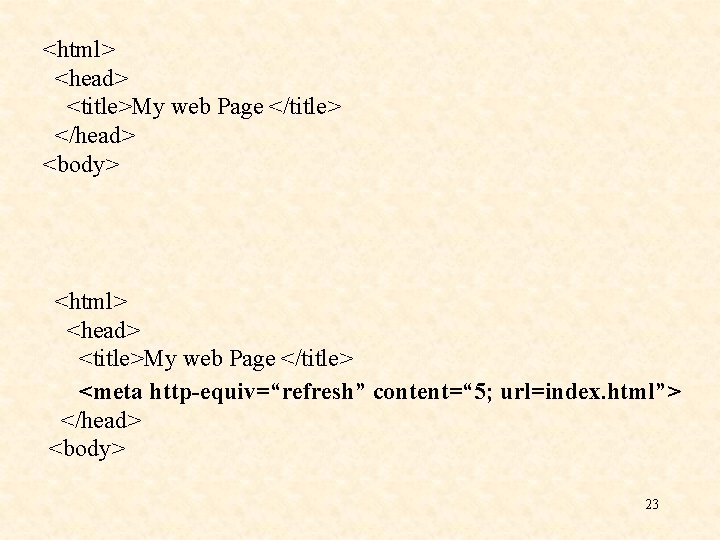
<html> <head> <title>My web Page </title> </head> <body> <html> <head> <title>My web Page </title> <meta http-equiv=“refresh” content=“ 5; url=index. html”> </head> <body> 23

Hey Frank! Cajee! Tom! I created this great web page, but it’s not working ! I did it JUST like you said !!! Honest !!! WHY? ? 24

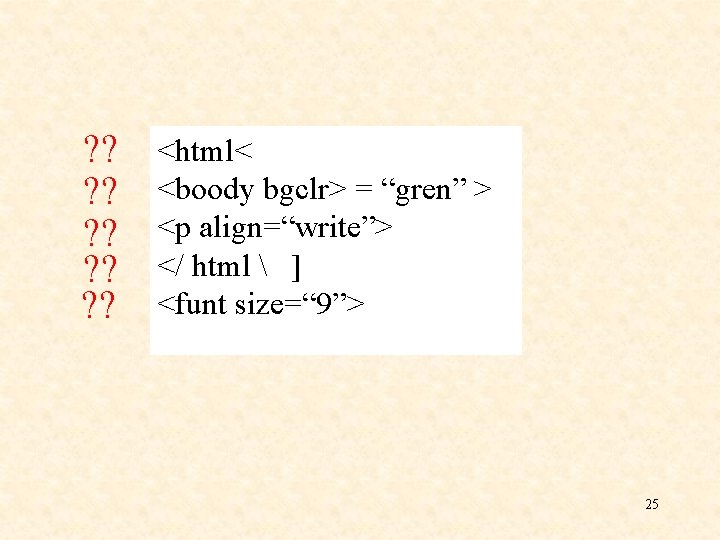
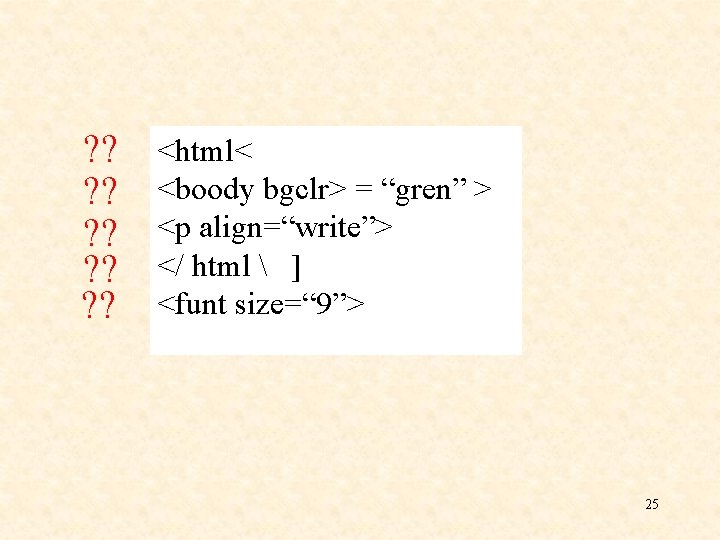
? ? ? ? ? <html< <boody bgclr> = “gren” > <p align=“write”> </ html ] <funt size=“ 9”> 25

Check your HTML ! Spelling, Punctuation, Case, Spacing, Syntax 26