Text and Hypertext Data dan Teknologi Multimedia Sesi


































- Slides: 34

Text and Hypertext Data dan Teknologi Multimedia Sesi 03 Nofriyadi Nurdam

Learning Outcomes At the end of this session, the students will be able to: � Show to use text and hypertext on multimedia application.

Course Outlines � Text Definition � Text Technology � Font and Faces � Font Editing and Design Tools � Text Data Files � Working with Text � Hypertext and Hypermedia

What is Text � Basic media for many multimedia systems Text Words Sentences Paragraphs is used to communicate thoughts, ideas and facts in nearly every aspect of our lives

What is Text �Multimedia products depends on text for many things: ◦ to explain how the application work ◦ to guide the user in navigating through the application ◦ deliver the information for which the application was designed

Text Technology � Based on creating letters, numbers and special characters. � Text elements can be categories into: ◦ Alphabet characters : A - Z ◦ Numbers : 0 - 9 ◦ Special characters : Punctuation [. , ; ‘ …] , Sign or Symbols [* & ^ % $ £ ! / ~ # @. …] ◦ Also known Character Sets � May also include special icon or drawing symbols, mathematical symbols, Greek Letter etc.

Typefaces, Fonts and Points � Typefaces ◦ The graphic representations of the alphabet, numbers and special character. ◦ Usually vary by type sizes and styles. � Fonts ◦ Particular size of typefaces ◦ Usually vary by type sizes and styles. ◦ The sizes are measured in points �One point is 1/72” or 0. 0138 inc” ◦ Measuring distance from the top of a capital letters (e. g. ‘A or P’) to the bottom of a descenders (e. g. ‘y , ‘p’ , ‘q’).

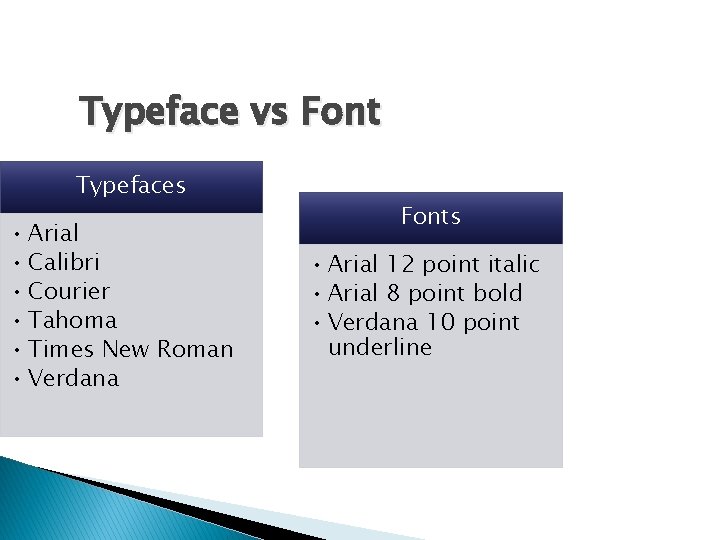
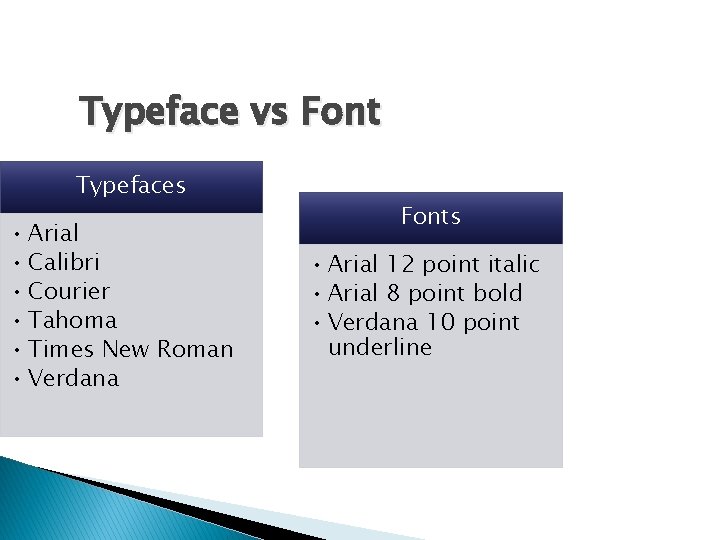
Typeface vs Font Typefaces • Arial • Calibri • Courier • Tahoma • Times New Roman • Verdana Fonts • Arial 12 point italic • Arial 8 point bold • Verdana 10 point underline

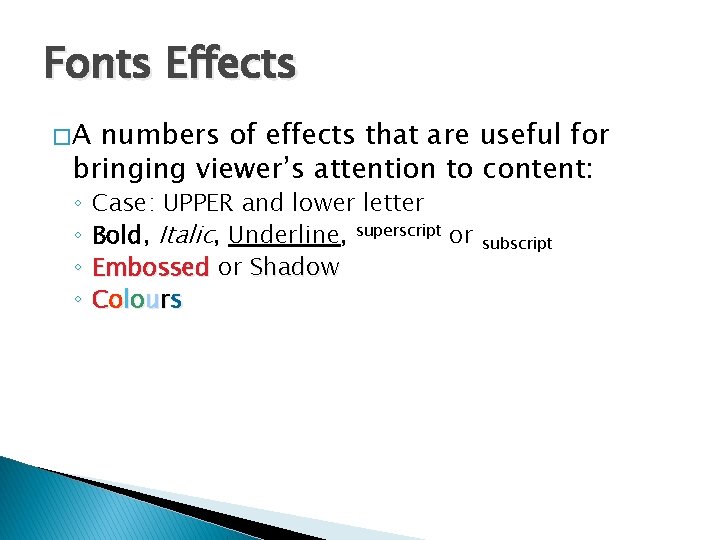
Fonts Effects �A numbers of effects that are useful for bringing viewer’s attention to content: ◦ ◦ Case: UPPER and lower letter Bold, Italic, Underline, superscript or Embossed or Shadow C o lo u r s subscript

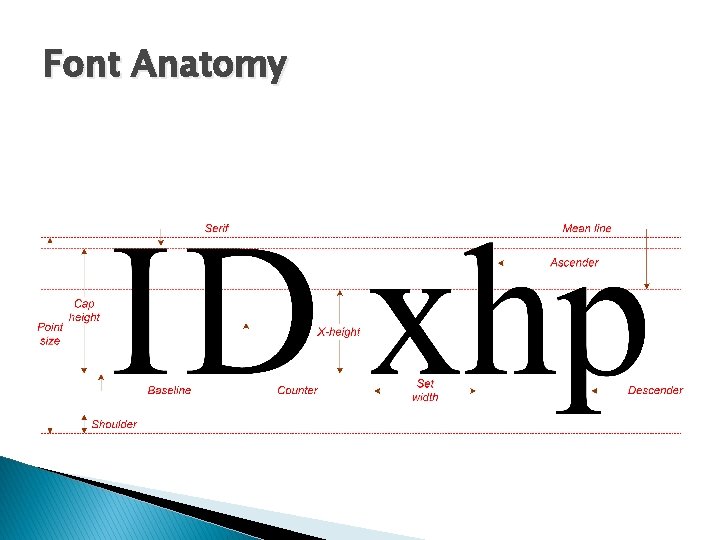
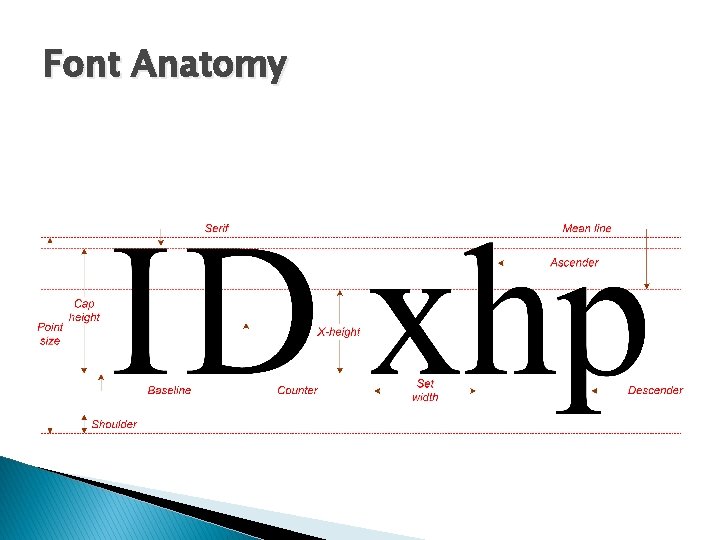
Font Anatomy

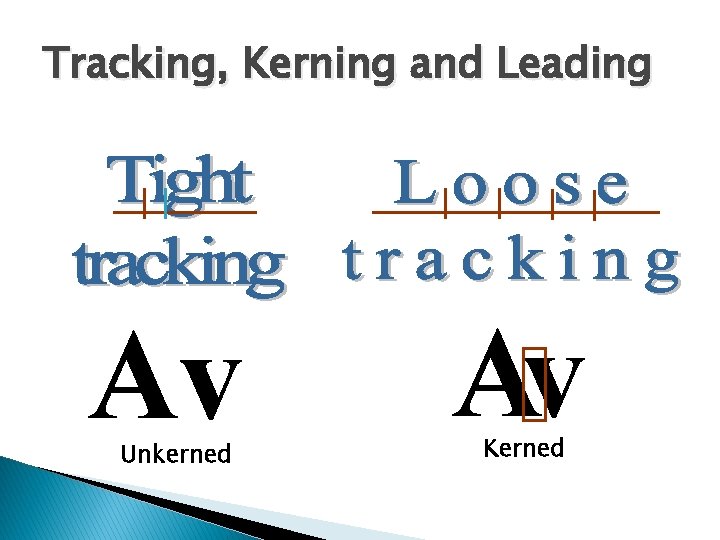
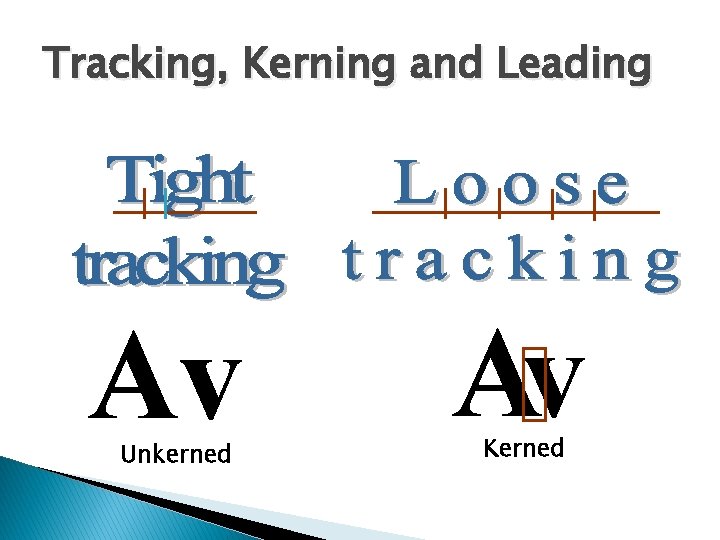
Tracking, Kerning and Leading Av Unkerned Av Kerned

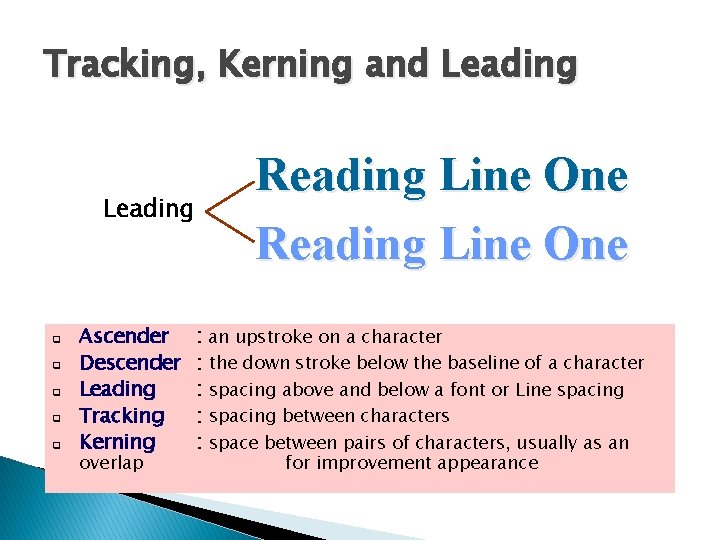
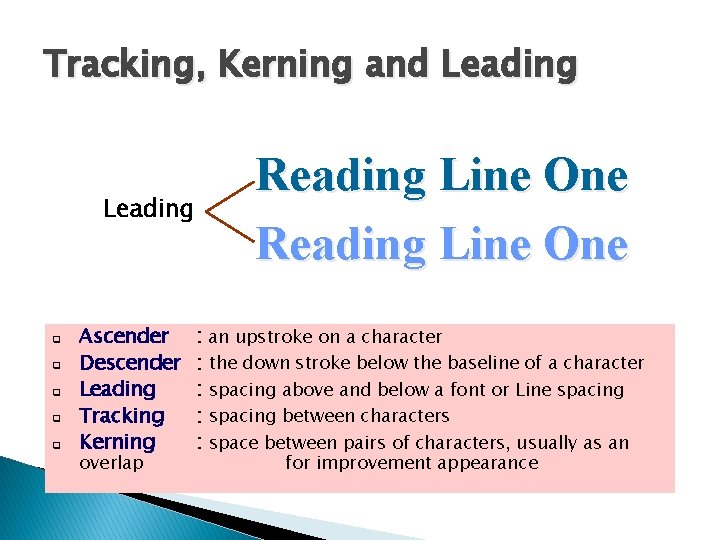
Tracking, Kerning and Leading q q q Ascender Descender Leading Tracking Kerning overlap Reading Line One : an upstroke on a character : the down stroke below the baseline of a character : spacing above and below a font or Line spacing : spacing between characters : space between pairs of characters, usually as an for improvement appearance

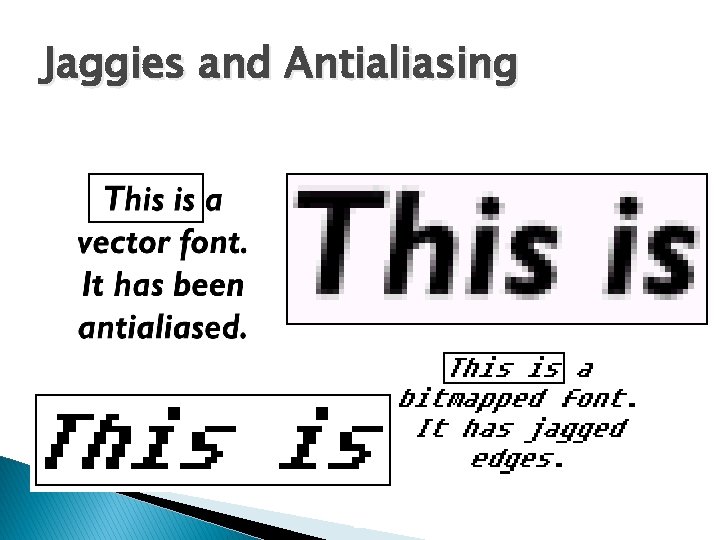
Jaggies and Antialiasing � Jaggies are the jagged edges you see when a bitmapped image is resized � It is a consequence of the underlying array of pixels from which the image is composed � Antialiasing is a technique that can be used to eliminate jagged edges

Jaggies and Antialiasing � It substitutes additional pixels in other colours to fool the brain into thinking it is seeing continuous lines � The technique is used to blend the font into the background by transitioning the colour from the font colour to background. � This technique minimizes the jagged edges making for a smoother overall appearance.

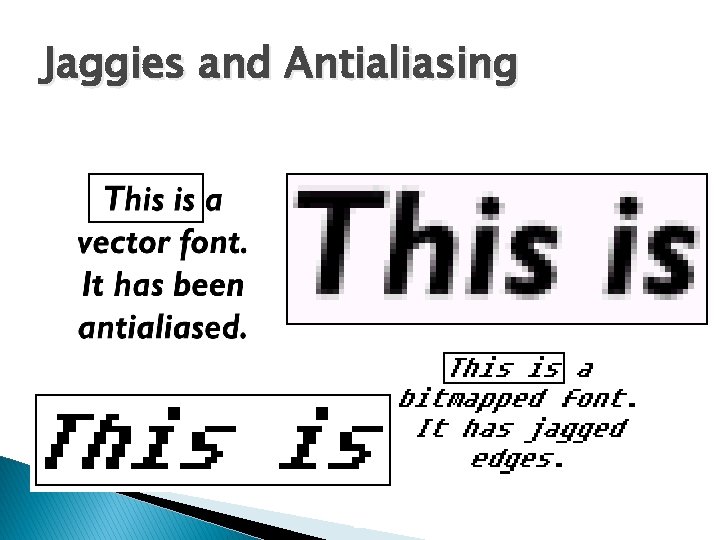
Jaggies and Antialiasing

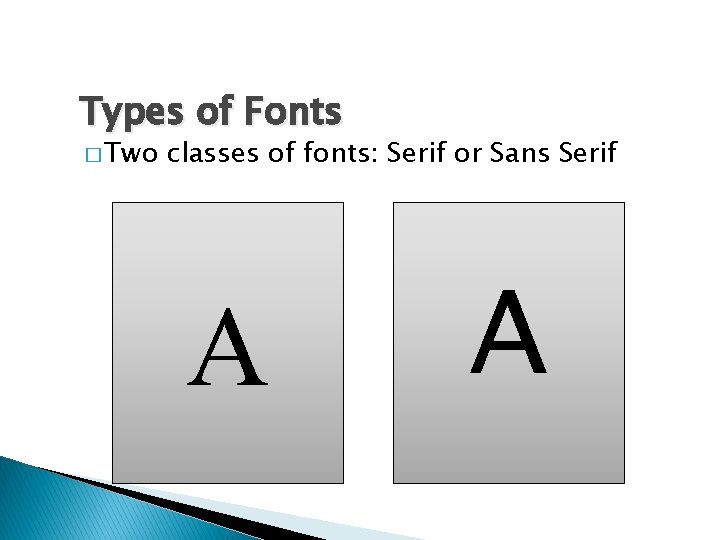
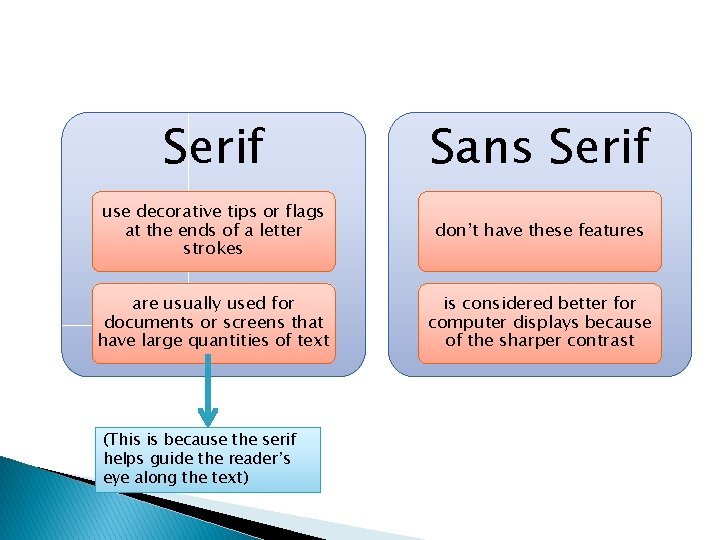
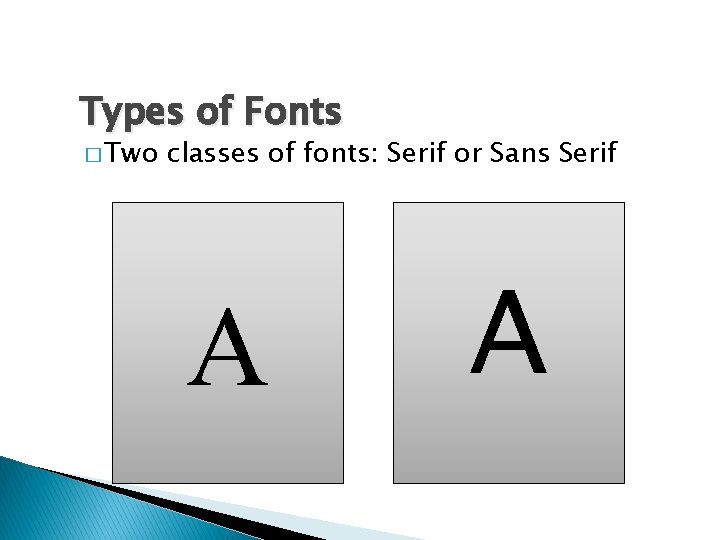
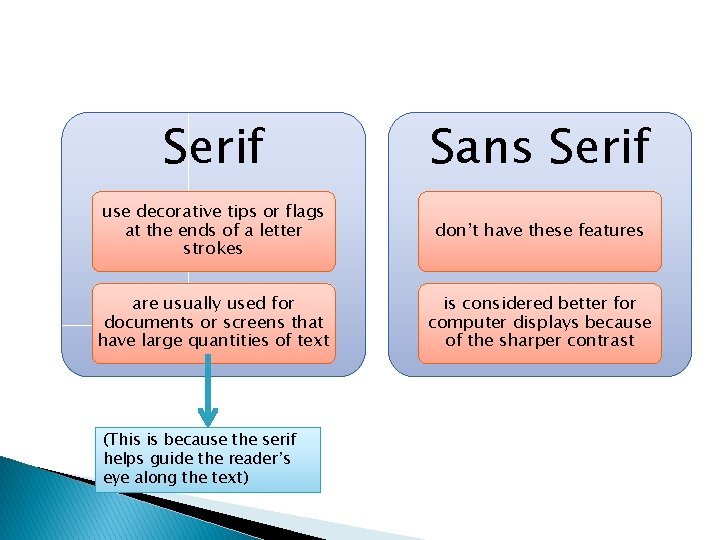
Types of Fonts � Two classes of fonts: Serif or Sans Serif A A

Serif Sans Serif use decorative tips or flags at the ends of a letter strokes don’t have these features are usually used for documents or screens that have large quantities of text is considered better for computer displays because of the sharper contrast (This is because the serif helps guide the reader’s eye along the text)

Font Editing and Design Tools � Fontographer � Font Creator

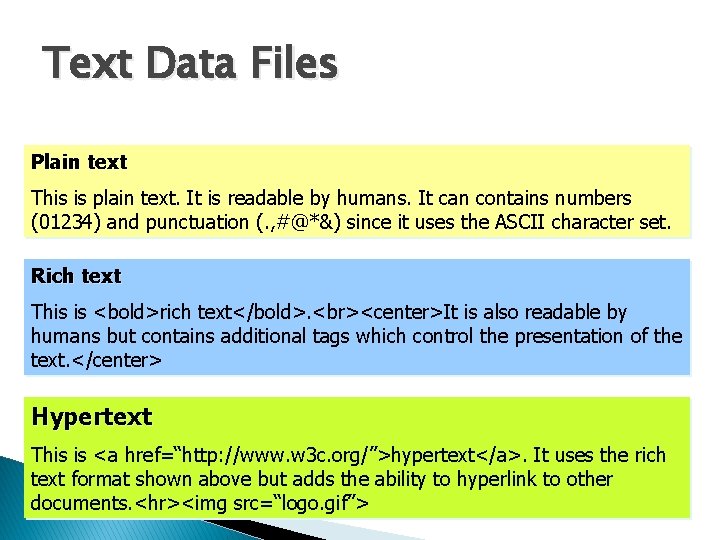
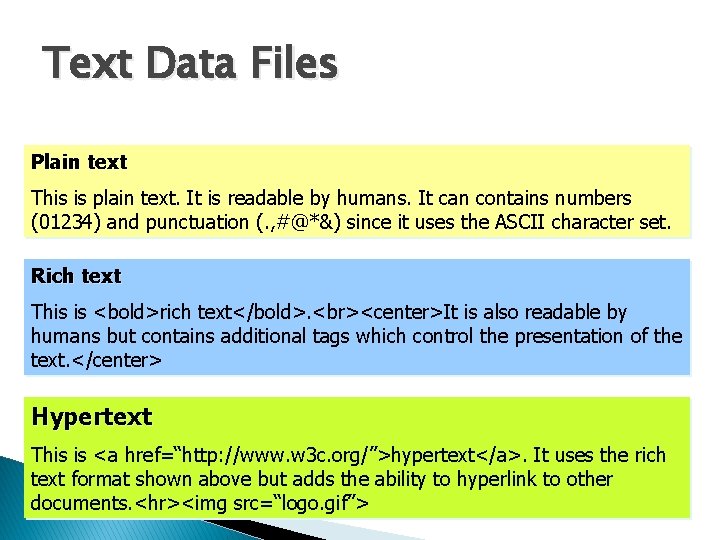
Text Data Files � The common data encoding schemes for text are: � Plain text (ASCII) is text in an electronic format that can be read and interpreted by humans � Rich text is similar but it also embeds special control characters into the text to provide additional features � Hypertext is an advance on rich text which allows the reader to jump to different sections within the document or even jump to a new document

Text Data Files Plain text This is plain text. It is readable by humans. It can contains numbers (01234) and punctuation (. , #@*&) since it uses the ASCII character set. Rich text This is <bold>rich text</bold>. <center>It is also readable by humans but contains additional tags which control the presentation of the text. </center> Hypertext This is <a href=“http: //www. w 3 c. org/”>hypertext</a>. It uses the rich text format shown above but adds the ability to hyperlink to other documents. <hr><img src=“logo. gif”>

Using Text in Multimedia • For Titles and Headlines Menus Navigation Content

Working With Text �Considerations and guidelines when we are working with text: ◦ Be Concise ◦ Use the appropriate typefaces and fonts ◦ Make it readable ◦ Consider type styles and colors ◦ Use restraint and be consistent

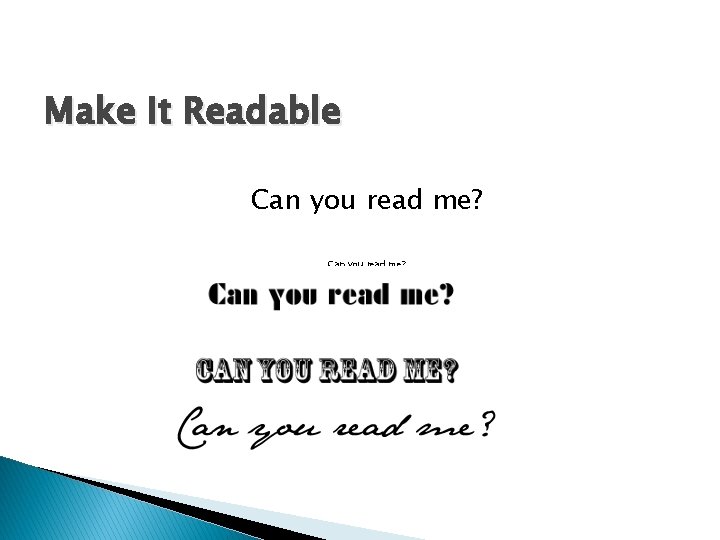
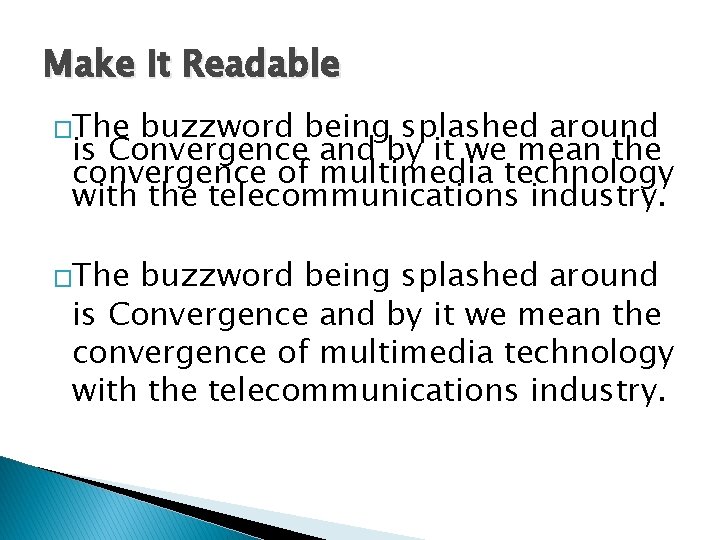
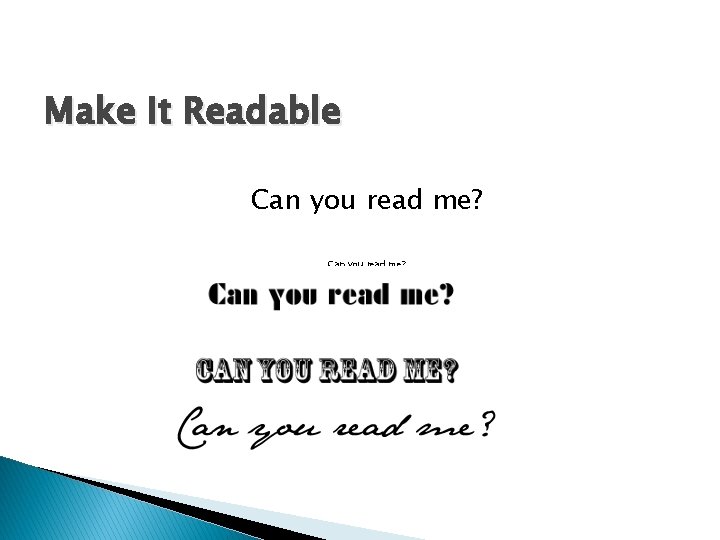
Make It Readable Can you read me?

Make It Readable �The buzzword being splashed around is Convergence and by it we mean the convergence of multimedia technology with the telecommunications industry.

Working With Text �Large amounts of text ◦ Alternatives? - animation, video, narration. ◦ Show a preview and allow user to request more �Hyper linking �Pop-up messages, scroll bars, drop-down menus

How text can be used effectively � Communicating Data ◦ Customer names and address ◦ Pricing information of products � Explaining concepts and ideas ◦ A company mission statement ◦ A comparison of medical procedures � Clarifying other media ◦ Labels on button, icons and screens ◦ Captions and callouts for graphics

Advantages and Disadvantages of using texts � Advantages ◦ ◦ ◦ Is relatively inexpensive to produce Present abstract ideas effectively Clarifies other media Provides confidentiality Is easily changed or updated � Disadvantages ◦ Is less memorable than other visual media ◦ Requires more attention from the user than other media ◦ Can be cumbersome

Hypertext and Hypermedia � Hypertext ◦ Text based documents with the addition of static data such as images and tables. ◦ Cross referencing between sections via a keyword acting as an anchor, linked to another section. ◦ Consists of a network of nodes, connected via links that can be visited by the user. � Hypermedia ◦ Multimedia data types stored in a hypertext networked structure. ◦ Each node is a presentation. Users can jump from presentation to presentation.

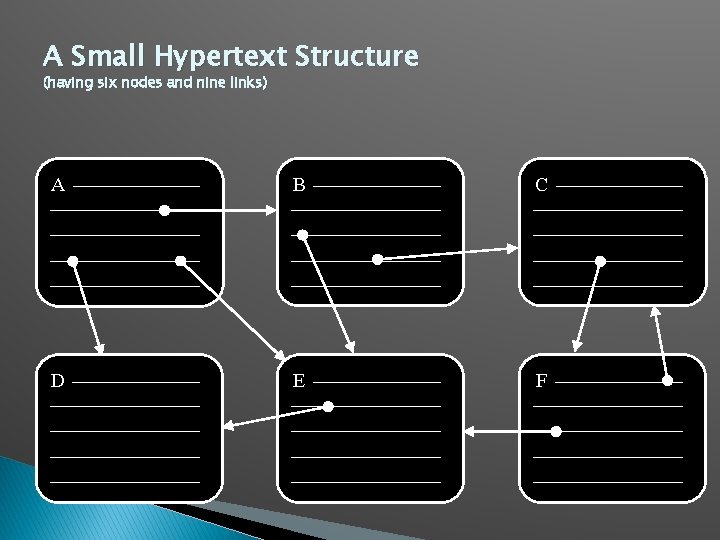
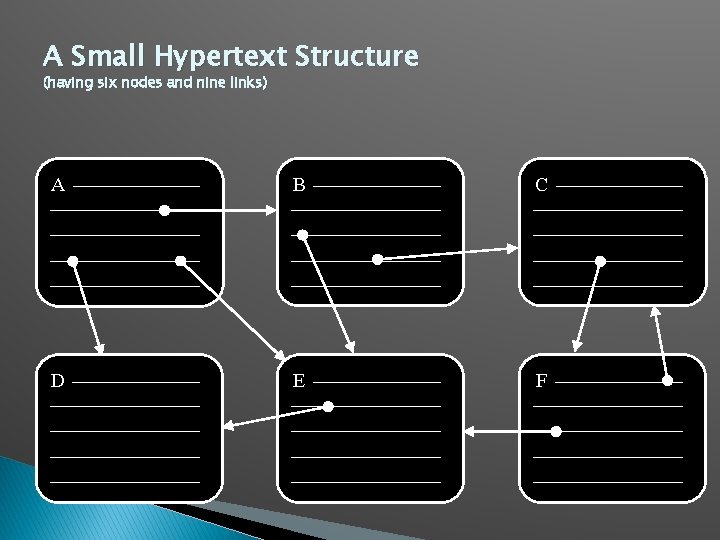
A Small Hypertext Structure (having six nodes and nine links) A B C D E F

Hypertext Definition � A link connects two nodes and is normally directed ◦ Source node ◦ Destination node ◦ Normally associated with specific part of source node � Anchor ◦ Sometimes destination is part of a node � Source anchor � Destination anchor � Most hypertext facilities have a backtrack facility � Loops are possible � Some hypertext systems give an indication that a link leads to an already visited node

Definition � Nodes + Links = Hyperdocument ◦ Information content � Hypertext system ◦ Software which lets one read and write hyperdocument � Hypertext ◦ A hypertext system containing a hyperdocument

Hypertext Navigation � User should be able to follow links and never encounter information that relies on information you haven’t read � Users of a hypertext may become disoriented ◦ Easy to get lost ◦ Even in small documents, users experience the ‘lost in hyperspace’ phenomenon � Navigation of the user through a hyperdocument is influenced by ◦ Hyperdocument structure ◦ Navigation aids provided by hypertext system ◦ Browsing strategy employed by user

Hypertext Navigation Lost in hyperspace � An interesting node may be hard to find again in the future ◦ Bookmarks � While browsing, you get confused about where you are ◦ No directions in hyperspace ◦ Fish-eye views �Shows only a limited part of a hyperdocument in detail ◦ Birds-eye views �Detailed maps �May be too large to view at one time

Q&A