Temat 11 Zdarzenia Zdarzenia w jzyku Java Script





- Slides: 5

Temat 11: Zdarzenia

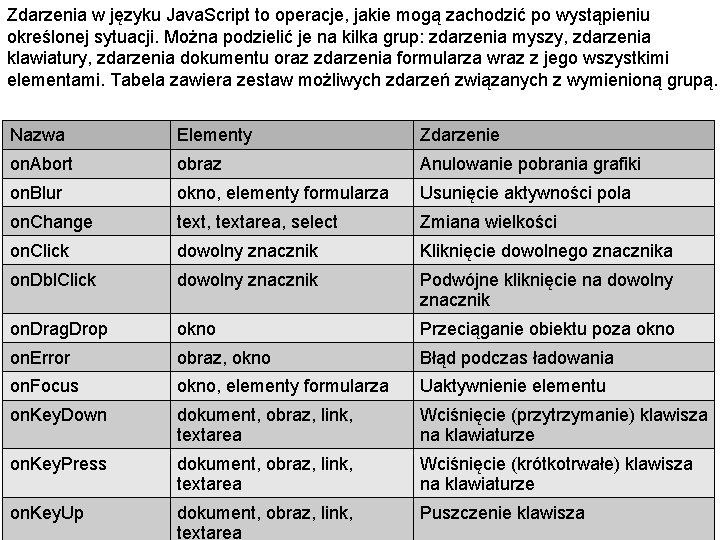
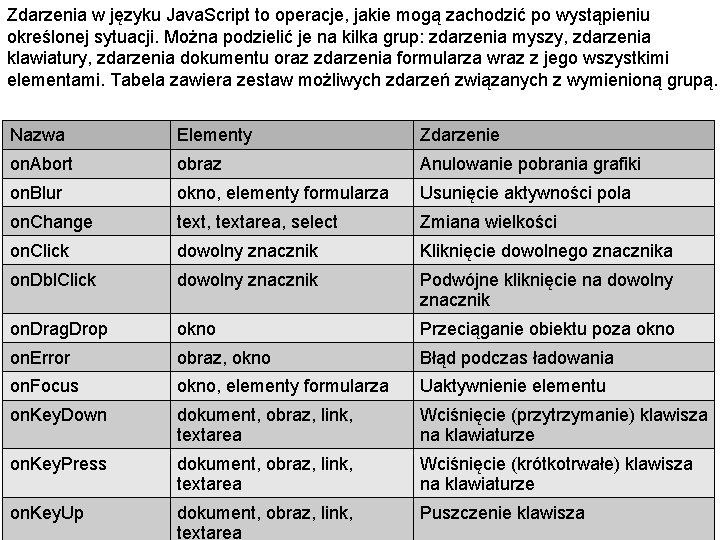
Zdarzenia w języku Java. Script to operacje, jakie mogą zachodzić po wystąpieniu określonej sytuacji. Można podzielić je na kilka grup: zdarzenia myszy, zdarzenia klawiatury, zdarzenia dokumentu oraz zdarzenia formularza wraz z jego wszystkimi elementami. Tabela zawiera zestaw możliwych zdarzeń związanych z wymienioną grupą. Nazwa Elementy Zdarzenie on. Abort obraz Anulowanie pobrania grafiki on. Blur okno, elementy formularza Usunięcie aktywności pola on. Change text, textarea, select Zmiana wielkości on. Click dowolny znacznik Kliknięcie dowolnego znacznika on. Dbl. Click dowolny znacznik Podwójne kliknięcie na dowolny znacznik on. Drag. Drop okno Przeciąganie obiektu poza okno on. Error obraz, okno Błąd podczas ładowania on. Focus okno, elementy formularza Uaktywnienie elementu on. Key. Down dokument, obraz, link, textarea Wciśnięcie (przytrzymanie) klawisza na klawiaturze on. Key. Press dokument, obraz, link, textarea Wciśnięcie (krótkotrwałe) klawisza na klawiaturze on. Key. Up dokument, obraz, link, textarea Puszczenie klawisza

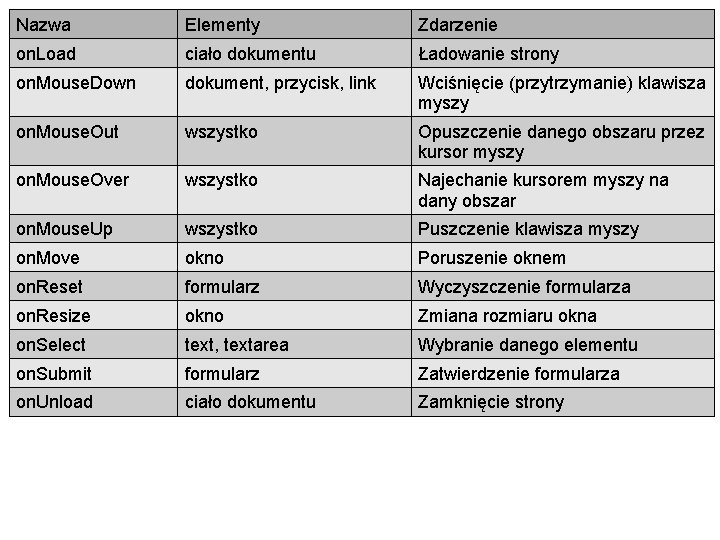
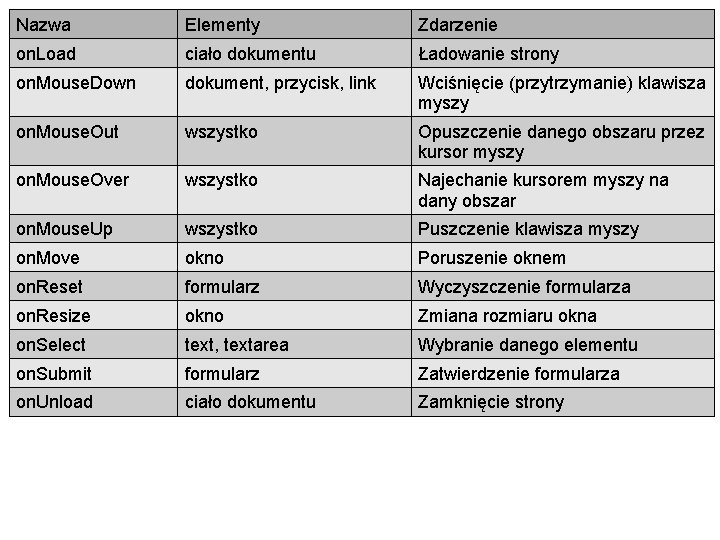
Nazwa Elementy Zdarzenie on. Load ciało dokumentu Ładowanie strony on. Mouse. Down dokument, przycisk, link Wciśnięcie (przytrzymanie) klawisza myszy on. Mouse. Out wszystko Opuszczenie danego obszaru przez kursor myszy on. Mouse. Over wszystko Najechanie kursorem myszy na dany obszar on. Mouse. Up wszystko Puszczenie klawisza myszy on. Move okno Poruszenie oknem on. Reset formularz Wyczyszczenie formularza on. Resize okno Zmiana rozmiaru okna on. Select text, textarea Wybranie danego elementu on. Submit formularz Zatwierdzenie formularza on. Unload ciało dokumentu Zamknięcie strony

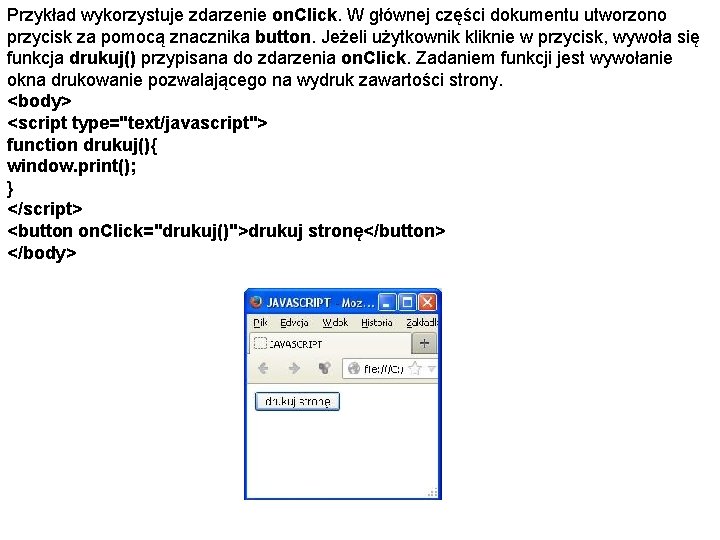
Przykład wykorzystuje zdarzenie on. Click. W głównej części dokumentu utworzono przycisk za pomocą znacznika button. Jeżeli użytkownik kliknie w przycisk, wywoła się funkcja drukuj() przypisana do zdarzenia on. Click. Zadaniem funkcji jest wywołanie okna drukowanie pozwalającego na wydruk zawartości strony. <body> <script type="text/javascript"> function drukuj(){ window. print(); } </script> <button on. Click="drukuj()">drukuj stronę</button> </body>

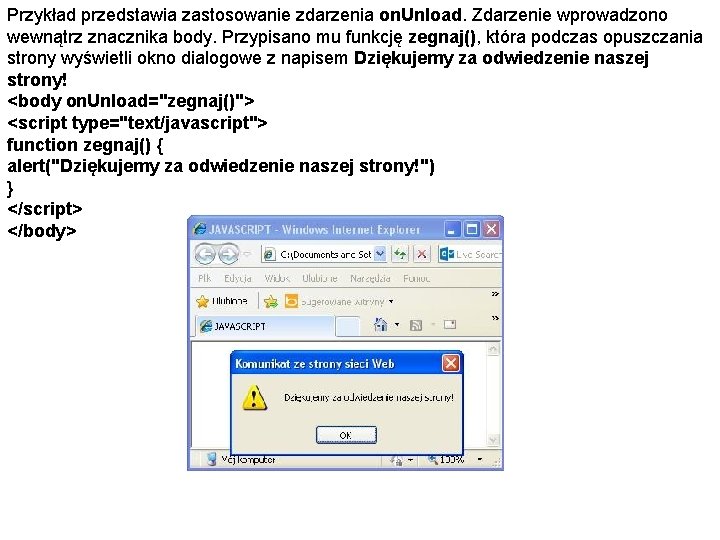
Przykład przedstawia zastosowanie zdarzenia on. Unload. Zdarzenie wprowadzono wewnątrz znacznika body. Przypisano mu funkcję zegnaj(), która podczas opuszczania strony wyświetli okno dialogowe z napisem Dziękujemy za odwiedzenie naszej strony! <body on. Unload="zegnaj()"> <script type="text/javascript"> function zegnaj() { alert("Dziękujemy za odwiedzenie naszej strony!") } </script> </body>