The Trials of CSS A Presentation By Alexandra

__The Trials of CSS__ A Presentation By Alexandra Jordan, Nicole Glassman, Michelle Hua and David Yu

What is CSS? • Cascading Style Sheets describes the markup language that presents a document • defines the visual display of HTML elements • CSS’s are found either linked to the HTML file or directly embedded

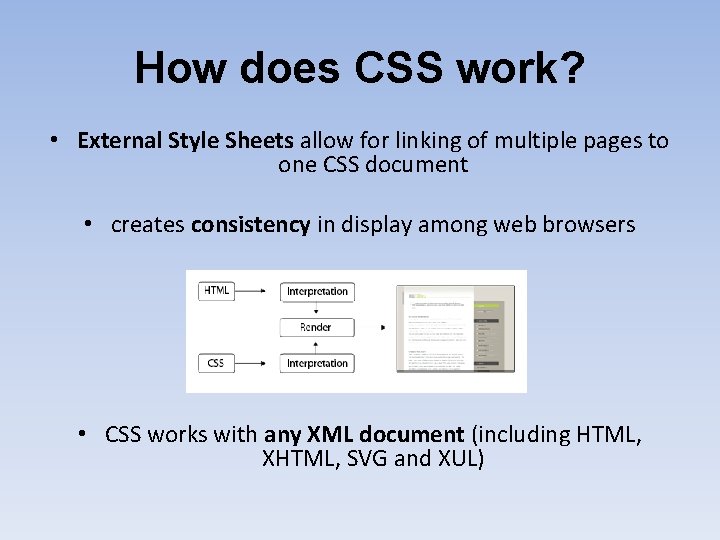
How does CSS work? • External Style Sheets allow for linking of multiple pages to one CSS document • creates consistency in display among web browsers • CSS works with any XML document (including HTML, XHTML, SVG and XUL)

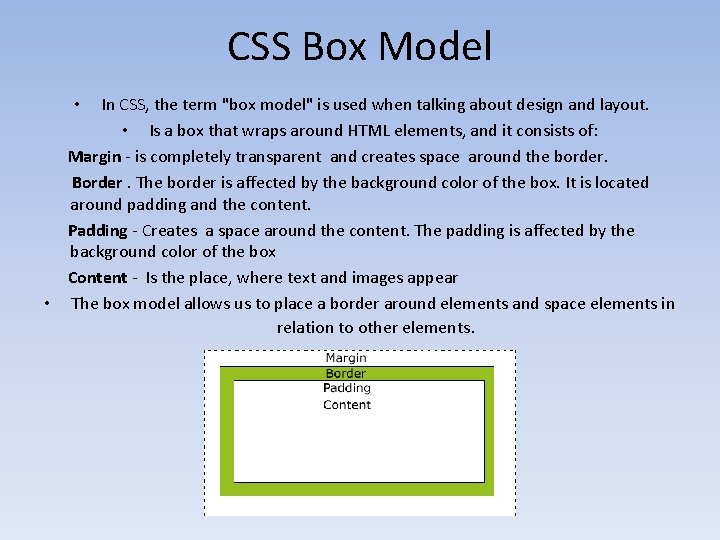
CSS Box Model In CSS, the term "box model" is used when talking about design and layout. • Is a box that wraps around HTML elements, and it consists of: Margin - is completely transparent and creates space around the border. Border. The border is affected by the background color of the box. It is located around padding and the content. Padding - Creates a space around the content. The padding is affected by the background color of the box Content - Is the place, where text and images appear • The box model allows us to place a border around elements and space elements in relation to other elements. •

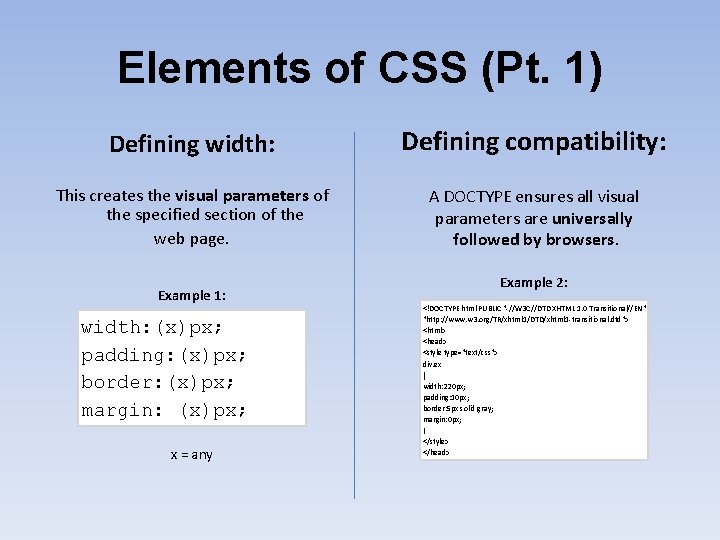
Elements of CSS (Pt. 1) Defining width: Defining compatibility: This creates the visual parameters of the specified section of the web page. A DOCTYPE ensures all visual parameters are universally followed by browsers. Example 1: width: (x)px; padding: (x)px; border: (x)px; margin: (x)px; x = any Example 2: <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> <html> <head> <style type="text/css"> div. ex { width: 220 px; padding: 10 px; border: 5 px solid gray; margin: 0 px; } </style> </head>

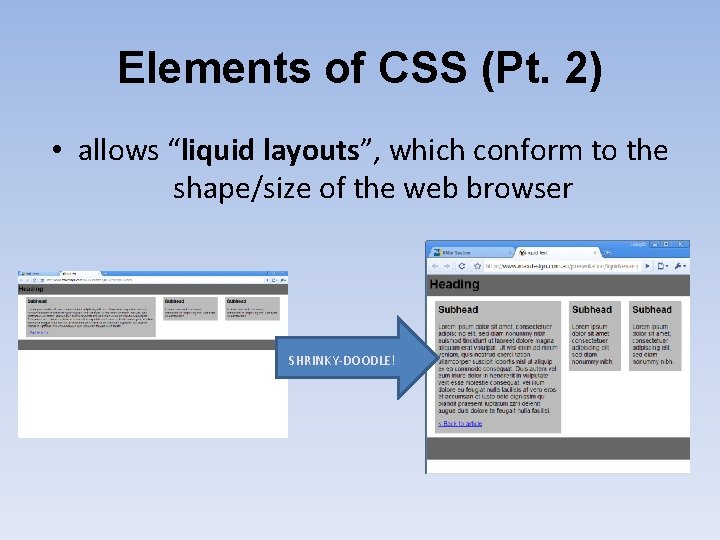
Elements of CSS (Pt. 2) • allows “liquid layouts”, which conform to the shape/size of the web browser SHRINKY-DOODLE!

Liquid Three-Column Layout (Pt. 1) 1. Started with basic HTML structure 1. 2. Created display parameters 1. 2. 3. Applied background colours Changed border colours Established line height (%) 1. 5. Adjusted width and alignments of columns Created margins and padding for content Added color 1. 2. 4. Input content and Titles Arrange information into sections using <div> tags Increased text line-height to 130% for readability Created top banner 1. Added padding, border, and background attributes to top banner

Liquid Three-Column Layout (Pt. 2) 6. Removed header padding/margins 7. Applied float to left/right margin and padding 8. Set size and colour of margins of columns 9. Added padding to the column 10. Styled the footer; added colour, border, and background 11. Removed top margins 12. Maximum line length set

FIN! Works Cited 1. http: //css. maxdesign. com. au/floatutorial/tutorial 0916. htm 2. http: //www. w 3 schools. com/css_positioning. asp 3. http: //www. whatiscss. com/how-does-css-work/ 4. http: //www. w 3 schools. com/css_boxmodel. asp 5. Build Your Own Web Site The Right Way Using HTML & CSS. Ian Lloyd 6. Jessie Cooper
- Slides: 9